提高iOS App开发效率的方法
引言
随着智能手机的普及,iOS App开发成为越来越受欢迎的技术领域之一。许多人选择开发iOS应用程序来满足市场需求,但是iOS App开发需要掌握一些关键技术和工具,以提高开发效率和质量。本文将介绍一些关键点,可以帮助你进行高效的iOS App开发。
正文
选择正确的开发工具
Xcode是一款流行的iOS应用程序开发工具,它具有许多有用的功能,如代码自动补全、集成式调试器等,可以提高应用程序的开发效率。此外,Xcode 还支持多种编程语言,包括 Swift、Objective-C 和 C++ 等。
学习Swift编程语言
Swift是一种现代化的编程语言,它比 Objective-C 更易学易用,并且具有更多的功能,如类型推断、泛型、闭包等。Swift 不仅可以提高代码的质量,还可以加快代码开发速度。
使用自动化测试工具
在iOS应用程序的开发过程中,测试是非常重要的一步。自动化测试工具可以帮助开发者自动执行测试用例,从而减少人工测试的时间和精力。例如,克魔开发助手是一款为苹果手机iOS应用开发设计的辅助工具,它提供了一系列功能来帮助开发者提升iOS应用性能,实现内存、网络和CPU等方面的全方位性能检测优化提升,还提供强大的应用管理、文件管理等功能,帮助开发人员高效地管理手机上的iOS App。

使用代码管理工具
代码管理工具可以帮助开发者更好地管理和控制代码。常见的代码管理工具有Git和SVN。使用这些工具可以帮助开发者更好地组织代码、追踪变更,并允许多人同时开发代码。
了解用户体验设计
用户体验是iOS应用程序开发的一个重要方面。一个好的用户体验可以提高应用程序的使用率和用户满意度。因此,开发者需要了解用户体验设计,包括界面设计、交互设计、可用性测试等。
总结
高效的iOS App开发需要一定的技术和工具的支持。选择正确的开发工具、学习Swift编程语言、使用自动化测试工具、使用代码管理工具和了解用户体验设计都是非常重要的。希望这些关键点能够帮助你进行更加高效和质量的iOS App开发。
相关文章:

提高iOS App开发效率的方法
引言 随着智能手机的普及,iOS App开发成为越来越受欢迎的技术领域之一。许多人选择开发iOS应用程序来满足市场需求,但是iOS App开发需要掌握一些关键技术和工具,以提高开发效率和质量。本文将介绍一些关键点,可以帮助你进行高效的…...

MPU机制与实现详解
目录 MPU机制与实现详解 Partition元素-MPU Partition实现元素OSApplication Partition元素-RTE MPU机制与实现详解 1、freedom from interference 此概念来自ISO26262-1:多个元素之间没有可能导致违反安全目标的级联故障,称之为免于干涉。 在左侧的…...

pom文件冲突引起的Excel无法下载
问题一:之前生产环境上可以进行下载Excel的功能突然不能用了 报错提示信息: NoClassDefFoundError: Could not initialize class org.apache.poi.xssf.usermodel.XSSFWorkbook, 在最开始初始化的时候找不到对应的类,虽然我的Libr…...

【HarmonyOS4.0】第十篇-ArkUI布局容器组件(二)
三、层叠布局容器(Stack) 堆叠容器组件 Stack的布局方式是把子组件按照设置的对齐方式顺序依次堆叠,后一个子组件覆盖在前一个子组件上边。 注意:Stack 组件层叠式布局,尺寸较小的布局会有被遮挡的风险, …...

PLECS如何下载第三方库并导入MOSFET 的xml文件,xml库路径添加方法及相关问题
1. 首先xml库的下载,PLECS提供了一个跳转的链接。 https://www.plexim.com/download/thermal_models 2. 下载一个库(以最后一个Wolfspeed为例,属于CREE的SiC MOSFET) 下载这个就行,都包含了。不信自己可以试试再下载…...

使用emu8086实现——子程序的设计
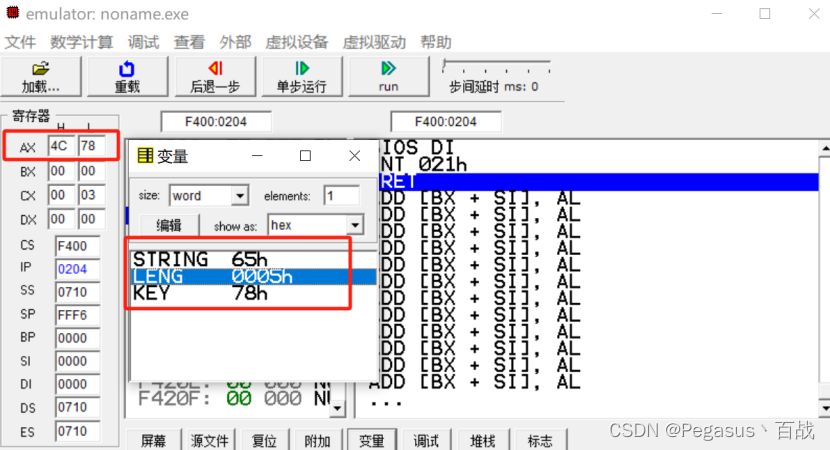
一、实验目的 学习子程序的结构、特点,以及子程序的设计和调试方法 二、实验内容 1、从字符串中删除一个字符,并存储到寄存器AX中。 代码及注释: data segmentstring db exas ;字符串内容leng dw $-string ; 字符串长度key db x …...
)
快速排序、归并排序、希尔排序(2023-12-25)
参考文章 十大经典排序算法总结整理_十大排序算法-CSDN博客 推荐文章 算法:归并排序和快排的区别_归并排序和快速排序的区别-CSDN博客 package com.tarena.test.B20; import java.util.Arrays; import java.util.StringJoiner; public class B25 { static i…...

Qt SDL2播放Wav音频
这里介绍两种方法来实现Qt播放Wav音频数据。 方法一:使用QAudioOutput pro文件中加入multimedia模块。 #include <QApplication> #include <QFile> #include <QAudioFormat> #include <QAudioOutput>int main(int argc, char *argv[]) {…...

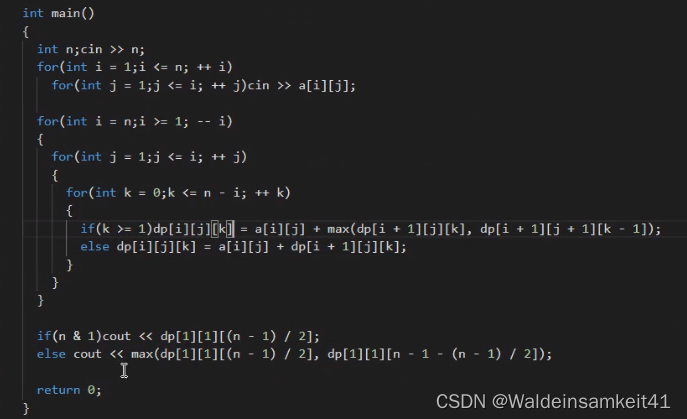
[ACM学习] 动态规划基础之一二三维dp
课内学习的动态规划 有记忆的迭代 优化解的结构:原始问题的一部分解是子问题的解 三要素:1.子问题 2.状态的定义 3.状态转移方程 定义 线性dp的一道例题 dp[i]表示以位置 i 结尾的方案总数,dp[4]2,因为:首先只放一…...

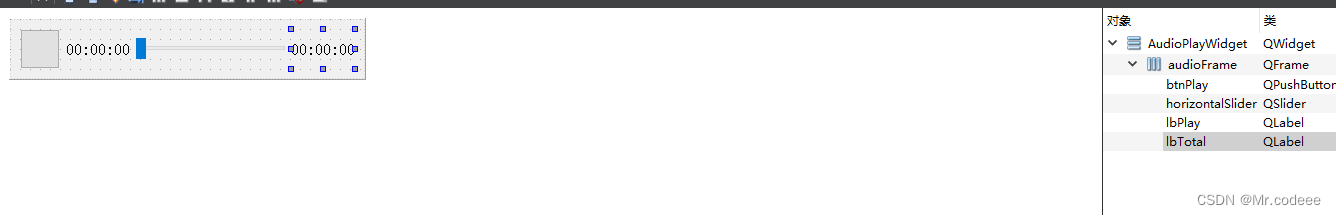
Qt点击按钮在其附近弹出一个窗口
效果 FS_PopupWidget.h #ifndef FS_POPUPWIDGET_H #define FS_POPUPWIDGET_H#pragma once#include <QToolButton> #include <QWidgetAction> #include <QPointer>class QMenu;class FS_PopupWidget : public QToolButton {Q_OBJECTpublic:FS_PopupWidget(QW…...

Springboot注解@Configuration和@Bean注解作用,生命周期
简介: Configuration 类是定义 bean 配置的地方,而 Bean 方法是具体创建 bean 实例的方法。 Configuration 作用: Configuration 注解用于定义配置类,表明该类包含一个或多个 bean 定义的方法。Spring 容器在启动时会自动扫描这些…...

30天精通Nodejs--第十五天:Websocket
引言 这里我们将继续深入探讨另一项强大且实时性极高的网络通信技术——WebSocket。通过本篇文章,将全面了解如何在Node.js环境中利用WebSocket实现服务端与客户端之间双向、低延迟的数据传输,并掌握其基础用法以及一些高级应用场景。 基础用法 安装WebSocket库 在Node.j…...

C++深入学习之STL:2、适配器、迭代器与算法部分
适配器概述 C标准模板库(STL)中提供了几种适配器,这些适配器主要用于修改或扩展容器类的功能。STL中的适配器主要包括以下几种: 1、迭代器适配器:迭代器适配器提供了一种机制,可以将非迭代器对象转换为迭代器对象。比如back_ins…...

Tiktok/抖音旋转验证码识别
一、引言 在数字世界的飞速发展中,安全防护成为了一个不容忽视的课题。Tiktok/抖音,作为全球最大的短视频平台之一,每天都有数以亿计的用户活跃在其平台上。为了保护用户的账号安全,Tiktok/抖音引入了一种名为“旋转验证码”的安…...

【Java 设计模式】设计原则
文章目录 ✨单一职责原则(SRP)✨开放/封闭原则(OCP)✨里氏替换原则(LSP)✨依赖倒置原则(DIP)✨接口隔离原则(ISP)✨合成/聚合复用原则(CARP&#…...

Druid连接池工具公式化SQL附踩坑记录
1. 需求 使用Druid连接池工具格式化sql用于回显时候美观展示 2. 代码示例 2.1 依赖 <dependency><groupId>com.alibaba</groupId><artifactId>druid</artifactId><version>1.2.6</version> </dependency> 2.2 ParseUtils…...
UDP数据包发送)
Linux内核--网络协议栈(二)UDP数据包发送
目录 一、引言 二、数据包发送 ------>2.1、数据发送流程 三、协议层注册 ------>3.1、socket系统调用 ------>3.2、socket创建 ------>3.3、协议族初始化 ------>3.4、对应协议的socket创建 ------>3.5、协议注册 四、通过套接字发送网络数据 --…...

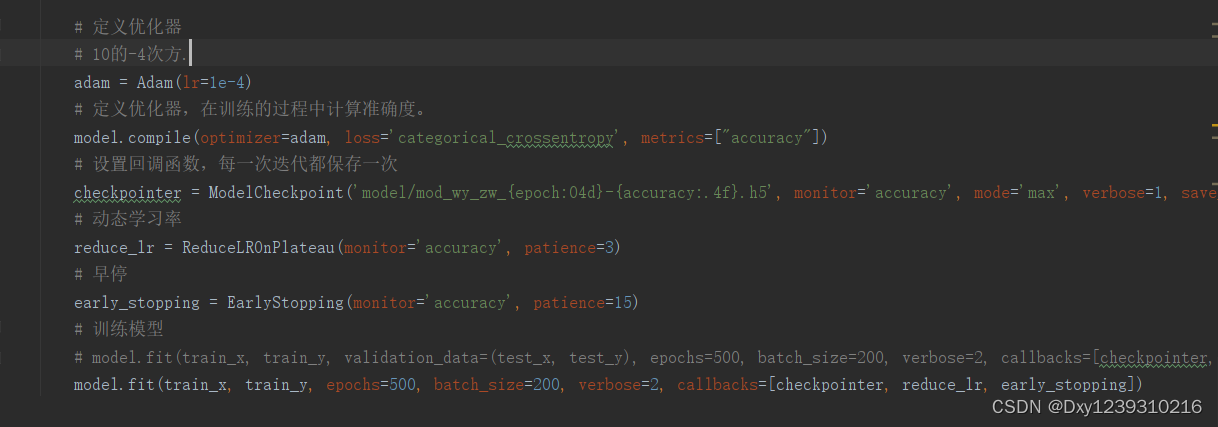
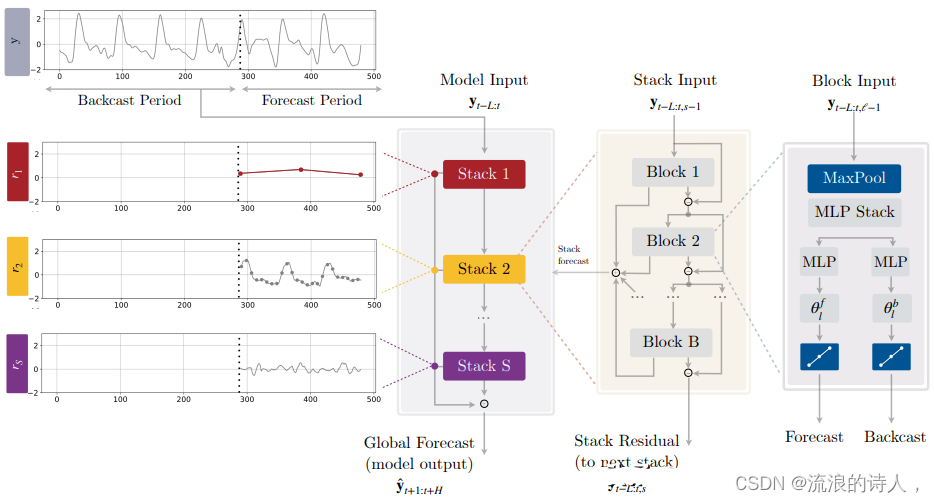
基于深度学习的时间序列算法总结
1.概述 深度学习方法是一种利用神经网络模型进行高级模式识别和自动特征提取的机器学习方法,近年来在时序预测领域取得了很好的成果。常用的深度学习模型包括循环神经网络(RNN)、长短时记忆网络(LSTM)、门控循环单元&a…...

nginx中多个server块共用upstream会相互影响吗
背景 nginx中经常有这样的场景,多个server块共用一个域名。 如:upstream有2个以上的域名,nginx配置两个server块,共用一个upstream配置。 那么,如果其中一个域名发生"no live upstreams while connecting to ups…...

基于信号完整性的一些PCB设计建议
最小化单根信号线质量的一些PCB设计建议 1. 使用受控阻抗线; 2. 理想情况下,所有信号都应该使用完整的电源或地平面作为其返回路径,关键信号则使用地平面作为返回路径; 3. 信号的返回参考面发生变化时,在尽可能接近…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...
