nginx中多个server块共用upstream会相互影响吗
背景
nginx中经常有这样的场景,多个server块共用一个域名。
如:upstream有2个以上的域名,nginx配置两个server块,共用一个upstream配置。
那么,如果其中一个域名发生"no live upstreams while connecting to upstream"错误,会不会影响另一个域名呢?
先说结论
会。导致另一个域名会返回5xx,并且也报错"no live upstreams while connecting to upstream"
模拟错误"no live upstreams"
环境
| 机器 | ip | 作用 |
|---|---|---|
| test1 | 192.168.10.129 | nginx代理服务器 |
| test2 | 192.168.10.130、192.168.10.150 | upstream服务器(用nginx模拟) |
test1配置(角色:nginx代理)
配置域名解析:
vim /etc/hosts# 将域名解析到本机,待会儿在本机测试127.0.0.1 test1.com127.0.0.1 test2.com
nginx配置:
error_log /var/log/nginx/error.log;
server {listen 80;listen [::]:80;server_name test1.com;location /test {proxy_set_header Host $host;proxy_next_upstream http_502; # 关键配置:遇到502,则尝试下一个upstream serverproxy_pass http://test;}
}
server {listen 80;listen [::]:80;server_name test2.com;location /test {proxy_set_header Host $host;proxy_pass http://test;}
}
upstream test {server 192.168.10.130 max_fails=1 fail_timeout=15s;server 192.168.10.150 max_fails=1 fail_timeout=15s;
}
test2配置(角色:upstream)
server {listen 80;listen [::]:80;server_name test1.com;location /test {return 502 "test1.com"; # 关键配置:返回502,模拟错误}
}
server {listen 80;listen [::]:80;server_name test2.com;location /test {return 200 "test2.com";}
}
测试
在哪里测试?test1
curl -i http://test2.com/test # 快速运行多遍,发现不报错。
curl -i http://test1.com/test # 快速运行多遍,观察/var/log/nginx/error.log会报错:"no live upstreams"
curl -i http://test2.com/test # 报错后,立即执行此命令。发现也报错了。
得出结论:nginx中多个server块共用upstream会相互影响
建议
如果影响业务,那就将重要的服务的upstream分离出来。(实测不会相互影响)
那年,郭少在京城
这篇文章的最新版请看我的另一个博客:https://www.cnblogs.com/NetRookieX/p/17959533
相关文章:

nginx中多个server块共用upstream会相互影响吗
背景 nginx中经常有这样的场景,多个server块共用一个域名。 如:upstream有2个以上的域名,nginx配置两个server块,共用一个upstream配置。 那么,如果其中一个域名发生"no live upstreams while connecting to ups…...

基于信号完整性的一些PCB设计建议
最小化单根信号线质量的一些PCB设计建议 1. 使用受控阻抗线; 2. 理想情况下,所有信号都应该使用完整的电源或地平面作为其返回路径,关键信号则使用地平面作为返回路径; 3. 信号的返回参考面发生变化时,在尽可能接近…...

《BackTrader量化交易图解》第8章:plot 绘制金融图
文章目录 8. plot 绘制金融图8.1 金融分析曲线8.2 多曲线金融指标8.3 Observers 观测子模块8.4 plot 绘图函数的常用参数8.5 买卖点符号和色彩风格8.6 vol 成交参数8.7 多图拼接模式8.8 绘制 HA 平均 K 线图 8. plot 绘制金融图 8.1 金融分析曲线 BackTrader内置的plot绘图函…...

什么是欧拉筛??
欧拉筛(Eulers Sieve),又称线性筛法或欧拉线性筛,是一种高效筛选素数的方法。它的核心思想是从小到大遍历每个数,同时标记其倍数为合数,但每个合数只被其最小的质因数标记一次,从而避免了重复标…...

2023年全国职业院校技能大赛软件测试赛题—单元测试卷⑩
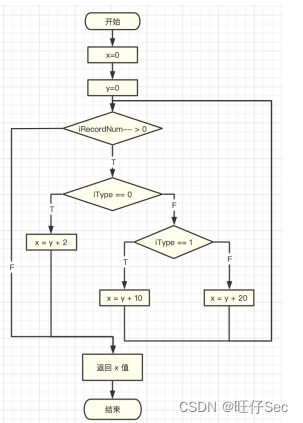
单元测试 一、任务要求 题目1:根据下列流程图编写程序实现相应处理,程序根据两个输入参数iRecordNum和IType计算x的值并返回。编写程序代码,使用JUnit框架编写测试类对编写的程序代码进行测试,测试类中设计最少的测试数据满足基路…...

使用WAF防御网络上的隐蔽威胁之SSRF攻击
服务器端请求伪造(SSRF)攻击是一种常见的网络安全威胁,它允许攻击者诱使服务器执行恶意请求。与跨站请求伪造(CSRF)相比,SSRF攻击针对的是服务器而不是用户。了解SSRF攻击的工作原理、如何防御它࿰…...

Redis基础系列-哨兵模式
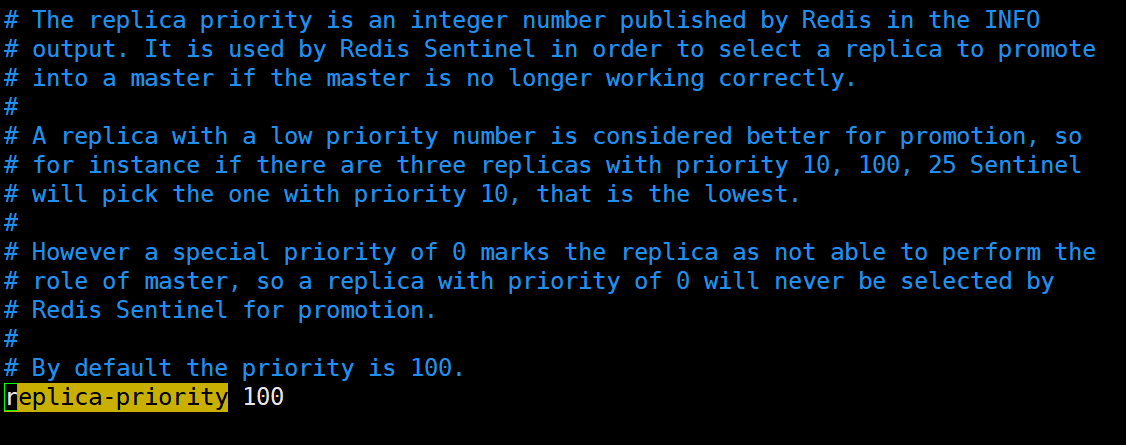
Redis基础系列-哨兵模式 文章目录 Redis基础系列-哨兵模式1. 引言2. 什么是哨兵模式?3. 哨兵模式的配置4. 哨兵模式的启动和验证4.1 主master宕机,看会出现什么问题4.2 重启6379主机 5. 哨兵模式的工作原理和选举原理5.1. SDown主观下线(Subj…...
 Angular中的数据请求 与 路由)
【angular教程240112】09(完) Angular中的数据请求 与 路由
【angular教程240112】09(完) Angular中的数据请求 与 路由 目录标题 一、 Angular 请求数据简介0 使用Angular内置模块HttpClientModule和HttpClientJsonpModule:1 Angular中的GET请求:2 Angular中的POST请求:3 Angular中的JSONP请求:4使用Axios进行数据请求: 二、 详解 Angul…...

go中拷贝文件操作
一. 拷贝文件内容到另一个文件位置 // 拷贝文件内容到另一个文件里面 func copyContent() {filepath1 : "d:/abc.txt"filepath2 : "e:/eee.txt"// 读取内容data, err : os.ReadFile(filepath1) // 使用os.ReadFile函数读取指定路径的文件内容if err ! nil…...

未来气膜体育馆的发展趋势是什么?
未来气膜体育馆的发展趋势是多方面的,以下是其中几个方面的趋势。 起初,随着人们对体育运动的需求不断增加,气膜体育馆的建设和使用将成为一种趋势。气膜体育馆具有灵活性和可移动性的特点,可以快速搭建和拆除,能够适…...
)
通信扫盲(五)
系列文章目录 1 通信扫盲(一): 通信的本质、通信发展史-各代移动通信的多祉技术、5G、6G应用场景/愿景、LTE是什么?3GPP是什么? 链接:通信扫盲(一) 2 通信扫盲(二&…...

nbcio-boot项目的文件上传与回显处理方法
更多ruoyi-nbcio功能请看演示系统 gitee源代码地址 前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio 演示地址:RuoYi-Nbcio后台管理系统 更多nbcio-boot功能请看演示系统 gitee源代码地址 后端代码: https://gitee.com/nbacheng/n…...

《动手学深度学习》学习笔记 第9章 现代循环神经网络
本系列为《动手学深度学习》学习笔记 书籍链接:动手学深度学习 笔记是从第四章开始,前面三章为基础知识,有需要的可以自己去看看 关于本系列笔记: 书里为了让读者更好的理解,有大篇幅的描述性的文字,内容很…...

「HDLBits题解」Vector100r
本专栏的目的是分享可以通过HDLBits仿真的Verilog代码 以提供参考 各位可同时参考我的代码和官方题解代码 或许会有所收益 题目链接:Vector100r - HDLBits module top_module( input [99:0] in,output [99:0] out );integer i ; always (*) beginfor (i 0 ; i <…...

如何制作专业商业画册,提升品牌形象
随着市场竞争的日益激烈,商业画册作为展示企业形象和产品特点的重要载体,越来越受到企业的重视。然而,如何制作一份专业、有吸引力的商业画册,提升品牌形象呢? 在制作商业画册之前,首先要明确目标受众。根…...

vim升级和配置
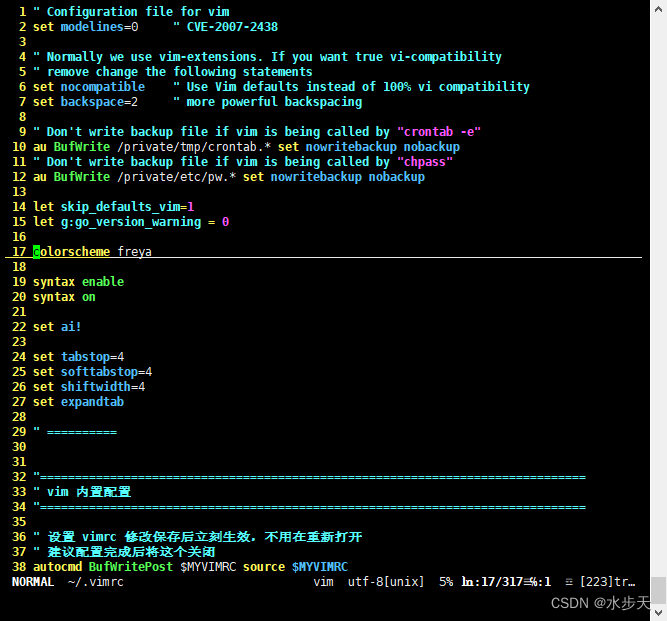
vim升级和配置 1、背景2、环境说明3、操作3.1 升级VIM3.2 配置VIM3.2.1、编辑vimrc文件3.2.2、安装插件 1、背景 日常工作跟linux系统打交道比较多,目前主要用到的是Cenots7和Ubuntu18这两个版本的linux系统,其中Centos7主要是服务器端,Ubun…...

java通过okhttp方式实现https请求的工具类(绕过证书验证)
目录 一、引入依赖包二、okhttp方式实现的https请求工具类2.1、跳过证书配置类2.2、okhttp方式的 https工具类 三、测试类 一、引入依赖包 引入相关依赖包 <!--okhttp依赖包--> <dependency><groupId>com.squareup.okhttp3</groupId><artifactId>…...

mysql定时备份shell脚本和还原
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言数据库备份分类mysqldump命令备份计划1.每日备份,保留30天备份文件2.每月1号备份,保留12个月备份文件 定时调度还原总结 前言 数据库备…...

DevOps搭建(十六)-Jenkins+K8s部署详细步骤
1、整体部署架构图 2、编写脚本 vi pipeline.yml apiVersion: apps/v1 kind: Deployment metadata:namespace: testname: pipelinelabels:app: pipeline spec:replicas: 2selector:matchLabels:app: pipelinetemplate:metadata:labels:app: pipelinespec:containers:- nam…...

WaitForSingleObject 函数的诸多用途与使用场景总结
目录 1、WaitForSingleObject函数详细说明 2、在线程函数中调用WaitForSingleObject实现Sleep,可立即退出Sleep状态 3、调用WaitForSingleObject函数监测线程或进程是否已经退出 3.1、子进程实时监测主进程是否已经退出,主进程退出了,则子…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...
