VUE+bpmn.js实现工作流
1、安装bpmn.js
npm install bpmn-js@7.3.1 // 我安装的版本是7.3.1npm install bpmn-js-properties-panel@0.37.2npm install bpmn-moddle@7.1.3 npm install --save camunda-bpmn-moddle2、配置axios,在main.js中引入axios
import axios from 'axios'Vue.prototype.$http = axios3、bpmn汉化,创建defaultXmlStr.js(是初始化的xml文件)、customTranslate.js和translations.js文件,可从网上下载,也可自行新建,目录如下

defaultXmlStr.js内容如下,若将 <startEvent id="StartEvent" name="开始" />去掉,则初始化的页面是空白页
export var defaultXmlStr = `xml <?xml version="1.0" encoding="UTF-8"?>
<definitions xmlns="http://www.omg.org/spec/BPMN/20100524/MODEL" xmlns:bpmndi="http://www.omg.org/spec/BPMN/20100524/DI" xmlns:omgdc="http://www.omg.org/spec/DD/20100524/DC" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:camunda="http://camunda.org/schema/1.0/bpmn" id="sid-38422fae-e03e-43a3-bef4-bd33b32041b2" targetNamespace="http://bpmn.io/bpmn" exporter="bpmn-js (https://demo.bpmn.io)" exporterVersion="5.1.2"><process id="Process" name="默认模板" isExecutable="true" camunda:versionTag="0.0.1"><startEvent id="StartEvent" name="开始" /></process><bpmndi:BPMNDiagram id="BpmnDiagram_1"><bpmndi:BPMNPlane id="BpmnPlane_1" bpmnElement="Process"><bpmndi:BPMNShape id="StartEvent_1y45yut_di" bpmnElement="StartEvent"><omgdc:Bounds x="152" y="102" width="36" height="36" /><bpmndi:BPMNLabel><omgdc:Bounds x="160" y="145" width="22" height="14" /></bpmndi:BPMNLabel></bpmndi:BPMNShape></bpmndi:BPMNPlane></bpmndi:BPMNDiagram>
</definitions>`
translations.js内容如下:
/*** This is a sample file that should be replaced with the actual translation.** Checkout https://github.com/bpmn-io/bpmn-js-i18n for a list of available* translations and labels to translate.*/
export default {'Activate the global connect tool': '激活全局连接工具','Append {type}': '添加 {type}','Add Lane above': '在上面添加道','Divide into two Lanes': '分割成两个道','Divide into three Lanes': '分割成三个道','Add Lane below': '在下面添加道','Append compensation activity': '追加补偿活动','Change type': '修改类型','Connect using Association': '使用关联连接','Connect using Sequence/MessageFlow or Association': '使用顺序/消息流或者关联连接','Connect using DataInputAssociation': '使用数据输入关联连接',Remove: '移除','Activate the hand tool': '激活抓手工具','Activate the lasso tool': '激活套索工具','Activate the create/remove space tool': '激活创建/删除空间工具','Create expanded SubProcess': '创建扩展子过程','Create IntermediateThrowEvent/BoundaryEvent': '创建中间抛出事件/边界事件','Create Pool/Participant': '创建池/参与者','Parallel Multi Instance': '并行多重事件','Sequential Multi Instance': '时序多重事件',DataObjectReference: '数据对象参考',DataStoreReference: '数据存储参考',Loop: '循环','Ad-hoc': '即席','Create {type}': '创建 {type}',Task: '任务','Send Task': '发送任务','Receive Task': '接收任务','User Task': '用户任务','Manual Task': '手工任务','Business Rule Task': '业务规则任务','Service Task': '服务任务','Script Task': '脚本任务','Call Activity': '调用活动','Sub Process (collapsed)': '子流程(折叠的)','Sub Process (expanded)': '子流程(展开的)','Start Event': '开始事件',StartEvent: '开始事件','Intermediate Throw Event': '中间事件','End Event': '结束事件',EndEvent: '结束事件','Create Gateway': '创建网关','Create Intermediate/Boundary Event': '创建中间/边界事件','Message Start Event': '消息开始事件','Timer Start Event': '定时开始事件','Conditional Start Event': '条件开始事件','Signal Start Event': '信号开始事件','Error Start Event': '错误开始事件','Escalation Start Event': '升级开始事件','Compensation Start Event': '补偿开始事件','Message Start Event (non-interrupting)': '消息开始事件(非中断)','Timer Start Event (non-interrupting)': '定时开始事件(非中断)','Conditional Start Event (non-interrupting)': '条件开始事件(非中断)','Signal Start Event (non-interrupting)': '信号开始事件(非中断)','Escalation Start Event (non-interrupting)': '升级开始事件(非中断)','Message Intermediate Catch Event': '消息中间捕获事件','Message Intermediate Throw Event': '消息中间抛出事件','Timer Intermediate Catch Event': '定时中间捕获事件','Escalation Intermediate Throw Event': '升级中间抛出事件','Conditional Intermediate Catch Event': '条件中间捕获事件','Link Intermediate Catch Event': '链接中间捕获事件','Link Intermediate Throw Event': '链接中间抛出事件','Compensation Intermediate Throw Event': '补偿中间抛出事件','Signal Intermediate Catch Event': '信号中间捕获事件','Signal Intermediate Throw Event': '信号中间抛出事件','Message End Event': '消息结束事件','Escalation End Event': '定时结束事件','Error End Event': '错误结束事件','Cancel End Event': '取消结束事件','Compensation End Event': '补偿结束事件','Signal End Event': '信号结束事件','Terminate End Event': '终止结束事件','Message Boundary Event': '消息边界事件','Message Boundary Event (non-interrupting)': '消息边界事件(非中断)','Timer Boundary Event': '定时边界事件','Timer Boundary Event (non-interrupting)': '定时边界事件(非中断)','Escalation Boundary Event': '升级边界事件','Escalation Boundary Event (non-interrupting)': '升级边界事件(非中断)','Conditional Boundary Event': '条件边界事件','Conditional Boundary Event (non-interrupting)': '条件边界事件(非中断)','Error Boundary Event': '错误边界事件','Cancel Boundary Event': '取消边界事件','Signal Boundary Event': '信号边界事件','Signal Boundary Event (non-interrupting)': '信号边界事件(非中断)','Compensation Boundary Event': '补偿边界事件','Exclusive Gateway': '互斥网关','Parallel Gateway': '并行网关','Inclusive Gateway': '相容网关','Complex Gateway': '复杂网关','Event based Gateway': '事件网关',Transaction: '转运','Sub Process': '子流程','Event Sub Process': '事件子流程','Collapsed Pool': '折叠池','Expanded Pool': '展开池',// Errors'no parent for {element} in {parent}': '在{parent}里,{element}没有父类','no shape type specified': '没有指定的形状类型','flow elements must be children of pools/participants': '流元素必须是池/参与者的子类','out of bounds release': '越界释放','more than {count} child lanes': '子道大于{count} ','element required': '元素不能为空','diagram not part of bpmn:Definitions': '流程图不符合bpmn规范','no diagram to display': '没有可展示的流程图','no process or collaboration to display': '没有可展示的流程/协作','element {element} referenced by {referenced}#{property} not yet drawn': '由{referenced}#{property}引用的{element}元素仍未绘制','already rendered {element}': '{element} 已被渲染','failed to import {element}': '导入{element}失败',// 属性面板的参数Id: 'KEY',Name: '名称',General: '常规',Details: '详情','Message Name': '消息名称',Message: '消息',Initiator: '创建者','Asynchronous Continuations': '持续异步','Asynchronous Before': '异步前','Asynchronous After': '异步后','Job Configuration': '工作配置',Exclusive: '排除','Job Priority': '工作优先级','Retry Time Cycle': '重试时间周期',Documentation: '文档','Element Documentation': '元素文档','History Configuration': '历史配置','History Time To Live': '历史的生存时间',Forms: '表单','Form Key': '表单key','Form Fields': '表单字段','Business Key': '业务key','Form Field': '表单字段',ID: '编号',Type: '类型',Label: '名称','Default Value': '默认值',Validation: '校验','Add Constraint': '添加约束',Config: '配置',Properties: '属性','Add Property': '添加属性',Value: '值',Listeners: '监听器','Execution Listener': '执行监听','Event Type': '事件类型','Listener Type': '监听器类型','Java Class': 'Java类',Expression: '表达式','Must provide a value': '必须提供一个值','Delegate Expression': '代理表达式',Script: '脚本','Script Format': '脚本格式','Script Type': '脚本类型','Inline Script': '内联脚本','External Script': '外部脚本',Resource: '资源','Field Injection': '字段注入',Extensions: '扩展','Input/Output': '输入/输出','Input Parameters': '输入参数','Output Parameters': '输出参数',Parameters: '参数','Output Parameter': '输出参数','Timer Definition Type': '定时器定义类型','Timer Definition': '定时器定义',Date: '日期',Duration: '持续',Cycle: '循环',Signal: '信号','Signal Name': '信号名称',Escalation: '升级',Error: '错误','Link Name': '链接名称',Condition: '条件名称','Variable Name': '变量名称','Variable Event': '变量事件','Specify more than one variable change event as a comma separated list.': '多个变量事件以逗号隔开','Wait for Completion': '等待完成','Activity Ref': '活动参考','Version Tag': '版本标签',Executable: '可执行文件','External Task Configuration': '扩展任务配置','Task Priority': '任务优先级',External: '外部',Connector: '连接器','Must configure Connector': '必须配置连接器','Connector Id': '连接器编号',Implementation: '实现方式','Field Injections': '字段注入',Fields: '字段','Result Variable': '结果变量',Topic: '主题','Configure Connector': '配置连接器','Input Parameter': '输入参数',Assignee: '代理人','Candidate Users': '候选用户','Candidate Groups': '候选组','Due Date': '到期时间','Follow Up Date': '跟踪日期',Priority: '优先级',Variables: '变量','This maps to the process definition key.': '同时会映射为流程定义Key','Element must have an unique id.': '元素必须有唯一的Key','Id must be a valid QName.': 'Key不合法','Candidate Starter Configuration': '候选人起动器配置','Candidate Starter Groups': '候选人起动器组','Specify more than one group as a comma separated list.': '多个组使用英文逗号隔开','Candidate Starter Users': '允许发起流程的用户ID','Specify more than one user as a comma separated list.': '多个用户使用英文逗号隔开','Tasklist Configuration': '任务列表配置',Startable: '可启动','Available process variables, identified in the diagram.': '在流程图中指定的变量','No variables found.': '没有发现变量','This maps to the task definition key.': '映射到任务定义键','No variables defined.': '没有定义变量','The follow up date as an EL expression (e.g. ${someDate} or an ISO date (e.g. 2015-06-26T09:54:00)':'跟踪日期必须符合EL表达式,如: ${someDate} ,或者一个ISO标准日期,如:2015-06-26T09:54:00','The due date as an EL expression (e.g. ${someDate} or an ISO date (e.g. 2015-06-26T09:54:00)':'跟踪日期必须符合EL表达式,如: ${someDate} ,或者一个ISO标准日期,如:2015-06-26T09:54:00',
}
customTranslate.js内容如下:
import translations from './translations'
export default function customTranslate(template, replacements) {replacements = replacements || {}// Translatetemplate = translations[template] || template// Replacereturn template.replace(/{([^}]+)}/g, function (_, key) {return replacements[key] || '{' + key + '}'})
}
3、构建一个简单的vue页面
<template><div class="containers" ref="content"><a-space><el-button @click="downloadBpmn"><a-icon type="download" />保存BPMN</el-button><el-button @click="downloadSvg"><a-icon type="download" />保存SVG</el-button><a-upload :file-list="uploadBpmnFileList" :before-upload="beforeUpload"><el-button><a-icon type="upload" />导入BPMN</el-button></a-upload><el-button-group><el-button @click="handlerUndo">撤销</el-button><el-button @click="handlerRedo">恢复</el-button></el-button-group><el-button-group><el-button @click="handlerZoom(0.1)">放大</el-button><el-button @click="handlerZoom(-0.1)">缩小</el-button><el-button @click="handlerZoom(0)">还原</el-button></el-button-group><a hidden ref="downloadLink"></a></a-space><div class="canvas" ref="canvas"></div><div id="js-properties-panel" class="panel"></div></div>
</template><script>
import BpmnModeler from 'bpmn-js/lib/Modeler'import propertiesPanelModule from 'bpmn-js-properties-panel'
import propertiesProviderModule from 'bpmn-js-properties-panel/lib/provider/bpmn'
import bpmnModdleDescriptor from 'bpmn-moddle/resources/bpmn/json/bpmn.json'// BPMN国际化
import customTranslate from './customTranslate/customTranslate'import { defaultXmlStr } from './defaultXmlStr'// 自定义汉化模块
var customTranslateModule = {translate: ['value', customTranslate],
}export default {components: {},data() {return {bpmnModeler: null,container: null,canvas: null,uploadBpmnFileList: [],scale: 1,}},created() {},mounted() {this.init()},methods: {/*** 初始化流程设计器对象* @returns {Promise<void>}*/async init() {// xmlStr 是现有的图,defaultXmlStr是默认只有开始的图this.xmlStr = await this.getXmlUrl()this.$nextTick(() => {this.initBpmn()})},async initBpmn() {// 获取到属性ref为“content”的dom节点this.container = this.$refs.content// 获取到属性ref为“canvas”的dom节点const canvas = this.$refs.canvas// 创建BpmnModelerthis.bpmnModeler = new BpmnModeler({container: canvas,// 加入工具栏支持propertiesPanel: {parent: '#js-properties-panel',},additionalModules: [// 左边工具栏以及节点propertiesProviderModule,// 右边的工具栏propertiesPanelModule,// 国际化customTranslateModule,],moddleExtensions: {bpmn: bpmnModdleDescriptor,},})// 创建新流程await this.createNewDiagram(defaultXmlStr)},getXmlUrl() {let diagramUrl = 'https://hexo-blog-1256114407.cos.ap-shenzhen-fsi.myqcloud.com/mock1.bpmn'return new Promise(resolve => {this.$http.get(diagramUrl).then(function (res) {resolve(res.data)})})},/*** 创建新流程* @param bpmn BPMN流程XML报文* @returns {Promise<void>}*/async createNewDiagram(bpmn) {// 将字符串转换成图显示出来;this.bpmnModeler.importXML(bpmn, err => {if (err) {this.$message.error('打开模型出错,请确认该模型符合Bpmn2.0规范')} else {console.log('成功导入模型')}})},handlerRedo() {this.bpmnModeler.get('commandStack').redo()},handlerUndo() {this.bpmnModeler.get('commandStack').undo()},handlerZoom(radio) {const newScale = !radio ? 1.0 : this.scale + radiothis.bpmnModeler.get('canvas').zoom(newScale)this.scale = newScale},beforeUpload(file) {// this.uploadBpmnFileList = [];this.openBpmn(file)return false},openBpmn(file) {const reader = new FileReader()// 读取File对象中的文本信息,编码格式为UTF-8reader.readAsText(file, 'utf-8')reader.onload = () => {// 读取完毕后将文本信息导入到Bpmn建模器this.createNewDiagram(reader.result)}return false},downloadBpmn() {this.bpmnModeler.saveXML({ format: true }, (err, xml) => {if (!err) {// 获取文件名const name = `${this.getFilename(xml)}.bpmn`// 将文件名以及数据交给下载方法this.download({ name: name, data: xml })}})},downloadSvg() {this.bpmnModeler.saveXML({ format: true }, (err, xml) => {if (!err) {// 获取文件名const name = `${this.getFilename(xml)}.svg`// 从建模器画布中提取svg图形标签let context = ''const djsGroupAll = this.$refs.canvas.querySelectorAll('.djs-group')for (let item of djsGroupAll) {context += item.innerHTML}// 获取svg的基本数据,长宽高const viewport = this.$refs.canvas.querySelector('.viewport').getBBox()// 将标签和数据拼接成一个完整正常的svg图形const svg = `<svgxmlns="http://www.w3.org/2000/svg"xmlns:xlink="http://www.w3.org/1999/xlink"width="${viewport.width}"height="${viewport.height}"viewBox="${viewport.x} ${viewport.y} ${viewport.width} ${viewport.height}"version="1.1">${context}</svg>`// 将文件名以及数据交给下载方法this.download({ name: name, data: svg })}})},download({ name = 'diagram.bpmn', data }) {// 这里就获取到了之前设置的隐藏链接const downloadLink = this.$refs.downloadLink// 把输就转换为URI,下载要用到的const encodedData = encodeURIComponent(data)if (data) {// 将数据给到链接downloadLink.href = 'data:application/bpmn20-xml;charset=UTF-8,' + encodedData// 设置文件名downloadLink.download = name// 触发点击事件开始下载downloadLink.click()}},getFilename(xml) {let start = xml.indexOf('process')let filename = xml.substr(start, xml.indexOf('>'))filename = filename.substr(filename.indexOf('id') + 4)filename = filename.substr(0, filename.indexOf('"'))return filename},},computed: {},
}
</script><style lang="less" scoped>
// 左边工具栏以及编辑节点的样式
@import '~bpmn-js/dist/assets/diagram-js.css';
@import '~bpmn-js/dist/assets/bpmn-font/css/bpmn.css';
@import '~bpmn-js/dist/assets/bpmn-font/css/bpmn-codes.css';
@import '~bpmn-js/dist/assets/bpmn-font/css/bpmn-embedded.css';// 右边工具栏样式
@import '~bpmn-js-properties-panel/dist/assets/bpmn-js-properties-panel.css';.containers {position: absolute;background-color: #ffffff;width: 80%;height: 100vh;padding: 5px;
}.canvas {width: 100%;height: 100%;
}.panel {position: absolute;right: 0;top: 0;width: 300px;
}
</style>
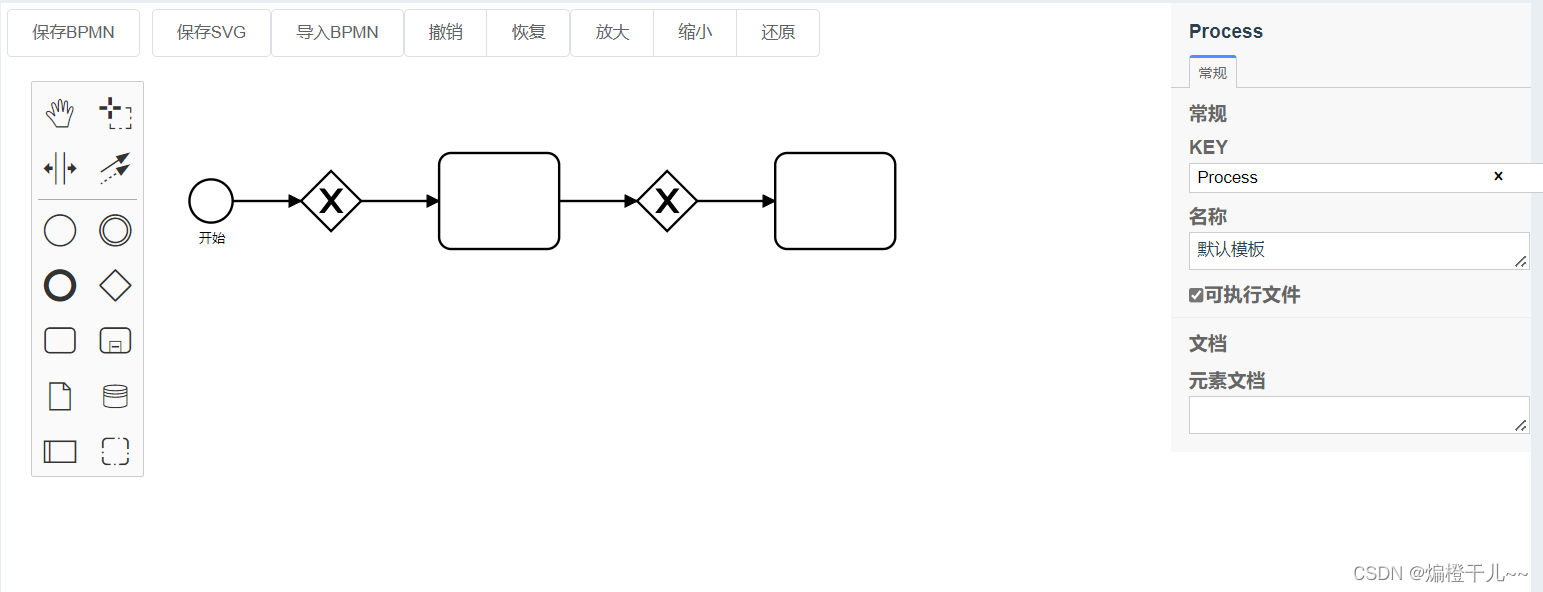
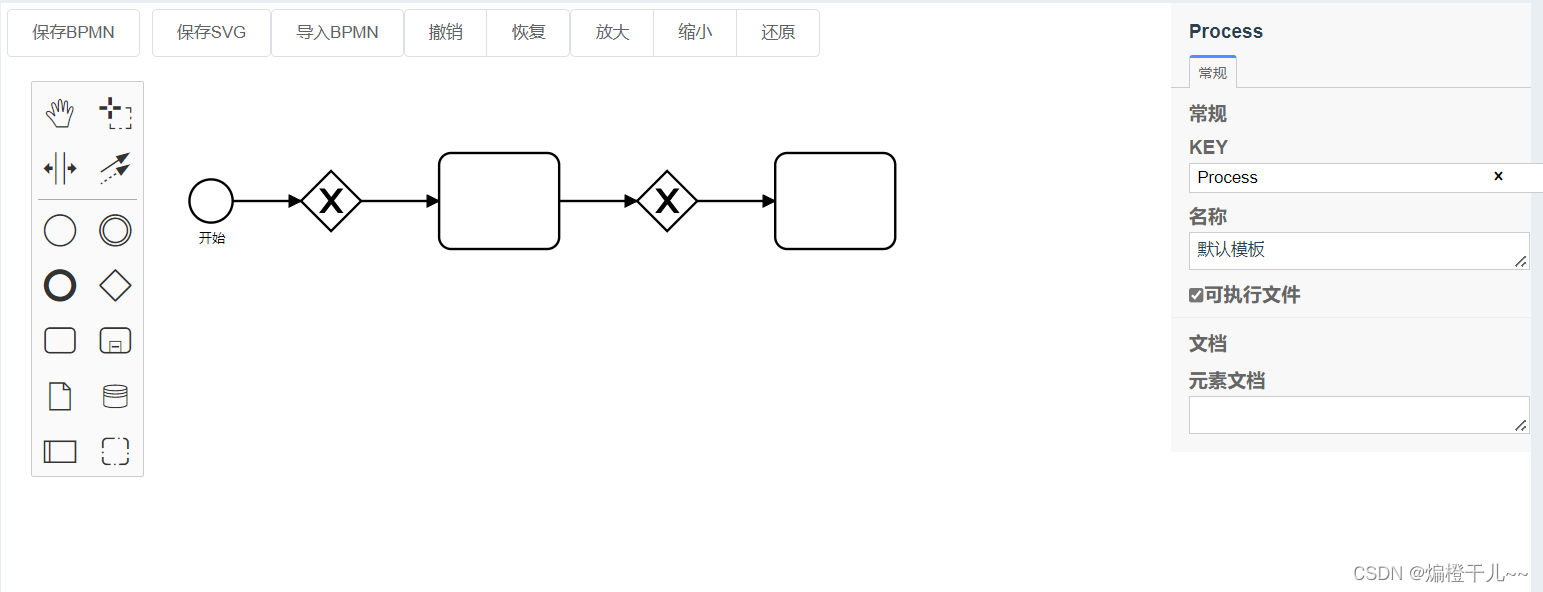
结果如下:

相关文章:

VUE+bpmn.js实现工作流
1、安装bpmn.js npm install bpmn-js7.3.1 // 我安装的版本是7.3.1npm install bpmn-js-properties-panel0.37.2npm install bpmn-moddle7.1.3 npm install --save camunda-bpmn-moddle 2、配置axios,在main.js中引入axios import axios from axiosVue.proto…...

微信小程序Burp抓包
方法有很多,工具也各有差异,主要是学代理流量的思路 Burp流量代理工具小程序 一、Burp证书导入 1、开启代理 开启浏览器的代理,火狐推荐FoxyProxy,Google推荐SwitchyOmega,设置代理为127.0.0.1:8080。 2、下载证书…...

基础篇_面向对象(什么是对象,对象演化,继承,多态,封装,接口,Service,核心类库,异常处理)
文章目录 一. 什么是对象1. 抽取属性2. 字段默认值3. this4. 无参构造5. 抽取行为 二. 对象演化1. 对象字段演化2. 对象方法演化3. 贷款计算器 - 对象改造4. 静态变量5. 四种变量 三. 继承1. 继承语法2. 贷款计算器 - 继承改造3. java 类型系统4. 类型转换1) 基本类型转换2) 包…...

【一、测试基础】Java基础语法
Java 的用法及注意事项有很多,今天的目标是了解Java基础语法,且能够输出"hello world" 几个基础的概念 对象:对象是类的一个实例,有状态和行为。一只猫是一个对象,猫的状态有:颜色、名字、品种&…...

社交距离 - 华为OD统一考试
OD统一考试(C卷) 分值: 200分 题解: Java / Python / C++ 题目描述 疫情期间,需要大家保证一定的社交距离,公司组织开交流会议,座位有一排共N个座位,编号分别为[0…N-1],要求员工一个接着一个进入会议室,并且可以在任何时候离开会议室。 满足:每当一个员工进入时,…...

Odrive 学习系列一:vscode 编译Odrive
搭建环境可参考Markerbase教程,很详细了。 简单说一两点: 解压ODrive-fw-v0.5.1.zip: 打开ODrive-fw-v0.5.1文件夹,找到Firmware文件夹,用vscode打开该文件夹: 按照以下内容操作: 编译工程: 打开 中断(terminal),输入 make -j4 回车 进行编译。编译…...

Pandas实战100例 | 案例 21: 条件运算
案例 21: 条件运算 知识点讲解 在 Pandas 中进行条件运算可以用于创建新的列或修改现有的列,基于一定的条件逻辑。这些运算通常结合布尔索引或 apply 方法进行。 布尔条件运算: 可以根据列之间的比较生成布尔值列。apply 方法进行条件运算: 使用 apply 方法可以在…...

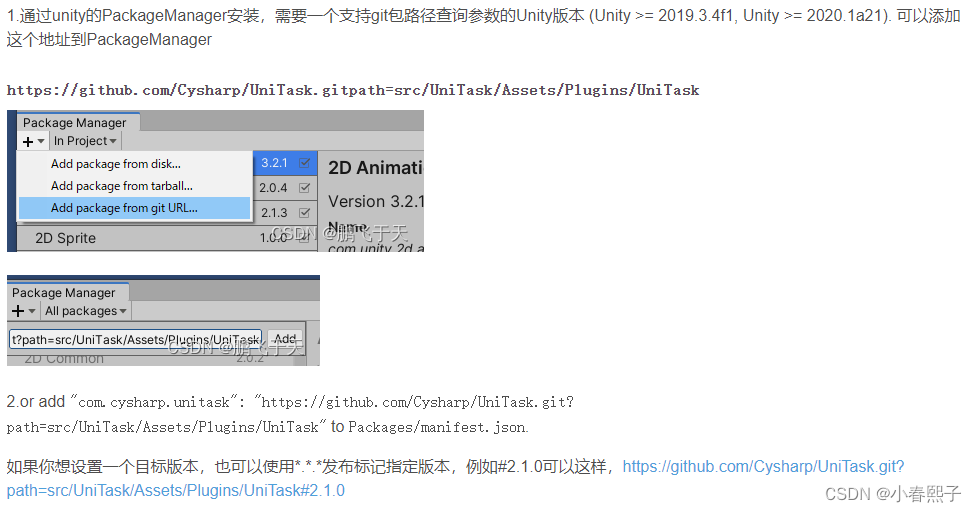
Unity组件开发--长连接webSocket
1.下载安装UnityWebSocket 插件 https://gitee.com/cambright/UnityWebSocket/ 引入unity项目: 2.定义消息体结构:ExternalMessage和包结构Package: using ProtoBuf; using System; using System.Collections; using System.Collections.Ge…...

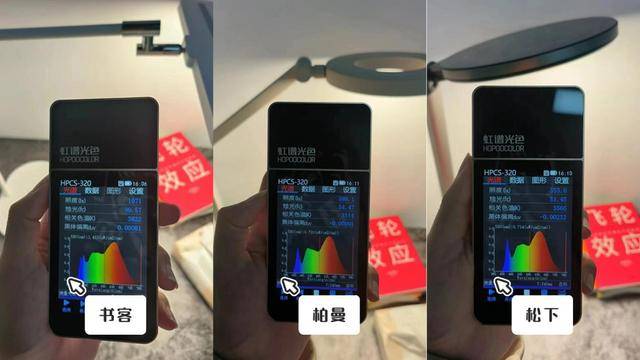
书客、柏曼、松下护眼台灯哪款更靠谱?实测核心数据对比PK!
随着科技时代的到来,人们的生活水平在不断提高,不少家长开始担心自家孩子的近视问题,护眼台灯在家庭中的讨论热度也越来越高,光线舒适又具备多种功能,不少家长都给孩子入手了护眼台灯。不过作为家电博主,我…...

MQTT协议
一.MQTT协议概述 MQTT(Message Queuing Telemetry Transport)是一种轻量级的、基于发布/订阅模式的消息传输协议,广泛应用于物联网(IoT)领域中的设备连接、传感器数据传输等场景。 MQTT协议使用TCP/IP协议栈作为底层…...

Unity编辑器扩展(外挂)
每日一句:未来的样子藏在现在的努力里 目录 什么是编译器开发 C#特性[System.Serializable] 特殊目录 命名空间 /*检视器属性控制*/ //添加变量悬浮提示文字 //给数值设定范围(最小0,最大150) //指定输入框,拥有5行 //默认…...

oracle 19c容器数据库data dump数据泵传输数据(2)---11g导19c
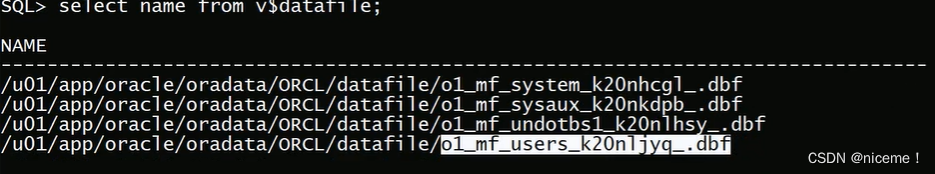
目录 1.在11gnon-cdb数据库中创建测试用户 2.在19cCDB容器数据库中新建pdb2 3.执行命令导出 4.执行命令导入 Exporting from a Non-CDB and Importing into a PDB 我們要記住一点:如果是全库导出导入的话,目标数据库没有的表空间我们要事先创建&#…...

Java-网络爬虫(二)
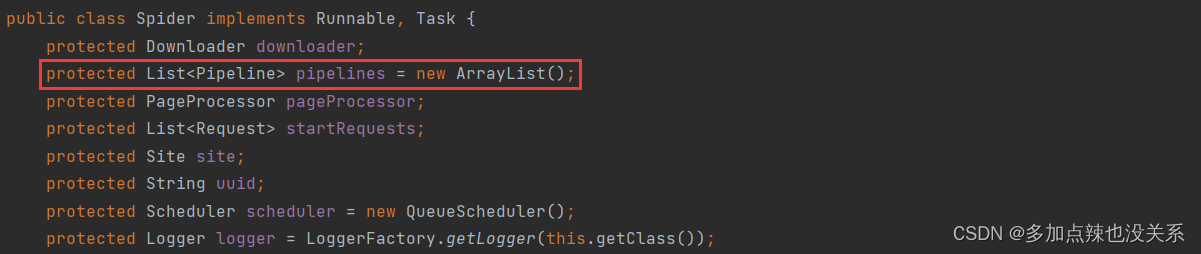
文章目录 前言一、WebMagic二、使用步骤1. 搭建 Maven 项目2. 引入依赖 三、入门案例四、核心对象&组件1. 核心对象SipderRequestSitePageResultItemsHtml(Selectable) 2. 四大组件DownloaderPageProcessorSchedulerPipeline 上篇:Java-网…...

【android】rk3588-android-bt
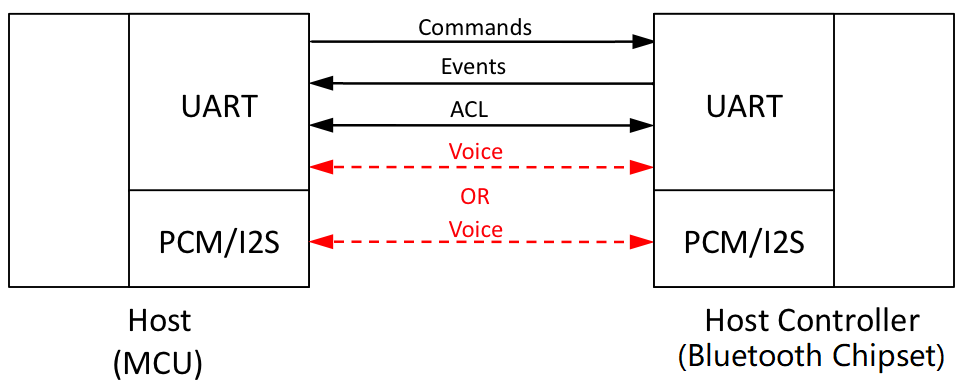
文章目录 蓝牙框架HCI接口蓝牙VENDORLIBvendorlib是什么 代码层面解读vendorlib1、 vendorlib实现,协议栈调用2、协议栈实现,vendorlib调用(回调函数)2.1、 init函数2.2、BT_VND_OP_POWER_CTRL对应处理2.3、BT_VND_OP_USERIAL_OPE…...

如何在 Microsoft Edge 浏览器中启用自动刷新
你是否经常发现自己在使用 Microsoft Edge 时点击刷新按钮?如果您需要一个网页以设定的时间间隔自动更新,那么请接着往下看。 在这篇博文中,我们探讨如何在 Microsoft Edge 浏览器中启用和管理自动刷新功能。 为什么选择自动刷新࿱…...

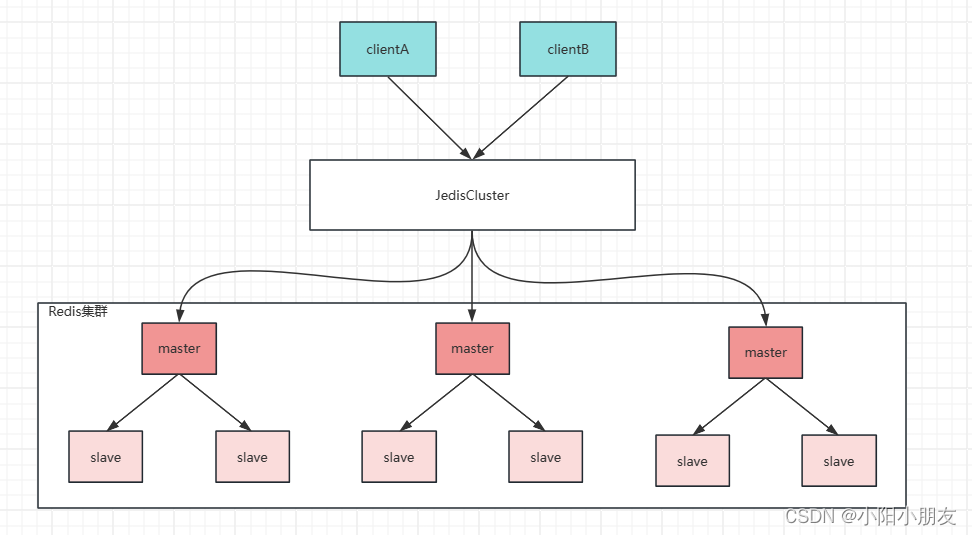
Redis之集群方案比较
哨兵模式 在redis3.0以前的版本要实现集群一般是借助哨兵sentinel工具来监控master节点的状态,如果master节点异常,则会做主从切换,将某一台slave作为master,哨兵的配置略微复杂,并且性能和高可用性等各方面表现一般&a…...

WPF 布局
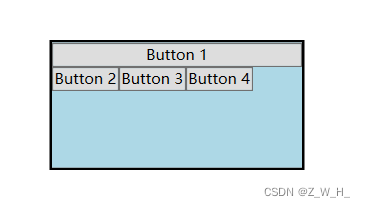
了解 WPF中所有布局如下,我们一一尝试实现,本文档主要以图形化的形式展示每个布局的功能。 布局: Border、 BulletDecorator、 Canvas、 DockPanel、 Expander、 Grid、 GridView、 GridSplitter、 GroupBox、 Panel、 ResizeGrip、 Separat…...

#Uniapp:uni-app中vue2生命周期--11个
uni-app中vue2生命周期 生命周期钩子描述H5App端小程序说明beforeCreate在实例初始化之后被调用 详情√√√created在实例创建完成后被立即调用 详情√√√beforeMount在挂载开始之前被调用 详情√√√mounted挂载到实例上去之后调用 详情 注意:此处并不能确定子组…...

pytorch 分布式 Node/Worker/Rank等基础概念
分布式训练相关基本参数的概念如下: Definitions Node - A physical instance or a container; maps to the unit that the job manager works with. Worker - A worker in the context of distributed training. WorkerGroup - The set of workers that execute the same f…...

《动手学深度学习》学习笔记 第8章 循环神经网络
本系列为《动手学深度学习》学习笔记 书籍链接:动手学深度学习 笔记是从第四章开始,前面三章为基础知识,有需要的可以自己去看看 关于本系列笔记: 书里为了让读者更好的理解,有大篇幅的描述性的文字,内容很…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...

【深度学习新浪潮】什么是credit assignment problem?
Credit Assignment Problem(信用分配问题) 是机器学习,尤其是强化学习(RL)中的核心挑战之一,指的是如何将最终的奖励或惩罚准确地分配给导致该结果的各个中间动作或决策。在序列决策任务中,智能体执行一系列动作后获得一个最终奖励,但每个动作对最终结果的贡献程度往往…...

Windows电脑能装鸿蒙吗_Windows电脑体验鸿蒙电脑操作系统教程
鸿蒙电脑版操作系统来了,很多小伙伴想体验鸿蒙电脑版操作系统,可惜,鸿蒙系统并不支持你正在使用的传统的电脑来安装。不过可以通过可以使用华为官方提供的虚拟机,来体验大家心心念念的鸿蒙系统啦!注意:虚拟…...
