报文大小限制、请求体类型总结
文章目录
- 1. 各节点请求体有无限制
- 1.1 http协议
- 1.2 TCP/IP层限制
- 1.3 浏览器
- 1.4 nginx
- 1.5 gateway
- 1.6 tomcat
- 1.7 springboot
- 1.8 内存、磁盘处理不了一切白搭
- 2. 请求体类型
- 2.1 application/x-www-form-urlencoded
- 2.2 multipart/form-data
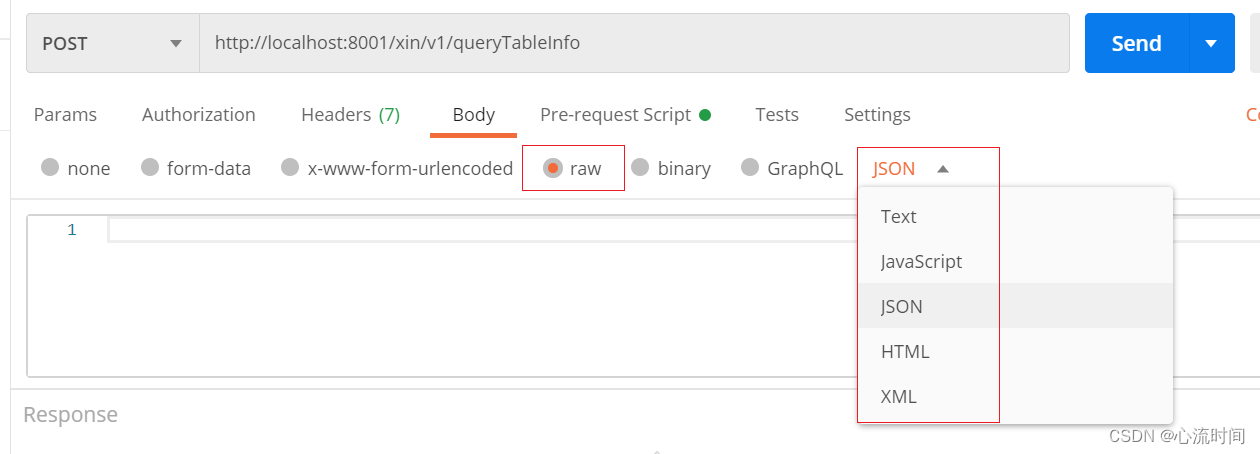
- 2.3 application/json
- 2.4 text/plain
- 2.5 application/xml 或 text/xml
- 2.6 application/octet-stream
- 2.7 其他自定义或特定格式
- 报文分为请求报文、响应报文
- 响应报文一般无限制(比如一个几十MB的excel照样可以下载下来)
- 请求报文有限制
1. 各节点请求体有无限制
1.1 http协议
请求体、响应体无限制
1.2 TCP/IP层限制
虽然HTTP不限制报文长度,但底层的TCP协议实际上有其最大报文段长度(Maximum Segment Size, MSS),这会影响单个TCP包能传输的数据量。不过对于HTTP来说,大文件会被分割成多个TCP包传输。
1.3 浏览器
- get请求url长度没有明确限制,但最好不要超过2048个字符
- post请求:Chrome浏览器对HTTP请求体的大小没有严格的硬性限制。在实际应用中,Chrome可以处理几MB到几十MB甚至更大的POST请求体
1.4 nginx
Nginx默认的请求体大小限制是1MB。这意味着,如果客户端发送到Nginx服务器的HTTP请求体(例如POST请求中的数据)超过了1MB,Nginx将会拒绝该请求,并返回一个413 Request Entity Too Large错误。
在Nginx的配置文件中,可以通过修改client_max_body_size指令来调整这个限制:
http {client_max_body_size 1m; # 默认值为1MB
}
若要增大请求体大小限制,可以将其设置为更大的数值,如允许上传50MB的文件:
http {client_max_body_size 50m; # 设置为50MB
}
请注意,更改配置后通常需要重新加载或重启Nginx服务以使新配置生效。
1.5 gateway
未限制
1.6 tomcat
请求体大小默认2MB
例如,在server.xml中添加或修改如下配置:
<Connector port="8080" protocol="HTTP/1.1"connectionTimeout="20000"redirectPort="8443"maxPostSize="20971520" /> <!-- 设置为20MB,可根据需要自定义 -->
若要取消POST请求大小的限制,可将 maxPostSize 属性值设为 -1,表示不限制POST数据的大
1.7 springboot
- Spring Boot 默认情况下并没有明确指定HTTP请求体的最大大小限制,这个限制主要取决于内嵌的Web服务器容器。对于大多数场景(默认使用Tomcat作为Web服务器),POST请求体大小的限制通常设置为2MB
- 默认文件大小是1MB
可以重新设置:
spring:servlet:multipart:enabled: true #是否启用http上传处理max-request-size: 100MB #最大请求体的大小max-file-size: 20MB #设置单个文件最大长度file-size-threshold: 20MB #当文件达到多少时进行磁盘写入
1.8 内存、磁盘处理不了一切白搭
2. 请求体类型
HTTP请求体(Request Body)的类型取决于请求方法和发送的数据内容,常见的请求体类型包括:
在发送HTTP请求时,可以通过设置Content-Type头部来指定请求体的类型
2.1 application/x-www-form-urlencoded

这是最常见的一种编码方式,适用于表单提交数据。键值对通过&分隔,每个键值对内部通过等号(=)进行连接。
示例:
key1=value1&key2=value2
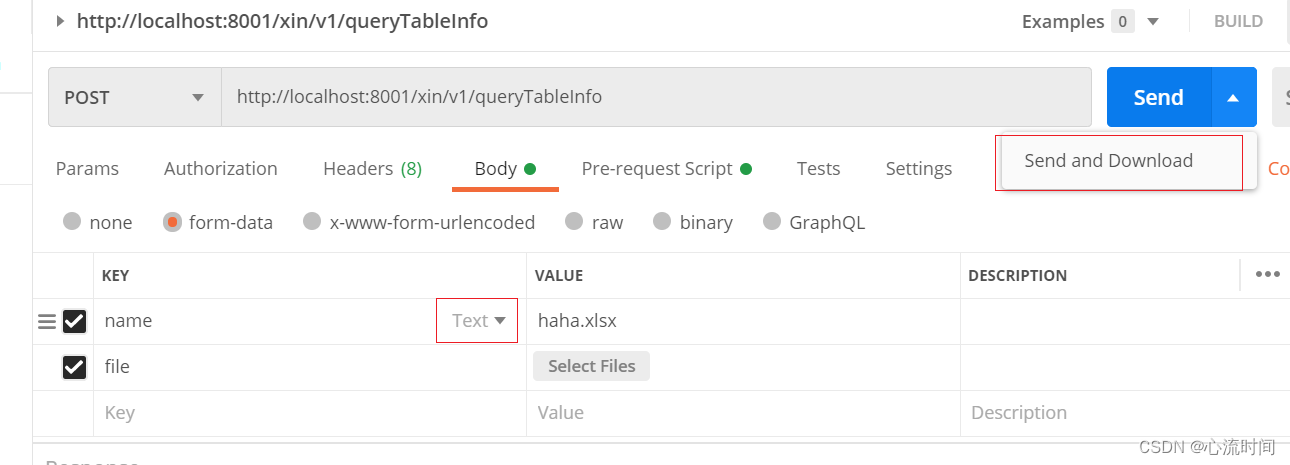
2.2 multipart/form-data
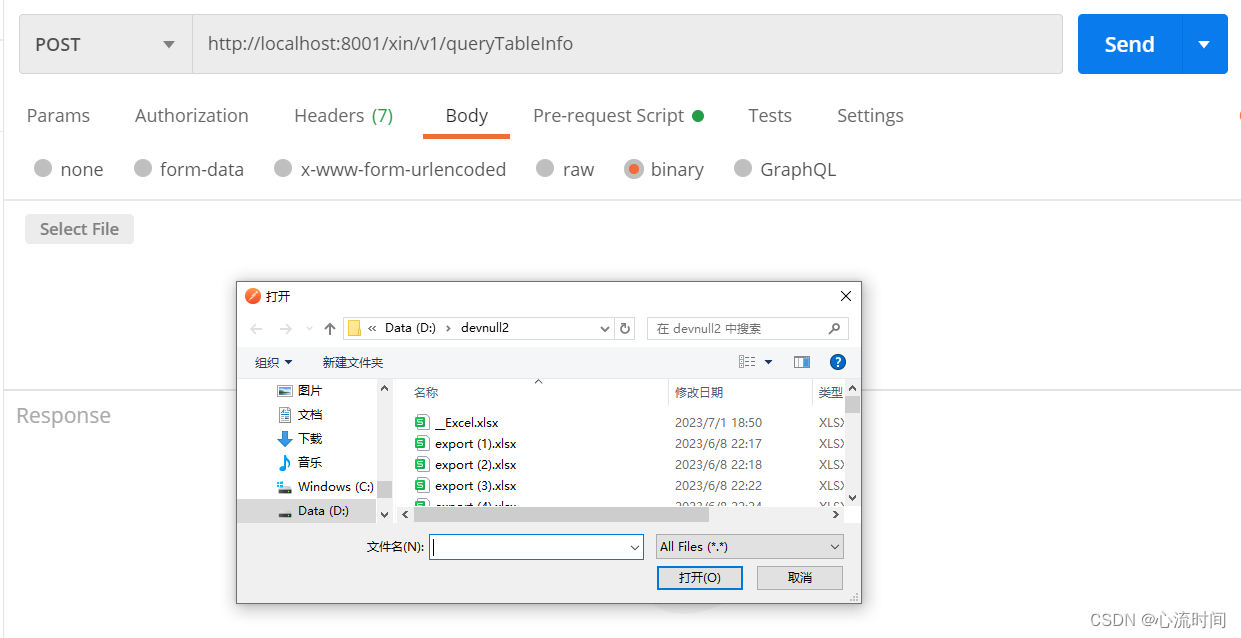
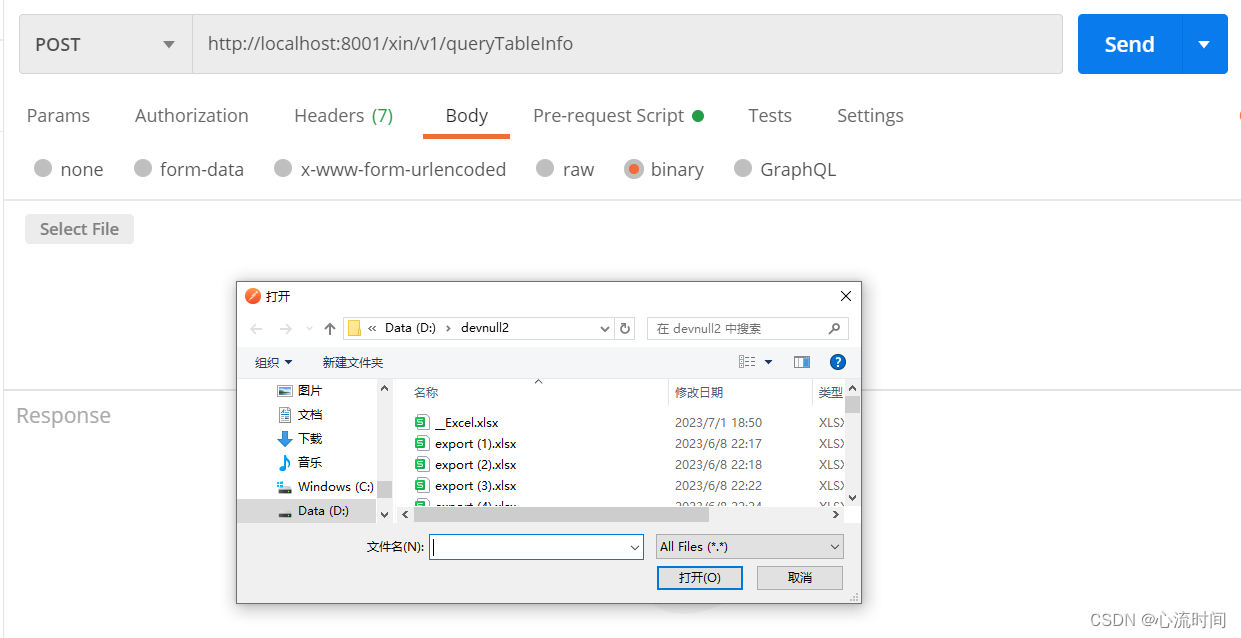
- 通常用于文件上传和其他需要同时包含文本和二进制数据的场景。这种格式会将表单数据分割成多个部分(parts),每个部分可以有自己的Content-Type、名称和文件名。
- 比如文件导入,然后key部分选择File类型,在value部分选择要导入的文件




2.3 application/json

JSON(JavaScript Object Notation)是现代Web服务中常用的请求体格式,适合传输结构化数据,便于客户端和服务器端进行处理。
示例:
{"key1": "value1","key2": "value2"
}
2.4 text/plain
纯文本格式,适用于简单的文本信息传递。
2.5 application/xml 或 text/xml
- XML格式,早期Web服务中广泛使用的数据交换格式。
- 比如ESB报文就是xml形式,且esb报文xml标签新加需要治理,esb有白名单校验
2.6 application/octet-stream
-
二进制流数据,常用于文件或其他非结构化的二进制数据传输。
-
application/octet-stream 是一个通用的MIME类型(Multipurpose Internet Mail Extensions),它代表任意类型的二进制数据流。在HTTP协议中,当发送或接收的数据无法明确指定为某种特定格式时,可以使用此类型作为请求体或响应体的内容类型。
-
例如,在文件上传和下载场景中,如果服务器返回的是一个未知或非特定类型的二进制文件,或者客户端向服务器发送的是一个不明确具体格式的二进制数据块,则可以将Content-Type设置为 application/octet-stream。
-
这种类型表明了传输的数据是一个原始的、未解释的字节序列,需要由接收端根据上下文或其他信息来决定如何处理这些数据。浏览器通常会提示用户保存这样的内容到磁盘上,而不是尝试在页面上展示或执行它。

2.7 其他自定义或特定格式
根据具体应用场景和服务约定,可能还有其他类型的请求体格式,如application/pdf(PDF文档)、image/jpeg(JPEG图片)等。
相关文章:

报文大小限制、请求体类型总结
文章目录 1. 各节点请求体有无限制1.1 http协议1.2 TCP/IP层限制1.3 浏览器1.4 nginx1.5 gateway1.6 tomcat1.7 springboot1.8 内存、磁盘处理不了一切白搭 2. 请求体类型2.1 application/x-www-form-urlencoded2.2 multipart/form-data2.3 application/json2.4 text/plain2.5 …...

rknn加载onnx时报错 GLIBC=2.29 no found librknnc.so
rknn 中onnx转rknn在虚拟机中运行时发现报错. GLIBC2.29 no found /****/librknnc.so 昨天还正常的, 今天装了个ftp 和宝塔面板就出错了. 我估计根据报错地址, 找到了librknnc.so文件, 权限也给了777仍然不行 , 我怀疑是GLIBC的版本不对 ,网上给的方法是下载源码, 然后自己手动…...

ASP .net core微服务实战(杨中科)
背景: 主要是思考下,我们为什么要用微服务? 微服务我现在理解是:提供了我们一种模块化的手段,一个服务负责一种类型的业务,是一种面对复杂问题进行拆分的方式,但是也会引入一些中间件…...

使用命令行方式搭建uni-app + Vue3 + Typescript + Pinia + Vite + Tailwind CSS + uv-ui开发脚手架
使用命令行方式搭建uni-app Vue3 Typescript Pinia Vite Tailwind CSS uv-ui开发脚手架 项目代码以上传至码云,项目地址:https://gitee.com/breezefaith/uniapp-vue3-ts-scaffold 文章目录 使用命令行方式搭建uni-app Vue3 Typescript Pinia V…...

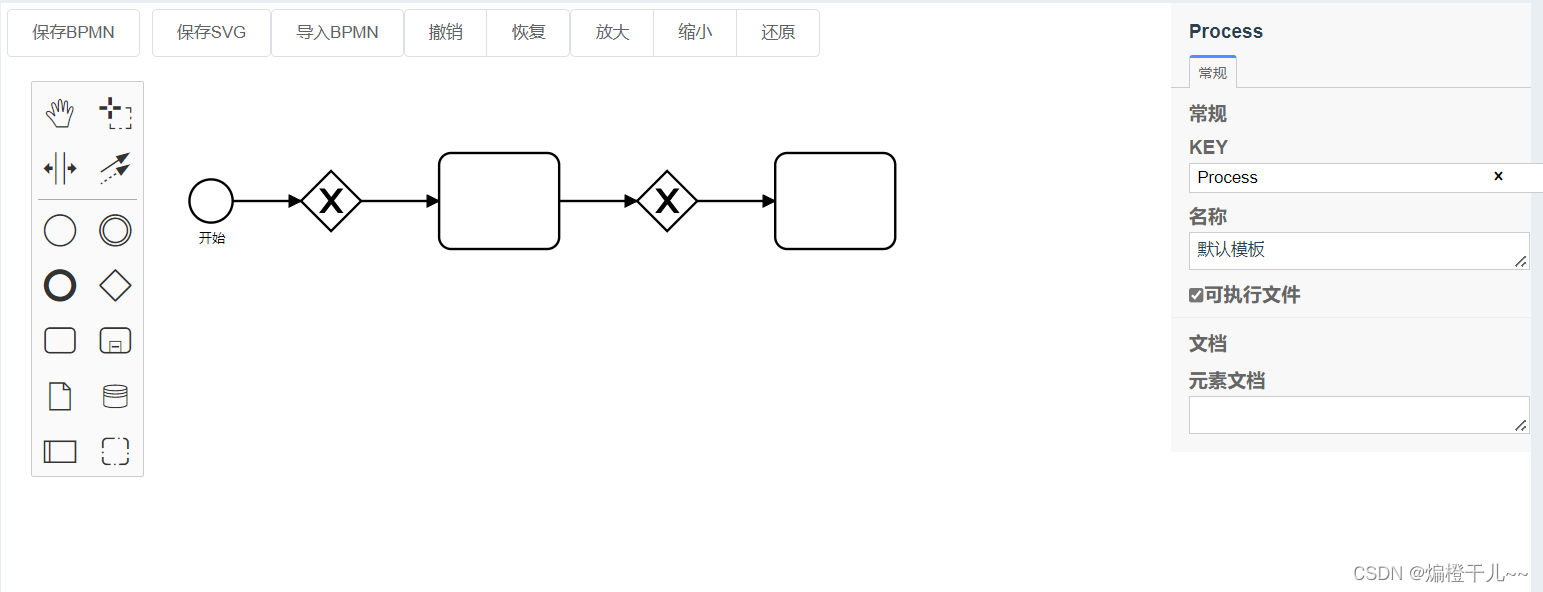
VUE+bpmn.js实现工作流
1、安装bpmn.js npm install bpmn-js7.3.1 // 我安装的版本是7.3.1npm install bpmn-js-properties-panel0.37.2npm install bpmn-moddle7.1.3 npm install --save camunda-bpmn-moddle 2、配置axios,在main.js中引入axios import axios from axiosVue.proto…...

微信小程序Burp抓包
方法有很多,工具也各有差异,主要是学代理流量的思路 Burp流量代理工具小程序 一、Burp证书导入 1、开启代理 开启浏览器的代理,火狐推荐FoxyProxy,Google推荐SwitchyOmega,设置代理为127.0.0.1:8080。 2、下载证书…...

基础篇_面向对象(什么是对象,对象演化,继承,多态,封装,接口,Service,核心类库,异常处理)
文章目录 一. 什么是对象1. 抽取属性2. 字段默认值3. this4. 无参构造5. 抽取行为 二. 对象演化1. 对象字段演化2. 对象方法演化3. 贷款计算器 - 对象改造4. 静态变量5. 四种变量 三. 继承1. 继承语法2. 贷款计算器 - 继承改造3. java 类型系统4. 类型转换1) 基本类型转换2) 包…...

【一、测试基础】Java基础语法
Java 的用法及注意事项有很多,今天的目标是了解Java基础语法,且能够输出"hello world" 几个基础的概念 对象:对象是类的一个实例,有状态和行为。一只猫是一个对象,猫的状态有:颜色、名字、品种&…...

社交距离 - 华为OD统一考试
OD统一考试(C卷) 分值: 200分 题解: Java / Python / C++ 题目描述 疫情期间,需要大家保证一定的社交距离,公司组织开交流会议,座位有一排共N个座位,编号分别为[0…N-1],要求员工一个接着一个进入会议室,并且可以在任何时候离开会议室。 满足:每当一个员工进入时,…...

Odrive 学习系列一:vscode 编译Odrive
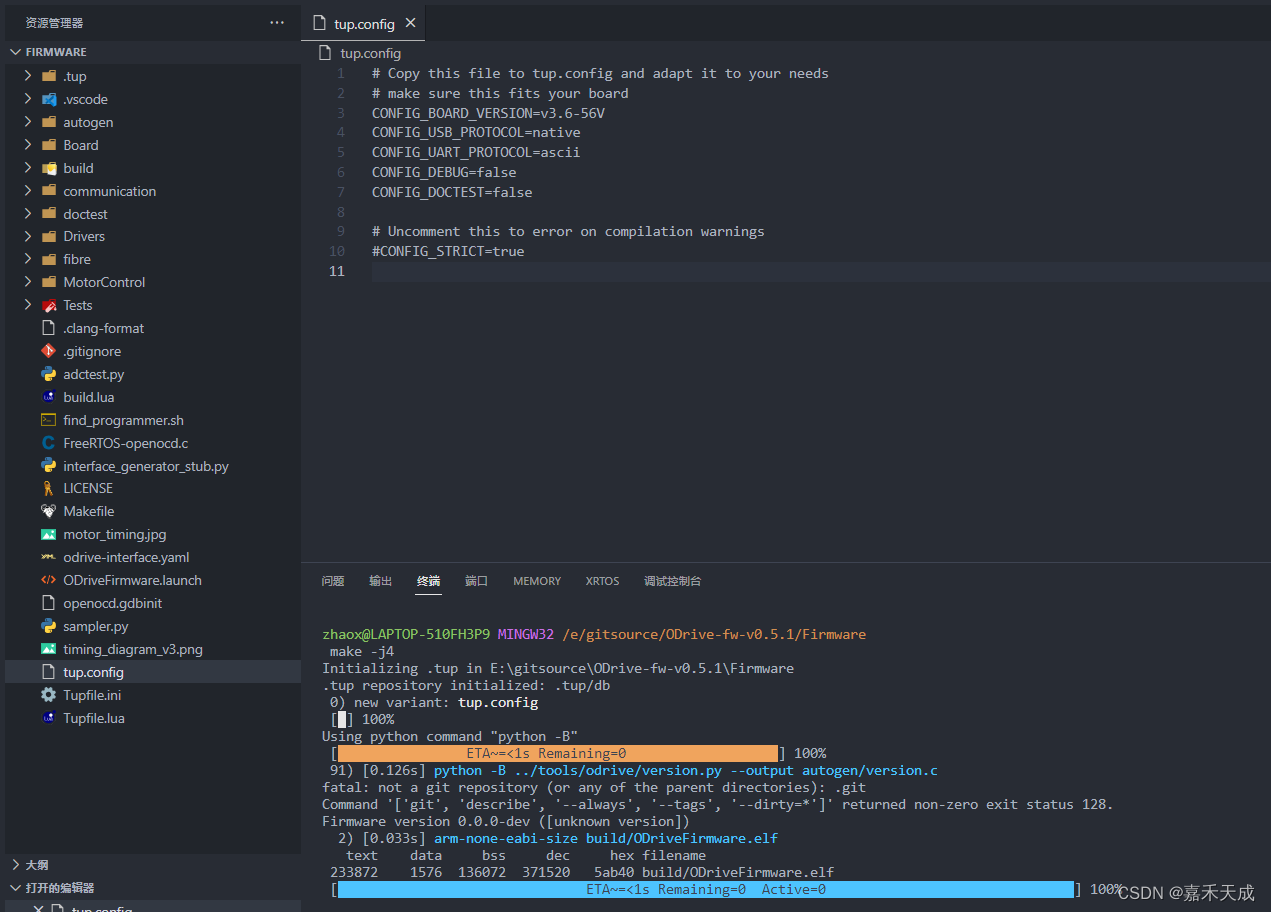
搭建环境可参考Markerbase教程,很详细了。 简单说一两点: 解压ODrive-fw-v0.5.1.zip: 打开ODrive-fw-v0.5.1文件夹,找到Firmware文件夹,用vscode打开该文件夹: 按照以下内容操作: 编译工程: 打开 中断(terminal),输入 make -j4 回车 进行编译。编译…...

Pandas实战100例 | 案例 21: 条件运算
案例 21: 条件运算 知识点讲解 在 Pandas 中进行条件运算可以用于创建新的列或修改现有的列,基于一定的条件逻辑。这些运算通常结合布尔索引或 apply 方法进行。 布尔条件运算: 可以根据列之间的比较生成布尔值列。apply 方法进行条件运算: 使用 apply 方法可以在…...

Unity组件开发--长连接webSocket
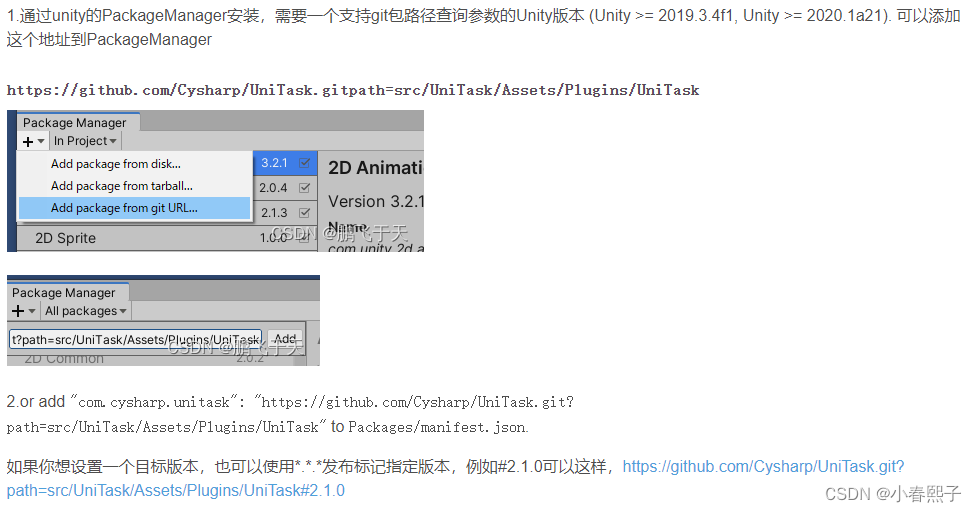
1.下载安装UnityWebSocket 插件 https://gitee.com/cambright/UnityWebSocket/ 引入unity项目: 2.定义消息体结构:ExternalMessage和包结构Package: using ProtoBuf; using System; using System.Collections; using System.Collections.Ge…...

书客、柏曼、松下护眼台灯哪款更靠谱?实测核心数据对比PK!
随着科技时代的到来,人们的生活水平在不断提高,不少家长开始担心自家孩子的近视问题,护眼台灯在家庭中的讨论热度也越来越高,光线舒适又具备多种功能,不少家长都给孩子入手了护眼台灯。不过作为家电博主,我…...

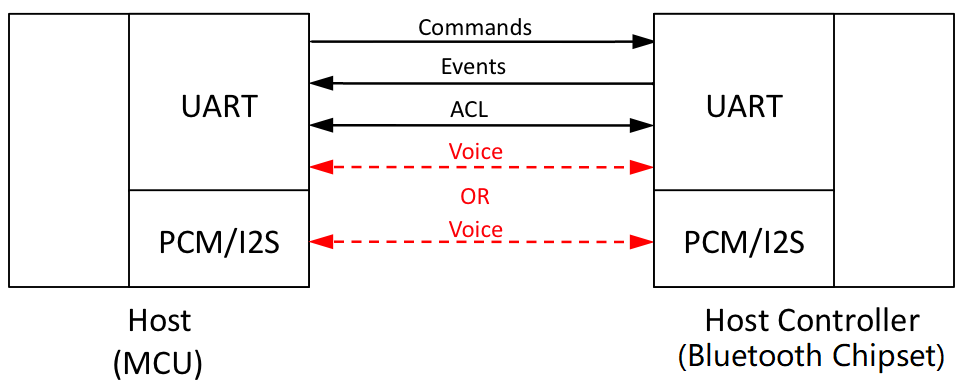
MQTT协议
一.MQTT协议概述 MQTT(Message Queuing Telemetry Transport)是一种轻量级的、基于发布/订阅模式的消息传输协议,广泛应用于物联网(IoT)领域中的设备连接、传感器数据传输等场景。 MQTT协议使用TCP/IP协议栈作为底层…...

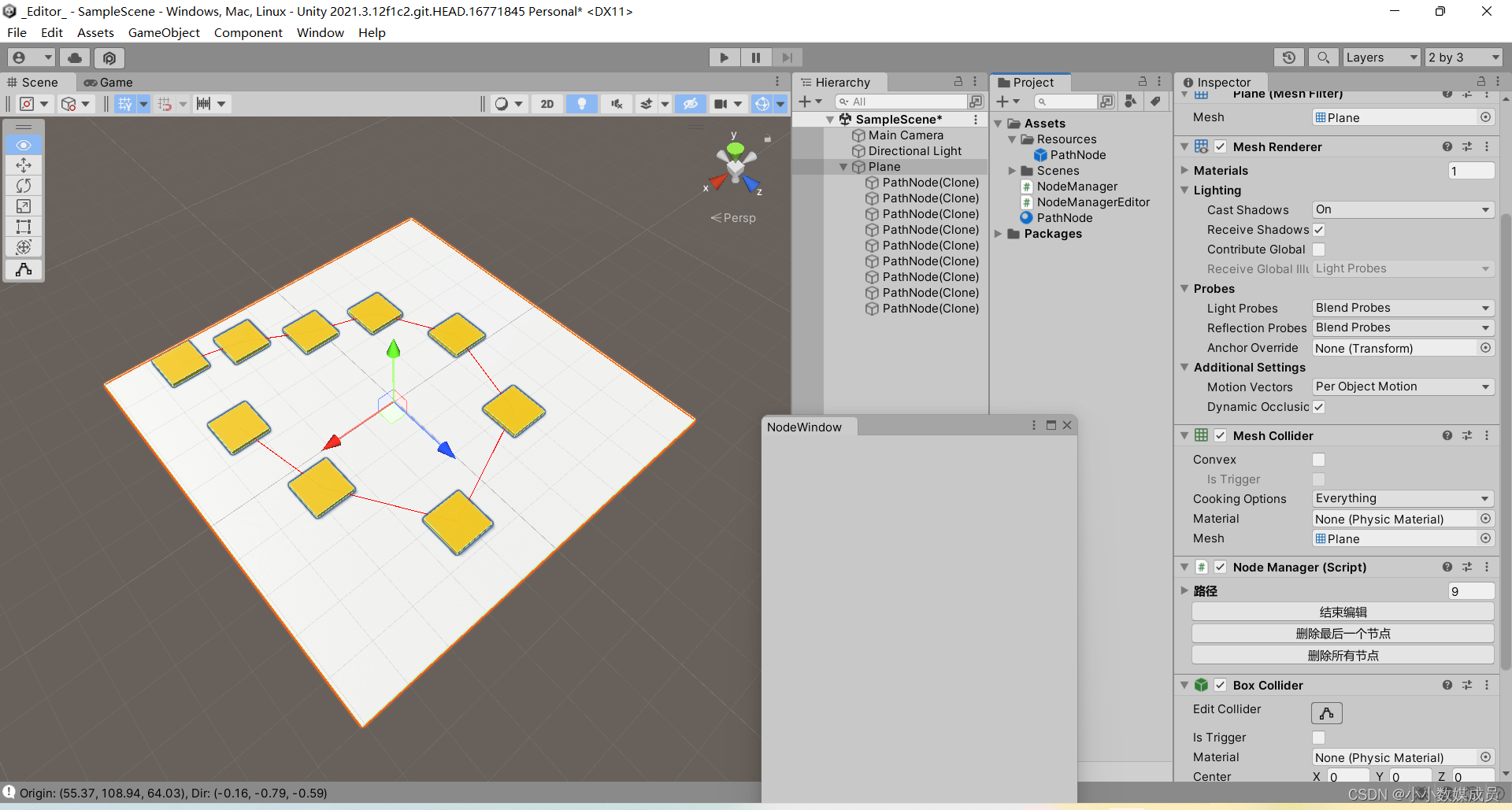
Unity编辑器扩展(外挂)
每日一句:未来的样子藏在现在的努力里 目录 什么是编译器开发 C#特性[System.Serializable] 特殊目录 命名空间 /*检视器属性控制*/ //添加变量悬浮提示文字 //给数值设定范围(最小0,最大150) //指定输入框,拥有5行 //默认…...

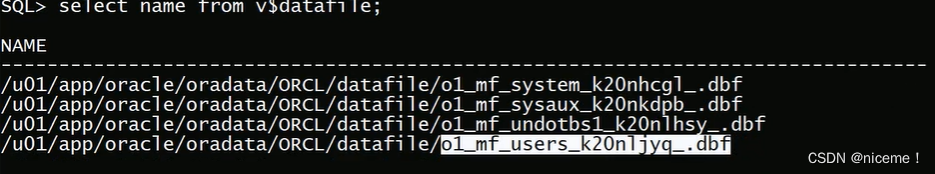
oracle 19c容器数据库data dump数据泵传输数据(2)---11g导19c
目录 1.在11gnon-cdb数据库中创建测试用户 2.在19cCDB容器数据库中新建pdb2 3.执行命令导出 4.执行命令导入 Exporting from a Non-CDB and Importing into a PDB 我們要記住一点:如果是全库导出导入的话,目标数据库没有的表空间我们要事先创建&#…...

Java-网络爬虫(二)
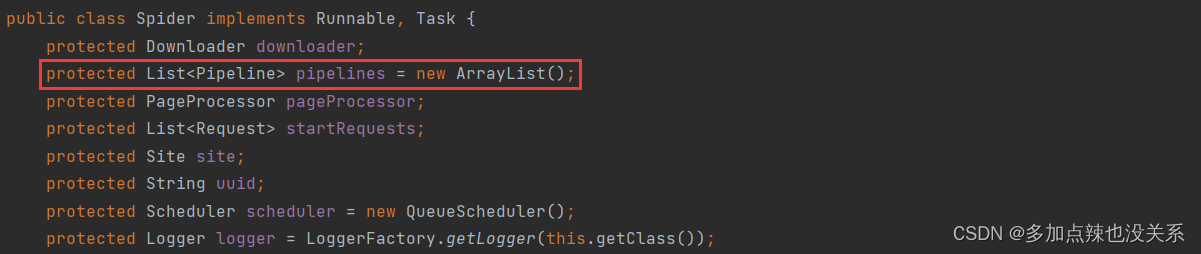
文章目录 前言一、WebMagic二、使用步骤1. 搭建 Maven 项目2. 引入依赖 三、入门案例四、核心对象&组件1. 核心对象SipderRequestSitePageResultItemsHtml(Selectable) 2. 四大组件DownloaderPageProcessorSchedulerPipeline 上篇:Java-网…...

【android】rk3588-android-bt
文章目录 蓝牙框架HCI接口蓝牙VENDORLIBvendorlib是什么 代码层面解读vendorlib1、 vendorlib实现,协议栈调用2、协议栈实现,vendorlib调用(回调函数)2.1、 init函数2.2、BT_VND_OP_POWER_CTRL对应处理2.3、BT_VND_OP_USERIAL_OPE…...

如何在 Microsoft Edge 浏览器中启用自动刷新
你是否经常发现自己在使用 Microsoft Edge 时点击刷新按钮?如果您需要一个网页以设定的时间间隔自动更新,那么请接着往下看。 在这篇博文中,我们探讨如何在 Microsoft Edge 浏览器中启用和管理自动刷新功能。 为什么选择自动刷新࿱…...

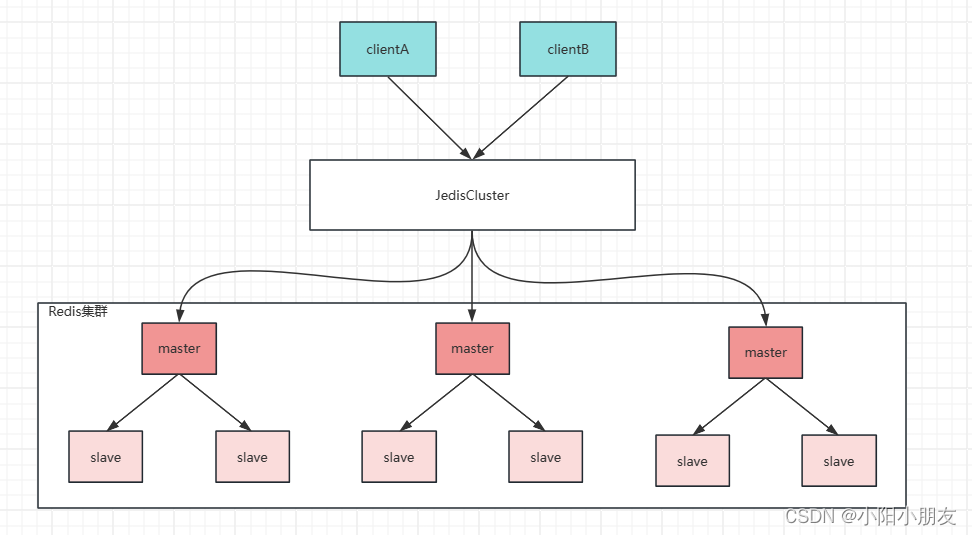
Redis之集群方案比较
哨兵模式 在redis3.0以前的版本要实现集群一般是借助哨兵sentinel工具来监控master节点的状态,如果master节点异常,则会做主从切换,将某一台slave作为master,哨兵的配置略微复杂,并且性能和高可用性等各方面表现一般&a…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...
