18款Visual Studio实用插件(更新)
前言
俗话说的好工欲善其事必先利其器,安装一些Visual Studio实用插件对自己日常的开发和工作效率能够大大的提升,避免996从选一款好的IDE实用插件开始。以下是我认为比较实用的Visual Studio插件希望对大家有用,大家有更好的插件推荐可在文末留言🤞。(上周文章发布后有不少小伙伴在我博客园的文章评论区留下了自己觉得不错的Visual Studio插件,今天选了8款感觉很赞的插件进行更新,大家有更好的插件欢迎评论区留言,我将会持续更新)。
Visual Studio插件搜索
扩展=>管理扩展:


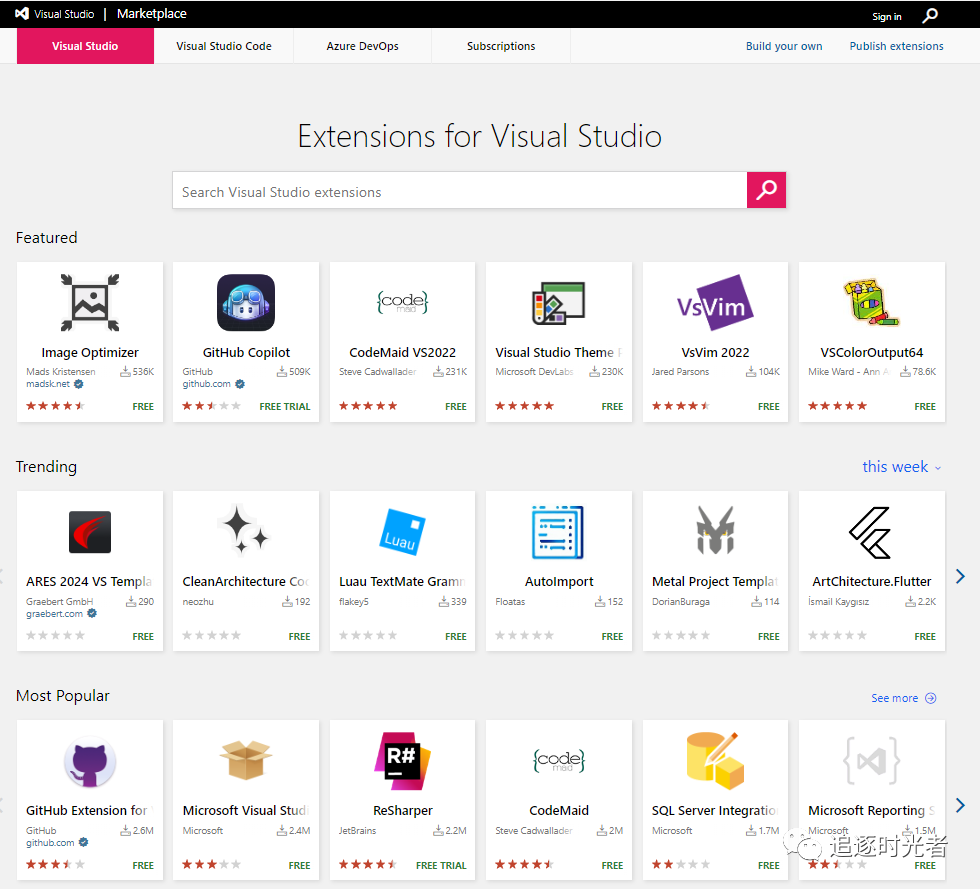
Visual Studio插件市场
https://marketplace.visualstudio.com/

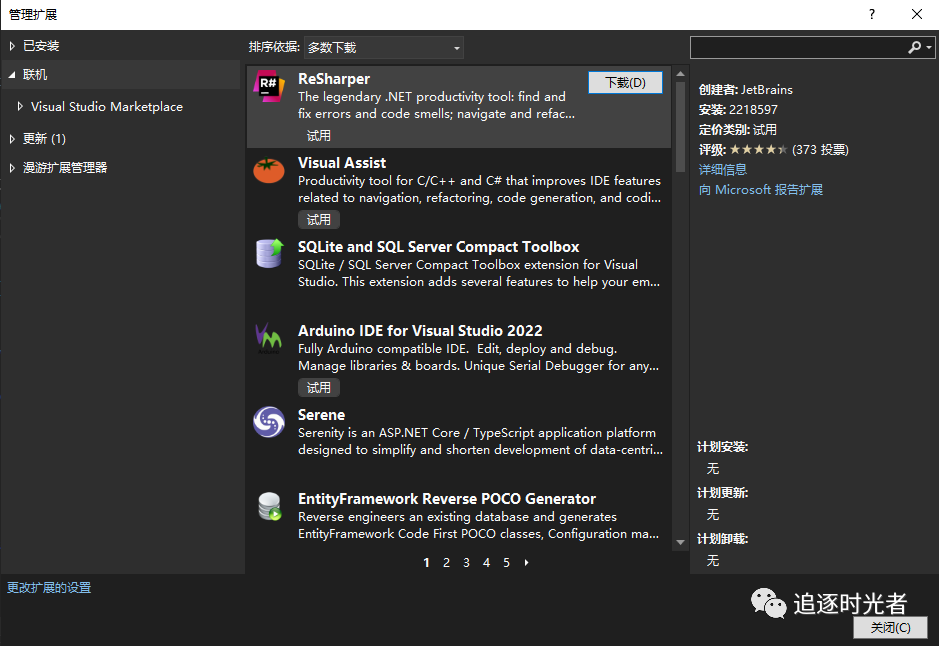
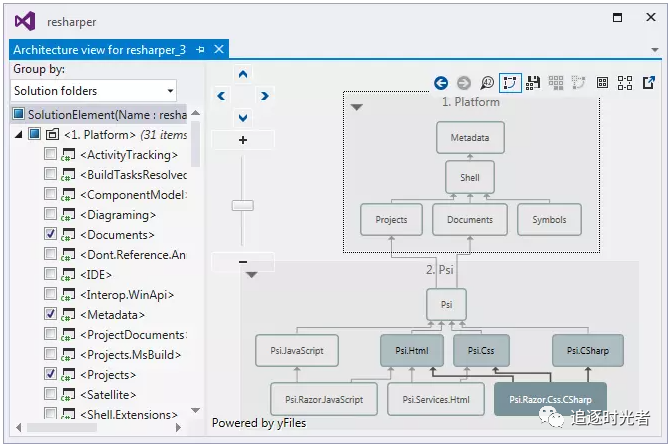
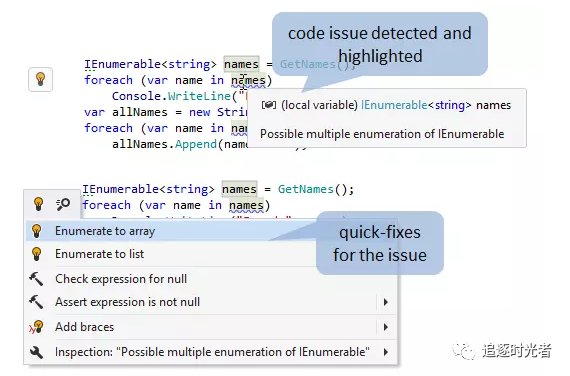
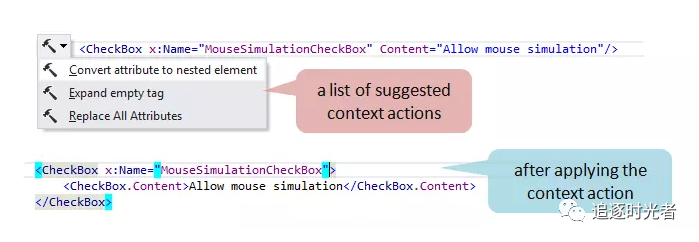
ReSharper(付费)
ReSharper 是一个用于 Visual Studio 的强大插件,它为.NET开发者提供了许多功能,以提高编码效率、代码质量和开发体验。旨在帮助.NET开发者编写高质量、高效的代码,并提供了许多辅助工具来改进开发流程和减少常见的编码错误。(特别注意:电脑内存小的同学慎用,该插件十分占用内存)!
插件市场地址:https://marketplace.visualstudio.com/items?itemName=JetBrains.ReSharper



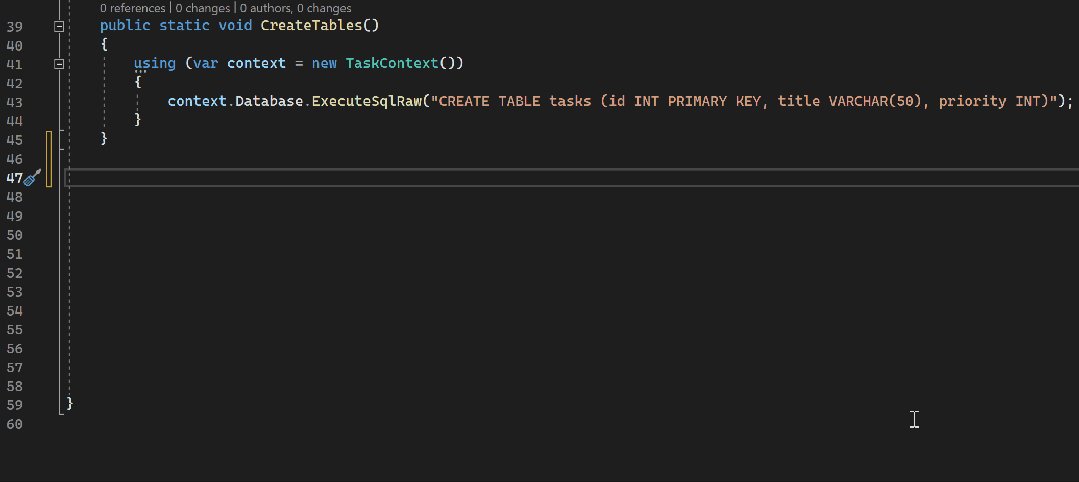
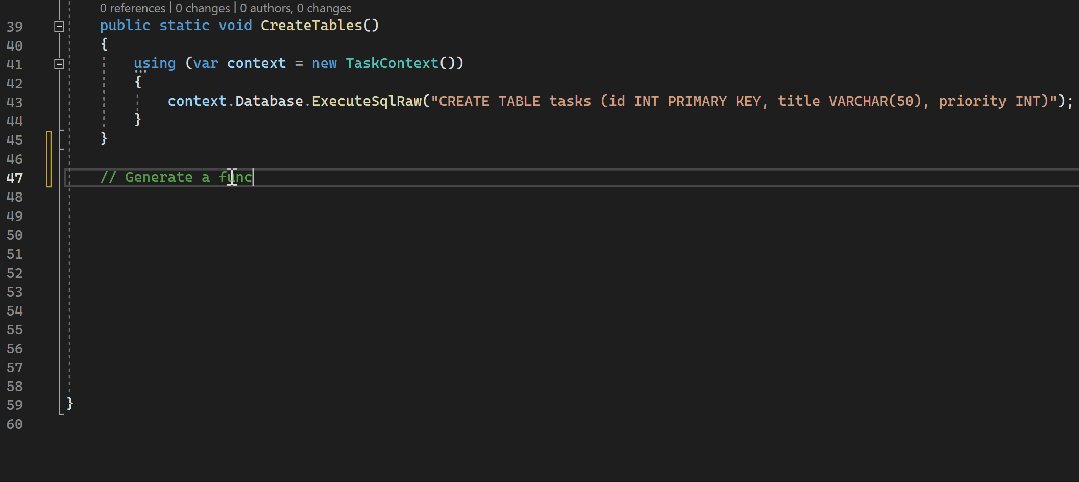
GitHub Copilot(付费)
GitHub Copilot 是一款AI辅助工具,帮助开发者更快速、智能地编写高质量代码。
插件市场地址:https://marketplace.visualstudio.com/items?itemName=GitHub.copilotvs

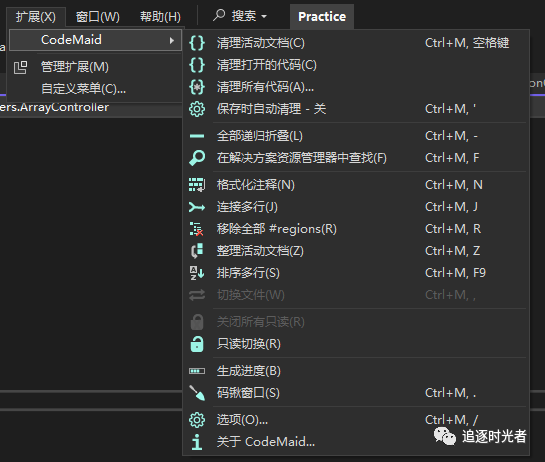
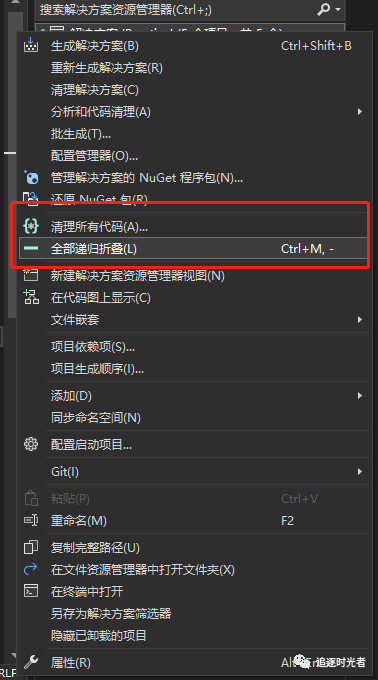
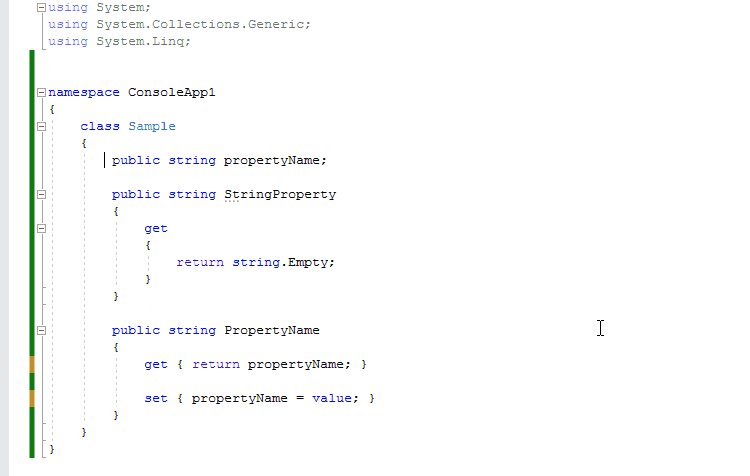
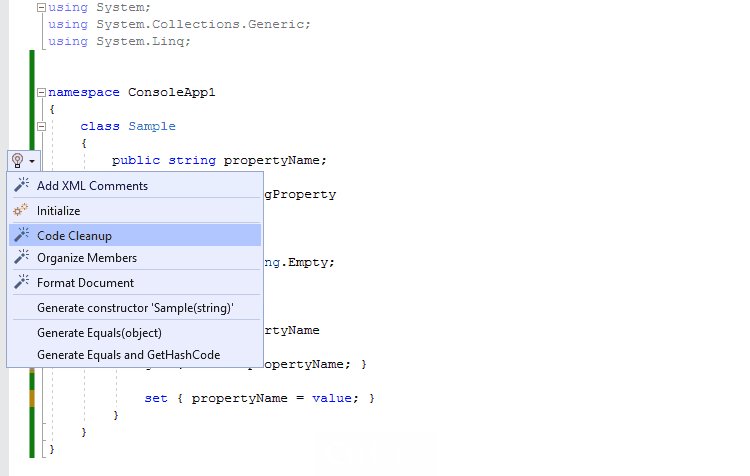
CodeMaid(免费)
CodeMaid 是 Visual Studio 的开源扩展,用于清理和简化 C#、C++、F#、VB、PHP、PowerShell、R、JSON、XAML、XML、ASP、HTML、CSS、LESS、SCSS、JavaScript 和 TypeScript 编码。
插件市场地址:https://marketplace.visualstudio.com/items?itemName=SteveCadwallader.CodeMaidVS2022


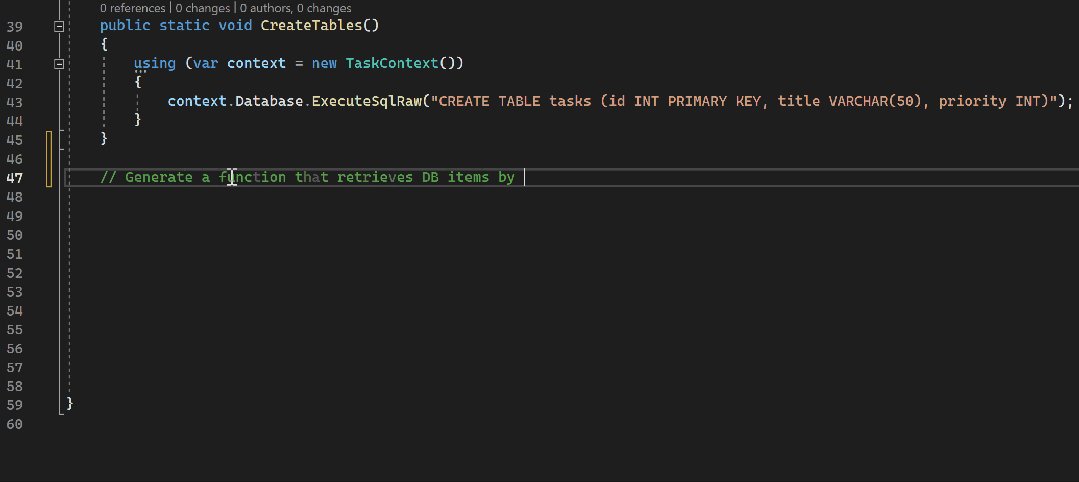
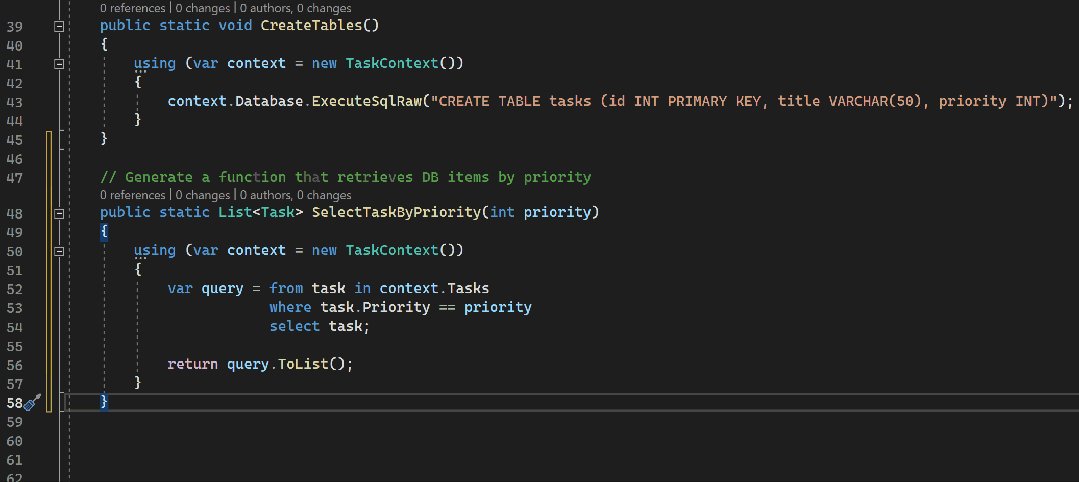
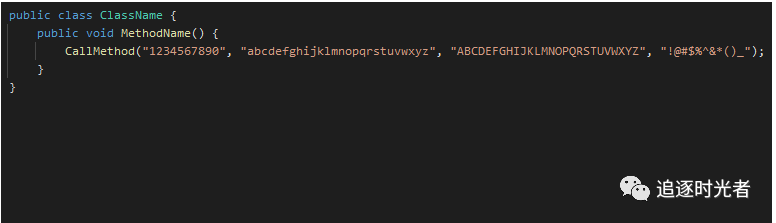
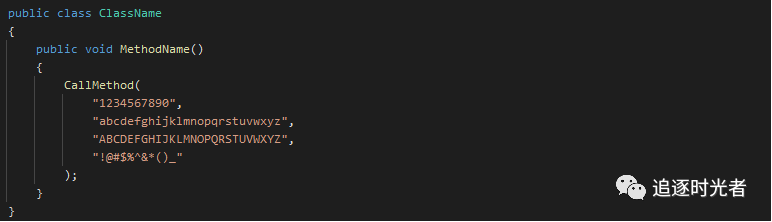
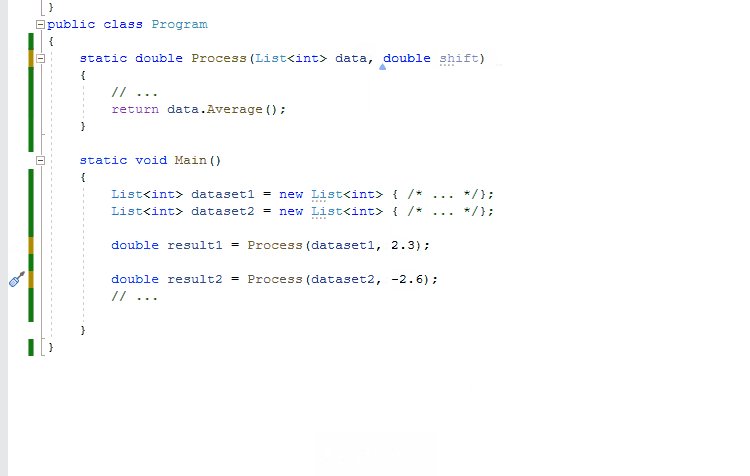
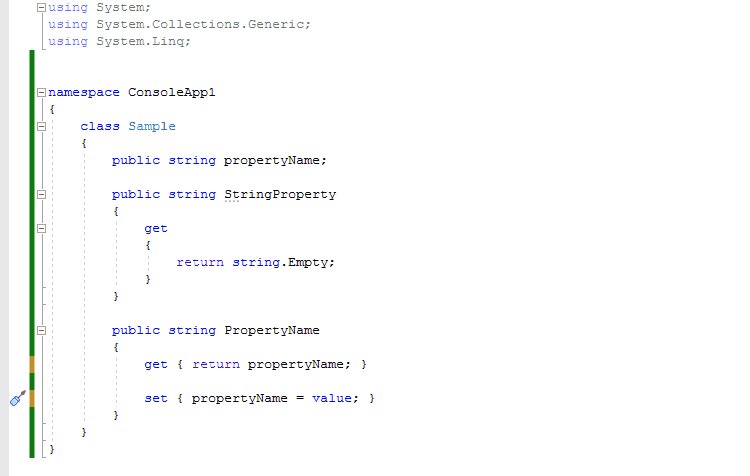
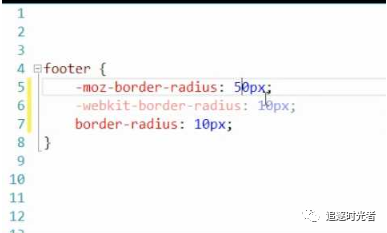
CSharpier(免费)
CSharpier 是一个用于 C# 代码的代码格式化工具。它是一个基于 Roslyn 的工具,它会解析您的 C# 代码,然后根据特定的规则重新格式化它,使其符合 CSharpier 的代码风格。这个工具的设计目的是使代码风格保持一致,从而提高代码的可读性和可维护性。
插件市场地址:https://marketplace.visualstudio.com/items?itemName=csharpier.CSharpier#report-abuse
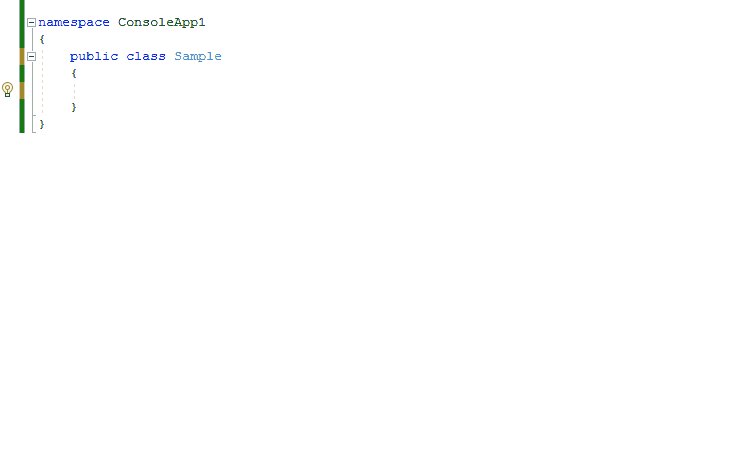
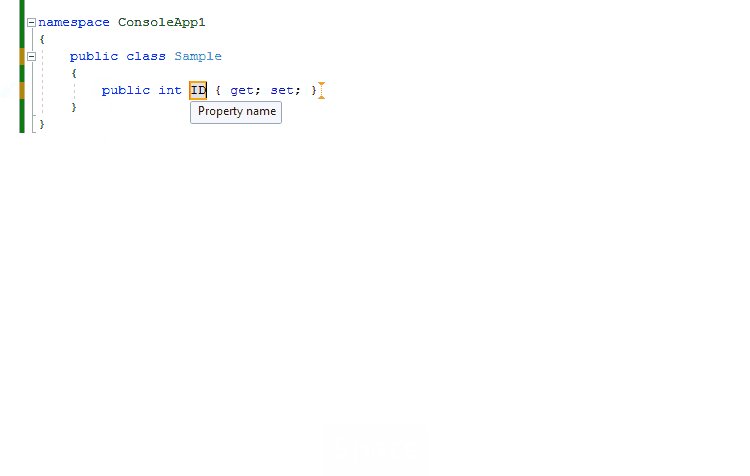
格式之前

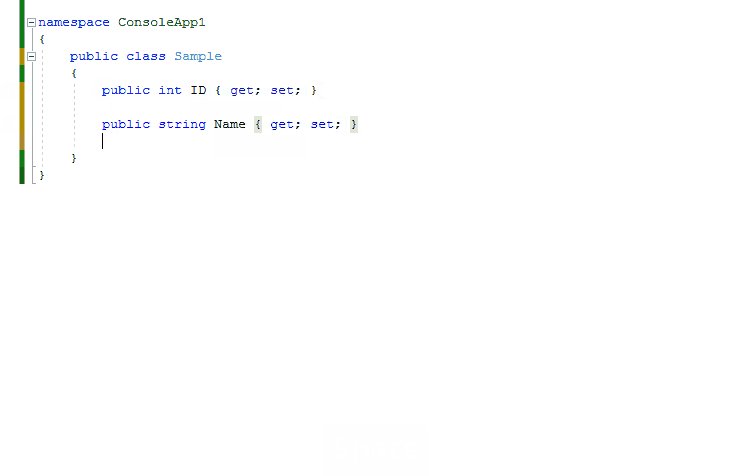
格式之后

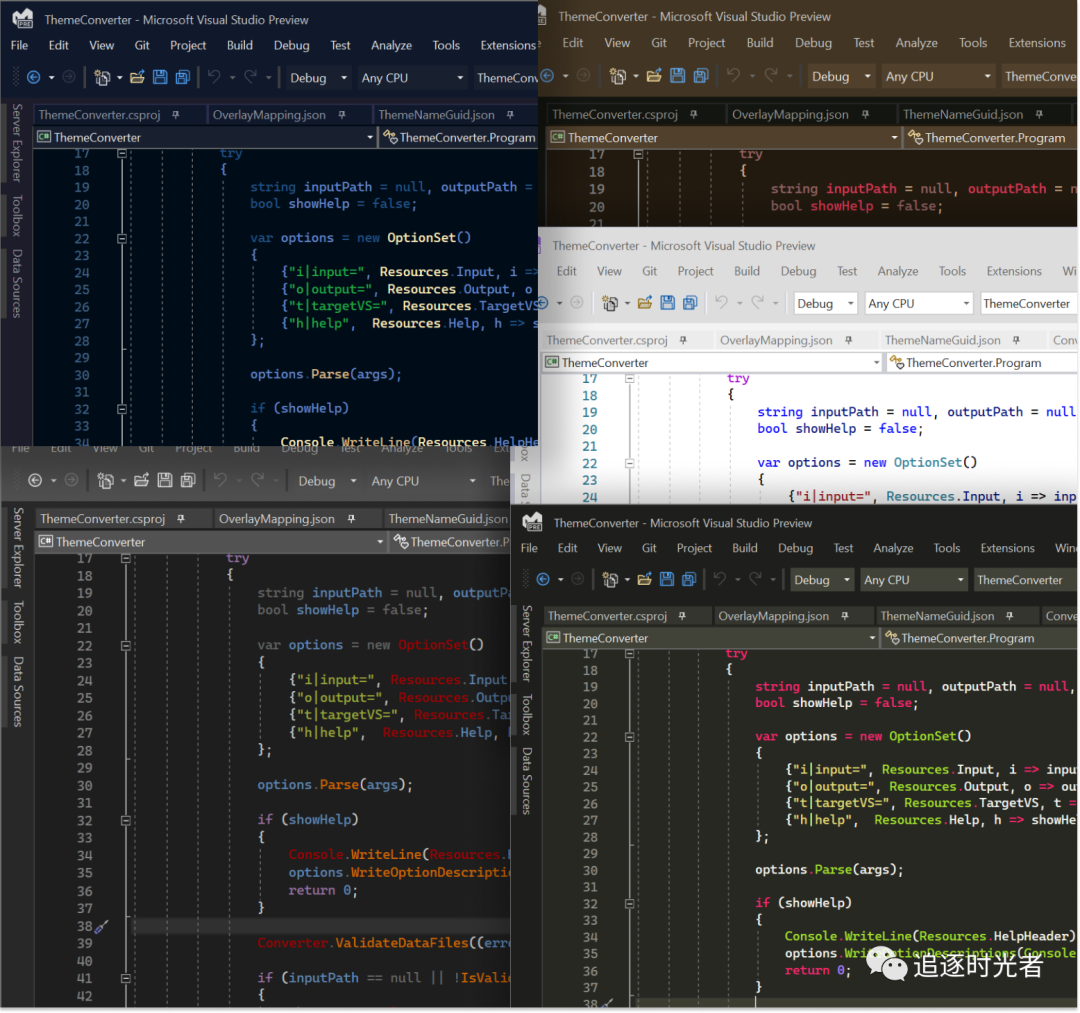
Visual Studio Theme Pack(免费)
Visual Studio流行主题集。
插件市场地址:https://marketplace.visualstudio.com/items?itemName=idex.vsthemepack

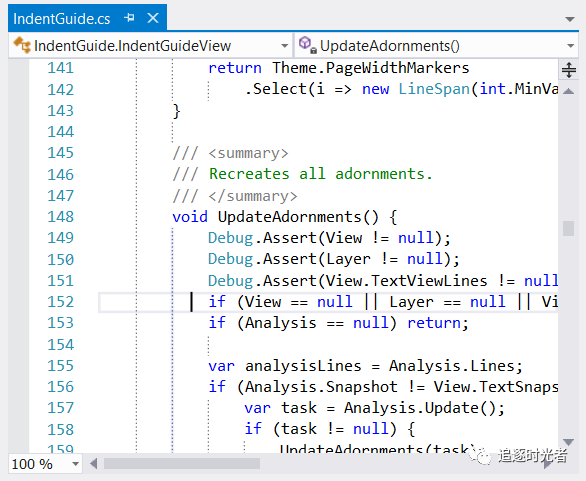
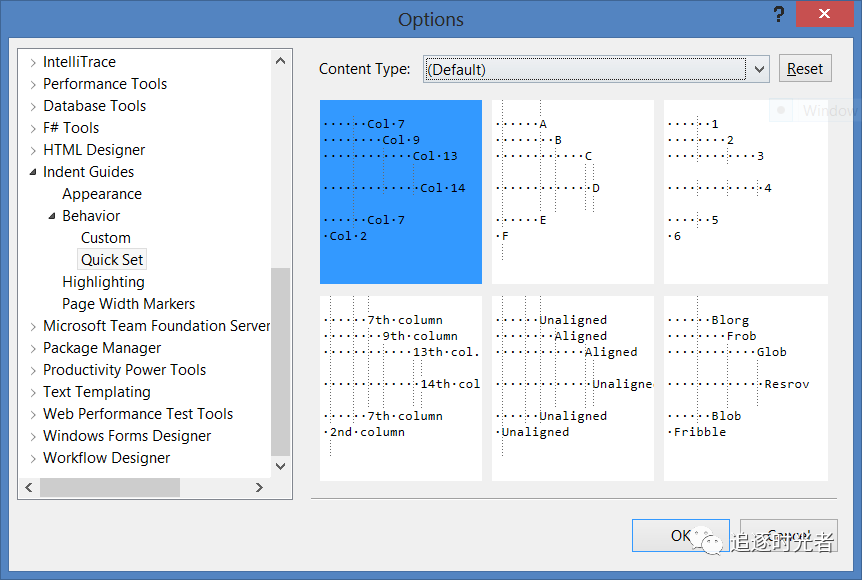
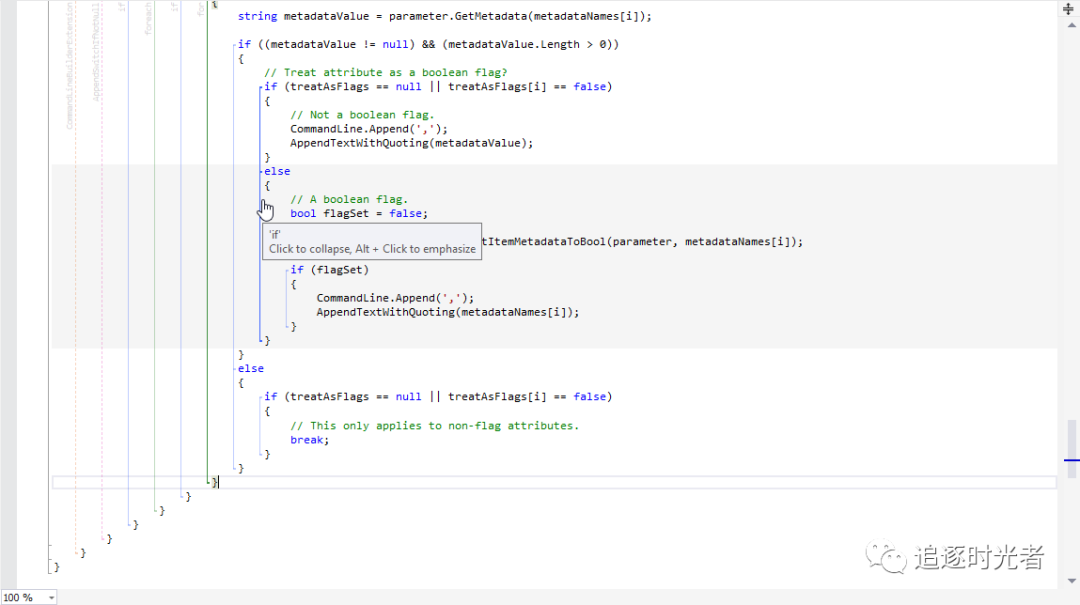
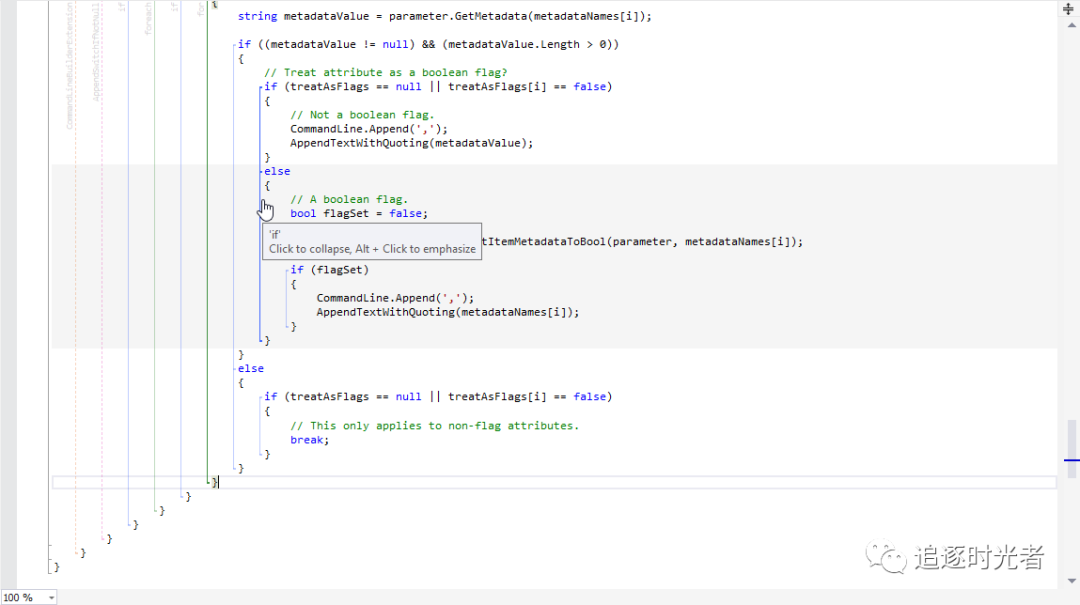
Indent Guides(免费)
显示代码缩进线,有助于保持代码的结构清晰。页宽标记有三种样式:实线、点线面和虚线,有粗细之分,颜色也可自定义。默认为灰色虚线,如图所示。每个缩进级别可以有不同的样式和颜色。
插件市场地址:https://marketplace.visualstudio.com/items?itemName=SteveDowerMSFT.IndentGuides2022


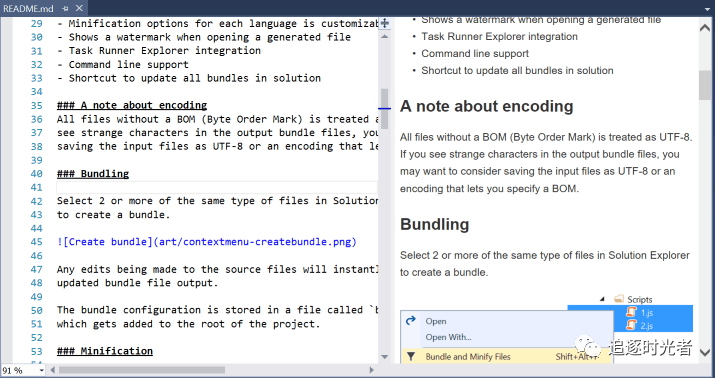
Markdown Editor(免费)
功能齐全的 Markdown 编辑器,具有实时预览和语法高亮功能。支持 GitHub 版本的 Markdown。
插件市场地址:https://marketplace.visualstudio.com/items?itemName=MadsKristensen.MarkdownEditor

HTML Snippet Pack(免费)
它提供了一组预定义的 HTML 代码段(snippets),以帮助开发者更快速地编写 HTML 代码。这些代码段是预先定义的代码模板,可以通过简单的代码缩写触发,然后自动生成相应的 HTML 代码块,从而提高编写 HTML 的效率和准确性。
插件市场地址:https://marketplace.visualstudio.com/items?itemName=MadsKristensen.HTMLSnippetPack

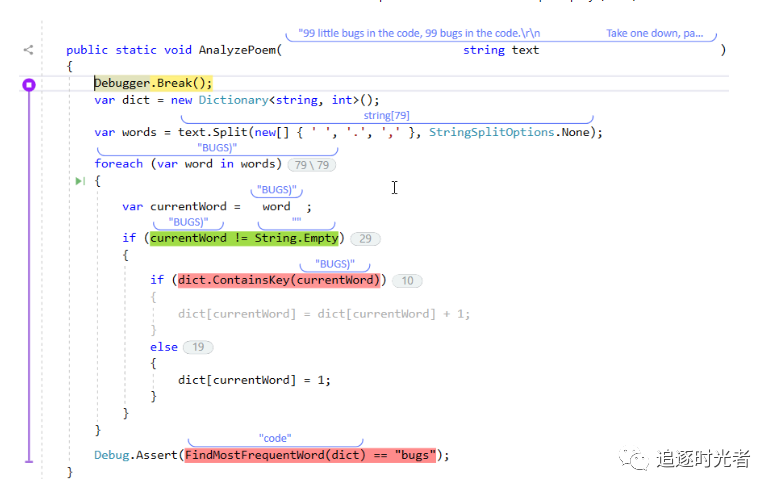
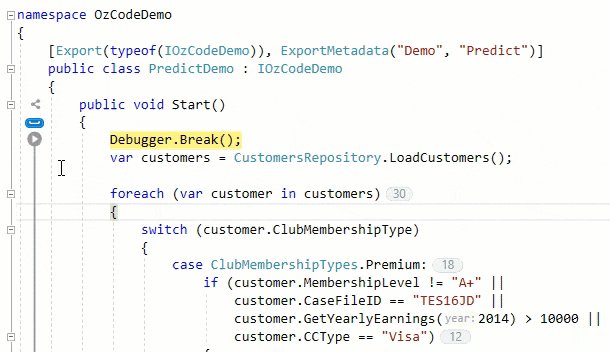
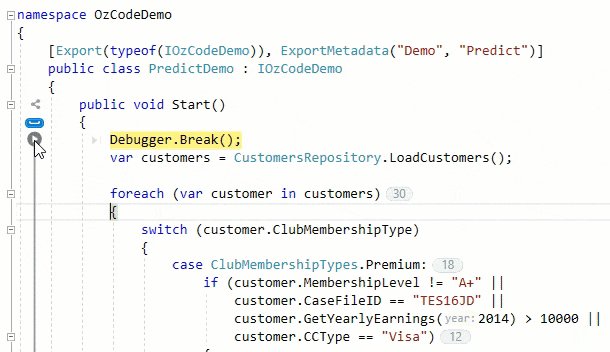
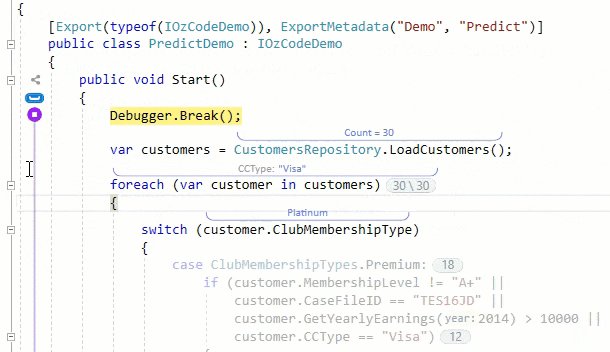
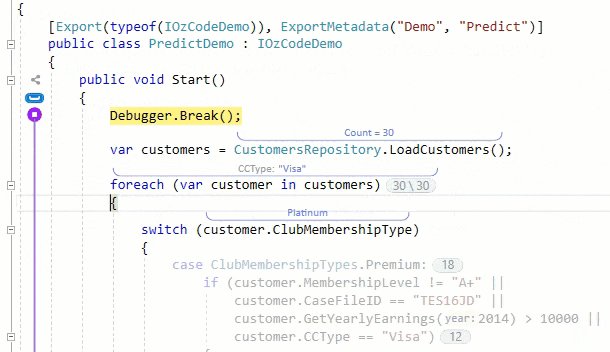
Ozcode(付费)
Ozcode 是一个用于 Visual Studio 的插件拓展,旨在优化和简化 C# 调试过程。它提供了一系列功能,可以帮助开发人员更快速地检测和解决代码中的错误,从而提高调试效率和开发生产力。这个插件拓展使调试变得更加直观和高效,有助于加速软件开发周期。
插件市场地址:https://marketplace.visualstudio.com/items?itemName=CodeValueLtd.OzCode


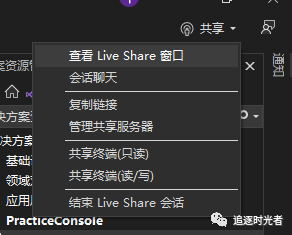
Live Share(免费)
它的主要功能是支持实时协作开发,并让开发人员能够在他们最喜欢的开发工具中进行协作。
插件市场地址:https://marketplace.visualstudio.com/items?itemName=MS-vsliveshare.vsls-vs



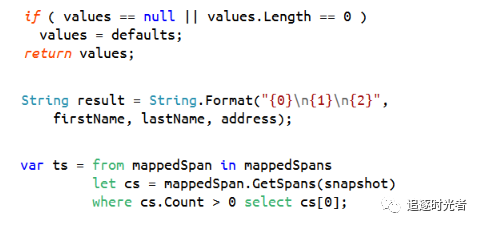
CodeRush(免费)
CodeRush是用于Visual Studio 2022的功能强大且快速的代码创建、调试、导航、重构、分析和可视化工具(一个完全免费的能和ReSharper匹敌插件)。
插件市场地址:https://marketplace.visualstudio.com/items?itemName=DevExpress.CodeRushforVS2022




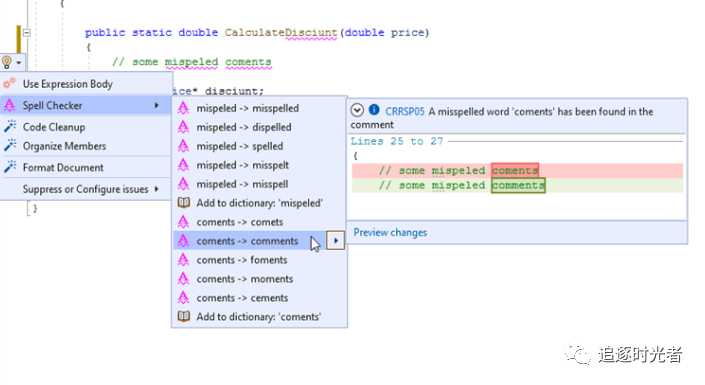
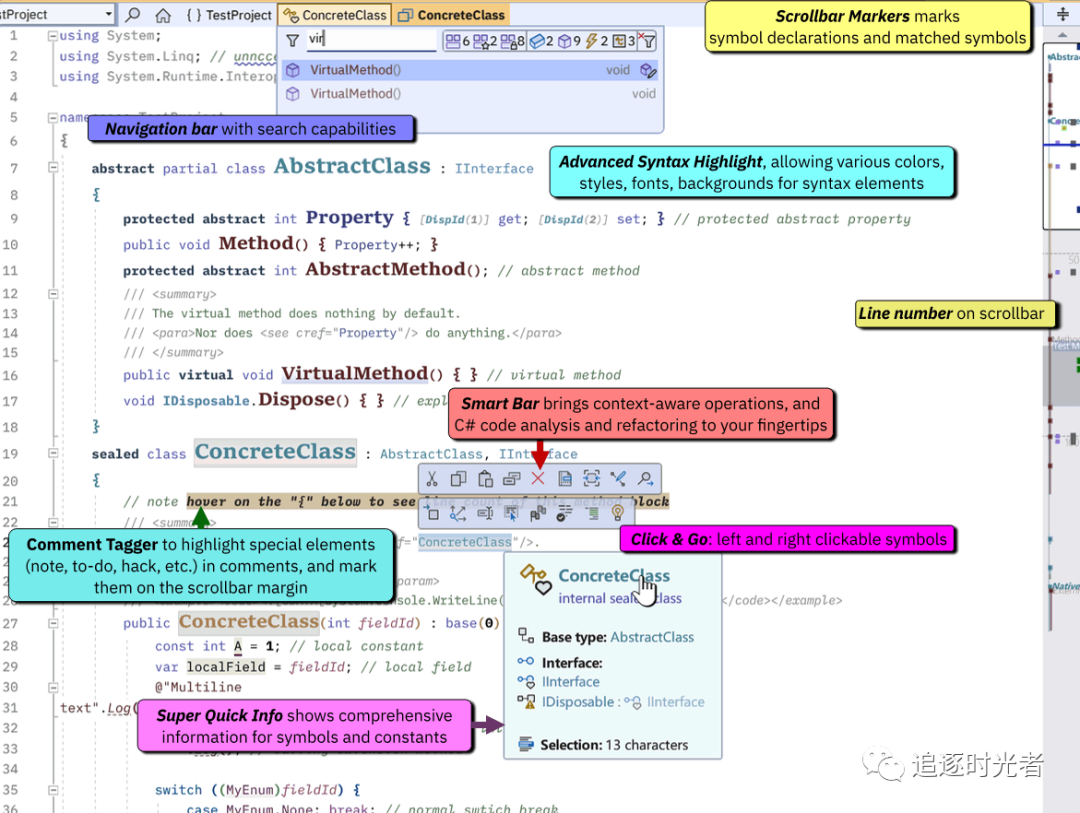
Codist(免费)
致力于为 C# 程序员提供更佳的编码体验和效率的 Visual Studio 扩展,增强了语法高亮、快速信息(工具提示)、导航栏、滚动条、显示质量,并带来了自动更新的版本号、智能工具栏与高级编辑、代码分析和重构命令等。
插件市场地址:https://marketplace.visualstudio.com/items?itemName=wmj.Codist


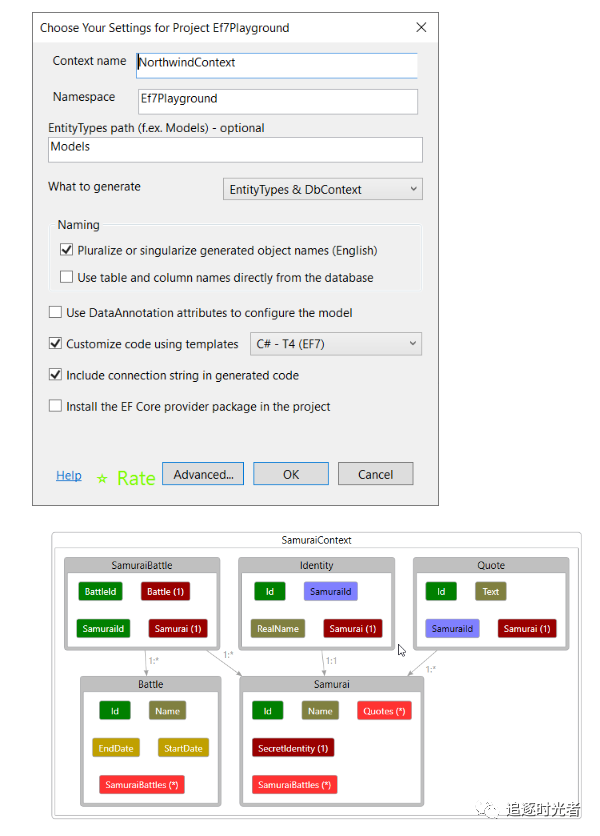
EF Core Power Tools(免费)
其作用是增强Entity Framework Core(EF Core)的开发体验,旨在简化Entity Framework Core应用程序的开发和维护过程,提供可视化工具和分析功能,以加速数据库相关任务的完成。
插件市场地址:https://marketplace.visualstudio.com/items?itemName=ErikEJ.EFCorePowerTools

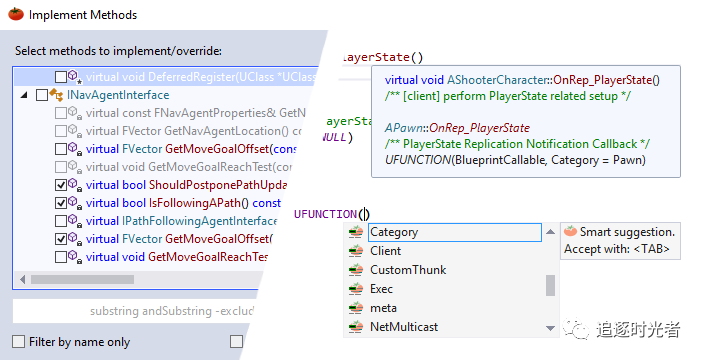
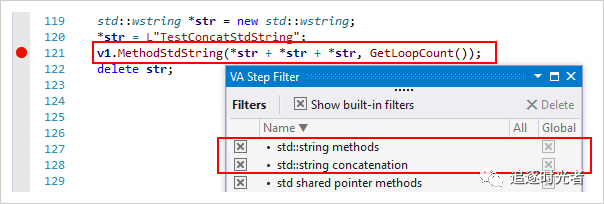
Visual Assist(付费)
一款提高C/C++和C#开发者生产力的工具,改进了与IDE相关的导航、重构、代码生成和编码辅助功能,同时提供了针对UE4的特定工具。
插件市场地址:https://marketplace.visualstudio.com/items?itemName=WholeTomatoSoftware.VisualAssist


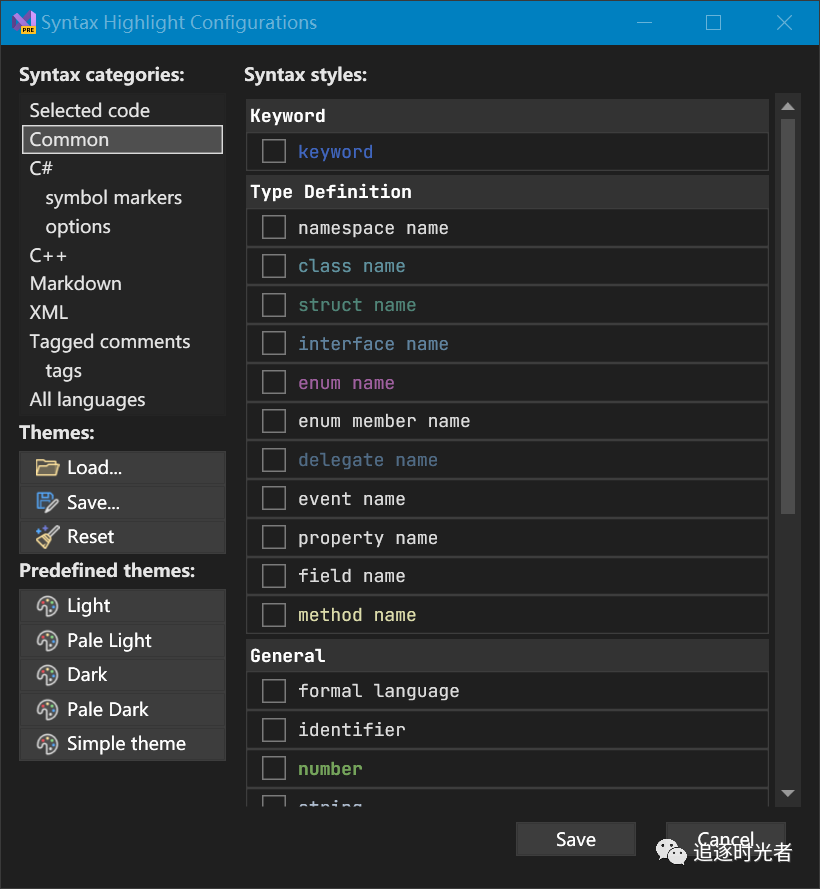
Viasfora(免费)
旨在提供更好的代码编辑体验,包括语法高亮、括号匹配、代码折叠等功能,同时支持多种编程语言。
插件市场地址:https://marketplace.visualstudio.com/items?itemName=TomasRestrepo.Viasfora



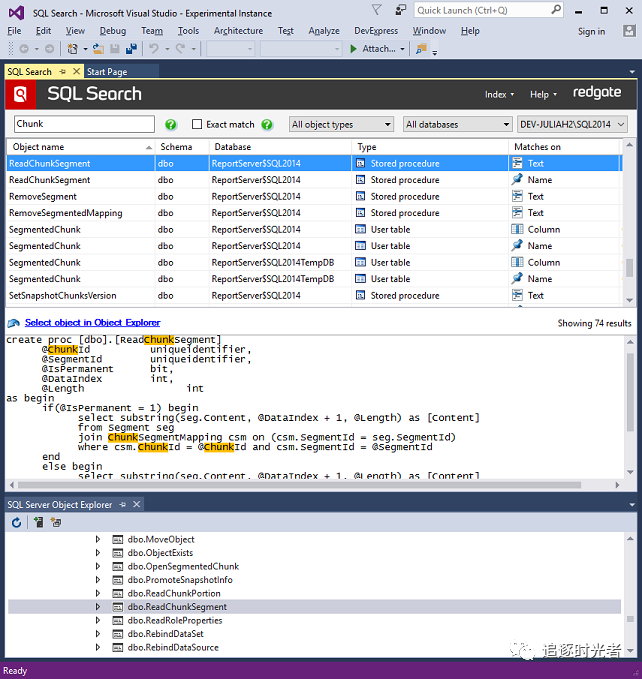
SQL Search(免费)
加速SQL Server数据库开发,通过在Visual Studio中快速查找SQL对象。可快速搜索数据库中的SQL片段,并轻松导航到这些对象。这可以节省时间,提高团队的生产力,让您可以回到手头的任务
插件市场地址:https://marketplace.visualstudio.com/items?itemName=vs-publisher-306627.RedgateSQLSearch

Web Essentials(免费)
一款提供HTML/CSS/JavaScript语法高亮、自动完成、代码检查等功能的实用插件。
插件市场地址:https://marketplace.visualstudio.com/items?itemName=MadsKristensen.WebEssentials2019


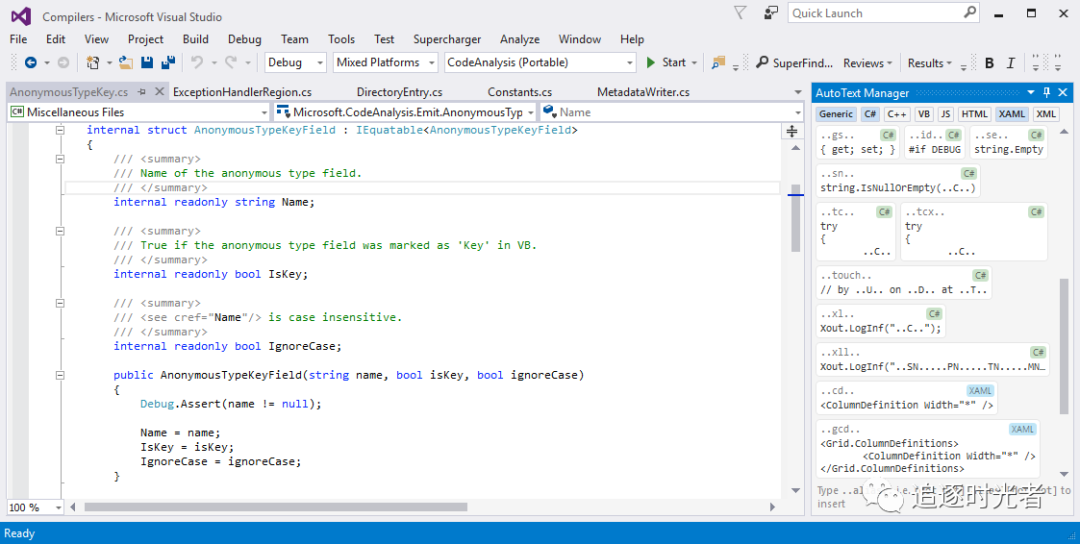
Supercharger(免费)
Supercharger是一款用于Visual Studio的插件,旨在提供性能优化、代码增强、代码导航、文档和项目管理等功能,以增强开发体验和提高开发效率。
插件市场地址:https://marketplace.visualstudio.com/items?itemName=MichaelKissBG8.Supercharger22


相关文章:

18款Visual Studio实用插件(更新)
前言 俗话说的好工欲善其事必先利其器,安装一些Visual Studio实用插件对自己日常的开发和工作效率能够大大的提升,避免996从选一款好的IDE实用插件开始。以下是我认为比较实用的Visual Studio插件希望对大家有用,大家有更好的插件推荐可在文…...
)
三、java线性表(顺序表、链表、栈、队列)
java线性表 三、线性表1.1 顺序表1.2 链表1.2.1 单向链表(Singly Linked List)1.2.2 双向链表(Doubly Linked List) 1.3 LinkedList VS ArrayList1.3.7 使用 LinkedList 的场景 1.4 栈1.5 队列 三、线性表 线性表是一种经典的数据…...

PiflowX-MysqlCdc组件
MysqlCdc组件 组件说明 MySQL CDC连接器允许从MySQL数据库读取快照数据和增量数据。 计算引擎 flink 组件分组 cdc 端口 Inport:默认端口 outport:默认端口 组件属性 名称展示名称默认值允许值是否必填描述例子hostnameHostname“”无是MySQL…...

2023春季李宏毅机器学习笔记 03 :机器如何生成文句
资料 课程主页:https://speech.ee.ntu.edu.tw/~hylee/ml/2023-spring.phpGithub:https://github.com/Fafa-DL/Lhy_Machine_LearningB站课程:https://space.bilibili.com/253734135/channel/collectiondetail?sid2014800 一、大语言模型的两种…...

dplayer播放hls格式视频并自动开始播放
监控视频流为hls格式,需要打开或刷新页面自动开始播放,需要安装dplayer和hls.js插件,插件直接npm装就行,上代码 import DPlayer from dplayer import Hls from hls.js //jquery是用来注册点击事件,实现自动开始播放 i…...

使用Vivado Design Suite平台板、将IP目录与平台板流一起使用
使用Vivado Design Suite平台板流 Vivado设计套件允许您使用AMD目标设计平台板(TDP)创建项目,或者已经添加到板库的用户指定板。当您选择特定板,Vivado设计工具显示有关板的信息,并启用其他设计器作为IP定制的一部分以…...

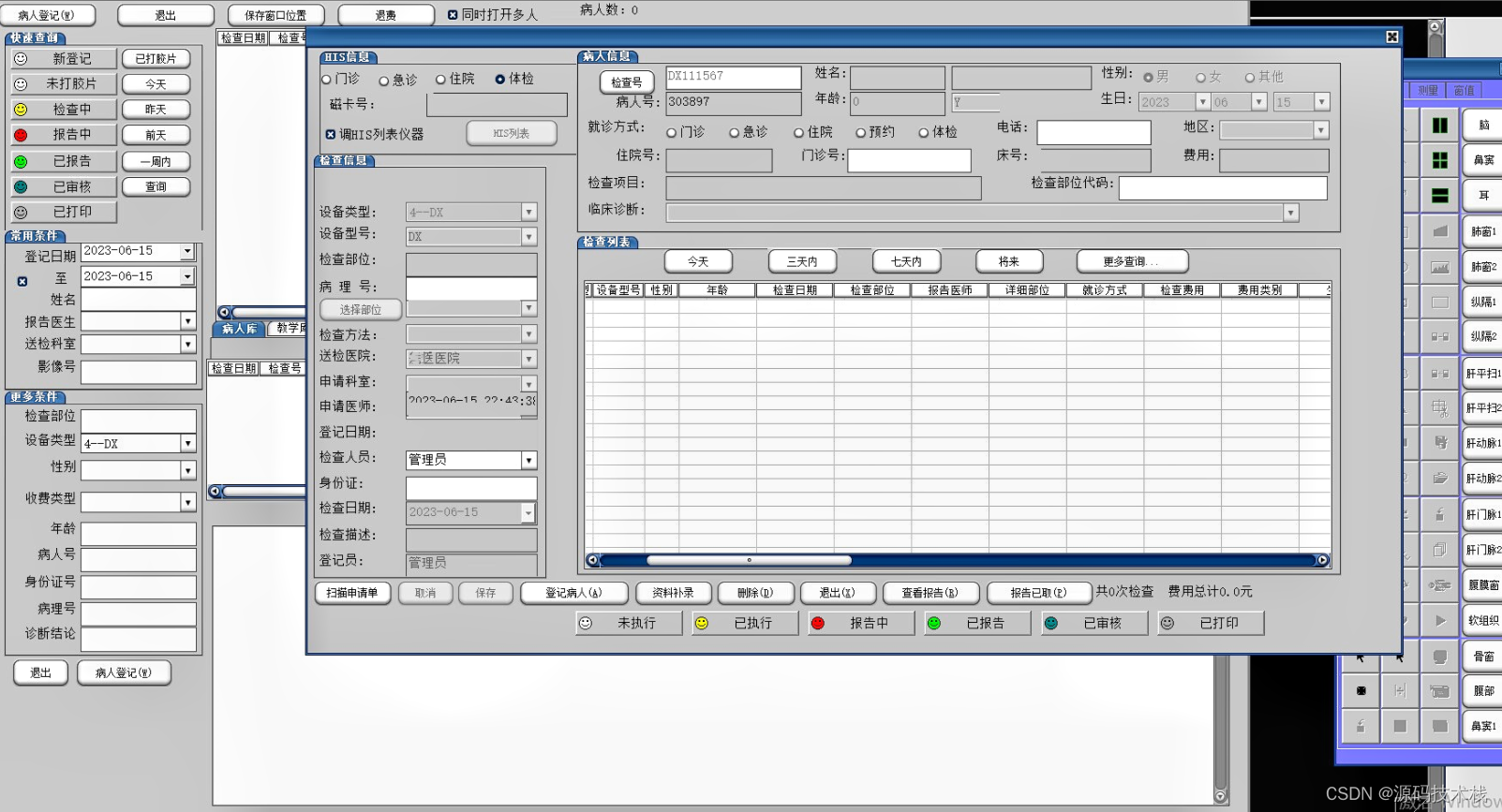
PACS医学影像报告管理系统源码带CT三维后处理技术
PACS从各种医学影像检查设备中获取、存储、处理影像数据,传输到体检信息系统中,生成图文并茂的体检报告,满足体检中心高水准、高效率影像处理的需要。 自主知识产权:拥有完整知识产权,能够同其他模块无缝对接 国际标准…...

介绍几种常见的质数筛选法
质数筛选法 1.暴力筛选法 :smirk:2.普通优化 :rofl:3.埃氏筛法:cold_sweat:4.线性筛选法:scream: 质数:除了1和他本身没有其它因数的正整数就是质数。1不是质数,2是质数。 1.暴力筛选法 😏 原理 求x的质数,令y从2到 x \sqrt[]{x…...
)
Qt/QML编程学习之心得:Linux下读写GPIO(23)
在linux嵌入式系统中,经常需要一些底层操作,Linux就如window一样,也对底层BSP进行了封装,对device driver进行了封装,使用的话基本就是文件读写的方式来读取,所以也大大简化了上层应用对底层硬件的访问难度。 比如要对GPIO口进行访问,在Qt中有几种方法: 使用命令行方…...

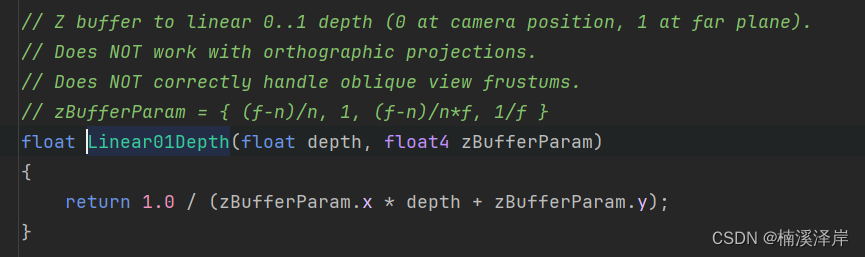
Unity中URP下深度图的线性转化
文章目录 前言一、_ZBufferParams参数有两组值二、LinearEyeDepth1、使用2、Unity源码推导:3、使用矩阵推导: 三、Linear01Depth1、使用2、Unity源码推导3、数学推导: 前言 在之前的文章中,我们实现了对深度图的使用。因为&#…...

Low Poly Cartoon House Interiors
400个独特的低多边形预制件的集合,可以轻松创建高质量的室内场景。所有模型都已准备好放入场景中,并使用一个纹理创建,以提高性能!包含演示场景! 模型分类: - 墙壁(79件) - 地板(28块) - 浴室(33个) - 厨房(36件) - 厨房道具(68件) - 房间道具(85件) - 灯具(…...
)
[算法与数据结构][c++]:左值、右值、左值引用、右值引用和std::move()
左值、右值、左值引用、右值引用和std::move 1. 什么是左值、右值2. 什么是左值引用、右值引用3. **右值引用和std::move的应用场景**3.1 实现移动语义3.2 **实例:vector::push_back使用std::move提高性能** **4. 完美转发 std::forward**5. Reference 写在前面&…...

【QT】day3
1.登陆界面 2.登陆失败 3.登陆成功弹窗 4.点击OK后跳转 #include "mainwindow.h" #include "ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow) {ui->setupUi(this); }MainWindow::~MainWindow…...

c++ fork, execl 参数 logcat | grep
Linux进程编程(PS: exec族函数、system、popen函数)_linux popen函数会新建进程吗-CSDN博客 execvp函数详解_如何在C / C 中使用execvp()函数-CSDN博客 C语言的多进程fork()、函数exec*()、system()与popen()函数_c语言 多进程-CSDN博客 Linux---fork…...

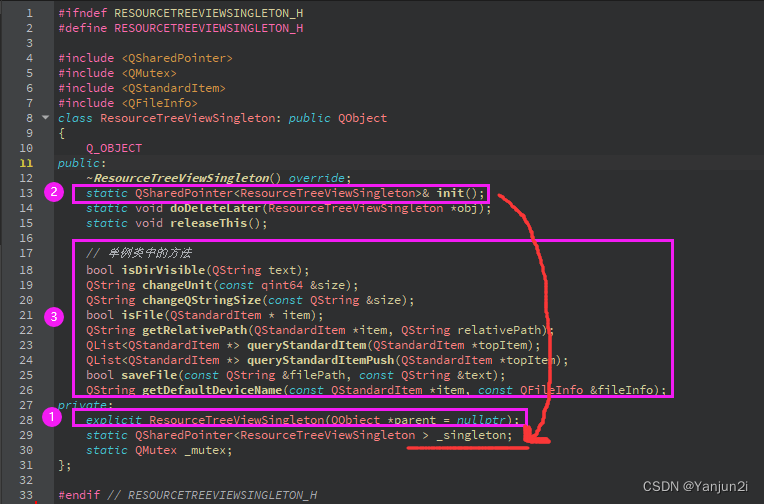
QT:单例
单例的定义 官方定义:单例是指确保一个类在任何情况下都绝对只有一个实例,并提供一个全局访问点。 单例的写法 抓住3点: 构造函数私有化(确保只有一个实例)提供一个可以获取构造实例的接口(提供唯一的实…...

IPv6路由协议---IPv6动态路由(OSPFv3-4)
OSPFv3的链路状态通告LSA类型 链路状态通告是OSPFv3进行路由计算的关键依据,链路状态通告包含链路状态类型、链路状态ID、通告路由器三元组唯一地标识了一个LSA。 OSPFv3的LSA头仍然保持20字节,但是内容变化了。在LSA头中,OSPFv2的LS age、Advertising Router、LS Sequence…...
移动通信原理与关键技术学习(4)
1.小尺度衰落 Small-Scale Fading 由于收到的信号是由通过不同的多径到达的信号的总和,接收信号的增强有一定的减小。 小尺度衰落的特点: 信号强度在很小的传播距离或时间间隔内的快速变化;不同多径信号多普勒频移引起的随机调频ÿ…...

第二百五十八回
文章目录 1. 概念介绍2. 思路与方法2.1 实现思路2.2 实现方法 3. 示例代码4. 内容总结 我们在上一章回中介绍了"模拟对话窗口的页面"相关的内容,本章回中将介绍如何创建一个可以输入内容的对话框.闲话休提,让我们一起Talk Flutter吧。 1. 概念…...

freesurfer-reconall后批量提取TIV(颅内总体积)
#提取TIV #singleline=$(grep Estimated Total Intracranial Volume /usr/local/freesurfer/subjects/bect-3d+bold-wangjingchen-4.9y-2/stats/aseg.sta...

【GO】如何用 Golang 的 os/exec 执行 pipe 替换文件
背景 主要记录一下怎么用 Golang 的 os/exec 去执行一个 cmd 的 pipeline,就是拿 cmdA 的输出作为 cmdB 的输入,这里记录了两种方法去替换文件里面的字符串。 pipe 那个逻辑在 demo1 里。 另外一种是直接读文件做替换,一不小心两个都放进来了…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...
 ----- Python的类与对象)
Python学习(8) ----- Python的类与对象
Python 中的类(Class)与对象(Object)是面向对象编程(OOP)的核心。我们可以通过“类是模板,对象是实例”来理解它们的关系。 🧱 一句话理解: 类就像“图纸”,对…...

高端性能封装正在突破性能壁垒,其芯片集成技术助力人工智能革命。
2024 年,高端封装市场规模为 80 亿美元,预计到 2030 年将超过 280 亿美元,2024-2030 年复合年增长率为 23%。 细分到各个终端市场,最大的高端性能封装市场是“电信和基础设施”,2024 年该市场创造了超过 67% 的收入。…...
