Js进阶31-DOM 操作专题
1. JavaScript 的组成部分:
- ECMAScript:简称 ES,它是欧洲计算机协会,大概每年的六月中旬定制语法规范。
- DOM:全称 Document Object Model,即为文档对象类型。
- BOM:全称 Browser Object Model,即为浏览器对象类型。
2. 节点树
节点即为标签,节点之间的这种关系,我们称之为“节点树”,因为很像一棵大树。
DOM:文档对象类型,可以理解为是整个节点树最外层“根元素”。DOM 其实就是 JS 语言中内置的引用类型 document 对象,DOM 对象经常用来操作节点,也就是标签。比如节点样式、属性、文本等等。
<script type="text/javascript">// DOM:其实就是内置的 document 对象,引用类型数据console.log(document); // #documentconsole.log(typeof document); // object
</script>3. DOM 属性
DOM 在 JS 中,是引用类型数据,官方给我们提供了很多属性进行操作 DOM。
- documentElement:获取节点树的 html 标签
- head:获取节点树的 head 标签
- title:获取节点 title 标签的文本
- body:获取节点树的 body 标签
<script type="text/javascript">// DOM 常用属性// documentElement:获取节点树的 html 标签console.log(document.documentElement); // <html>...</html>// head:获取节点树的 head 标签console.log(document.head); // <head>...</head>// title:获取节点 title 标签的文本console.log(document.title); // 节点树认知// body:获取节点树的 body 标签console.log(document.body); // <body>...</body>
</script>4. DOM 方法
官方也给我们提供了很多方法用来操作节点树上的标签,返回获取到的节点对象(单个)。
<!DOCTYPE html>
<html lang="en">
<head><meta id="cur" charset="UTF-8"><title>Title</title><style type="text/css">* {margin: 0;padding: 0;}#box {color: red;text-indent: 3em;background-color: cyan;}</style>
</head>
<body><div id="box">我爱你我的祖国</div><ul><li>1</li><li id="me">2</li><li class="green">3</li><li>4</li><li class="green">5</li></ul><input type="checkbox" name="hobby" /> 读书<input type="checkbox" name="hobby" /> 游泳<input type="checkbox" name="hobby" /> 画画
</body>
</html>(1) getElementById
getElementById 方法是 document 对象的方法,可以通过标签的 Id 属性,在节点树中获取节点。
// getElementById 方法:可以根据 id 获取到节点树上的任意节点。需要给标签添加 id 属性,通过 id 选择器获取
const element = document.getElementById('box');
const eleCur = document.getElementById('cur');
const eleMe = document.getElementById('me');
console.log(element); // <div id="box">...</div>
console.log(eleCur); // <meta id="cur" charset="UTF-8">
console.log(eleMe); // <li id="me">2</li>
console.log(typeof element); // object- getElementById 方法可以通过标签 ID 选择器获取对应节点。
- 一般我们将 script 标签放在程序最底部。
- 不管节点(标签)在网页中嵌套关系如何复杂,都可以通过这个方法获取。
- 注意:节点(标签)在 JS 中属于引用类型数据。
(2) getElementsByName
getElementsByName 方法可以根据 name 属性获取到节点树上的节点,返回获取到的所有节点(多个)。
// getElementsByName 方法:可以根据 name 获取到节点树上的任意节点。需要给标签添加 name 属性,通过 name 选择器获取
const eleHobbies = document.getElementsByName('hobby');
console.log(eleHobbies); // NodeList(3) [input, input, input]这个方法在实际应用中有些限制,它通常用于获取带有 name 属性的表单元素,如 input、button、select 标签等。
(3) getElementsByTagName
getElementsByTagName 方法可以根据标签名获取到节点树上的节点,返回获取到的所有节点(多个)。
// getElementsByTagName 方法:可以根据标签名获取到节点树上的任意节点。
const eleDivs = document.getElementsByTagName('div');
const eleLis = document.getElementsByTagName('li');
console.log(eleDivs); // HTMLCollection(1) [div#box]
console.log(eleLis); // HTMLCollection(5) [li, li#me, li.green, li, li.green](4) getElementsByClassName
getElementsByClassName 方法可以根据类名获取到节点树上的节点,返回获取到的所有节点(多个)。
// getElementsByClassName 方法:可以根据类名获取到节点树上的任意节点,需要给标签添加 class 属性,通过类选择器获取
const eleGreens = document.getElementsByClassName('green');
console.log(eleGreens); // HTMLCollection(2) [li.green, li.green](5) querySelector
querySelector 方法可以根据 css 选择器获取到节点树上的节点,返回第一个匹配的节点(单个)。
// querySelector 方法:可以根据 css 选择器获取到节点树上的任意节点
const eleBox = document.querySelector('#box');
const eleLi = document.querySelector('li');
const eleGreen = document.querySelector('.green');
console.log(eleBox); // <div id="box">...</div>
console.log(eleLi); // <li>1</li>
console.log(eleGreen); // <li class="green">3</li>(6) querySelectorAll
querySelectorAll 方法可以根据 css 选择器获取到节点树上的节点,返回所有匹配的节点(多个)。
// querySelectorAll 方法:可以根据 css 选择器获取到节点树上的任意节点
const eleLisAll = document.querySelectorAll('li');
console.log(eleLisAll); // NodeList(5) [li, li#me, li.green, li, li.green]上面这些用于获取 DOM 节点的方法可以从任意的父节点调用,而不仅仅是从 document 对象。这意味着我们可以从任何特定的 DOM 元素开始搜索,以获取其子元素或者与之相关的元素。
1 通过 id 获取元素
从任何节点调用 getElementById 并不常见,因为 id 应该是唯一的,所以 document.getElementById 已足够。但理论上,从某个较大的节点开始调用此方法,它仍然会在整个文档范围内查找该 id。2 通过类名获取一组元素
var elements = parentNode.getElementsByClassName('className');这里,parentNode 可以是任何 DOM 节点,它将返回该节点下所有具有指定类名的子元素。
3 通过标签名获取一组元素
var elements = parentNode.getElementsByTagName('tagName');类似地,parentNode 是想要开始搜索的节点,它将返回该节点下所有具有指定标签名的子元素。
4 通过 CSS 选择器获取一个元素
var element = parentNode.querySelector('.className');在这里,parentNode.querySelector 将返回第一个匹配 CSS 选择器的子元素。
5 通过 CSS 选择器获取一组元素
var elements = parentNode.querySelectorAll('.className');这将返回 parentNode 下所有匹配 CSS 选择器的子元素。
在使用这些方法时,只要确保 parentNode 是一个有效的 DOM 节点即可。这种方法的优势在于它允许我们更具体地定位搜索范围,从而在大型文档中更有效率地找到需要的元素。
getElementsByName 实际上是一个定义在 document 对象上的方法。这意味着它不能从任意父节点调用,而只能从 document 调用。
例如,document.getElementsByName('nameValue') 是有效的,但如果尝试从非 document 节点调用此方法,则会导致错误。
5. 操作 DOM 节点
我们可以通过 DOM 方法获取到节点树上的任意节点(标签),经常通过点语法来操作节点的属性、文本、样式等。
(1) 操作节点属性
我们可以通过 DOM 方法获取节点,进而操作节点属性。
通过 节点对象.属性名,可以获取节点某一个属性的属性值,当然也可以通过 JS 来动态设置新的属性值。
<div id="box" class="cur">我是祖国的未来</div>
<div><input type="text" id="box1">
</div>// JS 当中经常通过 DOM 获取节点,经常用来操作节点属性
const div = document.getElementById('box');
const input = document.getElementById('box1');// 获取节点属性值
console.log(div.id); // box
console.log(div.className); // cur
console.log(input.type); // text// 设置节点属性值
div.id = 'memeda';
div.className = 'hahaha';
input.type = 'password';也可以通过节点对象的 getAttribute 方法和 setAttribute 方法来操作节点属性。
// 获取节点属性 console.log(div.getAttribute('id')); // box console.log(input.getAttribute('type')); // text// 设置节点属性 div.setAttribute('id', 'memeda'); input.setAttribute('type', 'password');
(2) 操作节点文本
我们可以通过 DOM 对象提供的方法获取对应的节点,我们也可以通过点语法操作节点文本。
节点开始标签和结束标签之间的内容就称为节点的文本。
<p>段落文本</p>上面的“段落文本”就是 p 标签的文本。
<p id="cur">我最近想学习 web 前端</p>
<p><input type="text" id="container" value="我是默认的文本,需通过 value 属性获取和设置">
</p>操作节点文本分为两种情况:
- 操作表单元素文本,需要通过 value 属性进行操作。
// 表单元素:input、select、textarea、button 这些元素
// 表单元素操作文本,需要使用 value 属性
const input = document.getElementById('container');
// 获取文本
console.log(input.value); // 我是默认的文本,需通过 value 属性获取和设置
// 设置文本
input.value = '通过 JS 给表单元素重新设置新的文本';- 操作非表单元素,需要通过 innerHTML 属性和 InnerText 属性进行操作。
// 非表单元素:不是 input、select、textarea、button 这些元素,如 div、span、a、img 等
// 非表单元素操作文本,需要使用 innerHTML 属性和 innerText 属性
const p = document.getElementById('cur');
// 获取文本
p.innerHTML = '我最近想学习 <span style="color: red;">web 前端</span>';
p.innerText = '我是中国最帅的帅大哥';
// 设置文本
p.innerHTML = '我是中国最帅的帅大哥';(3) 操作节点样式
我们可以通过 DOM 方法获取节点,可以操作节点的行内样式。
<p id="box" style="width: 100px; height: 100px; color: red; background-color: cyan">我是大帅哥</p>// 获取节点
const p = document.getElementById('box');// 获取节点的行内样式
console.log(p.style); // CSSStyleDeclaration {0: "width", 1: "height", 2: "color", 3: "background-color", width: "100px", height: "100px", color: "red", backgroundColor: "cyan", length: 4}
console.log(p.style.width); // 100px
console.log(p.style['color']); // red// 设置节点的行内样式
p.style.width = '200px';
p.style.height = '200px';
p.style['color'] = 'cyan';
p.style.backgroundColor = 'red'; // 驼峰- 在 JS 中点语法操作行内样式。
- 通过 JS 代码,可以获取行内样式(内部样式和外部样式不可以),当然也可以设置行内样式。
- 节点样式 background-color、font-size 等中间带有横杠的样式,样式名需变为驼峰写法。
相关文章:

Js进阶31-DOM 操作专题
1. JavaScript 的组成部分: ECMAScript:简称 ES,它是欧洲计算机协会,大概每年的六月中旬定制语法规范。DOM:全称 Document Object Model,即为文档对象类型。BOM:全称 Browser Object Model&…...

Hive之set参数大全-4
F 指定在使用 FETCH 命令提取查询结果时的序列化/反序列化器 hive.fetch.output.serde 是 Hive 的一个配置参数,用于指定在使用 FETCH 命令提取查询结果时的序列化/反序列化器。 以下是一个示例: -- 设置 hive.fetch.output.serde 为 org.apache.had…...

竞赛保研 基于深度学习的人脸识别系统
前言 🔥 优质竞赛项目系列,今天要分享的是 基于深度学习的人脸识别系统 该项目较为新颖,适合作为竞赛课题方向,学长非常推荐! 🧿 更多资料, 项目分享: https://gitee.com/dancheng-senior/…...

9.建造者模式
文章目录 一、介绍二、代码三、实际使用总结 一、介绍 建造者模式旨在将一个复杂对象的构建过程和其表示分离,以便同样的构建过程可以创建不同的表示。这种模式适用于构建对象的算法(构建过程)应该独立于对象的组成部分以及它们的装配方式的…...

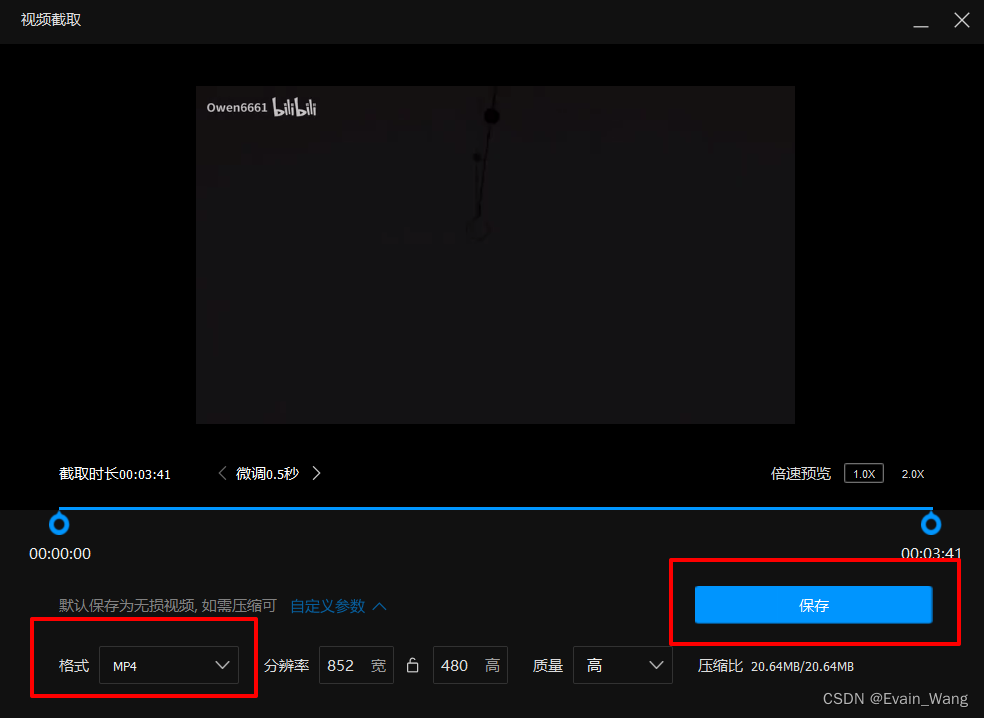
简单的MOV转MP4方法
1.下载腾讯的QQ影音播放器, 此播放器为绿色视频播放器, 除了播放下载好的视频外没有臃肿无用功能 官网 QQ影音 百度网盘链接:https://pan.baidu.com/s/1G0kSC-844FtRfqGnIoMALA 提取码:dh4w 2.用QQ影音打开MOV文件 3.右下角打开影音工具箱 , 选择截取…...

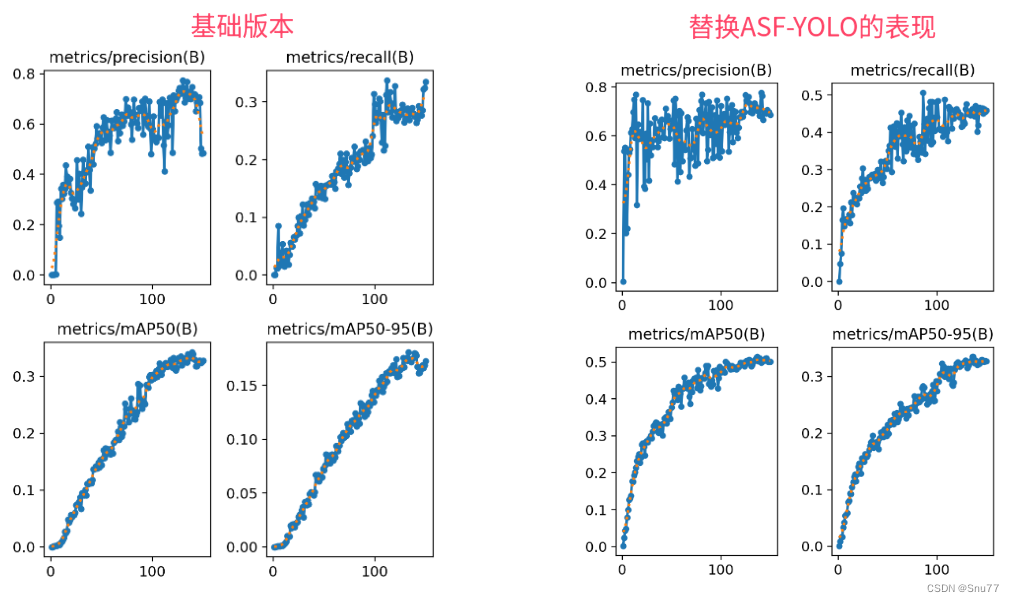
YOLOv8改进 | Neck篇 | 利用ASF-YOLO改进特征融合层(适用于分割和目标检测)
一、本文介绍 本文给大家带来的改进机制是ASF-YOLO(发布于2023.12月份的最新机制),其是特别设计用于细胞实例分割。这个模型通过结合空间和尺度特征,提高了在处理细胞图像时的准确性和速度。在实验中,ASF-YOLO在2018年数据科学竞赛数据集上取得了卓越的分割准确性和速度,…...

基于模块自定义扩展字段的后端逻辑实现(一)
目录 一:背景介绍 二:实现过程 三:字段标准化 四:数据存储 五:数据扩展 六:表的设计 一:背景介绍 最近要做一个系统,里面涉及一个模块是使用拖拉拽的形式配置模块使用的字段表…...

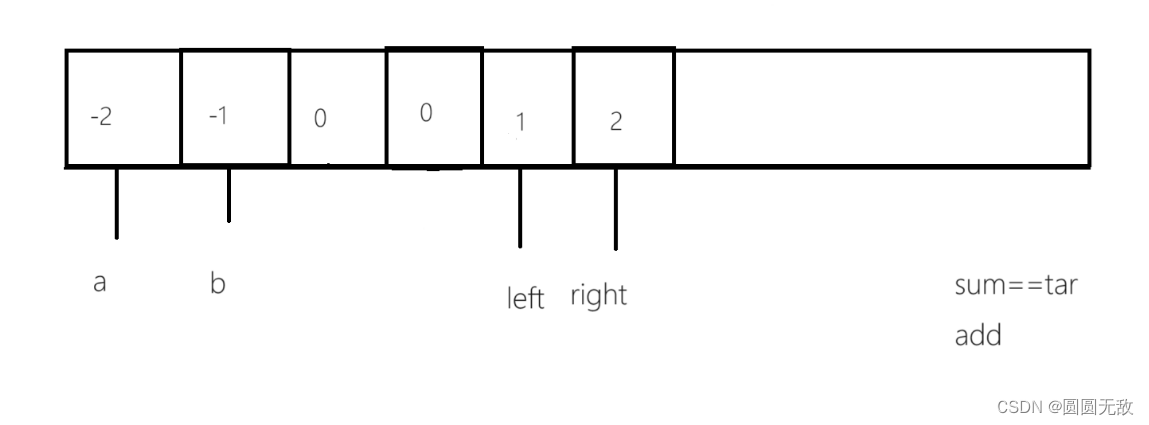
力扣:18.四数之和
一、做题链接:18. 四数之和 - 力扣(LeetCode) 二、题目分析 1.做这一道题之前本博主建议先看上一篇《三数之和》 2.题目分析 给你一个由 n 个整数组成的数组 nums ,和一个目标值 target 。请你找出并返回满足下述全部条件且不重…...

.netcore 6 ioc注入的三种方式
1、定义接口 public interface MyInterceptorInterface 2、实现接口 public class MyInterceptorImpl : MyInterceptorInterface 在构造中增加以下代码,便于观察 static ConcurrentDictionary<string, string> keyValues new ConcurrentDictionary<s…...

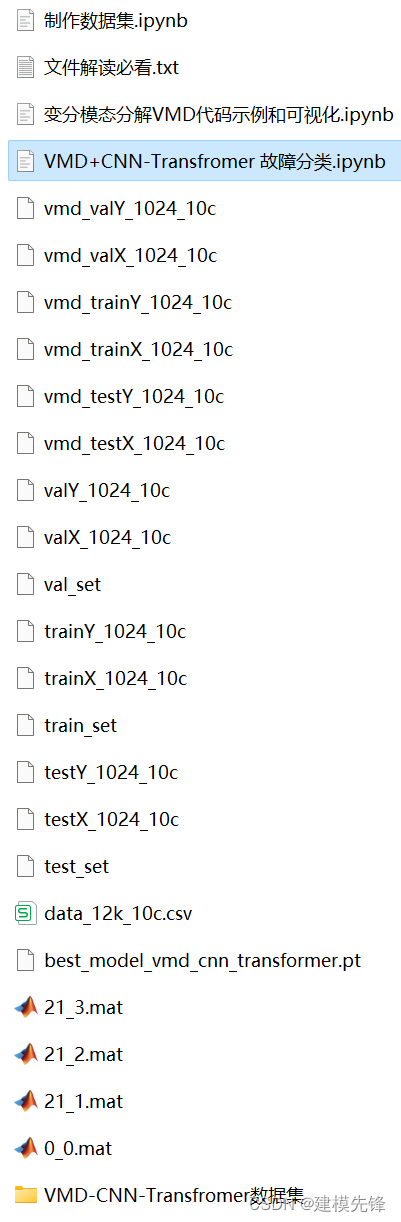
Python轴承故障诊断 (十)基于VMD+CNN-Transfromer的故障分类
目录 1 变分模态分解VMD的Python示例 2 轴承故障数据的预处理 2.1 导入数据 2.2 故障VMD分解可视化 3 基于VMDCNN-Transformer的轴承故障诊断分类 3.1 定义VMD-CNN-Transformer分类网络模型 3.2 设置参数,训练模型 3.3 模型评估 代码、数据如下:…...

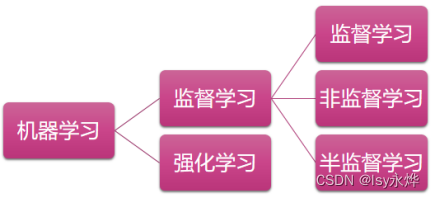
【复习】人工智能 第7章 专家系统与机器学习
专家系统就是让机器人当某个领域的专家,但这章专家系统不咋考,主要靠书上没有的机器学习。 一、专家系统的基本组成 二、专家系统与传统程序的比较 (1)编程思想: 传统程序 数据结构 算法 专家系统 知识 推理 &…...

使用 Apache PDFBox 操作PDF文件
简介 Apache PDFBox库是一个开源的Java工具,专门用于处理PDF文档。它允许用户创建全新的PDF文件,编辑现有的PDF文档,以及从PDF文件中提取内容。此外,Apache PDFBox还提供了一些命令行实用工具。 Apache PDFBox提供了创建、渲染、…...

【Python 常用脚本及命令系列 3.2 -- 检测到弹框跳出然后关掉它--脚本实现】
文章目录 简介脚本实现 简介 在Python中,你可以使用第三方库如pyautogui和pygetwindow来检测屏幕上的弹框并关闭它。这些库可以模拟鼠标和键盘操作,也可以获取窗口信息。 首先,需要安装这些库(如果你还没有安装的话)&…...

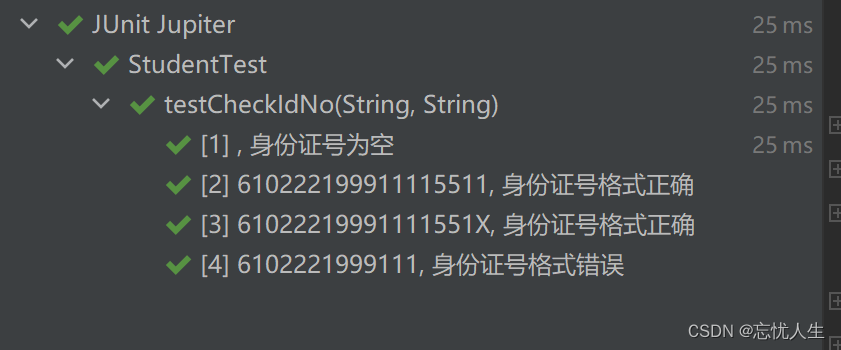
junit单元测试:使用@ParameterizedTest 和 @CsvSource注解简化单元测试方法
在平常的开发工作中,我们经常需要写单元测试。比如,我们有一个校验接口,可能会返回多种错误信息。我们可以针对这个接口,写多个单元测试方法,然后将其场景覆盖全。那么,怎么才能写一个测试方法,…...

C# winform判断自身程序是否已运行,如果已运行则激活窗体
C# winform判断自身程序是否已运行,如果已运行则激活窗体 using System; using System.Collections.Generic; using System.Diagnostics; using System.Linq; using System.Reflection; using System.Runtime.InteropServices; using System.Threading; using Syst…...

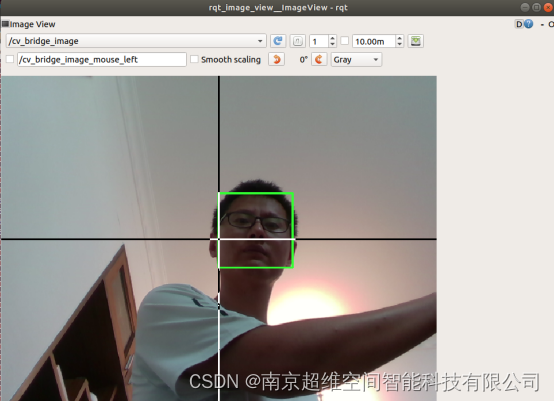
超维空间M1无人机使用说明书——21、基于opencv的人脸识别
引言:M1型号无人机不仅提供了yolo进行物体识别,也增加了基于opencv的人脸识别功能包,仅需要启动摄像头和识别节点即可 链接: 源码链接 一、一键启动摄像头和人脸识别节点 roslaunch robot_bringup bringup_face_detect.launch无报错&#…...

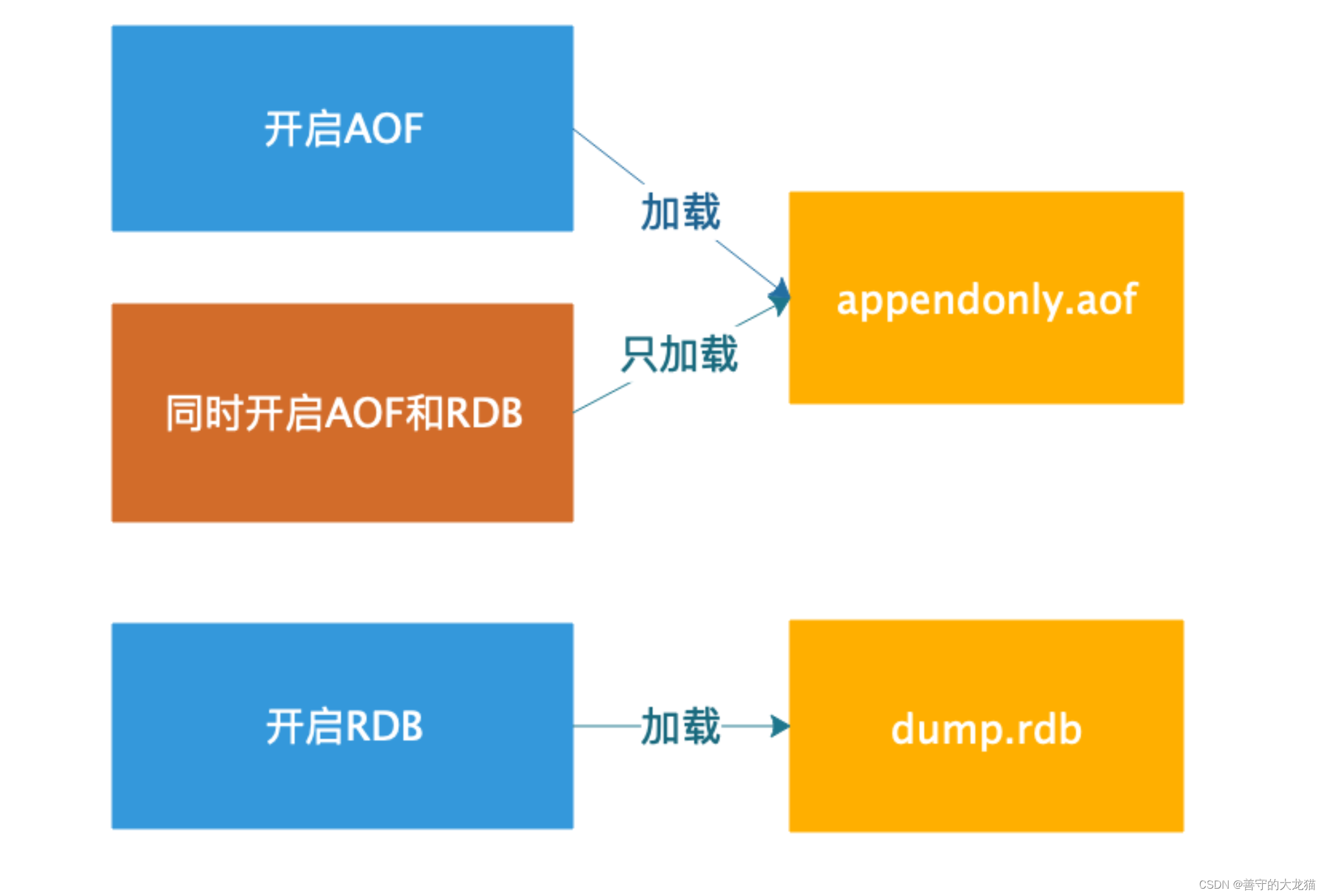
Redis 持久化——AOF
文章目录 为什么需要AOF?概念持久化查询和设置1. 查询AOF启动状态2. 开启AOF持久化2.1 命令行启动AOF2.2 配置文件启动 AOF 3. 触发持久化3.1 自动触发3.3 手动触发 4. AOF 文件重写4.1 什么是AOF重写?4.2 AOF 重写实现4.3 AOF 重写流程 5. 配置说明6. 数据恢复6.1…...
)
华为云服务介绍(二)
在 华为云服务介绍(一) 中我们看到华为云提供了一系列的云服务,包括计算、存储、网络、数据库、安全等方面的解决方案。通过灵活的系统架构设计,可以充分利用这些云服务技术,从而更好地满足用户的需求。 本文从系统架构的角度出发,通过充分利用华为云提供的各种云服务技…...

mysql列题
mysql列题 1.查询学过「张三」老师授课的同学的信息2.查询没有学全所有课程的同学的信息3.查询没学过"张三"老师讲授的任一门课程的学生姓名4.查询两门及其以上不及格课程的同学的学号,姓名及其平均成绩5.检索" 01 "课程分数小于 60,…...

cpu缓存一致性
文章目录 cpu缓存一致性缓存的出现:多核之后带来的缓存一致性问题,如何解决LOCK 指令(刚好可以实现上述的目标)LOCK 指令特性内存屏障特性编译器屏障的作用MESI协议为什么有了 MESI协议 还需要 内存屏障问题:总结&…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...
