[开发语言][python][c++]:C++中的this指针和Python中的Self -- 26岁生日
C++中的this指针和Python中的Self
- 1. python中的Self
- 2. C++中的this指针
- 3. C++中的this指针和Python中self的异同点:
以朋友的新岁祝福开篇,祝笔者也祝大家☺️:
一岁一礼 一寸欢喜且喜且乐 且以永日 From VardoZ癸卯年十一月廿六(兔年)
之前一直对 C++ 中的 this 和 python 中的 self 到底是什么关系,为什么 C++ 要显式的写出来,python 则不需要? 模糊不清,趁着周末整理一下相关结论,希望本篇文章可以解答这些问题,同时对C++和Python中的类加深些理解。
1. python中的Self
python 当对象调用类中的函数的时候,系统会自动把当前对象传入函数作为函数的第一个参数self(当前对象 = self),不过可以用其他 token 代替 self。因此在定义的时候,需要声明 self 这个形参,调用时,却不需要手动传入对象(系统会自动传入)。
class A:def test(x):print(x)# x 接收 12 这个参数
A.test(12)
a = A()
# x 接收 a 这个对象
a.test()class A:def test(mine, x):print(x)# mine 接收 1,x 接收 12
A.test(1, 12)
a = A()
# mine 接收 a,x 接收 12
a.test(12)
2. C++中的this指针
在C++中,每一个对象都能通过this指针来访问自己的地址。this指针是所有成员函数的隐含参数。因此,在成员函数内部,它可以用来指向调用对象(this->变量)。
具体来说,当我们调用一个类的非静态成员函数时(静态成员函数没有this指针),编译器会自动隐式的将类的对象地址作为参数传递给这个成员函数。在成员函数体内部,这个对象地址就是this指针所指向的地址,这样就能通过this指针来访问对象本身及其成员。
总结一下,this指针有以下特点:
- this指针在非静态成员函数内部使用,用来指向调用对象。
- this指针只能在成员函数内部使用,而不能在全局函数或者静态函数中使用。
- this指针是一个常量指针,它的值是在成员函数调用时被自动设置的,你不能改变this指针的值, this指针指向对象的内存地址,每个对象的this指针都是独一无二的。
3. C++中的this指针和Python中self的异同点:
在很多方面,C++中的this指针和Python中的self参数是类似的。它们都是类实例方法的隐含参数,都可以用来访问实例的属性和方法。但是,还是有一些关键的 区别:
-
语法:在C++中,this是一个隐含的指针,不需要在成员函数的参数列表中显式声明。在Python中,self是显式的,需要在每个实例方法的参数列表中声明。
-
可选性:在C++中,你可以选择不使用this指针,直接访问实例的属性和方法。但在Python中,必须使用self参数来访问实例的属性和方法。
-
可修改性:在C++中,this是一个const指针,你不能修改this指针的值。但在Python中,self是一个普通的变量,你可以修改self的值,虽然这通常不是一个好主意。
-
静态方法:在C++的静态方法中,没有this指针。但在Python的静态方法中,依然可以有self参数,尽管在调用静态方法时,不需要为self参数提供值。
-
用法:在C++中,this是一个指针,所以访问实例的属性和方法时,需要使用箭头运算符(->)。而在Python中,self是一个对象引用,所以访问实例的属性和方法时,使用点运算符(.)。
C++中this指针不可省略的情形:
- 当局部变量的名称和成员变量的名称相同时,必须使用this指针来区分。例如:
class MyClass { private:int x; public:void setX(int x) {this->x = x; // 这里的this->x是成员变量,x是局部变量} };
- 当在类的成员函数中需要返回对象本身的引用,可以使用*this来返回。例如:
class MyClass { private:int x; public:MyClass& setX(int x) {this->x = x; return *this; // 返回对象本身的引用} };
- 在实现链式调用时,需要使用this指针。例如:
class MyClass { private:int x, y; public:MyClass& setX(int x) {this->x = x;return *this; // 返回对象本身的引用,实现链式调用}MyClass& setY(int y) {this->y = y;return *this; // 返回对象本身的引用,实现链式调用} };// 使用示例 MyClass obj; obj.setX(10).setY(20);
相关文章:

[开发语言][python][c++]:C++中的this指针和Python中的Self -- 26岁生日
C中的this指针和Python中的Self 1. python中的Self2. C中的this指针3. C中的this指针和Python中self的异同点: 以朋友的新岁祝福开篇,祝笔者也祝大家☺️: 一岁一礼 一寸欢喜且喜且乐 且以永日 From VardoZ癸卯年十一月廿六(兔年)之…...

Android Traceview 定位卡顿问题
Traceview 是一个 Android 性能分析工具,用于时间性能分析,主要帮助开发者了解应用程序中各个方法的执行时间和调用关系。Traceview 可以通过图形化界面查看应用程序的代码执行细节,包括每个方法的调用次数、方法调用的时间消耗、方法调用堆栈…...

第三方 Cookie 被禁用?企业该如何实现用户精准运营和管理?
从 1 月 4 日开始,谷歌 Chrome 浏览器将逐步禁用第三方 Cookie 。作为全球最大的浏览器之一,Chrome 的这一动作无疑将引发行业内的重大变革。一直以来,第三方 Cookie 都是网络营销和广告的重要工具。然而,随着人们对隐私保护的日益…...
-基于ETAS软件)
Autosar PNC网络管理配置(2)-基于ETAS软件
文章目录 BswM初始化PNC对PDU的控制BswMModeRequestPortBswMModeConditionBswMLogicalExpressionBswMRuleBswMActionListEcuMEcuMWakeupSourceEcuMShutdownCauseEcuMRbAlSwitchOffCalloutEcuMRbOnGoOff...

【SpringMVC快速使用】1.@RestController @RequestMapping 2.logback的使用
背景:为何从这个最简单的 例子写起呢? 那是因为我们的管理后台之类的都是别人写的,我也听说了大家说:只用Post请求就足够了,但是却发现,在浏览器中测试时,默认是GET请求,如果直接写…...

C2593 operator << 不明确
错误 C2593 “operator <<” 不明确,通常出现在C代码中,当你尝试使用<<运算符(通常用于输出或位移运算)时,编译器无法确定使用哪个重载版本的运算符。这个错误可能由几个原因引起: 多个重载冲突…...

vue:使用【3.0】:条件模块
一、条件层级效果图 二、代码 <template><ContentWrap><!-- 添加条件分支:level1 --><div class"btnBox" v-if"isEdit"><el-button type"primary" click"add">添加条件分支</el-button></div…...

Kafka与RabbitMQ的区别
消息队列介绍 消息队列(Message Queue)是一种在分布式系统中进行异步通信的机制。它允许一个或多个生产者在发送消息时暂时将消息存储在队列中,然后由一个或多个消费者按顺序读取并处理这些消息。 消息队列具有以下特点: 异步通…...

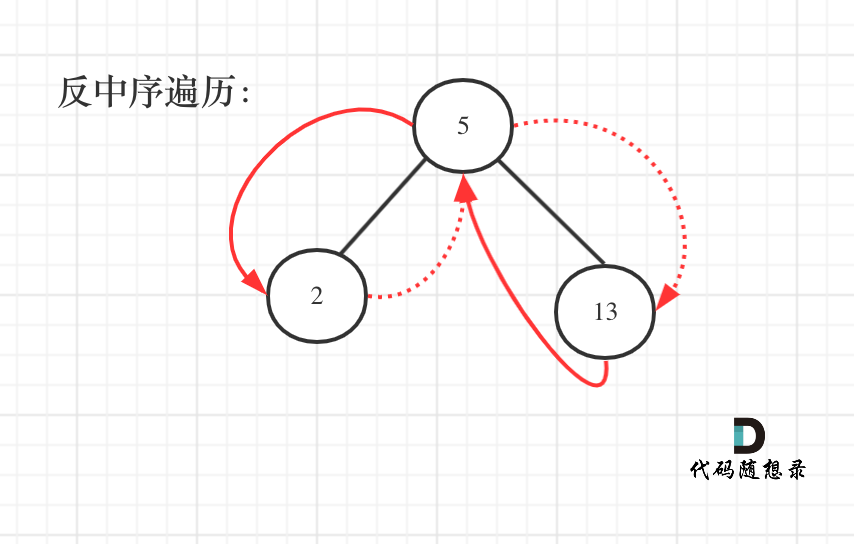
C++力扣题目538--把二叉搜索树转换为累加树
给出二叉 搜索 树的根节点,该树的节点值各不相同,请你将其转换为累加树(Greater Sum Tree),使每个节点 node 的新值等于原树中大于或等于 node.val 的值之和。 提醒一下,二叉搜索树满足下列约束条件&#…...

曲线生成 | 图解贝塞尔曲线生成原理(附ROS C++/Python/Matlab仿真)
目录 0 专栏介绍1 贝塞尔曲线的应用2 图解贝塞尔曲线3 贝塞尔曲线的性质4 算法仿真4.1 ROS C仿真4.2 Python仿真4.3 Matlab仿真 0 专栏介绍 🔥附C/Python/Matlab全套代码🔥课程设计、毕业设计、创新竞赛必备!详细介绍全局规划(图搜索、采样法…...

【一万字干货】一篇给你讲清楚智慧城市——附送智慧系列开发项目合集
智慧城市的概念 智慧城市(Smart City)起源于传媒领域,是指利用各种信息技术或创新概念,将城市的系统和服务打通、集成,以提升资源运用的效率,优化城市管理和服务,以及改善市民生活质量。 中国…...

关于如何禁用、暂停或退出OneDrive等操作,看这篇文件就够了
想知道如何禁用OneDrive?你可以暂停OneDrive的文件同步,退出应用程序,阻止它在启动时打开,或者永远从你的机器上删除该应用程序。我们将向你展示如何在Windows计算机上完成所有这些操作。 如何在Windows上关闭OneDrive 有多种方法可以防止OneDrive在你的电脑上妨碍你。…...

Vue3-46-Pinia-获取全局状态变量的方式
使用说明 在 Pinia 中,获取状态变量的方式非常的简单 : 就和使用对象一样。 使用思路 : 1、导入Store;2、声明Store对象;3、使用对象。 在逻辑代码中使用 但是 Option Store 和 Setup Store 两种方式定义的全局状态变量…...

数据库——DAY1(Linux上安装MySQL8.0.35(网络仓库安装))
一、环境部署 1、Red Hat Enterprise Linux 9.3 64 位 2、删除之前安装过本地镜像版本的MySQL软件(以前未安装过,请跳过此步骤) [rootlocalhost ~]# dnf remove mysql-server -y [rootlocalhost ~]# rm -rf /var/lib/mysql [rootlocalhost …...

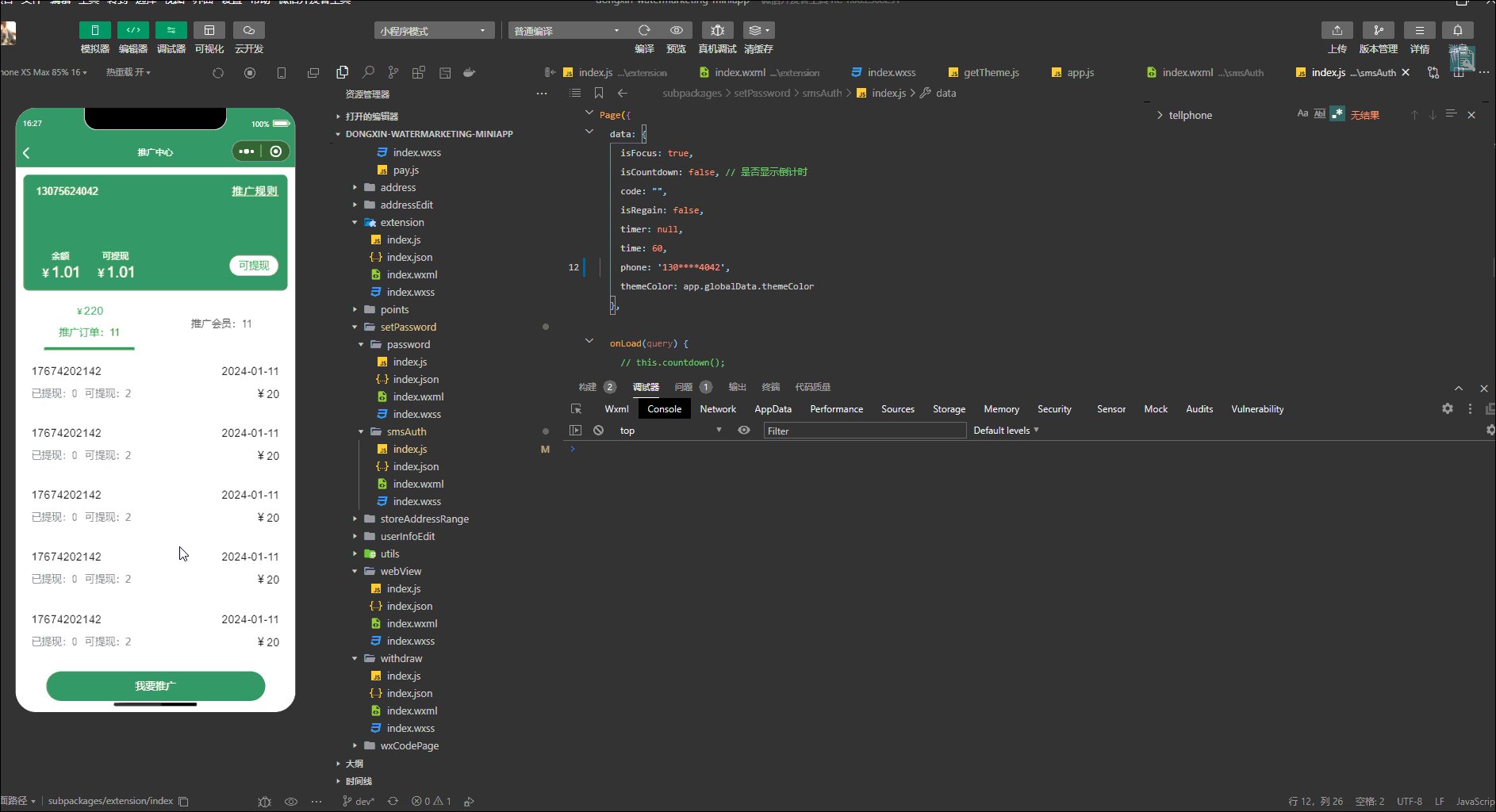
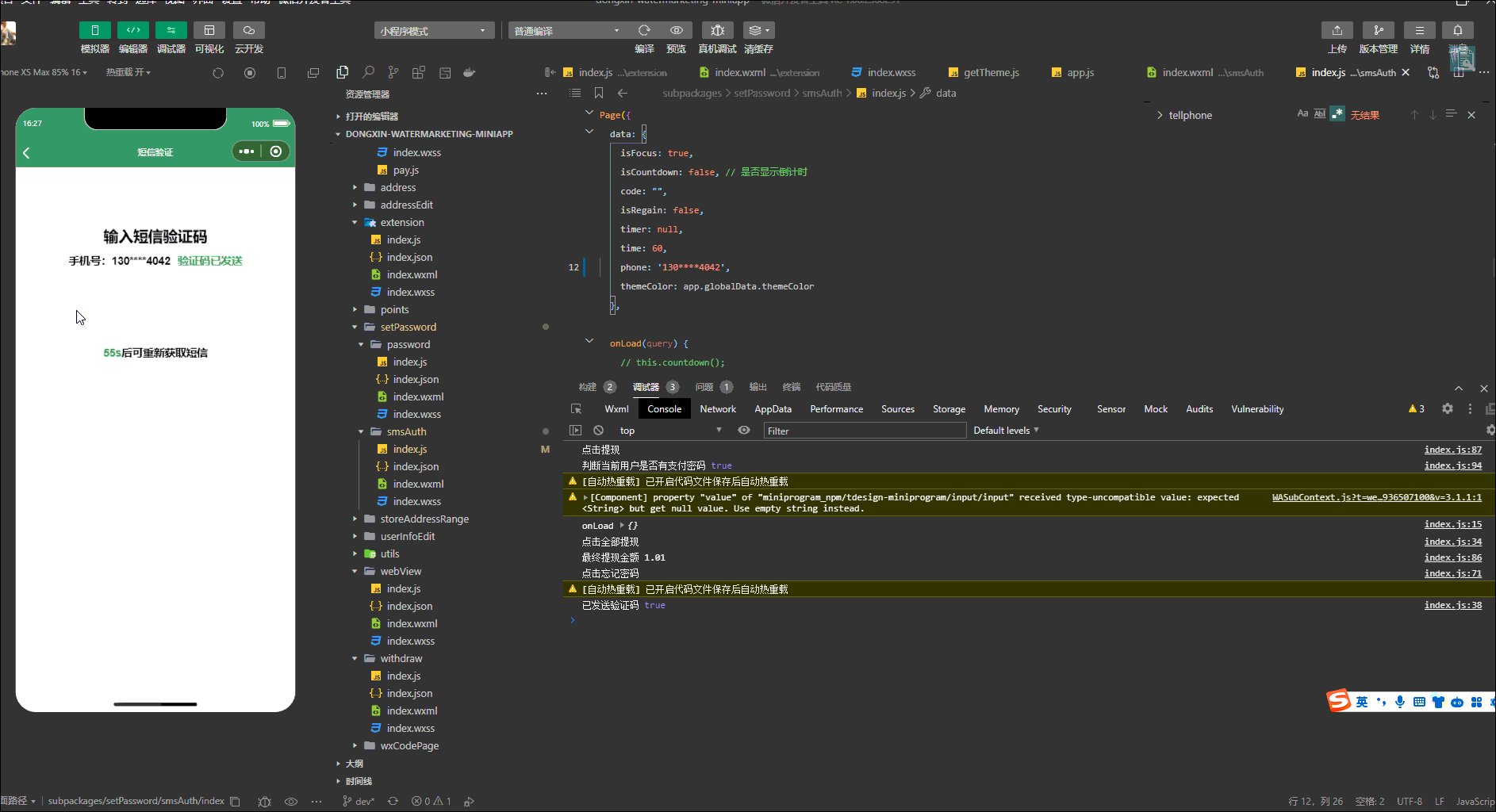
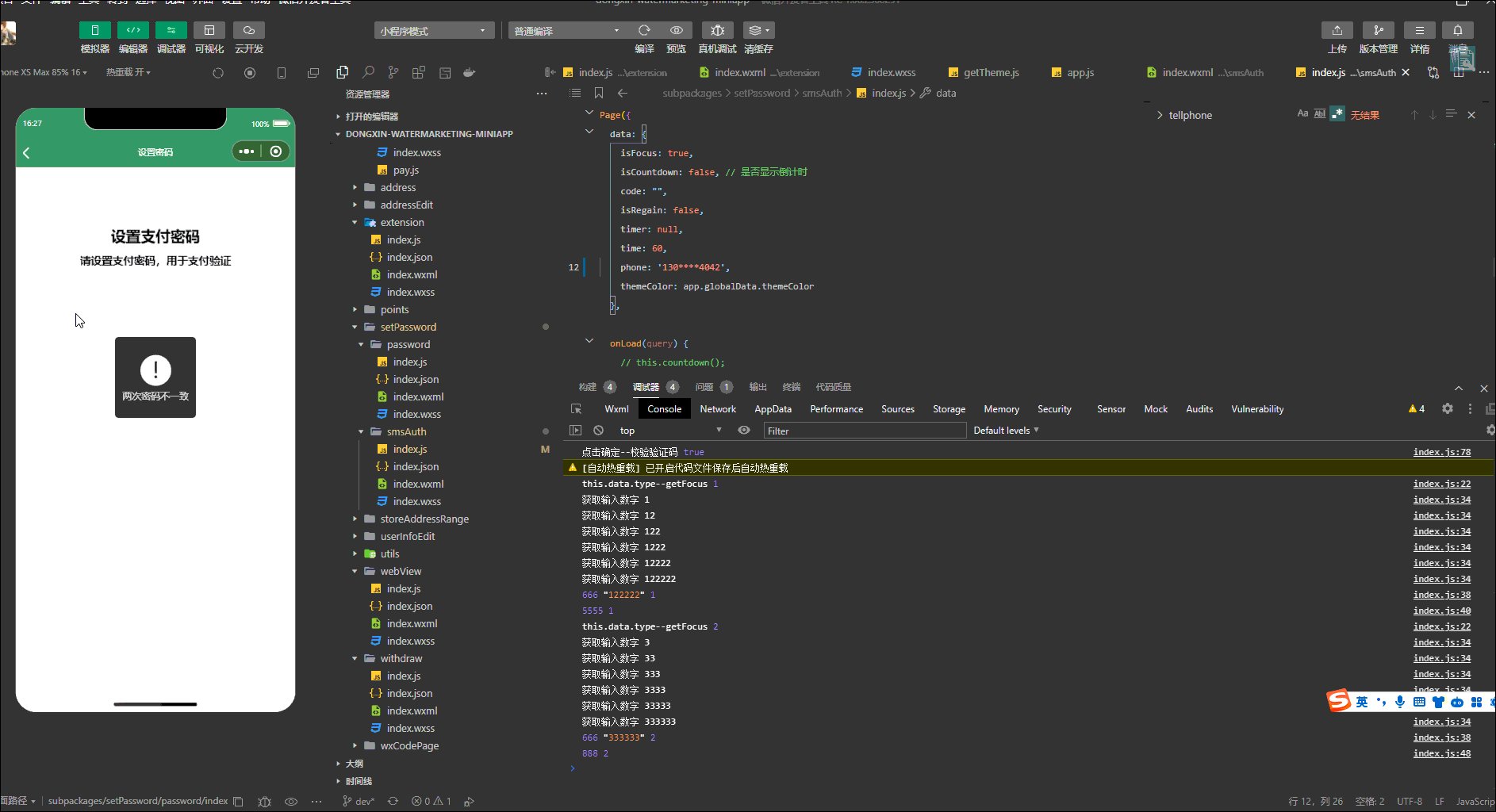
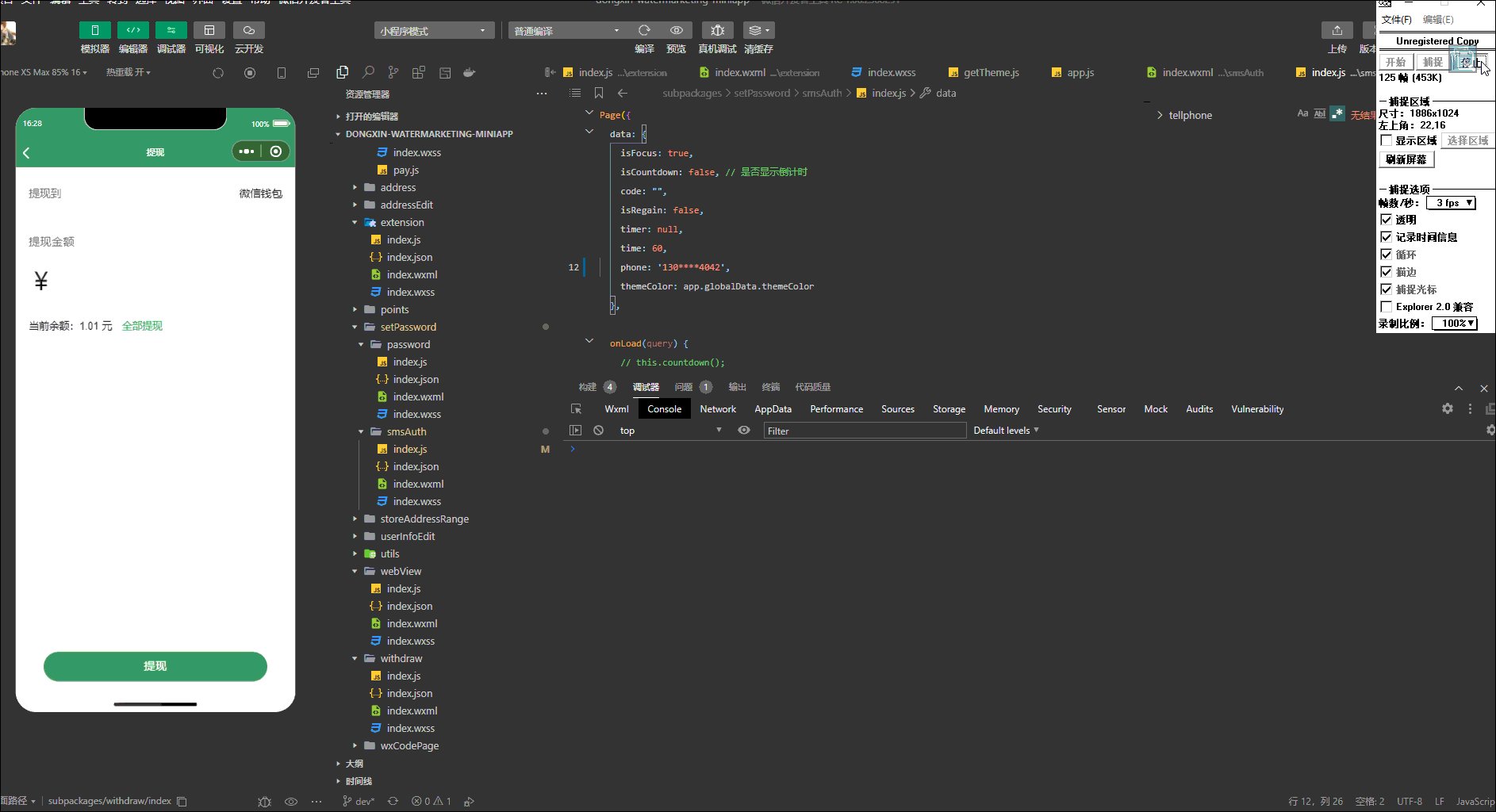
原生微信小程序-两次设置支付密码校验,密码设置二次确认
效果 具体代码 1、wxml <view style"{{themeColor}}"><view classcontainer><view class"password_content"><view wx:if{{type 1}}><view class"title"><view class"main_title">设置支付密码…...

【Python学习】Python学习15-模块
目录 【Python学习】Python学习15-模块 前言创建语法引入模块from…import 语句from…import* 语句搜索路径PYTHONPATH 变量-*- coding: UTF-8 -*-导入模块现在可以调用模块里包含的函数了PYTHONPATH 变量命名空间和作用域dir()函数globals() 和 locals() 函数reload() 函数Py…...

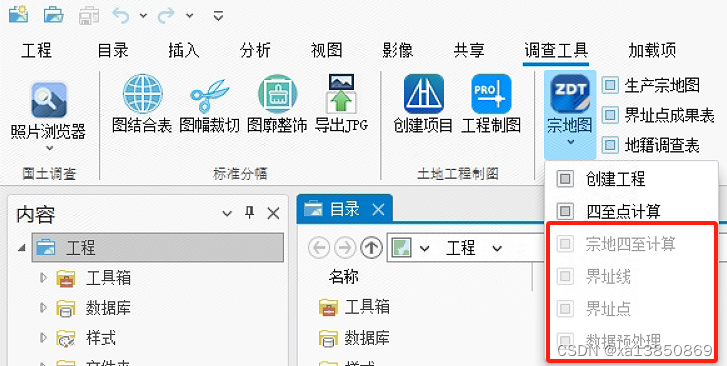
ARCGIS PRO SDK 设置UI控件状态:启用/禁用
举例: 第一步:添加两个 Button 分别命名为Connect、Disconnect 第二步:nfig.daml添加状态和条件:在 DAML 中定义条件。请记住,条件存在于模块标记<modules>之外,下代码定义:Disconnected_…...

案例126:基于微信小程序的民大食堂用餐综合服务平台
文末获取源码 开发语言:Java 框架:SSM JDK版本:JDK1.8 数据库:mysql 5.7 开发软件:eclipse/myeclipse/idea Maven包:Maven3.5.4 小程序框架:uniapp 小程序开发软件:HBuilder X 小程序…...

cephfs 配置 mds stancd replay 操作
目的 1 假设有某个客户创建过千万文件目录,可以导致 ceph-mds 故障 2 backup ceph-mds 拉起时需要从内存中 replay 最后操作,可能需要吧当前目录中所有目> 录结构 重新 reload 至内存 3 这个过程可能需要几小时,可能需要几天 4 为了快速地拉起 ceph-mds 5 可以选择配置一…...

【2023我的编程之旅】系统学习C语言easyx图形库心得体会
目录 引言 C语言基础知识回顾 easyx图形库介绍 如何快速学习easyx图形库 学习笔记积累 学习成果展示 学习拓展 总结 引言 首先说一下我为什么要学习C语言easyx图形库。我接触C语言easyx图形库是在我今年一月份的时候,也是机缘巧合之下偶然在B站上看到了鸣人…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

【LeetCode】算法详解#6 ---除自身以外数组的乘积
1.题目介绍 给定一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O…...

区块链技术概述
区块链技术是一种去中心化、分布式账本技术,通过密码学、共识机制和智能合约等核心组件,实现数据不可篡改、透明可追溯的系统。 一、核心技术 1. 去中心化 特点:数据存储在网络中的多个节点(计算机),而非…...

【无标题】湖北理元理律师事务所:债务优化中的生活保障与法律平衡之道
文/法律实务观察组 在债务重组领域,专业机构的核心价值不仅在于减轻债务数字,更在于帮助债务人在履行义务的同时维持基本生活尊严。湖北理元理律师事务所的服务实践表明,合法债务优化需同步实现三重平衡: 法律刚性(债…...
