Nodejs搭配axios下载图片
新建一个文件夹,npm i axios
实测发现只需保留node_modules文件夹,删除package.json不影响使用
1.纯下载图片
其实该方法不仅可以下载图片,其他的文件都可以下载
const axios = require('axios')
const fs = require('fs')
var arrPic = ['https://tva1.sinaimg.cn/large/9ed5c127gy1gxbaj7wmu0j20j00g9tc3.jpg', 'https://tva1.sinaimg.cn/large/9ed5c127gy1gxbaf5rt0hj20ht0g60us.jpg']
arrPic.forEach((v, k) => {if (v == '') {console.log('======1111空文件地址')return}var arr = v.split('/')var fileName = arr.pop()fetchPic(v, fileName)
})function fetchPic(picUrl, fileName) {axios({method: 'get',url: picUrl,responseType: 'arraybuffer',}).then(function (response) {fs.writeFileSync(fileName, response.data)},(e) => {console.log('错误', e)})
}
从html文件中获取图片地址
替换部分图片地址并生成新文件及下载
用于wordpress文章正文里面的外链图片的替换
let fs = require('fs')
const axios = require('axios')/** 下面3行是把图片地址前半段进行正则替换,并写入新的文件内*/
var htmlStr = fs.readFileSync('./post.html', 'utf8')
var lastData = htmlStr.replace(/https:\/\/tva1.sinaimg.cn\/large\//g, 'https://pic.xxx.com/')
fs.writeFileSync('./after.html', lastData)// 定义正则表达式来匹配图片地址
//var regex = /<img[^>]+src\s*=\s*['"]([^'"]+)['"][^>]*>/g;
var regex = /https?:\/\/tva1\S+\.(?:jpg|jpeg|png|gif)/g;
//arrPic = htmlStr.match(/https:\/\/tva1.+(\.jpg|\.jpeg|\.png|\.gif)/)
var matches = [];
var match;
while ((match = regex.exec(htmlStr)) !== null) {matches.push(match[0]);
}// 输出匹配到的所有图片地址matches.forEach((v, k) => {if (v == '') {console.log('======空文件地址')return}var arr = v.split('/')var fileName = arr.pop()getPic(v, fileName)
})function getPic(picUrl, fileName) {axios({method: 'get',url: picUrl,responseType: 'arraybuffer',}).then(function (response) {fs.writeFileSync(fileName, response.data)// response.data.pipe('c:\\user\\aexx\\Desktop' + fs.createWriteStream(fileName))},(e) => {console.log('错误', e.response.status)})
}相关文章:

Nodejs搭配axios下载图片
新建一个文件夹,npm i axios 实测发现只需保留node_modules文件夹,删除package.json不影响使用 1.纯下载图片 其实该方法不仅可以下载图片,其他的文件都可以下载 const axios require(axios) const fs require(fs) var arrPic [https:…...

强化学习在生成式预训练语言模型中的研究现状简单调研
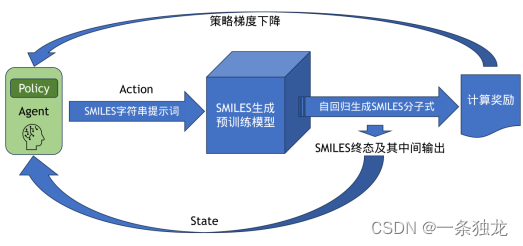
1. 绪论 本文旨在深入探讨强化学习在生成式预训练语言模型中的应用,特别是在对齐优化、提示词优化和经验记忆增强提示词等方面的具体实践。通过对现有研究的综述,我们将揭示强化学习在提高生成式语言模型性能和人类对话交互的关键作用。虽然这些应用展示…...

python_selenium_安装基础学习
目录 1.为什么使用selenium 2.安装selenium 2.1Chrome浏览器 2.2驱动 2.3下载selenium 2.4测试连接 3.selenium元素定位 3.1根据id来找到对象 3.2根据标签属性的属性值来获取对象 3.3根据xpath语句来获取对象 3.4根据标签的名字获取对象 3.5使用bs4的语法来获取对象…...

面试宝典进阶之关系型数据库面试题
D1、【初级】你都使用过哪些数据库? (1)MySQL:开源数据库,被Oracle公司收购 (2)Oracle:Oracle公司 (3)SQL Server:微软公司 (4&#…...

Agisoft Metashape 地面点分类参数设置
Agisoft Metashape 点云分类之地面点分类参数设置 文章目录 Agisoft Metashape 点云分类之地面点分类参数设置前言一、分类地面点参数二、农村及城区有房屋地区二、植被区域分类三、侵蚀半径(Erosion radius)参数设置前言 Agisoft Metashape提供了自动检测地面点的功能,减少…...

计算机科学速成课【学习笔记】(4)——二进制
本集课程B站链接: 4. 二进制-Representing Numbers and Letters with Binary_BiliBili_哔哩哔哩_bilibili4. 二进制-Representing Numbers and Letters with Binary_BiliBili是【计算机科学速成课】[40集全/精校] - Crash Course Computer Science的第4集视频&…...

数据库开发工具Navicat Premium 15 mac软件特色
Navicat Premium 15 mac版是一款数据库开发工具,Navicat Premium 15 Mac版可以让你以单一程序同時连接到 MySQL、MariaDB、SQL Server、SQLite、Oracle 和 PostgreSQL 数据库。 Navicat Premium mac软件特色 无缝数据迁移 数据传输,数据同步和结构同步…...

从零开始构建区块链:我的区块链开发之旅
1.引言 1.区块链技术的兴起和重要性 区块链技术,作为数字化时代的一项颠覆性创新,已经成为当今世界最令人瞩目的技术之一。自比特币的问世以来,区块链技术已经从仅仅支持加密货币发展成为一种具有广泛应用前景的分布式账本技术。其核心优势…...

c JPEG编码,但有错误
#include <stdio.h> #include <sys/types.h> #include <sys/stat.h> #include <fcntl.h> #include <stdlib.h> #include <unistd.h> #include <sys/ioctl.h> #include <linux/videodev2.h> //v4l2 头文件 #include <strin…...

二级C语言备考1
一、单选 共40题 (共计40分) 第1题 (1.0分) 题号:6923 难度:较易 第1章 以下叙述中正确的是 A:C语言规定必须用main作为主函数名,程序将从此开始执行 B:可以在程序中由用户指定任意一个函数作为主函数…...

【2024系统架构设计】 系统架构设计师第二版-嵌入式系统架构设计理论与实践
目录 一 嵌入式系统软件架构的原理 二 嵌入式系统软件架构的设计方法 三 案例分析 一 嵌入式系统软件架构的原理 🚀嵌入式系统的典型架构可以分为...

用python提取word中的所有图片
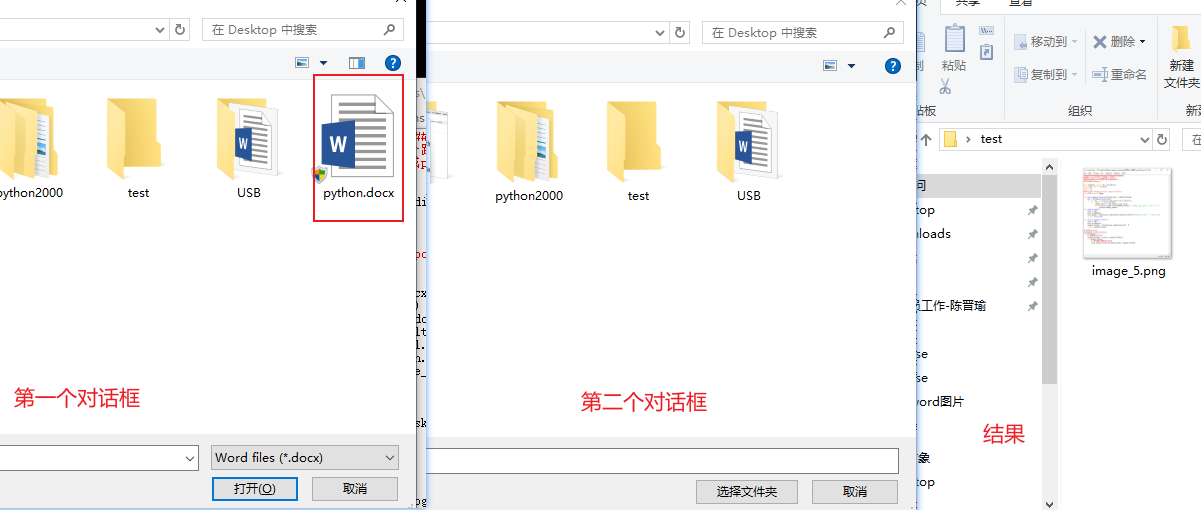
使用word中提取的方式图片会丢失清晰度,使用python写一个脚本,程序运行将弹出对话框选择一个word文件,然后在弹出一个对话框选择一个文件夹保存word中的文件。将该word中的所有图片都保存成png格式,并命名成image_i的样式。 程序…...

医疗器械分类及是否需要临床
1、医疗器械的分类: 在中国,医疗器械的管理分为一类、二类和三类,这是根据《医疗器械监督管理条例》的规定划分的。不同类别的医疗器械受到不同的监督和管理,包括注册审批、生产质量监督、市场监管等方面。 一类医疗器械&#x…...

AI人工智能虚拟现实行业发展分析
AI人工智能和虚拟现实是当今科技领域最受关注和研究的两个领域。这两项技术的迅速发展给各行各业带来了巨大的变革和机遇。在过去的几年里,AI和虚拟现实已经取得了显著的进展,并且有着广阔的发展前景。 AI人工智能作为一种模拟人类智能的技术࿰…...

3. SPSS数据文件的基本加工和处理
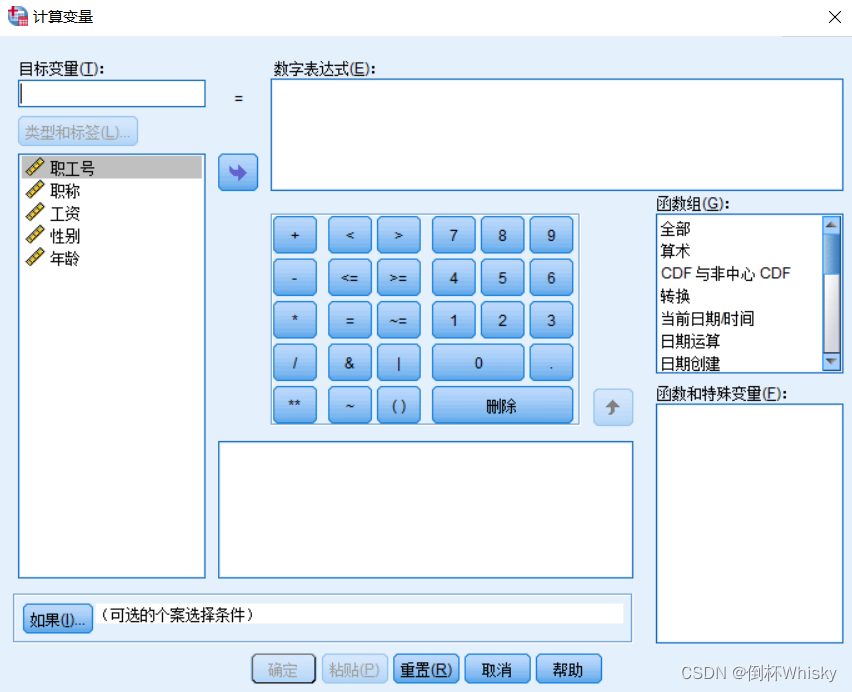
如何获取SPSS自带的案例数据文件? 首先找到SPSS的安装目录,然后找到Samples文件夹 可以看到有不同语言版本,选择简体中文 就能看到很多.sav文件 数据文件的整理 个案排序 单值排序 例:对于下面的数据集,将工资按…...

Ubuntu20二进制方式安装nginx
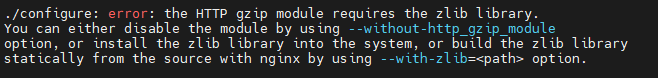
文章目录 1.下载nginx安装包2.安装nginx3.安装出现的问题及解决方案错误1:错误2:错误3: 4.常用命令5.知识扩展: 1.下载nginx安装包 nginx官网:http://nginx.org/en/download.html 选择稳定的nginx版本下载。 2.安装ngi…...

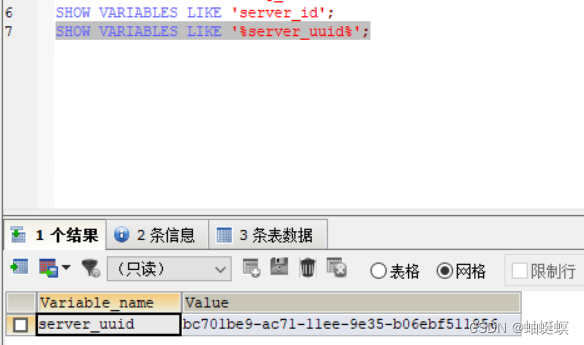
window mysql5.7 搭建主从同步环境
window 搭建mysql5.7数据库 主从同步 主节点 配置文件my3308.cnf [mysql] # 设置mysql客户端默认字符集 default-character-setutf8mb4[mysqld] server-id8 #server-uuidbc701be9-ac71-11ee-9e35-b06ebf511956 log-binD:\mysql_5.7.19\mysql-5.7.19-winx64\mysql-bin binlog-…...

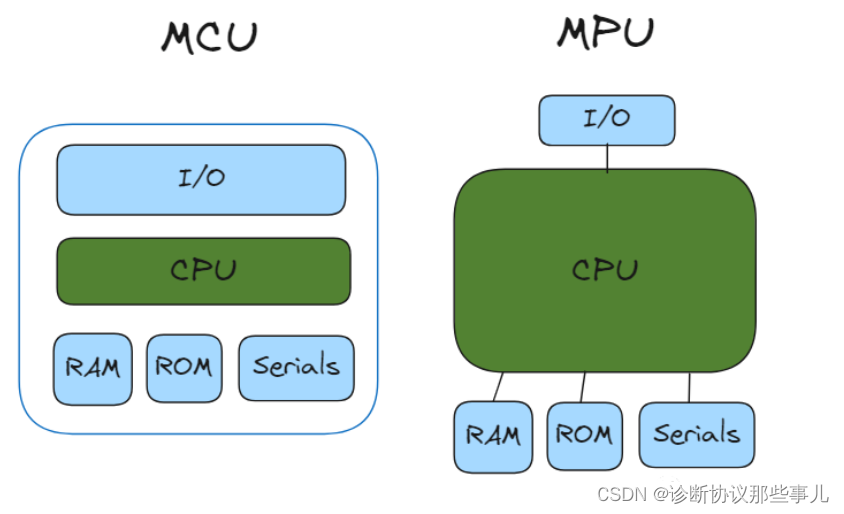
MCU、MPU、SOC简介
文章目录 前言一、MCU二、MPU三、SOC总结 前言 随着处理器技术的不断发展,CPU(Central Processing Unit)的发展逐渐出现三种分支,分别是MCU(Micro Controller Unit,微控制器单元) 和MPU(Micro Processor Unit,微处理器…...

Kubernetes那点事儿——配置存储:ConfigMap、Secret
配置存储:ConfigMap、Secret 前言ConfigMapSecret 前言 前面介绍过的各种存储主要都是做数据的持久化,本节介绍的ConfigMap和Secret主要用于配置文件存储,或者环境变量的配置。 ConfigMap 创建ConfigMap后,数据实际会存储在K8s中…...

小白向:搭建企业培训APP的完整技术指南
当下,许多企业转向了现代化的培训方法,其中一个关键的工具就是企业培训APP。本文将为你提供搭建企业培训APP的完整技术指南,助你在数字化时代更好地满足企业培训的需求。 一、需求分析与功能规划 在开始开发之前,首先需要明确企…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...
