如何对web系统开展无障碍测试
Accessibility test(无障碍测试)是一种测试方法,旨在评估软件、网站或其他数字产品的可访问性,以确保它们能够被身体残障或其他特殊需求的用户使用。这些测试通常包括使用辅助技术,如屏幕阅读器和放大器,以模拟各种用户体验,并检查是否符合国际标准和法律要求的无障碍标准,例如 Web Content Accessibility Guidelines (WCAG) 和 Section508等。 Accessibility test 的目的是确保数字产品对所有用户都具有可用性、可理解性和可操作性,无论他们是否有残障、老年人、临时伤残、非母语用户等等。
对于一个web系统,如何开展无障碍测试呢?首先需要了解无障碍标准,例如WCAG和Section508等,其次是借助一些工具进行自动扫描,在fix扫描出来的issue的基础上再配合一些辅助工具开展全面的手动测试。
无障碍标准理解
WCAG 是 Web Content Accessibility Guidelines(Web 内容可访问性指南)的缩写,是由万维网联盟(W3C)发布的国际无障碍标准。WCAG 包括一系列技术标准和指南,帮助网站设计者和开发者创建无障碍的 web 内容,以便更好地服务于广大用户。
WCAG 涵盖了一系列无障碍性原则和准则,包括以下三个级别:
A 级别:基本无障碍性要求。这些要求是最重要的,必须满足才能让许多残障用户使用网站。
AA 级别:中等无障碍性要求。这些要求可以提高残障用户的访问体验,使大多数用户更容易使用网站
AAA 级别:最高无障碍性要求。这些要求对于某些用户群体来说非常重要,但对于大多数用户来说可能并不必要。通常情况下,如果企业要开展无障碍测试,一般要达到AA级别。
WCAG 定义了 4 个无障碍性原则(POUR):
可感知性(Perceivable):用户必须能够感知所有内容和界面组件,包括文本、图像、音频和视频等
可操作性(Operable):用户必须能够使用界面组件和导航,例如键盘和鼠标等。
理解性(Understandable):用户必须能够理解内容和如何操作界面组件,以及如何浏览网站。
健壮性(Robust):内容必须能够在不同的浏览器和辅助技术中运行,以确保用户能够访问内容。
WCAG 还提供了多种技术和方法来实现这些要求,包括 HTML、CSS、JavaScript、ARIA 等。WCAG 是业界公认的最具权威性和可信度的无障碍标准之一,它的指南和技术标准已成为全球无障碍设计和开发的基准。在进行 web 系统的无障碍测试时,WCAG 标准是一个必须参考的依据,测试人员应该使用 WCAG 的指南和技术标准来检查 web 内容的可访问性,并确保其符合相关标准。
Section 508 是美国联邦政府为了保障残障人士的权益而颁布的一项法规。该法规规定,所有联邦政府机构和与政府合作的企业和组织必须确保其数字产品和服务对残障人士可访问,包括对视觉、听觉、身体和认知障碍的人士都应具备可访问性。
中国也指定了"互联网内容无障碍可访问性技术要求与测试方法",里面的很多规则在WCAG中已经包含。总结而言,因为WCAG提供了详细的技术标准和指南,且使用广泛,建议以WCAG为主要参考标准,对web网站开展Accessibility Test。
无障碍测试扫描工具
支持无障碍扫描的工具很多,例如axe,wave,lighthouse等,这三个工具都是以插件方式运行,即在浏览器上安装这些插件,即可扫描目标网页,这些工具的差异点是内置的无障碍规则不同,也就是扫描出来的结果会有所不同。此篇博客会逐一介绍如何使用这三个工具进行无障碍测试,其中会重点介绍axe,因为axe提供了非常丰富的功能。为了学习这些工具,首先来了解下无障碍测试工具的工作原理。无障碍扫描工具的工作原理如下:
网站抓取:无障碍扫描工具会首先对 web 系统进行网站抓取,收集系统中的所有页面、链接、表单等等,以便后续的检查和分析。
分析检查:扫描工具会针对 WCAG 或其他相关标准进行自动化的检查和分析,比如检查图像的替代文本、表单控件的标签、语言和语义的正确性等等。
问题报告:扫描工具会生成一个详细的问题报告,列出检测到的无障碍问题和建议的解决方案。这个报告可以帮助测试人员识别和修复 web 系统中的无障碍问题。
在了解了基本工作原理后,接下来先学习如何使用axe工具进行无障碍测试。axe包括几方面:
Axe-core:Axe-core是一个无障碍测试的开源JavaScript库。该库可以与已有的UI自动化工具集成,完成无障碍的自动化测试,例如axe-core可以和puppeteer或者selenium集成,详细demo可下载官网的demo运行。另外,UI自动化测试工具Cypress也提供了cypress-axe插件,使用该插件可以在cypress脚本上增加无障碍测试。
Axe-devTools: Axe-devTools又分为免费版本和收费版本,对于Axe-devTools-free本质上是将axe-core封装在易于使用的界面中,因此您可以进行自动化测试并查看结果,而无需构建自己的界面。axe DevTools Free扩展程序可在Chrome、Edge和Firefox浏览器中使用。
Axe-devTools-Pro:Axe-devTools收费版本,Axe DevTools Pro在axe DevTools Free(具有友好界面的浏览器内测试)的基础上增加了Intelligent Guided Testing™模块,通过引导完成手动无障碍测试来提高测试效率和质量。
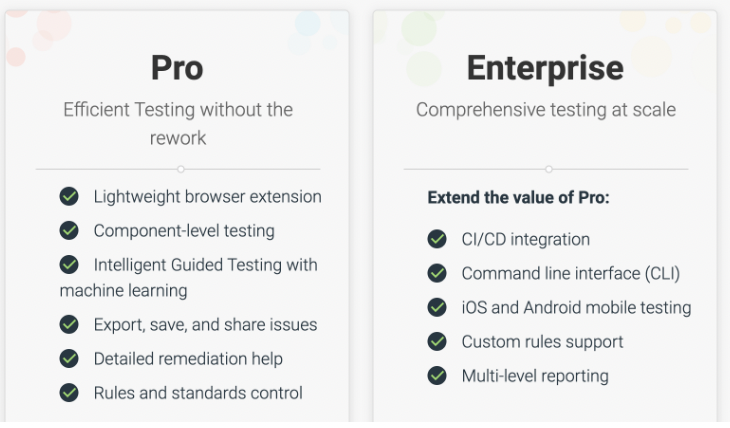
相较于免费版本,Axe-devTools的收费版本和企业版本提供了如下了定制化功能,Prd版本可以免费试用7天,此篇博客重点介绍如何利用Axe-devTools-Pro开展无障碍测试。

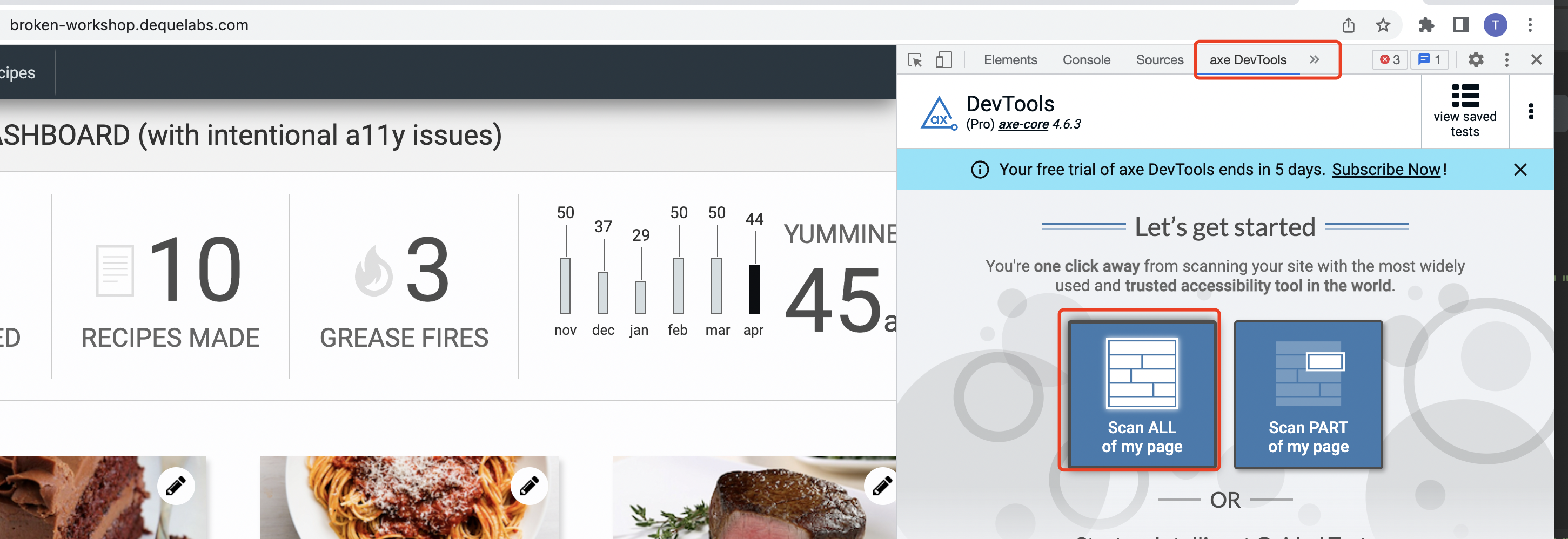
要使用Axe-devTools非常简单,在浏览器上安装插件,打开目标web网站,开启扫描即可,具体如下图所示:

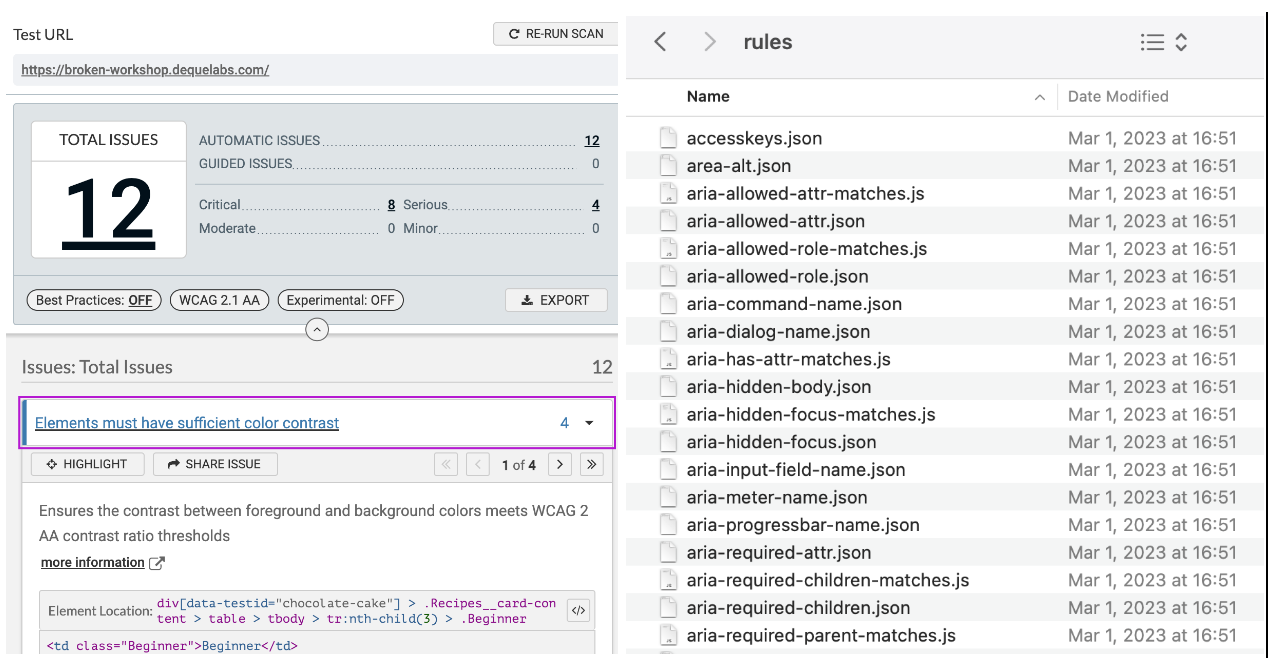
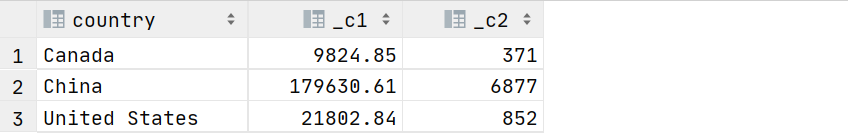
扫描完成后会给出具体的issue个数,还可查看每个issue详细信息以及改进建议,因为axe-devTools是是基于axe-core封装的,所以,要检查axe覆盖了哪些无障碍标准,可以下载axe-core的代码,在代码的/lib/rules目录下可以查看到所有的rules,具体如下图所示:

Axe-devTools Pro使用
虽然Axe DevTools是一种非常有用的工具,但它并不能完全覆盖所有的可访问性测试,所以还需要手动测试才能覆盖所有的无障碍规范,为了提升手动测试的效率,Pro版本提供了智能指导测试,可以理解成半手动测试提升测试效率。那为什么Axe DevTools不能覆盖所有的无障碍测试呢?具体原因如下所示:
依赖页面结构和语义化:Axe DevTools依赖于页面中的结构和语义信息来进行测试,如果页面没有正确的结构或语义信息,那么Axe DevTools可能无法检测到所有的可访问性问题。
无法模拟交互:Axe DevTools无法模拟用户的交互,例如使用键盘或屏幕阅读器进行操作。因此,它可能无法检测到所有与交互有关的可访问性问题。
依赖于特定的技术和标准:Axe DevTools依赖于特定的Web技术和标准来进行测试,例如ARIA(可访问性富互联网应用程序)和HTML5。如果页面没有正确使用这些技术和标准,那么Axe DevTools可能无法检测到相关的可访问性问题。
不包括所有的可访问性规则:Axe DevTools包括了许多可访问性规则,但它不包括所有的规则。因此,Axe DevTools可能无法检测到所有的可访问性问题。
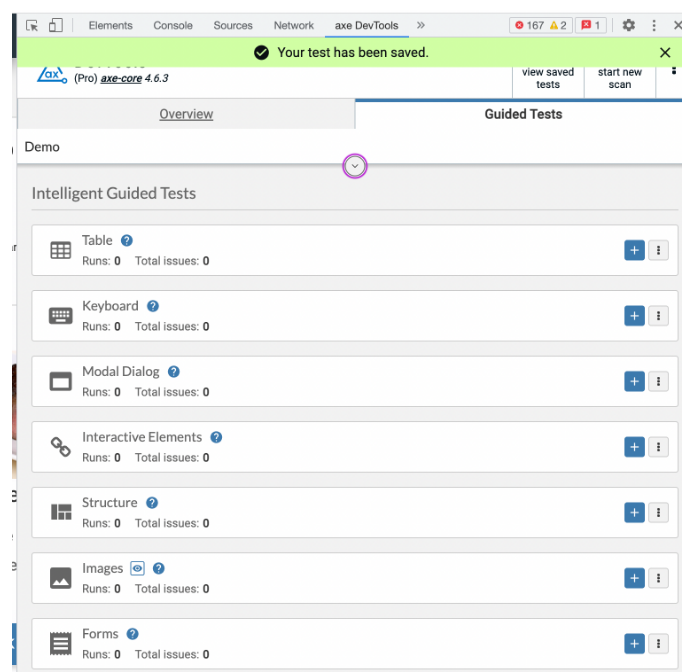
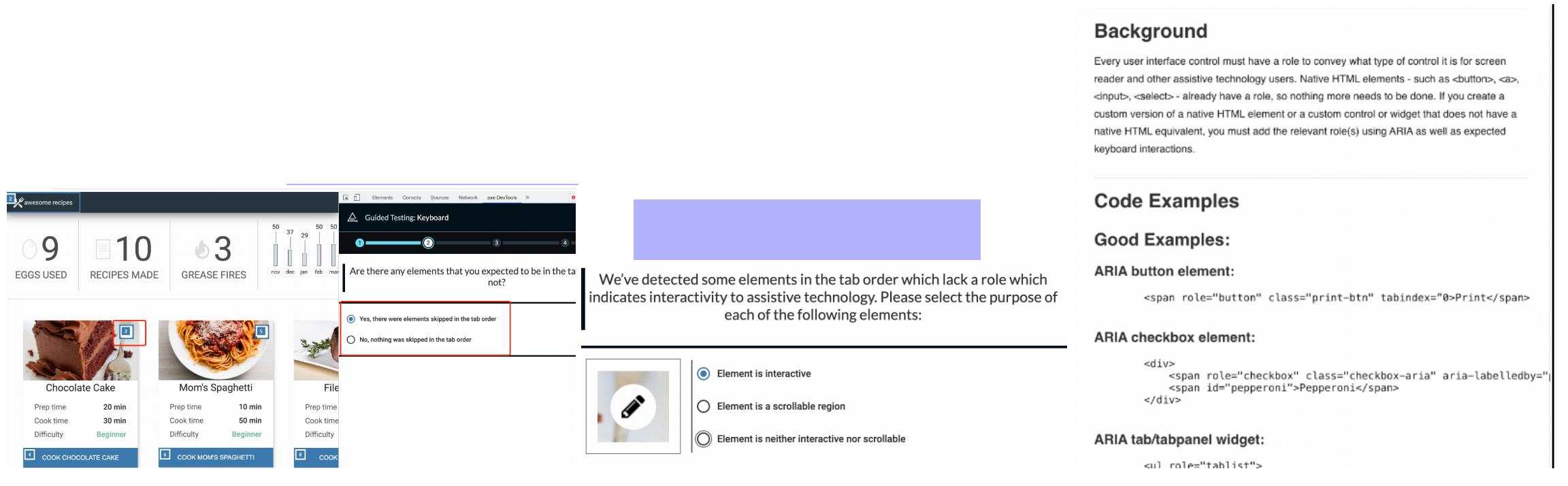
接下来看看如何使用Axe-devTools Pro中的智能指导测试,智能指导测试包括Table/Keyboard/Modal Dialog/Interactive element/Structure/Images/Forms 七个部分,以Keyboard为例,来看看如何使用智能引导测试。

选择Keyboard后,devTools会自动扫描出页面上的Tab,并在页面上进行标注,此时只能引导显示“We’ve detected some elements in the tab order which lack a role which indicates interactivity to assistive technology”,让人手动确认页面标注的tab是否是所有的tab,如果有遗漏的,可以手动选择元素增加上去,然后每个元素有多个选项,例如:Element is interactive/Element is a scrollable region/Element is neither interactive nor scrollable,人工review,确认每个tab应该选择哪个选项,选择完成后,devTools完成分析,并给出issue细节,点击具体的issue,可以链接到issue的background,good example,bad example,fix suggesstion等,帮助开发人员更好的理解为什么这个是个Accessibility issue以及如何修复他。

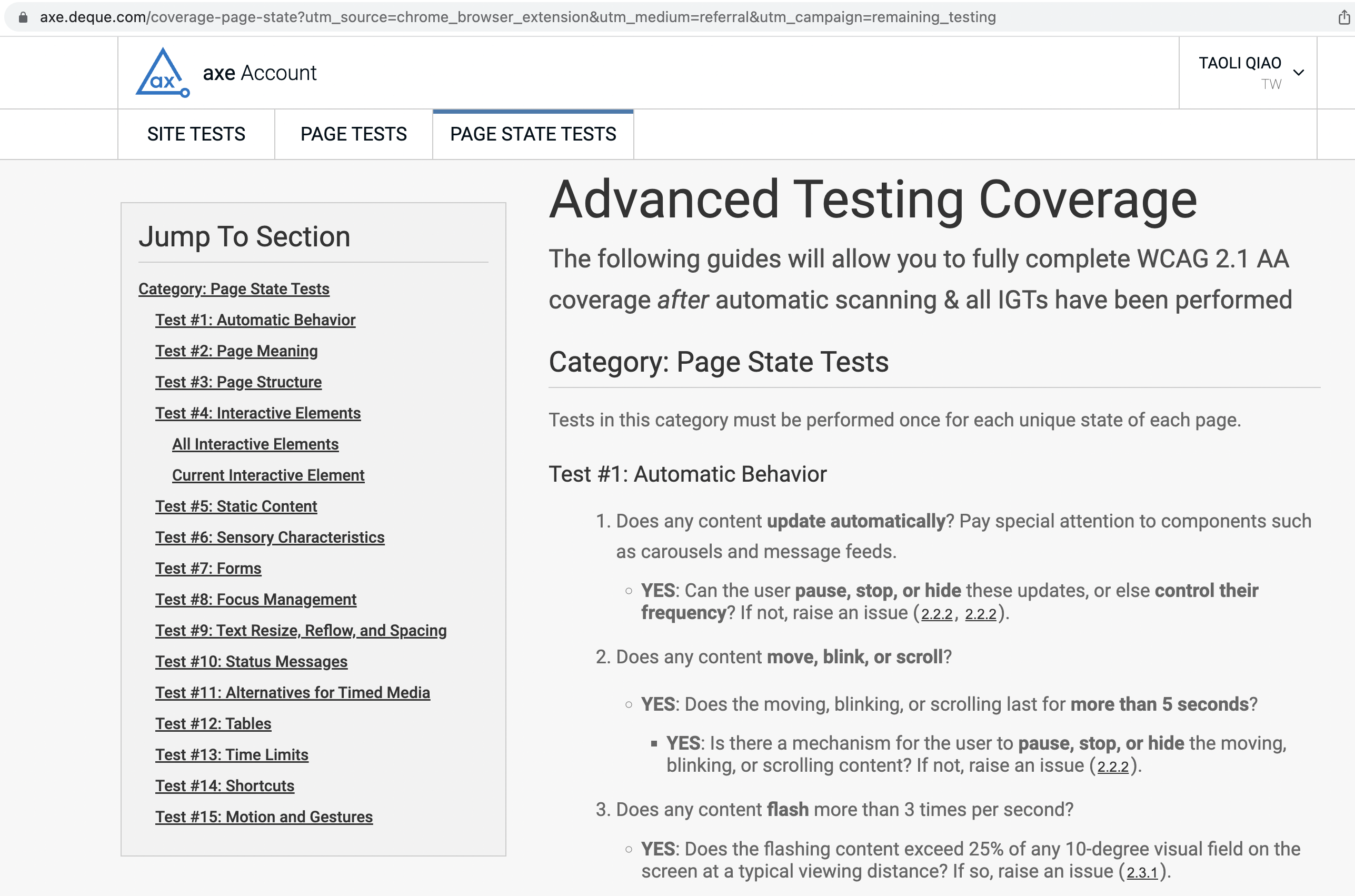
总结而言,Pro版本在Free版本上弥补了部分无法自动扫描的无障碍问题,按照官网的说法,Free版本一般能扫描出网站50%左右的无障碍问题,通过智能引导测试可以覆盖到80%左右,对于剩下的20%无障碍问题,Pro版本也提供了手动无障碍测试CheckList,帮助测试人员全面检测Web网站是否满足无障碍规则,详细的CheckList如下图所示,这些CheckList可以帮助不熟悉无障碍测试的人员更好的理解如何对一个web网站开展无障碍测试。

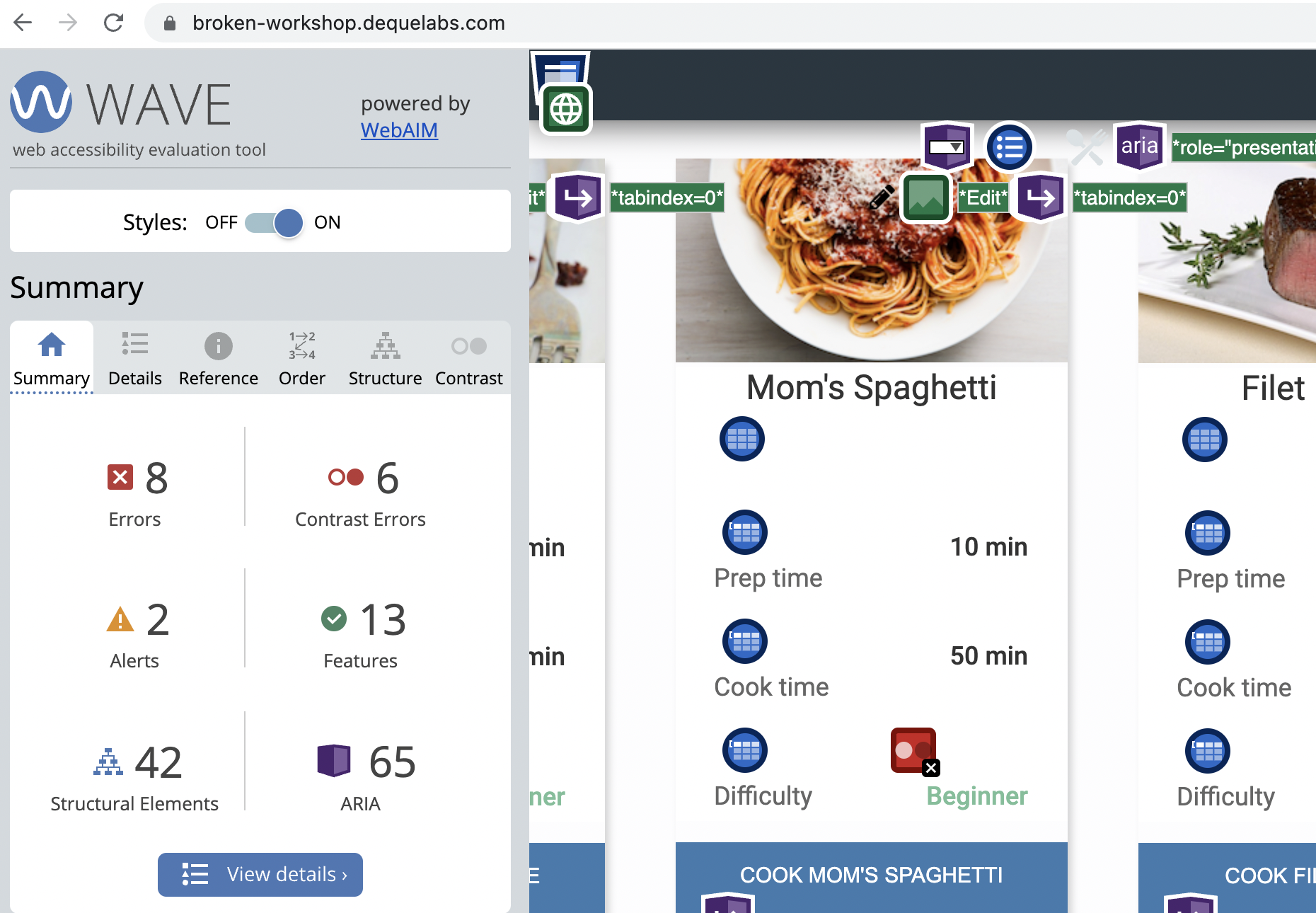
上面介绍了axe-devTools,接着来看看WAVE插件使用,WAVE的使用也很简单,在浏览器上按照插件后即可使用,扫描结果如下图所示,因为内部覆盖的规则有所不同,所以针对同一个网站,两个插件扫描出的问题略有不同。实际项目中,建议采用某一个插件,相对来说axe提供的功能更加丰富,首选axe。

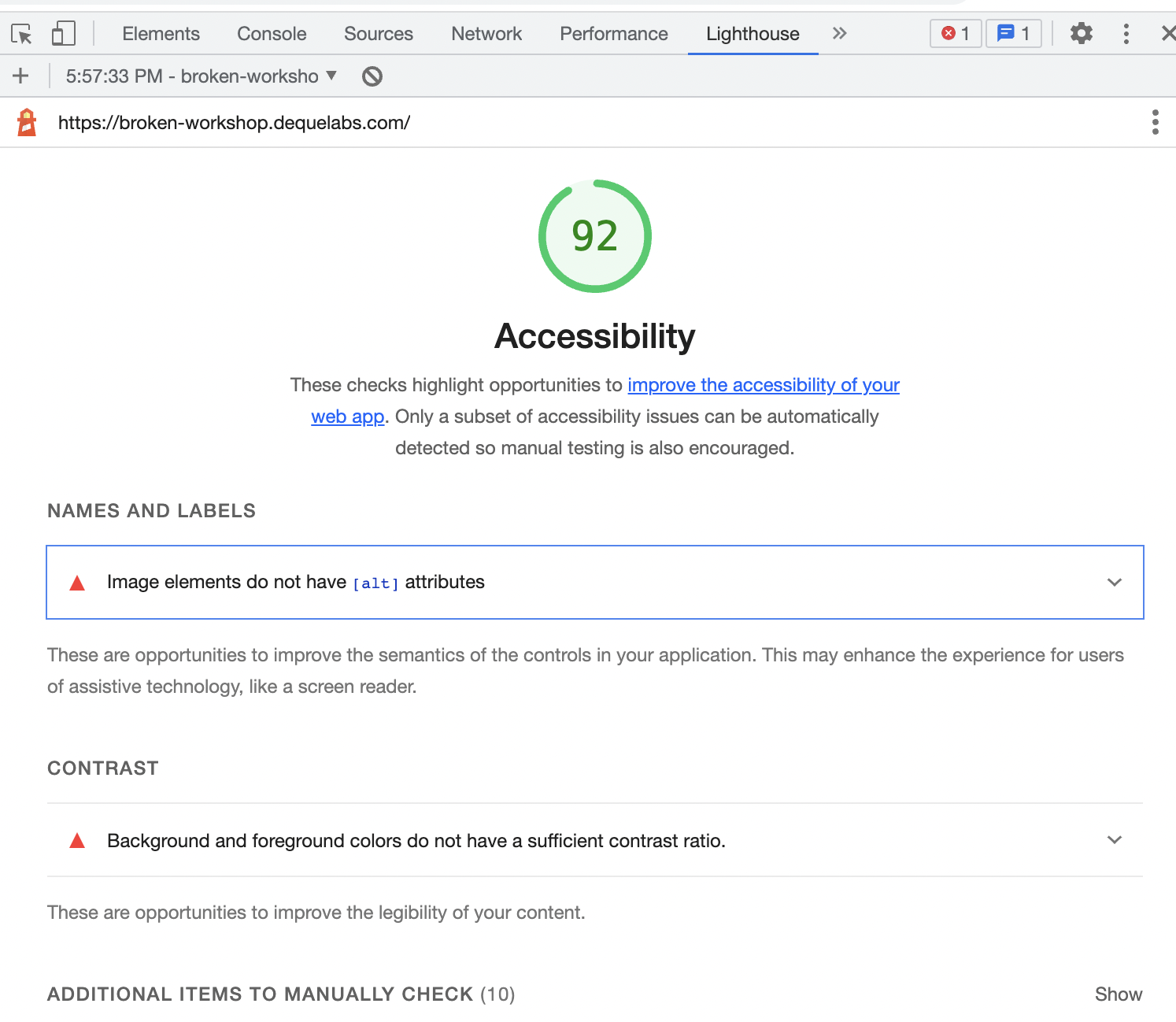
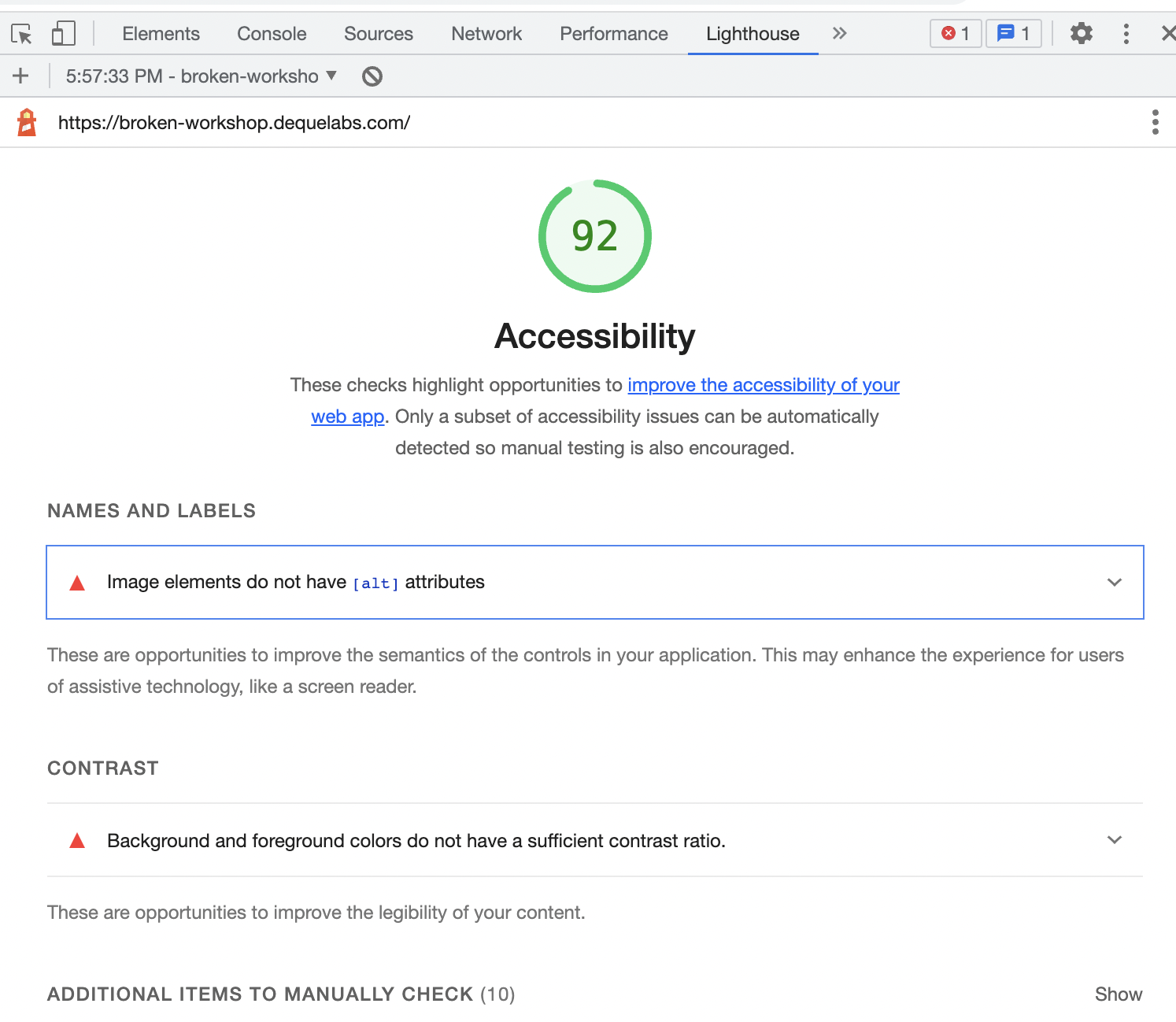
除了WAVE,性能检测工具lighthouse也可以检车accessibilty的问题,如下图所示,同理,工具内置的规则不同,检查结果也略有不同,另外,lighthouse也给出了high level的手动checkList。

以上就是对web系统开展无障碍测试的介绍,总结而言,在开展无障碍测试前,需要透彻理解无障碍相关规则,然后选取一款自动扫描工具进行扫描,在修复了扫描后的issue情况下,再参考手动测试CheckList对web系统开展更全面的无障碍测试。
相关文章:

如何对web系统开展无障碍测试
Accessibility test(无障碍测试)是一种测试方法,旨在评估软件、网站或其他数字产品的可访问性,以确保它们能够被身体残障或其他特殊需求的用户使用。这些测试通常包括使用辅助技术,如屏幕阅读器和放大器,以…...

使用vite+vue3.0 创建一个cesium基础应用 ----01 项目搭建
使用vitevue3.0 创建一个cesium基础应用 ----01 项目搭建 1.使用yarn创建一个vite项目 我们可以在vite官网找到vite创建项目的命令 https://cn.vitejs.dev/ 可以使用yarn创建项目选择使用vue3.0框架,语言使用js 创建完成后结构如下: 2.找到vite社区中的…...

【Python学习笔记】第二十七节 Python 多线程
一、进程和线程进程:是程序的一次执行,每个进程都有自己的地址空间、内存、数据栈及其他记录运行轨迹的辅助数据。线程:所有的线程都运行在同一个进程当中,共享相同的运行环境。线程有开始、顺序执行和结束三个部分, …...

【id:18】【20分】B. DS顺序表--连续操作
题目描述建立顺序表的类,属性包括:数组、实际长度、最大长度(设定为1000)该类具有以下成员函数:构造函数:实现顺序表的初始化。插入多个数据的multiinsert(int i, int n, int item[])函数,实现在…...

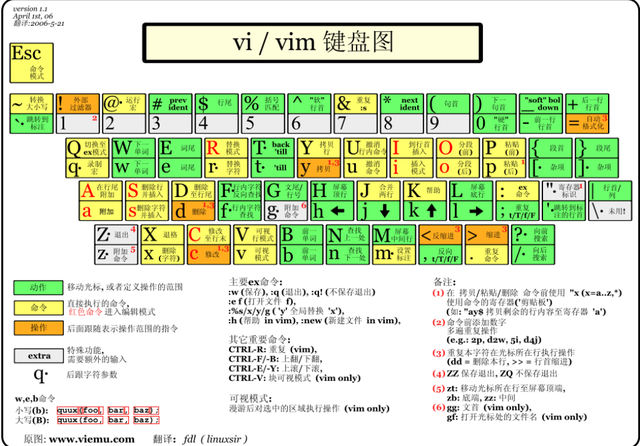
vi编辑器操作指令分享
vi编辑器是所有Unix及Linux系统下标准的编辑器,它的强大不逊色于任何最新的文本编辑器,这里只是简单地介绍一下它的用法和一小部分指令。由于对Unix及Linux系统的任何版本,vi编辑器是完全相同的,因此您可以在其他任何介绍vi的地方…...

OSPF与BFD联动配置
13.1.1BFD概念 BFD提供了一个通用的、标准化的、介质无关的、协议无关的快速故障检测机制,有以下两大优点: 对相邻转发引擎之间的通道提供轻负荷、快速故障检测。 用单一的机制对任何介质、任何协议层进行实时检测。 BFD是一个简单的“Hello”协议。两个系统之间建立BFD会…...

jQuery基础
> 🥲 🥸 🤌 🫀 🫁 🥷 🐻❄️🦤 🪶 🦭 🪲 🪳 🪰 🪱 🪴 🫐 🫒 …...

day39|139.单词拆分 背包问题ending
139.单词拆分 给你一个字符串 s 和一个字符串列表 wordDict 作为字典。请你判断是否可以利用字典中出现的单词拼接出 s 。 注意:不要求字典中出现的单词全部都使用,并且字典中的单词可以重复使用。 示例 1: 输入: s "leetcode",…...

Shell脚本编程
Shell编程 视频地址https://www.bilibili.com/video/BV1hW41167NW/?p1&vd_source977d52a6b92ce8b6ae67c16fc61f0428 第一章 Shell概述 大数据程序员为什么要学习Shell呢? 需要看懂运维人员编写的Shell程序偶尔会编写一些简单的Shell程序来管理集群…...

ChatGPT解答:JavaScript保存当前网页页面图片为pdf文件或者word文件,前端用vue2,给出详细的方案和代码
ChatGPT解答:JavaScript保存当前网页页面图片为pdf文件或者word文件,前端用vue2,给出详细的方案和代码 ChatGPTDemo Based on OpenAI API (gpt-3.5-turbo). JavaScript保存当前网页页面图片为pdf文件或者word文件,前端用vue2&am…...

Python基础学习11——文件
我们可以利用python对本电脑文件夹里的文件进行处理,python中提供了一系列相关的方法和函数供我们使用。 读取文件 我们现在在本python文件中有一个txt文件名为Lego,那么我们就可以利用python打开该文件 with open(Lego.txt) as file_text:contents …...

外网用户打不开公司的网站?web服务器端口映射到公网
我们经常会遇到这样的情景,在公司内部可以打开公司的网站,在家里或者外网却打不开,按照网上的做法,重新启动了服务器和iis,还是不行。许多用户设置了路由器端口映射功能,但是端口映射不成功怎么办ÿ…...

【CS224W】(task9)图神经网络的表示能力(更新中!!)
note 基于图同构网络(GIN)的图表征网络。为了得到图表征首先需要做节点表征,然后做图读出。GIN中节点表征的计算遵循WL Test算法中节点标签的更新方法,因此它的上界是WL Test算法。 在图读出中,我们对所有的节点表征&…...

binlog找回误删数据
1、检查当前是否开启binlog存储 输入命令show variables like %log_bin%;,结果如下 可以看到log_bin的值是ON,说明binlog开启了。 2、查找binlog的存储位置 这个去到数据库的my.cnf配置文件中寻找,有一个log_bin的配置 切换到log_bin的目…...
》面试题 02.03. 删除中间节点)
《程序员面试金典(第6版)》面试题 02.03. 删除中间节点
题目描述 若链表中的某个节点,既不是链表头节点,也不是链表尾节点,则称其为该链表的「中间节点」。 假定已知链表的某一个中间节点,请实现一种算法,将该节点从链表中删除。 例如: 传入节点 c(…...

Spring Boot
目录 SpringBoot SpringBoot创建和使用 什么是Spring Boot Spring Boot优点 Spring Boot项目的创建 项目目录介绍和运行 目录介绍 项目运行 SpringBoot核心设计思想 SpringBoot的配置文件 配置文件的作用 配置文件的格式 注意事项 properties配置文件 propertie…...

图论初入门
目录 一、前言 二、图的概念 三、例题及相关概念 1、全球变暖(2018年省赛,lanqiao0J题号178) 2、欧拉路径 3、小例题 4、例题(洛谷P7771) 一、前言 本文主要讲了树与图的基本概念,图的存储、DFS遍历…...

02-Oracle数据库的启动与关闭
本文章主要讲解Oracle数据库的启动与关闭方法,详细讲解启动Oracle的命令,三种启动数据库的方法及区别;关闭数据库的4种方法及他们的区别。 启动和关闭数据库 •数据库没启动前,只有拥有DBA权限或者以sysoper或sysdba身份才能连接到…...

网络营销培训完能达到什么水平?学完能创业吗?
网络营销本身就是一门创业的技术,很多人学习网络营销,往往担心学完以后技术达不到,再工作几年才可以创业,实际这是错误的理解,那么,网络营销培训完能达到什么水平?新手学员参加网络营销培训&…...

大数据技术之——zeppelin数据清洗
一、zeppelin的安装zeppelin解压后进入到conf配置文件界面。修改zeppelin-site.xml[roothadoop02 conf]# cp zeppelin-site.xml.template zeppelin-site.xml[roothadoop02 conf]# vim zeppelin-site.xml将IP地址和端口号设置成自己的修改 zeppelin-env.shexport JAVA HOME/opt/…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

云原生周刊:k0s 成为 CNCF 沙箱项目
开源项目推荐 HAMi HAMi(原名 k8s‑vGPU‑scheduler)是一款 CNCF Sandbox 级别的开源 K8s 中间件,通过虚拟化 GPU/NPU 等异构设备并支持内存、计算核心时间片隔离及共享调度,为容器提供统一接口,实现细粒度资源配额…...
