使用开源通义千问模型(Qwen)搭建自己的大模型服务
目标
1、使用开源的大模型服务搭建属于自己的模型服务;
2、调优自己的大模型;
选型
采用通义千问模型,https://github.com/QwenLM/Qwen
步骤
1、下载模型文件
开源模型库:https://www.modelscope.cn/models
mkdir -p /data/qwen
cd /data/qwen
git clone --depth 1 https://www.modelscope.cn/qwen/Qwen-14B-Chat.git
# 小内存机器下载1.8B参数的,14B需要几十内存
# git clone --depth 1 https://www.modelscope.cn/qwen/Qwen-1_8B-Chat.git
2、下载使用docker 镜像
docker pull qwenllm/qwen3、启动脚本
https://github.com/QwenLM/Qwen/blob/main/docker/docker_web_demo.sh
# 修改如下内容
IMAGE_NAME=qwenllm/qwen
QWEN_CHECKPOINT_PATH=/data/qwen/Qwen-14B-Chat
PORT=8000
CONTAINER_NAME=qwen4、运行
访问http://localhost:8080 即可
sh docker_web_demo.sh输出如下,可以查看容器日志是否报错。
Successfully started web demo. Open '...' to try!
Run `docker logs ...` to check demo status.
Run `docker rm -f ...` to stop and remove the demo.效果

文档参考
https://github.com/QwenLM/Qwen/blob/main/README_CN.md
常见问题
1、运行报错
去掉docker_web_demo.sh中--gpus all
docker: Error response from daemon: could not select device driver "" with capabilities: [[gpu]].
2、Error while deserializing header: HeaderTooLarge
先安装yum install git-lfs 在下载模型文件,模型是git大文件管理,需要git-lfs的支持。
Traceback (most recent call last):
File "web_demo.py", line 209, in <module>
main()
File "web_demo.py", line 203, in main
model, tokenizer, config = _load_model_tokenizer(args)
File "web_demo.py", line 50, in _load_model_tokenizer
model = AutoModelForCausalLM.from_pretrained(
File "/usr/local/lib/python3.8/dist-packages/transformers/models/auto/auto_factory.py", line 511, in from_pretrained
return model_class.from_pretrained(
File "/usr/local/lib/python3.8/dist-packages/transformers/modeling_utils.py", line 3091, in from_pretrained
) = cls._load_pretrained_model(
File "/usr/local/lib/python3.8/dist-packages/transformers/modeling_utils.py", line 3456, in _load_pretrained_model
state_dict = load_state_dict(shard_file)
File "/usr/local/lib/python3.8/dist-packages/transformers/modeling_utils.py", line 458, in load_state_dict
with safe_open(checkpoint_file, framework="pt") as f:
safetensors_rust.SafetensorError: Error while deserializing header: HeaderTooLarge
3、Cannot allocate memory
内存不足,可以尝试选择1_8B小参数的模型。
相关文章:

使用开源通义千问模型(Qwen)搭建自己的大模型服务
目标 1、使用开源的大模型服务搭建属于自己的模型服务; 2、调优自己的大模型; 选型 采用通义千问模型,https://github.com/QwenLM/Qwen 步骤 1、下载模型文件 开源模型库:https://www.modelscope.cn/models mkdir -p /data/…...

Java工程师面试题解析与深度探讨
Java工程师面试题解析与深度探讨 第一部分:引言 Java作为一门广泛应用的编程语言,拥有庞大的生态系统,Java工程师因此成为众多企业追逐的目标。而在Java工程师的招聘中,面试是了解候选人技能和经验的核心环节。本文将深入探讨一…...

Linux下安装JET2
0. 说明: JET2是一个基于Joint Evolutionary Trees的利用序列和结构信息预测蛋白质界面的软件,详情见: http://www.lcqb.upmc.fr/JET2/JET2.html,http://www.lgm.upmc.fr/JET/JET.html 和 https://doi.org/10.1371/journal.pcbi.1004580 本…...

【PostgreSQL】表管理-表继承
PostgreSQL 表继承 PostgreSQL 实现了表继承,这对于数据库设计人员来说是一个有用的工具。(SQL:1999 及更高版本定义了类型继承功能,该功能在许多方面与此处描述的功能不同。 让我们从一个例子开始:假设我们正在尝试…...

Dijkstra算法——邻接矩阵实现+路径记录
本文是在下面这篇文章的基础上做了一些补充,增加了路径记录的功能。具体Dijkstra的实现过程可以参考下面的这篇文章。 [jarvan:Dijkstra算法详解 通俗易懂](Dijkstra算法详解 通俗易懂 - jarvan的文章 - 知乎 https://zhuanlan.zhihu.com/p/338414118) …...

Vim基础操作
参考B站UP:正月点灯笼 vim入门教程(共3讲) 以下总结,部分搬运自评论区,楼主:-不是飞鱼QAQ,修改部分内容。 vim分为 命令 和 编辑 模式 i进入编辑模式( - - INSERT - - )…...

Mac上安装 Node.js 的版本管理工具 n,以及 n 使用,的使用
安装 最近刚更换 Mac 本进行项目的开发,刚上手 Mac 本还不是很熟练,需要安装 Node.js 的包管理工具 在 Windows 上我是实用的 nvm 来管理的 Node 版本,但是我尝试下载 Nvm ,发现下载安装后的 Nvm 无法使用,提示 “Th…...

Node.js和npm
目录 01_Node.js01.什么是 Node.js目标讲解小结 02.fs模块-读写文件目标讲解小结 03.path模块-路径处理目标讲解小结 04.案例-压缩前端html目标讲解小结 05.认识URL中的端口号目标讲解小结 06.http模块-创建Web服务目标讲解小结 07.案例-浏览时钟目标讲解小结 02_Node.js模块化…...

leetcode每日一题43
116. 填充每个节点的下一个右侧节点指针 层序遍历嘛 /* // Definition for a Node. class Node { public:int val;Node* left;Node* right;Node* next;Node() : val(0), left(NULL), right(NULL), next(NULL) {}Node(int _val) : val(_val), left(NULL), right(NULL), next(N…...

每天刷两道题——第十天
1.1和为k的子数组 给你一个整数数组 n u m s nums nums 和一个整数 k k k ,请你统计并返回 该数组中和为 k k k 的子数组的个数 。子数组是数组中元素的连续非空序列。 输入:nums [1,2,3], k 3 输出:2 前缀和 1.2如何使用 前缀和的…...

C语言入门教程,C语言学习教程(第一部分:编程基础 )一
C语言是一门面向过程的编译型语言,它的运行速度极快,仅次于汇编语言。C语言是计算机产业的核心语言,操作系统、硬件驱动、关键组件、数据库等都离不开C语言;不学习C语言,就不能了解计算机底层。 这套「C语言入门教程」…...

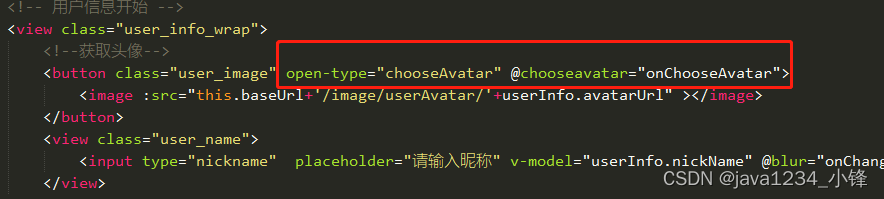
uniapp微信小程序投票系统实战 (SpringBoot2+vue3.2+element plus ) -用户信息修改实现
锋哥原创的uniapp微信小程序投票系统实战: uniapp微信小程序投票系统实战课程 (SpringBoot2vue3.2element plus ) ( 火爆连载更新中... )_哔哩哔哩_bilibiliuniapp微信小程序投票系统实战课程 (SpringBoot2vue3.2element plus ) ( 火爆连载更新中... )共计21条视频…...

C语言PDF编程书籍下载
[C.Primer.Plus(第6版)中文版].(美)普拉达.扫描版.pdf 链接: https://pan.baidu.com/s/1difCyykkBdLqgLu32PgYLw 密码: tv05 C语言程序设计教程_基于Visual.Cpp.6.0环境.pdf 链接: https://pan.baidu.com/s/1q3nRrRJyUd4H3Yp_PgA…...

VScode/Xshell连接学校服务器
vscode连学校服务器 1.连接atrust VPN2.Xshell连接服务器2.1创建一个自己的用户 3.xftp传文件4.vscode连接服务器4.1下载remote-ssh4.2连接服务器4.3激活conda环境4.4运行代码 5. pytorch版本不兼容解决方案 1.连接atrust VPN 如果是使用的是校园网,可以不连接 2…...

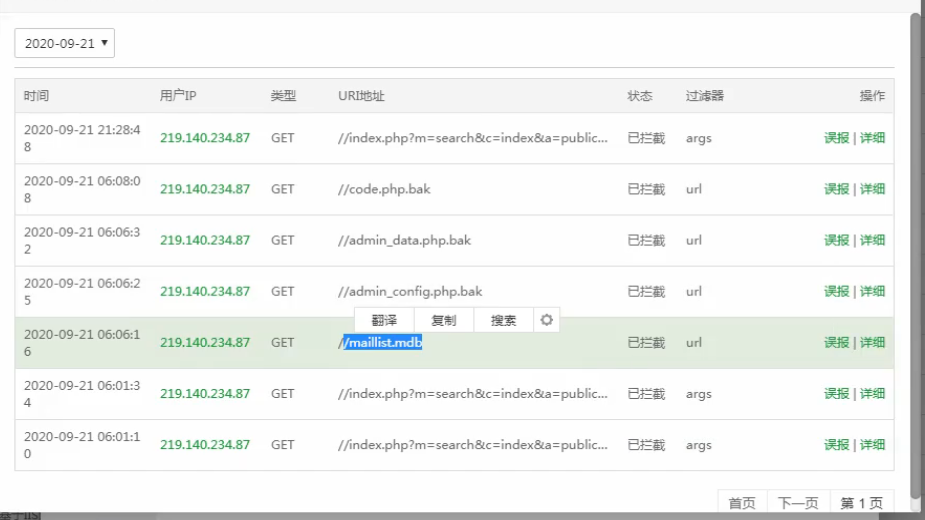
46 WAF绕过-信息收集之反爬虫延时代理池技术
目录 简要本章具体内容和安排缘由简要本课具体内容和讲课思路简要本课简要知识点和具体说明演示案例:Safedog-默认拦截机制分析绕过-未开CCSafedog-默认拦截机制分析绕过-开启CC总结: Aliyun_os-默认拦截机制分析绕过-简要界面BT(防火墙插件)-默认拦截机制分析绕过-…...

[Markdown] Markdown常用快捷键分类汇总
文章目录 Markdown1、标题2、列表3、强调4、链接和图片5、代码和公式6、表格和任务列表7、引用8、分割线9、脚注10、目录11、注释12、定义 Markdown Markdown是一种轻量级的标记语言,可以让你用简单的语法来编写格式丰富的文档。 Markdown编辑器是一种专门用于编辑…...

uniapp自定义封装只有时分秒的组件,时分秒范围选择
说实话,uniapp和uview的关于只有时分秒的组件实在是不行。全是日历,但是实际根本就不需要日历这玩意。百度了下,终于看到了一个只有时分秒的组件。原地址:原地址,如若侵犯请联系我删除 <template><view clas…...

SpringBoot 中 @Transactional 注解的使用
一、基本介绍 事务管理是应用系统开发中必不可少的一部分。Spring 为事务管理提供了丰富的功能支持。Spring 事务管理分为编程式和声明式的两种方式。本篇只说明声明式注解。 1、在 spring 项目中, Transactional 注解默认会回滚运行时异常及其子类,其它范…...

【还不了解 Dockerfile 的同学不是好测试人】
近年来 Docker 非常火,想要玩好 Docker 的话 Dockerfile 是绕不开的,这就好比想要玩好 Linux 服务器绕不开 shell 道理是一样的。 今天我们就来聊一聊 Dockerfile 怎么写,那些指令到底是什么意思。 前言 一、先来看一个简单的 Dockerfile #这…...

新手一键重装系统Win10步骤教程
如果我们发现电脑上的操作系统出现很严重的问题,不能通过简单的操作解决,这时候就可以选择重新安装电脑系统,快速解决问题。但是,新手用户不具备专业的装机知识,不知道重装Win10系统要怎么操作?那么可以按照…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...
