如何自己实现一个分布式事务
实现分布式事务是一个复杂的过程,它需要精心设计并考虑数据的一致性、系统的可用性和分区容错能力。分布式事务确保在分布式系统中,即使是跨多个数据库、服务或消息队列,事务要么完全成功,要么完全失败。
以下是实现分布式事务的一些常见方法和步骤:
1. 两阶段提交(2PC, Two-Phase Commit)
两阶段提交是实现分布式事务的经典算法,它包括两个阶段:
- 准备阶段:事务协调器询问所有参与者是否准备好提交事务。如果所有参与者都响应说准备好了,就进入第二阶段。
- 提交/回滚阶段:如果所有参与者都准备好提交,协调器发送一个提交请求给所有参与者。如果任何一个参与者无法准备好,协调器发送一个回滚请求。
2. 三阶段提交(3PC, Three-Phase Commit)
三阶段提交是对两阶段提交的改进,增加了一个额外的阶段来减少阻塞和提高容错性。它包括以下阶段:
- 询问阶段:协调器询问参与者是否可以提交事务,并且等待响应。
- 准备阶段:如果所有参与者同意,协调器指示所有参与者准备提交。
- 提交/回滚阶段:根据参与者的准备情况,协调器决定是否提交或回滚。
3. 补偿事务(Sagas)
在Sagas模式中,分布式事务被分解为一系列本地事务,每个本地事务都有对应的补偿(回滚)操作。如果某个本地事务失败,之前已经完成的事务会通过执行补偿操作来回滚。
4. 分布式事务框架
使用现成的分布式事务框架,如Seata、Atomikos或者JTA(Java Transaction API)。这些框架提供了API和工具,以简化分布式事务的实现。
实现步骤
以下是自己实现分布式事务的一般步骤:
-
定义事务边界:确定事务的开始和结束,以及哪些操作包含在事务中。
-
资源管理器:实现或使用资源管理器来管理不同系统(如数据库、消息队列等)的资源。
-
事务协调器:实现或使用事务协调器来管理事务的各个阶段和状态。
-
参与者协调:确保所有参与分布式事务的服务都遵循协调器的指令。
-
日志记录:记录事务日志,用于故障恢复。
-
超时和故障处理:实现超时策略和故障恢复机制,以应对部分失败的情况。
-
测试:测试分布式事务的所有路径,包括成功、失败和部分失败的场景。
实现分布式事务要求深入理解分布式系统的理论和实践,以及对具体应用场景的深刻洞察。在实施之前,评估是否真的需要分布式事务,因为它会增加系统的复杂性,并可能影响性能。在一些情况下,可以通过设计来避免对分布式事务的需求,例如通过使用幂等操作、最终一致性模型或者其他事务模式。
在Spring中实现自定义的分布式事务通常涉及多个资源管理器(通常是不同的数据库或消息队列)的协调。Spring提供了一些工具和抽象来帮助实现这一点,尤其是当标准的@Transactional注解不足以处理复杂的事务场景时。
以下是一个通过Spring平台事务管理器(PlatformTransactionManager)来自定义分布式事务管理的例子。这个例子使用编程式事务管理,而不是声明式事务管理,因为它提供了更细粒度的控制。
import org.springframework.transaction.PlatformTransactionManager;
import org.springframework.transaction.TransactionDefinition;
import org.springframework.transaction.TransactionStatus;
import org.springframework.transaction.support.DefaultTransactionDefinition;@Service
public class CustomDistributedTransactionService {@Autowiredprivate PlatformTransactionManager transactionManager1;@Autowiredprivate PlatformTransactionManager transactionManager2;public void executeDistributedOperations() {// 定义事务属性TransactionDefinition definition = new DefaultTransactionDefinition();// 开始第一个资源的事务TransactionStatus status1 = transactionManager1.getTransaction(definition);try {// 执行第一个数据源操作...// 如果操作成功,提交第一个事务transactionManager1.commit(status1);} catch (Exception e) {// 出现异常,回滚第一个事务transactionManager1.rollback(status1);throw e; // 可能需要重新抛出异常或处理它}// 开始第二个资源的事务TransactionStatus status2 = transactionManager2.getTransaction(definition);try {// 执行第二个数据源操作...// 如果操作成功,提交第二个事务transactionManager2.commit(status2);} catch (Exception e) {// 出现异常,回滚第二个事务transactionManager2.rollback(status2);// 注意,此时第一个资源的事务已经提交,这是分布式事务可能遇到的问题之一throw e; // 可能需要重新抛出异常或处理它}}
}
在这个例子中,我们有两个平台事务管理器,它们分别管理不同的资源。我们分别为每个资源开启和管理事务,如果第一个资源的事务成功提交,我们继续处理第二个资源的事务。但是,如果第二个资源在第一个资源提交后失败,这会导致数据不一致,因为我们无法回滚第一个事务。
这正是分布式事务复杂的地方,通常需要依靠两阶段提交协议(2PC)或补偿事务(Sagas)等更高级的协调机制来确保事务的原子性。Spring本身并不直接支持这些高级功能,它们通常是通过集成如JTA事务管理器(例如Atomikos或Narayana)来实现的。
如果你想要在Spring环境中实现更复杂的分布式事务模式,你可能需要考虑以下几点:
-
使用分布式事务协调框架:如Seata、Atomikos或Narayana等。
-
实现自己的协调逻辑:如果你有非常特定的需求,你可能需要实现自己的事务协调逻辑。
-
使用分布式锁:在处理多个独立的事务管理器时,可能需要使用分布式锁来保证操作的顺序和完整性。
-
最终一致性:在某些情况下,你可能会放弃强一致性,而是设计系统以便它能够最终达到一致状态。
请注意,由于分布式事务涉及多个服务和资源,确保数据一致性和系统稳定性是非常重要的。在设计自定义的分布式事务时,务必考虑到所有可能的故障情况,并确保你的系统能够正确处理这些故障。
相关文章:

如何自己实现一个分布式事务
实现分布式事务是一个复杂的过程,它需要精心设计并考虑数据的一致性、系统的可用性和分区容错能力。分布式事务确保在分布式系统中,即使是跨多个数据库、服务或消息队列,事务要么完全成功,要么完全失败。 以下是实现分布式事务的…...

使用Nonebot编写QQ机器人
使用 NoneBot 这个工具,来编写 QQ 机器人。 安装基础软件 一、安装 NoneBot 库 直接使用 pip 安装即可 pip install nonebot二、安装酷Q 软件和 HTTP API 插件 酷Q 软件可以直接到官网下载,https://cqp.cc/b/news,或者可以到网盘下载&am…...

认识SpringBoot中的条件注解
✅作者简介:大家好,我是Leo,热爱Java后端开发者,一个想要与大家共同进步的男人😉😉 🍎个人主页:Leo的博客 💞当前专栏: 循序渐进学SpringBoot ✨特色专栏&…...

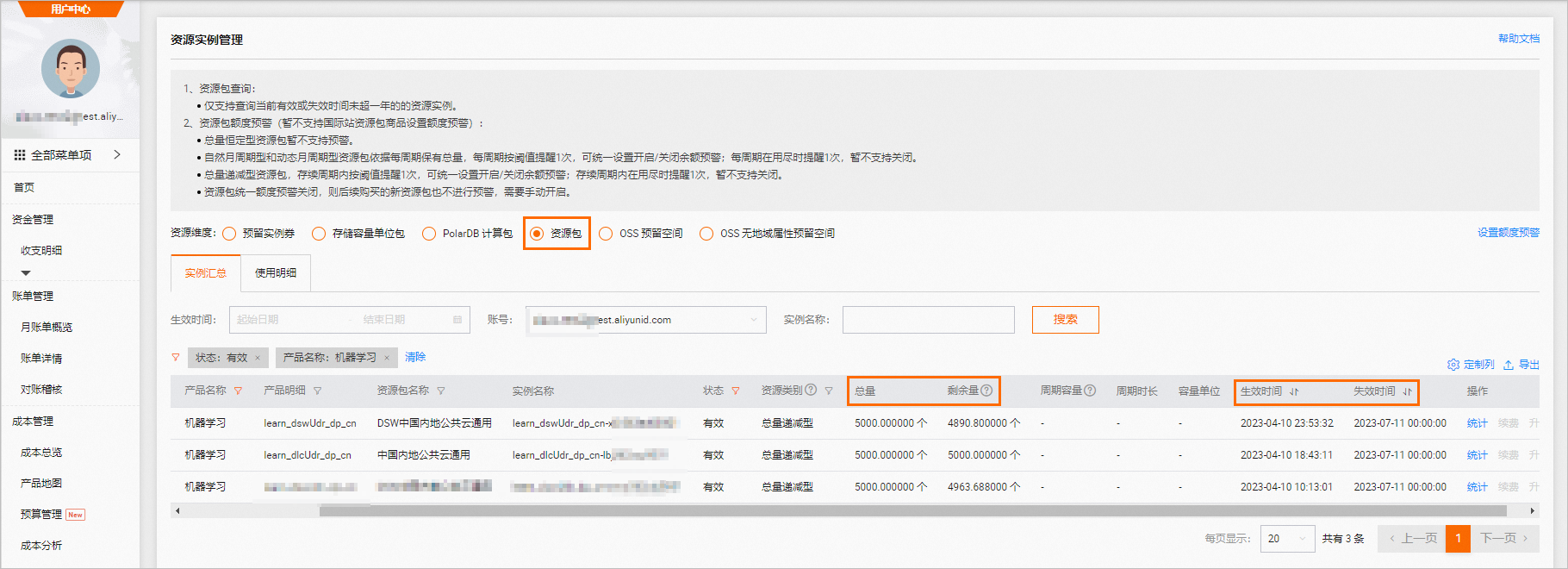
使用PAI-DSW搭建基于LangChain的检索知识库问答机器人
教程简述 在本教程中,您将学习如何在阿里云交互式建模(PAI-DSW)中,基于LangChain的检索知识库实现知识问答。旨在建立一套对中文场景与开源模型支持友好、可离线运行的知识库问答解决方案。 LangChain是一个开源的框架,…...

优雅的通过Shell脚本生成Go的程序包
前言 随着Go语言的普及,越来越多的开发人员选择使用Go编写代码。虽然越来越多的公司项目已使用持续集成/持续部署(CI/CD)工具,用于自动化构建、测试和部署Go程序包,但存在一些部署在ECS服务器的Go程序包或需要手动编译…...

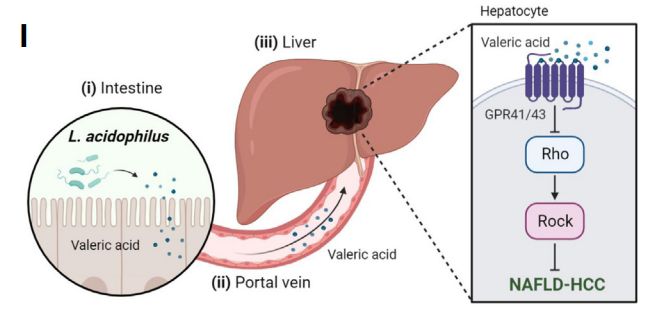
益生菌抗癌?补充这种益生菌,抑制肝癌,还改善肠道健康
撰文 | 宋文法 肠道菌群,是人体不可分割的组成部分,生活在我们肠道内的数万亿细菌对健康起着重要作用,它们影响着人的新陈代谢、消化能力、抵御感染、控制人体对药物的反应,甚至还能预防某些癌症。 非酒精性脂肪肝病,是…...

LLM漫谈(二)| QAnything支持任意格式文件或数据库的本地知识库问答系统
一、QAnything介绍 QAnything (Question and Answer based on Anything) 是致力于支持任意格式文件或数据库的本地知识库问答系统,可断网安装使用。 您的任何格式的本地文件都可以往里扔,即可获得准确、快速、靠谱的问答体验。 目前已支持格式: PDF&…...

Linux环境vscode clang-format格式化:vscode clang format command is not available亲测有效!
问题现象 vscode安装了clang-format插件,但是使用就报错 问题原因 设置中配置的clang-format插件工具路径不正确。 解决方案-亲测有效! 确认本地安装了clang-format工具:终端输入clang-format(也可能是clang-format-13等版本…...

Vue3前端 响应式数据 知识点
一、ref(基本类型数据,也可以定义对象类型的响应式数据。此时底层用的还是reactive) ref 创建基本类型的响应式数据 作用:定义响应式变量语法: let xxx ref(初始值)返回值: 一个 RefImp1 的实例对象,简称 ref对象或ref,ref 对象的 value 属…...

golang数据库连接池设置多少比较合适,如何设置?
设置数据库连接池的大小需要综合考虑应用程序的需求、数据库系统的性能、服务器资源等因素。连接池大小的不合理设置可能导致性能问题或资源浪费。 以下是一些建议: 考虑应用程序的并发需求: 连接池的大小应该足够满足应用程序的并发需求。如果你的应用…...

一、Mybatis 简介
本章概要 简介持久层框架对比快速入门(基于Mybatis3方式) 1.1 简介 https://mybatis.org/mybatis-3/zh/index.html MyBatis最初是Apache的一个开源项目iBatis, 2010年6月这个项目由Apache Software Foundation迁移到了Google Code。随着开发团队转投G…...

苹果Vision Pro将于1月27日上市!
在无数期待中,苹果全新产品Vision Pro头显终于定下上市日期。 彭博社记者马克古曼(Mark Gurman)于近日在X(前推特)平台爆料了这一信息,预计苹果Vision Pro头显将于2024年1月27日率先在美国上市。 在过去看…...

密码学(一)
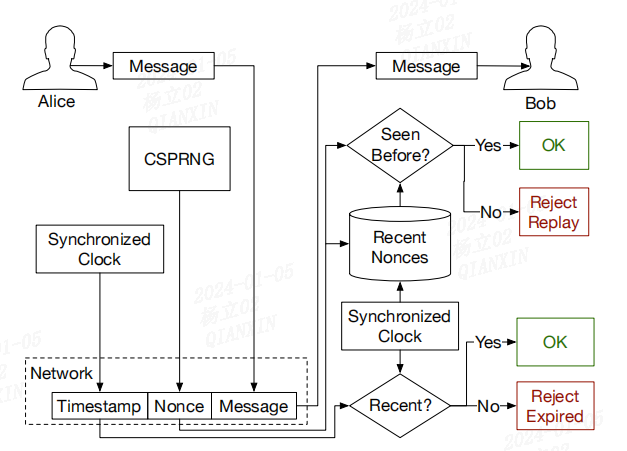
文章目录 前言一、Cryptographic Primitives二、Cryptographic Keys2.1 Symmetric key cryptography2.2 asymmetric key cryptography 三、Confidentiality3.1 Symmetric key encryption algorithms3.2 asymmetric key block ciphers3.3 其他 四、Integrity4.1 secure hashing …...

VueRouter
1、用户权限问题 可以在路由全局前置守卫判断当前vuex里是否有token 有token值证明刚才登录过, 无token值证明未登录 router.beforeEach((to, from, next) > {const token store.state.tokenif (token) {// 如果有token, 证明已登录if (!store.state.userInfo.username) {/…...

什么是React.FC | 封装ant design弹框组件之:ant design 修改密码弹框组件
文章目录 一、什么是React.FC组件的 props 是什么意思二、封装ant design弹框组件之:ant design 修改密码弹框组件定义修改密码弹框组件使用修改密码弹框组件:[重要]关于提交时候,不同组件 表单数据共享报错:Button cannot be used as a JSX component.一、什么是React.FC …...

DHCP
一、DHCP 1.1 什么是dhcp DHCP动态主机配置协议,通常被应用在大型的局域网络环境中,主要作用是集中地管理、分配IP地址,使网络环境中的主机动态的获得IP地址、DNS服务器地址等信息,并能够提升地址的使用率。 DHCP作为用应用层协…...

VS code的使用介绍
VS code的使用介绍 简介下载和安装常用的插件使用教程快捷键 集成Git未找到 Git。请安装 Git,或在 "git.path" 设置中配置。操作步骤打开文件夹初始化仓库文件版本控制状态提交文件到git打开git操作栏位 好用的插件ChineseDraw.io Integration实体关系 Gi…...

【蓝桥杯选拔赛真题57】python兔子分胡萝卜 第十四届青少年组蓝桥杯python 选拔赛比赛真题解析
目录 python兔子分胡萝卜 一、题目要求 1、编程实现 2、输入输出...

Spring MVC中JSON数据处理方式!!!
添加json依赖 <!--spring-json依赖--><dependency><groupId>com.fasterxml.jackson.core</groupId><artifactId>jackson-databind</artifactId><version>2.9.0</version></dependency> 注解 RequestBody:作…...

学习JavaEE的日子 阶段回顾
标识符 含义:给类、变量、方法、接口取名字的时候使用到的字符序列 组成:大小写字母 、数字、$、_、中文 注意事项: 不能以数字开头 区分大小写字母 不能使用除了$和_以外的特殊符号 不能使用Java的关键字 考虑到编码问题不要使用中文 关…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...

C++_哈希表
本篇文章是对C学习的哈希表部分的学习分享 相信一定会对你有所帮助~ 那咱们废话不多说,直接开始吧! 一、基础概念 1. 哈希核心思想: 哈希函数的作用:通过此函数建立一个Key与存储位置之间的映射关系。理想目标:实现…...
