SpringBoot整合FreeMarker模板引擎
中文官方参考手册 http://freemarker.foofun.cn/
1.先加入FreeMarker依赖
<dependency><groupId>org.freemarker</groupId><artifactId>freemarker</artifactId><version>2.3.23</version>
</dependency>
2.新建一个FreeMarkerUtil工具类
public class FreeMarkerUtil {/*** 解析 freemarker 模版* @param path 模板所在目录 根目录为 resources* @param filename ftl文件名称* @param data 为模版设置的数据* @return String* @throws IOException*/public static String parseTemplate(String path, String filename,Object data) throws IOException {Configuration configuration = new Configuration(Configuration.getVersion());configuration.setDefaultEncoding("UTF-8");configuration.setClassForTemplateLoading(FreeMarkerUtil.class, path);configuration.setTemplateExceptionHandler(TemplateExceptionHandler.RETHROW_HANDLER);configuration.setWhitespaceStripping(true);Template template = configuration.getTemplate(filename);// 接收处理后的模版内容StringWriter stringWriter = new StringWriter();try{template.process(data,stringWriter);return stringWriter.toString();} catch (TemplateException e){return null;} finally {stringWriter.close();}}}
3.在resources目录下新建一个mysql建表模板createTemplate.ftl
CREATE TABLE ${databaseName}.${tableName} (<#list columns as column>${column.name} ${column.type}<#if column.autoIncrement> AUTO_INCREMENT</#if><#if column.notNull> NOT NULL</#if><#if column.primaryKey> PRIMARY KEY</#if><#if column.defaultVal != ""> DEFAULT '${column.defaultVal}'</#if><#if column.comment != ""> COMMENT '${column.comment}'</#if><#if (column_index < columns?size - 1)>,</#if></#list>
) ENGINE=${engine} DEFAULT CHARSET=${charset};
4.新建字段属性类ColumnInfo
@Data
@AllArgsConstructor
@NoArgsConstructor
public class ColumnInfo {private String name;private String type;private boolean notNull;private boolean autoIncrement;private boolean primaryKey;private String defaultVal;private String comment;
}
5.根据数据构建模板
Map<String, Object> data = new HashMap<>();
String database = "******";
String tableName = "******";
data.put("databaseName", database);
data.put("tableName", tableName);
data.put("engine", "InnoDB");
data.put("charset", "utf8mb3");List<ColumnInfo> columns = new ArrayList<>();
columns.add(new ColumnInfo("id", "int", true, true, true, "","ID"));
columns.add(new ColumnInfo("name", "text", false, false, false, "","姓名"));
columns.add(new ColumnInfo("age", "text", false, false, false, "","年龄"));data.put("columns",columns);
String createTemplate = FreeMarkerUtil.parseTemplate("/", "createTemplate.ftl", data);
System.out.println(createTemplate);
6.结果生成
CREATE TABLE ******.****** (id int AUTO_INCREMENT NOT NULL PRIMARY KEY COMMENT 'ID',name text COMMENT '姓名',age text COMMENT '年龄'
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb3;
数据插入模板
INSERT INTO ${databaseName}.${table} (${(columns)?join(", ")})
VALUES
<#list values as row>
(<#list row as val><#if val?has_content && val?is_string>'${val?html}'<#elseif val?has_content && val?is_date>{d '${val?date}'}<#elseif val?has_content && val?is_time>{t '${val?time}'}<#elseif val?has_content && val?is_datetime>{ts '${val?datetime}'}<#elseif val?has_content && val?is_boolean>${val?string("TRUE", "FALSE")}<#else>null</#if><#if val_index != row?size - 1>,</#if></#list>)<#if row_index != values?size - 1>,</#if>
</#list>
数据查询模板
SELECT
<#if !(groups?? && groups?size > 0) && !(aggregates?? && aggregates?size > 0)>*
<#else><#if (groups?? && groups?size > 0)><#list groups as group>${group} <#if group_has_next>,</#if></#list></#if><#if (groups?? && groups?size > 0) && (aggregates?? && aggregates?size > 0)>,</#if><#if (aggregates?? && aggregates?size > 0)><#list aggregates as agg>${agg}<#if agg_has_next>,</#if></#list></#if>
</#if>
FROM${tableName}
<#if filterElements??>
WHERE<#list filterElements as filterElement>( <#list filterElement.filters as filter>${filter.columnName} ${filter.functionalOperator} ${filter.values} <#if filter_has_next> ${filter.logicalOperator} </#if></#list> ) <#if filterElement_has_next> ${filterElement.logicalOperator} </#if></#list>
</#if>
<#if isGroup && groups??>
GROUP BY<#list groups as group>${group}<#if group_has_next>,</#if></#list>
</#if>
<#if orders??>
ORDER BY<#list orders as order>${order}<#if order_has_next>,</#if></#list>
</#if>
相关文章:

SpringBoot整合FreeMarker模板引擎
中文官方参考手册 http://freemarker.foofun.cn/ 1.先加入FreeMarker依赖 <dependency><groupId>org.freemarker</groupId><artifactId>freemarker</artifactId><version>2.3.23</version> </dependency>2.新建一个FreeMark…...

编程基础 - 变量与常量
编程基础 - 变量与常量 返回序言及专栏目录 文章目录 编程基础 - 变量与常量前言一、变量是什么?二、为什么要有变量三、局部变量和全局变量四、常量五、只读变量小结 前言 变量是编程最重要知识点之一,从根本上讲,编程就是对数据的操作&a…...

Linux入门攻坚——12、Linux网络属性配置相关知识2
CentOS 7网络属性配置: 传统命名机制:以太网eth[0,1,2,...],wlan[0,1,2...] 可预测功能的命名机制: udev支持多种不同的命名方案: Firmware ,拓扑结构 在对待设备文件这块,Linux改…...

如何自己实现一个分布式事务
实现分布式事务是一个复杂的过程,它需要精心设计并考虑数据的一致性、系统的可用性和分区容错能力。分布式事务确保在分布式系统中,即使是跨多个数据库、服务或消息队列,事务要么完全成功,要么完全失败。 以下是实现分布式事务的…...

使用Nonebot编写QQ机器人
使用 NoneBot 这个工具,来编写 QQ 机器人。 安装基础软件 一、安装 NoneBot 库 直接使用 pip 安装即可 pip install nonebot二、安装酷Q 软件和 HTTP API 插件 酷Q 软件可以直接到官网下载,https://cqp.cc/b/news,或者可以到网盘下载&am…...

认识SpringBoot中的条件注解
✅作者简介:大家好,我是Leo,热爱Java后端开发者,一个想要与大家共同进步的男人😉😉 🍎个人主页:Leo的博客 💞当前专栏: 循序渐进学SpringBoot ✨特色专栏&…...

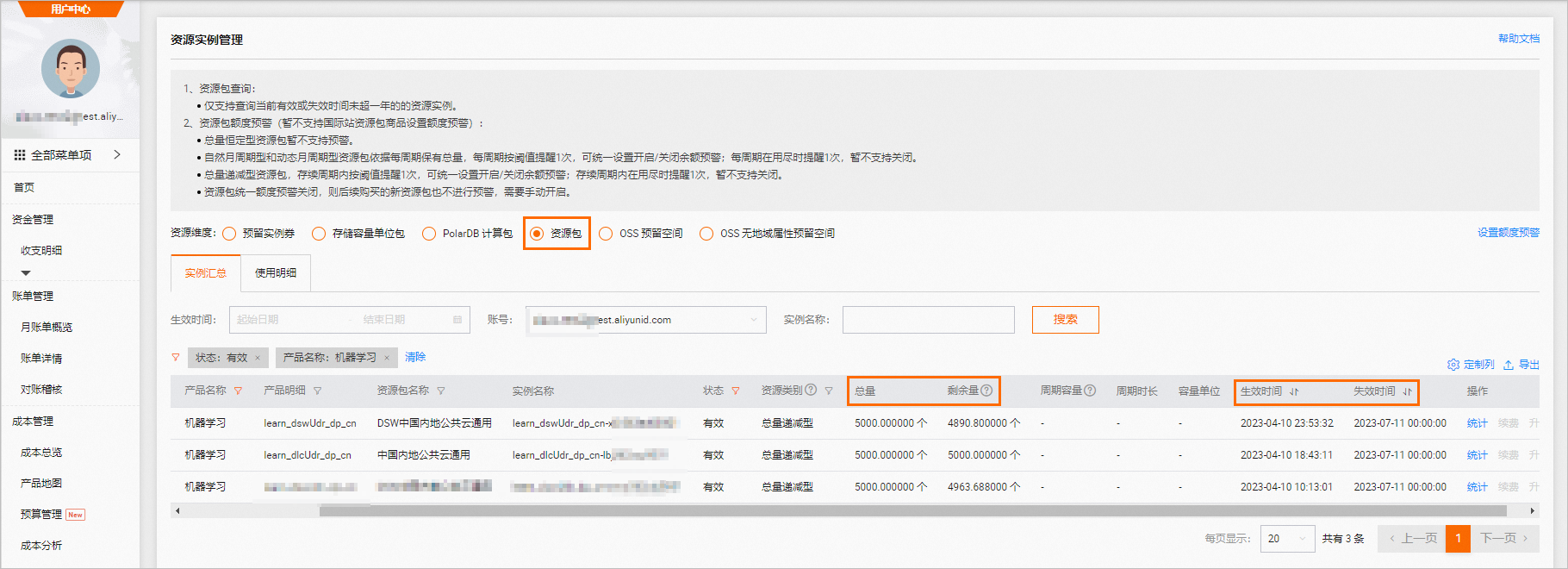
使用PAI-DSW搭建基于LangChain的检索知识库问答机器人
教程简述 在本教程中,您将学习如何在阿里云交互式建模(PAI-DSW)中,基于LangChain的检索知识库实现知识问答。旨在建立一套对中文场景与开源模型支持友好、可离线运行的知识库问答解决方案。 LangChain是一个开源的框架,…...

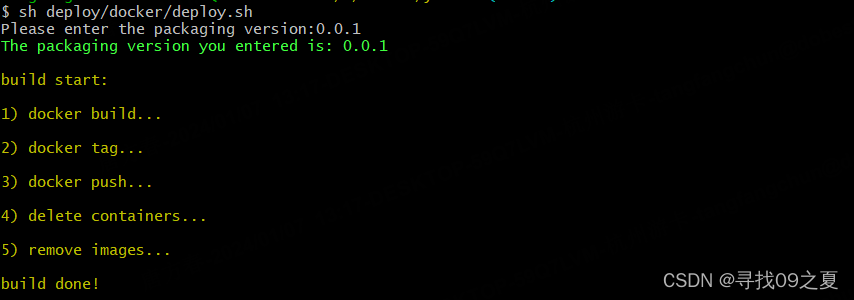
优雅的通过Shell脚本生成Go的程序包
前言 随着Go语言的普及,越来越多的开发人员选择使用Go编写代码。虽然越来越多的公司项目已使用持续集成/持续部署(CI/CD)工具,用于自动化构建、测试和部署Go程序包,但存在一些部署在ECS服务器的Go程序包或需要手动编译…...

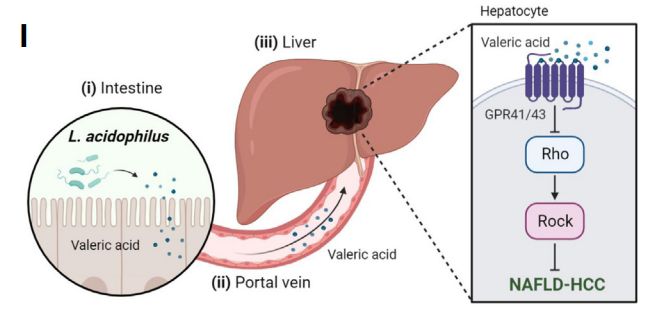
益生菌抗癌?补充这种益生菌,抑制肝癌,还改善肠道健康
撰文 | 宋文法 肠道菌群,是人体不可分割的组成部分,生活在我们肠道内的数万亿细菌对健康起着重要作用,它们影响着人的新陈代谢、消化能力、抵御感染、控制人体对药物的反应,甚至还能预防某些癌症。 非酒精性脂肪肝病,是…...

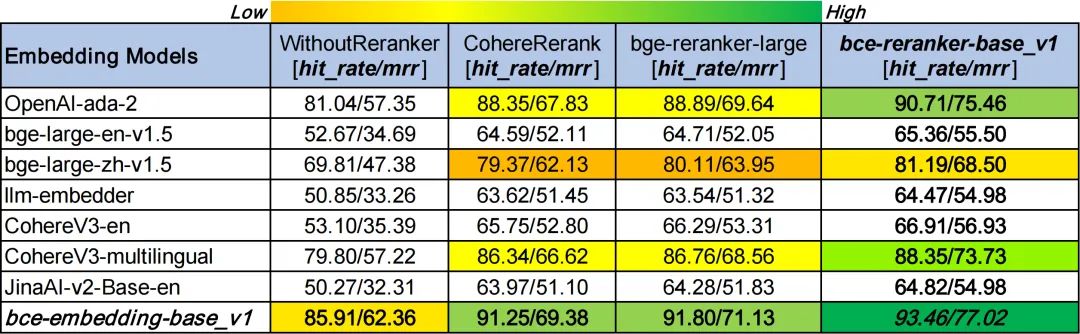
LLM漫谈(二)| QAnything支持任意格式文件或数据库的本地知识库问答系统
一、QAnything介绍 QAnything (Question and Answer based on Anything) 是致力于支持任意格式文件或数据库的本地知识库问答系统,可断网安装使用。 您的任何格式的本地文件都可以往里扔,即可获得准确、快速、靠谱的问答体验。 目前已支持格式: PDF&…...

Linux环境vscode clang-format格式化:vscode clang format command is not available亲测有效!
问题现象 vscode安装了clang-format插件,但是使用就报错 问题原因 设置中配置的clang-format插件工具路径不正确。 解决方案-亲测有效! 确认本地安装了clang-format工具:终端输入clang-format(也可能是clang-format-13等版本…...

Vue3前端 响应式数据 知识点
一、ref(基本类型数据,也可以定义对象类型的响应式数据。此时底层用的还是reactive) ref 创建基本类型的响应式数据 作用:定义响应式变量语法: let xxx ref(初始值)返回值: 一个 RefImp1 的实例对象,简称 ref对象或ref,ref 对象的 value 属…...

golang数据库连接池设置多少比较合适,如何设置?
设置数据库连接池的大小需要综合考虑应用程序的需求、数据库系统的性能、服务器资源等因素。连接池大小的不合理设置可能导致性能问题或资源浪费。 以下是一些建议: 考虑应用程序的并发需求: 连接池的大小应该足够满足应用程序的并发需求。如果你的应用…...

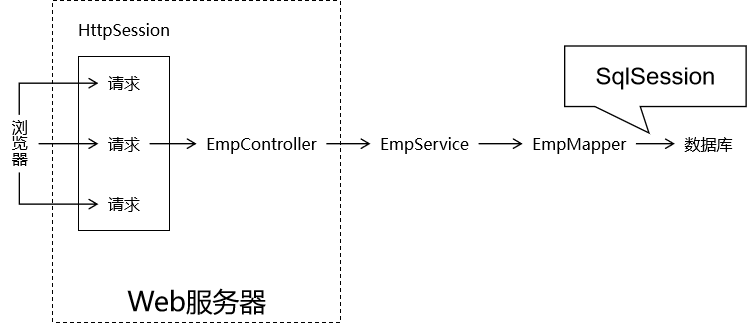
一、Mybatis 简介
本章概要 简介持久层框架对比快速入门(基于Mybatis3方式) 1.1 简介 https://mybatis.org/mybatis-3/zh/index.html MyBatis最初是Apache的一个开源项目iBatis, 2010年6月这个项目由Apache Software Foundation迁移到了Google Code。随着开发团队转投G…...

苹果Vision Pro将于1月27日上市!
在无数期待中,苹果全新产品Vision Pro头显终于定下上市日期。 彭博社记者马克古曼(Mark Gurman)于近日在X(前推特)平台爆料了这一信息,预计苹果Vision Pro头显将于2024年1月27日率先在美国上市。 在过去看…...

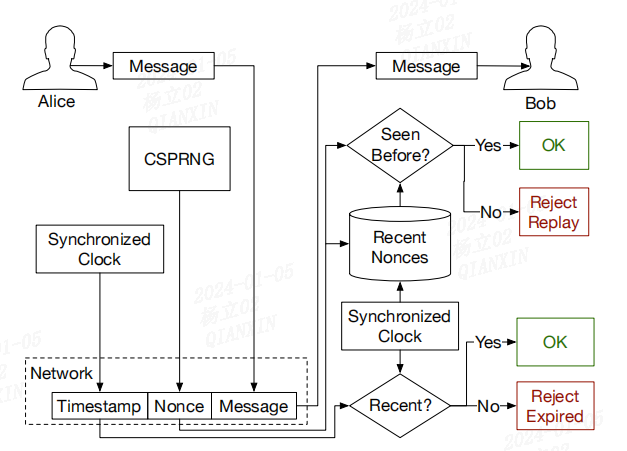
密码学(一)
文章目录 前言一、Cryptographic Primitives二、Cryptographic Keys2.1 Symmetric key cryptography2.2 asymmetric key cryptography 三、Confidentiality3.1 Symmetric key encryption algorithms3.2 asymmetric key block ciphers3.3 其他 四、Integrity4.1 secure hashing …...

VueRouter
1、用户权限问题 可以在路由全局前置守卫判断当前vuex里是否有token 有token值证明刚才登录过, 无token值证明未登录 router.beforeEach((to, from, next) > {const token store.state.tokenif (token) {// 如果有token, 证明已登录if (!store.state.userInfo.username) {/…...

什么是React.FC | 封装ant design弹框组件之:ant design 修改密码弹框组件
文章目录 一、什么是React.FC组件的 props 是什么意思二、封装ant design弹框组件之:ant design 修改密码弹框组件定义修改密码弹框组件使用修改密码弹框组件:[重要]关于提交时候,不同组件 表单数据共享报错:Button cannot be used as a JSX component.一、什么是React.FC …...

DHCP
一、DHCP 1.1 什么是dhcp DHCP动态主机配置协议,通常被应用在大型的局域网络环境中,主要作用是集中地管理、分配IP地址,使网络环境中的主机动态的获得IP地址、DNS服务器地址等信息,并能够提升地址的使用率。 DHCP作为用应用层协…...

VS code的使用介绍
VS code的使用介绍 简介下载和安装常用的插件使用教程快捷键 集成Git未找到 Git。请安装 Git,或在 "git.path" 设置中配置。操作步骤打开文件夹初始化仓库文件版本控制状态提交文件到git打开git操作栏位 好用的插件ChineseDraw.io Integration实体关系 Gi…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...

pycharm 设置环境出错
pycharm 设置环境出错 pycharm 新建项目,设置虚拟环境,出错 pycharm 出错 Cannot open Local Failed to start [powershell.exe, -NoExit, -ExecutionPolicy, Bypass, -File, C:\Program Files\JetBrains\PyCharm 2024.1.3\plugins\terminal\shell-int…...
