Flutter中的布局组件介绍及使用
1. 引言
Flutter 是一款由 Google 开发的开源 UI 软件开发工具,可用于在单个代码库中构建漂亮、本机编译的应用程序。在 Flutter 中,布局是构建用户界面的核心部分之一。本文将介绍 Flutter 中的全部布局组件,以及它们的使用方式。
2. 基础布局组件
2.1 Container
Container 是一个多用途的组件,可用于设置子组件的大小、边距、填充等。例如:
Container(width: 100.0,height: 100.0,color: Colors.blue,child: Text('Hello Flutter!'),
),
2.2 Row 和 Column
Row 和 Column 分别用于水平和垂直排列子组件。它们可以包含任意数量的子组件,并根据需要进行自动布局。
Row(children: [Text('Item 1'),Text('Item 2'),Text('Item 3'),],
)
2.3 Stack
Stack 允许子组件堆叠在一起,可以通过 Positioned 控制它们的位置。
Stack(children: [Container(color: Colors.red, height: 200, width: 200),Positioned(top: 50,left: 50,child: Text('Positioned Text'),),],
)
3. 滚动布局组件
3.1 SingleChildScrollView
SingleChildScrollView 允许子组件在超出屏幕范围时滚动,适用于较长的页面。
SingleChildScrollView(child: Column(children: [// 长列表项// ...],),
)
3.2 ListView
ListView 是一个常用的滚动布局组件,用于显示一系列垂直或水平排列的子组件。
ListView(children: [ListTile(title: Text('Item 1')),ListTile(title: Text('Item 2')),// ...],
)
3.3 GridView
GridView 允许将子组件以网格形式排列,可以是垂直网格或水平网格。
GridView.builder(gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(crossAxisCount: 2,),itemBuilder: (context, index) => ListTile(title: Text('Item $index')),
)
4. 弹性布局组件
4.1 Expanded
Expanded 用于将子组件扩展以填充可用空间,通常与 Row 或 Column 一起使用。
Row(children: [Expanded(child: Container(color: Colors.blue),),Expanded(child: Container(color: Colors.green),),],
)
5. 定位布局组件
5.1 Positioned
Positioned 用于将子组件定位在 Stack 中的特定位置。
Stack(children: [Container(color: Colors.red, height: 200, width: 200),Positioned(top: 50,left: 50,child: Text('Positioned Text'),),],
)
6. 总结
Flutter 提供了丰富的布局组件,可以满足各种应用场景的需求。通过组合和嵌套这些组件,开发者可以轻松创建出漂亮、灵活的用户界面。在实际开发中,根据项目的需要选择合适的布局组件是至关重要的。
相关文章:

Flutter中的布局组件介绍及使用
1. 引言 Flutter 是一款由 Google 开发的开源 UI 软件开发工具,可用于在单个代码库中构建漂亮、本机编译的应用程序。在 Flutter 中,布局是构建用户界面的核心部分之一。本文将介绍 Flutter 中的全部布局组件,以及它们的使用方式。 2. 基础…...

【面试高频算法解析】算法练习2 回溯(Backtracking)
前言 本专栏旨在通过分类学习算法,使您能够牢固掌握不同算法的理论要点。通过策略性地练习精选的经典题目,帮助您深度理解每种算法,避免出现刷了很多算法题,还是一知半解的状态 专栏导航 二分查找回溯(Backtracking&…...

认识Git
🌎初识Git 初识Git 什么是Git Git的安装 Centos平台安装Git Ubuntu平台安装Git Git的基本操作 创建远程仓库 配置Git 认识工作区、暂存区与版本库 添加文件到暂存区 将暂存区文件提交至本…...

@RequestParam,@RequestBody和@PathVariable 区别
RequestParam,RequestBody和PathVariable 这三者是spring常见的接受前端数据的注解,那么他们分别是接受什么的前端数据呢? RequestParam:这个注解主要用于处理请求参数,尤其是GET请求中的查询参数和表单参数。它可以用…...

vue3组件传参
1、props: 2、自定义事件子传父 3、mitt任意组件通讯 4、v-model通讯(v-model绑定在组件上) (1)V2中父子组件的v-model通信,限制了popos接收的属性名必须为value和emit触发的事件名必须为input,所以有时会有冲突; 父组件: 子组件: (2)V3中:限制了popos接收的属性名…...

React16源码: React中创建更新的方式及ReactDOM.render的源码实现
React当中创建更新的主要方式 ReactDOM.render || hydrate 这两个API都是我们要把整个应用第一次进行渲染到我们的页面上面能够展现出来我们整个应用的样子的一个过程这是初次渲染 setState 后续更新应用 forceUpdate 后续更新应用 replaceState 在后续被舍弃 关于 ReactDOM…...

CentOS 7 系列默认的网卡接口名称
CentOS 7 系列默认的网卡接口是随机的,如果要修改网卡名称以 eth 开头,有两种方式。 方法一:安装系统时 在安装界面移动光标到 Install Centos 7.按 TAB 键 在出现的代码的末尾添加:net.ifnames0 biosdevname0.按下回车开始安装即…...

多文件上传
HTML中实现多文件上传是通过用<input type"file">元素的multiple属性,以下简单描述多文件上传的步骤 HTML表单准备,使用<input type"file">元素,并为其添加multiple属性,以允许用户选择多个文件…...

2024.1.7力扣每日一题——赎金信
2024.1.7 题目来源我的题解方法一 哈希表方法二 数组 题目来源 力扣每日一题;题序:383 我的题解 方法一 哈希表 使用哈希表记录ransomNote中所需字符的数量,然后遍历magazine并将哈希表中存在的对应的数量减一 时间复杂度:O(nm…...

C#中List<T>底层原理剖析
C#中List底层原理剖析 1. 基础用法2. List的Capacity与Count:3.List的底层原理3.1. 构造3.2 Add()接口3.3 Remove()接口3.4 Inster()接口3.5 Clear()接口3.6 Contains()接口3.7 ToArray()接口3.8 Find()接口3.8 Sort()接口 4. 总结5. 参考 1. 基础用法 list.Max() …...

Leetcode 3003. Maximize the Number of Partitions After Operations
Leetcode 3003. Maximize the Number of Partitions After Operations 1. 解题思路2. 代码实现 题目链接:10038. Maximize the Number of Partitions After Operations 1. 解题思路 这一题我看实际比赛当中只有72个人做出来,把我吓得够呛,…...
)
MySQL第一讲:MySQL知识体系详解(P6精通)
MySQL知识体系详解(P6精通) MySQL不论在实践还是面试中,都是频率最高的。本系列主要对MySQL知识体系梳理,将给大家构建JVM核心知识点全局知识体系,本文是MySQL第一讲,MySQL知识体系详解。 文章目录 MySQL知识体系详解(P6精通)1、MySQL学习建议1.1、为什么学习 MySQL?1.2、…...

逻辑回归简单案例分析--鸢尾花数据集
文章目录 1. IRIS数据集介绍2. 具体步骤2.1 手动将数据转化为numpy矩阵2.1.1 从csv文件数据构建Numpy数据2.1.2 模型的搭建与训练2.1.3 分类器评估2.1.4 分类器的分类报告总结2.1.5 用交叉验证(Cross Validation)来验证分类器性能2.1.6 完整代码…...

Python print 高阶玩法
Python print 高阶玩法 当涉及到在Python中使用print函数时,有许多方式可以玩转文本样式、字体和颜色。在此将深入探讨这些主题,并介绍一些print函数的高级用法。 1. 基本的文本样式与颜色设置 使用ANSI转义码 ANSI转义码是一种用于在终端࿰…...

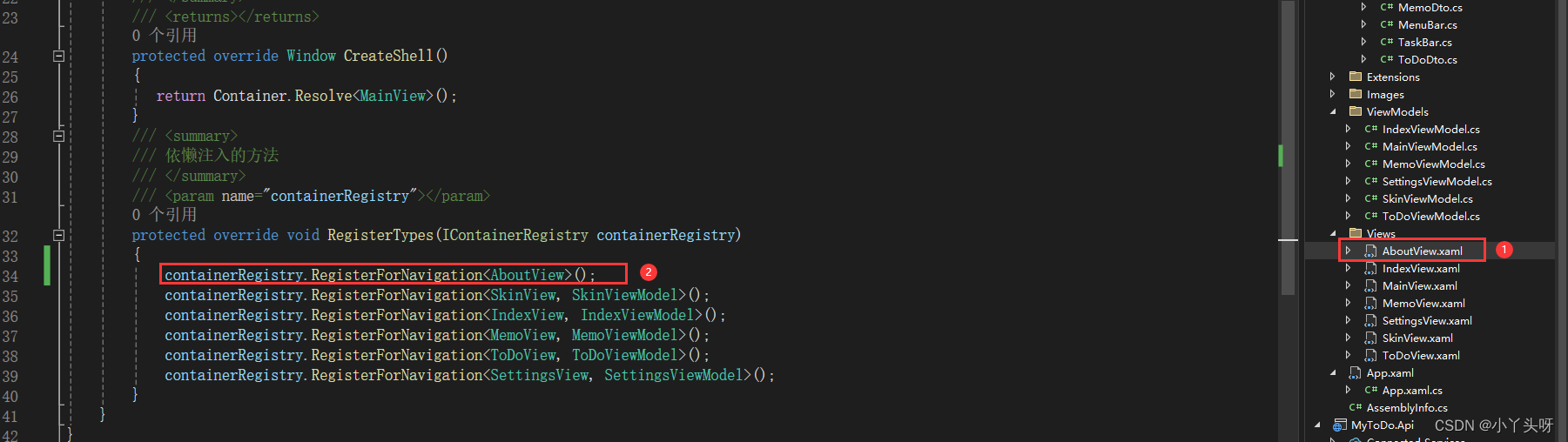
Wpf 使用 Prism 实战开发Day09
设置模块设计 1.效果图 一.系统设置模块,主要有个性化(用于更改主题颜色),系统设置,关于更多,3个功能点。 个性化的颜色内容样式,主要是从 Material Design Themes UI简称md、提供的demo里复制代码过来使用的。 1.设置…...

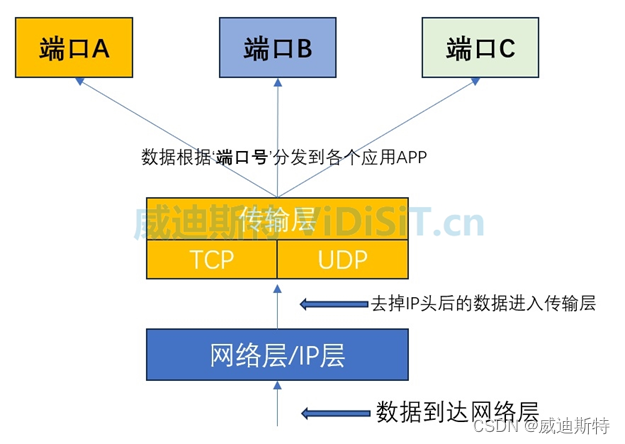
网络端口(包括TCP端口和UDP端口)的作用、定义、分类,以及在视频监控和流媒体通信中的定义
目 录 一、什么地方会用到网络端口? 二、端口的定义和作用 (一)TCP协议和UDP协议 (二)端口的定义 (三)在TCP/IP体系中,端口(TCP和UDP)的作用 (…...

flink如何写入es
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、写入到Elasticsearch5二、写入到Elasticsearch7总结 前言 Flink sink 流数据写入到es5和es7的简单示例。 一、写入到Elasticsearch5 pom maven依赖 <d…...

Java、Python、C++和C#的界面开发框架和工具的重新介绍
好的,以下是Java、Python、C和C#的界面开发框架和工具的重新介绍: Java界面开发: Swing: 是Java提供的一个基于组件的GUI工具包,可以创建跨平台的图形用户界面。它提供了丰富的组件和布局管理器,使得界面开发相对简单。…...

Java二叉树的遍历以及最大深度问题
Java学习面试指南:https://javaxiaobear.cn 1、树的相关概念 1、树的基本定义 树是我们计算机中非常重要的一种数据结构,同时使用树这种数据结构,可以描述现实生活中的很多事物,例如家谱、单位的组织架构、等等。 树是由n&#…...

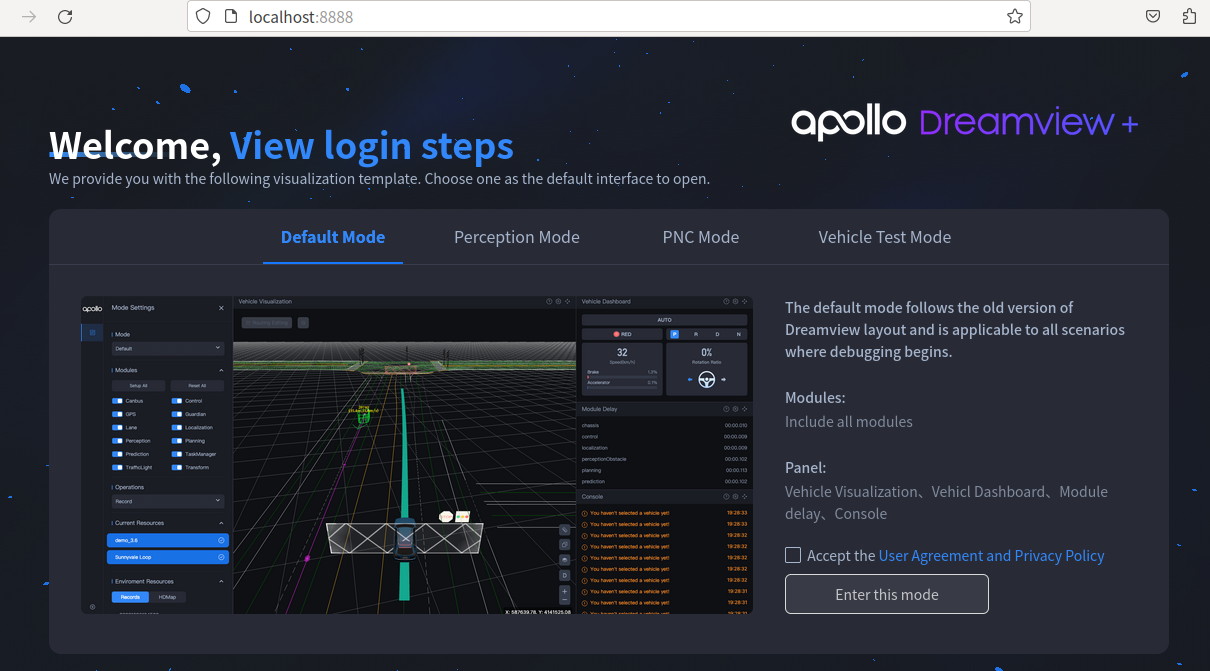
Apollo 9.0搭建问题记录
虚拟机安装 可以看这个:https://blog.csdn.net/qq_45138078/article/details/129815408 写的很详细 内存 为了学习 Apollo ,所以只是使用了虚拟机,内存得大一点(128G),第一次,就是因为分配内…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

API网关Kong的鉴权与限流:高并发场景下的核心实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 引言 在微服务架构中,API网关承担着流量调度、安全防护和协议转换的核心职责。作为云原生时代的代表性网关,Kong凭借其插件化架构…...
