Element+vue3.0 tabel合并单元格span-method
Element+vue3.0 tabel合并单元格 span-method
:span-method="objectSpanMethod"详解:
在 objectSpanMethod 方法中,rowspan 和 colspan 的值通常用来定义单元格的行跨度和列跨度。
一般来说,rowspan 和 colspan 的值应该是大于等于1的整数,表示单元格的跨度。如果设置为0,则表示该单元格不跨行或列。然而,通常在 Vue 的 Element UI 表格中,rowspan 和 colspan 的值不应该为0,因为这可能会导致布局问题或显示异常。如果你尝试将 rowspan 或 colspan 设置为0,不生成单元格。
- rowspan: 定义单元格应横跨多少行。
- colspan: 定义单元格应横跨多少列。
- row: 当前行的数据对象。
- column: 当前列的配置对象。
- rowIndex: 当前行的索引(从0开始)。
- columnIndex: 当前列的索引(从0开始)。
HTML
<el-table :data="tableData" :span-method="objectSpanMethod"><el-table-column prop="name" label="名称" width="180"></el-table-column><el-table-column prop="part" label="部件" width="180"></el-table-column><el-table-column prop="result" label="结果" width="180"></el-table-column><el-table-column prop="img" label="图片" width="180"></el-table-column><el-table-column prop="remark" label="备注" width="180"></el-table-column><!-- 其他列定义 --></el-table>
数据:
tableData: [{name: "整车外观",part: "车架编号照片1",result: true,img: "img",remark: "remark",},{name: "整车外观",part: "车架编号照片2",result: true,img: "img",remark: "remark",},{name: "整车外观",part: "车架编号照片3",result: true,img: "img",remark: "remark",},{name: "动力传动",part: "车架编号照片1",result: true,img: "img",remark: "remark",},{name: "动力传动",part: "车架编号照片2",result: true,img: "img",remark: "remark",},{name: "动力传动",part: "车架编号照片3",result: true,img: "img",remark: "remark",},{name: "车轮和转向检查",part: "车架编号照片1",result: true,img: "img",remark: "remark",},{name: "车轮和转向检查",part: "车架编号照片2",result: true,img: "img",remark: "remark",},{name: "车轮和转向检查",part: "车架编号照片3",result: true,img: "img",remark: "remark",},],
方法:
const objectSpanMethod = ({ row, column, rowIndex, columnIndex }: SpanMethodProps) => {if (columnIndex === 0 || columnIndex === 2) {// 当前列为0的时候不进行操作单元格const name = row[column.property];const preRow = tableData.value[rowIndex - 1];const preValue = preRow ? preRow[column.property] : null;// 当前行的数据对象的name 是否和 上一行列的 name 是否相等 相等就不合并单元格if (name === preValue) {return { rowspan: 0, colspan: 0 }; // 不生成单元格} else {let rowspan = 1;for (let i = rowIndex + 1; i < tableData.value.length; i++) {const nextRow = tableData.value[i];const nextValue = nextRow[column.property];if (nextValue === name) {rowspan++;} else {break;}}return { rowspan, colspan: 1 };}}
};
下面是该代码的逻辑解释:
这段代码定义了一个名为 objectSpanMethod 的方法,该方法用于控制表格中单元格的合并。这个方法接收一个对象作为参数,该对象包含当前行的数据对象 (row)、当前列的配置对象 (column)、当前行的索引 (rowIndex) 和当前列的索引 (columnIndex)。
-
条件判断:首先,它检查当前列的索引 (columnIndex) 是否为0。如果是,表示正在处理表格的第一列。
-
获取数据和判断:
-
获取当前行的数据对象中的属性值,通过 row[column.property] 获取。
-
获取上一行的数据对象,通过 tableData.value[rowIndex - 1] 获取。然后,获取上一行相应属性的值。
-
通过比较当前行的属性值和上一行的属性值,判断它们是否相等。
返回值:
if
- 如果当前行的属性值与上一行的属性值相等,则返回 { rowspan: 0, colspan: 0 },意味着不生成单元格。
- 如果不相等,则进入另一个逻辑:
else
- 初始化 rowspan 为1,表示当前单元格应该只占用一行。
- 通过循环遍历下一行直到表格的末尾,检查下一行的相应属性值是否与当前行的属性值相等。
- 如果相等,则 rowspan 值加1。
- 如果不相等或者已经遍历到表格的末尾,则退出循环。
- 最后,返回 { rowspan, colspan: 1 },表示单元格应跨越 rowspan 行和1列。
总的来说,这段代码是用于在Vue的Element UI表格中根据特定的逻辑(比较当前行和上一行的属性值)来控制单元格的合并。

相关文章:

Element+vue3.0 tabel合并单元格span-method
Elementvue3.0 tabel合并单元格 span-method :span-method"objectSpanMethod"详解: 在 objectSpanMethod 方法中,rowspan 和 colspan 的值通常用来定义单元格的行跨度和列跨度。 一般来说,rowspan 和 colspan 的值应该是大于等于…...
)
Python学习笔记第七十九天(OpenCV轨迹栏)
Python学习笔记第七十九天 OpenCV轨迹栏cv.createTrackbarcv.getTrackbarPos两者合并运用 后记 OpenCV轨迹栏 cv.getTrackbarPos 和 cv.createTrackbar 是 OpenCV 库中用于创建和获取跟踪条位置的函数。这些函数通常用于在视频处理或图像处理应用程序中创建用户界面࿰…...

uniapp自定义顶部导航并解决打包成apk后getMenuButtonBoundingClientRect方法失效问题
需求:要在app上的顶部导航提示哪里添加一些东西进去,用uniapp自带的肯定不行啊,所以自定义了所有的页面的顶部导航,之后自定义后用手机调试发现 uni.getMenuButtonBoundingClientRect()这个方法的top获取不到....网上找了很多种方…...

C++入门【26-C++ Null 指针】
在变量声明的时候,如果没有确切的地址可以赋值,为指针变量赋一个 NULL 值是一个良好的编程习惯。赋为 NULL 值的指针被称为空指针。 NULL 指针是一个定义在标准库中的值为零的常量。请看下面的程序: 实例 #include <iostream> using…...

Linux第14步_安装FTP服务器
安装“vim编辑器”后,我们紧接着“安装FTP服务器”。 1、在安装前,要检查虚拟机可以上网,否则可能会导致安装失败。 2、在虚拟机界面右击鼠标,弹出下面的对话框 3、点击“打开终端(E)”,得到下面的界面 :…...

Linux截图方法推荐
因为经常会遇到以图为证的情况,而办公设备基本都是linux,所以汇总一下常见的linux截图方式。 1:在 Linux 中系统集成的截图的默认方式 你想要截取整个屏幕?屏幕中的某个区域?某个特定的窗口? 如果只需要获取一张屏幕…...

在Gitee上维护Erpnext源
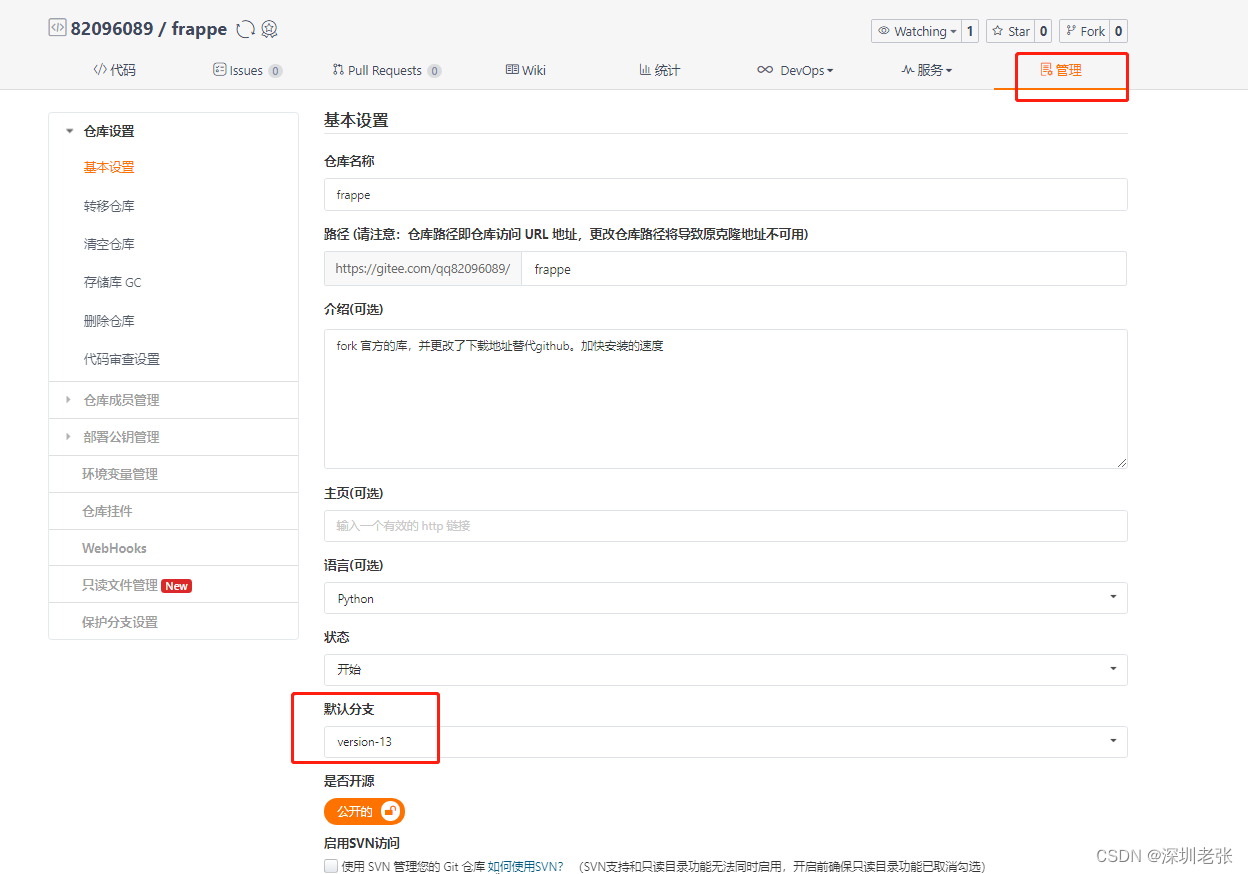
在Gitee上维护Erpnext源 官方的frappe和erpnext地址: GitHub - frappe/frappe: Low code web framework for real world applications, in Python and Javascript GitHub - frappe/erpnext: Free and Open Source Enterprise Resource Planning (ERP) 1, 仓库地址输入frappe的官…...

2024.1.9 基于 Jedis 通过 Java 客户端连接 Redis 服务器
目录 引言 RESP 协议 Redis 通信过程 实现步骤 步骤一 步骤二 步骤三 步骤四 引言 在 Redis 命令行客户端中手敲命令并不是我们日常开发中的主要形式而更多的时候是使用 Redis 的 API 来实现定制化的 Redis 客户端程序,进而操作 Redis 服务器即使用程序来操…...

软件测试|SQL ORDER BY排序利器使用
简介 在SQL查询语言中,ORDER BY子句是一项重要的功能,它允许我们按照指定的列或表达式对查询结果进行排序。本文将详细介绍SQL ORDER BY子句的用法、常见排序方式以及在实际应用中的应用场景。 ORDER BY子句 SQL是一种用于管理和操作关系型数据库的强…...

苹果手机IOS软件应用IPA砸壳包提取完整教程
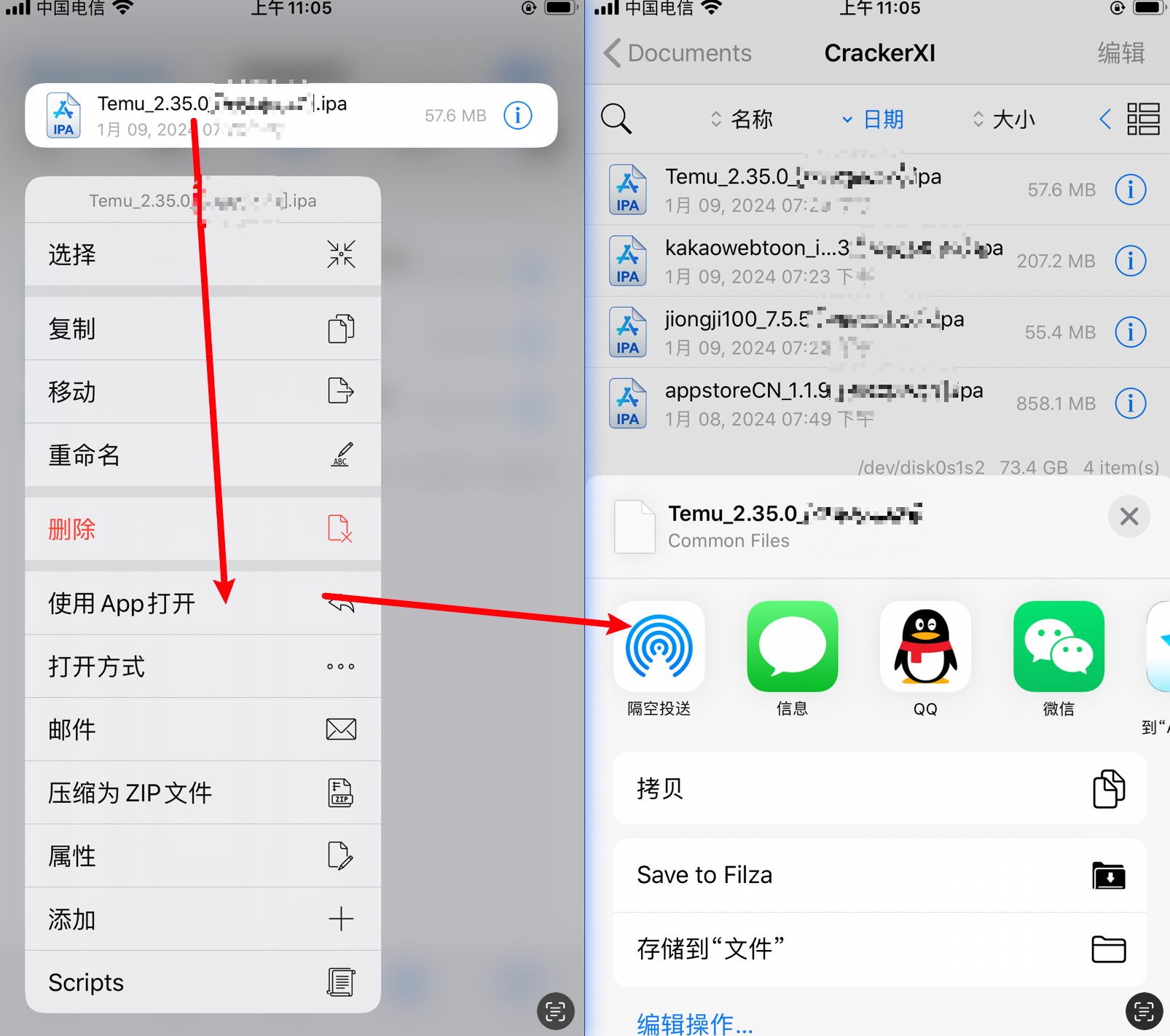
我们有很多小伙伴可能想要获取到苹果手机软件的安装包但又不知该如何获取,本文就教你如何获取到IOS软件的IPA砸壳包 首先我们需要准备一台越狱的苹果IOS设备,如果不知如何越狱的可以参考这篇苹果手机越狱教程:https://www.hereitis.cn/artic…...

「 网络安全术语解读 」内容安全策略CSP详解
引言:什么是CSP,它为什么可以防御一些常见的网络攻击,比如XSS攻击,具体原理是什么?以及如何绕过CSP? 1. CSP定义 CSP(Content Security Policy,内容安全策略)是一种网络…...

Docker与微服务实战(基础篇)
Docker与微服务实战(基础篇) 1、Docker简介2、Docker安装步骤1.Centos7及以上的版本2.卸载旧版本3.yum安装gcc相关4.安装需要的软件包5.设置stable镜像仓库【国内aliyun】6.更新yum软件包索引--以后安装更快捷7.安装Docker-Ce8.启动Docker9.测试10.卸载1…...

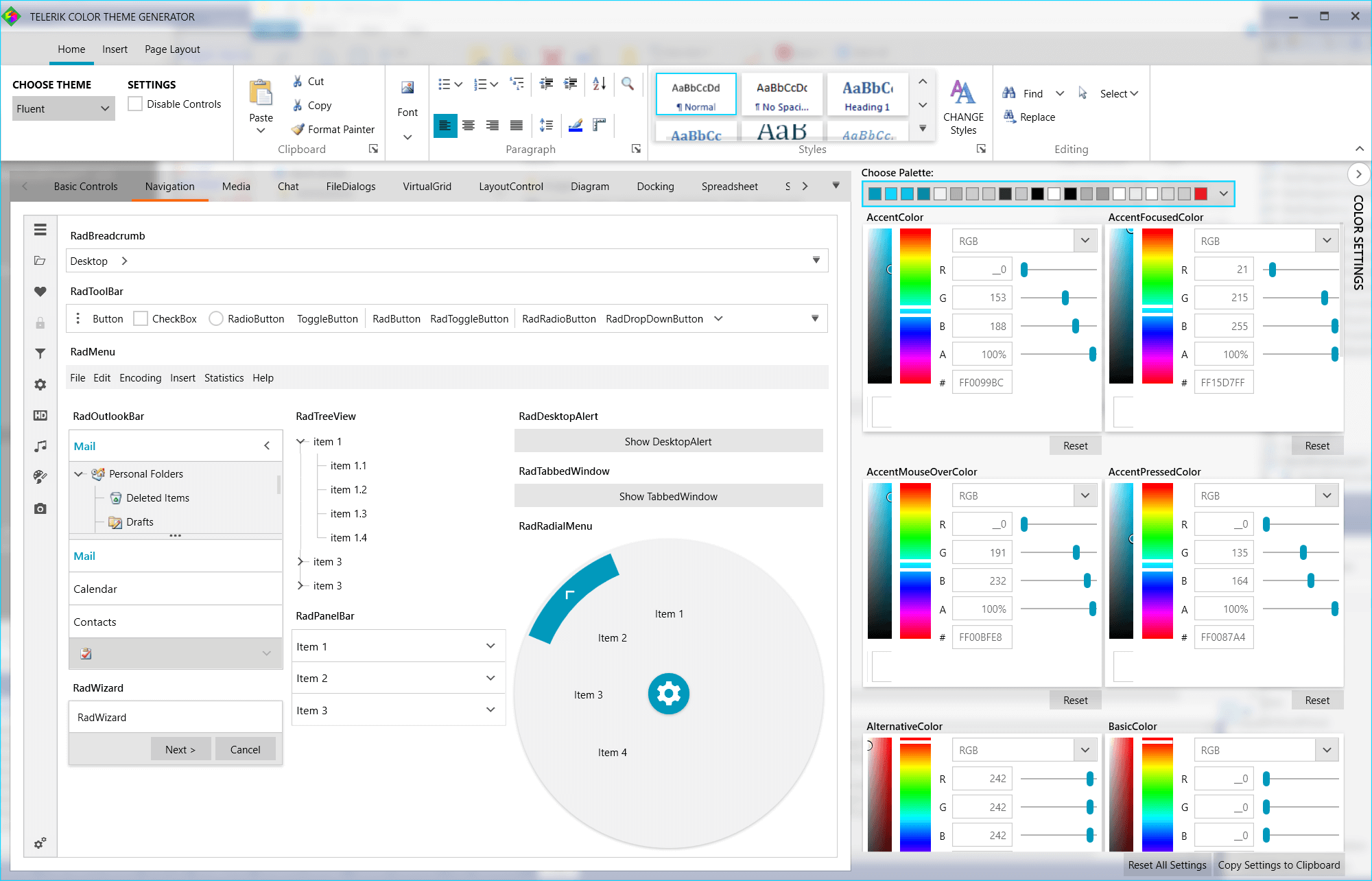
「实用分享」如何用Telerik UI组件创建可扩展的企业级WPF应用?
Telerik UI for WPF拥有超过100个控件来创建美观、高性能的桌面应用程序,同时还能快速构建企业级办公WPF应用程序。UI for WPF支持MVVM、触摸等,创建的应用程序可靠且结构良好,非常容易维护,其直观的API将无缝地集成Visual Studio…...

【Docker基础三】Docker安装Redis
下载镜像 根据自己需要下载指定版本镜像,所有版本看这:Index of /releases/ (redis.io) 或 https://hub.docker.com/_/redis # 下载指定版本redis镜像 docker pull redis:7.2.0 # 查看镜像是否下载成功 docker images 创建挂载目录 # 宿主机上创建挂…...

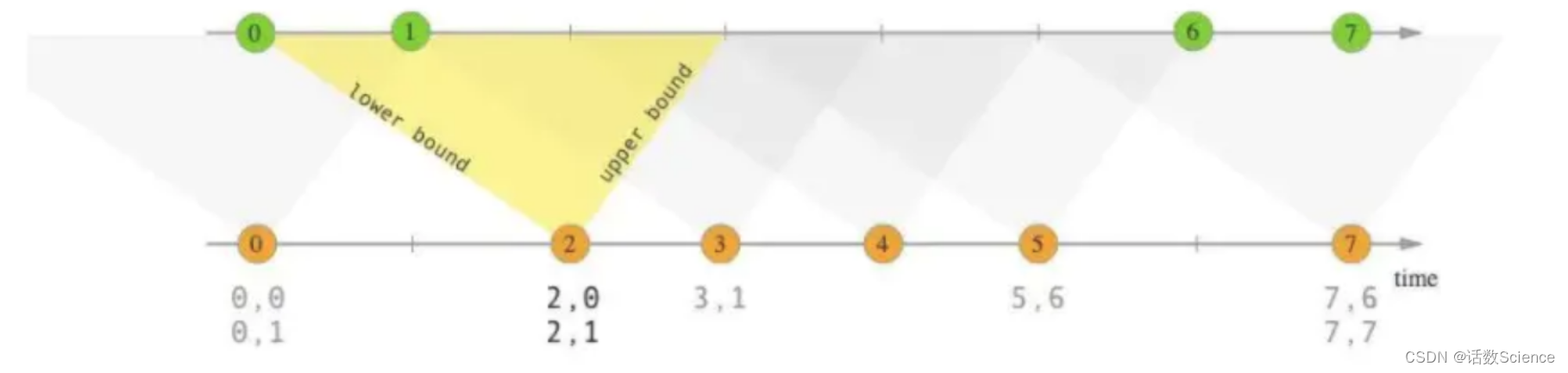
【Flink精讲】Flink数据延迟处理
面试题:Flink数据延迟怎么处理? 将迟到数据直接丢弃【默认方案】将迟到数据收集起来另外处理(旁路输出)重新激活已经关闭的窗口并重新计算以修正结果(Lateness) Flink数据延迟处理方案 用一个案例说明三…...
)
vue项目心得(复盘)
在编写项目过程中,首先是接手一个需要优化的项目,需要查看vue.config.js环境配置地址,确认好测试地址后进行开发,目前在开发过程中,遇到的最多的问题就是关于组件间的, 组件间传值 1、父组件异步传值&…...

Linux——firewalld防火墙(一)
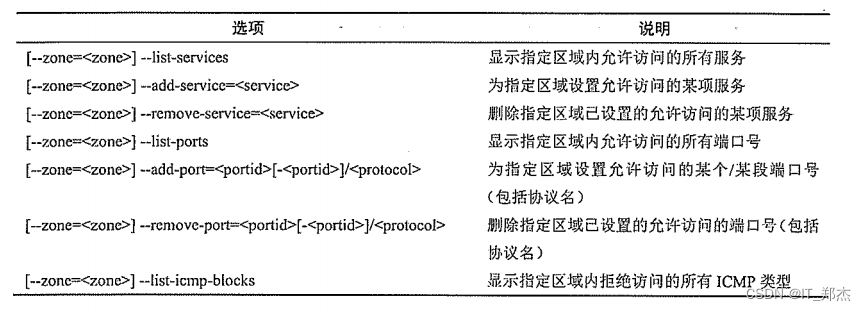
一、Linux防火墙基础 Linux 的防火墙体系主要工作在网络层.针对TCP/P数据包实时过滤和限制.属于典型的包过滤防火墙(或称为网络层防火墙)。Linux系统的防火墙体系基于内核编码实现.具有非常稳定的性能和高效率,也因此获得广泛的应用.在CentOS 7系统中几种…...

JMeter之Windows安装
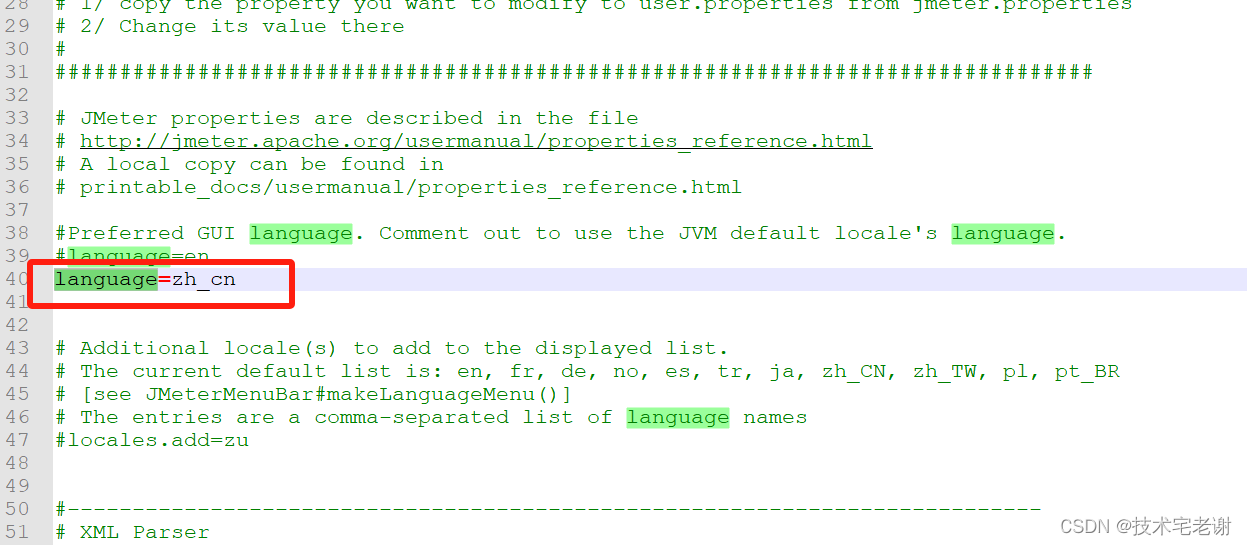
JMeter之Windows安装 一、安装JDK二、安装JMeter1、下载JMeter2、配置环境变量3、验证JMeter 三、扩展知识1、汉化 一、安装JDK 略 二、安装JMeter 1、下载JMeter 官网地址:https://jmeter.apache.org/download_jmeter.cgi 放到本地目录下 2、配置环境变量 变量…...

用通俗易懂的方式讲解:大模型 RAG 在 LangChain 中的应用实战
Retrieval-Augmented Generation(RAG)是一种强大的技术,能够提高大型语言模型(LLM)的性能,使其能够从外部知识源中检索信息以生成更准确、具有上下文的回答。 本文将详细介绍 RAG 在 LangChain 中的应用&a…...

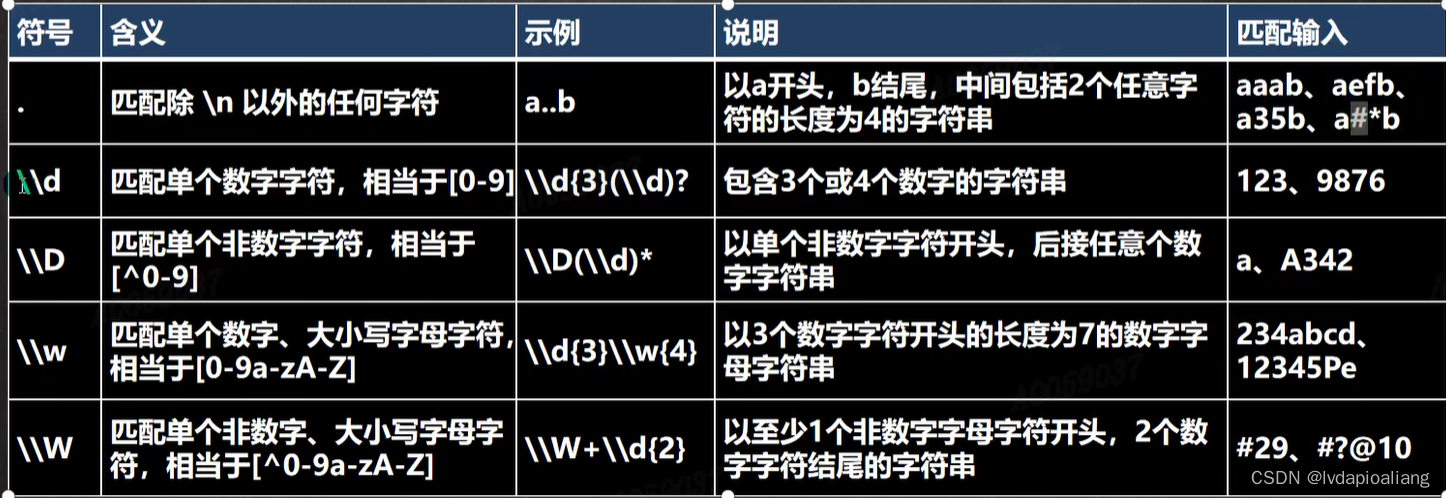
正则表达式的语法
如果要想灵活的运用正则表达式,必须了解其中各种元素字符的功能,元字符从功能上大致分为: 限定符 选择匹配符 分组组合和反向引用符 特殊字符 字符匹配符 定位符 我们先说一下元字符的转义号 元字符(Metacharacter)-转义号 \\ \\ 符号…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...
