Vue2 实现带输入的动态表格,限制el-input输入位数以及输入规则(负数、小数、整数)
Vue2 实现el-input带输入限制的动态表格,限制输入位数以及输入规则(负数、小数、整数)
在这个 Vue2 项目中,我们实现一个限制输入位数(整数16位,小数10位)以及输入规则(负数、小数、整数),并提供了处理用户输入的方法。以下是代码的解释:
var num = this.inputLimit(e, 16, 10, scope, index);
参数解释:
e: 事件对象,代表触发函数的输入事件,通常用于获取事件相关信息,如输入值。
16: 整数部分的最大允许位数,作为 intMax 在 inputLimit 函数中使用,用于限制整数部分的长度。
10: 小数部分的最大允许位数,作为 dotMax 在 inputLimit 函数中使用,用于限制小数部分的长度。
scope: 代表 Vue 模板中的 slot-scope 对象,通常用于访问表格中正在迭代的行的属性。
index: 当前迭代的循环索引,通常用于确定当前项目在数组或列表中的位置。
总结一下:
e: 输入事件对象。
16: 整数部分的最大位数。
10: 小数部分的最大位数。
scope: Vue 模板中的 slot-scope 对象,用于访问表格中的行数据。
index: 当前迭代的循环索引。
inputLimit 函数的设计旨在基于提供的约束条件(整数部分长度、小数部分长度)限制输入,并处理各种场景,如负数。返回的 num 可能是经过处理和限制的输入值。
完整代码:
<template><div class="hello"><el-table v-loading="loading" :data="versionList" height="calc(100vh - 270px)" size="small"><el-table-column label="名称" align="center" prop="name" :show-overflow-tooltip="true" width="200" /><el-table-column v-for="(item, index) in fillYear" :key="item" :label="item" align="center" :prop="item" width="200":show-overflow-tooltip="true"><template slot-scope="scope"><el-input type="text" v-model="scope.row.fillData[index].value" @change="handleInput($event, scope, index)" /></template></el-table-column></el-table></div>
</template><script>
export default {name: "HelloWorld",data() {return {loading: false,fillYear: ["2019", "2020", "2021", "2022"],versionList: [{name: "书包",fillData: [{ key: "2019", value: "" },{ key: "2020", value: "" },{ key: "2021", value: "" },{ key: "2022", value: "" },],},{name: "铅笔",fillData: [{ key: "2019", value: "" },{ key: "2020", value: "" },{ key: "2021", value: "" },{ key: "2022", value: "" },],},{name: "橡皮",fillData: [{ key: "2019", value: "" },{ key: "2020", value: "" },{ key: "2021", value: "" },{ key: "2022", value: "" },],},{name: "玩具",fillData: [{ key: "2019", value: "" },{ key: "2020", value: "" },{ key: "2021", value: "" },{ key: "2022", value: "" },],},],};},methods: {handleInput(e, scope, index) {// 获取用户输入的值// let inputValue = scope.row.fillData[index].value;// 使用正则表达式检查输入值是否为数字或小数// let regex = /^[0-9]+(\.[0-9]{0,2})?$/;// 如果不匹配正则表达式,则清除非法字符// if (!regex.test(inputValue)) {// inputValue = inputValue.replace(/[^\d.]/g, '');// 更新绑定的值// this.$set(scope.row.fillData, index, { ...scope.row.fillData[index], value: inputValue });// }var num = this.inputLimit(e, 16, 10, scope, index);console.log(`🚀>> ${num}`)},inputLimit(num, intMax, dotMax, scope, index) {if (num === undefined || num === null) {return '0';}var next = num.toString();var hasCompany = next.startsWith('-');next = hasCompany ? next.substring(1) : next;if (next.includes('.')) {// 小数var [intNum, dotNum] = next.split('.').map(part => part.replace(/[^0-9]/g, ''));next = `${intNum}.${dotNum}`;this.$set(scope.row.fillData, index, { ...scope.row.fillData[index], value: `${hasCompany ? '-' : ''}${next}` });} else {// 非小数next = next.replace(/[^0-9]/g, '');this.$set(scope.row.fillData, index, { ...scope.row.fillData[index], value: `${hasCompany ? '-' : ''}${next}` });}if (Number(next)) {var resNum = '';if (next.includes('.')) {var [intPart, dotPart] = next.split('.');// 限制整数位数16、小数10位intPart = intPart.substring(0, intMax);dotPart = dotPart.substring(0, dotMax);resNum = Number(`${intPart}.${dotPart}`).toFixed(dotPart.length);} else {resNum = next.substring(0, intMax);}this.$set(scope.row.fillData, index, { ...scope.row.fillData[index], value: `${hasCompany ? '-' : ''}${resNum}` });return resNum;}return '0';},},created() {console.log(this.versionList);},
};
</script><!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped></style>效果图如下:
输入非整数、小数、负数,且包含其他字符或非法数字的,change事件之后会处理为正常的数据

相关文章:

Vue2 实现带输入的动态表格,限制el-input输入位数以及输入规则(负数、小数、整数)
Vue2 实现el-input带输入限制的动态表格,限制输入位数以及输入规则(负数、小数、整数) 在这个 Vue2 项目中,我们实现一个限制输入位数(整数16位,小数10位)以及输入规则(负数、小数、…...

反爬虫策略:使用FastAPI限制接口访问速率
目录 引言 一、网络爬虫的威胁 二、FastAPI 简介 三、反爬虫策略 四、具体实现 五、其他反爬虫策略 六、总结 引言 在当今的数字时代,数据已经成为了一种宝贵的资源。无论是商业决策、科学研究还是日常生活,我们都需要从大量的数据中获取有价值的…...

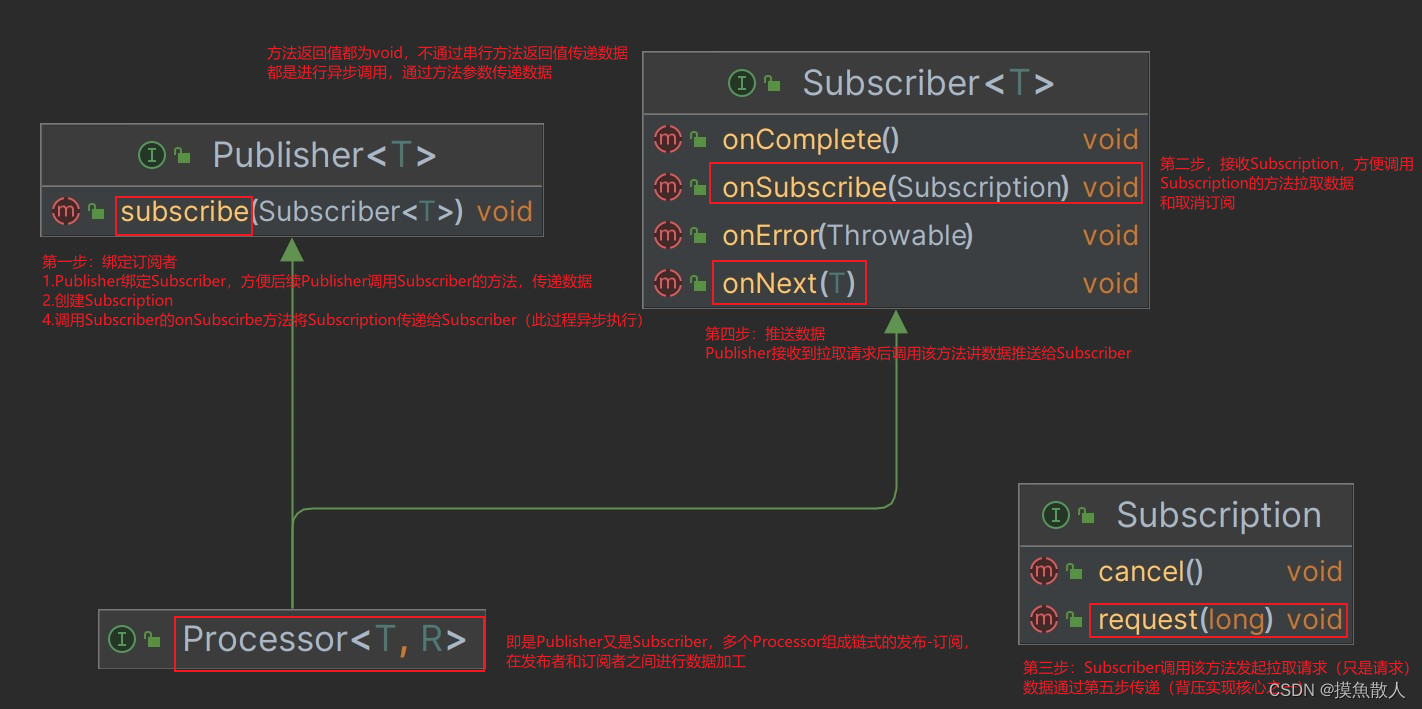
响应式编程初探-自定义实现Reactive Streams规范
最近在学响应式编程,这里先记录下,响应式编程的一些基础内容 1.名词解释 Reactive Streams、Reactor、WebFlux以及响应式编程之间存在密切的关系,它们共同构成了在Java生态系统中处理异步和响应式编程的一系列工具和框架。 Reactive Streams…...

如何使用LightPicture+cpolar搭建个人云图床随时随地公网访问
文章目录 1.前言2. Lightpicture网站搭建2.1. Lightpicture下载和安装2.2. Lightpicture网页测试2.3.cpolar的安装和注册 3.本地网页发布3.1.Cpolar云端设置3.2.Cpolar本地设置 4.公网访问测试5.结语 1.前言 现在的手机越来越先进,功能也越来越多,而手机…...

华媒舍:高效率的新闻资讯新闻媒体宣发套餐内容推广计划方案
怎样让自己的新闻资讯可以被大众孰知,变成了每一个新闻媒体宣发者一同存在的困难。下面我们就给大家介绍一套高效率的新闻资讯新闻媒体宣发套餐内容推广计划方案,致力于帮助新闻媒体宣发者提升宣发高效率,提高新闻资讯的传播性。 1.新闻媒体宣…...

MySQL使用通配符进行数据搜索以及过滤
目录 1.什么是通配符? 2.通配符之→百分号(%) 3.通配符之→下划线(_) 4.通配符使用注意事项 *本文涉及概念来源于图灵程序设计丛书,数据库系列——《MySQL必知必会》 1.什么是通配符? 通配符(wildcard) :用来匹配值的一部分…...

Overleaf IEEE白嫖即将失效!
之前白嫖Overleaf用IEEE的,最长只能到一月份了!(官方回复) 翻译一下: IEEE不支持这种Collaboratec白嫖了已经白嫖的,到2024年1月份过期没有白嫖的,已经无法获得了...

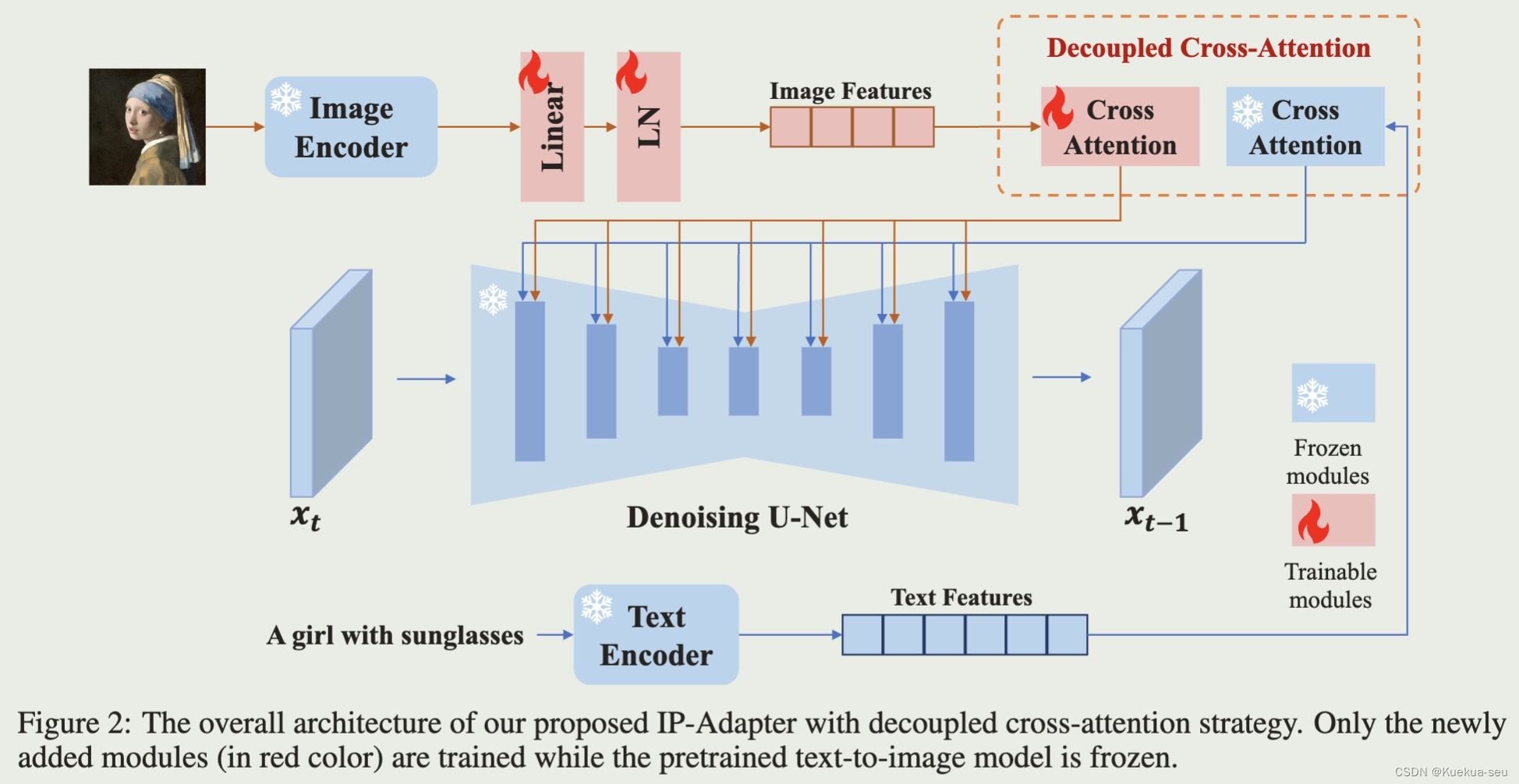
条件控制生成---相关论文集合
1. IP-Adapter 论文地址 解决问题: 如何将图片作为prompt输入网络,并无需更改开源模型参数 解决思路: 新增一个cross-attention layers,结果与text prompt的cross-attention layers结果相加后输入网络,只需要训练Wk, …...

揭秘亚马逊、ebay测评系统:从稳定环境搭建到防关联技术
在亚马逊、ebay平台上进行测评、lu卡和lu货、采退等活动,首要问题是确保环境的安全性和稳定性。一个稳定的环境是进行测评和lu卡、lu货、采退的基础,如果无法解决安全性问题,那么从事这些项目就不值得。我们在环境技术研发领域已经有l七年的经…...

街机模拟游戏逆向工程(HACKROM)教程:[3]街机的ROM与RAM
简介 在街机模拟器中运行一个街机游戏,我们除了需要一个模拟器工具 ,也需要有一个街机的ROM文件。街机的ROM文件,称之为Read-Only Memory,可以理解为只读存储器。在 ROM文件中,包括了游戏运行所需要的指令代码&#x…...

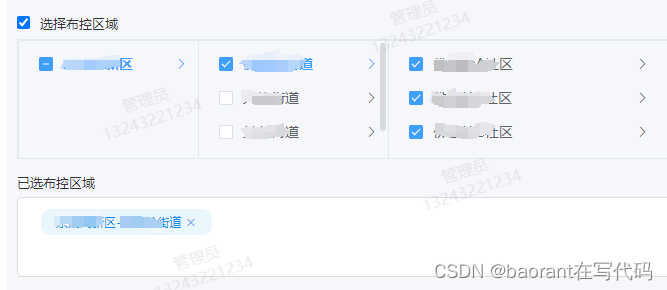
Element UI CascaderPanel级联组件使用和踩坑总结
Element UI CascaderPanel级联组件使用和踩坑总结 问题背景 需求中需要用到Element UI的 CascaderPanel组件,并且支持多选,定制化需求,比如某节点被选择,等价于该节点下面所有子节点都被选择, CascaderPanel组件返回…...

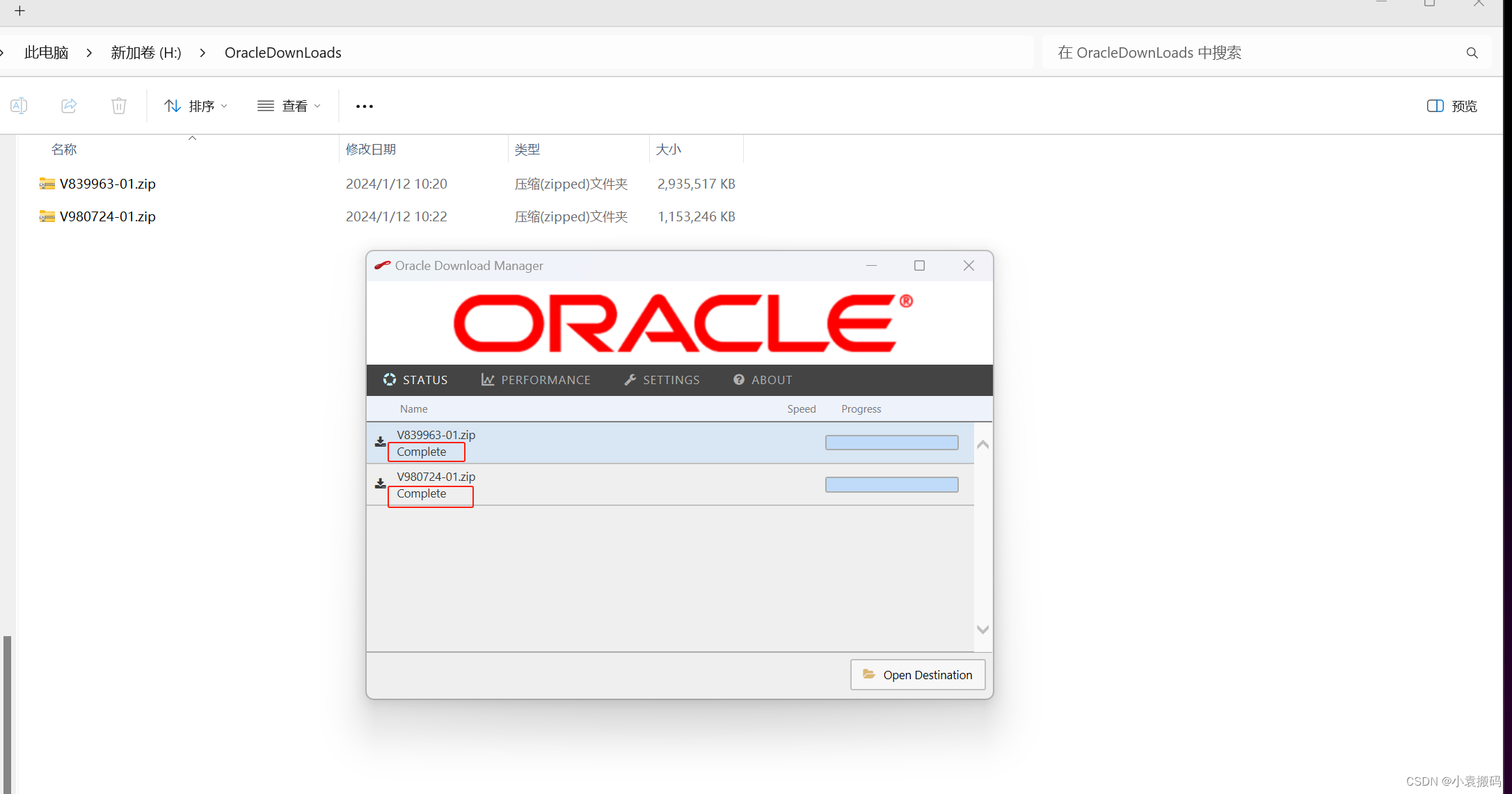
Oracle全系列版本官网下载保姆及教程
Oracle全系列版本官网下载方法 下面以下载Oracle12cR2为例说明下载的整个过程。 基本步骤如下: 先注册一个Oracle账号并登录;进入到客户下载页面搜索要下载的数据库版本;得到Oracle下载器(Oracle_SSN_DML_xxxxx.exe),注意…...

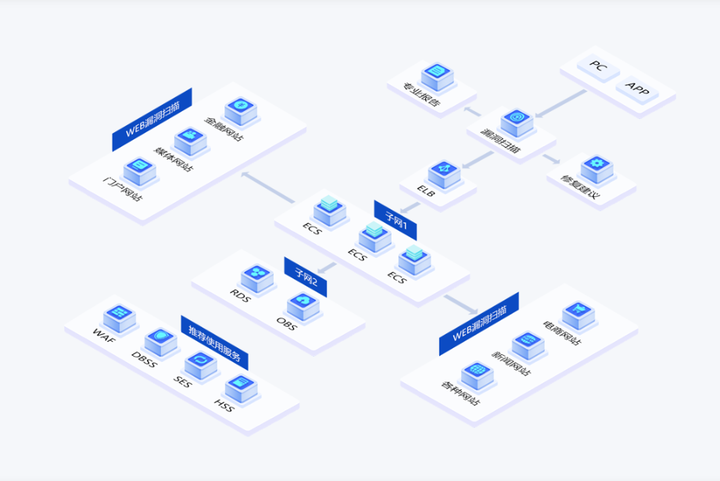
漏洞扫描是最该被防范的安全问题
在当今的网络环境中,漏洞扫描是一项至关重要的任务。随着技术的不断进步,网络攻击的威胁也在持续增长,而漏洞扫描是防范这些威胁的关键手段之一。 在某平台发起的“网络安全从业人员现状调查”中,在“哪些与网络安全息息相关&…...

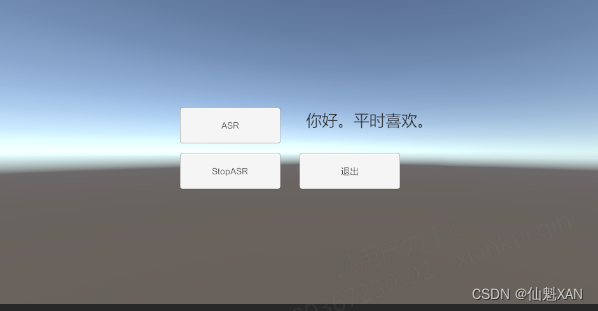
Unity 工具 之 Azure 微软连续语音识别ASR的简单整理
Unity 工具 之 Azure 微软连续语音识别ASR的简单整理 目录 Unity 工具 之 Azure 微软连续语音识别ASR的简单整理 一、简单介绍 二、实现原理 三、注意实现 四、实现步骤 五、关键脚本 一、简单介绍 Unity 工具类,自己整理的一些游戏开发可能用到的模块&#x…...

MLP-Mixer: An all-MLP Architecture for Vision
Abstract 在计算机视觉领域,卷积神经网络(CNNs)是首选的模型。最近,基于注意力机制的网络,如Vision Transformer,也变得流行起来。在这篇论文中,我们展示了卷积和注意力虽然都足以实现良好的性能,但它们两者都不是必需的。我们提出了MLP-Mixer,这是一种仅基于多层感知…...

redis前缀匹配数据迁移数据
背景: 阿里云的dts不支持前缀匹配迁移。 调研发现RedisShake可以前缀匹配迁移。 https://github.com/tair-opensource/RedisShake proxy 代理模式 阿里云的redis cluster 默认是proxy 代理模式, 不支持增量迁移。 如果要支持增量迁移需要开启 redis clu…...

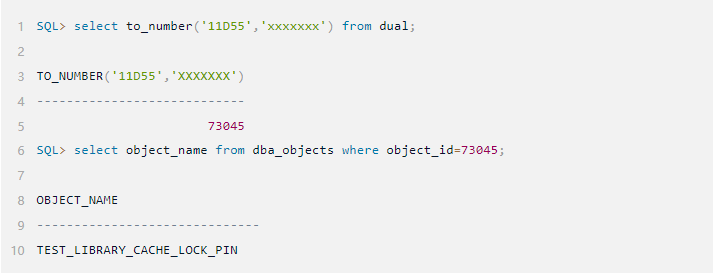
云贝教育 |【技术文章】存储对象的LIBRARY CACHE LOCK/PIN实验(一)
注: 本文为云贝教育 刘峰 原创,请尊重知识产权,转发请注明出处,不接受任何抄袭、演绎和未经注明出处的转载。 实验环境 操作系统:Red Hat Enterprise Linux release 8.8 (Ootpa) 数据库:oracle Version 19.3.0.0.0 …...

C# 快速模指数运算 快速求余运算
此方法解决这样一个问题,就是a^b mod m 的余数是多少。 如果直接计算a^b,方次很大的时候,会溢出,而且时间很长。 当然指数很小的时候直接用自带的Math函数就行,如果指数很大的时候,可以用以下的方法。 原…...

Chisel入门初步0
注:以下所有配置在Ubuntu22.04笔记本中运行 chisel模板构建 复制项目模板文件 git clone https://github.com/schoeberl/chisel-examples.git安装vscode插件Metals 打开顶层目录,并设置为项目文件夹 打开终端输入 tree -L 3 # 查看三层目录结构得到…...
)
MySQL 8.0中移除的功能(一)
以下项目已经过时并在MySQL 8.0中被删除。如果有替代方案,请务必更新应用程序以使用这些替代方案。 对于在MySQL 8.0中被删除的功能,如果从MySQL 5.7源复制到MySQL 8.0副本时,可能会导致语句失败,或者在源和副本上产生不同的效果…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...
