uniapp自定义封装只有时分秒的组件,时分秒范围选择
说实话,uniapp和uview的关于只有时分秒的组件实在是不行。全是日历,但是实际根本就不需要日历这玩意。百度了下,终于看到了一个只有时分秒的组件。原地址:原地址,如若侵犯请联系我删除
<template><view class="hms"><!-- //显示时间的地方,样式可以自行修改 --><view class="hmsText" @click="show">{{ hmsVal }}</view><!-- //弹出选择时间的弹框 --><uni-popup ref="popup" type="bottom" background-color="#fff"><view class="hms_content"><view class="hmsBtn"><view class="close" @click="close">取消</view><view class="complete" @click="completeFun">完成</view></view><picker-view indicator-style="100rpx" @change="bindChange" class="picker-view" :value="pickerArrIndex"><picker-view-column><view class="item" v-for="(item, index) in hours" :key="index">{{ item }}时</view></picker-view-column><picker-view-column><view class="item" v-for="(item, index) in minute" :key="index">{{ item }}分</view></picker-view-column><picker-view-column><view class="item" v-for="(item, index) in second" :key="index">{{ item }}秒</view></picker-view-column></picker-view></view></uni-popup></view>
</template>
<script>
export default {props: {//父组件传过来的初始值,不是必须传,不传默认值为00:00:00hmsval: {type: String,default() {return '00:00:00';}}},data() {return {hours: [],minute: [],second: [],h: '00',m: '00',s: '00',hmsVal: '00:00:00',//页面使用的显示值pickerArrIndex: [0, 0, 0]//picker-view 显示默认};},watch: {//监听父组件传过来的从新赋值给新的变量显示hmsval(newval, oldval) {this.hmsVal = newval;}},created() {this.hoursFun();this.minuteFun();this.secondFun();},methods: {// 时hoursFun() {for (var i = 0; i <= 23; i++) {if (i < 10) {i = '0' + i;this.hours.push(i);} else {this.hours.push(i);}}},// 分minuteFun() {for (var i = 0; i <= 59; i++) {if (i < 10) {i = '0' + i;this.minute.push(i);} else {this.minute.push(i);}}},// 秒secondFun() {for (var i = 0; i <= 59; i++) {if (i < 10) {i = '0' + i;this.second.push(i);} else {this.second.push(i);}}},//picker值改变的事件bindChange(e) {const val = e.detail.value;this.h = this.hours[val[0]] ? this.hours[val[0]] : this.h;this.m = this.minute[val[1]] ? this.minute[val[1]] : this.m;this.s = this.second[val[2]] ? this.second[val[2]] : this.s;},show() {// picker-view 显示默认值var hmsArr = this.hmsVal.split(':');var hindex = this.hours.findIndex(item => item == hmsArr[0]);var mindex = this.minute.findIndex(item => item == hmsArr[1]);var sindex = this.second.findIndex(item => item == hmsArr[2]);this.pickerArrIndex = [hindex, mindex, sindex];this.$refs.popup.open();},// 关闭popupclose() {this.$refs.popup.close();},//点击完成completeFun() {//点击完成赋值this.hmsVal = `${this.h}:${this.m}:${this.s}`;//新的值传给父组件this.$emit('complete', this.hmsVal)this.$refs.popup.close();}}
};</script>
<style lang='scss' scoped>
.picker-view {height: 400rpx;background: #fff;
}
.item {line-height: 100rpx;text-align: center;
}
.hmsText {width: 160rpx;height: 50rpx;line-height: 50rpx;border: 1px solid #ddd;text-align: center;background: #fff;border-radius: 10rpx;margin-left: 10rpx;
}
.hmsBtn {display: flex;align-items: center;background: #fff;height: 80rpx;line-height: 80rpx;justify-content: space-between;padding: 0 20rpx;border-bottom: 1px solid #ddd;.complete {color: #0055ff;}
}
</style>父组件使用:
<uniHms hmsval="21:20:00" @complete="complete" />然后实际效果是:


兄弟搞得不错!可惜了我需要一个时间段!!! 但是这是个很好的例子。于是按照这个修改加了一个时间段的时分秒选择器。(这里我试了其他样式,终究选了一个自己满意的时间范围选择格式,如果需要可以自行修改样式,大致逻辑方法是不变的)
先上代码:
<template><view class="hms"><!-- //显示时间的地方,样式可以自行修改 --><view class="hmsText" @click="show">{{ hmsVal_start + '-' + hmsVal_end }}</view><!-- //弹出选择时间的弹框 --><uni-popup ref="popup" type="bottom" background-color="#fff"><view class="hms_content"><view class="hmsBtn"><view class="close" @click="close">取消</view><view class="tip">{{ hmsVal_start + '至' + hmsVal_end }}</view><view class="complete" @click="completeFun">完成</view></view><view class="picker"><picker-view indicator-style="100rpx" @change="bindChange" class="picker-view" :value="pickerArrIndexLeft"><picker-view-column><view class="item" v-for="(item, index) in hours" :key="index">{{ item }}时</view></picker-view-column><picker-view-column><view class="item" v-for="(item, index) in minute" :key="index">{{ item }}分</view></picker-view-column><picker-view-column><view class="item" v-for="(item, index) in second" :key="index">{{ item }}秒</view></picker-view-column></picker-view><view class="line">-</view><picker-view indicator-style="100rpx" @change="bindChange2" class="picker-view" :value="pickerArrIndexRight"><picker-view-column><view class="item" v-for="(item, index) in hours" :key="index">{{ item }}时</view></picker-view-column><picker-view-column><view class="item" v-for="(item, index) in minute" :key="index">{{ item }}分</view></picker-view-column><picker-view-column><view class="item" v-for="(item, index) in second" :key="index">{{ item }}秒</view></picker-view-column></picker-view></view></view></uni-popup></view>
</template>
<script>
export default {props: {//父组件传过来的初始值,不是必须传,不传默认值为00:00:00hmsval: {type: String,default() {return '00:00:00-00:00:00';}}},data() {return {hours: [],minute: [],second: [],/* 开始时间 */h: '00',m: '00',s: '00',/* 结束时间 */h2: '00',m2: '00',s2: '00',hmsVal_start: '00:00:00',//页面使用的显示值hmsVal_end: '00:00:00',//页面使用的显示值pickerArrIndexLeft: [0, 0, 0],//picker-view 显示默认pickerArrIndexRight: [0, 0, 0],//picker-view 显示默认};},watch: {//监听父组件传过来的从新赋值给新的变量显示hmsval: {immediate: true,handler(newval) {console.log('newval :>> ', newval);if (newval != '00:00:00-00:00:00') {this.hmsVal_start = newval.split('-')[0]this.hmsVal_end = newval.split('-')[1]}}}},created() {this.hoursFun();this.minuteFun();this.secondFun();},methods: {// 时hoursFun() {for (var i = 0; i <= 23; i++) {if (i < 10) {i = '0' + i;this.hours.push(i);} else {this.hours.push(i);}}},// 分minuteFun() {for (var i = 0; i <= 59; i++) {if (i < 10) {i = '0' + i;this.minute.push(i);} else {this.minute.push(i);}}},// 秒secondFun() {for (var i = 0; i <= 59; i++) {if (i < 10) {i = '0' + i;this.second.push(i);} else {this.second.push(i);}}},//picker值改变的事件bindChange(e) {const val = e.detail.value;this.h = this.hours[val[0]] ? this.hours[val[0]] : this.h;this.m = this.minute[val[1]] ? this.minute[val[1]] : this.m;this.s = this.second[val[2]] ? this.second[val[2]] : this.s;this.hmsVal_start = this.h + ':' + this.m + ':' + this.s},//picker值改变的事件bindChange2(e) {const val = e.detail.value;this.h2 = this.hours[val[0]] ? this.hours[val[0]] : this.h2;this.m2 = this.minute[val[1]] ? this.minute[val[1]] : this.m2;this.s2 = this.second[val[2]] ? this.second[val[2]] : this.s2;this.hmsVal_end = this.h2 + ':' + this.m2 + ':' + this.s2},show() {// picker-view 显示默认值var hmsArr = this.hmsVal_start.split(':');var hmsArr2 = this.hmsVal_end.split(':');var hindex = this.hours.findIndex(item => item == hmsArr[0]);var mindex = this.minute.findIndex(item => item == hmsArr[1]);var sindex = this.second.findIndex(item => item == hmsArr[2]);var hindex2 = this.hours.findIndex(item => item == hmsArr2[0]);var mindex2 = this.minute.findIndex(item => item == hmsArr2[1]);var sindex2 = this.second.findIndex(item => item == hmsArr2[2]);this.pickerArrIndexLeft = [hindex, mindex, sindex];this.pickerArrIndexRight = [hindex2, mindex2, sindex2];this.$refs.popup.open();},// 关闭popupclose() {this.$refs.popup.close();},//点击完成completeFun() {//新的值传给父组件this.$emit('complete', this.hmsVal_start + '-' + this.hmsVal_end)this.$refs.popup.close();}}
};</script>
<style lang='scss' scoped>
.picker-view {height: 400rpx;background: #fff;
}
.item {line-height: 100rpx;text-align: center;
}
.hmsText {line-height: 50rpx;text-align: center;background: #fff;margin-left: 10rpx;
}
.hmsBtn {display: flex;align-items: center;background: #fff;height: 80rpx;justify-content: space-between;padding: 0 20rpx;border-bottom: 1px solid #ddd;.complete {color: #0055ff;}.tip {color: #939393;}
}
.picker {display: flex;align-items: center;.line {font-weight: bolder;position: relative;top: 10rpx;}
}
/deep/.picker-view {width: 50%;
}
</style>父组件:
<uniHms hmsval="21:20:00-23:56:00" @complete="complete" />格式是时间-时间。
然后页面显示效果图:


欧耶,完成!!!需要的和不需要的赶紧收藏起来,只要干这行的说不定哪天就需要用到呢!!!!
另外补充一句,uniapp组件文档很鸡肋哎。。。
相关文章:

uniapp自定义封装只有时分秒的组件,时分秒范围选择
说实话,uniapp和uview的关于只有时分秒的组件实在是不行。全是日历,但是实际根本就不需要日历这玩意。百度了下,终于看到了一个只有时分秒的组件。原地址:原地址,如若侵犯请联系我删除 <template><view clas…...

SpringBoot 中 @Transactional 注解的使用
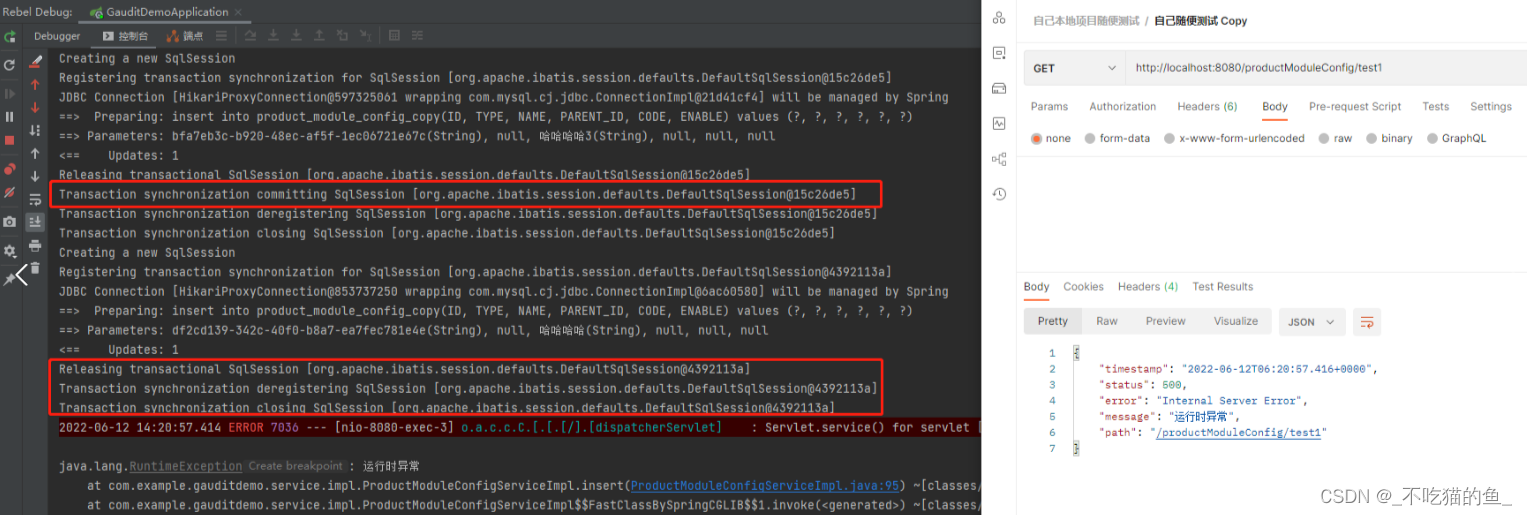
一、基本介绍 事务管理是应用系统开发中必不可少的一部分。Spring 为事务管理提供了丰富的功能支持。Spring 事务管理分为编程式和声明式的两种方式。本篇只说明声明式注解。 1、在 spring 项目中, Transactional 注解默认会回滚运行时异常及其子类,其它范…...

【还不了解 Dockerfile 的同学不是好测试人】
近年来 Docker 非常火,想要玩好 Docker 的话 Dockerfile 是绕不开的,这就好比想要玩好 Linux 服务器绕不开 shell 道理是一样的。 今天我们就来聊一聊 Dockerfile 怎么写,那些指令到底是什么意思。 前言 一、先来看一个简单的 Dockerfile #这…...

新手一键重装系统Win10步骤教程
如果我们发现电脑上的操作系统出现很严重的问题,不能通过简单的操作解决,这时候就可以选择重新安装电脑系统,快速解决问题。但是,新手用户不具备专业的装机知识,不知道重装Win10系统要怎么操作?那么可以按照…...

Ceph源码分析-在C++中,符号““和“*“有不同的用法。
在C中,符号"&"和"*"有不同的用法。 "&"符号: 在变量声明时,"&"用于定义引用类型。例如:int a 10; int& ref a; 这里的"ref"是一个引用,它引用了…...

Azure AI 内容安全Content Safety Studio实战
Azure AI Content Safety 检测应用程序和服务中用户生成和 AI 生成的有害内容。 Azure AI 内容安全包括文本和图像 API,可用于检测有害材料。 交互式 Content Safety Studio,可用于查看、浏览和试用用于检测不同形式的有害内容的示例代码。 关注TechLead…...

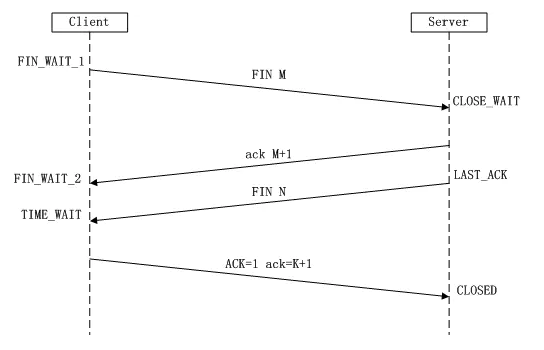
计算机网络学习笔记(四)
文章目录 1.介绍一下HTTPS的流程。2.介绍一下HTTP的失败码。3.说一说你知道的http状态码。4. 301和302有什么区别?5.302和304有什么区别?6. 请描述一次完整的HTTP请求的过程。7.什么是重定向?8. 重定向和请求转发有什么区别?9.介绍…...

typora导出html添加目录
typora导出html添加目录 使用方法 首先要从typora导出html文件,之后用记事本编辑器html文件 找到文档最后面,如图: 用文字编辑类工具打开sideBar.txt,复制其中所有内容【内容在下面】 在如上图的位置插入所复制的内容 打开修改…...

vue3 封装一个按钮组件(可自定义按钮样式)
效果图 鼠标悬浮有对应的文字提示,且图标出现背景色和颜色 实现 目前提供五个固定样式的图标及三个用户自定义的图标,可根据需要补充 组件代码 <script setup lang"ts"> import { onMounted, PropType, reactive, ref, watch } from v…...

Docker 中使用超级用户
在docker中安装keytool产生的问题: sudo apt-get install openjdk-8-jre-headless bash: sudo: command not found elasticsearchd989639e3cb4:~/config/certs$ apt-get install openjdk-8-jre-headless E: Could not open lock file /var/lib/dpkg/lock-frontend …...

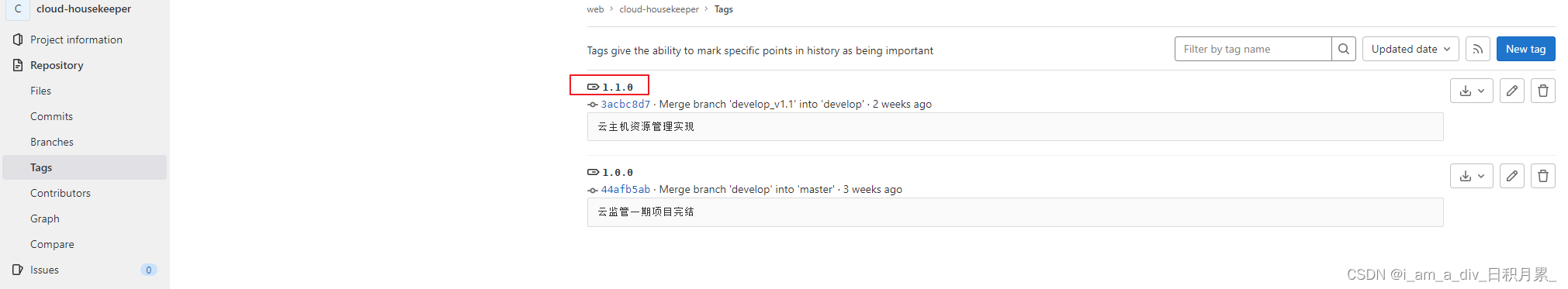
git打tag以及拉取tag
场景:某次git代码发布后定版记录,将发版所在的commit时候代码打上tag记录,方便后期切换到对应tag代码位置。 查看所有tag名 git tag// 1.1.0 // 1.0.0查看tag和描述 git tag -l -n//1.0.0 云监管一期项目完结 //1.1.0 …...

TS 36.212 V12.0.0-信道编码、复用和交织(1)-通用过程
本文的内容主要涉及TS 36.212,版本是C00,也就是V12.0.0。...

纯前端上传word,xlsx,ppt,在前端预览并下载成图片(预览效果可以,下载图片效果不太理想)
纯前端上传word,xlsx,ppt,在前端预览并下载成图片(预览效果可以,下载图片效果不太理想) 一.安装依赖二、主要代码 预览效果链接: https://github.com/501351981/vue-office 插件文档链接: https://501351981.github.io/vue-office/examples/d…...

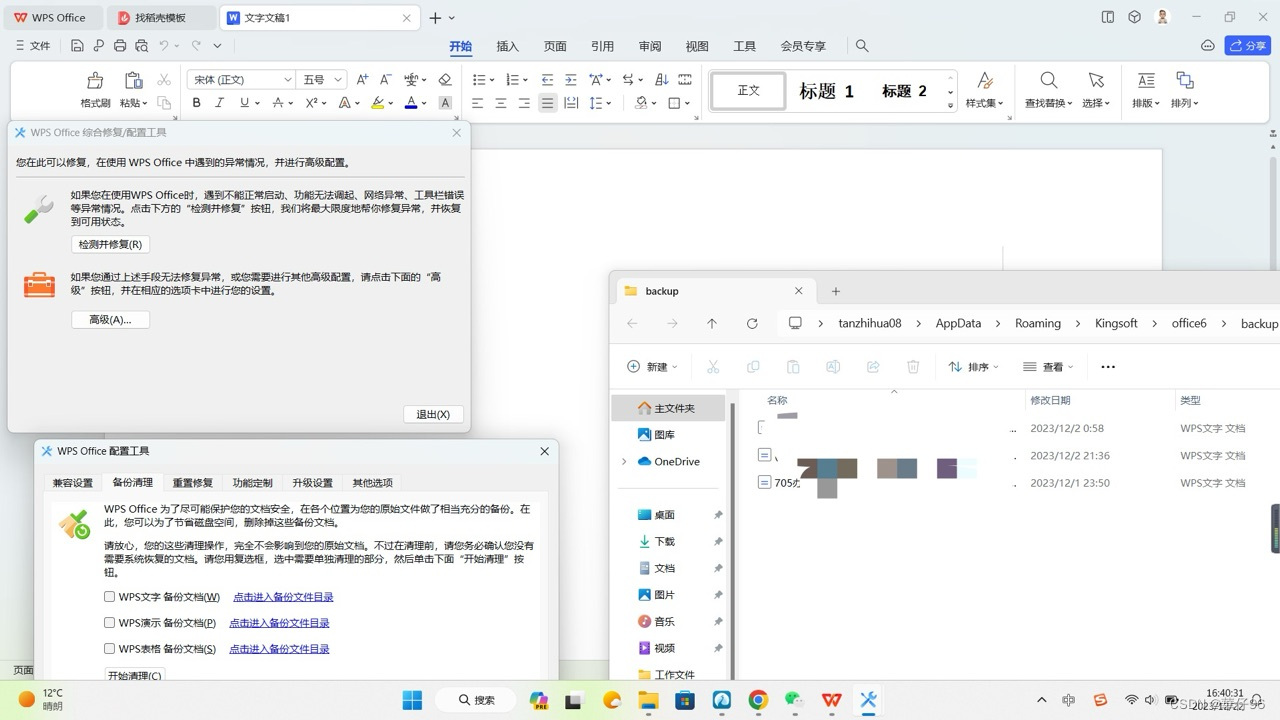
WPS Office找回丢失的工作文件
WPS office恢复办公文件方法有两种. 1.通过备份中心可以查看近期编辑 office 历史版本进行恢复. 2.缓存备份目录可以查看编辑过的 office 文件的历史版本,新版本 WPS 可以在配置工具-备份清理找到,2019 年旧版本 WPS 可以在新建任意 office 文件-文件-选…...

【MATLAB源码-第106期】基于matlab的SAR雷达系统仿真,实现雷达目标跟踪功能,使用卡尔曼滤波算法。
操作环境: MATLAB 2022a 1、算法描述 1. 雷达系统参数设定: - 工作频率:选择一个适合的工作频率,例如X波段(8-12 GHz)。 - 脉冲重复频率(PRF):设定一个适当的PR…...

【机器学习】scikit-learn机器学习中随机数种子的应用与重现
随机数种子是为了能重现某一次实验生成的随机数而设立的,相同的随机数种子下,生成的随机数序列一样 一、随机数种子基础应用 在python中简单运用随机数种子 import random random.seed(1) a random.sample(range(0,100),10) random.seed(2) b random.…...

欧洲编程语言四巨头
从左往右,依次是 尼克劳斯沃斯 (Niklaus Wirth),迪杰斯特拉(Edsger Dijkstra),霍尔(Tony Hoare) 尼克劳斯沃斯 (Niklaus Wirth) 瑞士人,一生发明了8种编程语言,其中最著…...
)
检查密码(字符串)
本题要求你帮助某网站的用户注册模块写一个密码合法性检查的小功能。该网站要求用户设置的密码必须由不少于6个字符组成,并且只能有英文字母、数字和小数点 .,还必须既有字母也有数字。 输入格式: 输入第一行给出一个正整数 N(≤…...

Pointnet++改进注意力机制系列:全网首发LSKAttention大核卷积注意力机制 |即插即用,实现有效涨点
简介:1.该教程提供大量的首发改进的方式,降低上手难度,多种结构改进,助力寻找创新点!2.本篇文章对Pointnet++特征提取模块进行改进,加入LSKAttention注意力机制,提升性能。3.专栏持续更新,紧随最新的研究内容。 目录 1.理论介绍 2.修改步骤 2.1 步骤一 2.2 步骤二...

C++常用库函数大小写转换
在我们在编写代码时大小写转换是基础知识,这篇博客将通过介绍C常用库函数来回顾和学习一种不一样的大小写转换 目录 一、islower/isupper函数二、tolower/toupper函数三、ASCLL码 一、islower/isupper函数 islower和isupper函数是C标准库中的字符分类函数ÿ…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...
