java返回文件时为图片或pdf等设置在线预览或下载
设置Content-Disposition响应头类型
"inline"查看预览 ; "attachment"下载;
inline:表示回复中的消息体会以页面的一部分或者整个页面的形式展示
attchment:以附件形式被下载到本地;
/*** 文件或图片预览/下载工具类* @author zh、* @data 2024/1/11 18:35*/
@Component
@Slf4j
public class FileHttpUtil {/*** 根据物理路径文件 获取 下载/预览 文件* @param file 文件* @param type 设置响应头类型 "inline"查看 "attachment"下载* @param fileName 文件名 * @return 对应类型响应文件*/public static ResponseEntity<?> getResponseEntity(byte[] file , String type , String fileName ){ResponseEntity.BodyBuilder responseEntity = ResponseEntity.ok();HttpHeaders httpHeaders = new HttpHeaders();Tika tika = new Tika();String mediaType = tika.detect(file);httpHeaders.setContentType(MediaType.parseMediaType(mediaType));httpHeaders.setContentDisposition(ContentDisposition.builder(type).filename(URLEncoder.encode(fileName )).build());httpHeaders.setCacheControl(CacheControl.noCache());//httpHeaders.setCacheControl(CacheControl.maxAge(10, TimeUnit.MINUTES));return responseEntity.headers(httpHeaders).body(file );}需要的pom依赖文件<dependency><groupId>org.apache.tika</groupId><artifactId>tika-core</artifactId><version>1.28.4</version></dependency>接口调用或测试
/*** 查询文件* @param filePath文件地址 物理路径* @param type 设置响应头类型 "inline"查看 "attachment"下载* @return 响应文件* @throws IOException*/@GetMapping(value = "/file")public ResponseEntity<?> file(String filePath,String type){//根据文件路径去文件服务获取文件File file = new File(filePath);try (FileInputStream fileInputStream = new FileInputStream(file)) {byte[] buf = new byte[fileInputStream.available()];fileInputStream.read(buf);return FileHttpUtil.getResponseEntity(buf, type,file .getName());} catch (IOException e) {e.printStackTrace();}}
相关文章:

java返回文件时为图片或pdf等设置在线预览或下载
设置Content-Disposition响应头类型 "inline"查看预览 ; "attachment"下载; inline:表示回复中的消息体会以页面的一部分或者整个页面的形式展示 attchment:以附件形式被下载到本地;/*** 文件或图…...

微信公众号对接--客服消息
当你关注公众号,然后在公众号里面发送消息,会收到回复,这个就是客服消息 参考文档:接收普通消息 接收事件推送 客服接口-发消息 想要对接客服消息,首先要获取access_token,这个可以参考我之前的文章:对接微信公众号-CSDN博客 回…...

花几分钟整点jmeter花活,轻松超越90%软件测试
jmeter 可以做性能测试,这个很多人都知道,那你知道,jmeter 可以在启动运行时,指定线程数和运行时间,自定义性能场景吗? jmeter 性能测试,动态设定性能场景 平时,我们使用 jmeter 进…...

类脑研究之脑组成及神经系统相关理论!大脑是什么?大脑和脑有什么区别?大脑皮层和脑膜什么关系?人的神经系统有哪些?
目录 1 引言2 神经系统3 脑组成3.1 大脑成分3.2 大脑外部:脑膜3.3 大脑中部:大脑皮层3.4 大脑内部3.5 脑干3.6 小脑 1 引言 为了深入研究类脑,必须了解大脑的结构和机制。从神经系统分级和脑组成两个角度出发,详细介绍了大脑的生…...

【Vue按键修饰符详细介绍】
Vue按键修饰符详细介绍 1. 按键修饰符2. 实现原理3. 使用方法4. 常用的按键修饰符5. 自定义按键修饰符6. 系统修饰键7. 事件修饰符的链式使用8. .exact 修饰符 1. 按键修饰符 Vue.js 中的按键修饰符使得键盘事件处理变得十分简单,它们通常与 v-on 指令(…...

url 地址中的敏感信息脱敏处理
url 跳转时,系统自动加密解密处理,适用于调用方不适合加密处理的情况 // 定义一个名为encodeURIUrlParams的函数 encodeURIUrlParams() { // 创建一个URLSearchParams对象,该对象用于处理URL的查询字符串部分 const urlParams new URLS…...

慢速 HTTP 攻击 Slow HTTP Attack
漏洞名称 :Slow Http attack、慢速攻击 漏洞描述:慢速攻击基于HTTP协议,通过精心的设计和构造,这种特殊的请求包会造成服务器延时,而当服务器负载能力消耗过大即会导致拒绝服务。HTTP协议规定,HTTP Reques…...

2024年“计算机视觉处理设计开发工程师”最后几天报考中!
为进一步贯彻落实中共中央印发《关于深化人才发展体制机制改革的意见》和国务院印发《关于“十四五”数字经济发展规划》等有关工作的部署要求,深入实施人才强国战略和创新驱动发展战略,加强全国数字化人才队伍建设,持续推进人工智能专业人员…...

基于ssm的教务信息平台的设计与实现+jsp论文
摘 要 如今社会上各行各业,都喜欢用自己行业的专属软件工作,互联网发展到这个时候,人们已经发现离不开了互联网。新技术的产生,往往能解决一些老技术的弊端问题。因为传统教务信息管理难度大,容错率低,管理…...

哪种护眼灯对眼睛好?五款高品质考研台灯推荐
眼睛是我们感知世界的窗户,眼睛对光的敏感度非常高。长时间接触强光或不适宜的光线环境可能会对眼睛造成伤害。因此,选择一款适合自己的护眼台灯非常重要。护眼台灯能够模拟自然光的光谱,减少眼睛对不良光线的伤害。它具备调节光线亮度&#…...

安防视频云平台/可视化监控云平台ARM版EasyCVR无法下载录像文件,如何解决?
视频集中存储/云存储/视频监控管理平台EasyCVR能在复杂的网络环境中,将分散的各类视频资源进行统一汇聚、整合、集中管理,实现视频资源的鉴权管理、按需调阅、全网分发、智能分析等。GB28181视频监控/AI智能大数据视频分析EasyCVR平台已经广泛应用在工地…...

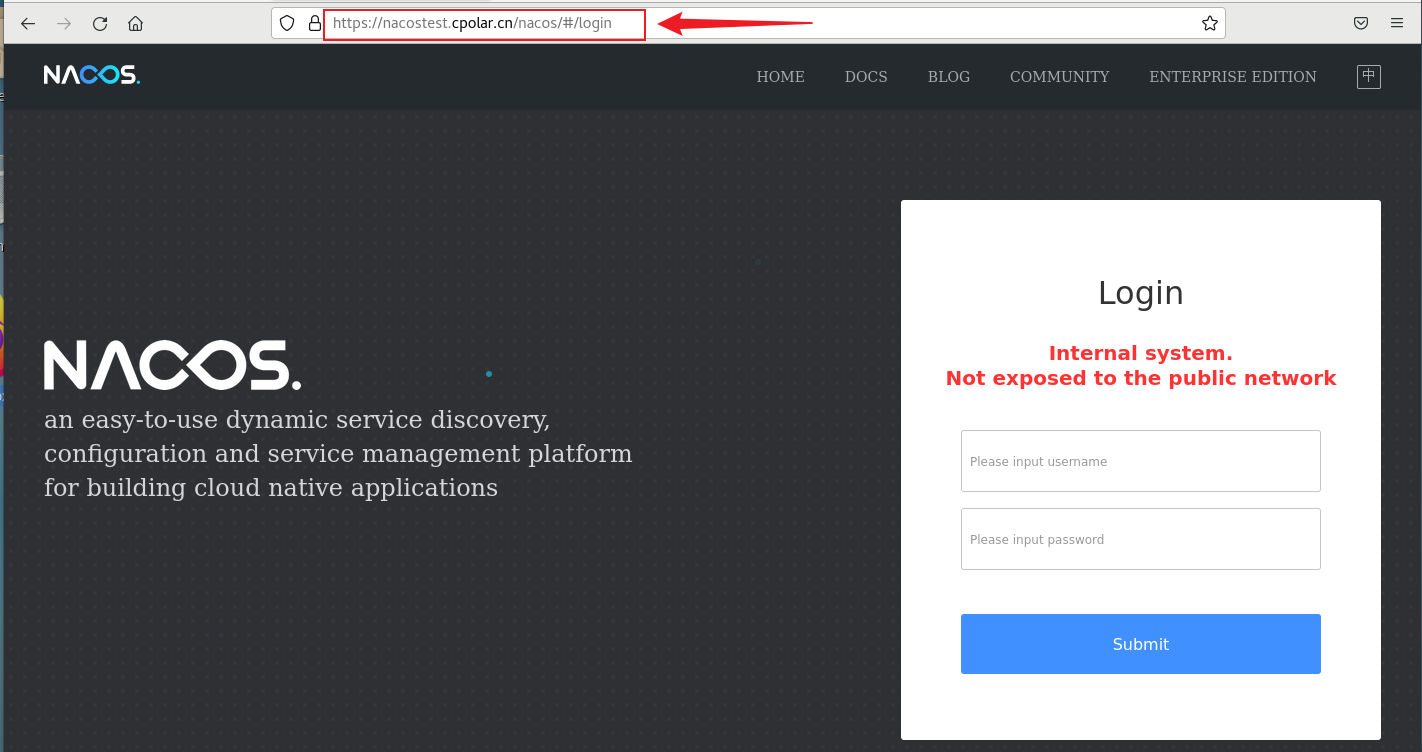
如何用Docker部署Nacos服务并结合内网穿透实现公网访问管理界面?
文章目录 1. Docker 运行Nacos2. 本地访问Nacos3. Linux安装Cpolar4. 配置Nacos UI界面公网地址5. 远程访问 Nacos UI界面6. 固定Nacos UI界面公网地址7. 固定地址访问Plik Nacos是阿里开放的一款中间件,也是一款服务注册中心,它主要提供三种功能:持久化…...

Logback框架基本认识
文章目录 一.什么是Logback1.1 初识Logbcak 二.Logbcak的结构三.日志的级别四.配置组件详解4.1 logger 日志记录器属性的介绍如何在配置文件里配置 4.2 appender 附加器 配合日志记录器的输出格式4.2.1 控制台附加器4.2.2 文件附加器4.3.3滚动文件附加器 4.3 Filter: 过滤器&am…...

移动安全-certutil
1 需求 需求1:获取应用文件的MD5 CertUtil -hashfile 文件路径 MD5 2 语法 C:\>certutil -?动词:-dump -- 转储配置信息或文件-dumpPFX -- 转储 PFX 结构-asn -- 分析 ASN.1 文件-decodehex -- 解码十六进制编码的…...

【HarmonyOS4.0】第九篇-ArkUI布局容器组件(一)
容器组件指的是它可以包含一个或多个子组件的组件,除了前边介绍过的公共属性外。 一、线性布局容器(Row、Column) 线性容器类表示按照水平方向或者竖直方向排列子组件的容器,ArkUI开发框架通过 Row 和 Colum 来实现线性布局。 …...

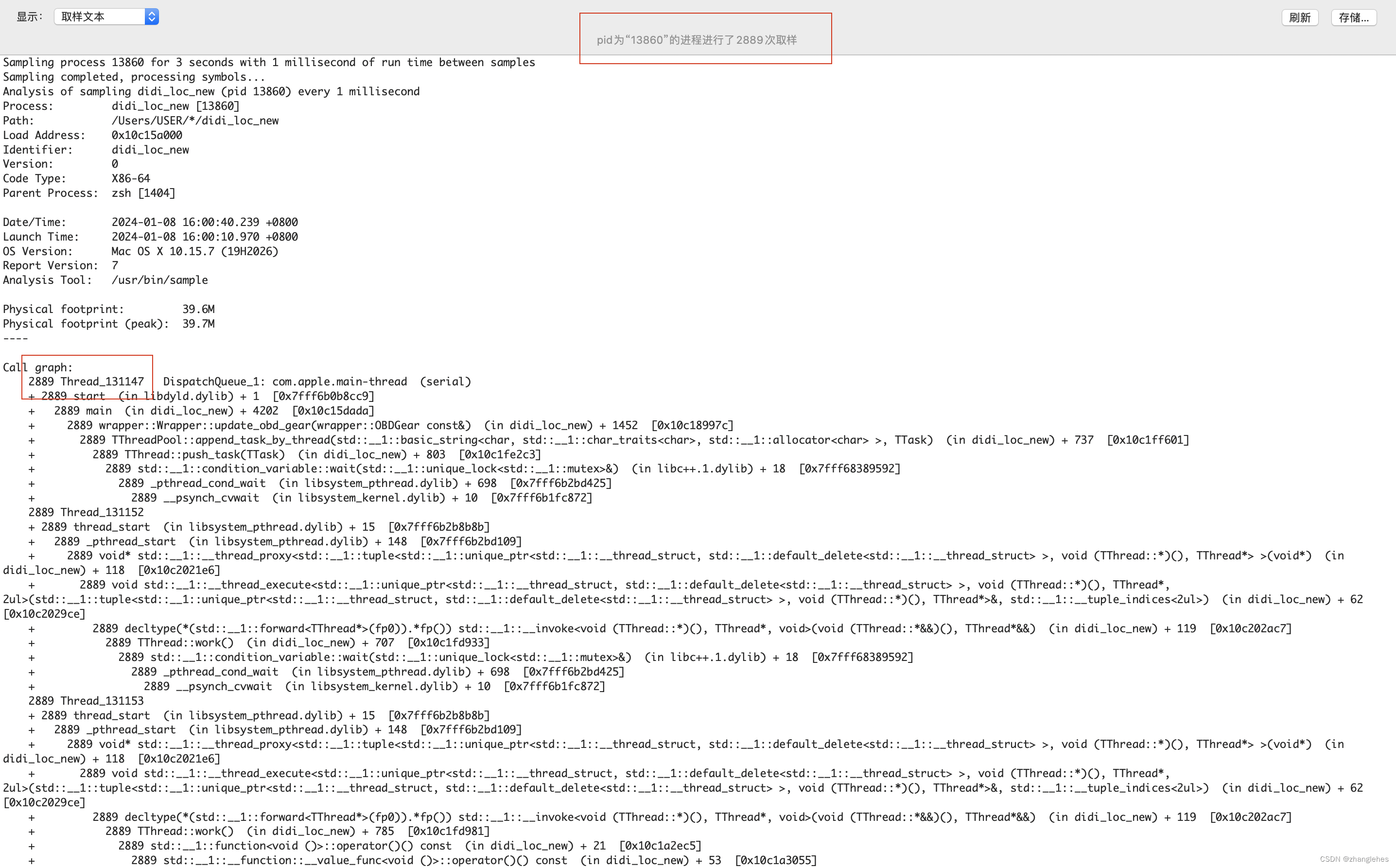
在macos上查看当前进程的栈信息
概述 在调试程序时,如cpu莫名的高或低,一个常用的方式就是打印当前进行的调用栈,然后确认各线程的执行函数是否有异常。 在linux系统中可以使用pstack命令,直接打印各线程的栈信息,可惜在macos上没有该命令。一种解决…...

医院患者满意度调查指标设计
医院患者满意度调查指标的设计是确保调查能够准确反映患者体验和医院服务质量的关键步骤。以下是一些常见的医院患者满意度调查指标,可以根据特定需求和目标进行定制: 整体满意度:通过一个综合评分或问卷问题来评估患者对整体医院体验的满意…...

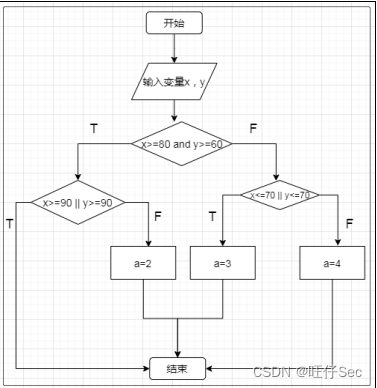
2023年全国职业院校技能大赛软件测试赛题—单元测试卷④
任务二 单元测试 一、任务要求 题目1:根据下列流程图编写程序实现相应分析处理并显示结果。返回结果“ax:”(x为2、3或4);其中变量x、y均须为整型。编写程序代码,使用JUnit框架编写测试类对编写的程序代码…...

Open CV 图像处理基础:(一)Open CV 在windows环境初始化和 Java 动态库加载方式介绍
Open CV 在windows环境初始化和 Java 动态库加载方式介绍 目录 Open CV 在windows环境初始化和 Java 动态库加载方式介绍前言OpenCV安装opencv-4.4.0下载安装 加载opencv-4.4.0.jar包jar包引入mavn-init.cmdjar包装载到本地maven仓库pom.xml加载动态库 加载动态库opencv_java44…...

云联接:揭开SD-WAN神秘面纱,颠覆你对网络的认知!
云联接(Cloud Connect)源于软件定义广域网(SD-WAN)。 软件定义广域网由于技术应用性强,近年来从一个由软件定义网络(SDN)部分衍生的分支概念发展为大规模普适的实践技术,已成为建立…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

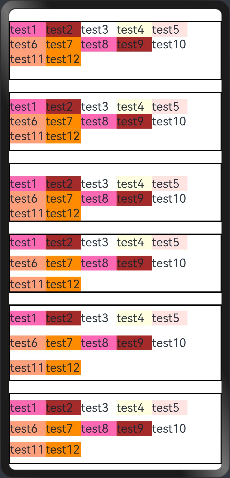
前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

算术操作符与类型转换:从基础到精通
目录 前言:从基础到实践——探索运算符与类型转换的奥秘 算术操作符超级详解 算术操作符:、-、*、/、% 赋值操作符:和复合赋值 单⽬操作符:、--、、- 前言:从基础到实践——探索运算符与类型转换的奥秘 在先前的文…...

02.运算符
目录 什么是运算符 算术运算符 1.基本四则运算符 2.增量运算符 3.自增/自减运算符 关系运算符 逻辑运算符 &&:逻辑与 ||:逻辑或 !:逻辑非 短路求值 位运算符 按位与&: 按位或 | 按位取反~ …...

Xcode 16 集成 cocoapods 报错
基于 Xcode 16 新建工程项目,集成 cocoapods 执行 pod init 报错 ### Error RuntimeError - PBXGroup attempted to initialize an object with unknown ISA PBXFileSystemSynchronizedRootGroup from attributes: {"isa">"PBXFileSystemSynchro…...
