Node.js和npm
目录
- 01_Node.js
- 01.什么是 Node.js
- 目标
- 讲解
- 小结
- 02.fs模块-读写文件
- 目标
- 讲解
- 小结
- 03.path模块-路径处理
- 目标
- 讲解
- 小结
- 04.案例-压缩前端html
- 目标
- 讲解
- 小结
- 05.认识URL中的端口号
- 目标
- 讲解
- 小结
- 06.http模块-创建Web服务
- 目标
- 讲解
- 小结
- 07.案例-浏览时钟
- 目标
- 讲解
- 小结
- 02_Node.js模块化
- 知识点自测
- 01.模块化简介
- 目标
- 讲解
- 小结
- 02.ECMAScript标准-默认导出和导入
- 目标
- 讲解
- 小结
- 03.ECMAScript标准-命名导出和导入
- 目标
- 讲解
- 小结
- 04.包的概念
- 目标
- 讲解
- 小结
- 05.npm软件包管理器
- 目标
- 讲解
- 小结
- 06.npm安装所有依赖
- 目标
- 讲解
- 小结
- 07.npm全局软件包-nodemon
- 目标
- 讲解
- 小结
- 08.Node.js概念和常用命令总结
- 目标
- 讲解
- 小结
01_Node.js
01.什么是 Node.js
目标
什么是 Node.js,有什么用,为何能独立执行 JS 代码,演示安装和执行 JS 文件内代码
讲解
-
Node.js 是一个独立的 JavaScript 运行环境,能独立执行 JS 代码,因为这个特点,它可以用来编写服务器后端的应用程序
-
Node.js 作用除了编写后端应用程序,也可以对前端代码进行压缩,转译,整合等等,提高前端开发和运行效率
-
Node.js 基于Chrome V8 引擎封装,独立执行 JS 代码,但是语法和浏览器环境的 V8 有所不同,没有 document 和 window 但是都支持 ECMAScript 标准的代码语法
-
想要得到 Node.js 需要把这个软件安装到电脑,在素材里有安装程序(window 和 mac 环境的)参考 PPT 默认下一步安装即可
-
Node.js 没有图形化界面,需要使用 cmd 终端命令行(利用一些命令来操控电脑执行某些程序软件)输入,node -v 检查是否安装成功
node -v -
需求:新建 index.js 文件,编写打印代码和 for 循环打印 3 个 6
/*** 目标:编写 js 代码,用 node 命令执行* 终端作用:敲击命令,调用对应程序执行* 终端打开:目标文件->右键->在集成终端中打开* 命令:node xxx.js (注意路径)*/console.log('hello,Node.js')for (let i = 0; i < 10; i++) {console.log(i)} -
Node.js 执行目标 JS 文件,需要使用 node xxx.js 命令来执行(我们可以借助 VSCode 集成终端使用,好处:可以快速切换到目标 JS 文件所在终端目录,利用相对路径找到要执行的目标 JS 文件

小结
-
Node.js 有什么用?
答案- 编写后端程序,提供数据和网页资源,还可以作为前端工程化的工具,翻译压缩整合代码等,提高开发效率
-
Node.js 为何能执行 JS 代码?
答案- 基于 Chrome 的 V8 引擎封装
-
Node.js 与浏览器环境的 JS 最大区别?
答案- Node.js 环境中没有 BOM 和 DOM,但是也用 JS 语法
-
Node.js 如何执行代码?
答案- 在 终端中输入:node xxx.js 回车即可执行(注意路径)
02.fs模块-读写文件
目标
了解模块概念,使用 fs 模块封装的方法读写文件内容
讲解
-
模块:类似插件,封装了方法和属性供我们使用
-
fs 模块:封装了与本机文件系统进行交互的,方法和属性
-
fs 模块使用语法如下:
-
加载 fs 模块,得到 fs 对象
const fs = require('fs') -
写入文件内容语法:
fs.writeFile('文件路径', '写入内容', err => {// 写入后的回调函数 }) -
读取文件内容的语法:
fs.readFile('文件路径', (err, data) => {// 读取后的回调函数// data 是文件内容的 Buffer 数据流 })
-
-
需求:向 test.txt 文件写入内容并读取打印
/*** 目标:使用 fs 模块,读写文件内容* 语法:* 1. 引入 fs 模块* 2. 调用 writeFile 写入内容* 3. 调用 readFile 读取内容*/ // 1. 引入 fs 模块 const fs = require('fs') // 2. 调用 writeFile 写入内容 // 注意:建议写入字符串内容,会覆盖目标文件所有内容 fs.writeFile('./text.txt', '欢迎使用 fs 模块读写文件内容', err => {if (err) console.log(err)else console.log('写入成功') }) // 3. 调用 readFile 读取内容 fs.readFile('./text.txt', (err, data) => {if (err) console.log(err)else console.log(data.toString()) // 把 Buffer 数据流转成字符串类型 })
小结
-
什么是模块?
答案- 类似插件,封装了方法和属性
-
fs 模块的作用?
答案- 读写本机文件内容
03.path模块-路径处理
目标
使用 path 模块来得到绝对路径
讲解
-
为什么在 Node.js 待执行的 JS 代码中要用绝对路径:
Node.js 执行 JS 代码时,代码中的路径都是以终端所在文件夹出发查找相对路径,而不是以我们认为的从代码本身出发,会遇到问题,所以在 Node.js 要执行的代码中,访问其他文件,建议使用绝对路径
-
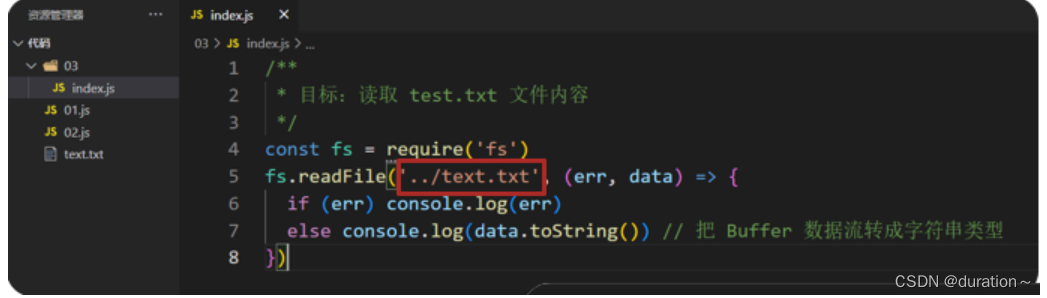
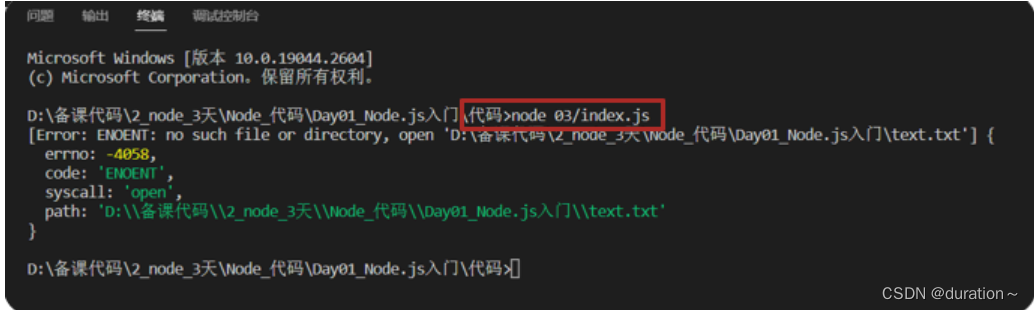
新建 03 文件夹编写待执行的 JS 代码,访问外层相对路径下的文件,然后在最外层终端路径来执行目标文件,造成问题


-
问题原因:就是从代码文件夹出发,使用
../text.txt解析路径,找不到目标文件,报错了! -
解决方案:使用模块内置变量
__dirname配合 path.join() 来得到绝对路径使用const fs = require('fs') console.log(__dirname) // D:\备课代码\2_node_3天\Node_代码\Day01_Node.js入门\代码\03// 1. 加载 path 模块 const path = require('path') // 2. 使用 path.join() 来拼接路径 const pathStr = path.join(__dirname, '..', 'text.txt') console.log(pathStr)fs.readFile(pathStr, (err, data) => {if (err) console.log(err)else console.log(data.toString()) }) -
再次执行查看问题就被修复了!以后在 Node.js 要执行的 JS 代码中访问其他文件的路径,都建议使用绝度路径
小结
-
path.join() 方法有什么用?
答案- 按照所在本机系统的分隔符作为定界符来链接你传入的路径
-
答案__dirname模块内置变量的值是多少?- 动态获取当前文件所在文件夹的绝对路径
04.案例-压缩前端html
目标
压缩前端代码,体验前端工程化的例子
讲解
-
前端工程化:前端代码压缩,整合,转译,测试,自动部署等等工具的集成统称,为了提高前端开发项目的效率
-
需求:把准备好的 html 文件里的回车符(\r)和换行符(\n)去掉进行压缩,写入到新 html 中
-
步骤:
- 读取源 html 文件内容
- 正则替换字符串
- 写入到新的 html 文件中,并运行查看是否能正常打开网页
-
代码如下:
/*** 目标一:压缩 html 里代码* 需求:把 public/index.html 里的,回车/换行符去掉,写入到 dist/index.html 中* 1.1 读取 public/index.html 内容* 1.2 使用正则替换内容字符串里的,回车符\r 换行符\n* 1.3 确认后,写入到 dist/index.html 内*/ const fs = require('fs') const path = require('path') // 1.1 读取 public/index.html 内容 fs.readFile(path.join(__dirname, 'public', 'index.html'), (err, data) => {const htmlStr = data.toString()// 1.2 使用正则替换内容字符串里的,回车符\r 换行符\nconst resultStr = htmlStr.replace(/[\r\n]/g, '')// 1.3 确认后,写入到 dist/index.html 内fs.writeFile(path.join(__dirname, 'dist', 'index.html'), resultStr, err => {if (err) console.log(err)else console.log('压缩成功')}) })
小结
-
前端工程化的理解?
答案- 对前端代码进行优化,集成各种提高前端开发效率的工具等
05.认识URL中的端口号
目标
认识 URL 中端口号的作用,以及 Web 服务的作用
讲解
- URL 是统一资源定位符,简称网址,用于访问网络上的资源
- 端口号的作用:标记服务器里对应的服务程序,值为(0-65535 之间的任意整数)
- 注意:http 协议,默认访问的是 80 端口
- Web服务:一个程序,用于提供网上信息浏览功能
- 注意:0-1023 和一些特定的端口号被占用,我们自己编写服务程序请避开使用
小结
-
端口号的作用?
答案- 标记区分服务器里不同的服务程序
-
什么是 Web 服务?
答案- 提供网上信息浏览的服务的一个程序
06.http模块-创建Web服务
目标
基于 Node.js 环境,使用内置 http 模块,创建 Web 服务程序
讲解
-
需求:引入 http 模块,使用相关语法,创建 Web 服务程序,响应返回给请求方一句提示 ‘hello,world’
-
步骤:
- 引入 http 模块,创建 Web 服务对象
- 监听 request 请求事件,对本次请求,做一些响应处理
- 启动 Web 服务监听对应端口号
- 运行本服务在终端进程中,用浏览器发起请求
-
注意:本机的域名叫做 localhost
-
代码如下:
/*** 目标:基于 http 模块创建 Web 服务程序* 1.1 加载 http 模块,创建 Web 服务对象* 1.2 监听 request 请求事件,设置响应头和响应体* 1.3 配置端口号并启动 Web 服务* 1.4 浏览器请求(http://localhost:3000)测试*/ // 1.1 加载 http 模块,创建 Web 服务对象 const http = require('http') const server = http.createServer() // 1.2 监听 request 请求事件,设置响应头和响应体 server.on('request', (req, res) => {// 设置响应头-内容类型-普通文本以及中文编码格式res.setHeader('Content-Type', 'text/plain;charset=utf-8')// 设置响应体内容,结束本次请求与响应res.end('欢迎使用 Node.js 和 http 模块创建的 Web 服务') }) // 1.3 配置端口号并启动 Web 服务 server.listen(3000, () => {console.log('Web 服务启动成功了') })
小结
-
如何访问本机里运行的 Web 服务?
答案- http://localhost:Web服务的端口号/资源路径
07.案例-浏览时钟
目标
体验 Web 服务除了接口数据以外,还能返回网页资源等
讲解
-
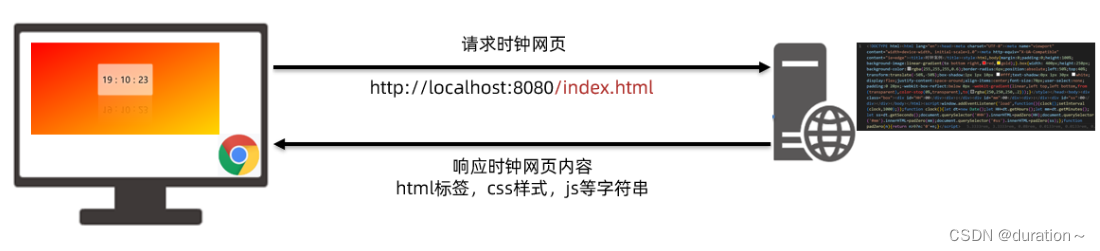
需求:基于 Web 服务,开发提供网页资源的功能,了解下后端的代码工作过程

-
步骤:
- 基于 http 模块,创建 Web 服务
- 使用 req.url 获取请求资源路径为 /index.html 的时候,读取 index.html 文件内容字符串返回给请求方
- 其他路径,暂时返回不存在的提示
- 运行 Web 服务,用浏览器发起请求
-
代码如下:
/*** 目标:编写 web 服务,监听请求的是 /index.html 路径的时候,返回 dist/index.html 时钟案例页面内容* 步骤:* 1. 基于 http 模块,创建 Web 服务* 2. 使用 req.url 获取请求资源路径,并读取 index.html 里字符串内容返回给请求方* 3. 其他路径,暂时返回不存在提示* 4. 运行 Web 服务,用浏览器发起请求*/ const fs = require('fs') const path = require('path') // 1. 基于 http 模块,创建 Web 服务 const http = require('http') const server = http.createServer() server.on('request', (req, res) => {// 2. 使用 req.url 获取请求资源路径,并读取 index.html 里字符串内容返回给请求方if (req.url === '/index.html') {fs.readFile(path.join(__dirname, 'dist/index.html'), (err, data) => {res.setHeader('Content-Type', 'text/html;charset=utf-8')res.end(data.toString())})} else {// 3. 其他路径,暂时返回不存在提示res.setHeader('Content-Type', 'text/html;charset=utf-8')res.end('你要访问的资源路径不存在')} }) server.listen(8080, () => {console.log('Web 服务启动了') })
小结
-
Web 服务程序都有什么功能?
答案- 提供数据和网页资源等等功能,其他它的功能远不止于此
02_Node.js模块化
知识点自测
-
以下代码运行的结果是多少?
const arr = [10, 20, 30] const result = arr.map(val => val + 1).reduce((sum, val) => sum += val, 0) console.log(result)A:60
B:63
答案- B选项正确
-
以下代码运行的结果是多少?
const obj = { username: 'itheima', password: '777777' } const { uname } = obj console.log(uname)A:itheima
B:undefined
答案- A选项正确
01.模块化简介
目标
了解模块化概念和好处,以及 CommonJS 标准语法导出和导入
讲解
-
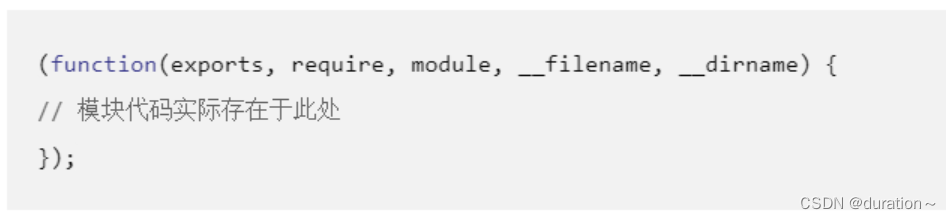
在 Node.js 中每个文件都被当做是一个独立的模块,模块内定义的变量和函数都是独立作用域的,因为 Node.js 在执行模块代码时,将使用如下所示的函数封装器对其进行封装

-
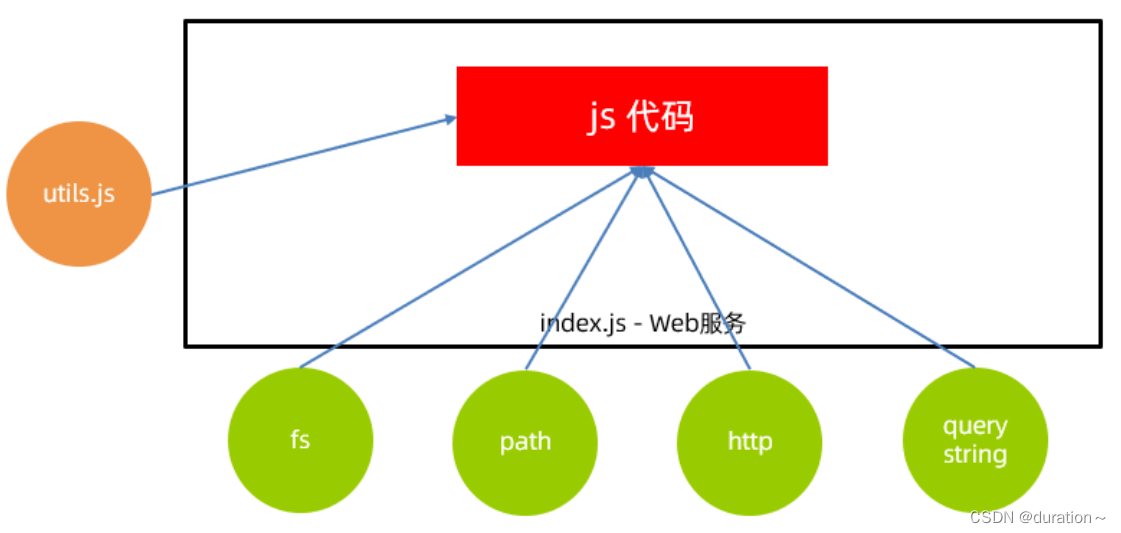
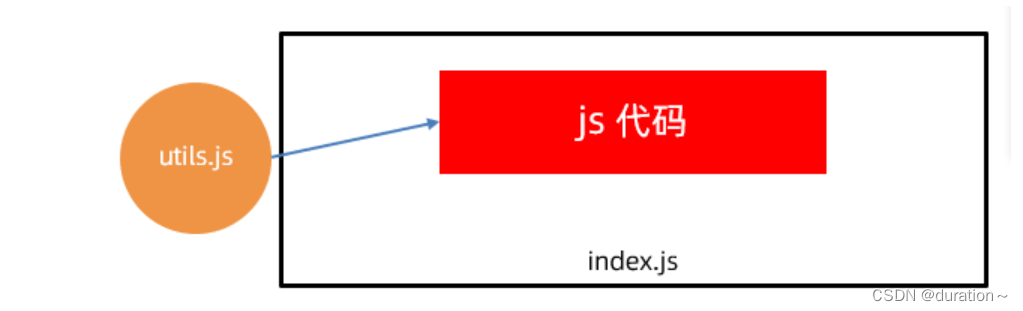
而且项目是由多个模块组成的,每个模块之间都是独立的,而且提高模块代码复用性,按需加载,独立作用域

-
但是因为模块内的属性和函数都是私有的,如果对外使用,需要使用标准语法导出和导入才可以,而这个标准叫 CommonJS 标准,接下来我们在一个需求中,体验下模块化导出和导入语法的使用
-
需求:定义 utils.js 模块,封装基地址和求数组总和的函数,导入到 index.js 使用查看效果

-
导出语法:
module.exports = {对外属性名: 模块内私有变量 } -
导入语法:
const 变量名 = require('模块名或路径') // Node.js 环境内置模块直接写模块名(例如:fs,path,http) // 自定义模块:写模块文件路径(例如:./utils.js)变量名的值接收的就是目标模块导出的对象
-
代码实现
-
utils.js:导出
/*** 目标:基于 CommonJS 标准语法,封装属性和方法并导出*/ const baseURL = 'http://hmajax.itheima.net' const getArraySum = arr => arr.reduce((sum, item) => sum += item, 0)// 导出 module.exports = {url: baseURL,arraySum: getArraySum } -
index.js:导入使用
/*** 目标:基于 CommonJS 标准语法,导入工具属性和方法使用*/ // 导入 const obj = require('./utils.js') console.log(obj) const result = obj.arraySum([5, 1, 2, 3]) console.log(result)
-
小结
-
Node.js 中什么是模块化?
答案- 每个文件都是独立的模块
-
模块之间如何联系呢?
答案- 使用特定语法,导出和导入使用
-
CommonJS 标准规定如何导出和导入模块?
答案- 导出:module.exports = {},导入:require('模块名或路径')
-
模块名/路径如何选择?
答案- 内置模块:写名字。例如:fs,path,http等。自定义模块:写模块文件路径,例如:./utils.js
02.ECMAScript标准-默认导出和导入
目标
掌握 ECMAScript 标准语法中,默认导出和导入的使用
讲解
-
CommonJS 规范是 Node.js 环境中默认的,后来官方推出 ECMAScript 标准语法,我们接下来在一个需求中,体验下这个标准中默认导出和导入的语法要如何使用
-
需求:封装并导出基地址和求数组元素和的函数,导入到 index.js 使用查看效果
-
导出语法:
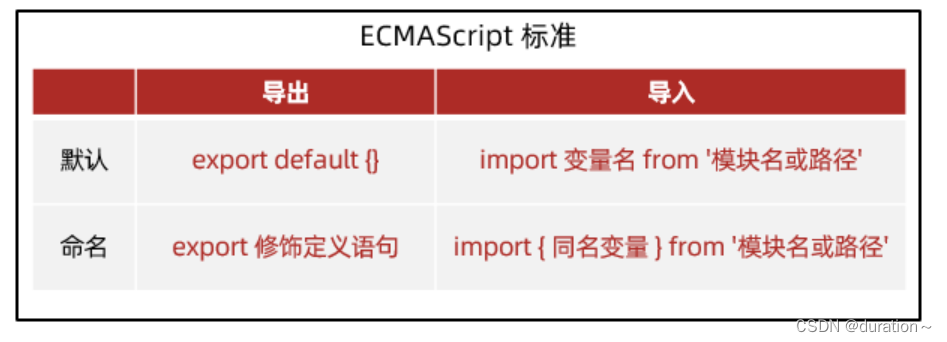
export default {对外属性名: 模块内私有变量 } -
导入语法:
import 变量名 from '模块名或路径'变量名的值接收的就是目标模块导出的对象
-
注意:Node.js 默认只支持 CommonJS 标准语法,如果想要在当前项目环境下使用 ECMAScript 标准语法,请新建 package.json 文件设置 type: ‘module’ 来进行设置
{ “type”: "module" } -
代码实现:
-
utils.js:导出
/*** 目标:基于 ECMAScript 标准语法,封装属性和方法并"默认"导出*/ const baseURL = 'http://hmajax.itheima.net' const getArraySum = arr => arr.reduce((sum, item) => sum += item, 0)// 默认导出 export default {url: baseURL,arraySum: getArraySum } -
index.js:导入
/*** 目标:基于 ECMAScript 标准语法,"默认"导入,工具属性和方法使用*/ // 默认导入 import obj from './utils.js' console.log(obj) const result = obj.arraySum([10, 20, 30]) console.log(result)
-
小结
-
ECMAScript 标准规定如何默认导出和导入模块?
答案- 导出:export default {} 导入:import 变量名 from '模块名或路径'
-
如何让 Node.js 切换模块标准为 ECMAScript?
答案- 运行模块所在文件夹,新建 package.json 并设置 {“type”:“module”}
03.ECMAScript标准-命名导出和导入
目标
掌握 ECMAScript 标准语法中,命名导出和导入的使用
讲解
-
ECMAScript 标准的语法有很多,常用的就是默认和命名导出和导入,这节课我们来学习下命名导出和导入的使用
-
需求:封装并导出基地址和数组求和函数,导入到 index.js 使用查看效果
-
命名导出语法:
export 修饰定义语句 -
命名导入语法:
import { 同名变量 } from '模块名或路径'注意:同名变量指的是模块内导出的变量名
-
代码示例:
-
utils.js 导出
/*** 目标:基于 ECMAScript 标准语法,封装属性和方法并"命名"导出*/ export const baseURL = 'http://hmajax.itheima.net' export const getArraySum = arr => arr.reduce((sum, item) => sum += item, 0) -
index.js 导入
/*** 目标:基于 ECMAScript 标准语法,"命名"导入,工具属性和方法使用*/ // 命名导入 import {baseURL, getArraySum} from './utils.js' console.log(obj) console.log(baseURL) console.log(getArraySum) const result = getArraySum([10, 21, 33]) console.log(result)
-
-
与默认导出如何选择:
- 按需加载,使用命名导出和导入
- 全部加载,使用默认导出和导入
小结
-
Node.js 支持哪 2 种模块化标准?
答案- CommonJS 标准语法(默认)
- ECMAScript 标准语法
-
ECMAScript 标准,命名导出和导入的语法?
答案- 导出:export 修饰定义的语句,import { 同名变量 } from '模块名或路径'
-
ECMAScript 标准,默认导出和导入的语法?
答案- 导出:export default {} 导入:import 变量名 from '模块名或路径'
04.包的概念
目标
了解 Node.js 环境中包的概念
讲解
-
包:将模块,代码,其他资料整合成一个文件夹,这个文件夹就叫包
-
包分类:
- 项目包:主要用于编写项目和业务逻辑
- 软件包:封装工具和方法进行使用
-
包要求:根目录中,必须有 package.json 文件(记录包的清单信息)

-
包使用:在引入一个包文件夹到代码中,默认引入的是包文件节下的 index.js 模块文件里导出的对象,如果没有 index.js 文件,则会引入 package.json 里 main 属性指定的文件模块导出的对象
-
需求:封装数组求和函数的模块,封装判断用户名和密码长度函数的模块,形成一个软件包,并导入到 index.js 中使用查看效果
-
代码示例:
-
utils/lib 相关代码在素材里准备好了,只需要自己在 utils/index.js 统一出口进行导出
/*** 本文件是,utils 工具包的唯一出口* 作用:把所有工具模块方法集中起来,统一向外暴露*/ const { getArraySum } = require('./lib/arr.js') const { checkUser, checkPwd } = require('./lib/str.js')// 统一导出所有函数 module.exports = {getArraySum,checkUser,checkPwd } -
index.js 导入软件包文件夹使用(注意:这次导入的是包文件夹,不是模块文件)
/*** 目标:导入 utils 软件包,使用里面封装的工具函数*/ const obj = require('./utils') console.log(obj) const result = obj.getArraySum([10, 20, 30]) console.log(result)
-
小结
-
什么是包?
答案- 将模块,代码,其他资料聚合成的文件夹
-
包分为哪 2 类呢?
答案- 项目包:编写项目代码的文件夹,软件包:封装工具和方法供开发者使用
-
package.json 文件的作用?
答案- 记录软件包的名字,作者,入口文件等信息
-
导入一个包文件夹的时候,导入的是哪个文件?
答案- 默认 index.js 文件,或者 main 属性指定的文件
05.npm软件包管理器
目标
掌握使用 npm 管理软件包
讲解
-
npm 简介链接: 软件包管理器,用于下载和管理 Node.js 环境中的软件包

-
npm 使用步骤:
-
初始化清单文件: npm init -y (得到 package.json 文件,有则跳过此命令)
注意 -y 就是所有选项用默认值,所在文件夹不要有中文/特殊符号,建议英文和数字组成,因为 npm 包名限制建议用英文和数字或者下划线中划线
-
下载软件包:npm i 软件包名称
-
使用软件包
-
-
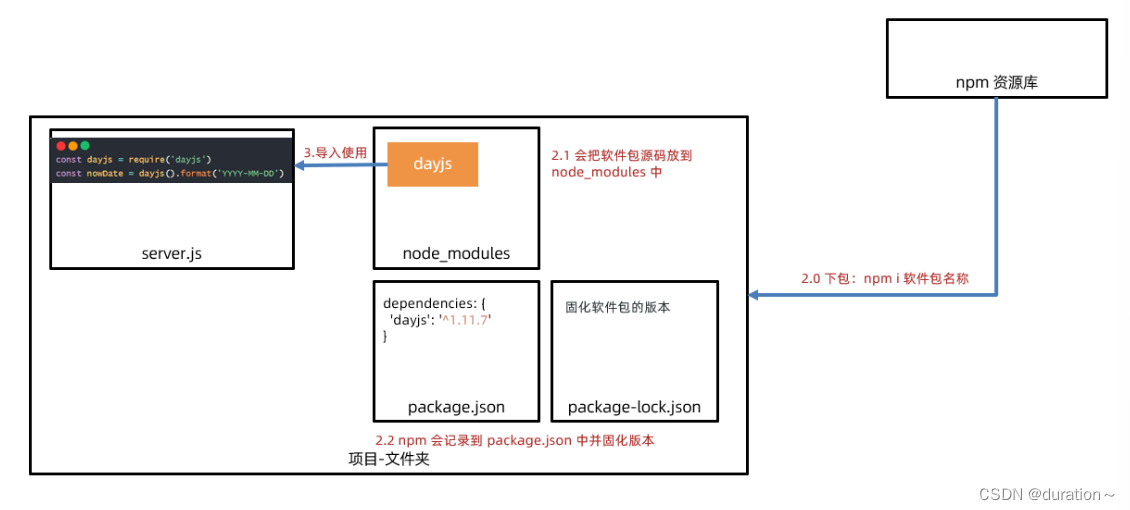
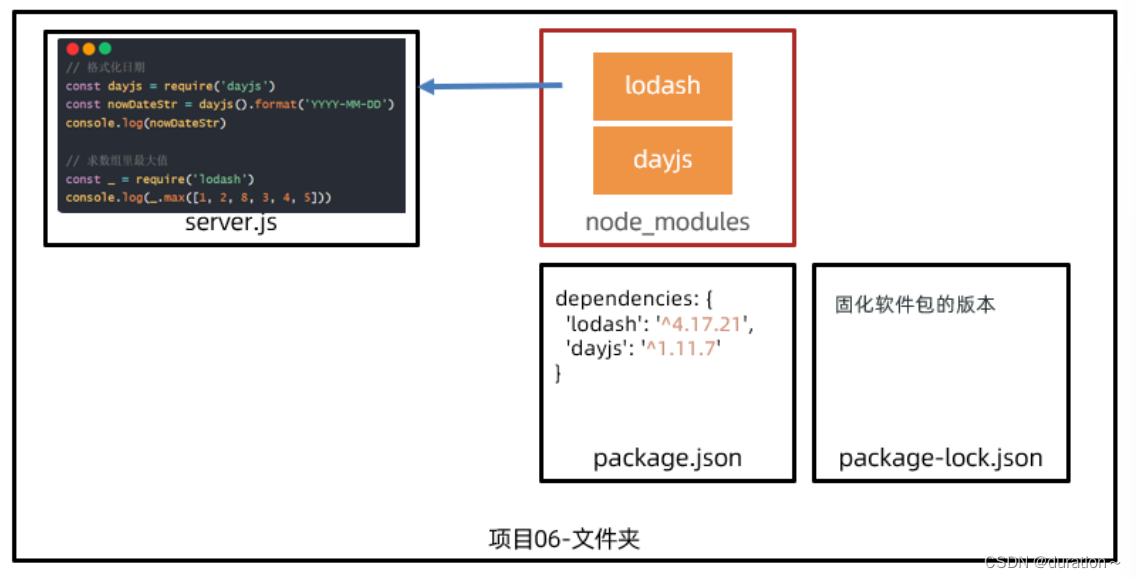
需求:使用 npm 下载 dayjs 软件包到本地项目文件夹中,引入到 index.js 中格式化日期打印,运行观察效果
-
具体使用流程图:

小结
-
npm 软件包管理器作用?
答案- 下载软件包以及管理版本
-
初始化项目清单文件 package.json 命令?
答案- npm init -y
-
下载软件包的命令?
答案- npm i 软件包名字
-
下载的包会存放在哪里?
答案- 当前项目下的 node_modules 中,并记录在 package.json 中
06.npm安装所有依赖
目标
掌握 npm 安装所有依赖功能
讲解
-
我们拿到了一个别人编写的项目,但是没有 node_modules,项目能否正确运行?
不能,因为缺少了项目需要的依赖软件包,比如要使用 dayjs 和 lodash 但是你项目里没有这个对应的源码,项目会报错的

-
为何没有给我 node_modules?
因为每个人在自己的本机使用 npm 下载,要比磁盘间传递要快(npm 有缓存在本机)
-
如何得到需要的所有依赖软件包呢?
直接在项目目录下,运行终端命令:npm i 即可安装 package.json 里记录的所有包和对应版本到本项目中的 node_modules

-
需求:请在准备好的素材项目中,安装项目所有需要的依赖软件包,并运行 index.js 代码看是否正常!
小结
-
当前项目中只有 package.json 没有 node_modules 怎么办?
答案- 当前项目目录下,打开终端,执行 npm i 安装所有依赖软件包
-
为什么 node_modules 不进行传递?
答案- 因为用 npm 下载有缓存在本机,比磁盘之间传递要快
07.npm全局软件包-nodemon
目标
掌握本地软件包和全局软件包区别,体验 nodemon 的使用
讲解
-
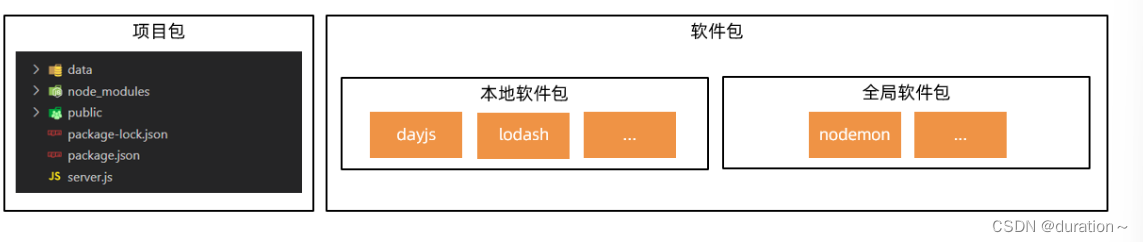
软件包区别:
- 本地软件包:当前项目内使用,封装属性和方法,存在于 node_modules
- 全局软件包:本机所有项目使用,封装命令和工具,存在于系统设置的位置
-
nodemon 作用:替代 node 命令,检测代码更改,自动重启程序
-
使用:
- 安装:npm i nodemon -g (-g 代表安装到全局环境中)
- 运行:nodemon 待执行的目标 js 文件
-
需求:使用 nodemon 命令来启动素材里准备好的项目,然后修改代码保存后,观察终端重启应用程序
小结
-
本地软件包和全局软件包区别?
答案- 本地软件包,作用在当前项目,封装属性和方法
- 全局软件包,本地所有项目使用,封装命令和工具
-
nodemon 作用?
答案- 替代 node 命令,检测代码更改,自动重启程序
-
nodemon 怎么用?
答案- 先确保安装 npm i nodemon -g
- 使用 nodemon 执行目标 js 文件
08.Node.js概念和常用命令总结
目标
把上面学的模块化语法,包的概念,常用命令进行总结
讲解
-
Node.js 模块化:把每个文件当做一个模块,独立作用域,按需加载,使用特定标准语法导出和导入使用
CommonJS 标准:一般应用在 Node.js 项目环境中
ECMAScript 标准:一般应用在前端工程化项目中


-
Node.js 包:把模块文件,代码文件,其他资料聚合成一个文件夹就是包
项目包:编写项目需求和业务逻辑的文件夹
软件包:封装工具和方法进行使用的文件夹(一般使用 npm 管理)
- 本地软件包:作用在当前项目,封装的属性/方法,供项目调用编写业务需求
- 全局软件包:作用在所有项目,一般封装的命令/工具,支撑项目运行

-
Node.js 常用命令:

小结
-
安装本地软件包的命令是什么?
答案- npm i 软件包名
-
对以下 less 样式代码描述正确的是?
.title {span {color: red;} }A:查找 class 名字叫 title 元素范围内,所有 span 标签
B:查找 class 名字叫 title 和 span 标签
答案- A选项正确
-
以下代码运行结果是多少?
const arr = [1, 2, 3, 4].map(val => val * 2) console.log(arr)A:[undefined, undefined, undefined, undefined]
B:[2, 4, 6, 8]
答案- B选项正确
-
以下针对 axios 函数使用时的配置项描述正确的选项?
axios({// 这里 })A:url:请求的方法,method:传递参数
B:data:传递查询参数,params:传递请求体参数
C:url:请求的网址,method:请求的方法
D:data:传递请求体参数,params:传递请求体参数
答案- C选项正确
相关文章:

Node.js和npm
目录 01_Node.js01.什么是 Node.js目标讲解小结 02.fs模块-读写文件目标讲解小结 03.path模块-路径处理目标讲解小结 04.案例-压缩前端html目标讲解小结 05.认识URL中的端口号目标讲解小结 06.http模块-创建Web服务目标讲解小结 07.案例-浏览时钟目标讲解小结 02_Node.js模块化…...

leetcode每日一题43
116. 填充每个节点的下一个右侧节点指针 层序遍历嘛 /* // Definition for a Node. class Node { public:int val;Node* left;Node* right;Node* next;Node() : val(0), left(NULL), right(NULL), next(NULL) {}Node(int _val) : val(_val), left(NULL), right(NULL), next(N…...

每天刷两道题——第十天
1.1和为k的子数组 给你一个整数数组 n u m s nums nums 和一个整数 k k k ,请你统计并返回 该数组中和为 k k k 的子数组的个数 。子数组是数组中元素的连续非空序列。 输入:nums [1,2,3], k 3 输出:2 前缀和 1.2如何使用 前缀和的…...

C语言入门教程,C语言学习教程(第一部分:编程基础 )一
C语言是一门面向过程的编译型语言,它的运行速度极快,仅次于汇编语言。C语言是计算机产业的核心语言,操作系统、硬件驱动、关键组件、数据库等都离不开C语言;不学习C语言,就不能了解计算机底层。 这套「C语言入门教程」…...

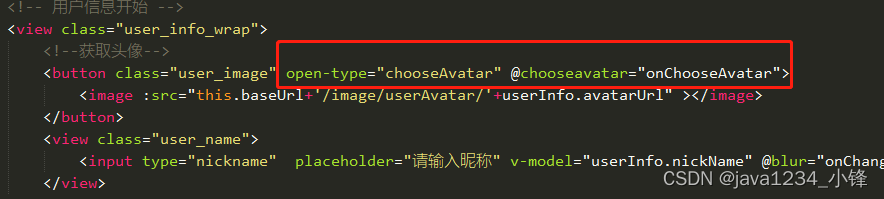
uniapp微信小程序投票系统实战 (SpringBoot2+vue3.2+element plus ) -用户信息修改实现
锋哥原创的uniapp微信小程序投票系统实战: uniapp微信小程序投票系统实战课程 (SpringBoot2vue3.2element plus ) ( 火爆连载更新中... )_哔哩哔哩_bilibiliuniapp微信小程序投票系统实战课程 (SpringBoot2vue3.2element plus ) ( 火爆连载更新中... )共计21条视频…...

C语言PDF编程书籍下载
[C.Primer.Plus(第6版)中文版].(美)普拉达.扫描版.pdf 链接: https://pan.baidu.com/s/1difCyykkBdLqgLu32PgYLw 密码: tv05 C语言程序设计教程_基于Visual.Cpp.6.0环境.pdf 链接: https://pan.baidu.com/s/1q3nRrRJyUd4H3Yp_PgA…...

VScode/Xshell连接学校服务器
vscode连学校服务器 1.连接atrust VPN2.Xshell连接服务器2.1创建一个自己的用户 3.xftp传文件4.vscode连接服务器4.1下载remote-ssh4.2连接服务器4.3激活conda环境4.4运行代码 5. pytorch版本不兼容解决方案 1.连接atrust VPN 如果是使用的是校园网,可以不连接 2…...

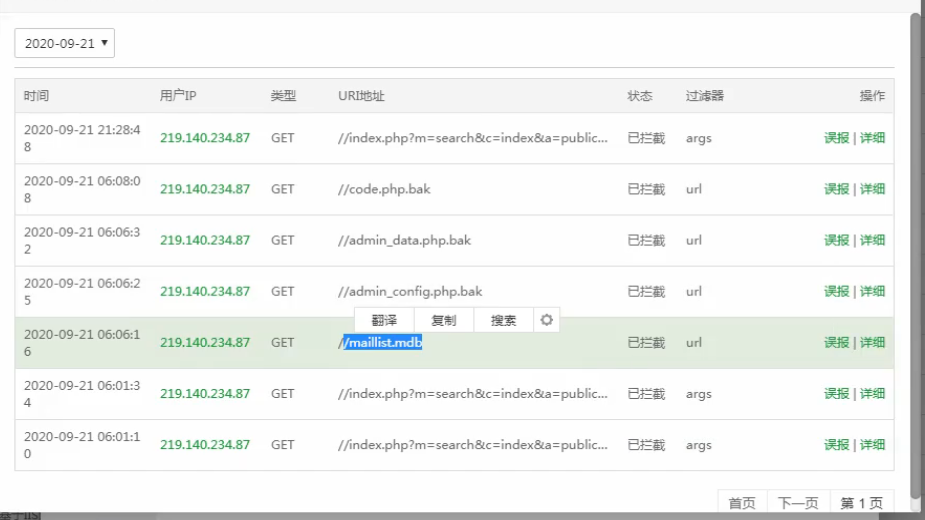
46 WAF绕过-信息收集之反爬虫延时代理池技术
目录 简要本章具体内容和安排缘由简要本课具体内容和讲课思路简要本课简要知识点和具体说明演示案例:Safedog-默认拦截机制分析绕过-未开CCSafedog-默认拦截机制分析绕过-开启CC总结: Aliyun_os-默认拦截机制分析绕过-简要界面BT(防火墙插件)-默认拦截机制分析绕过-…...

[Markdown] Markdown常用快捷键分类汇总
文章目录 Markdown1、标题2、列表3、强调4、链接和图片5、代码和公式6、表格和任务列表7、引用8、分割线9、脚注10、目录11、注释12、定义 Markdown Markdown是一种轻量级的标记语言,可以让你用简单的语法来编写格式丰富的文档。 Markdown编辑器是一种专门用于编辑…...

uniapp自定义封装只有时分秒的组件,时分秒范围选择
说实话,uniapp和uview的关于只有时分秒的组件实在是不行。全是日历,但是实际根本就不需要日历这玩意。百度了下,终于看到了一个只有时分秒的组件。原地址:原地址,如若侵犯请联系我删除 <template><view clas…...

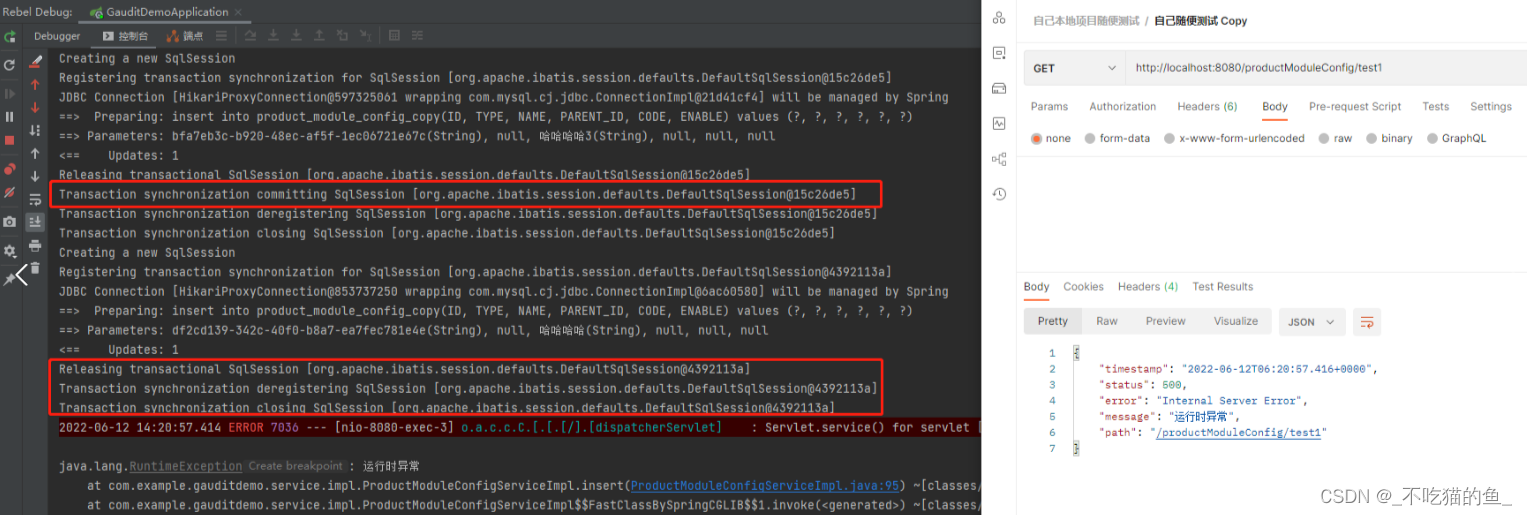
SpringBoot 中 @Transactional 注解的使用
一、基本介绍 事务管理是应用系统开发中必不可少的一部分。Spring 为事务管理提供了丰富的功能支持。Spring 事务管理分为编程式和声明式的两种方式。本篇只说明声明式注解。 1、在 spring 项目中, Transactional 注解默认会回滚运行时异常及其子类,其它范…...

【还不了解 Dockerfile 的同学不是好测试人】
近年来 Docker 非常火,想要玩好 Docker 的话 Dockerfile 是绕不开的,这就好比想要玩好 Linux 服务器绕不开 shell 道理是一样的。 今天我们就来聊一聊 Dockerfile 怎么写,那些指令到底是什么意思。 前言 一、先来看一个简单的 Dockerfile #这…...

新手一键重装系统Win10步骤教程
如果我们发现电脑上的操作系统出现很严重的问题,不能通过简单的操作解决,这时候就可以选择重新安装电脑系统,快速解决问题。但是,新手用户不具备专业的装机知识,不知道重装Win10系统要怎么操作?那么可以按照…...

Ceph源码分析-在C++中,符号““和“*“有不同的用法。
在C中,符号"&"和"*"有不同的用法。 "&"符号: 在变量声明时,"&"用于定义引用类型。例如:int a 10; int& ref a; 这里的"ref"是一个引用,它引用了…...

Azure AI 内容安全Content Safety Studio实战
Azure AI Content Safety 检测应用程序和服务中用户生成和 AI 生成的有害内容。 Azure AI 内容安全包括文本和图像 API,可用于检测有害材料。 交互式 Content Safety Studio,可用于查看、浏览和试用用于检测不同形式的有害内容的示例代码。 关注TechLead…...

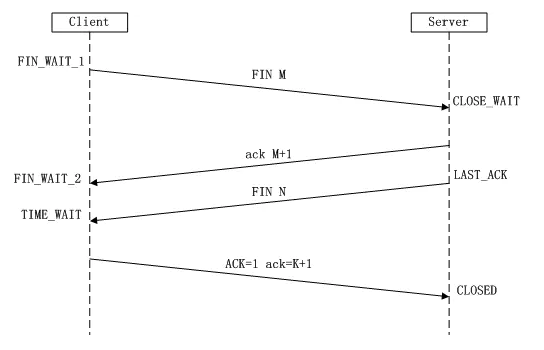
计算机网络学习笔记(四)
文章目录 1.介绍一下HTTPS的流程。2.介绍一下HTTP的失败码。3.说一说你知道的http状态码。4. 301和302有什么区别?5.302和304有什么区别?6. 请描述一次完整的HTTP请求的过程。7.什么是重定向?8. 重定向和请求转发有什么区别?9.介绍…...

typora导出html添加目录
typora导出html添加目录 使用方法 首先要从typora导出html文件,之后用记事本编辑器html文件 找到文档最后面,如图: 用文字编辑类工具打开sideBar.txt,复制其中所有内容【内容在下面】 在如上图的位置插入所复制的内容 打开修改…...

vue3 封装一个按钮组件(可自定义按钮样式)
效果图 鼠标悬浮有对应的文字提示,且图标出现背景色和颜色 实现 目前提供五个固定样式的图标及三个用户自定义的图标,可根据需要补充 组件代码 <script setup lang"ts"> import { onMounted, PropType, reactive, ref, watch } from v…...

Docker 中使用超级用户
在docker中安装keytool产生的问题: sudo apt-get install openjdk-8-jre-headless bash: sudo: command not found elasticsearchd989639e3cb4:~/config/certs$ apt-get install openjdk-8-jre-headless E: Could not open lock file /var/lib/dpkg/lock-frontend …...

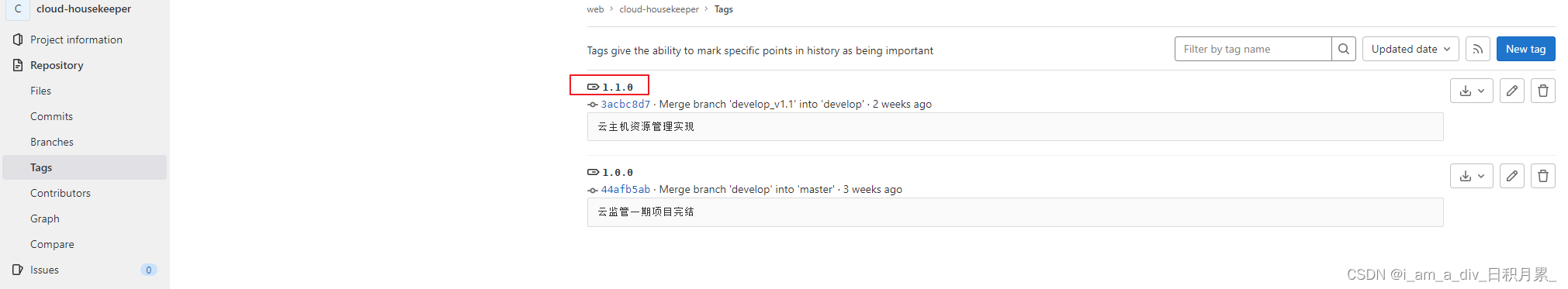
git打tag以及拉取tag
场景:某次git代码发布后定版记录,将发版所在的commit时候代码打上tag记录,方便后期切换到对应tag代码位置。 查看所有tag名 git tag// 1.1.0 // 1.0.0查看tag和描述 git tag -l -n//1.0.0 云监管一期项目完结 //1.1.0 …...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...

【HarmonyOS 5】鸿蒙中Stage模型与FA模型详解
一、前言 在HarmonyOS 5的应用开发模型中,featureAbility是旧版FA模型(Feature Ability)的用法,Stage模型已采用全新的应用架构,推荐使用组件化的上下文获取方式,而非依赖featureAbility。 FA大概是API7之…...

深入解析 ReentrantLock:原理、公平锁与非公平锁的较量
ReentrantLock 是 Java 中 java.util.concurrent.locks 包下的一个重要类,用于实现线程同步,支持可重入性,并且可以选择公平锁或非公平锁的实现方式。下面将详细介绍 ReentrantLock 的实现原理以及公平锁和非公平锁的区别。 ReentrantLock 实现原理 基本架构 ReentrantLo…...
