uniapp实现地图点聚合功能
前言
在工作中接到的一个任务,在app端实现如下功能:
- 地图点聚合
- 地图页面支持tab切换(设备、劳务、人员)
- 支持人员搜索显示分布
但是uniapp原有的map标签不支持点聚合功能(最新的版本支持了点聚合功能),所以采取了hybrid 原生html文件开发的方式
最新的版本map已支持,如下:

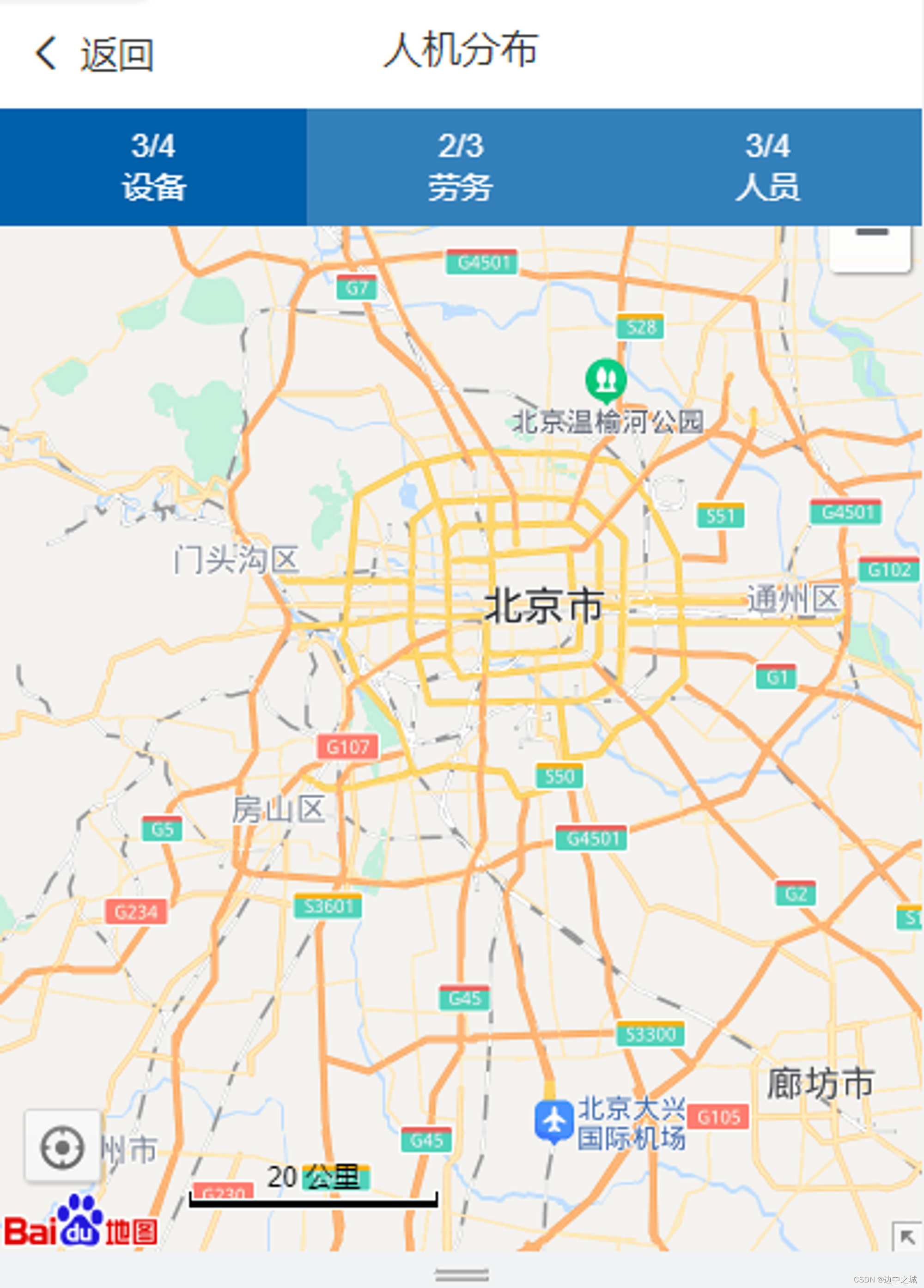
效果图

生成页面
在pages.json中定义distribution.vue页面
{"path": "pages/distribution/distribution","style": {"navigationBarTitleText": "人机分布","navigationBarTextStyle": "black"}
},
页面结构主要分为三个部分:顶部标题,tab切换,地图画布
顶部标题
顶部标题就不用讲了,一般打开微信小程序页面或者app页面,都是左—返回,中—标题,右—其他。存在默认设置,但这里的话存在web-view(web 浏览器组件,可以用来承载网页的容器),很有可能将顶部标题覆盖掉,所以使用自定义标题,具体实现如下:
<view class="tab"><!-- :isBack="true" --><tab-left bgColor="bg-gradual-white" :isBack="true" :url="gobackurl"><block slot="backText">返回</block><block slot="content">人机分布</block></tab-left>
</view>
tab-left组件
<template><view><view class="cu-custom" :style="[{height:CustomBar + 'px'}]"><view class="cu-bar fixed" :style="style" :class="[bgImage!=''?'none-bg text-white bg-img':'',bgColor]"><view class="action" @tap="BackPage" v-if="isBack"><text class="cuIcon-back"></text><slot name="backText"></slot></view><view class="content" :style="[{top:StatusBar + 'px'}]"><slot name="content"></slot></view><view style="margin-right:30upx;"><slot name="right"></slot></view></view></view></view>
</template><script>export default {data() {return {StatusBar: this.StatusBar,CustomBar: this.CustomBar};},name: 'cu-custom',computed: {style() {var StatusBar= this.StatusBar;var CustomBar= this.CustomBar;var bgImage = this.bgImage;var style = `height:${CustomBar}px;padding-top:${StatusBar}px;`;if (this.bgImage) {style = `${style}background-image:url(${bgImage});`;}return style}},props: {bgColor: {type: String,default: ''},isBack: {type: [Boolean, String],default: false},bgImage: {type: String,default: ''},url:{type:String,default:''}},methods: {BackPage() {uni.redirectTo({url:this.url})// uni.navigateBack({// delta: 1// });}}}
</script>
tab切换
主要实现设备/劳务/人员的tab切换,固定在app内容顶部,难点在于tab切换时,需要实现页面和html页面通信,改变地图内容,主要需要做以下几个功能:
- 调用接口(getNavInfo)获取maplists信息
// 获取导航栏数值
getNav(){let params={ProjectId:this.projectId,OrgCode:this.orgcode}Api.getNavInfo(params).then(res=>{console.log('嘻嘻',res)if(res.data.length>0){res.data.forEach((item,index)=>{this.maplists[index].number=item})}else{uni.showToast({title:'获取导航栏数值失败',icon:'none'})}})
},
2.切换tab时,实现与页面和html的通信
swichNav(item) {// this.reportisChoose = parseInt(e.currentTarget.id - 1);// this.url += encodeURIComponent(JSON.stringify([{'s':1111}]));item.check=!item.checkif(item.check){this.maker.push(item.id)}else{let index=0this.maker.forEach((x,i)=>{if(x===item.id){index=i}})this.maker.splice(index,1)}console.log('this.makerxxx',this.maker)this.url ='../../hybrid/html/map.html?'+ "access_token="+this.token+"&maker="+JSON.stringify(this.maker)+"&baseUrl="+this.baseUrl+"&projectId=" + this.projectId+"&OrgCode="+this.orgcode
},
地图画布
地图画布主要是嵌入map.html,这里主要是用到了web-view,需要注意以下两个地方:
web-view:一般是占满全屏的,优先级最高,所以会覆盖tab部分,故要设定高度或者top值,
主要实现如下:
// 获取设备信息
getEqData() {let _this=thisconsole.log('进来来');let projectId = this.$store.state.user.projectId;Api.getEqlocation(projectId).then(res => {if (res.data.success) {this.eqData = res.data.data;console.log('结果是', this.eqData);this.eqData.forEach(item=>{item['x']=this.longitude+Math.random(0,1000)item['y']=this.latitude+Math.random(0,1000)item['text']='设备信息'item['path']='../../static/01.png'})}})
},
// 获取屏幕高度
getwh() {const { windowWidth, windowHeight } = uni.getSystemInfoSync();console.log('windowWidth, windowHeight', windowWidth, windowHeight);this.height = windowHeight;this.width = windowWidth;let _this = this;this.$nextTick(function() {this.computeHeight();this.setWebHeight()});
},
// 设置web-view样式
setWebHeight(){let _this=thisconsole.log('height',this.$scope)// #ifdef APP-PLUSvar currentWebview = this.$scope.$getAppWebview(); //获取当前web-viewsetTimeout(function(){var wv = currentWebview.children()[0];console.log('wv',wv);wv.setStyle({//设置web-view距离顶部的距离以及自己的高度,单位为pxtop: _this.top,height: _this.height,// 双指缩放scalable:true});},1000)// #endif
},
// 计算导航栏和顶部高度
computeHeight() {let _this = this;let info = uni.createSelectorQuery().select('.map-top-tab');info.boundingClientRect(function(data) {console.log('计算出来什么高度', data);_this.top = data.height;}).exec();let info2=uni.createSelectorQuery().select('.tab')info2.boundingClientRect(function(data) {console.log('计算出来什么高度222', data);_this.top += data.height;_this.height = _this.height-_this.top;}).exec();console.log('sssssssssssssssss',this.height,this.top)
}
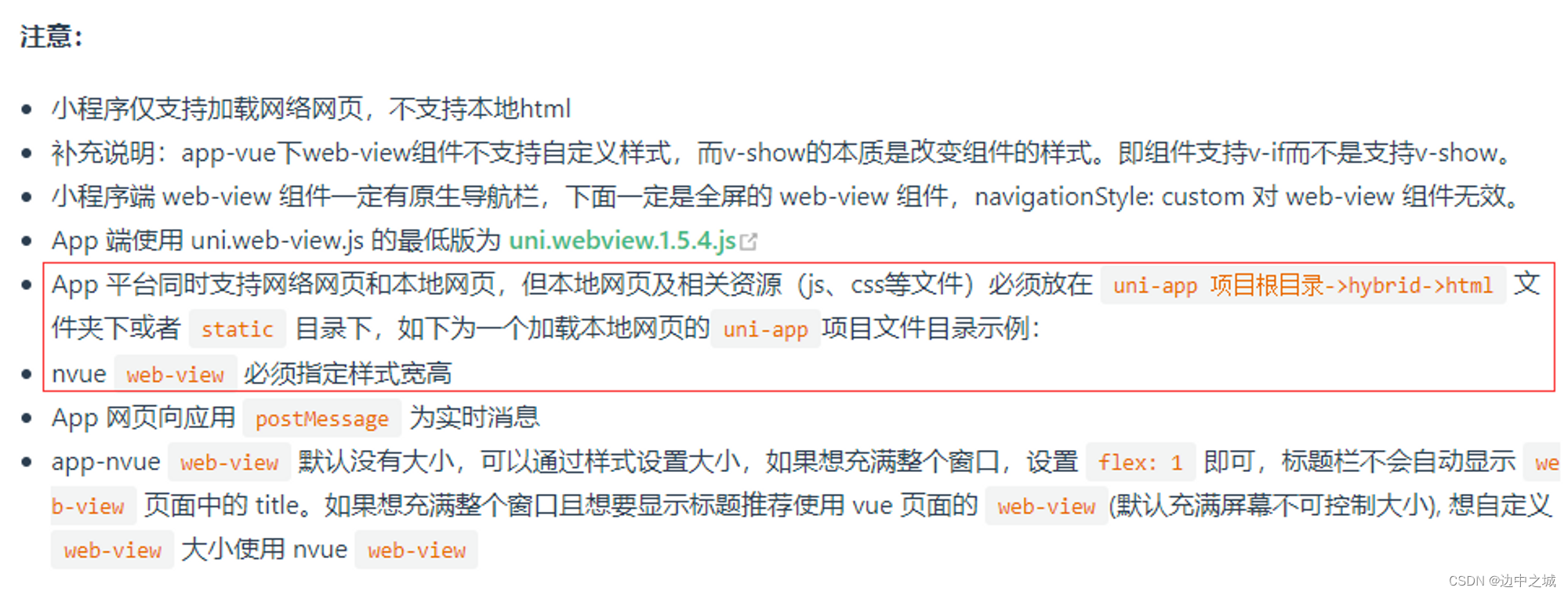
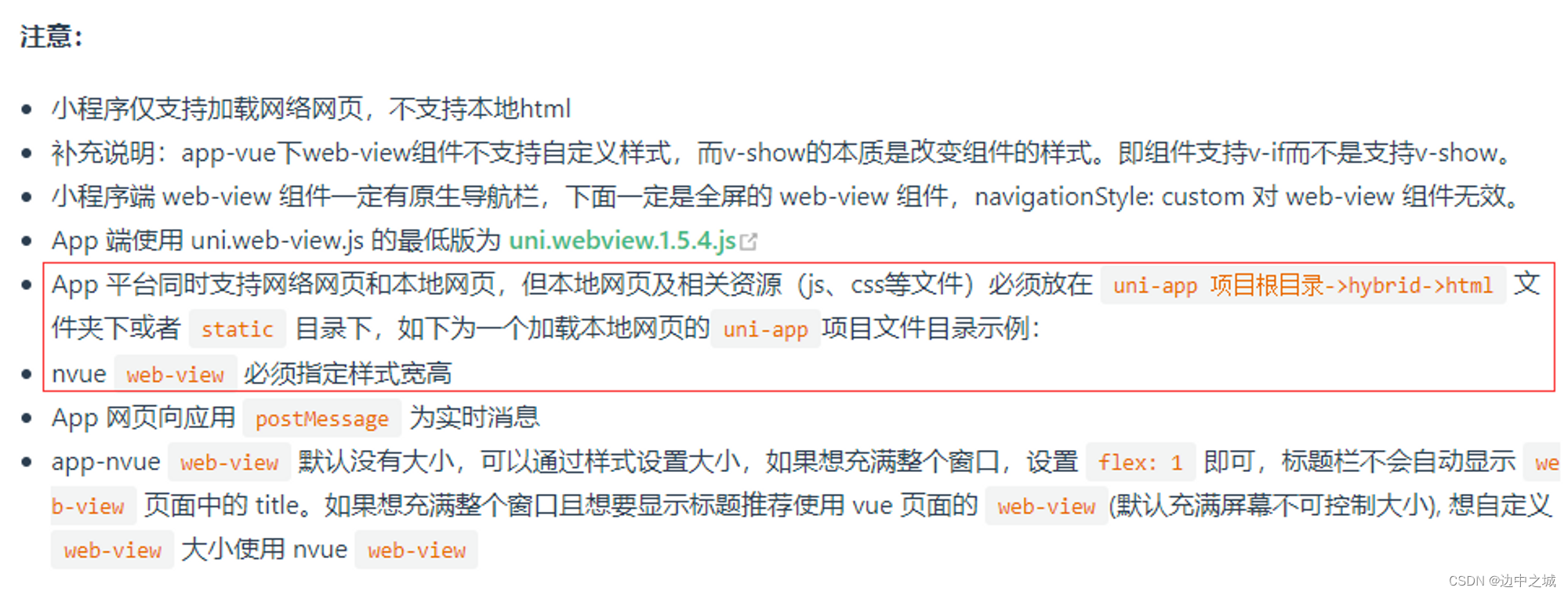
- web-view嵌入本地网页,主要放在…/…/hybrid/html 文件下,这个官网给出了建议和结构图,如下:

┌─components
├─hybrid
│ └─html
│ ├─css
│ │ └─test.css
│ ├─img
│ │ └─icon.png
│ ├─js
│ │ └─test.js
│ └─local.html
├─pages
│ └─index
│ └─index.vue
├─static
├─main.js
├─App.vue
├─manifest.json
└─pages.json
html页面设置
虽然是个html页面,但主要是实现**地图点聚合(主要使用百度地图api实现)**的功能,所以主要要引入以下几个依赖:
<link rel="stylesheet" href="https//api.map.baidu.com/library/SearchInfoWindow/1.5/src/SearchInfoWindow_min.css" />
<script type="text/javascript" src="https://api.map.baidu.com/api?v=2.0&ak=Ps5KaIdB9sSNUbDwECgTtBL7xluVv91s"></script>
<script src="//libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script type="text/javascript" src="https://api.map.baidu.com/library/TextIconOverlay/1.2/src/TextIconOverlay_min.js"></script>
<script type="text/javascript" src="js/MakerClusterer.js"></script>
<script src="js/vue.min.js"></script>
<script src="js/axios.js"></script>
实现页面通信,分解url参数
created() {axios.defaults.headers.post['Content-Type'] = 'application/json';let _this = thisthis.baseUrl = this.getQueryString('baseUrl')this.projectId = this.getQueryString('projectId');this.access_token_app = this.getQueryString('access_token');this.OrgCode = this.getQueryString('OrgCode')// console.log('传过来的数据', this.baseUrl, this.projectId, this.access_token_app, this.OrgCode)localStorage.setItem('baseUrl', this.baseUrl)localStorage.setItem('access_token_app', this.access_token_app)axios.defaults.headers.common['Authorization'] = "Bearer " + localStorage.getItem('access_token_app')this.maker = this.getQueryString('maker')// console.log('this.maker111', this.maker)this.maker = JSON.parse(this.maker)// console.log('this.maker', this.maker)if (this.maker !== null) {// 1--设备,2--劳务,3--人员this.maker.forEach(y => {// 1--设备,2--劳务,3--人员switch (y) {case 1:console.log('进入设备区域了')_this.getEqData()breakcase 2:console.log('进入劳务区域了')_this.getServiceData()breakcase 3:console.log('进入人员区域了')_this.getUserData()break}})}this.$nextTick(function() {_this.initMap()})
},
mounted() {document.addEventListener('UniAppJSBridgeReady', function() {uni.getEnv(function(res) {console.log('当前环境:' + JSON.stringify(res));});});
},
methods:{//取url中的参数值getQueryString(name) {// 正则:[找寻'&' + 'url参数名字' = '值' + '&']('&'可以不存在)var reg = new RegExp('(^|&)' + name + '=([^&]*)(&|$)', 'i');let r = window.location.search.substr(1).match(reg);if (r != null) {// 对参数值进行解码return r[2]}return null;},
}
初始化地图
// 初始化地图
initMap() {// 百度地图API功能this.map = new BMap.Map("allmap");// 初始化地图,创建中心坐标和地图实例this.map.centerAndZoom(new BMap.Point(116.331398, 39.897445), 10);// this.map.addEventListener("tilesloaded",function(){alert("地图加载完毕");})// 启用拖拽// this.map.enableInertialDragging()// this.map.enableScrollWheelZoom();// 启用双指缩放// this.map.enablePinchToZoom()// this.map.addControl(new BMap.NavigationControl());this.map.addControl(new BMap.ScaleControl());this.map.addControl(new BMap.OverviewMapControl());let temMap = this.map// 添加带有定位的导航控件,放大,缩小var navigationControl = new BMap.NavigationControl({// 靠左上角位置anchor: BMAP_ANCHOR_TOP_RIGHT,// 偏移值offset: new BMap.Size(5, 50),// LARGE类型type: BMAP_NAVIGATION_CONTROL_LARGE,// 是否显示级别showZoomInfo: true,// 启用显示定位enableGeolocation: true});this.map.addControl(navigationControl);// 添加定位控件var geolocationControl = new BMap.GeolocationControl();geolocationControl.addEventListener("locationSuccess", function(e) {// 定位成功事件var address = '';address += e.addressComponent.province;address += e.addressComponent.city;address += e.addressComponent.district;address += e.addressComponent.street;address += e.addressComponent.streetNumber;});geolocationControl.addEventListener("locationError", function(e) {// 定位失败事件alert(e.message);});this.map.addControl(geolocationControl);
},
点聚合功能实现
主要起作用的是MarkerClusterer类
watch: {markerArr(val) {if (val != null) {console.log('ccccc', val)if (this.markerClusterer) {this.markerClusterer.clearMarkers()}this.markerClusterer = new BMapLib.MarkerClusterer(this.map, {markers: val});// 所有标记显示在地图内this.map.setViewport(this.pointArray)console.log('当前地图级别', this.map.getZoom())}},
}
搜索功能实现
// 根据名称搜索项目
searchByName() {console.log('运动少杀杀杀', this.arrAll)let markerByName = this.arrAll.filter(item => item.name.indexOf(this.keyword) !== -1)console.log('过滤后的照片', markerByName)if (markerByName.length === 0) {alert('搜索内容无定位信息,请重新搜索')this.keyword = ''return}// 设置最大级别数// this.map.setMaxZoom(10)this.markerArr = []this.createDefineMarker(markerByName)this.map.setViewport(this.pointArray)console.log('当前地图级别', this.map.getZoom())
},
全部代码
<template><view><view class="tab"><!-- :isBack="true" --><tab-left bgColor="bg-gradual-white" :isBack="true" :url="gobackurl"><block slot="backText">返回</block><block slot="content">人机分布</block></tab-left></view><view class="map-top-tab"><block v-for="(maplist, index) in maplists" :key="index"><view class="tab-item" :class="{ 'tab-active': maplist.check }" :id="maplist.id" :data-current="index" @click="swichNav(maplist)"><text>{{ maplist.number }}</text><view>{{ maplist.title }}</view></view></block></view><view class="box" :style="{ top: top + 'px' }"><web-view :src="url"></web-view></view></view>
</template>
<script>
import config from '../../config'
import Api from '../../api/distribution/distribution';
import ApiDict from '../../api/hidden-danger/hidden-danger';
import tabLeft from '@/components/colorui/components/tab-leftDefined.vue'
export default {data() {return {gobackurl:'/pages/more/more',maker:[1],token:this.$store.state.user.token,projectId:this.$store.state.user.projectId,orgcode:this.$store.state.user.orgCode,baseUrl:config.baseUrl,height: 0,width: 0,top: 0,url: '../../hybrid/html/map.html?',reportisChoose: 0,marker:[],eqData:[],maplists: [{number: '3/4',title: '设备',id: 1,check:true},{number: '2/3',title: '劳务',id: 2,check:false},{number: '3/4',title: '人员',id: 3,check:false}]};},components:{tabLeft},created() {// this.getEqData()this.getNav()},mounted() {console.log('this.$store.state.user',this.$store.state.user)},onLoad() {this.getwh();},onShow() {this.url ='../../hybrid/html/map.html?'+ "access_token="+this.token+"&maker="+JSON.stringify(this.maker)+"&baseUrl="+this.baseUrl+"&projectId=" + this.projectId+"&OrgCode="+this.orgcode},methods: {goback(){console.log('进入到这里来了')uni.redirectTo({url:'/pages/more/more'})},swichNav(item) {// this.reportisChoose = parseInt(e.currentTarget.id - 1);// this.url += encodeURIComponent(JSON.stringify([{'s':1111}]));item.check=!item.checkif(item.check){this.maker.push(item.id)}else{let index=0this.maker.forEach((x,i)=>{if(x===item.id){index=i}})this.maker.splice(index,1)}console.log('this.makerxxx',this.maker)this.url ='../../hybrid/html/map.html?'+ "access_token="+this.token+"&maker="+JSON.stringify(this.maker)+"&baseUrl="+this.baseUrl+"&projectId=" + this.projectId+"&OrgCode="+this.orgcode},// 获取导航栏数值getNav(){let params={ProjectId:this.projectId,OrgCode:this.orgcode}Api.getNavInfo(params).then(res=>{console.log('嘻嘻',res)if(res.data.length>0){res.data.forEach((item,index)=>{this.maplists[index].number=item})}else{uni.showToast({title:'获取导航栏数值失败',icon:'none'})}})},// 获取设备信息getEqData() {let _this=thisconsole.log('进来来');let projectId = this.$store.state.user.projectId;Api.getEqlocation(projectId).then(res => {if (res.data.success) {this.eqData = res.data.data;console.log('结果是', this.eqData);this.eqData.forEach(item=>{item['x']=this.longitude+Math.random(0,1000)item['y']=this.latitude+Math.random(0,1000)item['text']='设备信息'item['path']='../../static/01.png'})}})},// 获取屏幕高度getwh() {const { windowWidth, windowHeight } = uni.getSystemInfoSync();console.log('windowWidth, windowHeight', windowWidth, windowHeight);this.height = windowHeight;this.width = windowWidth;let _this = this;this.$nextTick(function() {this.computeHeight();this.setWebHeight()});},// 设置web-view样式setWebHeight(){let _this=thisconsole.log('height',this.$scope)// #ifdef APP-PLUSvar currentWebview = this.$scope.$getAppWebview(); //获取当前web-viewsetTimeout(function(){var wv = currentWebview.children()[0];console.log('wv',wv);wv.setStyle({//设置web-view距离顶部的距离以及自己的高度,单位为pxtop: _this.top,height: _this.height,// 双指缩放scalable:true});},1000)// #endif},// 计算导航栏和顶部高度computeHeight() {let _this = this;let info = uni.createSelectorQuery().select('.map-top-tab');info.boundingClientRect(function(data) {console.log('计算出来什么高度', data);_this.top = data.height;}).exec();let info2=uni.createSelectorQuery().select('.tab')info2.boundingClientRect(function(data) {console.log('计算出来什么高度222', data);_this.top += data.height;_this.height = _this.height-_this.top;}).exec();console.log('sssssssssssssssss',this.height,this.top)}}
};
</script>
<style scoped>
.box {height: 100upx !important;overflow: hidden;
}
.tab-item {-webkit-flex: 1;flex: 1;text-align: center;color: #fff;padding: 15upx;
}
.map-top-tab {z-index: 9999;display: flex;background: #3380bb;position: relative;
}
.tab-active {background: #0060aa;
}</style>
map.html需要进行的操作
<!DOCTYPE html>
<html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><meta name="viewport" content="initial-scale=1.0, user-scalable=no" /><link rel="stylesheet" href="https//api.map.baidu.com/library/SearchInfoWindow/1.5/src/SearchInfoWindow_min.css" /><style type="text/css">body,html,#app {width: 100%;height: 100%;margin: 0;}#allmap {width: 100%;height: 100%;}p {margin-left: 5px;font-size: 14px;}.search {position: fixed;padding: 10px;/* 伪信息 记得改成0 */top: 0;width: 70%;/* background-color: #FFFFFF; */display: flex;align-items: center;/* justify-content: space-around; */}.search-input,.search-btn {height: 30px;box-sizing: border-box;box-shadow: 1px 1px 1px 1px rgba(221, 221, 221, 0.5);border-radius: 5px;border: 1px solid #DDDDDD;}.search-input {padding-left: 6px;}.search-btn {margin-left: 10px;width: 50px;background-color: #0A6DFF;color: #FFFFFF;}.search-icon {height: 19px;width: 19px;margin-left: -25px;/* background-color: #A0CFFF; */}</style><script type="text/javascript" src="https://api.map.baidu.com/api?v=2.0&ak=Ps5KaIdB9sSNUbDwECgTtBL7xluVv91s"></script><script src="//libs.baidu.com/jquery/1.9.0/jquery.js"></script><script type="text/javascript" src="https://api.map.baidu.com/library/TextIconOverlay/1.2/src/TextIconOverlay_min.js"></script><script type="text/javascript" src="js/MakerClusterer.js"></script><!-- <script type="text/javascript" src="https//api.map.baidu.com/library/SearchInfoWindow/1.5/src/SearchInfoWindow_min.js"></script> --><script src="js/vue.min.js"></script><script src="js/axios.js"></script><title>点聚合</title></head><body><div id="app"><div id="allmap"></div><div class="search"><input type="text" name="" id="" value="" placeholder="请输入搜索名称" class="search-input" v-model="keyword" /><img class="search-icon" v-show="keyword!==''" src="img/icon_close.png" mode="aspectFit" @click="resetInput"><button type="button" class="search-btn" @click="searchByName">搜索</button></div></div></body>
</html>
<script type="text/javascript">let _this = thisnew Vue({el: "#app",data: {arrAll: [],keyword: '',baseUrl: '',projectId: '',access_token_app: '',OrgCode: '',maker: '',tempPoint: [],markerArr: [],eqData: [],userData: [],map: '',x: 0,y: 0,markerClusterer: '',pointArray: [],service: [],},created() {axios.defaults.headers.post['Content-Type'] = 'application/json';let _this = thisthis.baseUrl = this.getQueryString('baseUrl')this.projectId = this.getQueryString('projectId');this.access_token_app = this.getQueryString('access_token');this.OrgCode = this.getQueryString('OrgCode')// console.log('传过来的数据', this.baseUrl, this.projectId, this.access_token_app, this.OrgCode)localStorage.setItem('baseUrl', this.baseUrl)localStorage.setItem('access_token_app', this.access_token_app)axios.defaults.headers.common['Authorization'] = "Bearer " + localStorage.getItem('access_token_app')this.maker = this.getQueryString('maker')// console.log('this.maker111', this.maker)this.maker = JSON.parse(this.maker)// console.log('this.maker', this.maker)if (this.maker !== null) {// 1--设备,2--劳务,3--人员this.maker.forEach(y => {// 1--设备,2--劳务,3--人员switch (y) {case 1:console.log('进入设备区域了')_this.getEqData()breakcase 2:console.log('进入劳务区域了')_this.getServiceData()breakcase 3:console.log('进入人员区域了')_this.getUserData()break}})}this.$nextTick(function() {_this.initMap()})},mounted() {document.addEventListener('UniAppJSBridgeReady', function() {uni.getEnv(function(res) {console.log('当前环境:' + JSON.stringify(res));});});},watch: {markerArr(val) {if (val != null) {console.log('ccccc', val)if (this.markerClusterer) {this.markerClusterer.clearMarkers()}this.markerClusterer = new BMapLib.MarkerClusterer(this.map, {markers: val});this.map.setViewport(this.pointArray)console.log('当前地图级别', this.map.getZoom())}},// keyword(val){// if(val!=null){// console.log('运动少杀杀杀',this.arrAll)// let markerByName=this.arrAll.filter(item=>item.name===this.keyword)// console.log('过滤后的照片',markerByName)// this.createDefineMarker(markerByName)// }// }// tempPoint:{// immediate:true,// deep: true,// handler:function(val){// console.log('导致水水水水',val,this.tempPoint)// if(val.length>0){// console.log('ffffff',val,this.tempPoint)// }// // console.log('tempPoint', this.tempPoint)// // let mk = new BMap.Marker(this.tempPoint);// // console.log('temMap', this.map)// // this.map.addOverlay(mk);// // // 设置文字标记// // let label = new BMap.Label("我所在的位置", {// // offset: new BMap.Size(20, -10)// // });// // mk.setLabel(label);// // this.map.panTo(this.tempPoint);// }// }},computed: {},methods: {formatDate(dd) {if (dd != null && dd != '') {var date = new Date(dd);var year = date.getFullYear();/* 在日期格式中,月份是从0开始的,因此要加0* 使用三元表达式在小于10的前面加0,以达到格式统一 如 09:11:05* */var month = date.getMonth() + 1 < 10 ? '0' + (date.getMonth() + 1) : date.getMonth() + 1;var day = date.getDate() < 10 ? '0' + date.getDate() : date.getDate();// 拼接return year + '/' + month + '/' + day;} else {return '';}},// 根据名称搜索项目searchByName() {console.log('运动少杀杀杀', this.arrAll)let markerByName = this.arrAll.filter(item => item.name.indexOf(this.keyword) !== -1)console.log('过滤后的照片', markerByName)if (markerByName.length === 0) {alert('搜索内容无定位信息,请重新搜索')this.keyword = ''return}// 设置最大级别数// this.map.setMaxZoom(10)this.markerArr = []this.createDefineMarker(markerByName)this.map.setViewport(this.pointArray)console.log('当前地图级别', this.map.getZoom())},resetInput() {this.keyword = ''this.searchByName()},// 初始化地图initMap() {// 百度地图API功能this.map = new BMap.Map("allmap");// 初始化地图,创建中心坐标和地图实例this.map.centerAndZoom(new BMap.Point(116.331398, 39.897445), 10);// this.map.addEventListener("tilesloaded",function(){alert("地图加载完毕");})// 启用拖拽// this.map.enableInertialDragging()// this.map.enableScrollWheelZoom();// 启用双指缩放// this.map.enablePinchToZoom()// this.map.addControl(new BMap.NavigationControl());this.map.addControl(new BMap.ScaleControl());this.map.addControl(new BMap.OverviewMapControl());let temMap = this.map// 添加带有定位的导航控件,放大,缩小var navigationControl = new BMap.NavigationControl({// 靠左上角位置anchor: BMAP_ANCHOR_TOP_RIGHT,// 偏移值offset: new BMap.Size(5, 50),// LARGE类型type: BMAP_NAVIGATION_CONTROL_LARGE,// 是否显示级别showZoomInfo: true,// 启用显示定位enableGeolocation: true});this.map.addControl(navigationControl);// 添加定位控件var geolocationControl = new BMap.GeolocationControl();geolocationControl.addEventListener("locationSuccess", function(e) {// 定位成功事件var address = '';address += e.addressComponent.province;address += e.addressComponent.city;address += e.addressComponent.district;address += e.addressComponent.street;address += e.addressComponent.streetNumber;});geolocationControl.addEventListener("locationError", function(e) {// 定位失败事件alert(e.message);});this.map.addControl(geolocationControl);// let geolocation = new BMap.Geolocation();// geolocation.getCurrentPosition(function(r) {// console.log('xxxxx', r)// _this.tempPoint = r.point// console.log('_this.tempPoint', _this.tempPoint)// _this.x = r.point.lng// _this.y = r.point.lat// console.log('您的位置:' + r.point.lng + ',' + r.point.lat);// }, {// enableHighAccuracy: true// })// setTimeout(function() {// console.log('tempPoint', _this.tempPoint)// let mk = new BMap.Marker(_this.tempPoint);// console.log('temMap', temMap)// temMap.addOverlay(mk);// // 设置文字标记// let label = new BMap.Label("我所在的位置", {// offset: new BMap.Size(20, -10)// });// mk.setLabel(label);// temMap.panTo(_this.tempPoint);// }, 5000)// var MAX = 10;// var markers = [];// var pt = null;// var i = 0;// for (; i < MAX; i++) {// pt = new BMap.Point(Math.random() * 40 + 85, Math.random() * 30 + 21);// markers.push(new BMap.Marker(pt));// }// console.log('坐标点', markers)// //最简单的用法,生成一个marker数组,然后调用markerClusterer类即可。// var markerClusterer = new BMapLib.MarkerClusterer(this.map, {// markers: markers// });// let dd = [{// // 116.331398, 39.897445// x: 116.331398,// y: 39.897445// }]// this.createDefineMarker(dd, 'img/01.png')// this.getEqData()},// 创建自定义标记createDefineMarker(data, path) {if (data == null) {return}// 清除前面已有的地图覆盖物this.map.clearOverlays()// let pointArray = new Array();for (let i = 0; i < data.length; i++) {let marker2 = []let pt = new BMap.Point(data[i].x, data[i].y);let myIcon = new BMap.Icon(data[i].path, new BMap.Size(100, 100), {imageSize: new BMap.Size(50, 50)});marker2 = new BMap.Marker(pt, {icon: myIcon,title: '这是图标的标题'})// marker2.addEventListener("click", this.attribute);this.addClickHandler(data[i], marker2);this.markerArr.push(marker2)this.pointArray[i] = new BMap.Point(data[i].x, data[i].y);let label = new BMap.Label(data[i].name, {offset: new BMap.Size(20, -10)});label.setZIndex(9999)marker2.setLabel(label);this.map.addOverlay(marker2);}//让所有点在视野范围内// this.map.setViewport(this.pointArray);},//取url中的参数值getQueryString(name) {// 正则:[找寻'&' + 'url参数名字' = '值' + '&']('&'可以不存在)var reg = new RegExp('(^|&)' + name + '=([^&]*)(&|$)', 'i');let r = window.location.search.substr(1).match(reg);if (r != null) {// 对参数值进行解码return r[2]}return null;},// 获取设备信息getEqData() {axios.get(this.baseUrl + '/api/Entry/GetEqLocationdata', {params: {'projectId': this.projectId}}).then(res => {console.log('什么结果', res)if (res.data.success) {this.eqData = res.data.datalet arr = []this.eqData.forEach(item => {let str = [0, 0]if (item.Location) {str = item.Location.split(',')console.log('经纬度有分开嘛嘛嘛', str)let obj = {}obj = {icon: '设备',x: str[0],y: str[1],name: item.EquipmentTypeName,type: item.SpecificationType,producte: item.Manufacturer,date: item.EntryDate,path: 'img/01.png'}arr.push(obj)}})this.arrAll = this.arrAll.concat(arr)this.createDefineMarker(arr)} else {alert(res.data.message || '获取设备信息失败')}})},// 获取劳务信息getServiceData() {axios.post(this.baseUrl + '/api/Personnel/LoadPersonList/LoadPersonList?proinfoId=' + this.projectId).then(res => {console.log('ssss', res)if (res.data.success) {this.service = res.data.datalet arr = []this.service.forEach((item, index) => {let str = []// 伪信息,记得注释// item.LongLatitude = 116.402144 + Math.random(0.20) + ',' + 39.92959 + Math.random(0, 20)if (item.LongLatitude) {str = item.LongLatitude.split(',')let obj = {icon: '劳务',path: 'img/02.png',x: str[0],y: str[1],name: item.Name,lsnumber: item.LSNumber,tel: item.CellPhone,}arr.push(obj)}})this.arrAll = this.arrAll.concat(arr)this.createDefineMarker(arr)} else {alert(res.data.message || '获取劳务信息失败')}})},// 获取人员信息getUserData() {axios.post(this.baseUrl + '/api/Entry/GetPersondata?OrgCode=' + this.OrgCode).then(res => {console.log('vvvvv', res)if (res.data.success) {this.userData = res.data.datalet arr = []this.userData.forEach(item => {if (item.latitude && item.longitude) {let obj = {icon: '人员',x: item.longitude,y: item.latitude,// 伪信息,记得注释// x: 116.402144 + Math.random(0.20),// y: 39.92959 + Math.random(0, 20),name: item.CnName,role: item.Role,email: item.Email,telephone: item.Telephone,addreess: item.Addreess,path: 'img/03.png'}arr.push(obj)}})this.arrAll = this.arrAll.concat(arr)this.createDefineMarker(arr)} else {alert(res.data.message || '获取人员数据失败')}})},addClickHandler(content, marker, $event) {console.log('ssssssncudo', $event)let that = thismarker.addEventListener("click", function(e) {console.log('打破自己哦', e)that.attribute(content, marker, e)});},attribute(content, marker, e) {console.log('到添加标记了', content, marker, e)let content1 = ''if (content.icon === '设备') {content.date = this.formatDate(content.date)content1 = '<div style="margin:0;line-height:20px;padding:2px;">' +'设备名称:' + content.name + '<br/>设备类型:' + content.type + '<br/>生产厂家:' + content.producte + '<br/>生产时间:' + content.date + '</div>';} else if (content.icon === '劳务') {content1 = '<div style="margin:0;line-height:20px;padding:2px;">' +'姓名:' + content.name + '<br/> 劳务工号:' + content.lsnumber + '<br/>电话:' + content.tel + '</div>';} else if (content.icon === '人员') {content1 = '<div style="margin:0;line-height:20px;padding:2px;">' +'姓名:' + content.name + '<br/> 角色:' + content.role + '<br/>邮箱:' + content.email + '<br/>电话:' + content.telephone +'</div>';}var p = e.target;var point = new BMap.Point(p.getPosition().lng, p.getPosition().lat);var infoWindow = new BMap.InfoWindow(content1); // 创建信息窗口对象 this.map.openInfoWindow(infoWindow, point); //开启信息窗口//图片加载完毕重绘infowindow// document.getElementById('imgDemo').onload = function() {// infoWindow.redraw(); //防止在网速较慢,图片未加载时,生成的信息框高度比图片的总高度小,导致图片部分被隐藏// }// var p = e.target;// alert("marker的位置是" + p.getPosition().lng + "," + p.getPosition().lat);}}})
</script>
相关文章:

uniapp实现地图点聚合功能
前言 在工作中接到的一个任务,在app端实现如下功能: 地图点聚合地图页面支持tab切换(设备、劳务、人员)支持人员搜索显示分布 但是uniapp原有的map标签不支持点聚合功能(最新的版本支持了点聚合功能)&am…...
)
经典分类模型回顾2—GoogleNet实现图像分类(matlab版)
GoogleNet是深度学习领域的一种经典的卷积神经网络,其在ImageNet图像分类任务上的表现十分优秀。下面是使用Matlab实现GoogleNet的图像分类示例。 1. 数据准备 在开始之前,需要准备一些图像数据用来训练和测试模型,可以从ImageNet等数据集中…...

Java经典面试题——谈谈 final、finally、finalize 有什么不同?
典型回答 final 可以用来修饰类、方法、变量,分别有不同的意义,final 修饰的 class 代表不可以继承扩展, final 的变量是不可以修改的,而 final 的方法也是不可以重写的(override)。 finally 则是 Java 保…...

C#的Version类型值与SQL Server中二进制binary类型转换
使用C#语言编写的应用程序可以通过.NET Framework框架提供的Version类来控制每次发布的版本号,以便更好控制每次版本更新迭代。 版本号由两到四个组件组成:主要、次要、内部版本和修订。 版本号的格式如下所示, 可选组件显示在方括号 ([ 和…...

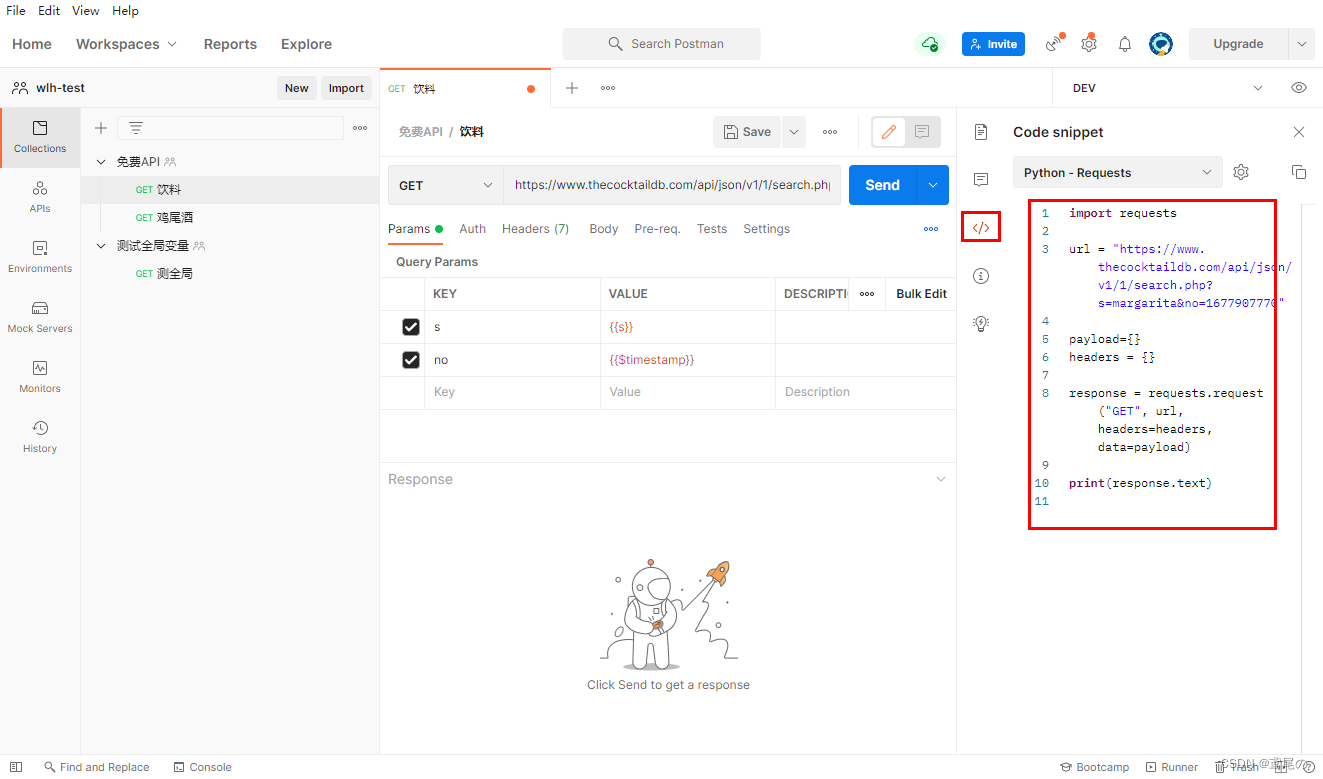
软测入门(五)接口测试Postman
Postman 一款Http接口收工测试工具。如果做自动化测试会使用jemter做。 安装 去官网下载即可。 https://www.postman.com/downloads/?utm_sourcepostman-home 功能介绍 页面上的单词基本上都能了解,不多介绍。 转代码&注释 可将接口的访问转为其他语言的…...

UWB通道选择、信号阻挡和反射对UWB定位范围和定位精度的影响
(一)介绍检查NLOS操作时需要考虑三个方面:(1)由于整体信号衰减,通信范围减小。(2)由于直接路径信号的衰减,导致直接路径检测范围的减小。(3)由于阻…...

linux基本功之列之wget命令实战
文章目录前言一. wget命令介绍二. 语法格式及常用选项三. 参考案例3.1 下载单个文件3.2 使用wget -o 下载文件并改名3.3 -c 参数,下载断开链接时,可以恢复下载3.4 wget后台下载3.5 使用wget下载整个网站四. 补充与汇总常见用法总结前言 大家好ÿ…...

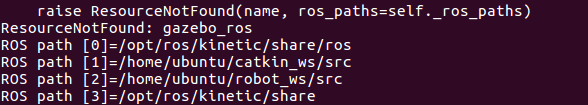
学习ROS时针对gazebo相关的问题(重装与卸载是永远的神)
ResourceNotFound:gazebo_ros 错误解决 参考:https://blog.csdn.net/weixin_42591529/article/details/123869969 当将机器人加载到gazebo时,运行launch文件出现如下错误 这是由于缺少gazebo包所导致的。 解决办法:...

几个C语言容易忽略的问题
1 取模符号自增问题 我们不妨尝试写这样的程序 #include<stdio.h> int main(){int n,t5;printf("%d\n",7%(-3));//1printf("%d\n",(-7)%3);//-1while(--t)printf("%d\n",t);t5;while(t--)printf("%d\n",t);return 0; } 运行…...

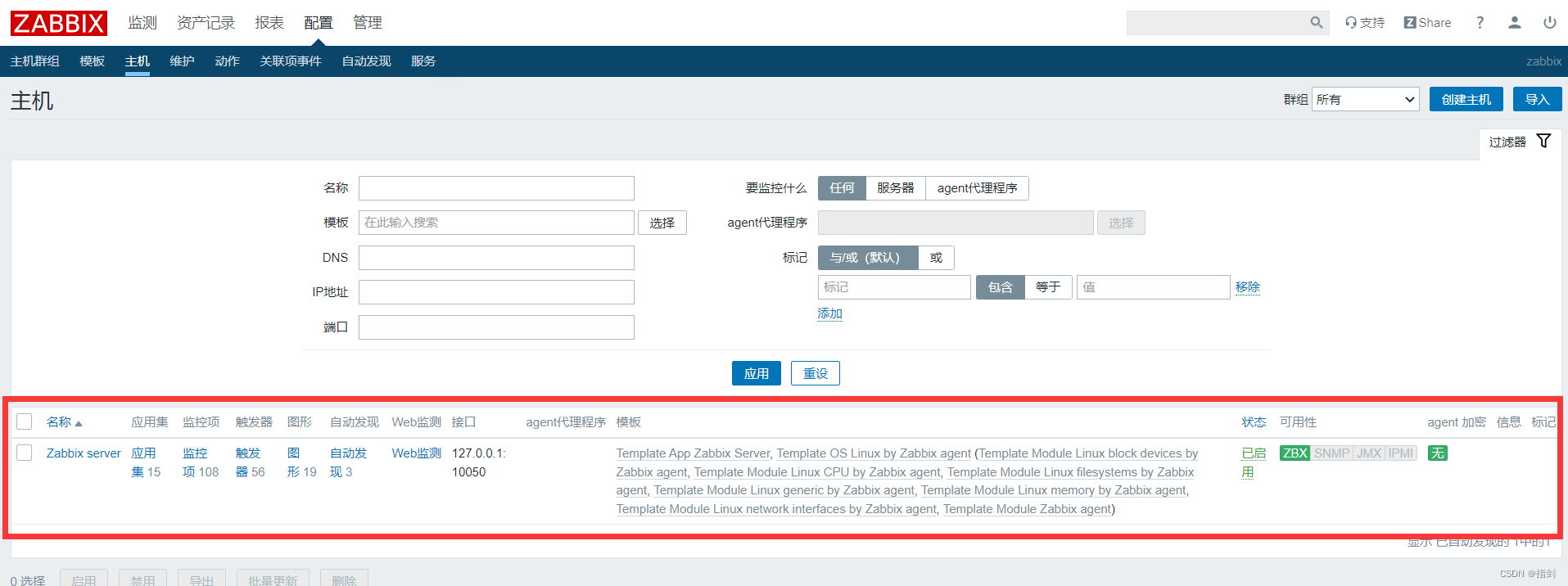
CentOS 7.9安装Zabbix 4.4《保姆级教程》
CentOS 7.9安装Zabbix 4.4一、配置一览二、环境准备设置Selinux和firewalld设置软件源1.配置ustc CentOS-Base源2.安装zabbix 4.4官方源3.安装并更换epel源4.清除并生成缓存三、安装并配置Zabbix Server安装zabbix组件安装php安装mariadb并创建数据库修改zabbix_server.conf设置…...

路由器与交换机的区别(基础知识)
文章目录交换机路由器路由器和交换机的区别(1)工作层次不同(2)数据转发所依据的对象不同(3)传统的交换机只能分割冲突域,不能分割广播域;而路由器可以分割广播域(4&#…...

Python基础学习9——函数
基本概念 函数是一种能够完成某项任务的封装工具。在数学中,函数是自变量到因变量的一种映射,通过某种方式能够使自变量的值变成因变量的值。其实本质上也是实现了某种值的转换的任务。 函数的定义 在python中,函数是利用def来进行定义&am…...

项目中的MD5、盐值加密
首先介绍一下MD5,而项目中用的是MD5和盐值来确保密码的安全性; 1. md5简介 md5的全称是md5信息摘要算法(英文:MD5 Message-Digest Algorithm ),一种被广泛使用的密码散列函数,可以产生一个128位…...

电商项目后端框架SpringBoot、MybatisPlus
后端框架基础 1.代码自动生成工具 mybatis-plus (1)首先需要添加依赖文件 <dependency><groupId>com.alibaba</groupId><artifactId>druid</artifactId><version>1.2.2</version></dependency><de…...

2023年03月IDE流行度最新排名
点击查看最新IDE流行度最新排名(每月更新) 2023年03月IDE流行度最新排名 顶级IDE排名是通过分析在谷歌上搜索IDE下载页面的频率而创建的 一个IDE被搜索的次数越多,这个IDE就被认为越受欢迎。原始数据来自谷歌Trends 如果您相信集体智慧&am…...
)
华为校招机试 - 数组取最小值(Java JS Python)
目录 题目描述 输入描述 输出描述 用例 题目解析 JavaScript算法源码 Java算法源码...

20 客户端服务订阅的事件机制剖析
Nacos客户端服务订阅的事件机制剖析 我们已经分析了Nacos客户端订阅的核心流程:Nacos客户端通过一个定时任务,每6秒从注册中心获取实例列表,当发现实例发生变化时,发布变更事件,订阅者进行业务处理,然后更…...

ThreadPoolExecutor中的addWorker方法
在看线程池源码的时候看到了这么一段代码 private boolean addWorker(Runnable firstTask, boolean core) {retry:for (int c ctl.get();;) {// Check if queue empty only if necessary.if (xxx)return false;for (;;) {if (xxx)return false;if (xxx)break retry;if (xxx)c…...

9 有线网络的封装
概述 IPC设备一般都带有网口,支持以有线网络方式接入NVR和其他平台。有线网络的使用比较简单,主要操作有:设置IP地址、子网掩码、网关、DHCP等。在封装有线网络前,我们需要先封装DHCP客户端管理类,用于管理各种网络的DHCP功能。 DHCP客户端管理类 DHCP客户端管理类的头文件…...

Linux----网络基础(2)--应用层的序列化与反序列化--守护进程--0226
文章中有使用封装好的头文件,可以在下面连接处查询。 Linux相关博文中使用的头文件_Gosolo!的博客-CSDN博客 1. 应用层 我们程序员写的一个个解决我们实际问题, 满足我们日常需求的网络程序, 都是在应用层 1.2 协议 我们在之前的套接字编程中使用的是…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...
