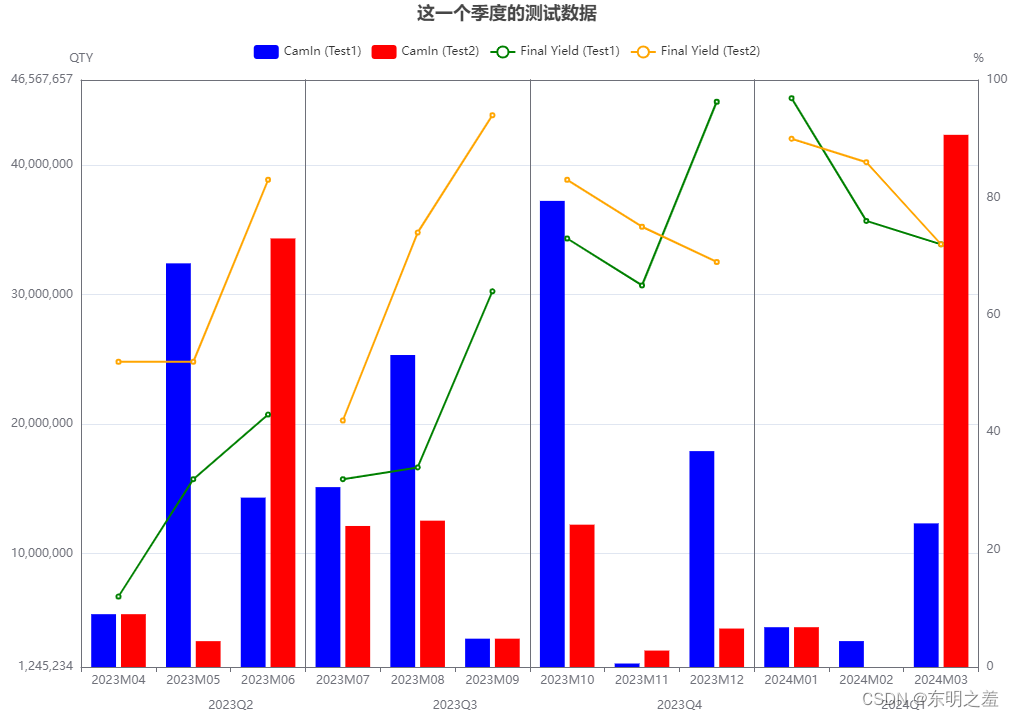
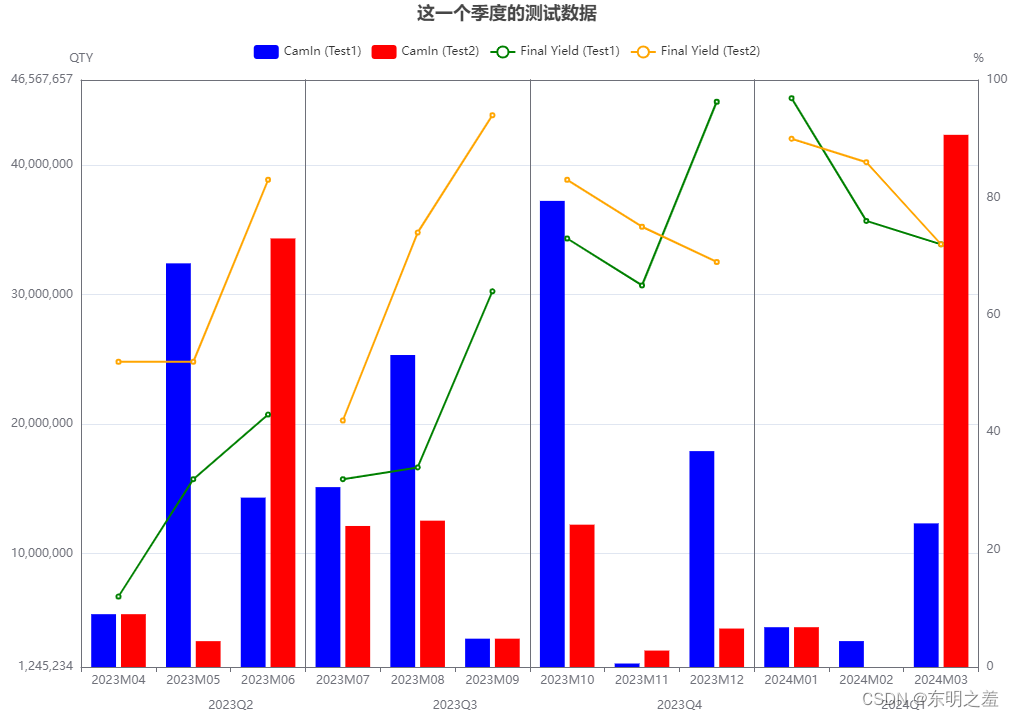
ECharts 多季度连续显示到一个图中。
效果图

二.相关option
以下option可以复制到 echarts的编辑器 进行查看修改
const site = 'test1';
const site2 = 'test2';const qtrlyOption = function (data: any, titleText: string): any {//获取最大值 。最大最小值的目的是:使左右里边的所有bar使用同一个指标let yAxisMax = 0;let yAxisMin = 0;//根据数据整理并获取最大和最小值let dataValue = [] as any;(data?.series?.[site]?.[0]?.data || []).forEach((item: any[]) => {dataValue.push(...item);});(data?.series?.[site2]?.[0]?.data || []).forEach((item: any[]) => {dataValue.push(...item);});dataValue = dataValue.map((li: number | null | undefined) => li || 0);yAxisMax = Math.max(...dataValue);const decimalPlaces =(yAxisMax + '').indexOf('.') > 0? (yAxisMax + '').replace(/^.*[.]/g, '').length: 0;yAxisMax = yAxisMax * 1.1; //根据最大值进行10%的变大(显示出来的柱状不会顶到最上面)yAxisMax =decimalPlaces == 0? parseInt(yAxisMax + ''): +yAxisMax.toFixed(decimalPlaces); yAxisMin = Math.min(...dataValue); //得出和最大值一致的小数位//当前显示四个季度。根据显示季度个数,来计算subtitle,grid,对应的布局const qtrlyCount = 4 as number;//左侧预留位置尽可能的显示完整左侧坐标数值const leftPercent = 8 as number;//右侧预留位置尽可能的显示完整右侧坐标数值const rightPercent = 3.5 as number;//储存左右两侧开始的位置const left = new Array(qtrlyCount).fill('') as any[];const right = new Array(qtrlyCount).fill('') as any[];/*** 储存最下方季度[2023Q2,2023Q3,2023Q4,2024Q1]的显示文字位置*/const title = [] as any[];/*** 布局右qtrlyCount=4 块图形区域组成,因此每个距离画布左右侧的位置需要计算出来*/const grid = [] as any[];/*** x坐标轴。坐标轴为qtrlyCount*2个,前4个是下方的坐标轴。后4个是为了显示头上的坐标线*/const xAxis = [] as any[];/*** y坐标轴。坐标轴为qtrlyCount*2个,前4个是左侧的坐标轴,为了显示bar。后4个是右侧坐标轴,为了显示line的百分值*/const yAxis = [] as any[];/*** 组装数据 ,数据需要进行指定xAxisIndex下标, yAxisIndex下标。而xAxisIndex,yAxisIndex的下标又对于指定的gridIndex下标,可以对于到指定的图区域*/const series = [] as any[];/*** 计算位置*/for (let i = 0; i < qtrlyCount; i++) {const _leftPoint =((100 - leftPercent - rightPercent) / qtrlyCount) * i + leftPercent;left[i] = _leftPoint;const _rightPoint =((100 - leftPercent - rightPercent) / qtrlyCount) * i + rightPercent;right[qtrlyCount - 1 - i] = _rightPoint; }for (let i = 0; i < qtrlyCount; i++) {/*** title*/title[i] = {left: left[i] + left[1] * 0.4 + '%',subtext: data.quarters[i],bottom: 0};/*** grid*/grid[i] = {left: left[i] + '%', right: right[i] + '%',bottom: 50,top: 80,gridIndex: i};xAxis[i] = {gridIndex: i,type: 'category',data: data.xAxis[i]};xAxis[i + qtrlyCount] = {gridIndex: i,type: 'category',data: data.xAxis[i],axisTick: {show: false},axisLine: {onZero: false},axisLabel: { show: false }};//用来实现双坐标轴,当前bar用最左坐标轴,line用最右侧坐标轴yAxis[i] = {gridIndex: i,type: 'value',dataType: 'bar', // 标记一下类型,表示后面数据如果是bar则需要对应到对应的yAxisIndex。实际配置中无此参数。axisLabel: { show: i == 0 }, //第一个坐标轴显示数字,后面的不显示axisLine: { show: true },splitLine: { show: true },max: () => yAxisMax,min: () => yAxisMin};//用来实现双坐标轴,当前bar用最左坐标轴,line用最右侧坐标轴yAxis[i + qtrlyCount] = {gridIndex: i,type: 'value',dataType: 'line', // 标记一下类型,表示后面数据如果是line则需要对应到对应的yAxisIndex。实际配置中无此参数。axisLabel: { show: i == qtrlyCount - 1 }, //最后一个坐标轴显示数字,后面的不显示axisLine: { show: true },splitLine: { show: false },max: () => {return 100;}};//为最左侧和最右侧坐标显示单位或类型if (i == 0) {yAxis[i] = {...yAxis[i],name: 'QTY' //添加单位};}if (i == qtrlyCount - 1) {yAxis[i + qtrlyCount] = {...yAxis[i + qtrlyCount],name: '%'};}series.push({name: data.series?.[site][0].name,data: data.series?.[site][0].data[i],type: 'bar',xAxisIndex: i,yAxisIndex: i,color: 'blue'});series.push({name: data.series?.[site2][0].name,data: data.series?.[site2][0].data[i],type: 'bar',xAxisIndex: i,yAxisIndex: i,color: 'red'});series.push({name: data.series?.[site][1].name,data: data.series?.[site][1].data[i],type: 'line',xAxisIndex: i,yAxisIndex: i + qtrlyCount,color: 'green'});series.push({name: data.series?.[site2][1].name,data: data.series?.[site2][1].data[i],type: 'line',xAxisIndex: i,yAxisIndex: i + qtrlyCount,color: 'orange'});}title.push({ left: 'center', top: 0, text: titleText });return {toolbox: {show: true,feature: {dataZoom: {yAxisIndex: 'none',title: {zoom: '区域缩放',back: '区域缩放还原'}},saveAsImage: {title: '保存为图片'}}},legend: {show: true,top: 40,data: data.legend},title,tooltip: { trigger: 'axis' },xAxis,yAxis,grid,series};
};
const data = {quarters: ['2023Q2', '2023Q3', '2023Q4', '2024Q1'],xAxis: [['2023M04', '2023M05', '2023M06'],['2023M07', '2023M08', '2023M09'],['2023M10', '2023M11', '2023M12'],['2024M01', '2024M02', '2024M03']],legend: ['CamIn (Test1)','CamIn (Test2)','Final Yield (Test1)','Final Yield (Test2)'],series: {test1: [{factory: 'Test1hou',name: 'CamIn (Test1)',type: 'bar',data: [[5323451, 32411232, 14323414],[15133835, 25333835, 3432342],[37233835, 1513835, 17913835],[4317244, 3245234, 12334234]]},{factory: 'Test1hou',name: 'Final Yield (Test1)',type: 'line',data: [[12, 32,43],[32, 34, 64],[73, 65, 96.30],[96.90,76, 72]]}],test2: [{factory: 'Penang',name: 'CamIn (Test2)',type: 'bar',data: [[5323321, 3241132, 34334314],[12133335, 12543835, 3432342],[12234435, 2513835, 4213835],[4317244, 1245234, 42334234]]},{factory: 'Penang',name: 'Final Yield (Test2)',type: 'line',data: [[52, 52,83],[42, 74, 94],[83, 75, 69],[90,86, 72]]}]}
} as any;option = qtrlyOption(data, '这一个季度的测试数据');相关文章:

ECharts 多季度连续显示到一个图中。
效果图 二.相关option 以下option可以复制到 echarts的编辑器 进行查看修改 const site test1; const site2 test2;const qtrlyOption function (data: any, titleText: string): any {//获取最大值 。最大最小值的目的是:使左右里边的所有bar使用同一个指标let …...

【Microsoft Copilot】手机端发布 ——GPT-4, DALL-E3 免费用
Microsoft Copilot 关于Microsoft CopilotMicrosoft Copilot 的特点1. 可以在手机端使用:2. 可以免费使用GPT-4。3. 可以无限制地使用GPT-4。4. 可以使用DALL-E3生成图片。5. 搜索功能6. 图像识别 Microsoft Copilot的缺点和注意事项1. 非常容易报错2. 不支持长篇聊…...

[蓝桥杯 2013 省 AB] 错误票据
题目背景 某涉密单位下发了某种票据,并要在年终全部收回。 题目描述 每张票据有唯一的 ID 号,全年所有票据的 ID 号是连续的,但 ID 的开始数码是随机选定的。因为工作人员疏忽,在录入 ID 号的时候发生了一处错误,造…...
)
IDEA GitHub令牌原理(Personal Access Token)
1.IDEA的add github account 是什么原理? 在IntelliJ IDEA中添加GitHub账户,主要是为了让IDEA能够与GitHub进行交互,如克隆GitHub上的仓库,提交代码到GitHub等。其基本原理如下: 用户在IDEA中输入GitHub的用户名和密…...

[开发语言][python][c++]:C++中的this指针和Python中的Self -- 26岁生日
C中的this指针和Python中的Self 1. python中的Self2. C中的this指针3. C中的this指针和Python中self的异同点: 以朋友的新岁祝福开篇,祝笔者也祝大家☺️: 一岁一礼 一寸欢喜且喜且乐 且以永日 From VardoZ癸卯年十一月廿六(兔年)之…...

Android Traceview 定位卡顿问题
Traceview 是一个 Android 性能分析工具,用于时间性能分析,主要帮助开发者了解应用程序中各个方法的执行时间和调用关系。Traceview 可以通过图形化界面查看应用程序的代码执行细节,包括每个方法的调用次数、方法调用的时间消耗、方法调用堆栈…...

第三方 Cookie 被禁用?企业该如何实现用户精准运营和管理?
从 1 月 4 日开始,谷歌 Chrome 浏览器将逐步禁用第三方 Cookie 。作为全球最大的浏览器之一,Chrome 的这一动作无疑将引发行业内的重大变革。一直以来,第三方 Cookie 都是网络营销和广告的重要工具。然而,随着人们对隐私保护的日益…...
-基于ETAS软件)
Autosar PNC网络管理配置(2)-基于ETAS软件
文章目录 BswM初始化PNC对PDU的控制BswMModeRequestPortBswMModeConditionBswMLogicalExpressionBswMRuleBswMActionListEcuMEcuMWakeupSourceEcuMShutdownCauseEcuMRbAlSwitchOffCalloutEcuMRbOnGoOff...

【SpringMVC快速使用】1.@RestController @RequestMapping 2.logback的使用
背景:为何从这个最简单的 例子写起呢? 那是因为我们的管理后台之类的都是别人写的,我也听说了大家说:只用Post请求就足够了,但是却发现,在浏览器中测试时,默认是GET请求,如果直接写…...

C2593 operator << 不明确
错误 C2593 “operator <<” 不明确,通常出现在C代码中,当你尝试使用<<运算符(通常用于输出或位移运算)时,编译器无法确定使用哪个重载版本的运算符。这个错误可能由几个原因引起: 多个重载冲突…...

vue:使用【3.0】:条件模块
一、条件层级效果图 二、代码 <template><ContentWrap><!-- 添加条件分支:level1 --><div class"btnBox" v-if"isEdit"><el-button type"primary" click"add">添加条件分支</el-button></div…...

Kafka与RabbitMQ的区别
消息队列介绍 消息队列(Message Queue)是一种在分布式系统中进行异步通信的机制。它允许一个或多个生产者在发送消息时暂时将消息存储在队列中,然后由一个或多个消费者按顺序读取并处理这些消息。 消息队列具有以下特点: 异步通…...

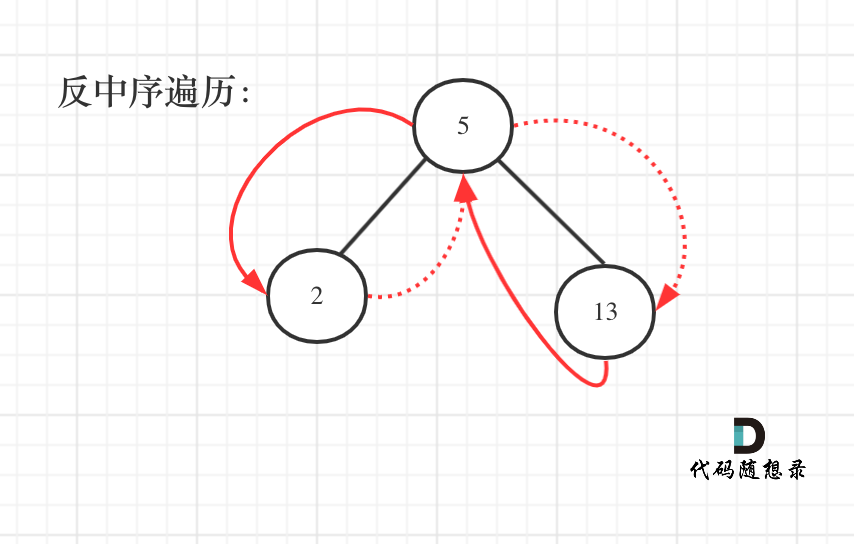
C++力扣题目538--把二叉搜索树转换为累加树
给出二叉 搜索 树的根节点,该树的节点值各不相同,请你将其转换为累加树(Greater Sum Tree),使每个节点 node 的新值等于原树中大于或等于 node.val 的值之和。 提醒一下,二叉搜索树满足下列约束条件&#…...

曲线生成 | 图解贝塞尔曲线生成原理(附ROS C++/Python/Matlab仿真)
目录 0 专栏介绍1 贝塞尔曲线的应用2 图解贝塞尔曲线3 贝塞尔曲线的性质4 算法仿真4.1 ROS C仿真4.2 Python仿真4.3 Matlab仿真 0 专栏介绍 🔥附C/Python/Matlab全套代码🔥课程设计、毕业设计、创新竞赛必备!详细介绍全局规划(图搜索、采样法…...

【一万字干货】一篇给你讲清楚智慧城市——附送智慧系列开发项目合集
智慧城市的概念 智慧城市(Smart City)起源于传媒领域,是指利用各种信息技术或创新概念,将城市的系统和服务打通、集成,以提升资源运用的效率,优化城市管理和服务,以及改善市民生活质量。 中国…...

关于如何禁用、暂停或退出OneDrive等操作,看这篇文件就够了
想知道如何禁用OneDrive?你可以暂停OneDrive的文件同步,退出应用程序,阻止它在启动时打开,或者永远从你的机器上删除该应用程序。我们将向你展示如何在Windows计算机上完成所有这些操作。 如何在Windows上关闭OneDrive 有多种方法可以防止OneDrive在你的电脑上妨碍你。…...

Vue3-46-Pinia-获取全局状态变量的方式
使用说明 在 Pinia 中,获取状态变量的方式非常的简单 : 就和使用对象一样。 使用思路 : 1、导入Store;2、声明Store对象;3、使用对象。 在逻辑代码中使用 但是 Option Store 和 Setup Store 两种方式定义的全局状态变量…...

数据库——DAY1(Linux上安装MySQL8.0.35(网络仓库安装))
一、环境部署 1、Red Hat Enterprise Linux 9.3 64 位 2、删除之前安装过本地镜像版本的MySQL软件(以前未安装过,请跳过此步骤) [rootlocalhost ~]# dnf remove mysql-server -y [rootlocalhost ~]# rm -rf /var/lib/mysql [rootlocalhost …...

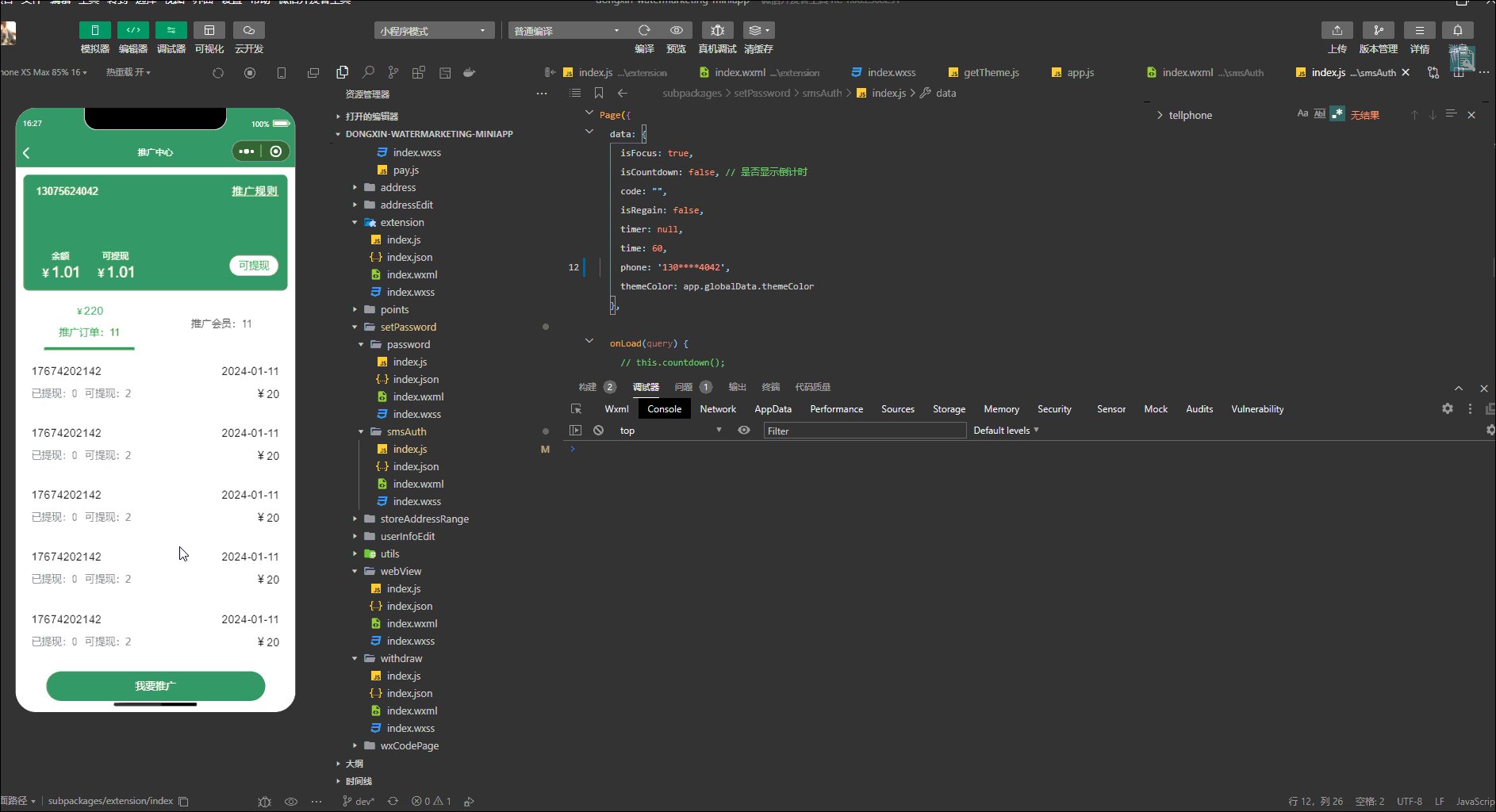
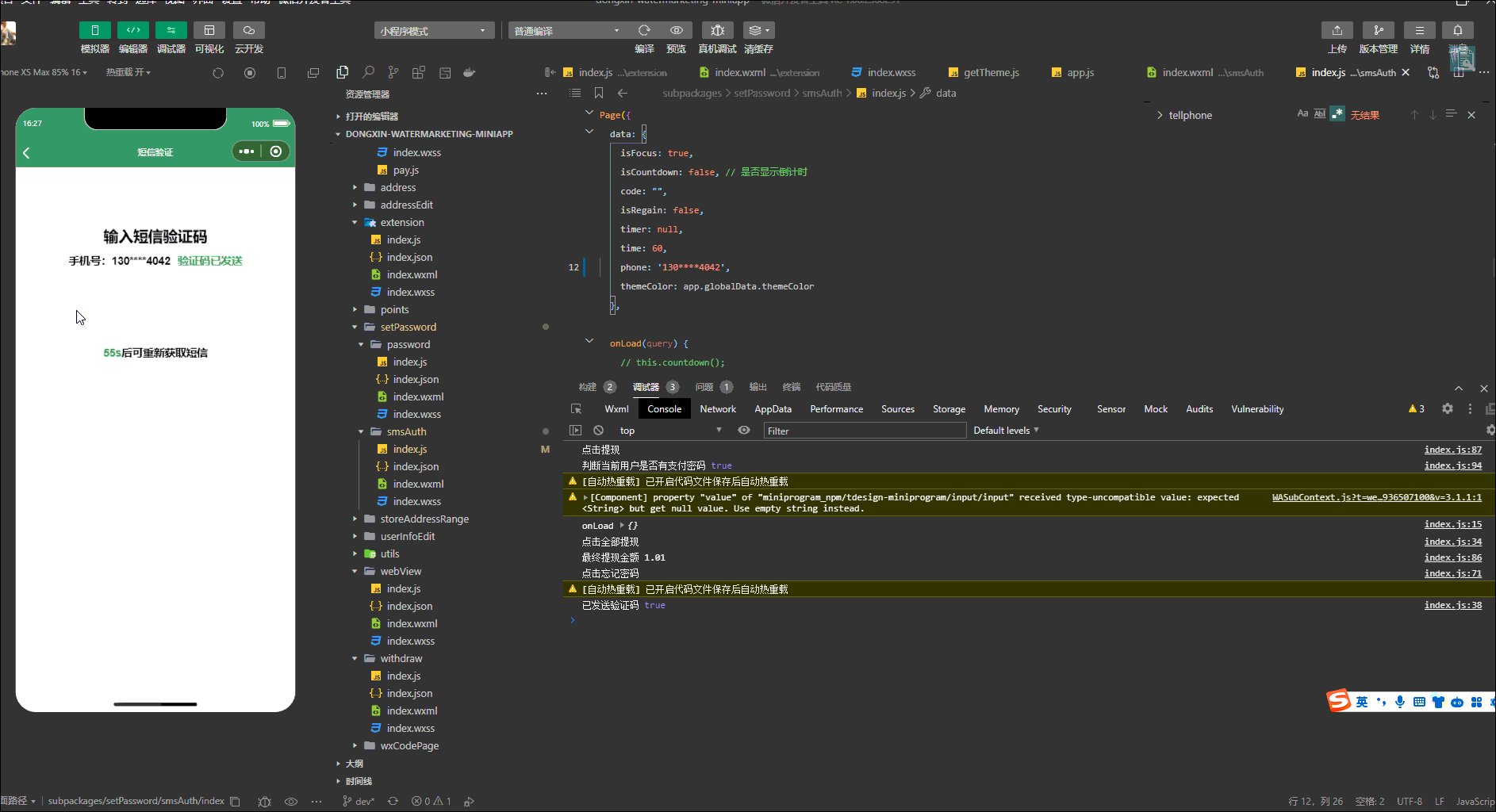
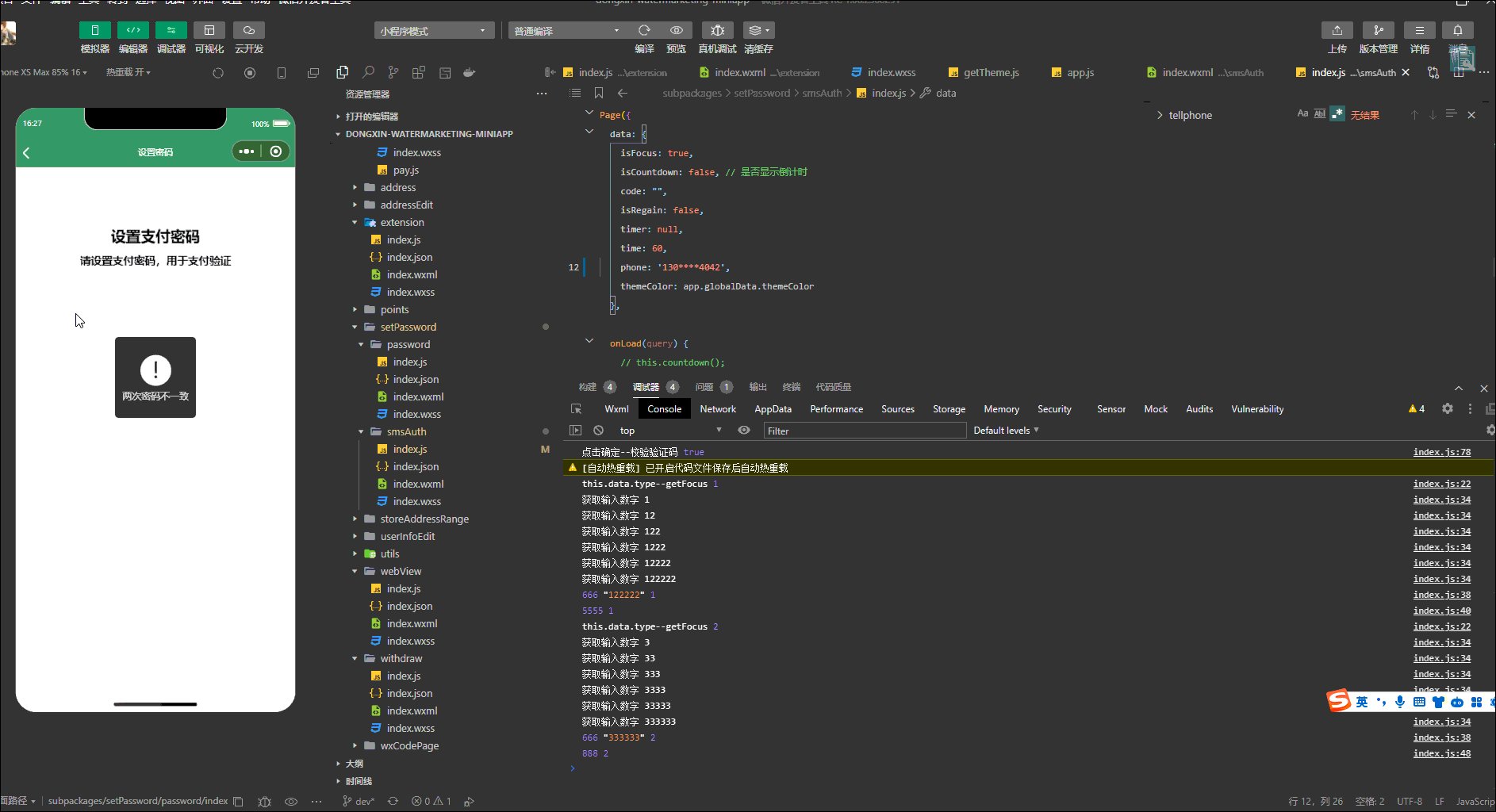
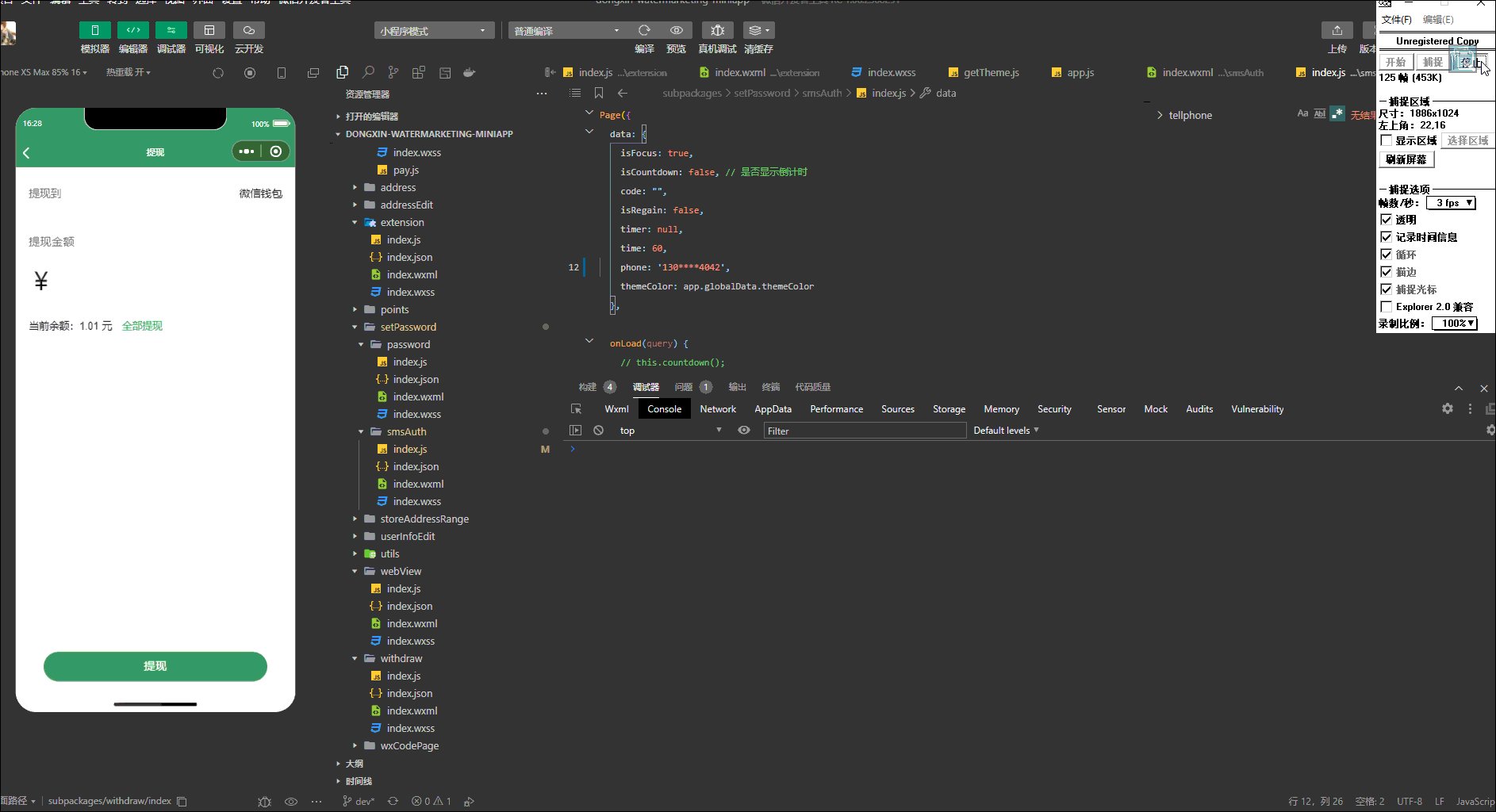
原生微信小程序-两次设置支付密码校验,密码设置二次确认
效果 具体代码 1、wxml <view style"{{themeColor}}"><view classcontainer><view class"password_content"><view wx:if{{type 1}}><view class"title"><view class"main_title">设置支付密码…...

【Python学习】Python学习15-模块
目录 【Python学习】Python学习15-模块 前言创建语法引入模块from…import 语句from…import* 语句搜索路径PYTHONPATH 变量-*- coding: UTF-8 -*-导入模块现在可以调用模块里包含的函数了PYTHONPATH 变量命名空间和作用域dir()函数globals() 和 locals() 函数reload() 函数Py…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...
