TypeScript 类
目录
1、实例
2、创建类的数据成员
3、创建实例化对象
4、完整实例
5、类的继承
6、继承类的方法重写
7、static关键字
8、instanceof运算符
9、访问控制修饰符
10、类和接口
TypeScript 是面向对象的 JavaScript。类描述了所创建的对象共同的属性和方法。支持面向对象的所有特性,比如 类、接口等。
TypeScript 类定义方式如下:
class class_name { // 类作用域
}定义类的关键字为 class,后面紧跟类名,类可以包含以下几个模块(类的数据成员):
-
字段 − 字段是类里面声明的变量。字段表示对象的有关数据。
-
构造函数 − 类实例化时调用,可以为类的对象分配内存。
-
方法 − 方法为对象要执行的操作。
1、实例
创建一个 Person 类:
class Person {
}编译以上代码,得到以下 JavaScript 代码:
var Person = /** @class */ (function () {function Person() {}return Person;
}());2、创建类的数据成员
以下实例我们声明了类 Car,包含字段为 engine,构造函数在类实例化后初始化字段 engine。
this 关键字表示当前类实例化的对象。注意构造函数的参数名与字段名相同,this.engine 表示类的字段。
此外我们也在类中定义了一个方法 disp()。
class Car { // 字段 engine:string; // 构造函数 constructor(engine:string) { this.engine = engine } // 方法 disp():void { console.log("发动机为 : "+this.engine) }
}编译以上代码,得到以下 JavaScript 代码:
var Car = /** @class */ (function () {// 构造函数 function Car(engine) {this.engine = engine;}// 方法 Car.prototype.disp = function () {console.log("发动机为 : " + this.engine);};return Car;
}());3、创建实例化对象
我们使用 new 关键字来实例化类的对象,语法格式如下:
var object_name = new class_name([ arguments ])类实例化时会调用构造函数,例如:
var obj = new Car("Engine 1")类中的字段属性和方法可以使用 . 号来访问:
// 访问属性
obj.field_name // 访问方法
obj.function_name()4、完整实例
以下实例创建来一个 Car 类,然后通过关键字 new 来创建一个对象并访问属性和方法:
class Car { // 字段engine:string; // 构造函数constructor(engine:string) { this.engine = engine } // 方法disp():void { console.log("函数中显示发动机型号 : "+this.engine) }
} // 创建一个对象
var obj = new Car("XXSY1")// 访问字段
console.log("读取发动机型号 : "+obj.engine) // 访问方法
obj.disp()编译以上代码,得到以下 JavaScript 代码:
var Car = /** @class */ (function () {// 构造函数function Car(engine) {this.engine = engine;}// 方法Car.prototype.disp = function () {console.log("函数中显示发动机型号 : " + this.engine);};return Car;
}());
// 创建一个对象
var obj = new Car("XXSY1");
// 访问字段
console.log("读取发动机型号 : " + obj.engine);
// 访问方法
obj.disp();输出结果为:
读取发动机型号 : XXSY1
函数中显示发动机型号 : XXSY15、类的继承
TypeScript 支持继承类,即我们可以在创建类的时候继承一个已存在的类,这个已存在的类称为父类,继承它的类称为子类。
类继承使用关键字 extends,子类除了不能继承父类的私有成员(方法和属性)和构造函数,其他的都可以继承。
TypeScript 一次只能继承一个类,不支持继承多个类,但 TypeScript 支持多重继承(A 继承 B,B 继承 C)。
语法格式如下:
class child_class_name extends parent_class_name实例中创建了 Shape 类,Circle 类继承了 Shape 类,Circle 类可以直接使用 Area 属性:
class Shape { Area:number constructor(a:number) { this.Area = a }
} class Circle extends Shape { disp():void { console.log("圆的面积: "+this.Area) }
}var obj = new Circle(223);
obj.disp()编译以上代码,得到以下 JavaScript 代码:
var __extends = (this && this.__extends) || (function () {var extendStatics = function (d, b) {extendStatics = Object.setPrototypeOf ||({ __proto__: [] } instanceof Array && function (d, b) { d.__proto__ = b; }) ||function (d, b) { for (var p in b) if (b.hasOwnProperty(p)) d[p] = b[p]; };return extendStatics(d, b);};return function (d, b) {extendStatics(d, b);function __() { this.constructor = d; }d.prototype = b === null ? Object.create(b) : (__.prototype = b.prototype, new __());};
})();
var Shape = /** @class */ (function () {function Shape(a) {this.Area = a;}return Shape;
}());
var Circle = /** @class */ (function (_super) {__extends(Circle, _super);function Circle() {return _super !== null && _super.apply(this, arguments) || this;}Circle.prototype.disp = function () {console.log("圆的面积: " + this.Area);};return Circle;
}(Shape));
var obj = new Circle(223);
obj.disp();输出结果为:
圆的面积: 223需要注意的是子类只能继承一个父类,TypeScript 不支持继承多个类,但支持多重继承,如下实例:
class Root { str:string;
} class Child extends Root {}
class Leaf extends Child {} // 多重继承,继承了 Child 和 Root 类var obj = new Leaf();
obj.str ="hello"
console.log(obj.str)编译以上代码,得到以下 JavaScript 代码:
var __extends = (this && this.__extends) || (function () {var extendStatics = function (d, b) {extendStatics = Object.setPrototypeOf ||({ __proto__: [] } instanceof Array && function (d, b) { d.__proto__ = b; }) ||function (d, b) { for (var p in b) if (b.hasOwnProperty(p)) d[p] = b[p]; };return extendStatics(d, b);};return function (d, b) {extendStatics(d, b);function __() { this.constructor = d; }d.prototype = b === null ? Object.create(b) : (__.prototype = b.prototype, new __());};
})();
var Root = /** @class */ (function () {function Root() {}return Root;
}());
var Child = /** @class */ (function (_super) {__extends(Child, _super);function Child() {return _super !== null && _super.apply(this, arguments) || this;}return Child;
}(Root));
var Leaf = /** @class */ (function (_super) {__extends(Leaf, _super);function Leaf() {return _super !== null && _super.apply(this, arguments) || this;}return Leaf;
}(Child)); // 多重继承,继承了 Child 和 Root 类
var obj = new Leaf();
obj.str = "hello";
console.log(obj.str);输出结果为:
hello6、继承类的方法重写
类继承后,子类可以对父类的方法重新定义,这个过程称之为方法的重写。其中 super 关键字是对父类的直接引用,该关键字可以引用父类的属性和方法。
class PrinterClass { doPrint():void {console.log("父类的 doPrint() 方法。") }
} class StringPrinter extends PrinterClass { doPrint():void { super.doPrint() // 调用父类的函数console.log("子类的 doPrint()方法。")}
}编译以上代码,得到以下 JavaScript 代码:
var obj = new StringPrinter()
obj.doPrint()var __extends = (this && this.__extends) || (function () {var extendStatics = function (d, b) {extendStatics = Object.setPrototypeOf ||({ __proto__: [] } instanceof Array && function (d, b) { d.__proto__ = b; }) ||function (d, b) { for (var p in b) if (b.hasOwnProperty(p)) d[p] = b[p]; };return extendStatics(d, b);};return function (d, b) {extendStatics(d, b);function __() { this.constructor = d; }d.prototype = b === null ? Object.create(b) : (__.prototype = b.prototype, new __());};
})();
var PrinterClass = /** @class */ (function () {function PrinterClass() {}PrinterClass.prototype.doPrint = function () {console.log("父类的 doPrint() 方法。");};return PrinterClass;
}());
var StringPrinter = /** @class */ (function (_super) {__extends(StringPrinter, _super);function StringPrinter() {return _super !== null && _super.apply(this, arguments) || this;}StringPrinter.prototype.doPrint = function () {_super.prototype.doPrint.call(this); // 调用父类的函数console.log("子类的 doPrint()方法。");};return StringPrinter;
}(PrinterClass));
var obj = new StringPrinter();
obj.doPrint();输出结果为:
父类的 doPrint() 方法。
子类的 doPrint()方法。7、static关键字
static 关键字用于定义类的数据成员(属性和方法)为静态的,静态成员可以直接通过类名调用。
class StaticMem { static num:number; static disp():void { console.log("num 值为 "+ StaticMem.num) }
} StaticMem.num = 12 // 初始化静态变量
StaticMem.disp() // 调用静态方法编译以上代码,得到以下 JavaScript 代码:
var StaticMem = /** @class */ (function () {function StaticMem() {}StaticMem.disp = function () {console.log("num 值为 " + StaticMem.num);};return StaticMem;
}());
StaticMem.num = 12; // 初始化静态变量
StaticMem.disp(); // 调用静态方法输出结果为:
num 值为 128、instanceof运算符
instanceof 运算符用于判断对象是否是指定的类型,如果是返回 true,否则返回 false。
class Person{ }
var obj = new Person()
var isPerson = obj instanceof Person;
console.log("obj 对象是 Person 类实例化来的吗? " + isPerson);编译以上代码,得到以下 JavaScript 代码:
var Person = /** @class */ (function () {function Person() {}return Person;
}());
var obj = new Person();
var isPerson = obj instanceof Person;
console.log(" obj 对象是 Person 类实例化来的吗? " + isPerson);输出结果为:
obj 对象是 Person 类实例化来的吗? true9、访问控制修饰符
TypeScript 中,可以使用访问控制符来保护对类、变量、方法和构造方法的访问。TypeScript 支持 3 种不同的访问权限。
-
public(默认) : 公有,可以在任何地方被访问。
-
protected : 受保护,可以被其自身以及其子类访问。
-
private : 私有,只能被其定义所在的类访问。
以下实例定义了两个变量 str1 和 str2,str1 为 public,str2 为 private,实例化后可以访问 str1,如果要访问 str2 则会编译错误。
class Encapsulate { str1:string = "hello" private str2:string = "world"
}var obj = new Encapsulate()
console.log(obj.str1) // 可访问
console.log(obj.str2) // 编译错误, str2 是私有的10、类和接口
类可以实现接口,使用关键字 implements,并将 interest 字段作为类的属性使用。以下实例中 AgriLoan 类实现了 ILoan 接口:
interface ILoan { interest:number
} class AgriLoan implements ILoan { interest:number rebate:number constructor(interest:number,rebate:number) { this.interest = interest this.rebate = rebate }
} var obj = new AgriLoan(10,1)
console.log("利润为 : "+obj.interest+",抽成为 : "+obj.rebate )编译以上代码,得到以下 JavaScript 代码:
var AgriLoan = /** @class */ (function () {function AgriLoan(interest, rebate) {this.interest = interest;this.rebate = rebate;}return AgriLoan;
}());
var obj = new AgriLoan(10, 1);
console.log("利润为 : " + obj.interest + ",抽成为 : " + obj.rebate);输出结果为:
利润为 : 10,抽成为 : 1相关文章:

TypeScript 类
目录 1、实例 2、创建类的数据成员 3、创建实例化对象 4、完整实例 5、类的继承 6、继承类的方法重写 7、static关键字 8、instanceof运算符 9、访问控制修饰符 10、类和接口 TypeScript 是面向对象的 JavaScript。类描述了所创建的对象共同的属性和方法。支持面向对…...

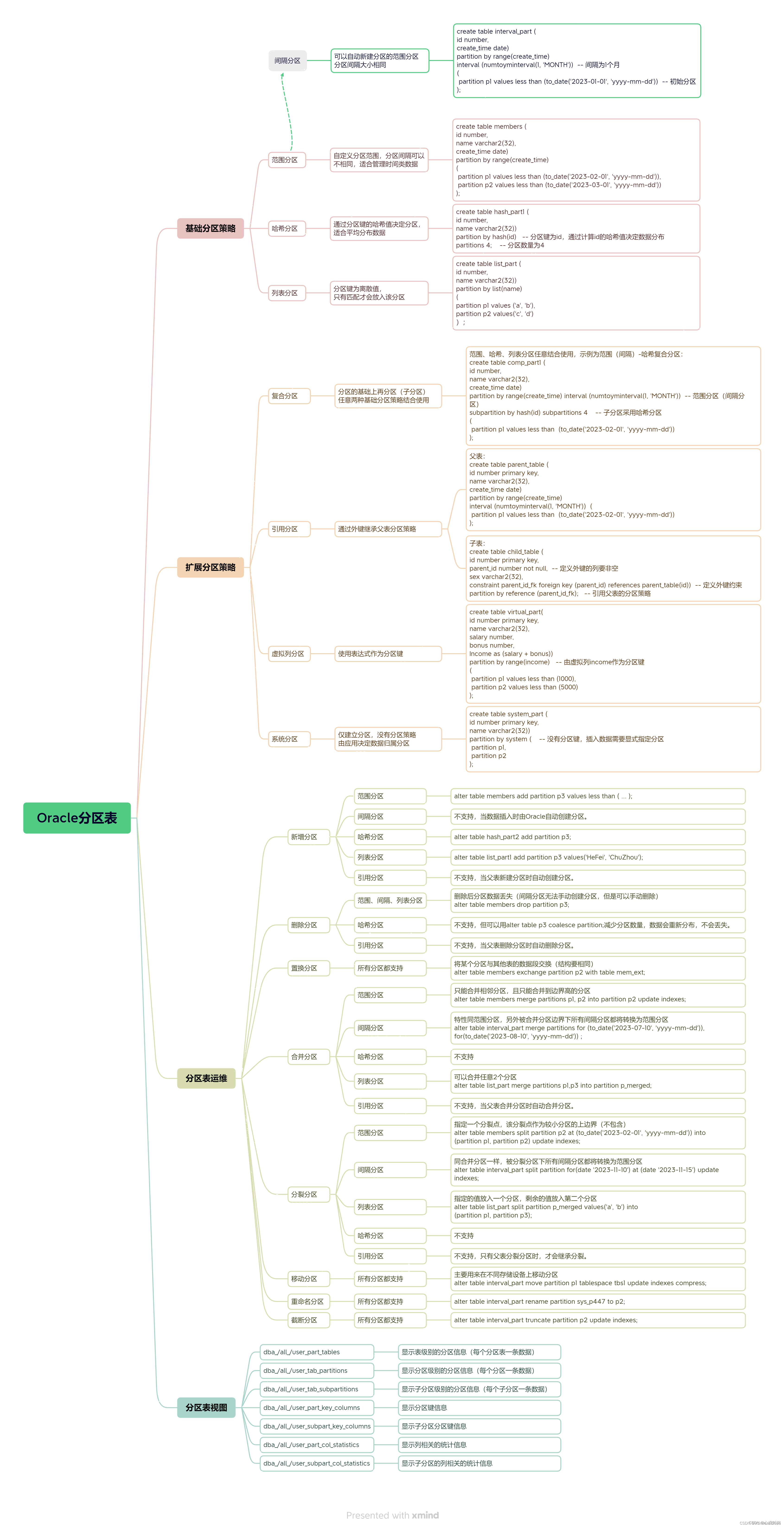
Oracle分区表
文章目录 A. varchar2类型时间字段(20240102)分区实战1. 表要不要分区2. 将已经存在的表改造为分区表(时间字段,varchar2类型)3. 增加分区3.1 增加分区3.2 置换分区,不会复制索引,不要用这种语法建表,这是专门为置换分区用的3.3 分…...

【leetcode】力扣算法之旋转图像【难度中等】
题目描述 给定一个 n n 的二维矩阵 matrix 表示一个图像。请你将图像顺时针旋转 90 度。 你必须在 原地 旋转图像,这意味着你需要直接修改输入的二维矩阵。请不要 使用另一个矩阵来旋转图像。 用例 输入: matrix [[1,2,3],[4,5,6],[7,8,9]] 输出&…...

【Java集合类篇】HashMap的数据结构是怎样的?
HashMap的数据结构是怎样的? ✔️HashMap的数据结构✔️ 数组✔️ 链表 ✔️HashMap的数据结构 在Java中,保存数据有两种比较简单的数据结构: 数组和链表(或红黑树)。 HashMap是 Java 中常用的数据结构,它实现了 Map 接口。Has…...
:摸石头过河 | 京东云技术团队)
Spring 应用合并之路(一):摸石头过河 | 京东云技术团队
公司在推进降本增效,在尝试多种手段之后,发现应用太多,每个应用都做跨机房容灾部署,则最少需要 4 台机器(称为容器更合适)。那么,将相近应用做一个合并,减少维护项目,提高…...

Android13配置selinux让system应用可读sys,proc,SN号
system权限应用读sys,proc目录及SN号 Android13预置的system应用,需要读/sys, /proc目录,读(SN)serial number号, 需要修改selinux配置,否则会报avc错. 其修改方法会比Android11复杂一些. 实现 system_app.te中添加…...

防勒索病毒攻击的关键措施
【作者】朱向东 中原银行 高级工程师 在当今数字化时代,勒索病毒成为了企业和个人面临的一项严峻威胁。勒索病毒攻击可以导致数据丢失、系统瘫痪以及经济损失。为了保护自己和组织的利益,采取一系列的防范措施是至关重要的。下面是一些关键的措施&#…...

代表团坐车 - 华为OD统一考试
OD统一考试(B卷) 分值: 100分 题解: Java / Python / C++ 题目描述 某组织举行会议,来了多个代表团同时到达,接待处只有一辆汽车可以同时接待多个代表团,为了提高车辆利用率,请帮接待员计算可以坐满车的接待方案输出方案数量。 约束: 一个团只能上一辆车,并且代表团…...

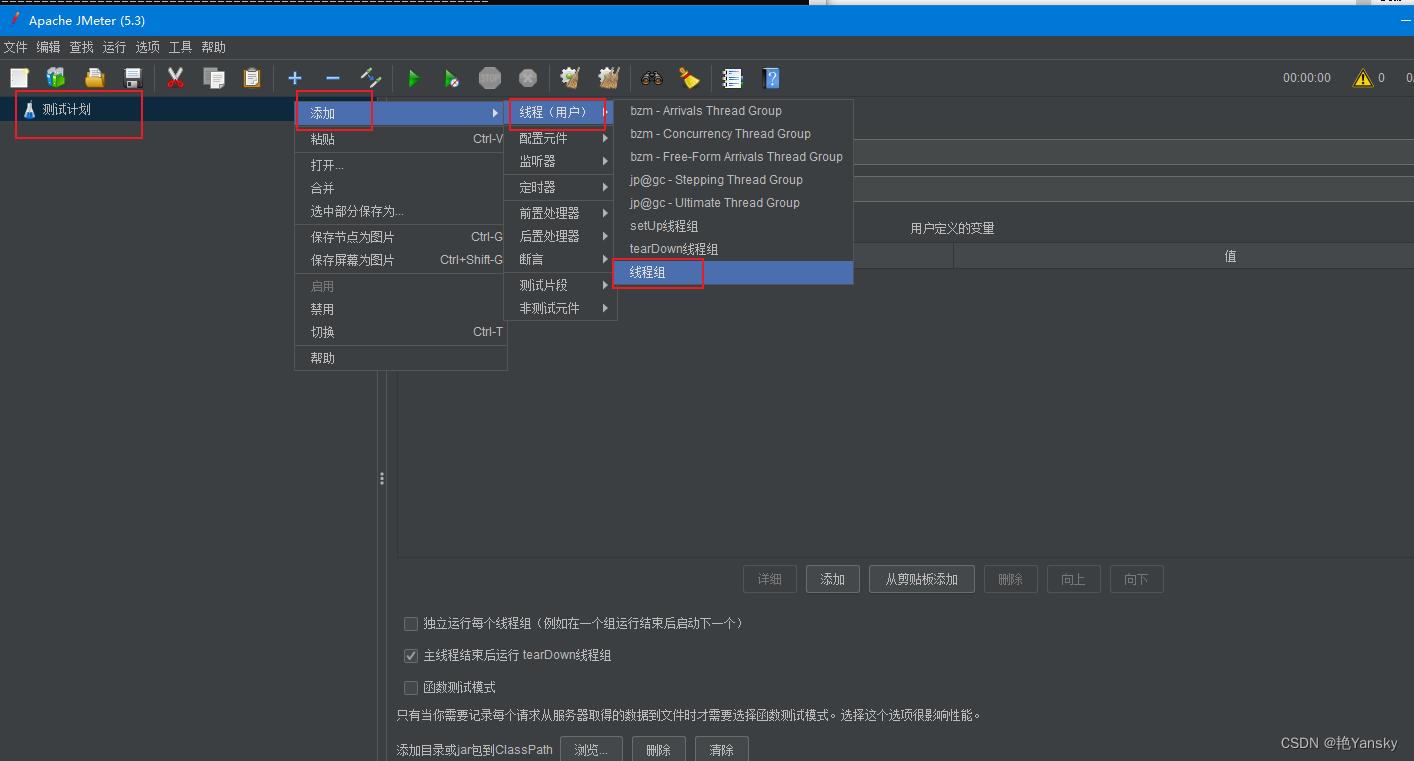
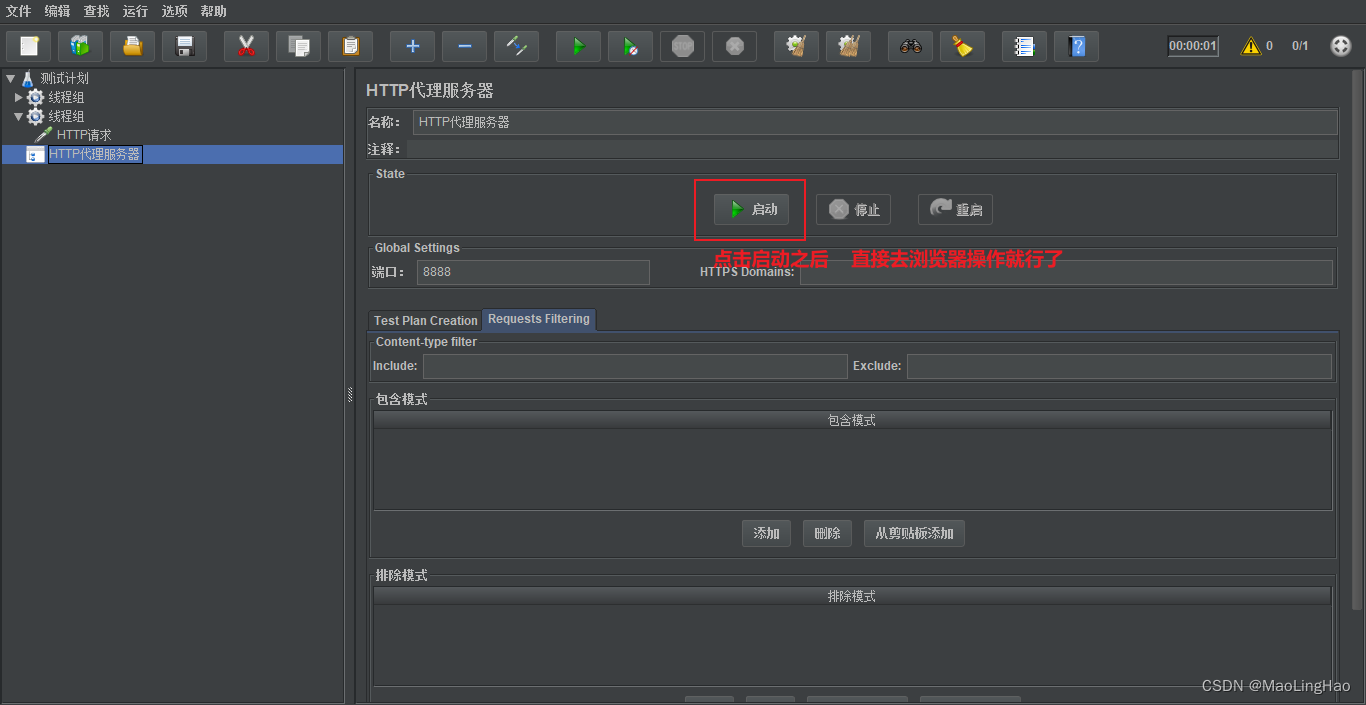
运用Jmeter进行登录测试
开始了解Jmeter,写篇关于Jmeter的博客做备忘,这里以苏宁易购网站的登录请求为例实战来说明测试计划元件,创建一个 Web 测试计划。 今天简单介绍Jemeter的入门,Jmeter 的安装这边就跳过,直接讲述如何使用JMETER,如何运用Jmeter进行测试。 a.下载jmeter软件 b.安装…...

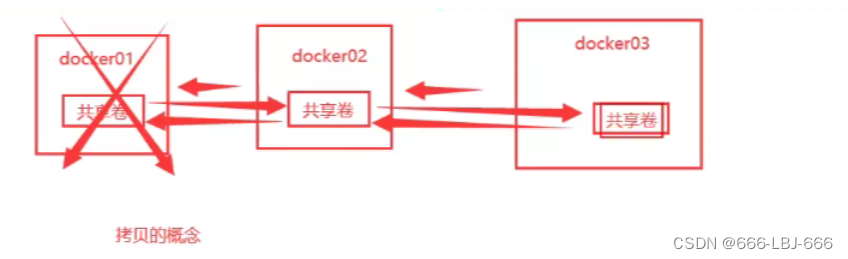
Docker学习与应用(四)-容器数据卷
1、容器数据卷 1)什么是容器数据卷 docker的理念回顾 将应用和环境打包成一个镜像! 数据?如果数据都在容器中,那么我们容器删除,数据就会丢失!需求:数据可以持久化 MySQL,容器删…...

CentOS 7.6下HTTP隧道代理的安全性考虑
在CentOS 7.6上配置HTTP隧道代理时,安全性是一个不可忽视的重要因素。以下是对HTTP隧道代理安全性的一些关键考虑因素: 1. 加密和数据安全 使用强加密算法:确保您使用的是经过广泛认可和强化的加密算法,如AES-256-GCM。数据完整…...

Mockito+junit5搞定单元测试
目录 一、简介1.1 单元测试的特点1.2 Mock类框架的使用场景1.3 常见的Mock框架1.3.1 Mockito1.3.2 EasyMock1.3.3 PowerMock1.3.4 Testable1.3.5 比较 二、Mockito的使用2.1 导入pom文件2.2 mock对象和spy对象2.3 初始化mock/spy对象的方式2.4 参数匹配2.5 方法插桩2.6 InjectM…...

PostgreSQL获取当天、昨天、本月、上个月、本年、去年的数据
gps_time为timestamp类型日期字段 获取当天的数据 WHERE DATE_TRUNC(day, gps_time) CURRENT_DATE --或 WHERE DATE(gps_time) CURRENT_DATE获取昨天的数据 WHERE DATE_TRUNC(day, gps_time) CURRENT_DATE - INTERVAL 1 day获取本月的数据 WHERE DATE_TRUNC(month, gps_…...

XCTF:stage1[WriteUP]
从题目中下载到图片: 考虑图片是png,隐写方式有可能是高宽修改,也可能是色相隐藏,色彩通道位隐藏等等 使用stegsolve对图片进行一下伽马、颜色转换 在图片的左上角就显示出了一个二维码 使用QR_Rresearch工具对二维码扫描 获得一…...

STM32CubeMX教程13 ADC - 单通道转换
目录 1、准备材料 2、实验目标 3、ADC概述 4、实验流程 4.0、前提知识 4.1、CubeMX相关配置 4.1.1、时钟树配置 4.1.2、外设参数配置 4.1.3、外设中断配置 4.2、生成代码 4.2.1、外设初始化调用流程 4.2.2、外设中断调用流程 4.2.3、添加其他必要代码 5、常用函数…...

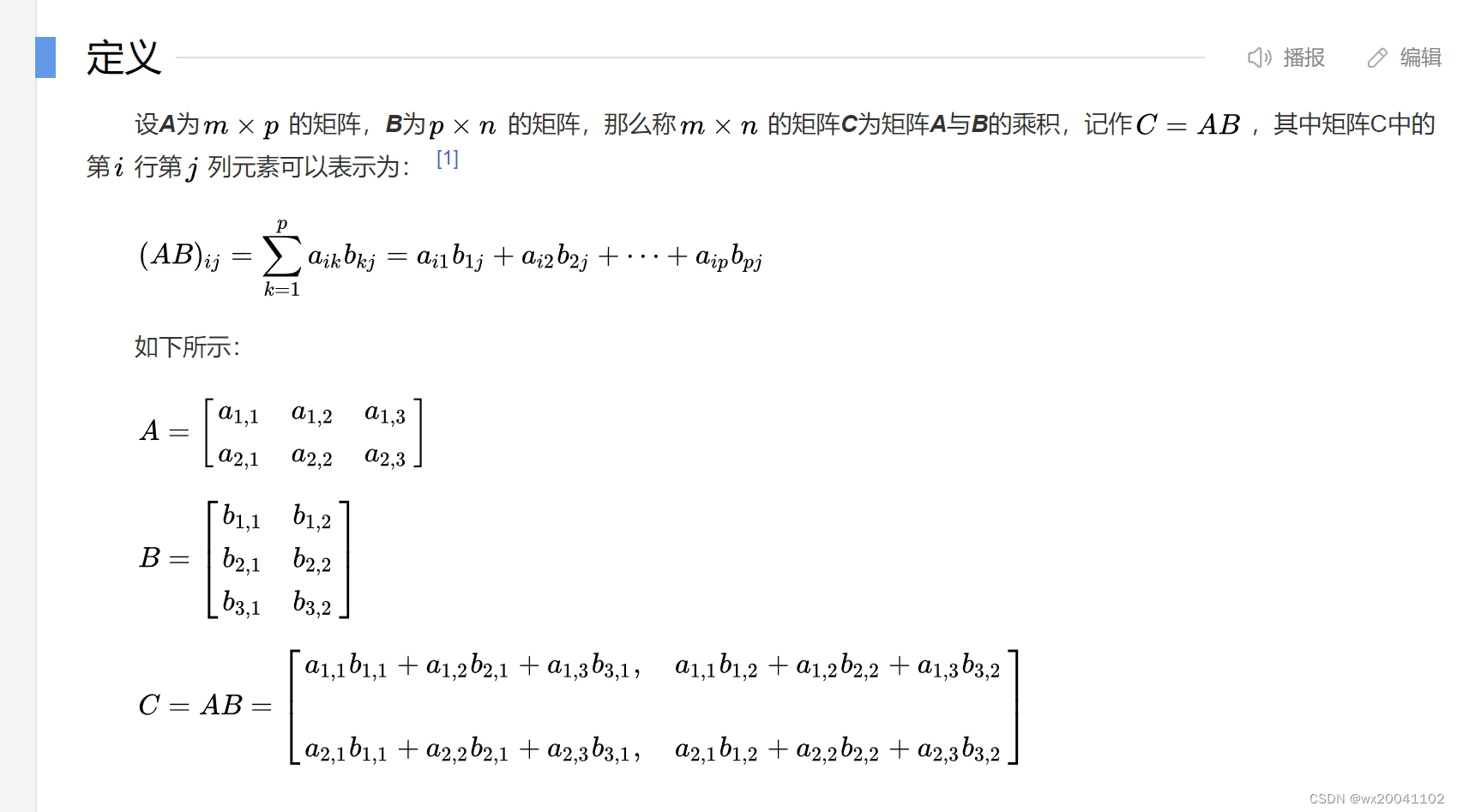
矩阵的乘法
首先矩阵的乘法定义如下: #include <stdio.h> int main() { int i 0; int j 0; int arr[20][20] { 0 }; int str[20][20] { 0 }; int s[20][20] { 0 }; int n1 0; int n2 0; int m2 0; int z 0; int m1 0;…...

python爬取招聘网站数据
这段代码是使用Selenium自动化测试模块进行网页爬取的示例代码。它通过模拟人的行为在浏览器中操作网页来实现爬取。具体的流程如下: 导入所需的模块,包括Selenium、时间、随机、csv等模块。打开浏览器,创建一个Chrome浏览器实例。设置要爬取…...

灌区信息化方案(什么是现代化灌区,如何一步到位)
一、系统概述 详情:https://www.key-iot.com.cn/ 本灌区信息化方案以星创易联公司的各类智能设备为基础,通过其产品完成水文、雨情、土壤等多源异构数据的采集,以无线自组网的方式实现数据传输,并在后台管理中心建立信息化软件平台,对数据进行融合处理。系统实现对…...

jmeter自动录制脚本功能
问题排查: 建议用 google浏览器; 重启一下jmeter; 过滤规则重新检查下; 看下代理设置是否正常; 注意:下面的的过滤设置中 用的都是正则表达式的规则。...

十一、工具盒类(MyQQ)(Qt5 GUI系列)
目录 编辑 一、设计需求 二、实现代码 三、代码解析 四、总结 一、设计需求 抽屉效果是软件界面设计中的一种常用形式,可以以一种动态直观的方式在有限大小的界面上扩展出更多的功能。本例要求实现类似 QQ 抽屉效果。 二、实现代码 #include "dialog.…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...
