UIElement编辑器扩展 组件 Inspector
UIElement编辑器扩展 组件 Inspector
https://docs.unity.cn/cn/2021.3/Manual/UIE-create-a-binding-uxml-inspector.html
简单开始
声明序列化VisualTreeAsset
[SerializeField] VisualTreeAsset visualTree;
声明完,直接在脚本的Inspector面板,把你这个界面的UXML拖进去就可以了,非常方便
基础的属性,在UIBuilder里拖好需要的组件,bingdingPath填好属性名即可
//测试组件
public class TestComp : MonoBehaviour
{public int TestInt;public GameObject TestGO;
}
//测试组件的编辑器扩展
using UnityEditor;
using UnityEngine;
using UnityEngine.UIElements;[CustomEditor(typeof(TestComp))]
public class TestCompEditor : Editor
{[SerializeField]VisualTreeAsset m_InspectorXML;public override VisualElement CreateInspectorGUI(){var root = m_InspectorXML.CloneTree();return root;}
}
封装的数据对象
[Serializable]
public class TestItem
{public string name;public GameObject gameObject;
}
public class TestComp : MonoBehaviour
{public int TestInt;public GameObject TestGO;public TestItem Item;
}
对TestItem单独创建一个UXML,根据属性在UIBuilder拖好需要的组件
在TestCompEditor.cs,增加TestItem.uxml这个文件的声明
增加一点CreateInspectorGUI代码
//测试组件的编辑器扩展
using UnityEditor;
using UnityEngine;
using UnityEngine.UIElements;[CustomEditor(typeof(TestComp))]
public class TestCompEditor : Editor
{[SerializeField]VisualTreeAsset m_InspectorXML;//增加的TestItem UXML[SerializeField]VisualTreeAsset m_ItemAsset;public override VisualElement CreateInspectorGUI(){var root = visualTree.CloneTree();var item = m_PropertyAsset.CloneTree();//指定TestComp的属性名item.bindingPath = "Item";//加入即可root.Add(item);return root;}
}
List+数据对象
[Serializable]
public class TestItem
{public string name;public GameObject gameObject;
}
public class TestComp : MonoBehaviour
{public int TestInt;public GameObject TestGO;public TestItem Item;public List<TestItem> ItemList;
}
TestComp.uxml添加一个ListView
因为这个List内的数据用的还是上个例子的TestItem, 就继续用TestItem.uxml了
(ListView非常方便,reorderable之类的样式,直接在UIBuilder就能用了)
//测试组件的编辑器扩展
using UnityEditor;
using UnityEngine;
using UnityEngine.UIElements;[CustomEditor(typeof(TestComp))]
public class TestCompEditor : Editor
{[SerializeField]VisualTreeAsset m_InspectorXML;//增加的TestItem UXML[SerializeField]VisualTreeAsset m_ItemAsset;public override VisualElement CreateInspectorGUI(){var root = visualTree.CloneTree();var item = m_ItemAsset.CloneTree();item.bindingPath = "Item";root.Add(item);//找到TestComp.uxml添加的ListView,多个List可以用namevar listView = root.Q<ListView>();//makeItem赋值方法listView.makeItem = m_ItemAsset.CloneTree;return root;}
}
相关文章:

UIElement编辑器扩展 组件 Inspector
UIElement编辑器扩展 组件 Inspector https://docs.unity.cn/cn/2021.3/Manual/UIE-create-a-binding-uxml-inspector.html 简单开始 声明序列化VisualTreeAsset [SerializeField] VisualTreeAsset visualTree; 声明完,直接在脚本的Inspector面板,把你…...

Flask 3.x log全域配置(包含pytest)
最近使用到flask3.x,配置了全域的log,这边记录下 首先需要创建logging的配置文件,我是放在项目根目录的, Logging 配置 logging.json {"version": 1, # 配置文件版本号"formatters": {"default&qu…...

枚举算法(穷举法)(暴力法)
1.什么是枚举 枚举是指在一定范围内将所有情况一一列举,再通过条件判断得到自己想要的答案; 2.枚举核心 3.使用枚举的基本步骤 4.例题 4.1.我国古代数学家张丘建在他的《算经》一书中提出了著名的“百钱买百鸡”问题:鸡翁一值钱五;鸡母一值钱三;鸡雏三…...

计算机网络学习The next day
在计算机网络first day中,我们了解了计算机网络这个科目要学习什么,因特网的概述,三种信息交换方式等,在今天,我们就来一起学习一下计算机网络的定义和分类,以及计算机网络中常见的几个性能指标。 废话不多…...

ffmpeg中AVFrame解码linesize确定
一 测试环境 机型:Intel(R) Xeon(R) Gold 5218 ffmpeg版本4.3-dev 解码视频分辨率 720x1280 , 解码后 AVFrame linesize 768 解码视频分辨率 480x640, 解码后AVFrame linesize 512 二 linesize计算过程 avcodec_default_get_buffer2 -->update_frame_pool() --&g…...

数据可视化 | 期末复习 | 补档
文章目录 📚介绍可视化🐇什么是可视化🐇科学可视化,信息可视化,可视分析系统三者之间有什么区别🔥🐇可视化的基本流程🐇可视化的两个基本设计原则🐇数据属性🐇…...

【Docker】使用Docker安装Nginx及部署前后端分离项目应用
一、Nginx介绍 Nginx是一个高性能的HTTP和反向代理web服务器,同时也提供了IMAP/POP3/SMTP服务。它是由伊戈尔赛索耶夫为俄罗斯访问量第二的Rambler.ru站点开发的,公开版本1.19.6发布于2020年12月15日。其将源代码以类BSD许可证的形式发布,因它…...

28、web攻防——通用漏洞SQL注入HTTP头XFFCOOKIEPOST请求
文章目录 $_GET:接收get请求,传输少量数据,URL是有长度限制的; $_POST:接收post请求; $_COOKIE:接收cookie,用于身份验证; $_REQUEST:收集通过 GET 、POST和C…...

c++:类和对象(1),封装
C面向对象的三大特性:封装、继承、多态。 封装 封装的意义一: 将属性和行为作为一个整体,表现生活中的事物将属性和行为加以权限控制 类中的属性和行为,我们统一称为成员 属性也叫: 成员属性 成员变量 行为也叫&a…...
)
三、安全工程—安全架构(CISSP)
目录 一、安全工程 1.企业安全架构与系统安全架构 2.通用企业架构框架 2.1 Zachman框架...
《数组》)
Linux:shell脚本:基础使用(9)《数组》
数组就是一组数据类型相同集合 定义 数组名(元素内容…………) 如果没有元素内容就是空 arr1() # 定义了一个空数组 arr2(1 2 3 4 5 6 ) # 定义了一个元素是整形的数组 arr3("hello" "world" "你好" "世界") # 定义了一个元素为字符…...

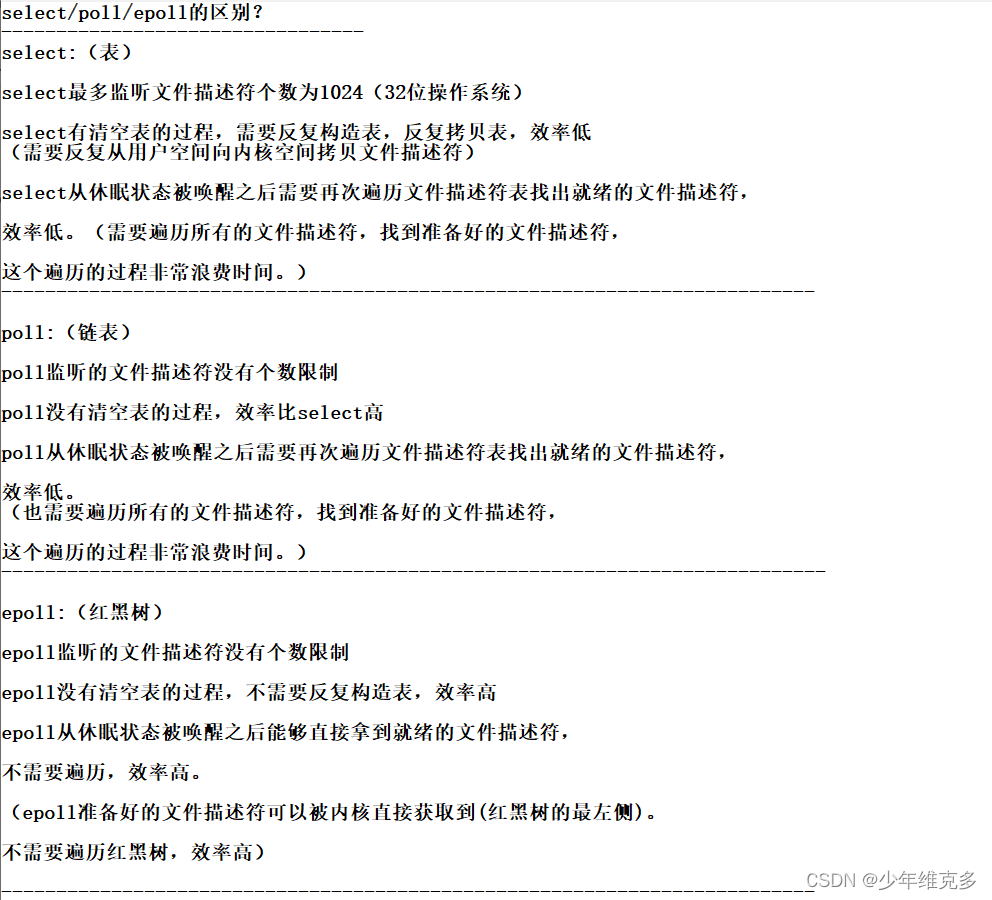
TCP高并发服务器简介(select、poll、epoll实现与区别)
select、poll、epoll三者的实现: select实现TCP高并发服务器的流程: 一、创建套接字(socket函数):二、填充服务器的网络信息结构体:三、套接字和服务器的网络信息结构体进行绑定(bind函数&…...

Linux中的软件包管理器yum
目录 1.什么是软件包 2.关于 rzsz 3.查看软件包 4.如何安装软件 5.如何卸载软件 1.什么是软件包 ● 在Linux下安装软件, 一个通常的办法是下载到程序的源代码, 并进行编译, 得到可执行程序. ● 但是这样太麻烦了, 于是有些人把一些常用的软件提前编译好, 做成软件包(可以理…...

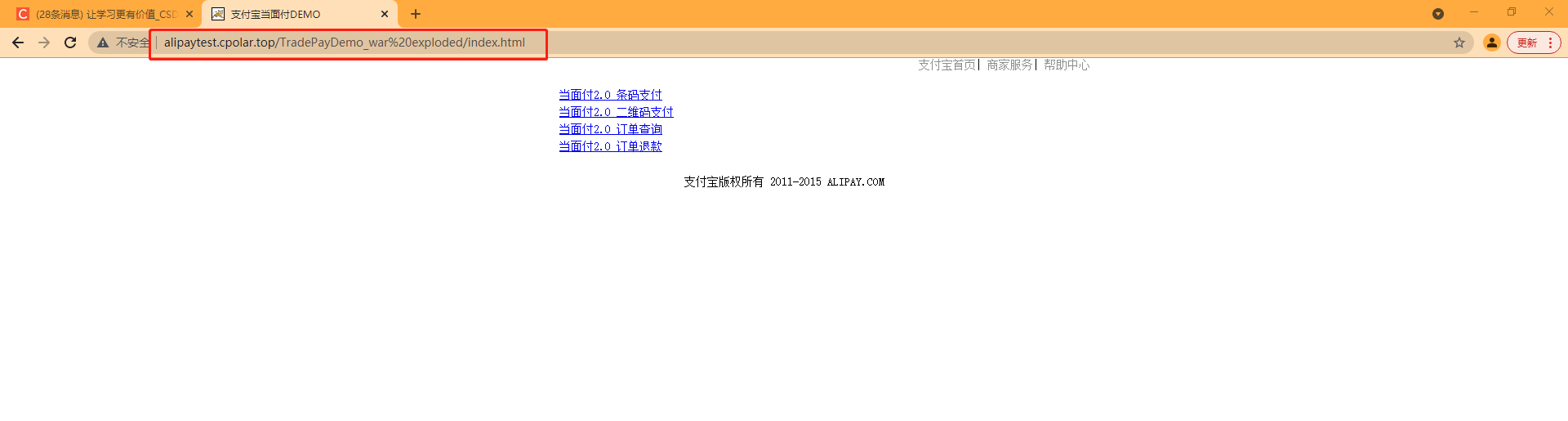
如何使用支付宝沙箱环境本地配置模拟支付并结合内网穿透远程调试
文章目录 前言1. 下载当面付demo2. 修改配置文件3. 打包成web服务4. 局域网测试5. 内网穿透6. 测试公网访问7. 配置二级子域名8. 测试使用固定二级子域名访问 正文开始前给大家推荐个网站,前些天发现了一个巨牛的 人工智能学习网站, 通俗易懂ÿ…...

解决子元素的click事件会触发父元素的dbclick事件
解决子元素的click事件会触发父元素的dbclick事件 方案一:方案二:方案三:方案一方案二综合案例如下: 方案一: 错误思路:通过阻止子元素click事件的冒泡,阻止父元素的dbclick 正确思路ÿ…...
)
算法训练营Day38(动态规划1)
动态规划理论基础 动态规划,英文:Dynamic Programming,简称DP,如果某一问题有很多重叠子问题,使用动态规划是最有效的。 区别 动态规划中每一个状态一定是由上一个状态推导出来的,这一点就区分于贪心&…...

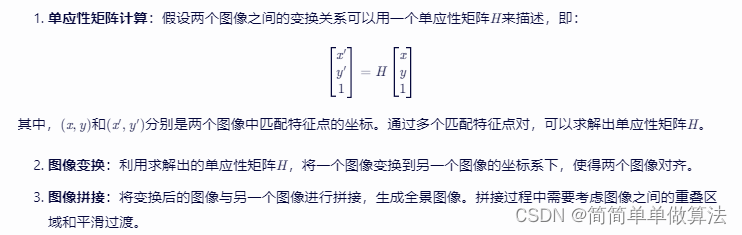
基于Harris角点的多视角图像全景拼接算法matlab仿真
目录 1.算法运行效果图预览 2.算法运行软件版本 3.部分核心程序 4.算法理论概述 4.1 Harris角点检测 4.2 图像配准 4.3 图像变换和拼接 4.4 全景图像优化 5.算法完整程序工程 1.算法运行效果图预览 2.算法运行软件版本 matlab2022a 3.部分核心程序 function [ImageB…...

数学建模--PageRank算法的Python实现
文章目录 1. P a g e R a n k PageRank PageRank算法背景2. P a g e R a n k PageRank PageRank算法基础2.1. P a g e R a n k PageRank PageRank问题描述2.2.有向图模型2.3.随机游走模型 3. P a g e R a n k PageRank PageRank算法定义3.1. P a g e R a n k PageRank PageRank…...

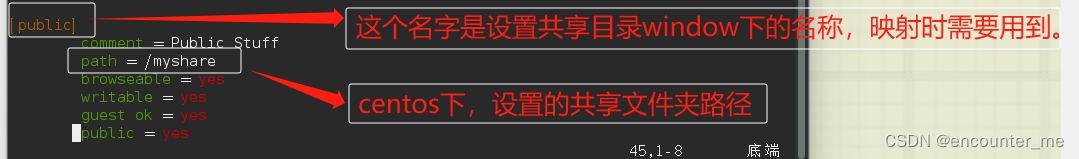
samba服务搭建,并将共享目录映射到windows
系统版本:centos7 1、centos 安装samba yum -y install samba 2、查看安装信息 rpm -qa |grep samba 3、设置开机自启动 systemctl enable smb.service systemctl enable nmb.service 4、设置samba服务器配置文件 sudo vi /etc/samba/smb.conf 注意&#…...

golang 中使用 statik 将静态资源编译进二进制文件中
现在的很多程序都会提供一个 Dashboard 类似的页面用于查看程序状态并进行一些管理的功能,通常都不会很复杂,但是其中用到的图片和网页的一些静态资源,如果需要用户额外存放在一个目录,也不是很方便,如果能打包进程序发…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

什么是VR全景技术
VR全景技术,全称为虚拟现实全景技术,是通过计算机图像模拟生成三维空间中的虚拟世界,使用户能够在该虚拟世界中进行全方位、无死角的观察和交互的技术。VR全景技术模拟人在真实空间中的视觉体验,结合图文、3D、音视频等多媒体元素…...
