动态分配内存的风险
1. 悬挂指针问题
在指针释放之后要将指针置空
delete ptr;
ptr = nullptr;
2.内存碎片问题
频繁的申请与释放小块内存会造成大量的内存碎片。
3.内存申请与释放问题
C与C++的内存申请与释放最好不要混用。
4.复制内存
基本语法
void* memcpy(void* _Dst, void* _Src, size_t size);
该函数将_Src处的内存复制到_Dst中,复制的长度为size
示例
#include <iostream>int main()
{int A[5]{ 1001,1002,1003,1004,1005 };int* ptrA = new int[5];memcpy(ptrA, A, sizeof(A)); for (int i = 0; i < sizeof(A) / sizeof(int); i++)std::cout << "ptrA[" << i << "] = " << ptrA[i] << std::endl;
}
结果
ptrA[0] = 1001
ptrA[1] = 1002
ptrA[2] = 1003
ptrA[3] = 1004
ptrA[4] = 1005
5.设置内存
基本语法
void* memset(void* _Dst,int val, size_t size);
将目标区域的每个字节的内容都设置为val的值,长度为size。
示例
#include <iostream>int main()
{int A[5]{ 1001,1002,1003,1004,1005 };int* ptrA = new int[5];memset(ptrA, 0, sizeof(A));for (int i = 0; i < sizeof(A) / sizeof(int); i++)std::cout << "ptrA[" << i << "] = " << ptrA[i] << std::endl;
}
结果
ptrA[0] = 0
ptrA[1] = 0
ptrA[2] = 0
ptrA[3] = 0
ptrA[4] = 0
相关文章:

动态分配内存的风险
1. 悬挂指针问题 在指针释放之后要将指针置空 delete ptr; ptr nullptr;2.内存碎片问题 频繁的申请与释放小块内存会造成大量的内存碎片。 3.内存申请与释放问题 C与C的内存申请与释放最好不要混用。 4.复制内存 基本语法 void* memcpy(void* _Dst, void* _Src, size_…...

多行SQL转成单行SQL
如下图所示 将以上多行SQL转成单行SQL 正则表达式如下 (?s)$[^a-zA-Z()0-9]*结果如下 灵活使用,也未必只能使用Sublime Text...

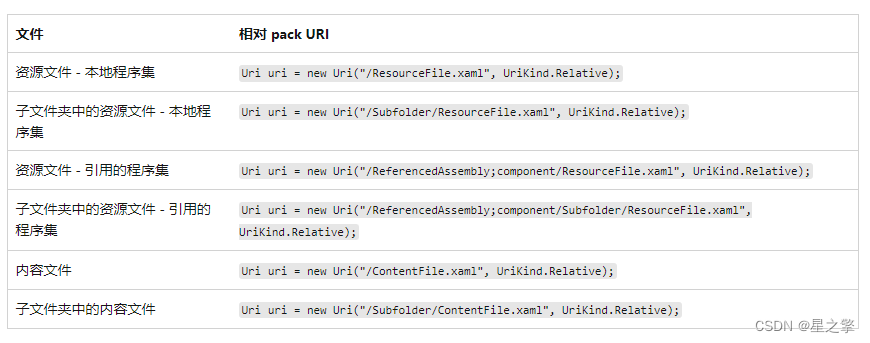
wpf的资源路径
1、手动命名空间 xmlns:share"clr-namespace:***;assembly**" 2、资源文件 Pack URI 编译到本地程序集内的资源文件的 pack URI 使用以下授权和路径: 授权:application:///。 路径:资源文件的名称,包括其相对于本地…...

shell 脚本之一键部署安装 Nginx
定义一个变量来存放 nginx 版本号 version1.15.4nginx 下载地址:http://nginx.org/download/ 下列函数功能则是判断当前步骤是否执行成功,并将结果输出出来 function show_result(){if [ "$1" -eq 0 ]thenecho -e "\e[32m$2 is Succes…...

第01章_Java语言概述拓展练习(为什么要设置path?)
文章目录 第01章_Java语言概述拓展练习1、System.out.println()和System.out.print()有什么区别?2、一个".java"源文件中是否可以包括多个类?有什么限制?3、Something类的文件名叫OtherThing.java是否可以?4、为什么要设…...

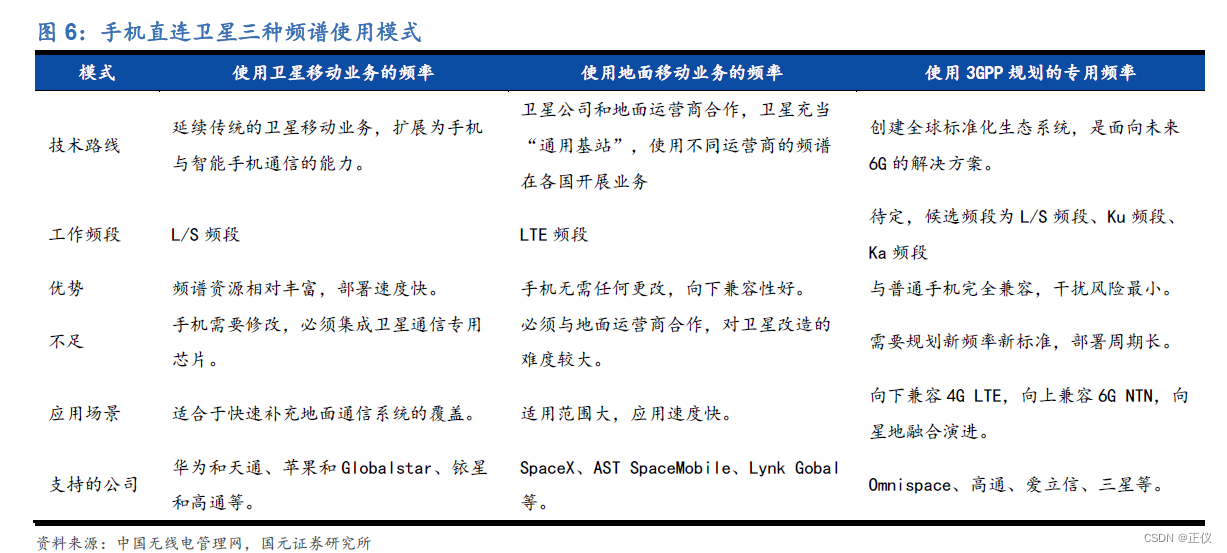
手机直连卫星及NTN简介
一、手机直连卫星的发展现状 近日,华为推出了支持北斗卫星短报文的Mate 50旗舰机、P60系列,苹果也跟Globalstar(全球星)合作推出了支持卫星求救的iPhone14,最亮眼的还是华为的。这几款产品揭开了卫星通信探索消费领域…...

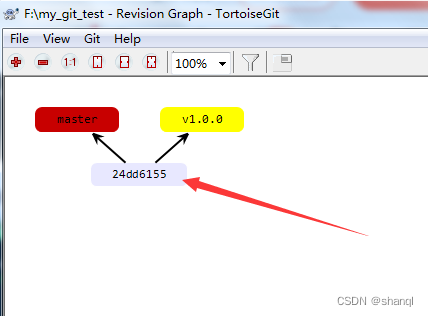
对git中tag, branch的重新理解
1. 问题背景 项目中之前一个tag(v1.0)打错了,想删除它,但我们从此tag v1.0中迁出新建分支Branch_v1.0,在此分支下修复了bug,想重新打一个tag v1.0,原来的tag v1.0可以删除掉吗? 错误的理解&am…...

python中none的替换方法:pandasnumpy
none的替换方法: 1.pandas # 将缺失的id值替换为None merged_df[id].fillna(None, inplaceTrue) #这行代码使用了Pandas库中的fillna方法,对DataFrame中的id列进行了填充操作。具体来说,它将该列中的缺失值用字符串None进行填充,…...
您与此网站之间建立的连接不安全
连接不安全的主要原因之一是使用不安全的通信协议。在互联网传输中,如果使用的协议不加密,那么数据就容易受到窃听和篡改。另一个可能的原因是网站没有正确配置其安全证书,使得用户的连接没有得到适当的加密保护。 解决方法: 采用…...
定义了导出函数,但dll中没有此函数)
__declspec (dllexport)定义了导出函数,但dll中没有此函数
这个一个比较低级的问题,为避免两次犯这样的低级错误,特此记录。 发生这个问题的原因是未包含头文件,例如: test.h //在头文件中声明了导出函数test() #ifdef __cplusplus extern "C" { #endif /*__cplusplus 1*/ext…...

CSS样式学习
html超文本传输标签,属性等权重 outline 标签轮廓 <input type"text"> <textarea cols"30" rows"10"></textarea> outline: none; 表示无轮廓 (开发时用的比较多) CSS 轮廓ÿ…...

传感数据分析中的小波滤波:理论与公式
传感数据分析中的小波滤波:理论与公式 引言 在传感数据分析领域,小波滤波作为一种强大的信号处理工具,广泛应用于噪声去除、信号压缩、特征提取以及频谱分析等方面。本文将深入介绍小波滤波的理论基础和相关数学公式,以更全面地…...

iOS 按钮添加点击震动
1. 方法说明: iOS10后系统提供了一套API来简单实现震动: init时传入一个style定义好的枚举就可以实现不同的震动 typedef NS_ENUM(NSInteger, UIImpactFeedbackStyle) {UIImpactFeedbackStyleLight,UIImpactFeedbackStyleMedium,UIImpactFeedbackStyle…...

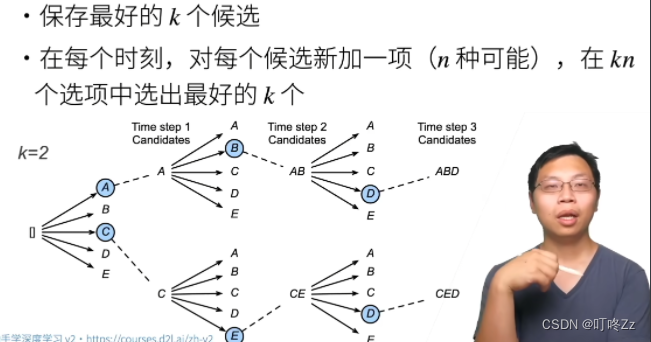
李沐-《动手学深度学习》--02-目标检测
一 、目标检测算法 1. R-CNN a . 算法步骤 使用启发式搜索算法来选择锚框(选出多个锚框大小可能不一,需要使用Rol pooling)使用预训练好的模型(去掉分类层)对每个锚框进行特征抽取(如VGG,AlexNet…)训练…...

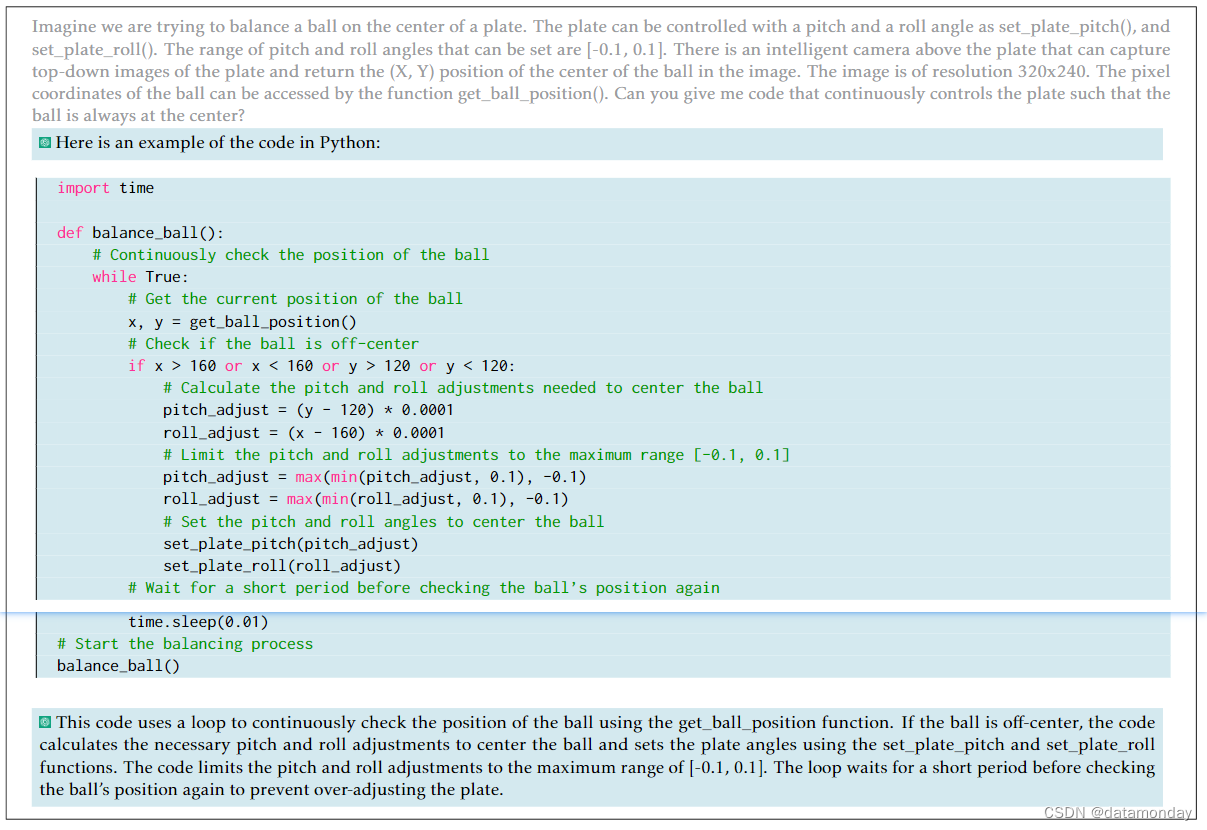
【EAI 006】ChatGPT for Robotics:将 ChatGPT 应用于机器人任务的提示词工程研究
论文标题:ChatGPT for Robotics: Design Principles and Model Abilities 论文作者:Sai Vemprala, Rogerio Bonatti, Arthur Bucker, Ashish Kapoor 作者单位:Scaled Foundations, Microsoft Autonomous Systems and Robotics Research 论文原…...

.pings勒索病毒的威胁:如何应对.pings勒索病毒的突袭?
引言: 在网络安全领域,.pings勒索病毒一直是不断演变的威胁之一。其变种的不断出现使得对抗这一数字威胁变得更加复杂。本节将深入剖析.pings勒索病毒变种的出现,以更好地理解其威胁性质和对策。如果受感染的数据确实有恢复的价值与必要性&a…...

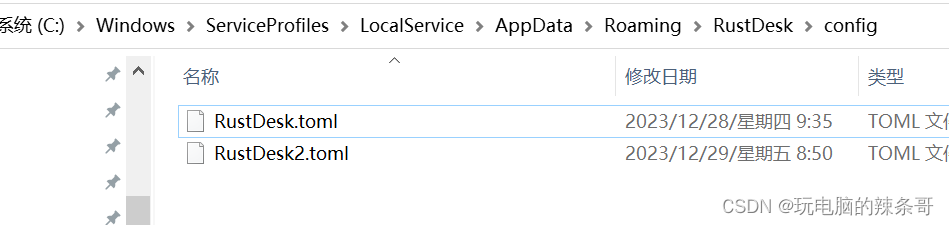
Rustdesk本地配置文件存在什么地方?
环境: rustdesk1.1.9 Win10 专业版 问题描述: Rustdesk本地配置文件存在什么地方? 解决方案: RustDesk 是一款功能齐全的远程桌面应用。 支持 Windows、macOS、Linux、iOS、Android、Web 等多个平台。 支持 VP8 / VP9 / AV1 …...

36-javascript输出方式,弹框:普通,confirm弹框,prompt弹框,控制台输出:普通,warm,error
1.页面打印 <body><p>你真是一个小机灵鬼</p><script>// 页面打印document.write("打印内容");</script> </body> 2.覆盖文档 <body><p>你真是一个小机灵鬼</p><script>// 覆盖文档window.onload f…...

自动执行 Active Directory 清理
Active Directory (AD) 可帮助 IT 管理员分层存储组织的资源,包括用户、组以及计算机和打印机等设备,这有助于管理员集中创建基于帐户和组的规则,并通过创建不合规的自动日志来强制执行和确保合规性。 不时清理AD是保…...
DICE模型的原理与推导、碳循环与气候变化、政策评估、不确定性分析与代码分析
目录 专题一:DICE模型的原理与推导 专题二:碳循环与气候变化 专题三:政策评估 专题四:不确定性分析与代码分析 更多应用 随着温室气体排放量的增大和温室效应的增强,全球气候变化问题受到日益的关注。我国政府庄严…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...
