【HarmonyOS4.0】第十篇-ArkUI布局容器组件(二)
三、层叠布局容器(Stack)
堆叠容器组件 Stack的布局方式是把子组件按照设置的对齐方式顺序依次堆叠,后一个子组件覆盖在前一个子组件上边。
注意:Stack 组件层叠式布局,尺寸较小的布局会有被遮挡的风险,
3.1.接口
堆叠容器组件 Stack接口如下:
Stack(value?: { alignContent?: Alignment })
3.2.参数
参数只有一个如下:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| alignContent | Alignment | 否 | 设置子组件在容器内的对齐方式。默认值:Alignment.Center |
参数alignContent,参数类型为Alignment枚举有9个参数值如下:
| 名称 | 描述 |
|---|---|
| TopStart | 子组件在 Stack 内靠左上角对齐 |
| Top | 设置子组件在 Stack 内靠顶部水平居中对齐 |
| TopEnd | 设置子组件在 Stack 内部靠右上角对齐 |
| Start | 子组件靠 Stack 左边侧竖直居中对齐 |
| Center | 设置子组件居中对齐 |
| End | 设置子组件靠右竖直居中对齐 |
| BottomStart | 设置子组件左下角对齐 |
| Bottom | 设置子组件底部水平居中对齐 |
| BottomEnd | 设置子组件右下角对齐 |
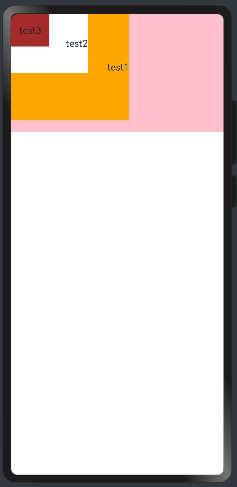
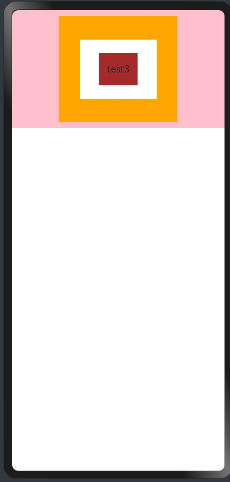
1)TopStart:子组件在 Stack 内靠左上角对齐,简单样例如下所示:
@Entry
@Component
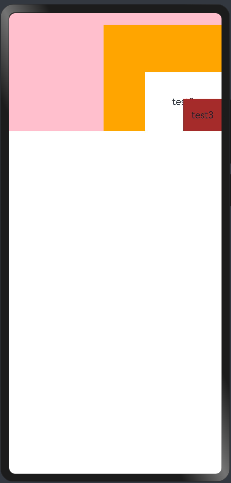
struct StackExample {build() {//TopStart:子组件在 Stack 内靠左上角对齐,Stack({alignContent:Alignment.TopStart}){Text("test1").width(200) //宽.height(180) //高.textAlign(TextAlign.End).backgroundColor(Color.Orange) //设置背景Text("test2").width(130) //宽.height(100) //高.textAlign(TextAlign.End).backgroundColor(Color.White) //设置背景Text("test3").width(65) //宽.height(55) //高.textAlign(TextAlign.Center).backgroundColor(Color.Brown) //设置背景}.width("100%").height(200).backgroundColor(Color.Pink)}
}
预览效果如下:

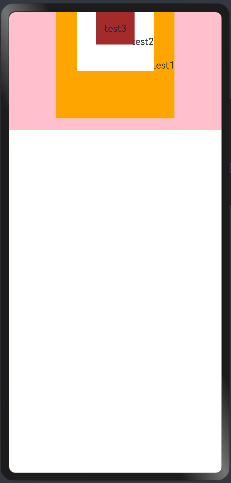
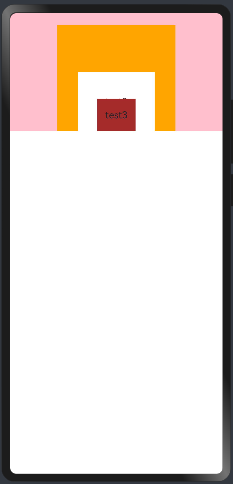
2)Top:设置子组件在 Stack 内靠顶部水平居中对齐,如下图所示:

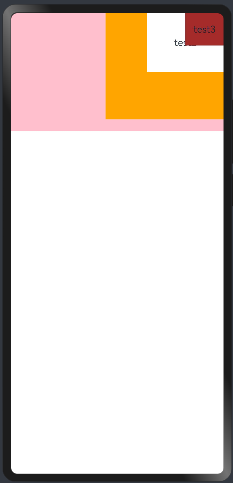
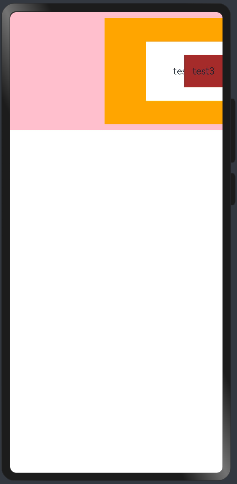
3)TopEnd:设置子组件在 Stack 内部靠右上角对齐,如下所示:

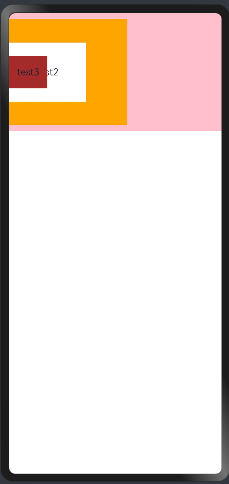
4)Start:子组件靠 Stack 左边侧竖直居中对齐,如下所示:

5)Center(默认值):设置子组件居中对齐,如下所示:

6)End:设置子组件靠右竖直居中对齐,如下所示:

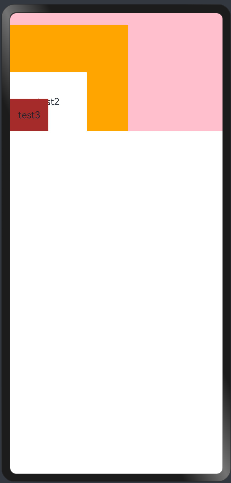
7)BottomStart:设置子组件左下角对齐,如下所示:

8)Bottom:设置子组件底部水平居中对齐,如下所示:

9)BottomEnd:设置子组件右下角对齐,如下所示:

3.3.属性
除支持通用属性外,还支持以下属性:
| 参数名 | 参数类型 | 参数描述 |
|---|---|---|
| alignContent | Alignment | 设置所有子组件在容器内的对齐方式。默认值:Alignment.Center从API version 9开始,该接口支持在ArkTS卡片中使用。说明:该属性与通用属性align同时设置时,后设置的属性生效。 |
alignContent:设置子组件的对齐方式,通过另一种方式设置而已, Alignment 的讲解同上,就没有在说明。
四、List容器
列表包含一系列相同宽度的列表项。适合连续、多行呈现同类数据,例如图片和文本。
说明
- 列表项ListItem是listItem的子项
- 列表项(ListItem)数量过多超出屏幕后,会自动提供滚动功能
- 列表项(ListItem)既可以纵向排列,也可以横向排列
- 注意list是容器,ListItem不是容器, ListItem中只能包含一个根组件,可以在里面先写一个跟组件,例如row容器,在编写内容
4.1.接口
接口说明:
List(value?:{space?: number | string, initialIndex?: number, scroller?: Scroller})
参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| space | number | string | 否 | 子组件主轴方向的间隔。默认值:0说明:设置为除-1外其他负数或百分比时,按默认值显示。space参数值小于List分割线宽度时,子组件主轴方向的间隔取分割线宽度。 |
| initialIndex | number | 否 | 设置当前List初次加载时视口起始位置显示的item的索引值。默认值:0说明:设置为除-1外其他负数或超过了当前List最后一个item的索引值时视为无效取值,无效取值按默认值显示。 |
| scroller | Scroller | 否 | 可滚动组件的控制器。用于与可滚动组件进行绑定。说明:不允许和其他滚动类组件绑定同一个滚动控制对象。 |
4.2.属性
除支持通用属性外,还支持以下属性:
| 名称 | 参数类型 | 描述 |
|---|---|---|
| listDirection | Axis | 设置List组件排列方向。默认值:Axis.Vertical从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| divider | {strokeWidth: Length,color?:ResourceColor,startMargin?: Length,endMargin?: Length} | null | 设置ListItem分割线样式,默认无分割线。- strokeWidth: 分割线的线宽。- color: 分割线的颜色。- startMargin: 分割线与列表侧边起始端的距离。- endMargin: 分割线与列表侧边结束端的距离。从API version 9开始,该接口支持在ArkTS卡片中使用。endMargin +startMargin 不能超过列宽度。startMargin和endMargin不支持设置百分比。List的分割线画在主轴方向两个子组件之间,第一个子组件上方和最后一个子组件下方不会绘制分割线。多列模式下,ListItem与ListItem之间的分割线起始边距从每一列的交叉轴方向起始边开始计算,其他情况从List交叉轴方向起始边开始计算。 |
| scrollBar | BarState | 设置滚动条状态。默认值:BarState.Off从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| cachedCount | number | 设置列表中ListItem/ListItemGroup的预加载数量,其中ListItemGroup将作为一个整体进行计算,ListItemGroup中的所有ListItem会一次性全部加载出来。具体使用可参考减少应用白块说明。默认值:1从API version 9开始,该接口支持在ArkTS卡片中使用。说明:单列模式下,会在List显示的ListItem前后各缓存cachedCount个ListItem。多列模式下, 会在List显示的ListItem前后各缓存cachedCount*列数个ListItem。 |
| editMode(deprecated) | boolean | 声明当前List组件是否处于可编辑模式。可参考示例3实现删除选中的list项。从API version9开始废弃。默认值:false |
| edgeEffect | EdgeEffect | 设置组件的滑动效果。默认值:EdgeEffect.Spring从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| chainAnimation | boolean | 设置当前List是否启用链式联动动效,开启后列表滑动以及顶部和底部拖拽时会有链式联动的效果。链式联动效果:List内的list-item间隔一定距离,在基本的滑动交互行为下,主动对象驱动从动对象进行联动,驱动效果遵循弹簧物理动效。默认值:false- false:不启用链式联动。- true:启用链式联动。从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| multiSelectable8+ | boolean | 是否开启鼠标框选。默认值:false- false:关闭框选。- true:开启框选。从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| lanes9+ | number | LengthConstrain | 以列模式为例(listDirection为Axis.Vertical):lanes用于决定List组件在交叉轴方向按几列布局。默认值:1规则如下:- lanes为指定的数量时,根据指定的数量与List组件的交叉轴尺寸除以列数作为列的宽度。- lanes设置了{minLength,maxLength}时,根据List组件的宽度自适应决定lanes数量(即列数),保证缩放过程中lane的宽度符合{minLength,maxLength}的限制。其中,minLength条件会被优先满足,即优先保证符合ListItem的交叉轴尺寸符合最小限制。- lanes设置了{minLength,maxLength},如果父组件交叉轴方向尺寸约束为无穷大时,固定按一列排列,列宽度按显示区域内最大的ListItem计算。- ListItemGroup在多列模式下也是独占一行,ListItemGroup中的ListItem按照List组件的lanes属性设置值来布局。- lanes设置了{minLength,maxLength}时,计算列数会按照ListItemGroup的交叉轴尺寸计算。当ListItemGroup交叉轴尺寸与List交叉轴尺寸不一致时ListItemGroup中的列数与List中的列数可能不一样。该接口支持在ArkTS卡片中使用。 |
| alignListItem9+ | ListItemAlign | List交叉轴方向宽度大于ListItem交叉轴宽度 * lanes时,ListItem在List交叉轴方向的布局方式,默认为首部对齐。默认值:ListItemAlign.Start该接口支持在ArkTS卡片中使用。 |
| sticky9+ | StickyStyle | 配合ListItemGroup组件使用,设置ListItemGroup中header和footer是否要吸顶或吸底。默认值:StickyStyle.None该接口支持在ArkTS卡片中使用。说明:sticky属性可以设置为 StickyStyle.Header | StickyStyle.Footer 以同时支持header吸顶和footer吸底。 |
ListItemAlign9+枚举说明:
| 名称 | 描述 |
|---|---|
| Start | ListItem在List中,交叉轴方向首部对齐。 |
| Center | ListItem在List中,交叉轴方向居中对齐。 |
| End | ListItem在List中,交叉轴方向尾部对齐。 |
StickyStyle9+枚举说明:
| 名称 | 描述 |
|---|---|
| None | ListItemGroup的header不吸顶,footer不吸底。 |
| Header | ListItemGroup的header吸顶,footer不吸底。 |
| Footer | ListItemGroup的footer吸底,header不吸顶。 |
说明
- List组件通用属性clip的默认值为true。
4.3.事件
| 名称 | 功能描述 |
|---|---|
| onItemDelete(deprecated)(event: (index: number) => boolean) | 当List组件在编辑模式时,点击ListItem右边出现的删除按钮时触发。从API version9开始废弃。- index: 被删除的列表项的索引值。 |
| onScroll(event: (scrollOffset: number, scrollState: ScrollState) => void) | 列表滑动时触发。- scrollOffset: 每帧滚动的偏移量,List的内容向上滚动时偏移量为正,向下滚动时偏移量为负。- scrollState: 当前滑动状态。使用控制器调用ScrollEdge和ScrollToIndex时不会触发,其余情况有滚动就会触发该事件。从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| onScrollIndex(event: (start: number, end: number) => void) | 列表滑动时触发。计算索引值时,ListItemGroup作为一个整体占一个索引值,不计算ListItemGroup内部ListItem的索引值。- start: 滑动起始位置索引值。- end: 滑动结束位置索引值。触发该事件的条件:列表初始化时会触发一次,List显示区域内第一个子组件的索引值或后一个子组件的索引值有变化时会触发。List的边缘效果为弹簧效果时,在List划动到边缘继续划动和松手回弹过程不会触发onScrollIndex事件。从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| onReachStart(event: () => void) | 列表到达起始位置时触发。从API version 9开始,该接口支持在ArkTS卡片中使用。说明:List初始化时如果initialIndex为0会触发一次,List滚动到起始位置时触发一次。List边缘效果为弹簧效果时,划动经过起始位置时触发一次,回弹回起始位置时再触发一次。 |
| onReachEnd(event: () => void) | 列表到底末尾位置时触发。从API version 9开始,该接口支持在ArkTS卡片中使用。说明:List边缘效果为弹簧效果时,划动经过末尾位置时触发一次,回弹回末尾位置时再触发一次。 |
| onScrollFrameBegin9+(event: (offset: number, state: ScrollState) => { offsetRemain }) | 列表开始滑动时触发,事件参数传入即将发生的滑动量,事件处理函数中可根据应用场景计算实际需要的滑动量并作为事件处理函数的返回值返回,列表将按照返回值的实际滑动量进行滑动。- offset:即将发生的滑动量,单位vp。- state:当前滑动状态。- offsetRemain:实际滑动量,单位vp。触发该事件的条件:手指拖动List、List惯性划动时每帧开始时触发;List超出边缘回弹、使用滚动控制器的滚动不会触发。该接口支持在ArkTS卡片中使用。说明:当listDirection的值为Axis.Vertical时,返回垂直方向滑动量,当listDirection的值为Axis.Horizontal时,返回水平方向滑动量。 |
| onScrollStart9+(event: () => void) | 列表滑动开始时触发。手指拖动列表或列表的滚动条触发的滑动开始时,会触发该事件。使用Scroller滑动控制器触发的带动画的滑动,动画开始时会触发该事件。该接口支持在ArkTS卡片中使用。 |
| onScrollStop(event: () => void) | 列表滑动停止时触发。手拖动列表或列表的滚动条触发的滑动,手离开屏幕并且滑动停止时会触发该事件;使用Scroller滑动控制器触发的带动画的滑动,动画停止会触发该事件。从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| onItemMove(event: (from: number, to: number) => boolean) | 列表元素发生移动时触发。- from: 移动前索引值。- to: 移动后索引值。 |
| onItemDragStart(event: (event: ItemDragInfo, itemIndex: number) => ((() => any) | void) | 开始拖拽列表元素时触发。- itemIndex: 被拖拽列表元素索引值。 |
| onItemDragEnter(event: (event: ItemDragInfo) => void) | 拖拽进入列表元素范围内时触发。 |
| onItemDragMove(event: (event: ItemDragInfo, itemIndex: number, insertIndex: number) => void) | 拖拽在列表元素范围内移动时触发。- itemIndex: 拖拽起始位置。- insertIndex: 拖拽插入位置。 |
| onItemDragLeave(event: (event: ItemDragInfo, itemIndex: number) => void) | 拖拽离开列表元素时触发。- itemIndex: 拖拽离开的列表元素索引值。 |
| onItemDrop(event: (event: ItemDragInfo, itemIndex: number, insertIndex: number, isSuccess: boolean) => void) | 绑定该事件的列表元素可作为拖拽释放目标,当在列表元素内停止拖拽时触发。- itemIndex: 拖拽起始位置。- insertIndex: 拖拽插入位置。- isSuccess: 是否成功释放。说明:跨List拖拽时,当拖拽释放的位置绑定了onItemDrop时会返回true,否则为false。List内部拖拽时,isSuccess为onItemMove事件的返回值。 |
ScrollState枚举说明:
| 名称 | 描述 |
|---|---|
| Idle | 未滑动状态。 |
| Scroll | 手指拖动状态。 |
| Fling | 惯性滑动状态。 |
说明:
要使List处于可编辑模式需配合onItemDelete事件和ListItem的editable属性,即可编辑模式实现删除列表项功能,需满足以下条件:
- editMode属性设置为true。
- 绑定onItemDelete事件,且事件回调返回true。
- ListItem的editable属性设置为true。
实现ListItem拖拽,需满足以下条件:
- editMode属性设置为true。
- 绑定onDragStart事件,且事件回调中返回浮动UI布局。
4.4.案例
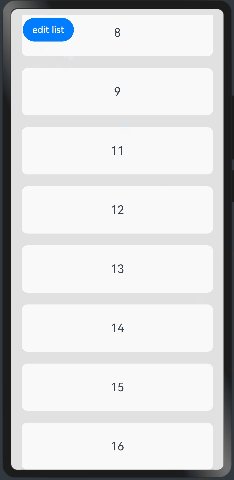
4.4.1.示例一:
@Entry
@Component
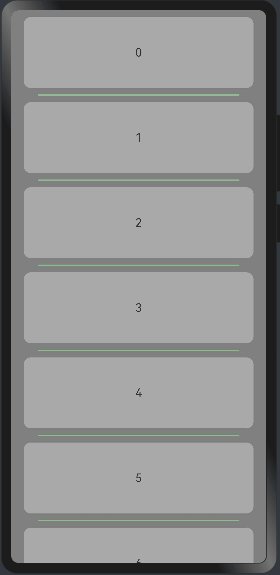
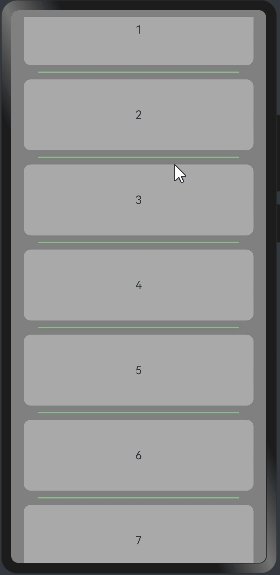
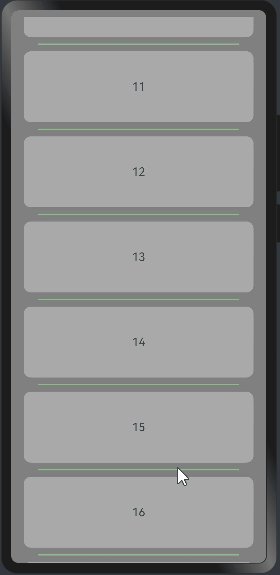
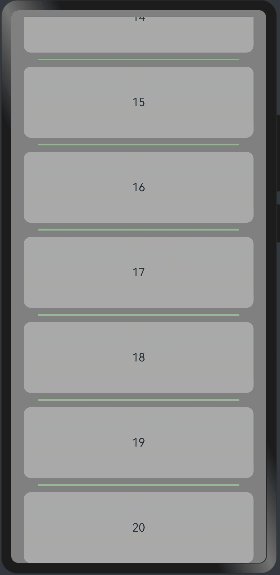
struct ListItemExample {private arr1:number[] = [0,1,2,3,4,5,6,7,8,9,11,12,13,14,15,16,17,18,19,20]build() {Column(){List({space:20, initialIndex:0}){ //initialIndex设置当前List初次加载时视口起始位置显示的item的索引值。默认值:0ForEach(this.arr1, (item)=>{ListItem(){Text('' + item).width("100%") //宽.height(100) //高.fontSize(16) //字体大小.textAlign(TextAlign.Center) //居中显示.borderRadius(10) //设置圆角半径.backgroundColor("#A9A9A9") //设置背景颜色}// 结束ForEach循环,并且指定item作为每个列表项的标识符。},item => item)}.listDirection(Axis.Vertical) //排列方向 Vertical垂直方向/*** 设置ListItem分割线样式,默认无分割线。* - strokeWidth: 分割线的线宽。* - color: 分割线的颜色。* - startMargin: 分割线与列表侧边起始端的距离。* - endMargin: 分割线与列表侧边结束端的距离。*/.divider({strokeWidth:2, color: "#8FBC8F", startMargin:20, endMargin:20}).edgeEffect(EdgeEffect.Spring) //滑动到边缘无效果,默认值:EdgeEffect.Spring/*** 列表滑动时触发。* - start: 滑动起始位置索引值。* - end: 滑动结束位置索引值。*/.onScrollIndex((start: number,end:number) => {console.info(`start: ${start}`)console.info(`end: ${end}`)}).width("90%")}.width("100%").height("100%").backgroundColor("#808080").padding({top:10})}
}
预览效果如下:

4.4.2.示例二
@Entry
@Component
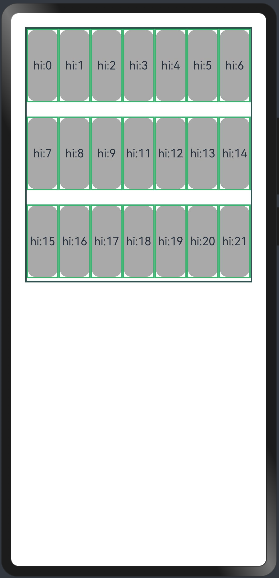
struct ListLanesExample {@State arr1:number[] = [0,1,2,3,4,5,6,7,8,9,11,12,13,14,15,16,17,18,19,20,21]build() {Column(){List({space:20}){ForEach(this.arr1, (item)=>{ListItem(){Text("hi:"+item).width("100%") //宽.height(100) //高.fontSize(16) //字体大小.textAlign(TextAlign.Center) //居中显示.borderRadius(10) //设置圆角半径.backgroundColor("#A9A9A9") //设置背景颜色}.border({width:2, color: "#3CB371"})//结束ForEach循环,并且指定item作为每个列表项的标识符。可以不写},item=>item)}.height(360) //高.width("100%") //宽.border({width: 2, color: "#2F4F4F"}) //框线颜色和宽度/** 设置了最小交叉轴长度为40vp,最大交叉轴长度为80vp,然后由于List没有设置listDirection,所以List的交叉轴方向为水平方向,* 如果列表的交叉轴方向上的大小 小于最小交叉轴长度的两倍,那么只能展示一列。* 如果将列表的交叉轴上的大小改成大于最小交叉轴长度的两倍,列数就会改变()。*/.lanes({minLength:40, maxLength:80})//一种是直接传一个number,比如上面的列表我想让它交叉轴方向上展示三个子项//.lanes(6)/**** List交叉轴方向宽度大于ListItem交叉轴宽度 * lanes时,ListItem在List交叉轴方向的布局方式,默认为首部对齐。* 默认值:ListItemAlign.Start*/.alignListItem(ListItemAlign.Start)}.width("100%").height("100%").padding(20)}
}
预览效果如下:

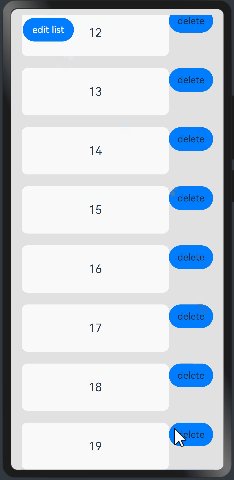
4.4.3.示例三
@Entry
@Component
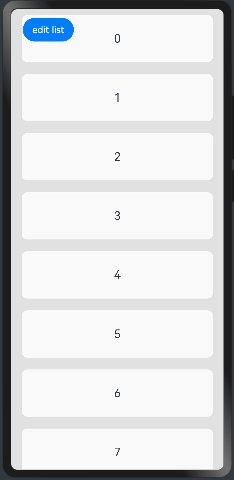
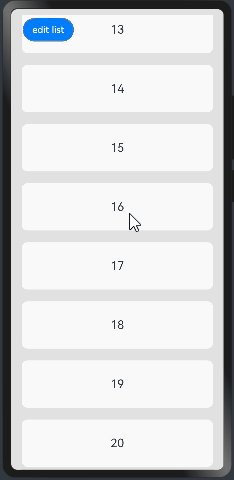
struct ListExample02 {@State arr1:number[] = [0,1,2,3,4,5,6,7,8,9,11,12,13,14,15,16,17,18,19,20]@State editFlag:boolean = falsebuild() {//采用层叠布局(创建column容器、然后创建button按钮堆叠在column容器上面), TopStart子组件在 Stack 内靠左上角对齐Stack({alignContent:Alignment.TopStart}){//创建column容器Column(){List({space:20, initialIndex:0}){ForEach(this.arr1, (item, index:number)=>{ListItem(){//弹性布局(水平排列),也可以采用row容器Flex({direction:FlexDirection.Row}){Text(""+item).width("100%").height(80).fontSize(20).textAlign(TextAlign.Center).borderRadius(10).backgroundColor("#F9F9FA").flexShrink(1)if(this.editFlag){//如果editFlag为true则显示按钮Button(){Text("delete").fontSize(16).borderRadius(5)}.width("30%").height(40).onClick(()=>{//输出打印到控制太console.info("删除元素:"+this.arr1[index])//删除元素this.arr1.splice(index,1)//输出剩余元素console.info(JSON.stringify(this.arr1))//修改值为falsethis.editFlag = false//是否启用按钮按下时的切换效果。当状态设置为 false 时,切换效果无效。}).stateEffect(true)}}}})}.width("90%")}.width("100%")//创建button按钮Button("edit list").onClick(()=>{//点击修改修改值为truethis.editFlag = true}).margin({top:5, left:20})}.size({height:"100%", width:"100%"}).backgroundColor("#E1E1E1").padding({top:10})}
}
预览效果如下:

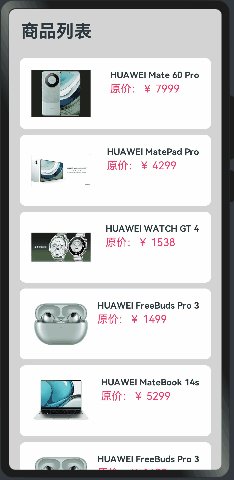
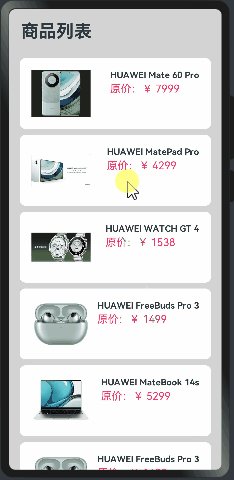
4.4.4.示例四
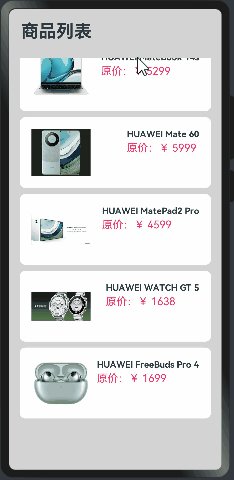
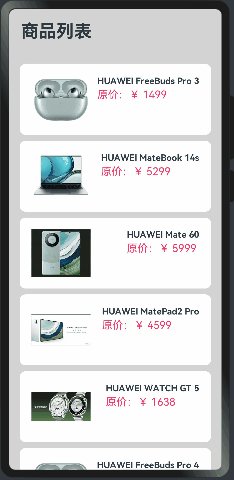
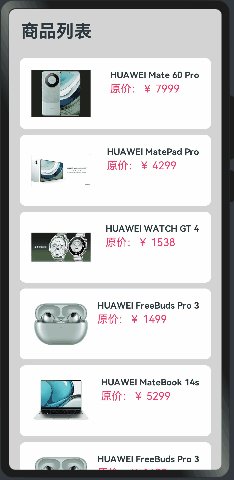
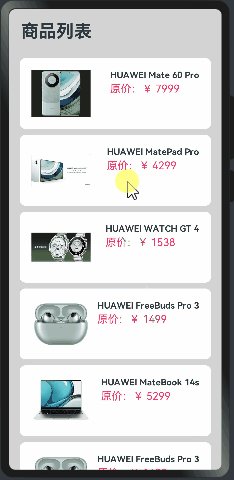
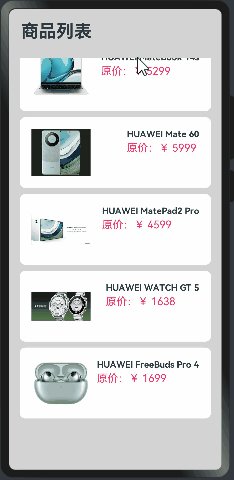
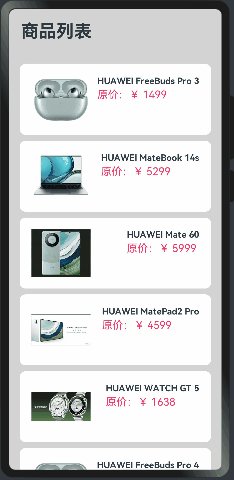
章节一中的内容,商品如果比较多的时候无法下拉选择的,只能展示一行,这里采用List容器来解决这个问题,如下:
class Item{//定位属性name: stringimage: anyprice: numberconstructor(name: string, image: any, price: number) {this.name = namethis.image = imagethis.price = price}
}@Entry
@Component
struct ListExample {private items:Array<Item> = [new Item("HUAWEI Mate 60 Pro",$r("app.media.mate60"), 7999.00),new Item("HUAWEI MatePad Pro",$r("app.media.MatePadPro"),4299.00),new Item("HUAWEI WATCH GT 4", $r("app.media.WATCHGT4"), 1538.00),new Item("HUAWEI FreeBuds Pro 3", $r("app.media.FreeBudsPro3"), 1499.00),new Item("HUAWEI MateBook 14s", $r("app.media.MateBook14s"), 5299.00),new Item("HUAWEI FreeBuds Pro 3", $r("app.media.FreeBudsPro3"), 1499.00),new Item("HUAWEI MateBook 14s", $r("app.media.MateBook14s"), 5299.00),new Item("HUAWEI Mate 60",$r("app.media.mate60"), 5999.00),new Item("HUAWEI MatePad2 Pro",$r("app.media.MatePadPro"),4599.00),new Item("HUAWEI WATCH GT 5", $r("app.media.WATCHGT4"), 1638.00),new Item("HUAWEI FreeBuds Pro 4", $r("app.media.FreeBudsPro3"), 1699.00),]build() {Column({space:8}){Row(){Text("商品列表").fontSize(30).fontWeight(FontWeight.Bold)}.width("100%").padding(20)List({space:10}){ForEach(this.items,(item: Item)=>{ListItem(){Row({space:10}){Image(item.image).width(100)Column({space:4}){Text(item.name).fontSize(15).fontWeight(FontWeight.Bold)Text(`原价:¥ ${item.price}`).fontColor("#F36").fontSize(18)}.height("100%").alignItems(HorizontalAlign.Start)}.width("90%") //设置宽度.height(120) //设置高度.justifyContent(FlexAlign.SpaceBetween) //设置主轴方向主轴方向均匀分配弹性元素,相邻元素之间距离相同。 第一个元素与行首对齐,最后一个元素与行尾对齐。.backgroundColor("#FFFFFF") //设置背景为白色.borderRadius(10) //这是圆角班级.padding(20) //内边距}})}.alignListItem(ListItemAlign.Center) //ListItem在List交叉轴方向的布局方式,默认为首部对齐。这里改为居中对齐.height("100%").width("100%")}.width("100%").height("100%").backgroundColor("#D3D3D3")}
}
预览效果如下:

相关文章:

【HarmonyOS4.0】第十篇-ArkUI布局容器组件(二)
三、层叠布局容器(Stack) 堆叠容器组件 Stack的布局方式是把子组件按照设置的对齐方式顺序依次堆叠,后一个子组件覆盖在前一个子组件上边。 注意:Stack 组件层叠式布局,尺寸较小的布局会有被遮挡的风险, …...

PLECS如何下载第三方库并导入MOSFET 的xml文件,xml库路径添加方法及相关问题
1. 首先xml库的下载,PLECS提供了一个跳转的链接。 https://www.plexim.com/download/thermal_models 2. 下载一个库(以最后一个Wolfspeed为例,属于CREE的SiC MOSFET) 下载这个就行,都包含了。不信自己可以试试再下载…...

使用emu8086实现——子程序的设计
一、实验目的 学习子程序的结构、特点,以及子程序的设计和调试方法 二、实验内容 1、从字符串中删除一个字符,并存储到寄存器AX中。 代码及注释: data segmentstring db exas ;字符串内容leng dw $-string ; 字符串长度key db x …...
)
快速排序、归并排序、希尔排序(2023-12-25)
参考文章 十大经典排序算法总结整理_十大排序算法-CSDN博客 推荐文章 算法:归并排序和快排的区别_归并排序和快速排序的区别-CSDN博客 package com.tarena.test.B20; import java.util.Arrays; import java.util.StringJoiner; public class B25 { static i…...

Qt SDL2播放Wav音频
这里介绍两种方法来实现Qt播放Wav音频数据。 方法一:使用QAudioOutput pro文件中加入multimedia模块。 #include <QApplication> #include <QFile> #include <QAudioFormat> #include <QAudioOutput>int main(int argc, char *argv[]) {…...

[ACM学习] 动态规划基础之一二三维dp
课内学习的动态规划 有记忆的迭代 优化解的结构:原始问题的一部分解是子问题的解 三要素:1.子问题 2.状态的定义 3.状态转移方程 定义 线性dp的一道例题 dp[i]表示以位置 i 结尾的方案总数,dp[4]2,因为:首先只放一…...

Qt点击按钮在其附近弹出一个窗口
效果 FS_PopupWidget.h #ifndef FS_POPUPWIDGET_H #define FS_POPUPWIDGET_H#pragma once#include <QToolButton> #include <QWidgetAction> #include <QPointer>class QMenu;class FS_PopupWidget : public QToolButton {Q_OBJECTpublic:FS_PopupWidget(QW…...

Springboot注解@Configuration和@Bean注解作用,生命周期
简介: Configuration 类是定义 bean 配置的地方,而 Bean 方法是具体创建 bean 实例的方法。 Configuration 作用: Configuration 注解用于定义配置类,表明该类包含一个或多个 bean 定义的方法。Spring 容器在启动时会自动扫描这些…...

30天精通Nodejs--第十五天:Websocket
引言 这里我们将继续深入探讨另一项强大且实时性极高的网络通信技术——WebSocket。通过本篇文章,将全面了解如何在Node.js环境中利用WebSocket实现服务端与客户端之间双向、低延迟的数据传输,并掌握其基础用法以及一些高级应用场景。 基础用法 安装WebSocket库 在Node.j…...

C++深入学习之STL:2、适配器、迭代器与算法部分
适配器概述 C标准模板库(STL)中提供了几种适配器,这些适配器主要用于修改或扩展容器类的功能。STL中的适配器主要包括以下几种: 1、迭代器适配器:迭代器适配器提供了一种机制,可以将非迭代器对象转换为迭代器对象。比如back_ins…...

Tiktok/抖音旋转验证码识别
一、引言 在数字世界的飞速发展中,安全防护成为了一个不容忽视的课题。Tiktok/抖音,作为全球最大的短视频平台之一,每天都有数以亿计的用户活跃在其平台上。为了保护用户的账号安全,Tiktok/抖音引入了一种名为“旋转验证码”的安…...

【Java 设计模式】设计原则
文章目录 ✨单一职责原则(SRP)✨开放/封闭原则(OCP)✨里氏替换原则(LSP)✨依赖倒置原则(DIP)✨接口隔离原则(ISP)✨合成/聚合复用原则(CARP&#…...

Druid连接池工具公式化SQL附踩坑记录
1. 需求 使用Druid连接池工具格式化sql用于回显时候美观展示 2. 代码示例 2.1 依赖 <dependency><groupId>com.alibaba</groupId><artifactId>druid</artifactId><version>1.2.6</version> </dependency> 2.2 ParseUtils…...
UDP数据包发送)
Linux内核--网络协议栈(二)UDP数据包发送
目录 一、引言 二、数据包发送 ------>2.1、数据发送流程 三、协议层注册 ------>3.1、socket系统调用 ------>3.2、socket创建 ------>3.3、协议族初始化 ------>3.4、对应协议的socket创建 ------>3.5、协议注册 四、通过套接字发送网络数据 --…...

基于深度学习的时间序列算法总结
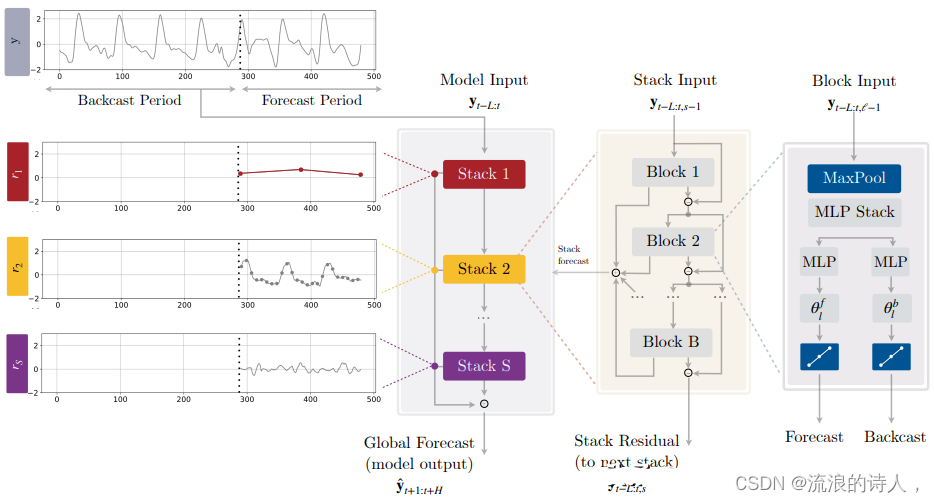
1.概述 深度学习方法是一种利用神经网络模型进行高级模式识别和自动特征提取的机器学习方法,近年来在时序预测领域取得了很好的成果。常用的深度学习模型包括循环神经网络(RNN)、长短时记忆网络(LSTM)、门控循环单元&a…...

nginx中多个server块共用upstream会相互影响吗
背景 nginx中经常有这样的场景,多个server块共用一个域名。 如:upstream有2个以上的域名,nginx配置两个server块,共用一个upstream配置。 那么,如果其中一个域名发生"no live upstreams while connecting to ups…...

基于信号完整性的一些PCB设计建议
最小化单根信号线质量的一些PCB设计建议 1. 使用受控阻抗线; 2. 理想情况下,所有信号都应该使用完整的电源或地平面作为其返回路径,关键信号则使用地平面作为返回路径; 3. 信号的返回参考面发生变化时,在尽可能接近…...

《BackTrader量化交易图解》第8章:plot 绘制金融图
文章目录 8. plot 绘制金融图8.1 金融分析曲线8.2 多曲线金融指标8.3 Observers 观测子模块8.4 plot 绘图函数的常用参数8.5 买卖点符号和色彩风格8.6 vol 成交参数8.7 多图拼接模式8.8 绘制 HA 平均 K 线图 8. plot 绘制金融图 8.1 金融分析曲线 BackTrader内置的plot绘图函…...

什么是欧拉筛??
欧拉筛(Eulers Sieve),又称线性筛法或欧拉线性筛,是一种高效筛选素数的方法。它的核心思想是从小到大遍历每个数,同时标记其倍数为合数,但每个合数只被其最小的质因数标记一次,从而避免了重复标…...

2023年全国职业院校技能大赛软件测试赛题—单元测试卷⑩
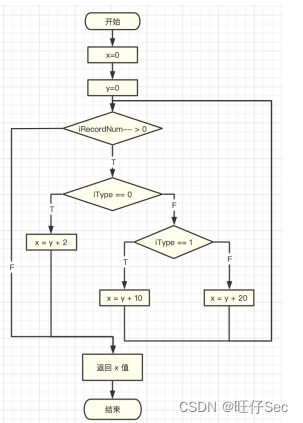
单元测试 一、任务要求 题目1:根据下列流程图编写程序实现相应处理,程序根据两个输入参数iRecordNum和IType计算x的值并返回。编写程序代码,使用JUnit框架编写测试类对编写的程序代码进行测试,测试类中设计最少的测试数据满足基路…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...

【安全篇】金刚不坏之身:整合 Spring Security + JWT 实现无状态认证与授权
摘要 本文是《Spring Boot 实战派》系列的第四篇。我们将直面所有 Web 应用都无法回避的核心问题:安全。文章将详细阐述认证(Authentication) 与授权(Authorization的核心概念,对比传统 Session-Cookie 与现代 JWT(JS…...

向量几何的二元性:叉乘模长与内积投影的深层联系
在数学与物理的空间世界中,向量运算构成了理解几何结构的基石。叉乘(外积)与点积(内积)作为向量代数的两大支柱,表面上呈现出截然不同的几何意义与代数形式,却在深层次上揭示了向量间相互作用的…...

CMS内容管理系统的设计与实现:多站点模式的实现
在一套内容管理系统中,其实有很多站点,比如企业门户网站,产品手册,知识帮助手册等,因此会需要多个站点,甚至PC、mobile、ipad各有一个站点。 每个站点关联的有站点所在目录及所属的域名。 一、站点表设计…...

C#最佳实践:为何优先使用as或is而非强制转换
C#最佳实践:为何优先使用as或is而非强制转换 在 C# 的编程世界里,类型转换是我们经常会遇到的操作。就像在现实生活中,我们可能需要把不同形状的物品重新整理归类一样,在代码里,我们也常常需要将一个数据类型转换为另…...

以太网PHY布局布线指南
1. 简介 对于以太网布局布线遵循以下准则很重要,因为这将有助于减少信号发射,最大程度地减少噪声,确保器件作用,最大程度地减少泄漏并提高信号质量。 2. PHY设计准则 2.1 DRC错误检查 首先检查DRC规则是否设置正确,然…...
