14:00面试,14:07就出来了,问的问题有点变态。。。
前言
刚从小厂出来,没想到网盘我在另一家公司又寄了。
在这家公司上班,每天都要加班,但看在钱给的比较多的份上,也就不太计较了。但万万没想到一纸通知,所有人不准加班了,不仅加班费没有了,薪资还要降40%,这下搞的饭都吃不起了,所以一气之下我直接辞职了。
还好有个朋友内推我去了一家互联网公司,我兴冲冲见面试官,没想到一道题把我给问死了:
如果模块请求http改为了https,测试方案应该如何制定,修改?

我感觉好简单的题,但我硬是没有答出来,早知道好好看看大佬软件给我准备的软件测试面试宝典了。
同时,在这我为大家准备了一份软件测试视频教程(含面试、接口、自动化、性能测试等),就在下方,需要的可以直接去观看,也可以直接【点击文末小卡片免费领取资料文档】
软件测试视频教程观看处:
【2024最新版】Python自动化测试15天从入门到精通,10个项目实战,允许白嫖。。。
全网首发-涵盖16个技术栈
第一部分,测试理论(测试基础+需求分析+测试模型+测试计划+测试策略+测试案例等等)
第二部分,Linux( Linux基础+Linux练习题)
第三部分,MySQL(基础知识+查询练习+万年学生表经典面试题汇总+数据库企业真题)
第四部分,Web测试
第五部分,API测试
第六部分,App测试
第七部分,管理工具
第八部分,Python基础(Python基础+编程题+集合+函数+Python特性等等)
第九部分,Selenium相关
第十部分,性能测试
第十一部分,LordRunner相关
第十二部分,计算机网络
第十三部分,组成原理
第十四部分,数据结构与算法
第十五部分,逻辑题
第十六部分,人力资源
一、软件测试基础
软件测试的步骤是什么?
如何录制测试脚本?
应该考虑进行如何测试的测试方法
怎样估计测试工作量?
测试设计的问题
当测试过程发生错误时,有哪几种解决办法?
测试执行的问题
测试评估的目标
如何提高测试?
C/S模式的优点和缺点
B/S模式的优点和缺点
…...
二、Linux
grep和find的区别? grep 都有哪些用法?
查看IP地址?
创建和删除一个多级目录?
在当前用户家目录中查找haha.txt文件?
如何查询出tomcat的进程并杀掉这个进程,写出linux命令?
动态查看日志文件?
查看系統硬盘空间的命令?
查看当前机器listen 的所有端口?
…...
三、Python
统计python源代码文件中代码行数,去除注释,空行,进行输出?
python调用cmd并返回结果?
冒泡排序
1,2,3,4 这4个数字,能组成多少个互不相同的且无重复的三位数,都是多少?
请用 python 打印出 10000 以内的对称数(对称数特点:数字左右对称,如:1,2,11,121,1221 等)
给定一个整数 N,和一个 0-9 的数 K,要求返回 0-N 中数字 K 出现的次数
判断 101-200 之间有多少个素数,并输出所有的素数
一个输入三角形的函数,输入后输出是否能组成三角形,三角形类型,请用等价类- 划分法设计测试用例
…...

四、数据库
你用的Mysql是哪个引擎,各引擎之间有什么区别?
如何对查询命令进行优化?
数据库的优化?
Mysql数据库的操作?
优化数据库?提高数据库的性能?
什么是数据的完整性?
…...
五、抓包与网络协议
抓包工具怎么用?
如何抓取https的包?如何抓取手机的包?
请求方式有哪些?
get跟post请求的区别?http跟https的区别?
......
六、接口测试
什么是接口
如果模块请求http改为了https,测试方案应该如何制定,修改?
常用HTTP 协议调试代理I具有什么?详细说明抓取HTTPS协议的设置过程?
描述TCP/IP协议的层次结构,以及每一-层中重要协议
jmeter,一个接口的响应结果如下:
接口产生的垃圾数据如何清理
依赖第三方的接口如何处理
测试的数据你放在哪?
什么是数据驱动,如何参数化?
…...

七、接口自动化
为什么做接口自动化?
你写了多少接口自动化用例?
比如说你接口的请求参数需要加密处理的,你们用的是什么加密方式,你加密怎么处理的?
你查询出来返回结果是密文,密文你怎么测试?
......

八、UI自动化与app测试
ui 自动化怎么测试?
自动化测试环境的搭建是怎样的?
seleniun 库中用过哪些函数?
定位元素的8个方法是什么?
css 定位的方法?
adb 的作用是?
App 稳定怎么做的? Monkey怎么用p (App 稳定测试 )?
App 弱网测试怎么做的?
......


九、Pytest框架与Unittest框架
Unittest 框架有哪些组件?
Unittet st 框架如何使用?
pytest 框架如何去生成测试报告?
bytes 如何去运行多个文件或者整个目录?
pytest 框架如何去运行上次失败的测试用例?
pytest 运行用例,用例命名规则有哪些?
......


十、性能测试
你认为性能测试的目的是什么?做好性能测试的工作的关键是什么?
服务端性能分析都从哪些角度来进行?
如何理解压力测试,负裁测试以及性能测试?
如何判断是否有内存泄漏及关注的指标?
描述软件产“生内存泄露的原因以及检查方式。(可以结合- 种开发语言进行描述)
简述什么是值传递,什么是地址传递,两者区别是什么?
什么是系统瓶颈?
…...

十一、人力资源
你的测试职业发展是什么?你自认为做测试的优势在哪里?
为什么我们应该录取你?
请谈谈你个人的最大特色。
一个测试工程师应具备那些素质和技能?
为什么选择测试这行?
如果我雇用你,你能给部门带来什么贡献?
…...

整份文档一共有将近 200 页,全部为大家展示出来肯定是不太现实的,为了不影响大家的阅读体验就只展示了部分内容,还望大家海涵,希望能帮助到您面试前的复习且找到一个好的工作,也节省大家在网上搜索资料的时间来学习!

相关文章:

14:00面试,14:07就出来了,问的问题有点变态。。。
前言 刚从小厂出来,没想到网盘我在另一家公司又寄了。 在这家公司上班,每天都要加班,但看在钱给的比较多的份上,也就不太计较了。但万万没想到一纸通知,所有人不准加班了,不仅加班费没有了,薪…...

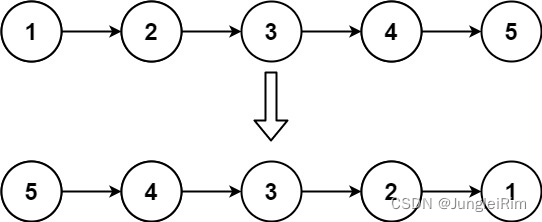
206. 反转链表(Java)
题目描述: 给你单链表的头节点 head ,请你反转链表,并返回反转后的链表。 输入: head [1,2,3,4,5] 输出: [5,4,3,2,1] 代码实现: 1.根据题意创建一个结点类: public class ListNode {int val…...

LeetCode 2807. 在链表中插入最大公约数【链表,迭代,递归】1279
本文属于「征服LeetCode」系列文章之一,这一系列正式开始于2021/08/12。由于LeetCode上部分题目有锁,本系列将至少持续到刷完所有无锁题之日为止;由于LeetCode还在不断地创建新题,本系列的终止日期可能是永远。在这一系列刷题文章…...

Hive之set参数大全-3
D 是否启用本地任务调试模式 hive.debug.localtask 是 Apache Hive 中的一个配置参数,用于控制是否启用本地任务调试模式。在调试模式下,Hive 将尝试在本地模式下运行一些任务,以便更容易调试和分析问题。 具体来说,当 hive.de…...

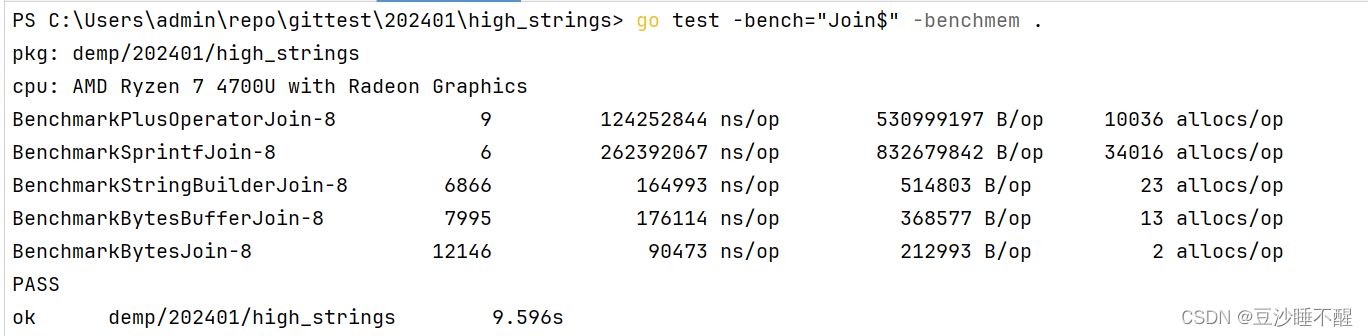
Golang拼接字符串性能对比
g o l a n g golang golang的 s t r i n g string string类型是不可修改的,对于拼接字符串来说,本质上还是创建一个新的对象将数据放进去。主要有以下几种拼接方式 拼接方式介绍 1.使用 s t r i n g string string自带的运算符 ans ans s2. 使用…...

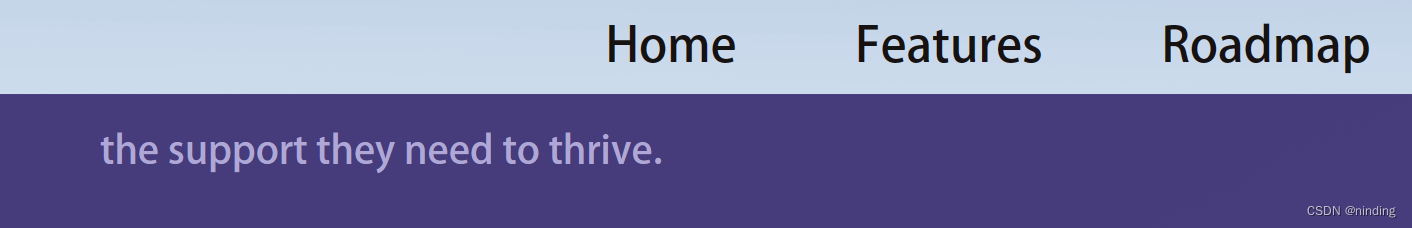
【问题解决】web页面html锚点定位后内容被遮挡问题解决【暗锚】
正常的锚点跳转 a标签的href填写目标元素的id即可 <a href"#my_target">to div1</a> <div id"my_target">div1</div> 内容被顶栏遮挡示例 但是当id所在元素被嵌套多层flex和relative布局之后,跳转后部分内容会被遮挡…...

easyui datagrid无数据时显示无数据
这里写自定义目录标题 需求解决办法 需求 使用datagrid显示记录时,结果查询记录数为0,此时需要显示无数据。 示例代码 <table id"dg"></table>$(#dg).datagrid({url:datagrid_data.json,columns:[[{field:code,title:Code,widt…...

动态规划python简单例子-斐波那契数列
def fibonacci(n):dp [0, 1] [0] * (n - 1) # 初始化动态规划数组for i in range(2, n 1):dp[i] dp[i - 1] dp[i - 2] # 计算斐波那契数列的第 i 项print(dp)return dp[n] # 返回斐波那契数列的第 n 项# 示例用法 n 10 # 计算斐波那契数列的第 10 项 result fibonac…...

免 费 搭 建 多模式商城:b2b2c、o2o、直播带货一网打尽
鸿鹄云商 b2b2c产品概述 【b2b2c平台】,以传统电商行业为基石,鸿鹄云商支持“商家入驻平台自营”多运营模式,积极打造“全新市场,全新 模式”企业级b2b2c电商平台,致力干助力各行/互联网创业腾飞并获取更多的收益。从消…...

Python AttributeError: ‘NoneType‘ object has no attribute ‘shape‘如何解决
Python AttributeError: ‘NoneType‘ object has no attribute ‘shape‘ 运行出现上述错误,这个错误表示某个图像对象为 NoneType ,没有 shape 属性。通常情况下,这是因为 OpenCV 没有能够正确地加载图像,导致无法访问图像数据。…...

vue3自定义确认密码匹配验证规则
// 自定义确认密码匹配验证规则 const matchPassword (rules:any, value:any, callback:any) > {if (value ! addData.payPwd) {callback(new Error(两次密码输入不一致!))} else {callback()} }const rules reactive({payPwd: [{ required: true, message: &q…...

岗位所处定位,岗位职责
电子产品所需岗位:pcb设计电路板,fpga,嵌入式,应用层(前后端,移动端)。 PCB 岗位职责:1.负责器件.工程或者项目与技术验证类的PCB板设计工作;2.协助项目中部分模块的PCB(…...

2024阿里云服务器配置推荐方案
阿里云服务器配置怎么选择合适?CPU内存、公网带宽和ECS实例规格怎么选择合适?阿里云服务器网aliyunfuwuqi.com建议根据实际使用场景选择,例如企业网站后台、自建数据库、企业OA、ERP等办公系统、线下IDC直接映射、高性能计算和大游戏并发&…...

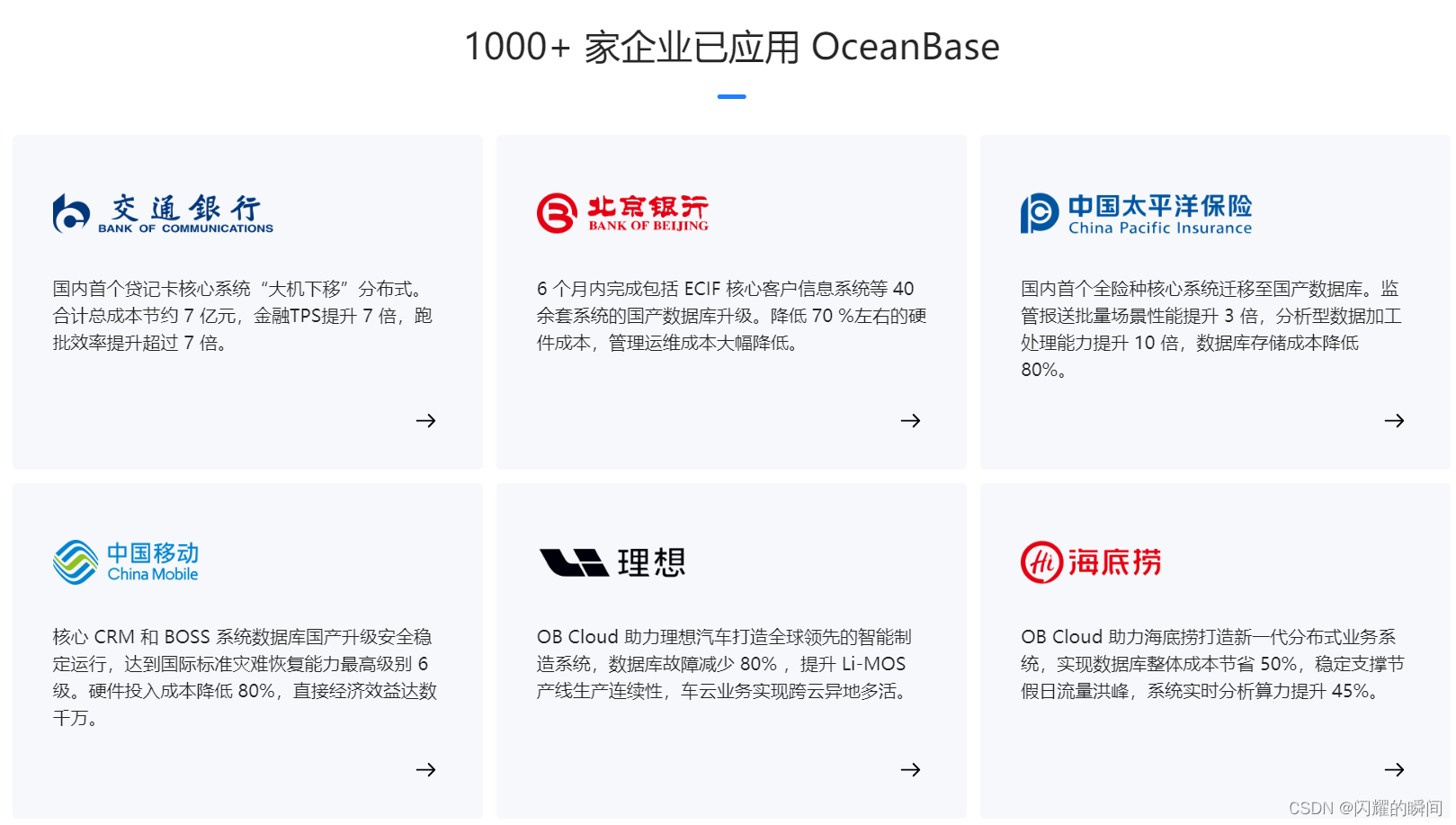
OceanBase原生分布式数据库
1.历史背景 在Java Web项目中,常常使用免费开源的MySQL数据库存储业务数据,按业界经验MySQL单库超过多大数据体量,或单表超过几百万条数据后就会出现查询变慢的情况,单实例数据库只能扩展物理资源(CPU、内存),来提升查…...

首次使用go-admin
go-admin 1.1 拉取 拉去后端代码 git clone https://github.com/go-admin-team/go-admin.git拉取前端代码 git clone gitgithub.com:go-admin-team/go-admin-ui.git 1.2 编译 cd ./go-admingo mod tidygo build1.3 配置文件的修改 这里可以可以根据自己的需要进行自定义两…...

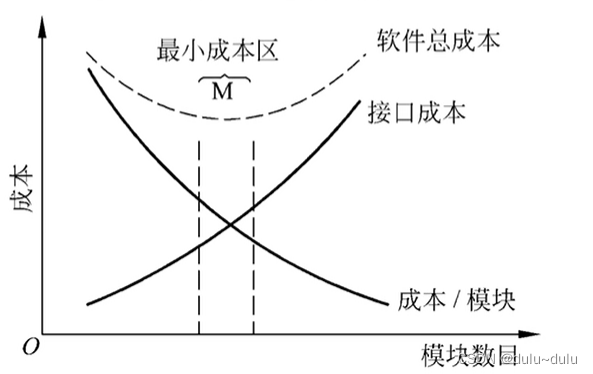
软件工程概论---内聚性和耦合性
目录 一.耦合性 1.内容耦合 2.公共耦合 4.控制耦合 5.标记耦合(特征耦合) 6.数据耦合 7.非直接耦合 二.内聚性 1.偶然内聚 2.逻辑内聚 3.时间内聚 4.过程内聚 5.通信内聚 6.顺序内聚 7.功能内聚 一.耦合性 耦合性是指软件结构中模块相互…...

纯血鸿蒙「扩圈」100天,酝酿已久的突围
坦白讲,去年参加华为开发者大会看到HarmonyOS NEXT(仅运行鸿蒙原生应用,所以也称作「纯血鸿蒙」)的时候,小雷也没料想到鸿蒙原生应用生态的发展速度会如此之快。 9月25日,华为正式对外宣布启动HarmonyOS NE…...

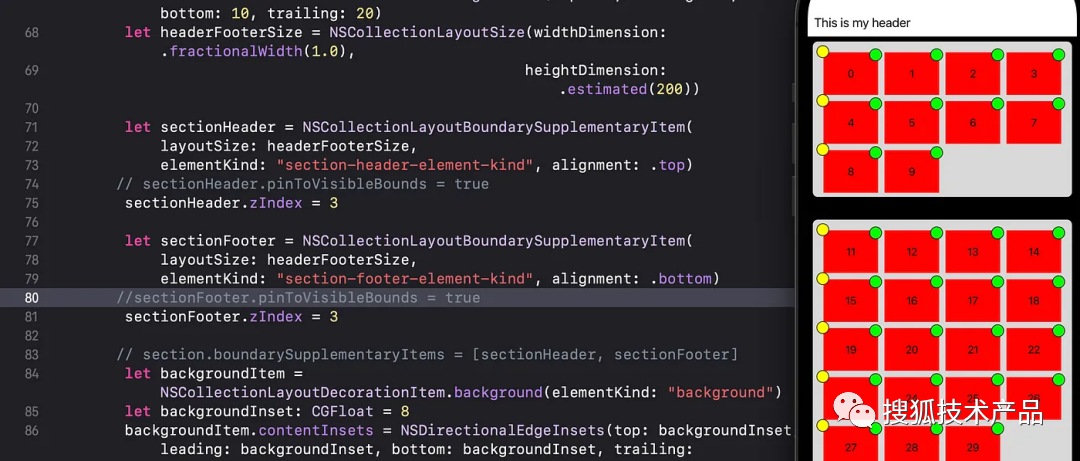
UICollection Compositional Layout全详解
本文字数:8325字 预计阅读时间:45分钟 01 Collection View Layout全详解 UICollectionView在iOS中是构建复杂布局的强大工具。iOS13中引入的 UICollectionViewCompositionalLayout为创建自定义布局提供了全新的可能性。本文将深入探讨Compositional Lay…...

单例模式的模板
参考了网上的一些单例模式,自己也写一个模板。 要点: 线程安全性单例对象的唯一性 #include <mutex> //在模板类 Singleton 中,可以定义单例模式的实现细节 template <typename T> class Singleton { public://通过删除拷贝构造…...

C#基础-空处理
在c#中,值对象是没有办法赋值为null的。比如说,你想要定义一个布尔值,你的赋值数据要么得是true、要么就得是false,默认情况下我们永远没可能给这个布尔赋值为null,即使只是对这个变量进行声明而不初始化数据ÿ…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...