解决Vue.js Devtools未检测到Vue实例的问题
解决Vue.js Devtools未检测到Vue实例的问题
- 解决Vue.js Devtools未检测到Vue实例的问题
- 1. 确保Vue.js已正确加载
- 1.1 在HTML文件中直接引入
- 1.2 在构建工具(如Webpack)中配置引入
- 1.3 检查与验证
- 2. 检查Vue.js Devtools扩展安装状态
- 2.1 打开Chrome浏览器扩展管理页面
- 2.2 确认Vue.js Devtools是否已安装并启用
- 2.3 安装Vue.js Devtools
- 2.4 手动安装或CRX文件安装
- 2.5 验证安装
- 3. 配置扩展权限
- 4. 修改manifest.json
- 4.1 manifest.json 文件介绍
- 4.2 持久性设置(persistent)在manifest.json中的作用
- 4.3 关于Vue.js Devtools扩展的排查
- 5. 权限设置与刷新页面
- 处理特殊情况
- 6. 结论
解决Vue.js Devtools未检测到Vue实例的问题
在开发Vue.js应用时,Vue.js Devtools是一个不可或缺的调试工具。它能帮助开发者实时查看并操作Vue组件的状态、数据和方法等信息。然而,有时我们可能会遇到“Vue.js not detected”的提示,这意味着Vue.js Devtools未能成功识别和连接到我们的Vue应用。本文将详细解析这个问题,并提供相应的解决步骤与代码示例。
在检查Vue.js是否已正确加载时,我们需要确保Vue库已经被正确引入并可供项目中的JavaScript代码使用。以下是具体步骤:
1. 确保Vue.js已正确加载
1.1 在HTML文件中直接引入
对于简单的项目或快速测试,你可以在HTML文件的<head>标签或<body>标签结束前通过<script>标签引入Vue.js CDN资源:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue.js App</title><!-- 引入Vue.js --><script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
</head>
<body><div id="app">{{ message }}</div><script>// 现在可以创建一个Vue实例new Vue({el: '#app',data: {message: 'Hello from Vue.js!'}});</script>
</body>
</html>
1.2 在构建工具(如Webpack)中配置引入
如果你正在使用诸如Webpack这样的模块打包工具进行开发,你需要在项目的入口文件(如main.js)中通过ES6的import语句引入Vue库,并将其注册到全局作用域或者作为局部依赖使用。
// main.js (Webpack项目入口文件)
import Vue from 'vue'; // 导入Vue// 如果你的应用是基于单个根组件构建
import App from './App.vue';new Vue({render: h => h(App),
}).$mount('#app'); // 将Vue实例挂载到DOM元素上
同时,在Webpack配置文件(如webpack.config.js)中,确保处理.vue文件和其他JavaScript资源的相关loader被正确配置,以便Vue单文件组件能够被识别和编译。
1.3 检查与验证
无论哪种方式引入Vue.js,你可以通过在控制台运行以下命令来验证Vue是否成功加载:
console.log(Vue); // 在浏览器开发者工具的Console面板执行这行代码
如果输出了Vue对象的信息,则说明Vue.js已被正确加载。此外,还可以尝试创建一个基本的Vue实例并查看它是否正常工作。如果一切正常,Vue.js应该能成功接管和管理你在模板中定义的数据和指令。
2. 检查Vue.js Devtools扩展安装状态
在确保Vue.js应用正确加载后,如果Vue.js Devtools仍未检测到Vue实例,那么检查和配置浏览器扩展是下一个关键步骤。以下是详细的指南:
2.1 打开Chrome浏览器扩展管理页面
首先,请打开Google Chrome浏览器,然后在地址栏输入chrome://extensions/并回车。这将带你进入Chrome的扩展程序管理界面,在这里可以查看所有已安装的扩展插件以及它们的状态。
2.2 确认Vue.js Devtools是否已安装并启用
在这个页面上,滚动浏览已经列出的所有扩展,查找“Vue.js Devtools”或具有类似名称及图标的应用。确认它是否已经成功安装,并且状态处于启用(通常会有一个勾选框表示启用)。如果插件存在但未启用,请点击该插件旁边的启用按钮以激活它。
2.3 安装Vue.js Devtools
若发现没有安装Vue.js Devtools,你可以直接访问Chrome网上应用店进行安装。前往Chrome Web Store,搜索“Vue.js Devtools”,找到官方发布的插件并点击“添加至Chrome”来完成安装过程。
2.4 手动安装或CRX文件安装
有时候,你可能需要手动安装Vue.js Devtools,例如通过下载CRX文件。在这种情况下,你需要按照以下步骤操作:
- 在扩展管理页面 (
chrome://extensions/) 的右上角,勾选“开发者模式”选项。 - 点击“加载已解压的扩展程序”按钮,此时会弹出一个文件选择对话框。
- 导航至你之前下载并解压的Vue.js Devtools扩展包所在的文件夹,选择包含manifest.json文件的目录。
- 点击“选择文件夹”后,Chrome将会自动加载这个非商店扩展。
2.5 验证安装
无论采用哪种方式安装,一旦Vue.js Devtools成功安装并且启用,你应该能在浏览器右上角看到Vue.js Devtools的图标。当你打开一个使用Vue.js构建的网页时,如果Vue.js Devtools能够识别到Vue应用,则其图标会变为活跃状态(如绿色)。
最后,如果你仍然遇到“Vue.js not detected”的问题,尝试重新加载Vue应用页面,或者重启浏览器看看问题是否得到解决。同时,检查你的Vue应用是否在开发环境下运行,因为生产环境下的Vue可能会被优化,导致Devtools无法正常识别。
3. 配置扩展权限
在某些情况下,Vue.js Devtools可能需要特定的权限才能正常检测和调试Vue.js应用。尽管大部分时候,默认的扩展权限设置足以满足需求,但在一些特殊场景下,例如使用了非标准的配置或运行环境时,你可能需要检查并调整Vue.js Devtools的权限。
如何查看与调整扩展权限:
- 打开Chrome浏览器,访问
chrome://extensions/以进入扩展管理页面。 - 在列表中找到Vue.js Devtools插件,并点击该插件名称后的“详细信息”按钮(通常是一个带有小箭头的小图标)来展开详细的扩展信息界面。
- 在此页面中,滚动到权限部分,这里会列出该扩展所请求的所有权限。常见的权限包括"读取和更改您访问的所有网站的数据"等,这些权限对于Vue.js Devtools识别并操作网页中的Vue实例是必要的。
- 如果发现有权限被禁用或者缺失,请尝试启用相关权限,然后重启浏览器和刷新Vue.js应用页面。
请注意,Vue.js Devtools一般不需要手动调整权限就能正常工作。只有当你的应用存在特殊安全策略或者其他特殊情况时,才可能出现需要额外配置的情况。如果确实遇到因权限问题导致的“Vue.js not detected”,建议查阅Vue.js Devtools的官方文档或社区论坛,了解是否有特定的解决方案。
另外,如果你是在本地开发环境中调试,确保Vue.js应用是以开发模式运行,因为生产环境下的一些优化可能会阻止Devtools正确检测Vue实例。同时,确保Vue.js库已经被成功加载,并且你的Vue实例已被正确初始化和挂载。
4. 修改manifest.json
4.1 manifest.json 文件介绍
manifest.json 是Chrome扩展程序的核心配置文件,它定义了插件的基本信息、权限要求、运行环境以及各种事件触发的脚本等核心配置。对于每个Chrome扩展而言,manifest.json 文件是必不可少的,它相当于应用的“清单”或“配置说明书”,让浏览器知道如何加载、管理和执行扩展的各项功能。
4.2 持久性设置(persistent)在manifest.json中的作用
早期版本的Chrome扩展允许开发者通过在manifest.json中设置background.persistent属性来控制扩展的后台脚本是否持续运行。如果将 persistent 设置为 true,则表示扩展的后台页面会始终维持激活状态,即使没有活动窗口或标签页关联时也保持运行。这对于需要始终保持监听状态或者定期执行任务的扩展非常有用。
然而,自Chrome 73版本之后,出于性能优化和资源管理的考虑,Google对扩展的背景页行为进行了调整。现在不再支持持久性的背景页(persistent background pages),推荐使用的是"事件驱动型"背景页(event pages)。事件页面仅在需要响应特定事件(如消息传递、网络请求等)时才会被唤醒,从而减少不必要的资源占用。
针对Vue.js Devtools,尽管上述提到的持久性设置可能不适用于解决“Vue.js not detected”的问题,但在处理其他类型的扩展时,理解并正确配置manifest.json中的background部分仍然是至关重要的。
4.3 关于Vue.js Devtools扩展的排查
实际上,Vue.js Devtools并不依赖于background.persistent字段来实现对Vue实例的检测。若遇到“Vue.js not detected”的问题,应从其他角度进行排查,例如确认Vue.js库是否已成功引入,Vue实例是否已经正确初始化,以及Devtools扩展本身是否正常工作等。通常情况下,Vue.js Devtools无需修改其manifest.json文件即可与大多数Vue应用配合使用。
5. 权限设置与刷新页面
确认Vue.js Devtools扩展无误后,重启浏览器并刷新Vue应用页面。如果此时仍无法识别Vue实例,尝试以下排查步骤:
-
检查Vue应用是否在非生产环境运行。一些优化配置(如Vue CLI的
mode: 'production')可能导致Vue.js源码被压缩和混淆,从而影响Devtools的识别能力。 -
确保你的Vue实例是在全局范围内可访问的。例如,在主入口文件中创建Vue实例:
new Vue({el: '#app',data: {message: 'Hello, Vue.js!'}
})
- 若Vue应用是基于单文件组件(SFC)开发,请确认这些组件已经被正确编译和挂载到DOM上。
处理特殊情况
在某些情况下,可能是由于Vue.js Devtools扩展的权限设置或者Vue应用自身的特殊配置导致无法识别。然而,通常情况下无需手动调整扩展权限或修改manifest.json文件,因为Vue.js Devtools设计之初就考虑到了大部分应用场景。
6. 结论
经过上述步骤,大多数“Vue.js not detected”的问题应该都能得到解决。若问题依然存在,建议查阅Vue.js Devtools的官方文档以获取最新的解决方案,同时也可以在Vue社区内寻求帮助,分享具体的项目配置和实现细节,以便他人更准确地定位问题所在。
记住,良好的开发实践和对框架底层机制的理解,是避免此类问题的关键。始终保持Vue.js及其相关工具的版本更新,也是保证开发体验流畅的重要一环。
衷心感谢您阅读至此,若您在本文中有所收获,恳请您不吝点赞、评论或分享,您的支持是我们持续创作高质量内容的动力源泉。同时,也诚挚邀请您关注本博客,以便获取更多前端开发与设计相关的深度解析和实战技巧,我们期待与您共同成长,一起探索前端世界的无限精彩!
相关文章:

解决Vue.js Devtools未检测到Vue实例的问题
解决Vue.js Devtools未检测到Vue实例的问题 解决Vue.js Devtools未检测到Vue实例的问题1. 确保Vue.js已正确加载1.1 在HTML文件中直接引入1.2 在构建工具(如Webpack)中配置引入1.3 检查与验证 2. 检查Vue.js Devtools扩展安装状态2.1 打开Chrome浏览器扩…...

【Java基础】进程与线程,并发与并行,CPU单核与多核
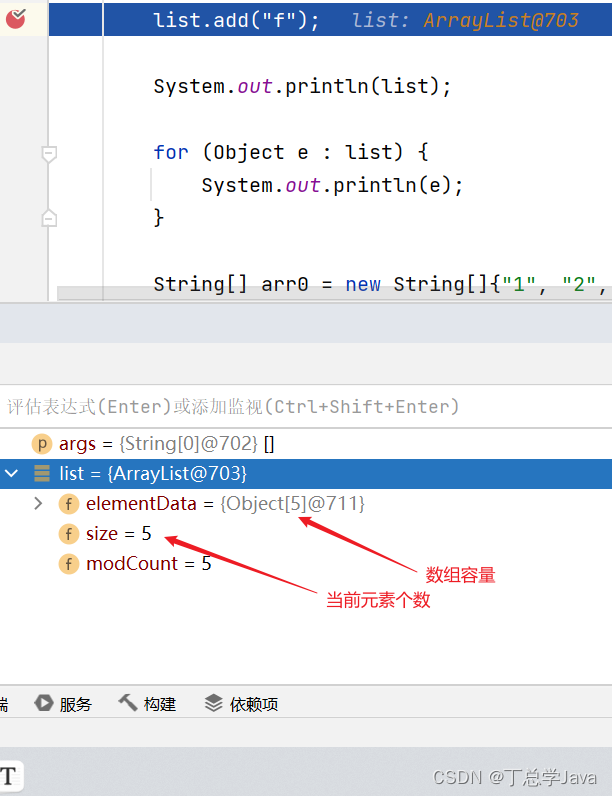
目录 1 进程与线程2 CPU单核与多核 1 进程与线程 进程与线程基本单位的对象不同 进程是操作系统进行资源分配(包括cpu、内存、磁盘IO等)的最小单位线程是CPU调度和分配的基本单位 CPU看不到进程,只能看到待分配的一些线程 并发与并行 并发&…...

git修改最新提交(commit)信息
一、修改最近一次commit信息 1、首先通过git log查看commit信息 2、使用命令git commit --amend进入命令命令模式,按i进入编辑模式,修改好commit信息后按Esc键退出编辑模式,然后输入:wq保存编辑信息(注意使用英文输入法…...
想寻找Axure的替代品?我们已经试用了10+款设计工具,来看看吧!
Axure是许多产品经理和设计师进入快速原型设计的首选工具,但Axure的使用成本相对较高,学习曲线陡峭,许多设计师正在寻找可以取代Axure的原型设计工具,虽然现在有很多可选的设计工具,但质量不均匀,可以取代A…...

报文大小限制、请求体类型总结
文章目录 1. 各节点请求体有无限制1.1 http协议1.2 TCP/IP层限制1.3 浏览器1.4 nginx1.5 gateway1.6 tomcat1.7 springboot1.8 内存、磁盘处理不了一切白搭 2. 请求体类型2.1 application/x-www-form-urlencoded2.2 multipart/form-data2.3 application/json2.4 text/plain2.5 …...

rknn加载onnx时报错 GLIBC=2.29 no found librknnc.so
rknn 中onnx转rknn在虚拟机中运行时发现报错. GLIBC2.29 no found /****/librknnc.so 昨天还正常的, 今天装了个ftp 和宝塔面板就出错了. 我估计根据报错地址, 找到了librknnc.so文件, 权限也给了777仍然不行 , 我怀疑是GLIBC的版本不对 ,网上给的方法是下载源码, 然后自己手动…...

ASP .net core微服务实战(杨中科)
背景: 主要是思考下,我们为什么要用微服务? 微服务我现在理解是:提供了我们一种模块化的手段,一个服务负责一种类型的业务,是一种面对复杂问题进行拆分的方式,但是也会引入一些中间件…...

使用命令行方式搭建uni-app + Vue3 + Typescript + Pinia + Vite + Tailwind CSS + uv-ui开发脚手架
使用命令行方式搭建uni-app Vue3 Typescript Pinia Vite Tailwind CSS uv-ui开发脚手架 项目代码以上传至码云,项目地址:https://gitee.com/breezefaith/uniapp-vue3-ts-scaffold 文章目录 使用命令行方式搭建uni-app Vue3 Typescript Pinia V…...

VUE+bpmn.js实现工作流
1、安装bpmn.js npm install bpmn-js7.3.1 // 我安装的版本是7.3.1npm install bpmn-js-properties-panel0.37.2npm install bpmn-moddle7.1.3 npm install --save camunda-bpmn-moddle 2、配置axios,在main.js中引入axios import axios from axiosVue.proto…...

微信小程序Burp抓包
方法有很多,工具也各有差异,主要是学代理流量的思路 Burp流量代理工具小程序 一、Burp证书导入 1、开启代理 开启浏览器的代理,火狐推荐FoxyProxy,Google推荐SwitchyOmega,设置代理为127.0.0.1:8080。 2、下载证书…...

基础篇_面向对象(什么是对象,对象演化,继承,多态,封装,接口,Service,核心类库,异常处理)
文章目录 一. 什么是对象1. 抽取属性2. 字段默认值3. this4. 无参构造5. 抽取行为 二. 对象演化1. 对象字段演化2. 对象方法演化3. 贷款计算器 - 对象改造4. 静态变量5. 四种变量 三. 继承1. 继承语法2. 贷款计算器 - 继承改造3. java 类型系统4. 类型转换1) 基本类型转换2) 包…...

【一、测试基础】Java基础语法
Java 的用法及注意事项有很多,今天的目标是了解Java基础语法,且能够输出"hello world" 几个基础的概念 对象:对象是类的一个实例,有状态和行为。一只猫是一个对象,猫的状态有:颜色、名字、品种&…...

社交距离 - 华为OD统一考试
OD统一考试(C卷) 分值: 200分 题解: Java / Python / C++ 题目描述 疫情期间,需要大家保证一定的社交距离,公司组织开交流会议,座位有一排共N个座位,编号分别为[0…N-1],要求员工一个接着一个进入会议室,并且可以在任何时候离开会议室。 满足:每当一个员工进入时,…...

Odrive 学习系列一:vscode 编译Odrive
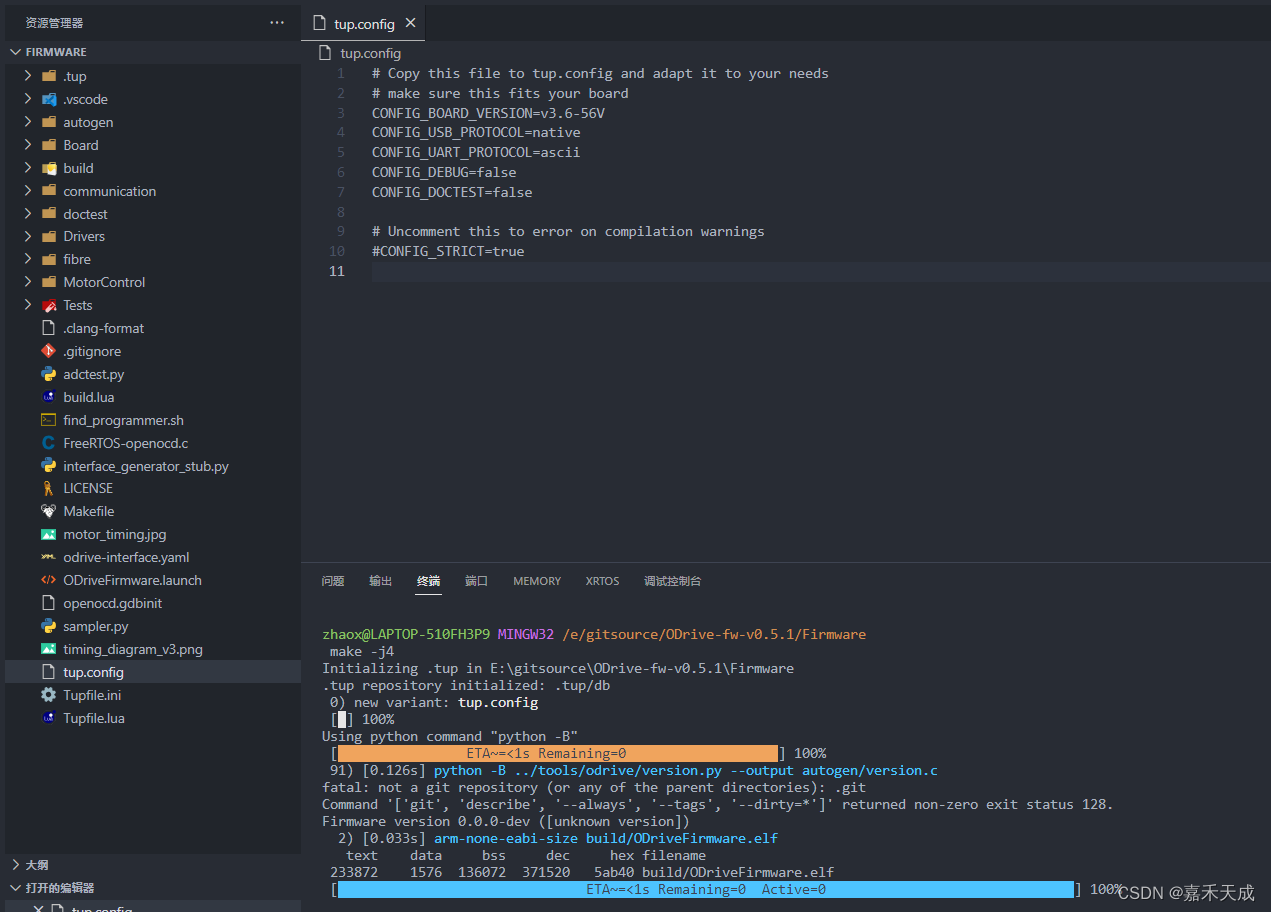
搭建环境可参考Markerbase教程,很详细了。 简单说一两点: 解压ODrive-fw-v0.5.1.zip: 打开ODrive-fw-v0.5.1文件夹,找到Firmware文件夹,用vscode打开该文件夹: 按照以下内容操作: 编译工程: 打开 中断(terminal),输入 make -j4 回车 进行编译。编译…...

Pandas实战100例 | 案例 21: 条件运算
案例 21: 条件运算 知识点讲解 在 Pandas 中进行条件运算可以用于创建新的列或修改现有的列,基于一定的条件逻辑。这些运算通常结合布尔索引或 apply 方法进行。 布尔条件运算: 可以根据列之间的比较生成布尔值列。apply 方法进行条件运算: 使用 apply 方法可以在…...

Unity组件开发--长连接webSocket
1.下载安装UnityWebSocket 插件 https://gitee.com/cambright/UnityWebSocket/ 引入unity项目: 2.定义消息体结构:ExternalMessage和包结构Package: using ProtoBuf; using System; using System.Collections; using System.Collections.Ge…...

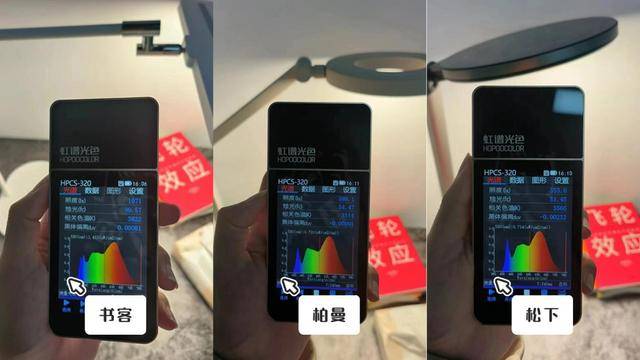
书客、柏曼、松下护眼台灯哪款更靠谱?实测核心数据对比PK!
随着科技时代的到来,人们的生活水平在不断提高,不少家长开始担心自家孩子的近视问题,护眼台灯在家庭中的讨论热度也越来越高,光线舒适又具备多种功能,不少家长都给孩子入手了护眼台灯。不过作为家电博主,我…...

MQTT协议
一.MQTT协议概述 MQTT(Message Queuing Telemetry Transport)是一种轻量级的、基于发布/订阅模式的消息传输协议,广泛应用于物联网(IoT)领域中的设备连接、传感器数据传输等场景。 MQTT协议使用TCP/IP协议栈作为底层…...

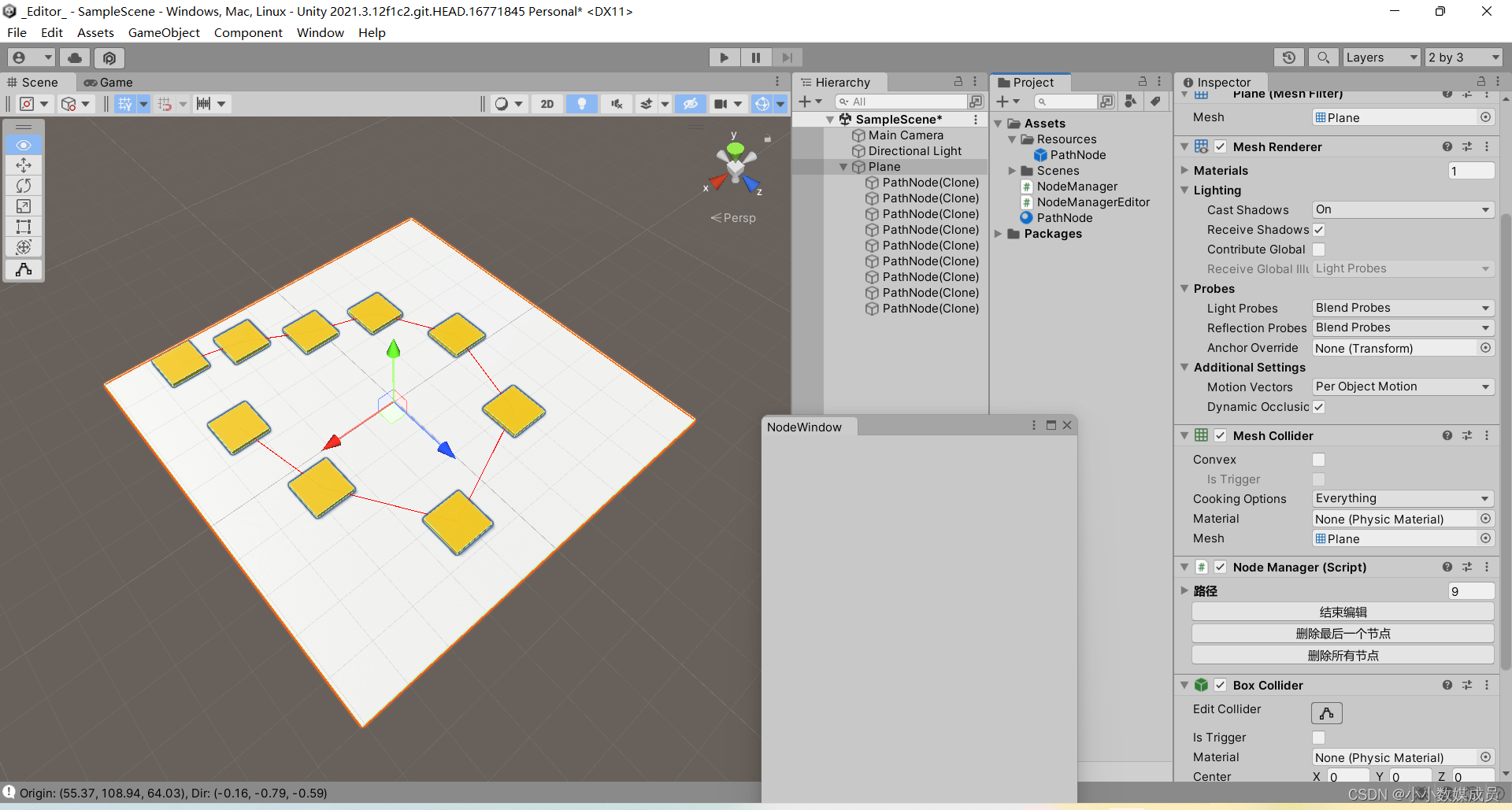
Unity编辑器扩展(外挂)
每日一句:未来的样子藏在现在的努力里 目录 什么是编译器开发 C#特性[System.Serializable] 特殊目录 命名空间 /*检视器属性控制*/ //添加变量悬浮提示文字 //给数值设定范围(最小0,最大150) //指定输入框,拥有5行 //默认…...

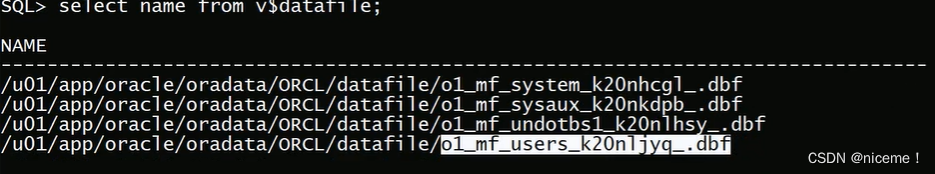
oracle 19c容器数据库data dump数据泵传输数据(2)---11g导19c
目录 1.在11gnon-cdb数据库中创建测试用户 2.在19cCDB容器数据库中新建pdb2 3.执行命令导出 4.执行命令导入 Exporting from a Non-CDB and Importing into a PDB 我們要記住一点:如果是全库导出导入的话,目标数据库没有的表空间我们要事先创建&#…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...
