1.2 CSS文本属性
CSS Text(文本)属性: 定义文本外观,颜色,装饰,缩进,行间距来修饰文本
文本样式
- 文本缩进 text-indent
- 文本水平对齐方式:text-align
- 文本修饰:text-decoration
- 行高 line-height
CSS文本颜色属性color
| 颜色表示方式 | 表示含义 | 属性值 |
|---|---|---|
| 关键词 | 预设定义的颜色名 | red,green,blue,yellow |
| rgb表示法 | 红绿蓝三原色,每项取值:0-255 | rgb(0,0,0),rgb(255,255,255),rgb(255,0,0) |
| rgba表示法 | 红绿蓝三+a表示透明度,取值范围:0-1 | rgba(255,255,255,0.5),rgba(255,0,0,0,3) |
| 十六进制表示法 | #开头,将数字转换成十六进制表示 | #000000,#ff0000,#e92322 |
常见颜色
- 默认取法
- 基本色
- skyblue:天蓝色
- pink:粉色
- rgb表示法
- rgb(255,0,0) : 红色
- rgb(0,255,0) : 绿色
- rgb(0,0,255) : 蓝色
- rgb(0,0,0):黑色
- rgb(255,255,255):白色
透明度a
a的取值范围:0-1
- 完全不透明:1
- 完全透明: 0
举个栗子
.blue {/* 文本颜色属性color */color: blue; }.red {/* 文本颜色也可以用十六进制定义 # + 6位 *//* 颜色一般不用记忆,一般都是用吸管工具吸取 */color: #f10c0c;/*color: #ff00ff 可以写成 color: #f0f*/}/* 文本颜色也可以用RGB代码定义 rgb(100,25,67)/rgb(20%,15%,26%) */.yellow {color: rgb(201, 245, 7);} <p class="blus">我是蓝色</p><p class="red">我是红色</p><p class="yellow">我是黄色</p>
CSS文本对齐taxt-align
基本介绍
text-align属性用于设置元素内文本内容的水平对齐方式
元素文本对齐方式
text-align属性
text-align的对齐方式有right,left,center
注意:如果想让哪一个标签内的文本水平居中,text-align直接加入文本的父类元素,也就是上一级元素
举个栗子
.p1 {/* text-align的对齐方式有right,left,center *//* text-align设置元素文本居中对齐 */text-align:center;/* text-align:left; *//* text-align:right; */}.p2 {text-align: right;}.p3 {text-align: left;}
<p class="p1">我是居中p标签</p><p class="p2">我是向右p标签</p><p class="p3">我是向左p标签</p>
text-align能使哪些元素水平居中
- 文本
- span标签,a标签
- input标签,img标签
如果这些是子元素,那么将属性设置在父类标签
CCS文本修饰线属性 text-deccoration
text-decoration属性规定添加到文本的修饰,可以给文本添加下划线,删除线,上划线
开发中会使用text-decoration:none,清除a标签默认的下划线
1.下划线
text-decoration: underline最常用
2.取消下划线text-decoration: none最常用
3.上划线text-deccoration: overline
4.删除线text-decoration: line-through
举个栗子
.p1 {/* 下划线 */text-decoration: underline;}/* 一般网页链接都没下划线,所以直接标签选择器a 在css设置去线就行 */.p2 {/* 去掉下划线 */text-decoration: none;}.p3 {/* 上划线 */text-decoration: overline;}.p4 {/*删除线 */text-decoration: line-through;}
<p class="p1">我是p标签,我有下划线</p><a href="#" class="p2">我是a标签,我要去掉下划线</a><p class="p3">我是p标签,我有上划线</p><p class="p4">我是p标签,我有删除线</p>
CSS文本首行缩进text-indent(em)
注:
- text-indent 属性用于指定文本的第一行的缩进,一般指段落的首行缩进
- h1-h6,p标签都不缩进
- em是一个相对单位,就是当前元素(font-size),1个文字的大小,如果当前元素没有设置字体大小,则按照父元素的1个文字大小
举个栗子
/* 此时定义首行缩进20px(像素) */.p1 {text-indent: 20px ;}/* 此时可以设置数值em单位 */.p2 {text-indent: 2em;}/* 向左突出20像素 */.p3 {text-indent: -20px;}<p>我是正常的p标签,我是正常的p标签,我是正常的p标签,我是正常的p标签,我是正常的p标签,我是正常的p标签,我是正常的p标签,我是正常的p标签,我是正常的p标签,我是正常的p标签,我是正常的p标签,我是正常的p标签,我是正常的p标签,我是正常的p标签,我是正常的p标签,我是正常的p标签,我是正常的p标签,我是正常的p标签,我是正常的p标签,我是正常的p标签,我是正常的p标签,我是正常的p标签,我是正常的p标签,我是正常的p标签,我是正常的p标签,我是正常的p标签</p><p class="p1">我是p标签,我要缩进20px,我是p标签,我要缩进20px,我是p标签,我要缩进20px,我是p标签,我要缩进20px,我是p标签,我要缩进20px,我是p标签,我要缩进20px,我是p标签,我要缩进20px,我是p标签,我要缩进20px,我是p标签,我要缩进20px,我是p标签,我要缩进20px,我是p标签,我要缩进20px,我是p标签,我要缩进20px,我是p标签,我要缩进20px,我是p标签,我要缩进20px,我是p标签,我要缩进20px,我是p标签,我要缩进20px,我是p标签,我要缩进20px,我是p标签,我要缩进20px</p><p class="p2">我是p标签,我要缩进2em,我是p标签,我要缩进2em,我是p标签,我要缩进2em,我是p标签,我要缩进2em,我是p标签,我要缩进2em,我是p标签,我要缩进2em,我是p标签,我要缩进2em,我是p标签,我要缩进2em,我是p标签,我要缩进2em,我是p标签,我要缩进2em,我是p标签,我要缩进2em,我是p标签,我要缩进2em,我是p标签,我要缩进2em,我是p标签,我要缩进2em,我是p标签,我要缩进2em,我是p标签,我要缩进2em</p><p class="p3">我是p标签,我要向左突出20像素,我是p标签,我要向左突出20像素,我是p标签,我要向左突出20像素,我是p标签,我要向左突出20像素,我是p标签,我要向左突出20像素,我是p标签,我要向左突出20像素,我是p标签,我要向左突出20像素,我是p标签,我要向左突出20像素,我要向左突出20像素,我是p标签,我要向左突出20像素,我是p标签,我要向左突出20像素,我是p标签,我要向左突出20像素,我是p标签,我要向左突出20像素,我是p标签,我要向左突出20像素,我是p标签,我要向左突出20像素</p>
CSS的行高 line-height
行高的作用: 控制一行的上下间距
应用:
- ?使单行文本垂直居中可以设置line-height:文字父元素高度
- 网页精准布局时,会设置line-height,可以取消上下间距
特点:
- 行高指的是文字占有的实际高度
- 可以通过
line-height来设置行高 - 行高经常用来设置文字的行间距
取值:
- 数字+px/em
- 单个数字(倍数,当前标签font-size的倍数)
举个栗子
.p1 {line-height: 16px;}.p2 {font-size: 30px;line-height: 60px;}
div class="p1">我是div标签,我的行高是16px,字体是16px,我是div标签,我的行高是16px,字体是16px,我是div标签,我的行高是16px,字体是16px,我是div标签,我的行高是16px,字体是16px,我是div标签,我的行高是16px,字体是16px,</div><div class="p2">我是div标签,我的行高是60px,字体大小是30pxx</div><div>我是正常div标签,我是正常div标签,我是正常div标签,我是正常div标签,我是正常div标签,我是正常div标签,我是正常div标签,我是正常div标签,我是正常div标签,我是正常div标签,我是正常div标签,我是正常div标签,我是正常div标签,我是正常div标签</div>
总结
| 属性 | 表示 | 注意点 |
|---|---|---|
| color | 文本颜色 | 我们通常用十六进制,比如color: #fff123 |
| text-align | 文本对齐方式 | 暂无 |
| text-indent | 文本首行缩进 | 注意:只能设置首行缩进, 比如:text-indent:2px |
| text-decoration | 文本的修饰 | 一般只用于链接去下划线text-decoration:none |
| line-height | 行高 | 行高=上边距+字体高度+下边距,上边距=下边距 |
相关文章:

1.2 CSS文本属性
CSS Text(文本)属性: 定义文本外观,颜色,装饰,缩进,行间距来修饰文本 文本样式 文本缩进 text-indent文本水平对齐方式:text-align文本修饰:text-decoration行高 line-height CSS文本颜色属性…...

SpringCloud之认识微服务
文章目录一、传统项目转型二、走进 SpringCloud三、微服务项目搭建3.1 创建一个 SpringBoot 项目3.2 创建三个 Maven 子工程3.3 为子工程创建 application.yml3.4 引入依赖3.5 数据库 建库建表3.6 编写业务提示:以下是本篇文章正文内容,SpringCloud系列学…...

【go语言之thrift协议二之server端分析】
go语言之thrift协议二serverthrift.TProtocolFactoryTTransportReadWriteCloserContextFlusherReadSizeProviderTProtocolrunServerNewTServerSocketNewCalculatorHandlerNewCalculatorProcessorNewTSimpleServer4server.ServeListenAcceptLoopprocessRequests在上一篇文章分析…...

【办公类05-03】Python批量修改文件名前面的序号(已有的序号错了,需要改成正确的号码)
背景需求下载教程,手动输入编号,有一个编号错误,导致后面所有编号都错了。30实际是29,以此类推怎样才能快速修改编号数字?前期考虑到可能要改编号,所以在每个编号后面加“ ”(空格)&…...
定向模糊测试工具Beacon基本用法
Beacon是一个定向模糊测试工具,给定行号,能够定向探索行号附近的代码区域。主要思想是采用静态分析的方法获取到与目标有关的变量的最弱前置条件(weakest precondition)的信息,并在相关位置插入断言,来提前…...
》面试题 02.01. 移除重复节点)
《程序员面试金典(第6版)》面试题 02.01. 移除重复节点
题目描述 编写代码,移除未排序链表中的重复节点。保留最开始出现的节点。 示例1: 输入:[1, 2, 3, 3, 2, 1] 输出:[1, 2, 3] -示例2: 输入:[1, 1, 1, 1, 2] 输出:[1, 2] 提示: 链表长度在[0, 20000]范…...

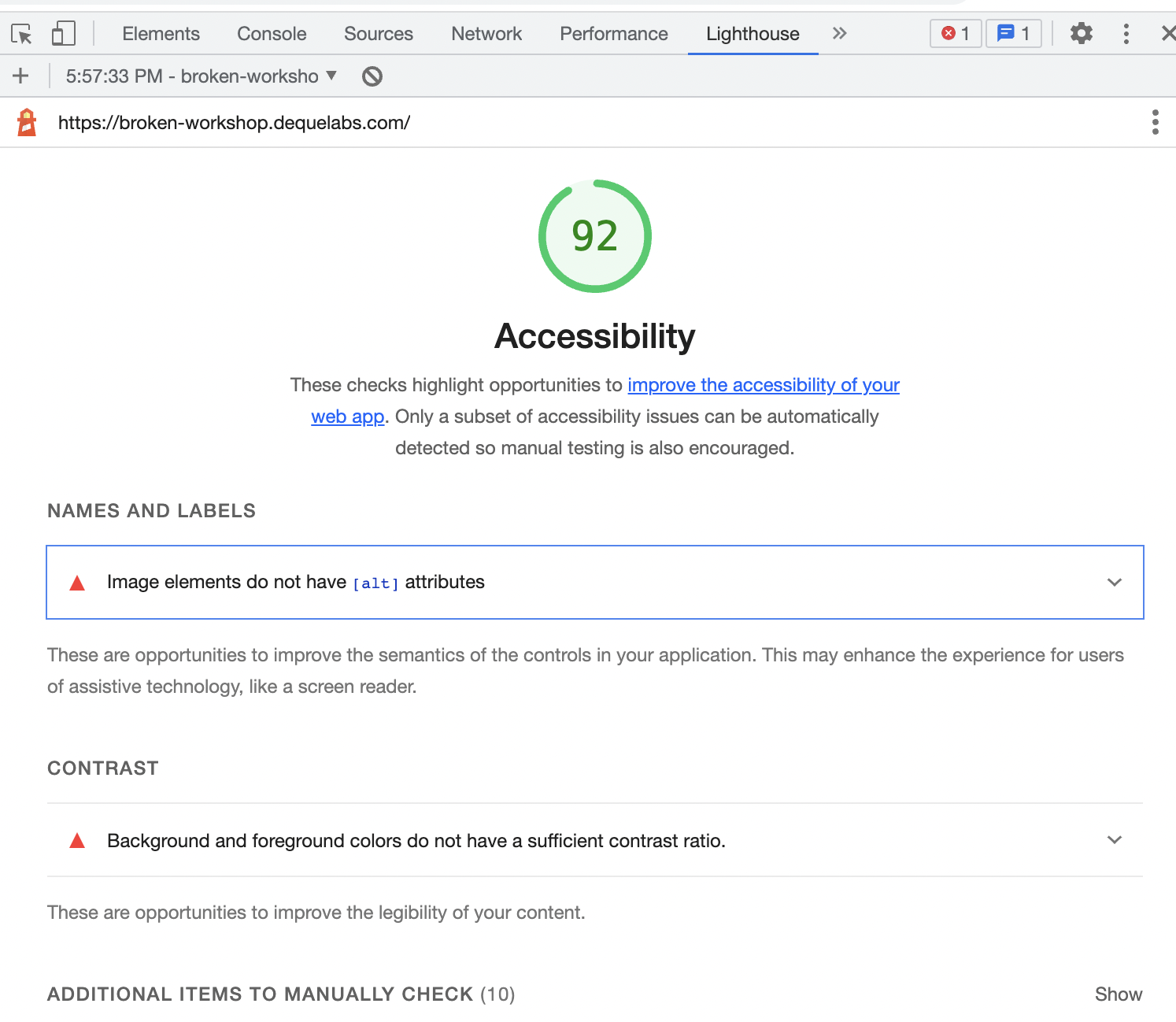
如何对web系统开展无障碍测试
Accessibility test(无障碍测试)是一种测试方法,旨在评估软件、网站或其他数字产品的可访问性,以确保它们能够被身体残障或其他特殊需求的用户使用。这些测试通常包括使用辅助技术,如屏幕阅读器和放大器,以…...

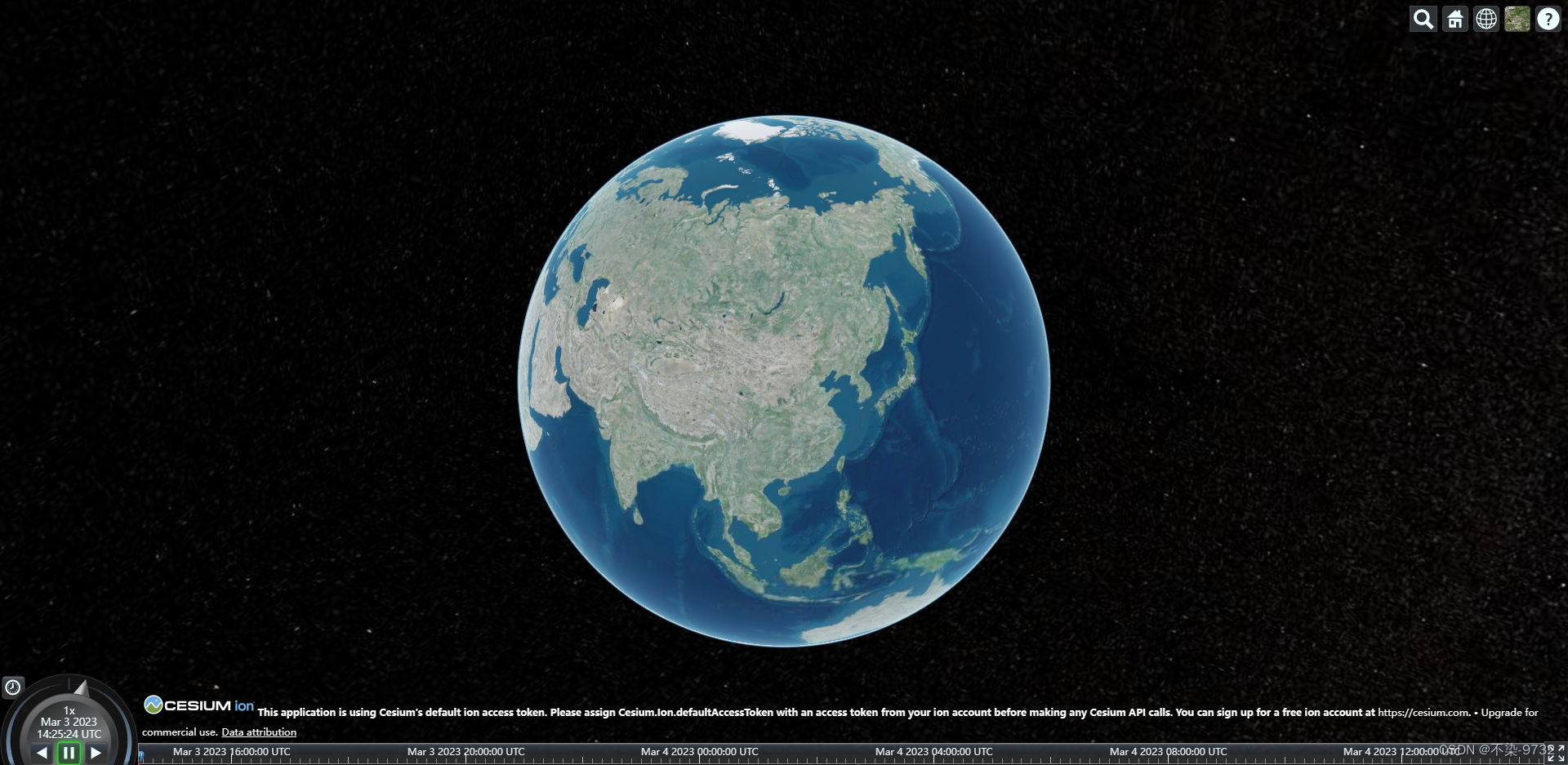
使用vite+vue3.0 创建一个cesium基础应用 ----01 项目搭建
使用vitevue3.0 创建一个cesium基础应用 ----01 项目搭建 1.使用yarn创建一个vite项目 我们可以在vite官网找到vite创建项目的命令 https://cn.vitejs.dev/ 可以使用yarn创建项目选择使用vue3.0框架,语言使用js 创建完成后结构如下: 2.找到vite社区中的…...

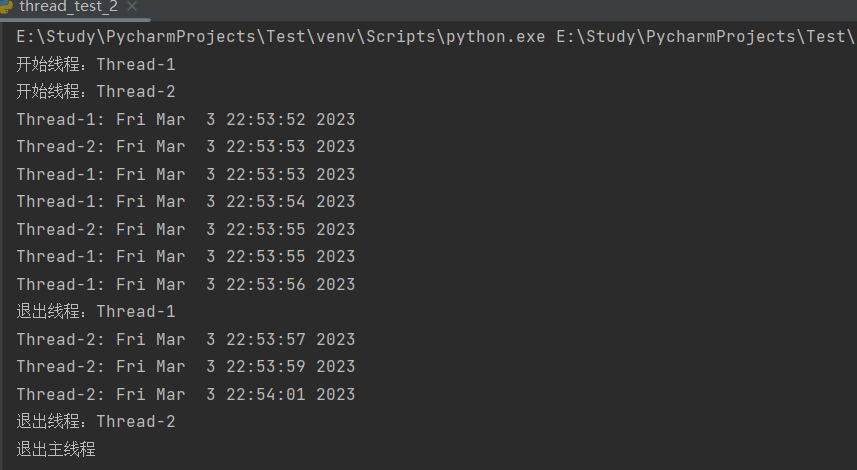
【Python学习笔记】第二十七节 Python 多线程
一、进程和线程进程:是程序的一次执行,每个进程都有自己的地址空间、内存、数据栈及其他记录运行轨迹的辅助数据。线程:所有的线程都运行在同一个进程当中,共享相同的运行环境。线程有开始、顺序执行和结束三个部分, …...

【id:18】【20分】B. DS顺序表--连续操作
题目描述建立顺序表的类,属性包括:数组、实际长度、最大长度(设定为1000)该类具有以下成员函数:构造函数:实现顺序表的初始化。插入多个数据的multiinsert(int i, int n, int item[])函数,实现在…...

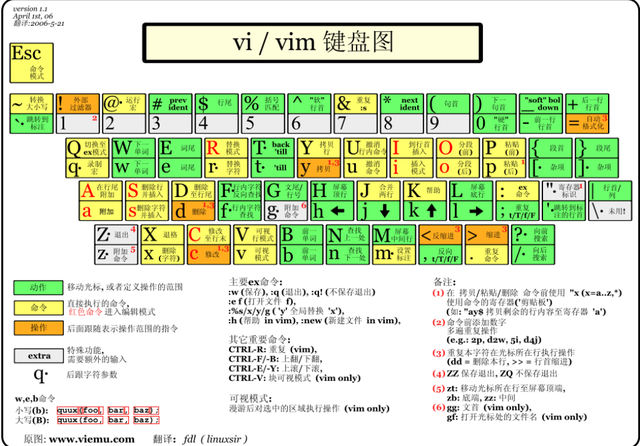
vi编辑器操作指令分享
vi编辑器是所有Unix及Linux系统下标准的编辑器,它的强大不逊色于任何最新的文本编辑器,这里只是简单地介绍一下它的用法和一小部分指令。由于对Unix及Linux系统的任何版本,vi编辑器是完全相同的,因此您可以在其他任何介绍vi的地方…...

OSPF与BFD联动配置
13.1.1BFD概念 BFD提供了一个通用的、标准化的、介质无关的、协议无关的快速故障检测机制,有以下两大优点: 对相邻转发引擎之间的通道提供轻负荷、快速故障检测。 用单一的机制对任何介质、任何协议层进行实时检测。 BFD是一个简单的“Hello”协议。两个系统之间建立BFD会…...

jQuery基础
> 🥲 🥸 🤌 🫀 🫁 🥷 🐻❄️🦤 🪶 🦭 🪲 🪳 🪰 🪱 🪴 🫐 🫒 …...

day39|139.单词拆分 背包问题ending
139.单词拆分 给你一个字符串 s 和一个字符串列表 wordDict 作为字典。请你判断是否可以利用字典中出现的单词拼接出 s 。 注意:不要求字典中出现的单词全部都使用,并且字典中的单词可以重复使用。 示例 1: 输入: s "leetcode",…...

Shell脚本编程
Shell编程 视频地址https://www.bilibili.com/video/BV1hW41167NW/?p1&vd_source977d52a6b92ce8b6ae67c16fc61f0428 第一章 Shell概述 大数据程序员为什么要学习Shell呢? 需要看懂运维人员编写的Shell程序偶尔会编写一些简单的Shell程序来管理集群…...

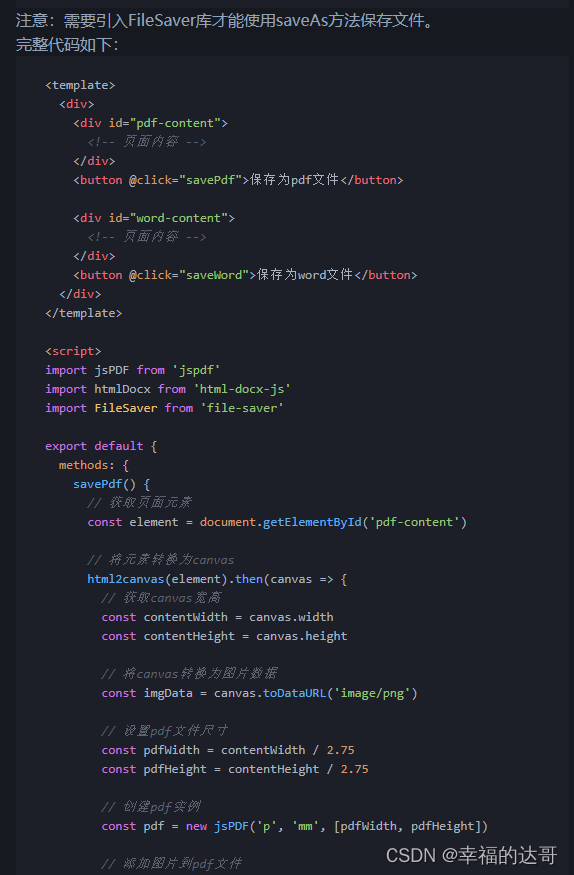
ChatGPT解答:JavaScript保存当前网页页面图片为pdf文件或者word文件,前端用vue2,给出详细的方案和代码
ChatGPT解答:JavaScript保存当前网页页面图片为pdf文件或者word文件,前端用vue2,给出详细的方案和代码 ChatGPTDemo Based on OpenAI API (gpt-3.5-turbo). JavaScript保存当前网页页面图片为pdf文件或者word文件,前端用vue2&am…...

Python基础学习11——文件
我们可以利用python对本电脑文件夹里的文件进行处理,python中提供了一系列相关的方法和函数供我们使用。 读取文件 我们现在在本python文件中有一个txt文件名为Lego,那么我们就可以利用python打开该文件 with open(Lego.txt) as file_text:contents …...

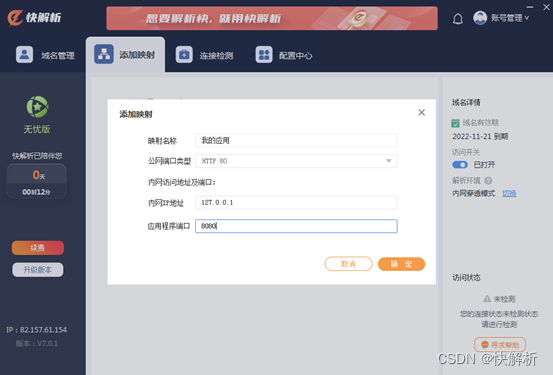
外网用户打不开公司的网站?web服务器端口映射到公网
我们经常会遇到这样的情景,在公司内部可以打开公司的网站,在家里或者外网却打不开,按照网上的做法,重新启动了服务器和iis,还是不行。许多用户设置了路由器端口映射功能,但是端口映射不成功怎么办ÿ…...

【CS224W】(task9)图神经网络的表示能力(更新中!!)
note 基于图同构网络(GIN)的图表征网络。为了得到图表征首先需要做节点表征,然后做图读出。GIN中节点表征的计算遵循WL Test算法中节点标签的更新方法,因此它的上界是WL Test算法。 在图读出中,我们对所有的节点表征&…...

binlog找回误删数据
1、检查当前是否开启binlog存储 输入命令show variables like %log_bin%;,结果如下 可以看到log_bin的值是ON,说明binlog开启了。 2、查找binlog的存储位置 这个去到数据库的my.cnf配置文件中寻找,有一个log_bin的配置 切换到log_bin的目…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

pikachu靶场通关笔记19 SQL注入02-字符型注入(GET)
目录 一、SQL注入 二、字符型SQL注入 三、字符型注入与数字型注入 四、源码分析 五、渗透实战 1、渗透准备 2、SQL注入探测 (1)输入单引号 (2)万能注入语句 3、获取回显列orderby 4、获取数据库名database 5、获取表名…...

Linux基础开发工具——vim工具
文章目录 vim工具什么是vimvim的多模式和使用vim的基础模式vim的三种基础模式三种模式的初步了解 常用模式的详细讲解插入模式命令模式模式转化光标的移动文本的编辑 底行模式替换模式视图模式总结 使用vim的小技巧vim的配置(了解) vim工具 本文章仍然是继续讲解Linux系统下的…...

SQL注入篇-sqlmap的配置和使用
在之前的皮卡丘靶场第五期SQL注入的内容中我们谈到了sqlmap,但是由于很多朋友看不了解命令行格式,所以是纯手动获取数据库信息的 接下来我们就用sqlmap来进行皮卡丘靶场的sql注入学习,链接:https://wwhc.lanzoue.com/ifJY32ybh6vc…...

学习 Hooks【Plan - June - Week 2】
一、React API React 提供了丰富的核心 API,用于创建组件、管理状态、处理副作用、优化性能等。本文档总结 React 常用的 API 方法和组件。 1. React 核心 API React.createElement(type, props, …children) 用于创建 React 元素,JSX 会被编译成该函数…...

【Elasticsearch基础】Elasticsearch批量操作(Bulk API)深度解析与实践指南
目录 1 Bulk API概述 1.1 什么是批量操作 1.2 Bulk API的优势 2 Bulk API的工作原理 2.1 请求处理流程 2.2 底层机制 3 Bulk API的使用方法 3.1 基本请求格式 3.2 操作类型示例 3.3 响应格式 4 Bulk API的最佳实践 4.1 批量大小优化 4.2 错误处理策略 4.3 性能调…...

《架构即未来》笔记
思维导图 第一部分:可扩展性组织的人员配置 第二部分:构建可扩展的过程 第三部分:可扩展的架构方案 第四部分:其他的问题和挑战 资料 问软件工程研究所: https://www.sei.cmu.edu/ AKF公司博客: http://www.akfpart…...
分析)
慢慢欣赏linux 之 last = switch_to(prev, next)分析
last switch_to(prev, next); 为什么需要定义last作为调用switch_to之前的prev的引用 原因如下: struct task_struct * switch_to(struct task_struct *prev,struct task_struct *next) {... ...return cpu_switch_to(prev, next);> .global cpu_switch_tocpu_…...

JVM内存区域与溢出异常详解
当然可以。以下是结合了程序计数器和Java内存区域以及内存溢出异常的详细解释: JVM内存区域与内存溢出异常 Java虚拟机(JVM)管理着不同类型的内存区域,每个区域都有其特定的功能和可能导致的内存溢出异常。 程序计数器ÿ…...
