《BackTrader量化交易图解》第8章:plot 绘制金融图
文章目录
- 8. plot 绘制金融图
- 8.1 金融分析曲线
- 8.2 多曲线金融指标
- 8.3 Observers 观测子模块
- 8.4 plot 绘图函数的常用参数
- 8.5 买卖点符号和色彩风格
- 8.6 vol 成交参数
- 8.7 多图拼接模式
- 8.8 绘制 HA 平均 K 线图
8. plot 绘制金融图
8.1 金融分析曲线
BackTrader内置的plot绘图函数, 通过style参数变量控制不同风格的K线图, 默认有以下几种风格:
- line:线条图
- candle:蜡烛图,标准 K 线图
- ohlc:美式 K 线图,和 bar 参数一样
- bar:ohlc 曲线图,美式 K 线图,和 ohlc 参数一样。
将style参数设置为bar或者ohlc, 生成的图都是一样的。 如果不设置 style ,默认是line线条图,或者上一次设置参数。下面使用代码生成四种风格的图表,文件名称为Plot.py。
line 线条图:

candle 图:

OHLC 图:

Bar 图:

在K线图中, 每天的图标信息都包含开盘价、 最高价、 最低价和收盘价四组价格数据, 但曲线图通常只有收盘价一组价格。 ohlc美式价格曲线也称为美式K线, 每天的图标也包含开盘价、 最高价、 最低价和收盘价四组价格数据, 这种格式相对比较少见。
8.2 多曲线金融指标
常见的MACD指标及PivotPoint(支撑点) 指标都是复杂的多曲线金融指标, 包含多组指标曲线。
BackTrader支持复杂的多曲线金融指标曲线的绘制, 而且绘制模式非常灵活。
8.3 Observers 观测子模块
在BackTrader量化程序中, 自定义买卖点符号的修改调用都是在主流程中通过Observers观测子模块完成的, 代码如下:
bt.observers.BuySell = MyBuySell
Observers观测子模块类似于传统的Log日志模块或者后台监控模块, 主要用于记录后台交易数据及图信息。
8.4 plot 绘图函数的常用参数
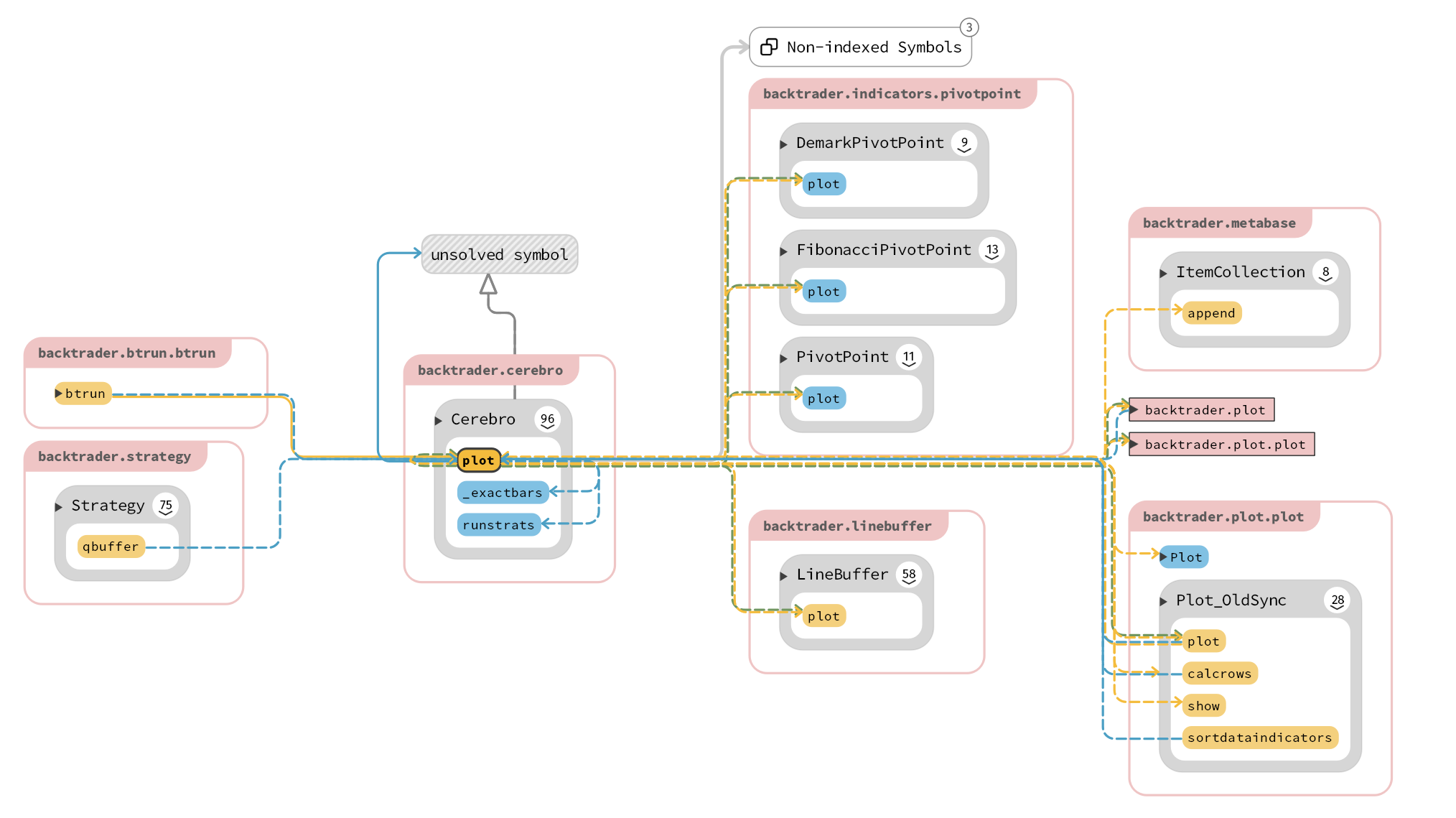
下图为 plot 模块关系属性示意图:

从图中可以看出,plot 模块主要相关模块有:LineBuffer、Cerebro、Strategy 等。
在BackTrader的指标模块Indicators和观测模块Observers中内置了一个plotinfo绘图参数变量, 用于控制指标和观测数据的绘制, 调用模式如下:
sma = bt.indicators.SimpleMovingAverage(self.data,period=15)
sma.plotinfo.plotname 'mysma'
plotinfo变量采用的是dict字典格式, 常用内置参数设置如下:
plotinfo = dict(plot=True,subplot=True,plotname='',plotskip=False,plotabove=False,plotlinelabels=False,plotlinevalues=True,plotvaluetags=True,plotymargin=0.0,plotyhlines=[],plotyticks=[],plothlines=[],plotforce=False,plotmaster=None,plotylimited=True,)
通常, SMA均线指标、 vol成交量和主图价格曲线会叠加显示, 其他指标(如rsi、 kdj等) 都采用独立subplot子图模式, 在主图下方显示。
8.5 买卖点符号和色彩风格
买卖点符号是可以自定义的,案例代码 PlotExt1.py 演示如何自定义买卖点符号,主要代码修改有:
class MyBuySell(bt.observers.BuySell):plotlines = dict(# buy=dict(marker='$\u21E7$', markersize=12.0), #arrow# sell=dict(marker='$\u21E9$', markersize=12.0)## buy=dict(marker='$++$', markersize=12.0),# sell=dict(marker='$--$', markersize=12.0)#buy=dict(marker="$✔$", markersize=12.0),sell=dict(marker="$✘$", markersize=12.0),)... ...
bt.observers.BuySell = MyBuySell
本案例使用对勾符号(√) 表示买入, 使用叉符号(×) 表示卖出, 同时这两个符号的尺寸也更大一些。在源码中, “√”和“×”符号需要用两个“$”符号表示, 并括住符号代码, 因为需要使用UTF代码符号。自定义买卖点符号的修改调用, 是在主流程中通过BackTrader的
Observers观测子模块完成的:
bt.observers.BuySell = MyBuySell
下面再看一下对图表颜色的修改。
相对于修改买卖点符号而言, 对颜色进行修改更加简单。 在调用plot绘图函数时, 可以直接通过参数传递颜色参数:
tq10_corUp, tq10_corDown = ["#7F7F7F", "#17BECF"] # plotly
tq09_corUp, tq09_corDown = ["#B61000", "#0061B3"]
tq08_corUp, tq08_corDown = ["#FB3320", "#020AF0"]
tq07_corUp, tq07_corDown = ["#B0F76D", "#E1440F"]
tq06_corUp, tq06_corDown = ["#FF3333", "#47D8D8"]
tq05_corUp, tq05_corDown = ["#FB0200", "#007E00"]
tq04_corUp, tq04_corDown = ["#18DEF5", "#E38323"]
tq03_corUp, tq03_corDown = ["black", "blue"]
tq02_corUp, tq02_corDown = ["red", "blue"]
tq01_corUp, tq01_corDown = ["red", "lime"]
#
tq_ksty01 = dict(volup=tq01_corUp, voldown=tq01_corDown, barup=tq01_corUp, bardown=tq01_corDown
)
tq_ksty02 = dict(volup=tq02_corUp, voldown=tq02_corDown, barup=tq02_corUp, bardown=tq02_corDown
)
tq_ksty03 = dict(volup=tq03_corUp, voldown=tq03_corDown, barup=tq03_corUp, bardown=tq03_corDown
)
tq_ksty04 = dict(volup=tq04_corUp, voldown=tq04_corDown, barup=tq04_corUp, bardown=tq04_corDown
)
tq_ksty05 = dict(volup=tq05_corUp, voldown=tq05_corDown, barup=tq05_corUp, bardown=tq05_corDown
)
tq_ksty06 = dict(volup=tq06_corUp, voldown=tq06_corDown, barup=tq06_corUp, bardown=tq06_corDown
)
tq_ksty07 = dict(volup=tq07_corUp, voldown=tq07_corDown, barup=tq07_corUp, bardown=tq07_corDown
)
tq_ksty08 = dict(volup=tq08_corUp, voldown=tq08_corDown, barup=tq08_corUp, bardown=tq08_corDown
)
tq_ksty09 = dict(volup=tq09_corUp, voldown=tq09_corDown, barup=tq09_corUp, bardown=tq09_corDown
)
tq_ksty10 = dict(volup=tq10_corUp, voldown=tq10_corDown, barup=tq10_corUp, bardown=tq10_corDown
)......
cerebro.plot(style="candle", **tq_ksty10)
程序代码当中的**tq_ksty10变量参数, 两个星号“**”变量是Python的特有语法中字典模式的多变量, 这有些类似于C语言的“宏定义”.
barup和bardown是箭头符号颜色, volup和voldown是成交量曲线颜色。
up(上涨) 、 down(下跌) 表示价格/成交量的变化。
在K线图中有专门的规定, 比如, 当天的成交量或者价格超过昨天的, 则使用up颜色。
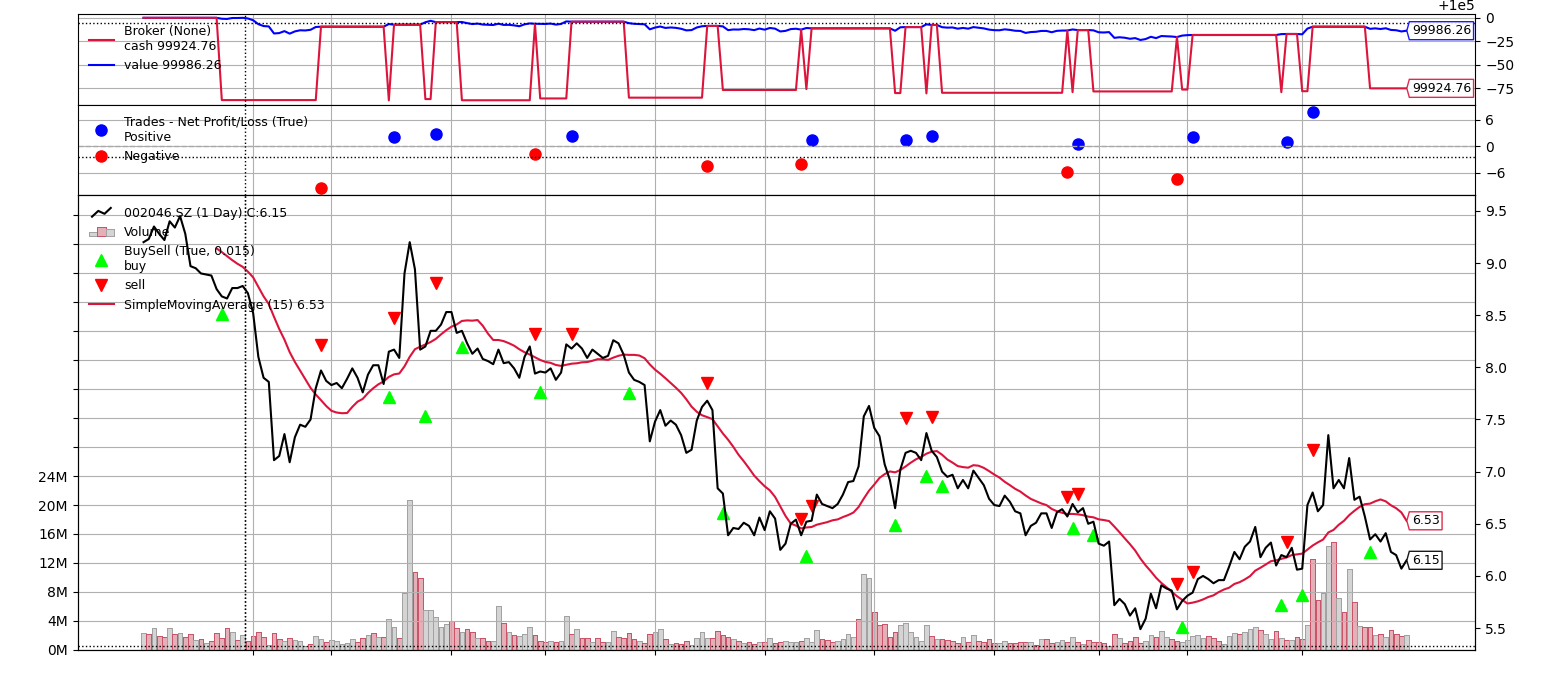
在案例中预设了10种不同风格的颜色组合, 大家还可以自己修改其他更多的颜色组合, 看看不同参数的绘制效果,最终显示效果如下所示:

8.6 vol 成交参数
本示例代码为 PlotExt2vol.py 。
默认的绘图函数代码是:
cerebro.plot(style='candle')
这其中省略了两个和 volume 成交了相关的参数,这两个参数都是布尔类型:
- volume:默认为 True,表示绘制成交量图形;若为 False,则不绘制成交量图形;
- voloverlay:默认为 True,表示使用叠加绘制模式;若为 False,则表示非叠加模式,采用独立的 sub 子图绘制成交量。
看看下面代码生成的图片:
cerebro.plot(style="candle", volume=True)

再看一下如下代码生成的图片:
cerebro.plot(style="candle", volume=True, voloverlay=False) # volume成交量:采用subplot子图模式,默认为voloverlay=True叠加模式

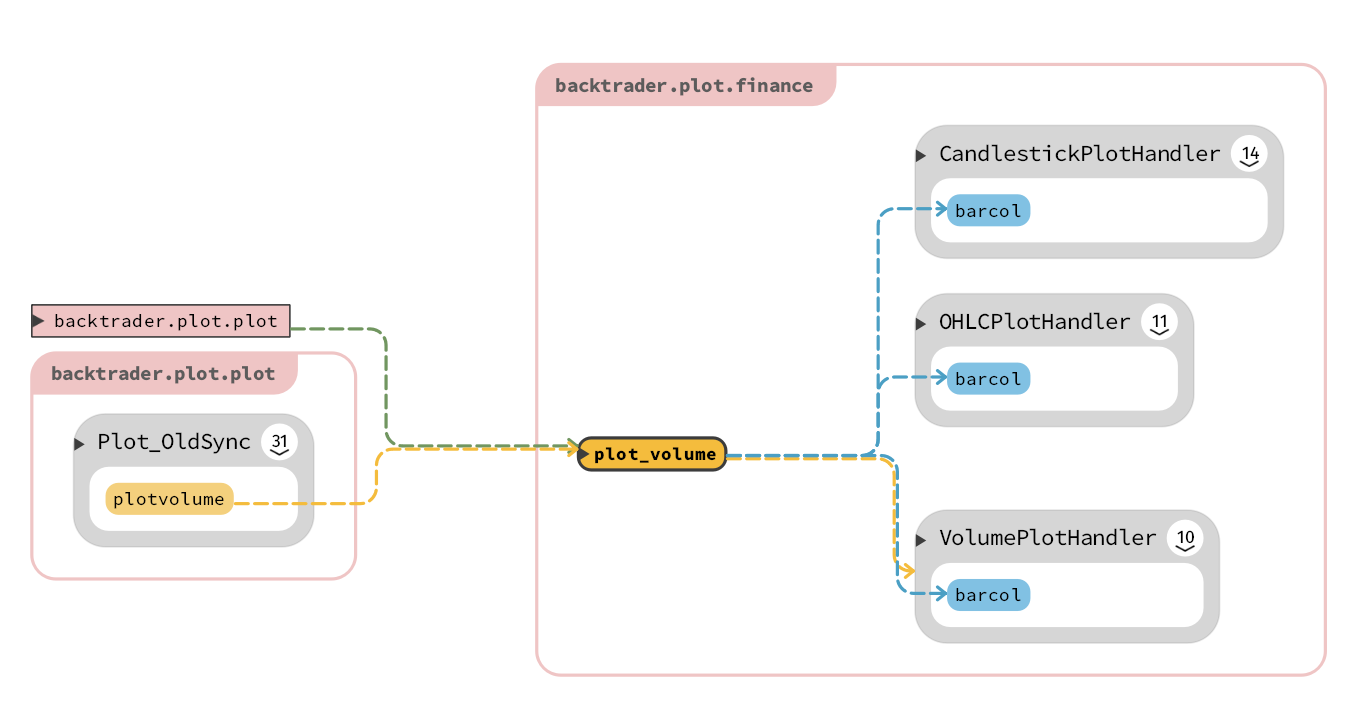
volume成交量曲线相对来说比较重要, 所以BackTrader量化软件专门设计了一个plot_volume成交量曲线绘制子函数, 其关系属性示意图如下所示:

8.7 多图拼接模式
本实例代码为 PlotExt3.py 。
在调用 plot 绘图函数时,使用 numfigs 设置图形数目,本示例设置为 5,结果图被切分为 5 张独立图片,而不是一张图片:
# plot多图拼接,BT版的股市:《清明上河图》
# 注意修改其实日期参数为:空字符串
# numfigs,默认值为:1
cerebro.plot(numfigs=5)
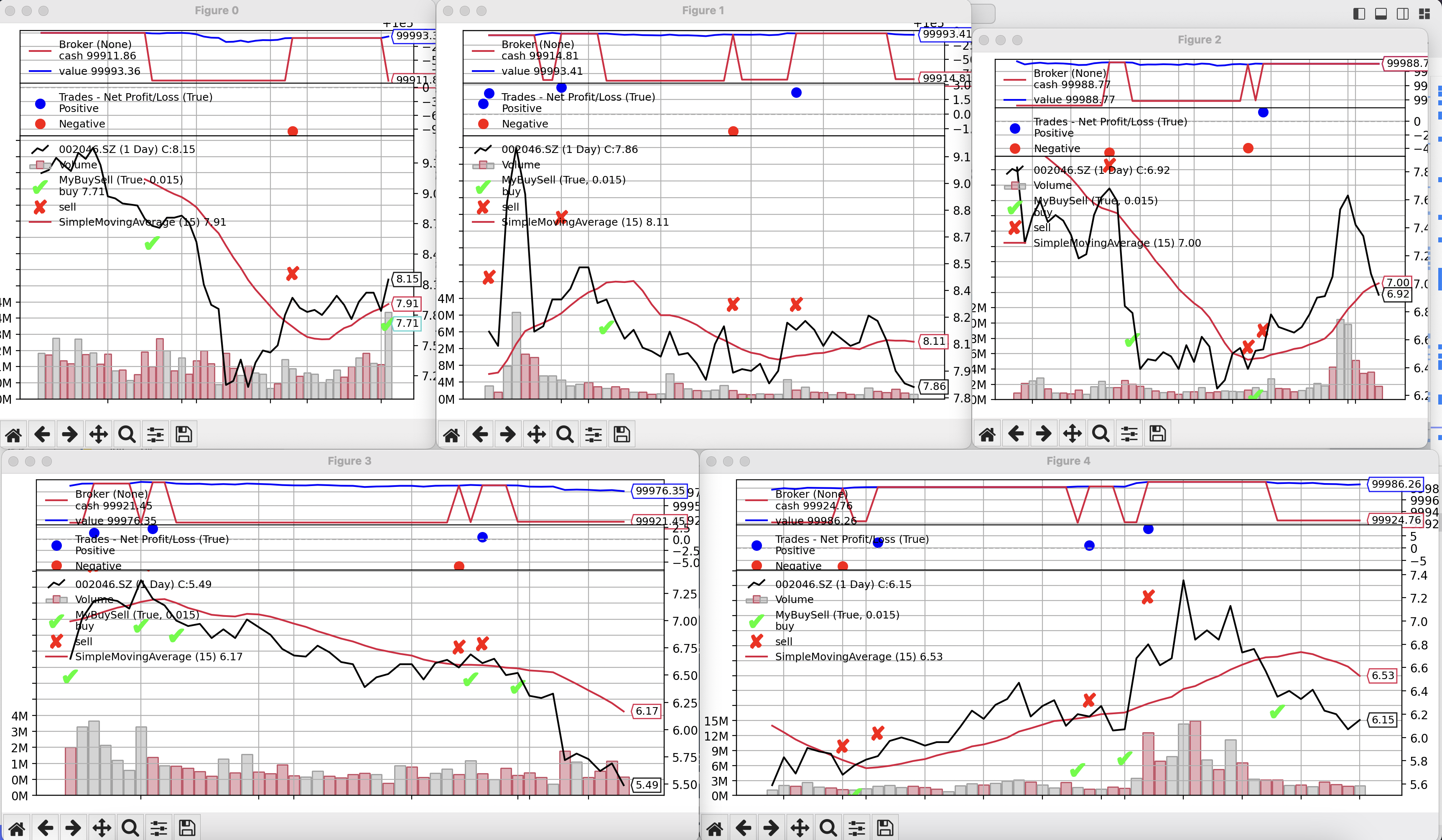
生成如下 5 张图片:

注意, 各图之间的时间指标是连续的, 把图拼起来就是一张很长的图。当数据太多时,单张图片的部分细节会模糊,影响显示效果。可以使用这种多图拼接模式,使细节更清晰。
8.8 绘制 HA 平均 K 线图
本实例代码 PlotExt4hak.py
在 cerebro.adddata(data) 代码行上面添加如下代码设置过滤器:
# ----ha-k
data.addfilter(bt.filters.HeikinAshi)
生成图片如下所示:

HA平均K线图通过对数值进行平均化处理, 更加容易发现买卖点信号, 即平均价格的波动, 更容易出现买卖的机会。 一般买卖点信号出现在连续颜色的突变时, 而单个交易日颜色的变化可以忽略。
相关文章:

《BackTrader量化交易图解》第8章:plot 绘制金融图
文章目录 8. plot 绘制金融图8.1 金融分析曲线8.2 多曲线金融指标8.3 Observers 观测子模块8.4 plot 绘图函数的常用参数8.5 买卖点符号和色彩风格8.6 vol 成交参数8.7 多图拼接模式8.8 绘制 HA 平均 K 线图 8. plot 绘制金融图 8.1 金融分析曲线 BackTrader内置的plot绘图函…...

什么是欧拉筛??
欧拉筛(Eulers Sieve),又称线性筛法或欧拉线性筛,是一种高效筛选素数的方法。它的核心思想是从小到大遍历每个数,同时标记其倍数为合数,但每个合数只被其最小的质因数标记一次,从而避免了重复标…...

2023年全国职业院校技能大赛软件测试赛题—单元测试卷⑩
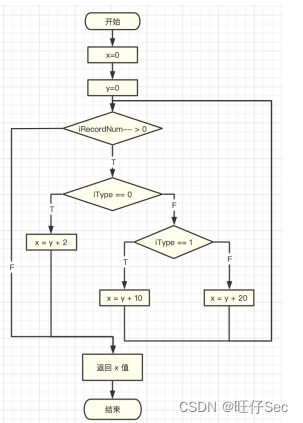
单元测试 一、任务要求 题目1:根据下列流程图编写程序实现相应处理,程序根据两个输入参数iRecordNum和IType计算x的值并返回。编写程序代码,使用JUnit框架编写测试类对编写的程序代码进行测试,测试类中设计最少的测试数据满足基路…...

使用WAF防御网络上的隐蔽威胁之SSRF攻击
服务器端请求伪造(SSRF)攻击是一种常见的网络安全威胁,它允许攻击者诱使服务器执行恶意请求。与跨站请求伪造(CSRF)相比,SSRF攻击针对的是服务器而不是用户。了解SSRF攻击的工作原理、如何防御它࿰…...

Redis基础系列-哨兵模式
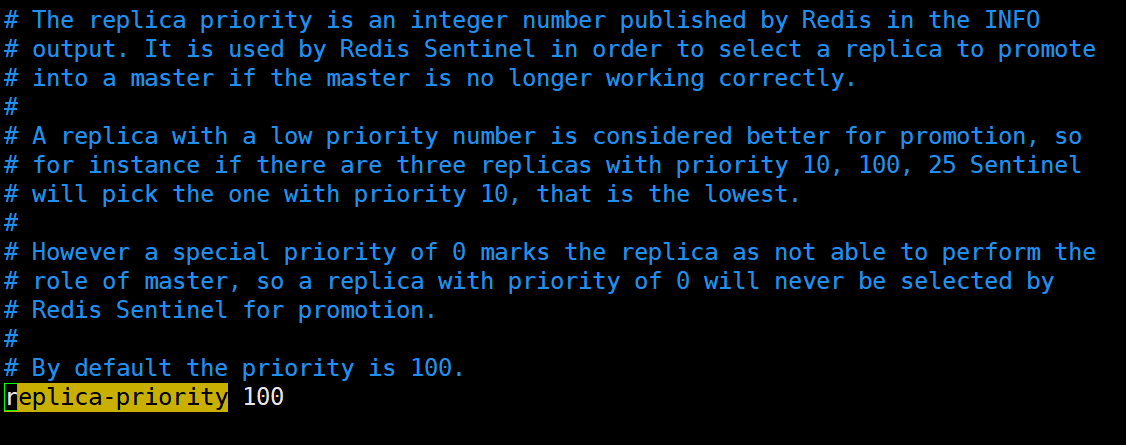
Redis基础系列-哨兵模式 文章目录 Redis基础系列-哨兵模式1. 引言2. 什么是哨兵模式?3. 哨兵模式的配置4. 哨兵模式的启动和验证4.1 主master宕机,看会出现什么问题4.2 重启6379主机 5. 哨兵模式的工作原理和选举原理5.1. SDown主观下线(Subj…...
 Angular中的数据请求 与 路由)
【angular教程240112】09(完) Angular中的数据请求 与 路由
【angular教程240112】09(完) Angular中的数据请求 与 路由 目录标题 一、 Angular 请求数据简介0 使用Angular内置模块HttpClientModule和HttpClientJsonpModule:1 Angular中的GET请求:2 Angular中的POST请求:3 Angular中的JSONP请求:4使用Axios进行数据请求: 二、 详解 Angul…...

go中拷贝文件操作
一. 拷贝文件内容到另一个文件位置 // 拷贝文件内容到另一个文件里面 func copyContent() {filepath1 : "d:/abc.txt"filepath2 : "e:/eee.txt"// 读取内容data, err : os.ReadFile(filepath1) // 使用os.ReadFile函数读取指定路径的文件内容if err ! nil…...

未来气膜体育馆的发展趋势是什么?
未来气膜体育馆的发展趋势是多方面的,以下是其中几个方面的趋势。 起初,随着人们对体育运动的需求不断增加,气膜体育馆的建设和使用将成为一种趋势。气膜体育馆具有灵活性和可移动性的特点,可以快速搭建和拆除,能够适…...
)
通信扫盲(五)
系列文章目录 1 通信扫盲(一): 通信的本质、通信发展史-各代移动通信的多祉技术、5G、6G应用场景/愿景、LTE是什么?3GPP是什么? 链接:通信扫盲(一) 2 通信扫盲(二&…...

nbcio-boot项目的文件上传与回显处理方法
更多ruoyi-nbcio功能请看演示系统 gitee源代码地址 前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio 演示地址:RuoYi-Nbcio后台管理系统 更多nbcio-boot功能请看演示系统 gitee源代码地址 后端代码: https://gitee.com/nbacheng/n…...

《动手学深度学习》学习笔记 第9章 现代循环神经网络
本系列为《动手学深度学习》学习笔记 书籍链接:动手学深度学习 笔记是从第四章开始,前面三章为基础知识,有需要的可以自己去看看 关于本系列笔记: 书里为了让读者更好的理解,有大篇幅的描述性的文字,内容很…...

「HDLBits题解」Vector100r
本专栏的目的是分享可以通过HDLBits仿真的Verilog代码 以提供参考 各位可同时参考我的代码和官方题解代码 或许会有所收益 题目链接:Vector100r - HDLBits module top_module( input [99:0] in,output [99:0] out );integer i ; always (*) beginfor (i 0 ; i <…...

如何制作专业商业画册,提升品牌形象
随着市场竞争的日益激烈,商业画册作为展示企业形象和产品特点的重要载体,越来越受到企业的重视。然而,如何制作一份专业、有吸引力的商业画册,提升品牌形象呢? 在制作商业画册之前,首先要明确目标受众。根…...

vim升级和配置
vim升级和配置 1、背景2、环境说明3、操作3.1 升级VIM3.2 配置VIM3.2.1、编辑vimrc文件3.2.2、安装插件 1、背景 日常工作跟linux系统打交道比较多,目前主要用到的是Cenots7和Ubuntu18这两个版本的linux系统,其中Centos7主要是服务器端,Ubun…...

java通过okhttp方式实现https请求的工具类(绕过证书验证)
目录 一、引入依赖包二、okhttp方式实现的https请求工具类2.1、跳过证书配置类2.2、okhttp方式的 https工具类 三、测试类 一、引入依赖包 引入相关依赖包 <!--okhttp依赖包--> <dependency><groupId>com.squareup.okhttp3</groupId><artifactId>…...

mysql定时备份shell脚本和还原
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言数据库备份分类mysqldump命令备份计划1.每日备份,保留30天备份文件2.每月1号备份,保留12个月备份文件 定时调度还原总结 前言 数据库备…...

DevOps搭建(十六)-Jenkins+K8s部署详细步骤
1、整体部署架构图 2、编写脚本 vi pipeline.yml apiVersion: apps/v1 kind: Deployment metadata:namespace: testname: pipelinelabels:app: pipeline spec:replicas: 2selector:matchLabels:app: pipelinetemplate:metadata:labels:app: pipelinespec:containers:- nam…...

WaitForSingleObject 函数的诸多用途与使用场景总结
目录 1、WaitForSingleObject函数详细说明 2、在线程函数中调用WaitForSingleObject实现Sleep,可立即退出Sleep状态 3、调用WaitForSingleObject函数监测线程或进程是否已经退出 3.1、子进程实时监测主进程是否已经退出,主进程退出了,则子…...

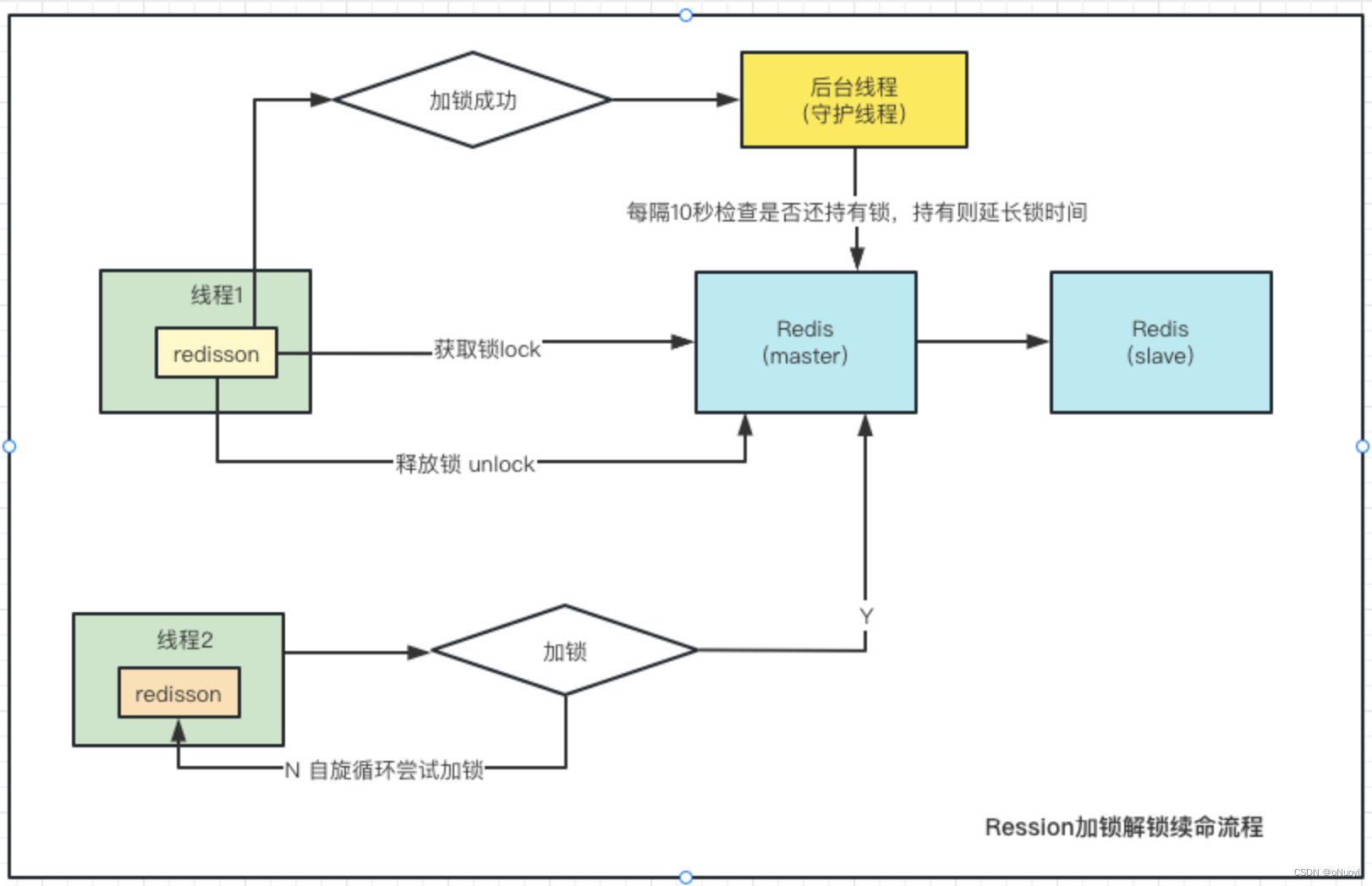
4、Redis高并发分布式锁实战
引言 在分布式系统中,保证数据的一致性和避免竞争条件是至关重要的。分布式锁是一种常用的机制,而Redis作为一款高性能的内存数据库,提供了简单而强大的分布式锁方案。本文将深入探讨如何利用Redis高并发分布式锁来解决分布式系统中的并发控…...

matlab subs 函数计算太慢
来源 计算机器人 transformation matrix 相关内容时,对于关节角度进行离散,循环计算很慢,随着角度划分越来越细,怎么提高速度是一个问题。 最优解决方法 fun_handle matlabFunction(T_t2b_RPY_tmp);T_t2b_RPY_tmp是 transform…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

车载诊断架构 --- ZEVonUDS(J1979-3)简介第一篇
我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。 老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师: 做到欲望极简,了解自己的真实欲望,不受外在潮流的影响,不盲从,不跟风。把自己的精力全部用在自己。一是去掉多余,凡事找规律,基础是诚信;二是…...

js 设置3秒后执行
如何在JavaScript中延迟3秒执行操作 在JavaScript中,要设置一个操作在指定延迟后(例如3秒)执行,可以使用 setTimeout 函数。setTimeout 是JavaScript的核心计时器方法,它接受两个参数: 要执行的函数&…...
Android屏幕刷新率与FPS(Frames Per Second) 120hz
Android屏幕刷新率与FPS(Frames Per Second) 120hz 屏幕刷新率是屏幕每秒钟刷新显示内容的次数,单位是赫兹(Hz)。 60Hz 屏幕:每秒刷新 60 次,每次刷新间隔约 16.67ms 90Hz 屏幕:每秒刷新 90 次,…...

无需布线的革命:电力载波技术赋能楼宇自控系统-亚川科技
无需布线的革命:电力载波技术赋能楼宇自控系统 在楼宇自动化领域,传统控制系统依赖复杂的专用通信线路,不仅施工成本高昂,后期维护和扩展也极为不便。电力载波技术(PLC)的突破性应用,彻底改变了…...
