在React里面使用mobx状态管理详细步骤
1、安装MobX和MobX React:
在你的项目目录下运行以下命令安装MobX和MobX React:
npm install mobx mobx-react
2、创建MobX Store:
创建一个用于管理状态的MobX Store。这个Store应该包含你希望全局管理的状态和相关的操作。以下是一个简单的示例:
// store.js
import { makeAutoObservable } from 'mobx';class AppStore {counter = 0;constructor() {makeAutoObservable(this);}increment() {this.counter += 1;}decrement() {this.counter -= 1;}
}const appStore = new AppStore();
export default appStore;export const useStore = () => appStore;
3、使用MobX Provider:
在你的应用中,使用MobxProvider包裹整个应用,同时将创建的MobX Store传递给Provider:
import React from 'react';
import { Provider } from 'mobx-react';
import App from './App';
import store from './mobxStore/store';
import { createRoot } from 'react-dom/client';// 使用 ReactDOM.createRoot 创建 React 根节点
const root = createRoot(document.getElementById('root'));// 在根节点上渲染应用
root.render(<React.StrictMode>{/* 使用 MobxProvider 包裹整个应用,并传递 MobX Store */}<Provider store={store}><App /></Provider></React.StrictMode>
);
4、获取 MobX Store
在你的React组件中使用MobX状态和操作。你可以使用MobX提供的useStore hook或者@inject注解。
// App.js
import React from 'react';
import { useObserver } from 'mobx-react';
import { useStore } from './mobxStore';const App = () => {const store = useStore();return useObserver(() => (<div><h1>Counter: {store.counter}</h1><button onClick={() => store.increment()}>Increment</button><button onClick={() => store.decrement()}>Decrement</button></div>));
};export default App;
// mobxStore.js
import { createContext, useContext } from 'react';class AppStore {// ... (同上)
}const appStore = new AppStore();const MobxStoreContext = createContext();export const MobxProvider = ({ children }) => (<MobxStoreContext.Provider value={appStore}>{children}</MobxStoreContext.Provider>
);export const useStore = () => {const store = useContext(MobxStoreContext);if (!store) {throw new Error('useStore must be used within a MobxProvider');}return store;
};export default appStore;
5、@inject注解。是什么
在MobX中,@inject是一个装饰器(Decorator),它用于将数据注入到React组件中。该装饰器的作用是将指定的mobx store(或者stores)中的数据注入到组件的props中,以便在组件中直接访问mobx的状态和操作。
在使用@inject装饰器之前,你需要确保你的项目支持装饰器语法。如果你使用的是Create React App等工具,它们可能需要额外的配置。在许多现代React应用中,支持装饰器语法已经默认启用。
以下是一个简单的例子,演示了如何使用@inject:
// mobxStore.js
import { observable, action } from 'mobx';class CounterStore {@observable count = 0;@action increment() {this.count += 1;}@action decrement() {this.count -= 1;}
}const counterStore = new CounterStore();
export default counterStore;
// App.js
import React from 'react';
import { observer, inject } from 'mobx-react';// 使用 @inject 注入 counterStore
@inject('counterStore')
@observer
class App extends React.Component {render() {const { counterStore } = this.props;return (<div><h1>Counter: {counterStore.count}</h1><button onClick={() => counterStore.increment()}>Increment</button><button onClick={() => counterStore.decrement()}>Decrement</button></div>);}
}export default App;
在这个例子中,@inject('counterStore')注入了一个名为counterStore的mobx store到App组件的props中。然后,@observer装饰器使得组件能够观察mobx状态的变化,实时更新UI。
请注意,@inject的参数是要注入的mobx stores的名称。在上述例子中,counterStore是一个实例,但你可以有多个不同的stores,然后在@inject中指定需要的stores名称。
在使用装饰器语法的同时,确保你的项目配置支持装饰器。在Create React App中,你可能需要使用react-app-rewired等工具来进行额外的配置。
相关文章:

在React里面使用mobx状态管理详细步骤
1、安装MobX和MobX React: 在你的项目目录下运行以下命令安装MobX和MobX React: npm install mobx mobx-react2、创建MobX Store: 创建一个用于管理状态的MobX Store。这个Store应该包含你希望全局管理的状态和相关的操作。以下是一个简单…...

1.6PTA集练7-5~7-24、7-1、7-2,堆的操作,部落冲突(二分查找)
7-5 大師と仙人との奇遇 分数 20 #include<iostream> #include<queue> using namespace std; int n; long long ans0,num; priority_queue<long long,vector<long long>,greater<long long>>q;//记录之前买的,用小顶堆,最上面就是最…...

uniapp向上拉加载,下拉刷新
目录 大佬1大佬2 大佬1 大佬地址:https://blog.csdn.net/wendy_qx/article/details/135077822 大佬2 大佬2:https://blog.csdn.net/chen__hui/article/details/122497140...

目标检测脚本之mmpose json转yolo txt格式
目标检测脚本之mmpose json转yolo txt格式 一、需求分析 在使用yolopose及yolov8-pose 网络进行人体姿态检测任务时,有时需要标注一些特定场景的中的人型目标数据,用来扩充训练集,提升自己训练模型的效果。因为单纯的人工标注耗时费力&…...

大数据技术在民生资金专项审计中的应用
一、应用背景 目前,针对审计行业,关于大数据技术的相关研究与应用一般包括大数据智能采集数据技术、大数据智能分析技术、大数据可视化分析技术以及大数据多数据源综合分析技术。其中,大数据智能采集数据技术是通过网络爬虫或者WebService接口实现跨部门在线数据交互;大数…...

视觉SLAM十四讲|【四】误差Jacobian推导
视觉SLAM十四讲|【四】误差Jacobian推导 预积分误差递推公式 ω 1 2 ( ( ω b k n k g − b k g ) ( w b k 1 n k 1 g − b k 1 g ) ) \omega \frac{1}{2}((\omega_b^kn_k^g-b_k^g)(w_b^{k1}n_{k1}^g-b_{k1}^g)) ω21((ωbknkg−bkg)(wbk1nk1g−bk1g)) …...

「实战应用」如何用DHTMLX Gantt构建类似JIRA式的项目路线图(一)
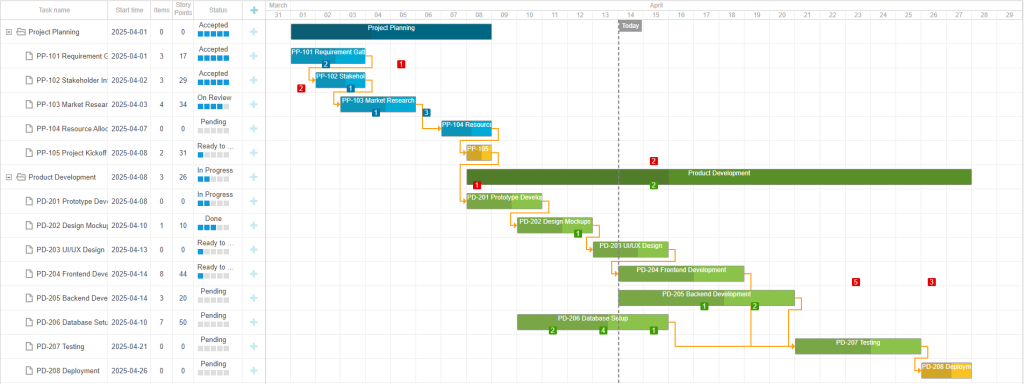
DHTMLX Gantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表。可满足项目管理应用程序的所有需求,是最完善的甘特图图表库。 在web项目中使用DHTMLX Gantt时,开发人员经常需要满足与UI外观相关的各种需求。因此他们必须确定JavaScript甘特图库的…...

【习题】应用程序框架
判断题 1. 一个应用只能有一个UIAbility。错误(False) 正确(True)错误(False) 2. 创建的Empty Ability模板工程,初始会生成一个UIAbility文件。正确(True) 正确(True)错误(False) 3. 每调用一次router.pushUrl()方法,页面路由栈数量均会加1。错误(Fal…...

java基于ssm的线上选课系统的设计与实现论文
摘 要 在如今社会上,关于信息上面的处理,没有任何一个企业或者个人会忽视,如何让信息急速传递,并且归档储存查询,采用之前的纸张记录模式已经不符合当前使用要求了。所以,对学生选课信息管理的提升&#x…...

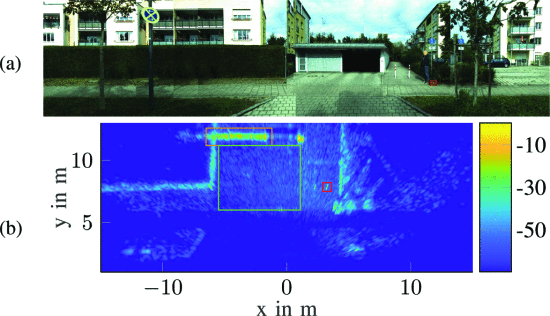
汽车雷达:实时SAR成像的实现
摘要: 众所周知,点云成像是目前实现汽车雷达感知最流行的方案,尤其是采用多级联实现的4D点云成像雷达,这是目前最有希望实现产品落地的技术方案之一。 今天重点分享关于汽车雷达SAR成像相关技术内容,这也证实了4D点云成像雷达并不一定就是汽车雷达成像唯一的方案,在业内…...

《C++语言程序设计(第5版)》(清华大学出版社,郑莉 董渊编著)习题——第2章 C++语言简单程序设计
2-15 编写一个程序,运行时提示输入一个数字,再把这个数字显示出来。 #include <iostream>using namespace std;int main() {// 提示用户输入数字cout << "请输入一个数字: ";// 用于存储用户输入的数字的变量double number;// 从…...

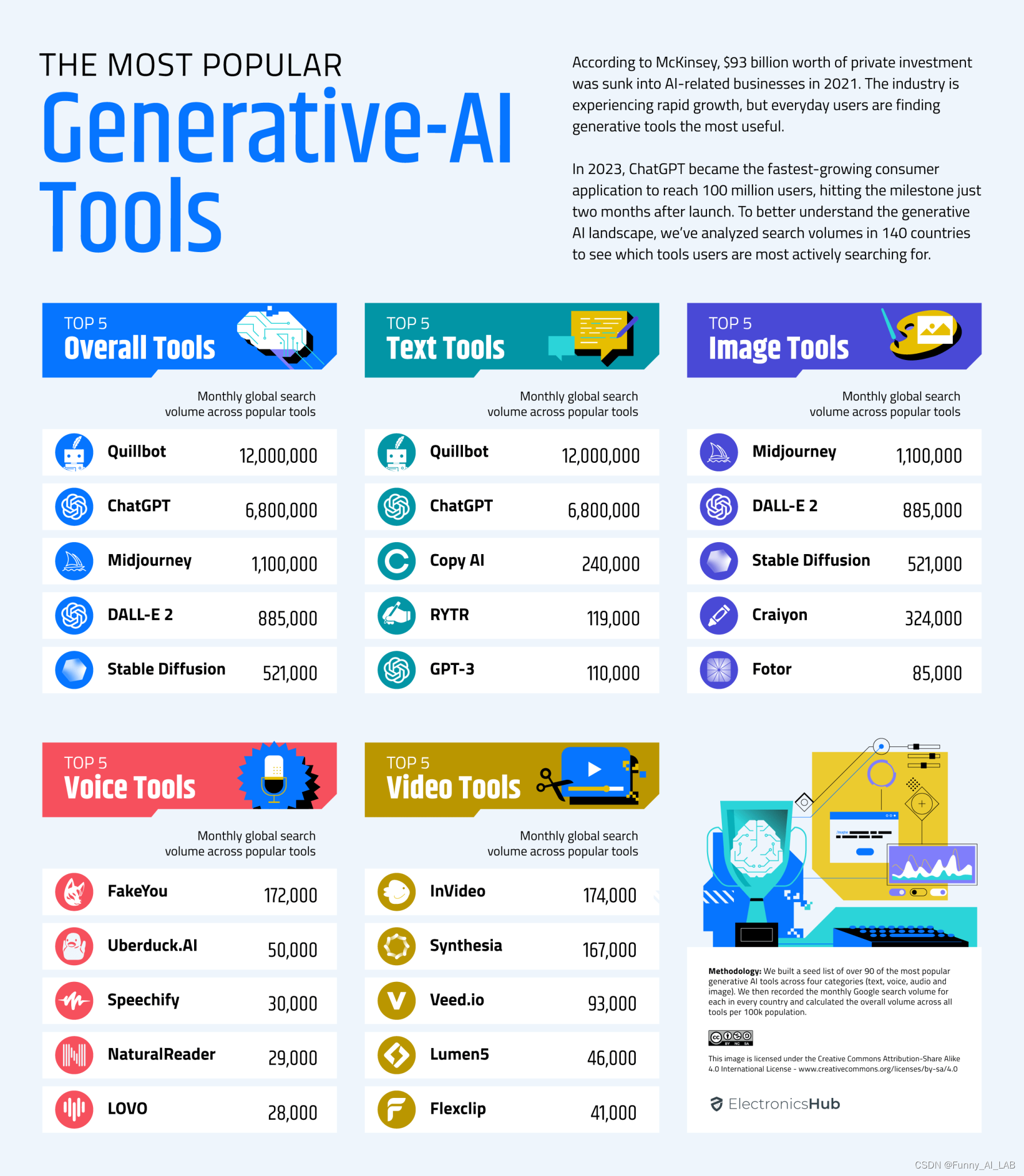
2023年生成式AI全球使用报告
生成式人工智能工具正在迅速改变多个领域,从营销和新闻到教育和艺术。 这些工具使用算法从大量培训材料中获取新的文本、音频或图像。虽然 ChatGPT 和 Midjourney 之类的工具可以用来实现超出人类能力或想象力的艺术效果,但目前它们最常用于比人类更轻松…...

安全防御之漏洞扫描技术
每年都有数以千计的网络安全漏洞被发现和公布,加上攻击者手段的不断变化,网络安全状况也在随着安全漏洞的增加变得日益严峻。寻根溯源,绝大多数用户缺乏一套完整、有效的漏洞管理工作流程,未能落实定期评估与漏洞修补工作。只有比…...

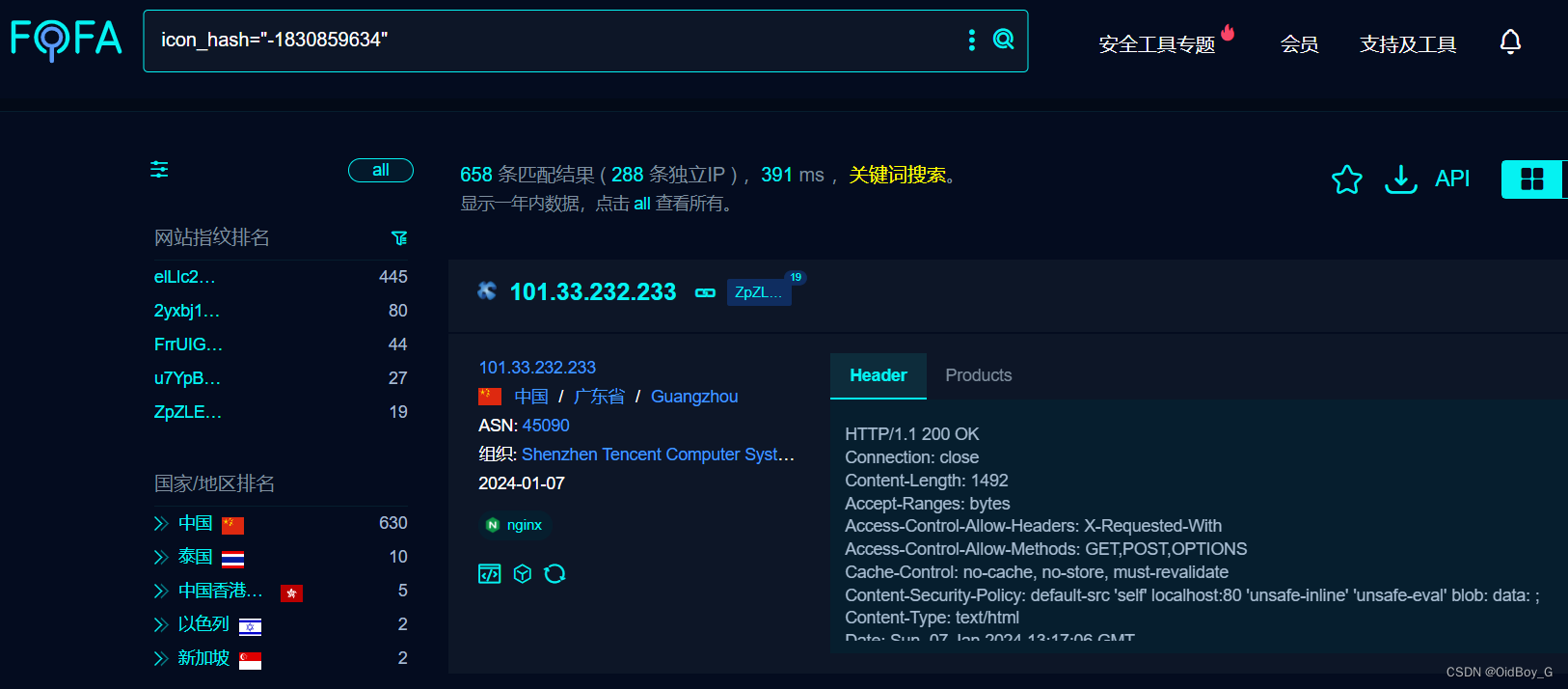
SPON世邦 IP网络对讲广播系统 多处文件上传漏洞复现
0x01 产品简介 SPON世邦IP网络对讲广播系统是一种先进的通信解决方案,旨在提供高效的网络对讲和广播功能。 0x02 漏洞概述 SPON世邦IP网络对讲广播系统 addscenedata.php、uploadjson.php、my_parser.php等接口处存在任意文件上传漏洞,未经身份验证的攻击者可利用此漏洞上…...

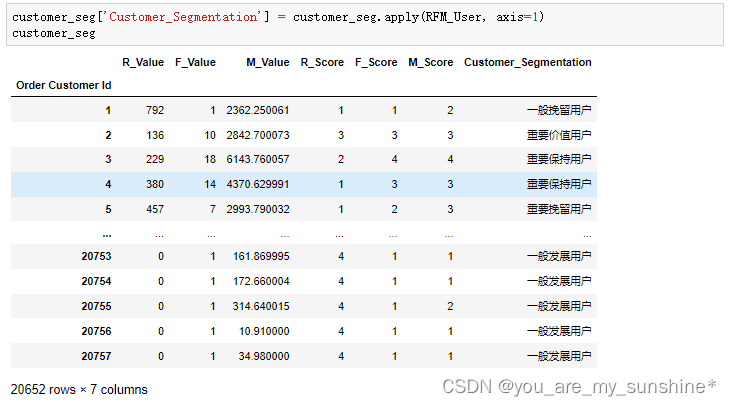
Python综合数据分析_RFM用户分层模型
文章目录 1.数据加载2.查看数据情况3.数据合并及填充4.查看特征字段之间相关性5.聚合操作6.时间维度上看销售额7.计算用户RFM8.数据保存存储(1).to_csv(1).to_pickle 1.数据加载 import pandas as pd dataset pd.read_csv(SupplyChain.csv, encodingunicode_escape) dataset2…...

【C++进阶04】STL中map、set、multimap、multiset的介绍及使用
一、关联式容器 vector/list/deque… 这些容器统称为序列式容器 因为其底层为线性序列的数据结构 里面存储的是元素本身 map/set… 这些容器统称为关联式容器 关联式容器也是用来存储数据的 与序列式容器不同的是 其里面存储的是<key, value>结构的键值对 在数据检索时…...

在 Linux 中开启 Flask 项目持续运行
在 Linux 中开启 Flask 项目持续运行 在部署 Flask 项目时,情况往往并不是那么理想。默认情况下,关闭 SSH 终端后,Flask 服务就停止了。这时,您需要找到一种方法在 Linux 服务器上实现持续运行 Flask 项目,并在服务器…...

考研个人经验总结【心理向】
客官你好 首先,不管你是以何种原因来到这篇博客,以下内容或多或少可能带给你一些启发。如果你还是大二or大三学生,有考研的打算,不妨提前了解一些考研必备的心理战术,有时候并不是你知识学得不好,而是思维…...

如何在CentOS安装SQL Server数据库并通过内网穿透工具实现公网访问
文章目录 前言1. 安装sql server2. 局域网测试连接3. 安装cpolar内网穿透4. 将sqlserver映射到公网5. 公网远程连接6.固定连接公网地址7.使用固定公网地址连接 前言 简单几步实现在Linux centos环境下安装部署sql server数据库,并结合cpolar内网穿透工具࿰…...

jupyter内核错误
1、在dos窗口输入以下命令激活环境:anaconda activate 【py环境名,比如py37】(目的是新家你一个虚拟环境) 2、在虚拟环境py37下安装jupyter notebook,命令:pip install jupyter notebook 3、安装ipykerne…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...
