vue3 封装一个按钮组件(可自定义按钮样式)
效果图
鼠标悬浮有对应的文字提示,且图标出现背景色和颜色


实现
目前提供五个固定样式的图标及三个用户自定义的图标,可根据需要补充
组件代码
<script setup lang="ts">
import { onMounted, PropType, reactive, ref, watch } from 'vue'
import Tooltip from '@/components/Tooltip/src/Tooltip.vue'
import { useI18n } from 'vue-i18n'const { t } = useI18n()enum BtnType {edit = 'edit',detail = 'detail',delete = 'delete',permission = 'permission',password = 'password',custom1 = 'custom1',custom2 = 'custom2',custom3 = 'custom3'
}interface BtnAction {type: BtnTypeicon?: string | undefinedcolor?: string | undefinedshow?: boolean | truetooltip?: string | undefineddisabled?: booleanhref?: string | undefined
}const props = defineProps({actions: {default: () => [],type: Array as PropType<BtnAction[]>}
})
const _actions = ref(props.actions)
// 监听数据变化
watch(() => props.actions,(newVal) => {_actions.value = newVal},{ deep: true, immediate: true }
)const getNormalIcon = (action: BtnAction, i: number) => {switch (action.type) {case BtnType.edit:_actions.value[i].tooltip = t('common.edit')return 'svg-icon:v2-List-write_line'case BtnType.detail:_actions.value[i].tooltip = t('queueCalls.details')return 'svg-icon:v2-List-Contact_line'case BtnType.delete:if (!_actions.value[i].tooltip) {_actions.value[i].tooltip = t('common.delete')}return 'svg-icon:v2-List-delete_line'case BtnType.permission:if (!_actions.value[i].tooltip) {_actions.value[i].tooltip = t('manage.user.viewPermissions')}return 'svg-icon:v2-List-Authority_line'case BtnType.password:if (!_actions.value[i].tooltip) {_actions.value[i].tooltip = t('login.reset.ok')}return 'svg-icon:v2-List-ResetPassword_line'default:return action.icon}
}const getActiveIcon = (action: BtnAction) => {switch (action.type) {case BtnType.edit:return 'svg-icon:v2-List-write_face'case BtnType.detail:return 'svg-icon:v2-List-Contact_face'case BtnType.delete:return 'svg-icon:v2-List-delete_face'case BtnType.permission:return 'svg-icon:v2-List-Authority_face'case BtnType.password:return 'svg-icon:v2-List-ResetPassword_face'default:return action.icon}
}// 根据类型获取点击事件
const getClick = (type: BtnType) => {switch (type) {case BtnType.edit:return 'click:edit'case BtnType.detail:return 'click:detail'case BtnType.delete:return 'click:delete'case BtnType.permission:return 'click:permission'case BtnType.password:return 'click:password'case BtnType.custom1:return 'click:custom1'case BtnType.custom2:return 'click:custom2'case BtnType.custom3:return 'click:custom3'default:return ''}
}const isCustom = (type: BtnType) => {return type.indexOf('custom') !== -1
}// const disableTooltip = (action: BtnAction) => {
// return action.tooltip === undefined || action.tooltip === ''
// }onMounted(() => {// 如果show为false,移除该按钮// _actions.value = props.actions.filter((action) => action.show)// console.log('====================', _actions)
})const emit = defineEmits(['click:edit','click:detail','click:delete','click:permission','click:password','click:custom1','click:custom2','click:custom3'
])
</script><template><div class="actions flex items-center tooltip-append"><div v-for="(action, i) in _actions as BtnAction[]" :key="action.type"><Tooltip :title="action.tooltip" :disabled="!action.tooltip"><v-btn:disabled="action.disabled === undefined ? false : action.disabled"v-if="action.show === undefined ? true : action.show":href="action.href"target="_blank"v-bind="props"rounded="xl"class="default-btn mr-16px":class="{'delete-btn': action.type === 'delete','custom-btn': isCustom(action.type)}"@click="emit(getClick(action.type))"size="32"variant="text"color="#c6c8cd"icon><Icon size="21" class="active-icon" :icon="getActiveIcon(action)" /><Icon size="21" class="normal-icon" :icon="getNormalIcon(action, i)" /></v-btn></Tooltip></div></div>
</template><style scoped lang="scss">
.actions {.default-btn:hover {color: var(--el-color-primary) !important;cursor: pointer !important;}.delete-btn:hover {color: #db4b4b !important;}.custom-btn:hover {color: var(--el-color-primary) !important;}
}
.tooltip-append {.active-icon {display: none;}.normal-icon {display: block;}
}
.tooltip-append:hover {.active-icon {display: block;}.normal-icon {display: none;}
}
</style>
使用方法
图标数据传一个BtnAction数据格式的数组,使用默认提供的图标,只要一个type字段就可以
click事件根据对应图标类型写@click:[type]
const actions = [{ type: 'edit' },{type: 'custom1',tooltip: t('common.copy'),icon: 'ph:copy'},{type: 'custom2',tooltip: t('common.export'),icon: 'svg-icon:v2-arrow_download'},{ type: 'delete' }
] as any[]<ActionBtn:actions="actions"@click:edit="editFlowTest(row)"@click:custom1="copyFlow(row)"@click:custom2="exportFlow(row)"@click:delete="deleteFlow(row)"
/>相关文章:

vue3 封装一个按钮组件(可自定义按钮样式)
效果图 鼠标悬浮有对应的文字提示,且图标出现背景色和颜色 实现 目前提供五个固定样式的图标及三个用户自定义的图标,可根据需要补充 组件代码 <script setup lang"ts"> import { onMounted, PropType, reactive, ref, watch } from v…...

Docker 中使用超级用户
在docker中安装keytool产生的问题: sudo apt-get install openjdk-8-jre-headless bash: sudo: command not found elasticsearchd989639e3cb4:~/config/certs$ apt-get install openjdk-8-jre-headless E: Could not open lock file /var/lib/dpkg/lock-frontend …...

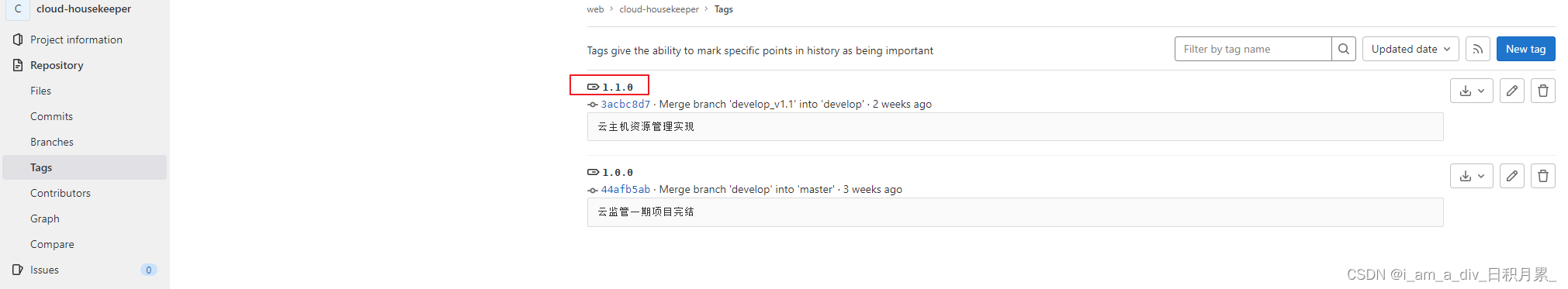
git打tag以及拉取tag
场景:某次git代码发布后定版记录,将发版所在的commit时候代码打上tag记录,方便后期切换到对应tag代码位置。 查看所有tag名 git tag// 1.1.0 // 1.0.0查看tag和描述 git tag -l -n//1.0.0 云监管一期项目完结 //1.1.0 …...

TS 36.212 V12.0.0-信道编码、复用和交织(1)-通用过程
本文的内容主要涉及TS 36.212,版本是C00,也就是V12.0.0。...

纯前端上传word,xlsx,ppt,在前端预览并下载成图片(预览效果可以,下载图片效果不太理想)
纯前端上传word,xlsx,ppt,在前端预览并下载成图片(预览效果可以,下载图片效果不太理想) 一.安装依赖二、主要代码 预览效果链接: https://github.com/501351981/vue-office 插件文档链接: https://501351981.github.io/vue-office/examples/d…...

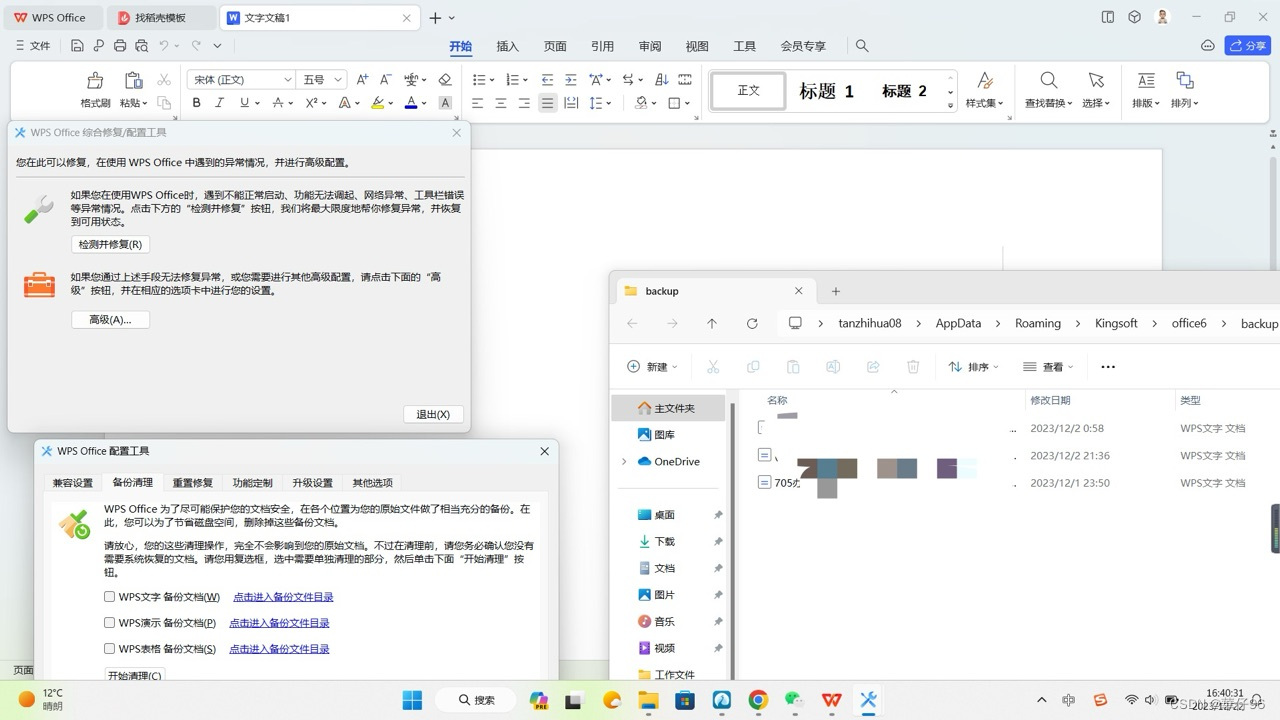
WPS Office找回丢失的工作文件
WPS office恢复办公文件方法有两种. 1.通过备份中心可以查看近期编辑 office 历史版本进行恢复. 2.缓存备份目录可以查看编辑过的 office 文件的历史版本,新版本 WPS 可以在配置工具-备份清理找到,2019 年旧版本 WPS 可以在新建任意 office 文件-文件-选…...

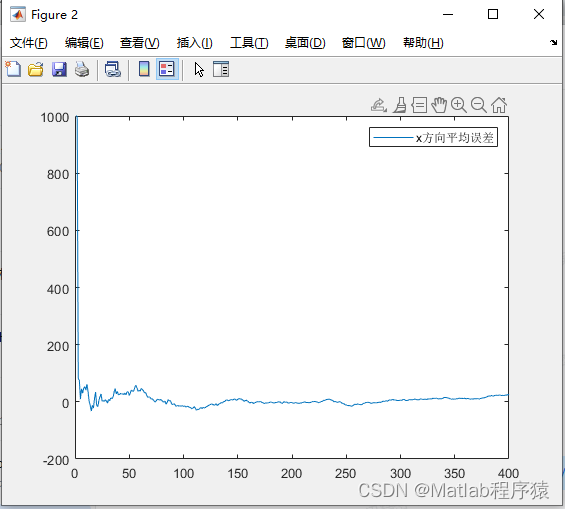
【MATLAB源码-第106期】基于matlab的SAR雷达系统仿真,实现雷达目标跟踪功能,使用卡尔曼滤波算法。
操作环境: MATLAB 2022a 1、算法描述 1. 雷达系统参数设定: - 工作频率:选择一个适合的工作频率,例如X波段(8-12 GHz)。 - 脉冲重复频率(PRF):设定一个适当的PR…...

【机器学习】scikit-learn机器学习中随机数种子的应用与重现
随机数种子是为了能重现某一次实验生成的随机数而设立的,相同的随机数种子下,生成的随机数序列一样 一、随机数种子基础应用 在python中简单运用随机数种子 import random random.seed(1) a random.sample(range(0,100),10) random.seed(2) b random.…...

欧洲编程语言四巨头
从左往右,依次是 尼克劳斯沃斯 (Niklaus Wirth),迪杰斯特拉(Edsger Dijkstra),霍尔(Tony Hoare) 尼克劳斯沃斯 (Niklaus Wirth) 瑞士人,一生发明了8种编程语言,其中最著…...
)
检查密码(字符串)
本题要求你帮助某网站的用户注册模块写一个密码合法性检查的小功能。该网站要求用户设置的密码必须由不少于6个字符组成,并且只能有英文字母、数字和小数点 .,还必须既有字母也有数字。 输入格式: 输入第一行给出一个正整数 N(≤…...

Pointnet++改进注意力机制系列:全网首发LSKAttention大核卷积注意力机制 |即插即用,实现有效涨点
简介:1.该教程提供大量的首发改进的方式,降低上手难度,多种结构改进,助力寻找创新点!2.本篇文章对Pointnet++特征提取模块进行改进,加入LSKAttention注意力机制,提升性能。3.专栏持续更新,紧随最新的研究内容。 目录 1.理论介绍 2.修改步骤 2.1 步骤一 2.2 步骤二...

C++常用库函数大小写转换
在我们在编写代码时大小写转换是基础知识,这篇博客将通过介绍C常用库函数来回顾和学习一种不一样的大小写转换 目录 一、islower/isupper函数二、tolower/toupper函数三、ASCLL码 一、islower/isupper函数 islower和isupper函数是C标准库中的字符分类函数ÿ…...

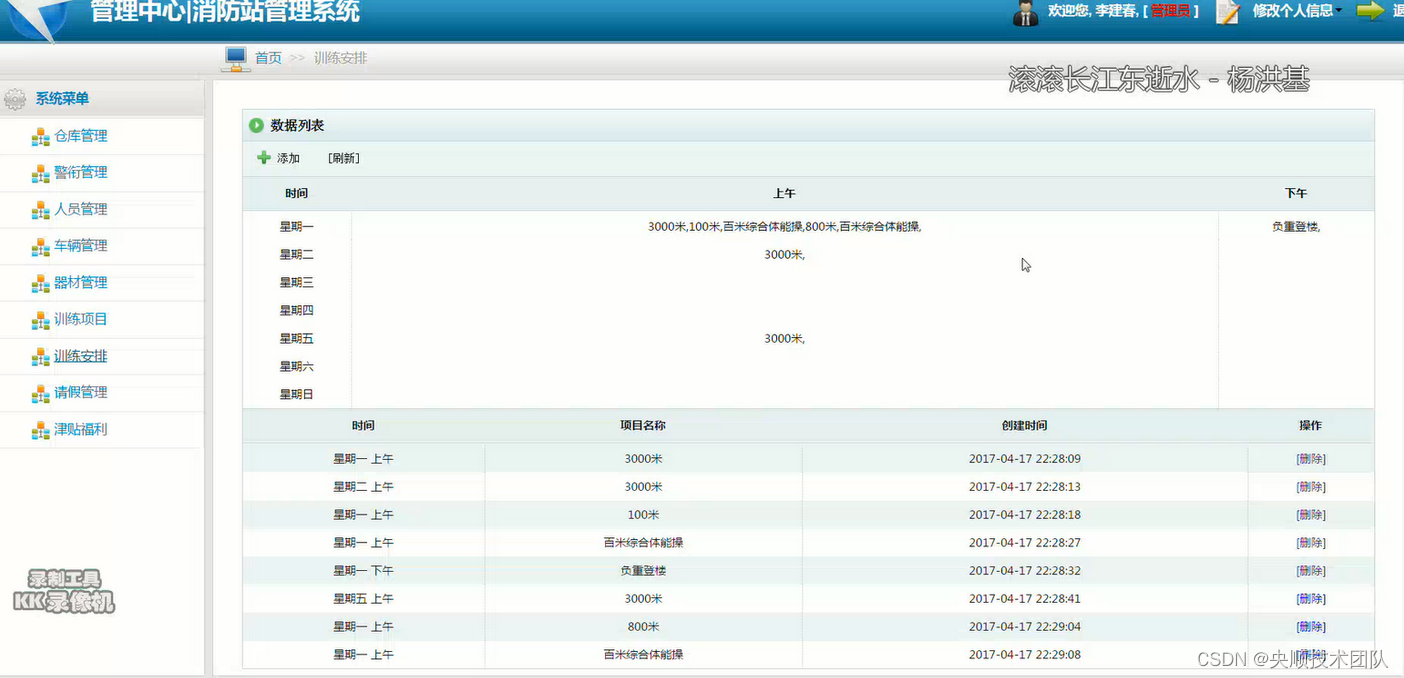
基于springboot+html的汽车销售管理系统设计与实现
基于springboothtml的汽车销售管理系统 🍅 作者主页 央顺技术团队 🍅 欢迎点赞 👍 收藏 ⭐留言 📝 🍅 文末获取源码联系方式 📝 前言 随着汽车市场的快速发展,汽车销售企业面临着越来越大的管理…...

pyside6 界面美化库的使用
使用qt_material库,在库中进行导入后,直接使用库提供的皮肤即可非常简单 example: # -*- coding: utf-8 -*- # 使用例子 import sys # from PySide6 import QtWidgets # from PySide2 import QtWidgets from PySide6 import QtWidgets from…...

通过Docker搭建4节点的Tendermint集群
Tendermint:0.34.24 Docker:20.10.21 Docker-Compose:2.20.2 OS:Ubuntu 20.04 Go:1.19.2 Linux/amd64 1 修改Tendermint源码 1.1 修改监听IP 为什么要将127.0.1修改成0.0.0.0呢?因为容器内的服务如果是以…...

element plus 表格组件怎样在表格中显示图片
官方给的: <el-table-column label"Thumbnail" width"180"><template #default"scope"><div style"display: flex; align-items: center"><el-image :preview-src-list"srcList"/><…...

cad快速看图软件免费版(手机在线cad快速看图)
cad快速看图软件免费版(手机在线cad快速看图) 很多机械设计师日常工作过程中涉及到多种格式的cad图纸,cad图纸大多都需要cad设计软件才能打开,然而很多小伙伴并没有下载相应的cad设计软件,这种情况下如何进行cad快速看图呢? 今天…...

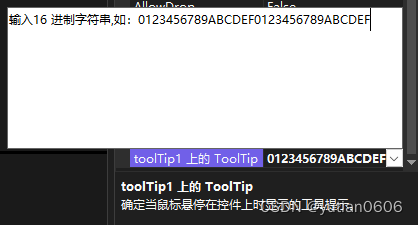
C#: Label、TextBox 鼠标停留时显示提示信息
说明:记录在 Label、TextBox 控件上 鼠标停留时显示提示信息的方法。 1.效果图 2.具体实现步骤 1. 在Form 窗口中先创建 Label 并取名:KEY_label ,或 TextBox 取名:KEY_textBox 2. lable控件的 tips 实现方法1 :代码…...

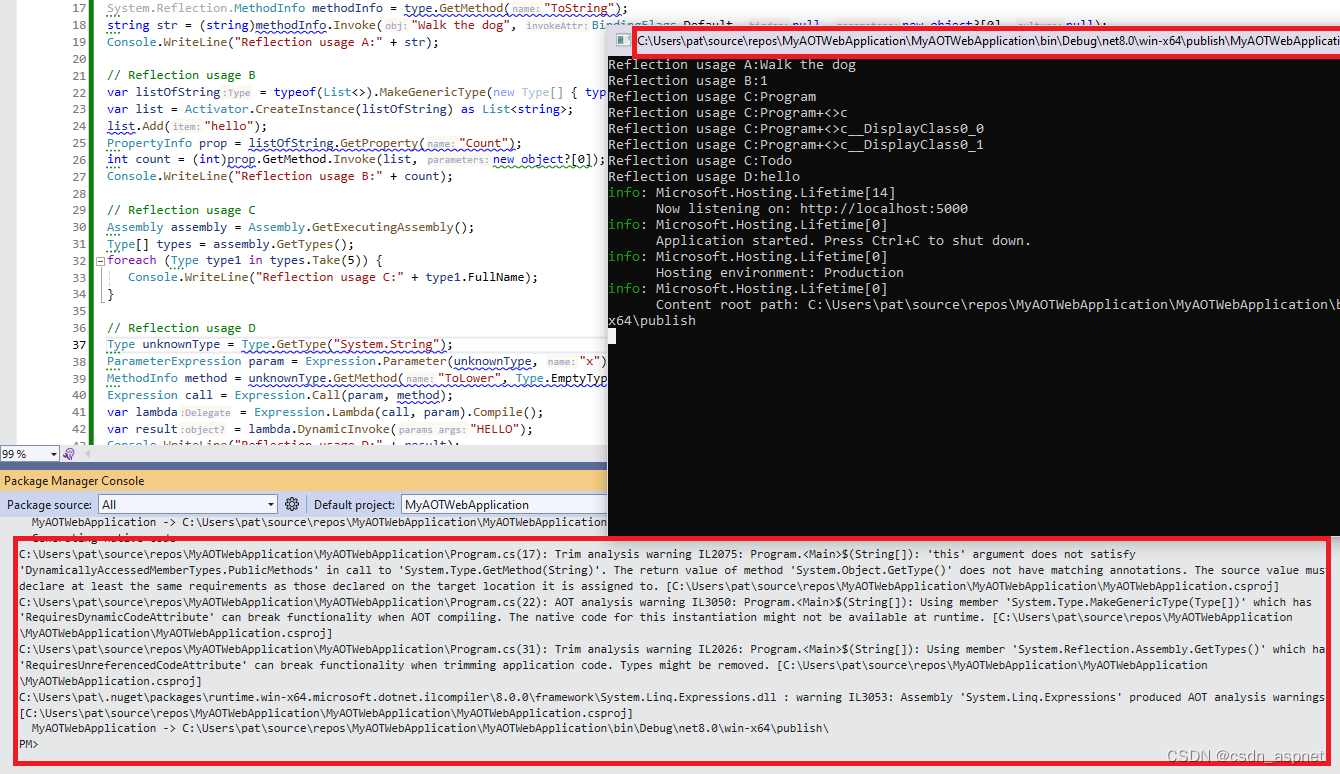
.NET 8.0 本机 AOT
在软件开发领域,优化性能和简化效率仍然至关重要。.NET 平台二十年来不断创新,为开发人员提供了构建弹性且高效的软件解决方案的基础架构。 与本机 AOT(提前)编译相结合,取得了显着的进步。本文深入研究.NET Native AO…...

phpcms v9未审核推荐信息出现在推荐列表中【BUG修复】
修改文件:phpcms/modules/content/class/content_tag.class.php 调整过的方法: public function __construct() {$this->db pc_base::load_model(content_model);$this->position pc_base::load_model(position_model);$this->position_da…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

Python实现简单音频数据压缩与解压算法
Python实现简单音频数据压缩与解压算法 引言 在音频数据处理中,压缩算法是降低存储成本和传输效率的关键技术。Python作为一门灵活且功能强大的编程语言,提供了丰富的库和工具来实现音频数据的压缩与解压。本文将通过一个简单的音频数据压缩与解压算法…...
