Linux:shell脚本:基础使用(9)《数组》
数组就是一组数据类型相同集合
定义
数组名=(元素内容…………)
如果没有元素内容就是空
arr1=()
# 定义了一个空数组arr2=(1 2 3 4 5 6 )
# 定义了一个元素是整形的数组arr3=("hello" "world" "你好" "世界")
# 定义了一个元素为字符串的数组输出数组内容
输出数组单个内容可以通过下标,比如arr2
arr2 :1 2 3 4 5 6
下标:0 1 2 3 4 5
下标是从0开始的
[root@localhost ~]# echo $arr1
[root@localhost ~]#
# 这个没有因为我定义arr1是一个空数组
[root@localhost ~]# echo $arr2
1
[root@localhost ~]## 直接使用数组名只输出了第一个下标为0的
[root@localhost ~]# echo ${arr2[1]}
2
[root@localhost ~]# echo ${arr2[2]}
3
[root@localhost ~]# echo ${arr2[3]}
4
[root@localhost ~]# echo ${arr2[4]}
5
[root@localhost ~]# echo ${arr2[5]}
6
[root@localhost ~]# echo ${arr2[*]}
1 2 3 4 5 6
[root@localhost ~]# # 通过下表进行一个输出arr2
[root@localhost ~]# echo ${arr3[0]}
hello
[root@localhost ~]# echo ${arr3[1]}
world
[root@localhost ~]# echo ${arr3[2]}
你好
[root@localhost ~]# echo ${arr3[3]}
世界
[root@localhost ~]# echo ${arr3[4]}[root@localhost ~]# echo ${arr3[*]}
hello world 你好 世界
[root@localhost ~]# # 通过下标去访问arr3的数组
输出数组全部内容
[root@localhost ~]# echo ${arr2[*]}
1 2 3 4 5 6
[root@localhost ~]# echo ${arr3[*]}
hello world 你好 世界 [root@localhost ~]# for i in ${arr3[*]};do echo $i;done
hello
world
你好
世界[root@localhost ~]# for i in ${arr2[*]};do echo $i;done
1
2
3
4
5
6
[root@localhost ~]# # 可以通过这样去遍历出全部的数组获取数组的长度
[root@localhost ~]# echo ${#arr2[*]}
6
[root@localhost ~]# echo ${#arr3[*]}
4
[root@localhost ~]# # 这样就可以统计出数组内有多少个元素修改添加替换数组元素
数组赋值格式:数组名[下标]=值,如果下标不存在,则新增数组元素; 下标已有,则覆盖值。
[root@localhost ~]# echo ${arr2[*]}
1 2 3 4 5 6
[root@localhost ~]# arr2[1]=2222
[root@localhost ~]# echo ${arr2[*]}
1 2222 3 4 5 6
[root@localhost ~]# [root@localhost ~]# echo ${arr2[*]}
1 2222 3 4 5 6
[root@localhost ~]# arr2[6]=7777
[root@localhost ~]# echo ${arr2[*]}
1 2222 3 4 5 6 7777
[root@localhost ~]# 数组分片
${数组名[*或@]:起始位:长度},截取部分数组,返回字符串,中间用空格分隔;将结果使用“()”,则得到新的切片数组。
[root@localhost ~]# echo ${arr2[*]}
1 2222 3 4 5 6 7777
[root@localhost ~]# echo ${arr2[*]:0:2}
1 2222
# 意思是从0开始,往后数2个[root@localhost ~]# echo ${arr2[*]:2:2}
3 4
# 意思是从第2个开始,往后数2个[root@localhost ~]# echo ${arr2[*]:6:1}
7777
# 从6开始往后数1个,也就是当前的[root@localhost ~]#
[root@localhost ~]#
[root@localhost ~]# arr4=$(echo ${arr2[*]:6:1})
[root@localhost ~]# echo $arr4
7777
[root@localhost ~]# 数组替换元素
[root@localhost ~]# echo ${arr2[*]}
1 2222 3 4 5 6 7777
[root@localhost ~]# echo ${arr2[*]/2222/2}
1 2 3 4 5 6 7777
[root@localhost ~]# echo ${arr2[*]/7777/7}
1 2222 3 4 5 6 7
[root@localhost ~]#
[root@localhost ~]#
[root@localhost ~]# arr5=$(echo ${arr2[*]/2222/2})
[root@localhost ~]# echo $arr5
1 2 3 4 5 6 7777数组删除元素
[root@localhost ~]# echo ${arr2[*]}
1 2222 3 4 5 6 7777
[root@localhost ~]# unset arr2[0]
[root@localhost ~]# echo ${arr2[*]}
2222 3 4 5 6 7777
[root@localhost ~]# 删除成功
相关文章:
《数组》)
Linux:shell脚本:基础使用(9)《数组》
数组就是一组数据类型相同集合 定义 数组名(元素内容…………) 如果没有元素内容就是空 arr1() # 定义了一个空数组 arr2(1 2 3 4 5 6 ) # 定义了一个元素是整形的数组 arr3("hello" "world" "你好" "世界") # 定义了一个元素为字符…...

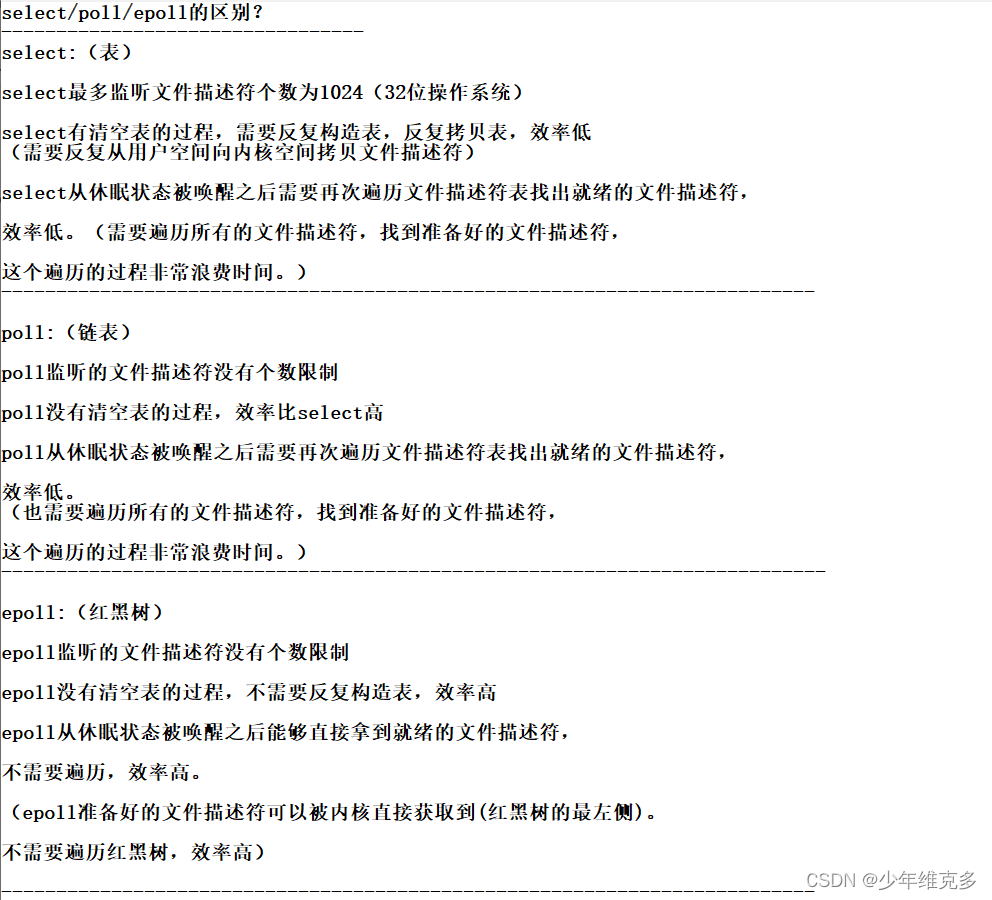
TCP高并发服务器简介(select、poll、epoll实现与区别)
select、poll、epoll三者的实现: select实现TCP高并发服务器的流程: 一、创建套接字(socket函数):二、填充服务器的网络信息结构体:三、套接字和服务器的网络信息结构体进行绑定(bind函数&…...

Linux中的软件包管理器yum
目录 1.什么是软件包 2.关于 rzsz 3.查看软件包 4.如何安装软件 5.如何卸载软件 1.什么是软件包 ● 在Linux下安装软件, 一个通常的办法是下载到程序的源代码, 并进行编译, 得到可执行程序. ● 但是这样太麻烦了, 于是有些人把一些常用的软件提前编译好, 做成软件包(可以理…...

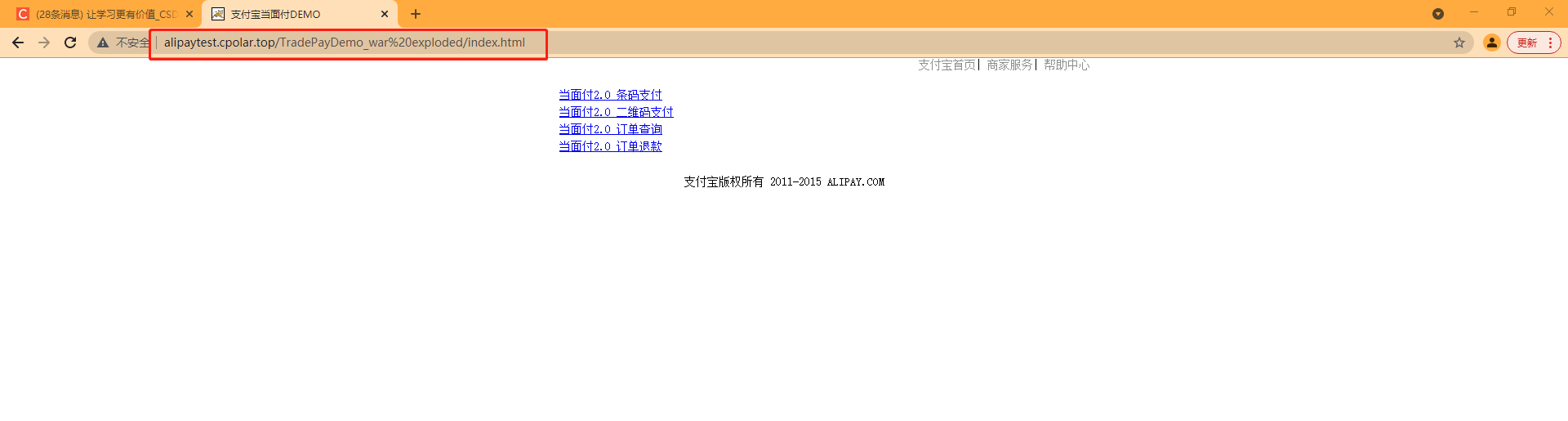
如何使用支付宝沙箱环境本地配置模拟支付并结合内网穿透远程调试
文章目录 前言1. 下载当面付demo2. 修改配置文件3. 打包成web服务4. 局域网测试5. 内网穿透6. 测试公网访问7. 配置二级子域名8. 测试使用固定二级子域名访问 正文开始前给大家推荐个网站,前些天发现了一个巨牛的 人工智能学习网站, 通俗易懂ÿ…...

解决子元素的click事件会触发父元素的dbclick事件
解决子元素的click事件会触发父元素的dbclick事件 方案一:方案二:方案三:方案一方案二综合案例如下: 方案一: 错误思路:通过阻止子元素click事件的冒泡,阻止父元素的dbclick 正确思路ÿ…...
)
算法训练营Day38(动态规划1)
动态规划理论基础 动态规划,英文:Dynamic Programming,简称DP,如果某一问题有很多重叠子问题,使用动态规划是最有效的。 区别 动态规划中每一个状态一定是由上一个状态推导出来的,这一点就区分于贪心&…...

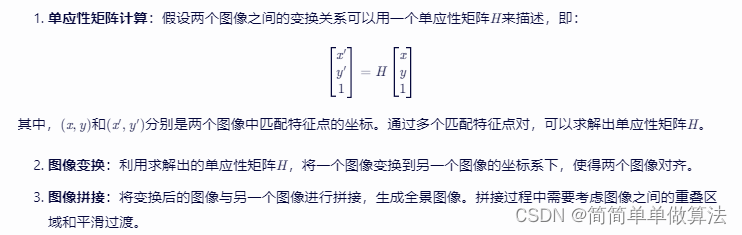
基于Harris角点的多视角图像全景拼接算法matlab仿真
目录 1.算法运行效果图预览 2.算法运行软件版本 3.部分核心程序 4.算法理论概述 4.1 Harris角点检测 4.2 图像配准 4.3 图像变换和拼接 4.4 全景图像优化 5.算法完整程序工程 1.算法运行效果图预览 2.算法运行软件版本 matlab2022a 3.部分核心程序 function [ImageB…...

数学建模--PageRank算法的Python实现
文章目录 1. P a g e R a n k PageRank PageRank算法背景2. P a g e R a n k PageRank PageRank算法基础2.1. P a g e R a n k PageRank PageRank问题描述2.2.有向图模型2.3.随机游走模型 3. P a g e R a n k PageRank PageRank算法定义3.1. P a g e R a n k PageRank PageRank…...

samba服务搭建,并将共享目录映射到windows
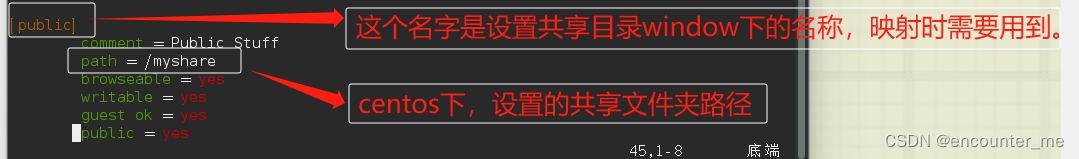
系统版本:centos7 1、centos 安装samba yum -y install samba 2、查看安装信息 rpm -qa |grep samba 3、设置开机自启动 systemctl enable smb.service systemctl enable nmb.service 4、设置samba服务器配置文件 sudo vi /etc/samba/smb.conf 注意&#…...

golang 中使用 statik 将静态资源编译进二进制文件中
现在的很多程序都会提供一个 Dashboard 类似的页面用于查看程序状态并进行一些管理的功能,通常都不会很复杂,但是其中用到的图片和网页的一些静态资源,如果需要用户额外存放在一个目录,也不是很方便,如果能打包进程序发…...

北京住总集团携手云轴科技ZStack获行业云平台领航者创新实践奖
为进一步促进行业企业上云、用数、赋智发展,落实国家政策,加速云计算应用从互联网拓展至政务、金融、交通、电信等行业,推动以云计算为核心的数字产业创新,1月18日中国信息通信研究院主办的“企业上云用云专项行动会—行业云平台研…...

【漏洞攻击之文件上传条件竞争】
漏洞攻击之文件上传条件竞争 wzsc_文件上传漏洞现象与分析思路编写攻击脚本和重放措施中国蚁剑拿flag wzsc_文件上传 漏洞现象与分析 只有一个upload前端标签元素,并且上传任意文件都会跳转到upload.php页面,判定是一个apache容器,开始扫描…...

Buttton样式设置background属性失效的问题
最近遇到一个之前没有遇见的问题,就是在添加Button控件的时候发现对其设置background时没有效果,原因是AndroidStudio升级后默认按钮就是主题色,一个比较简单的方法是将Button改为android.widget.Button,对比效果如下:…...

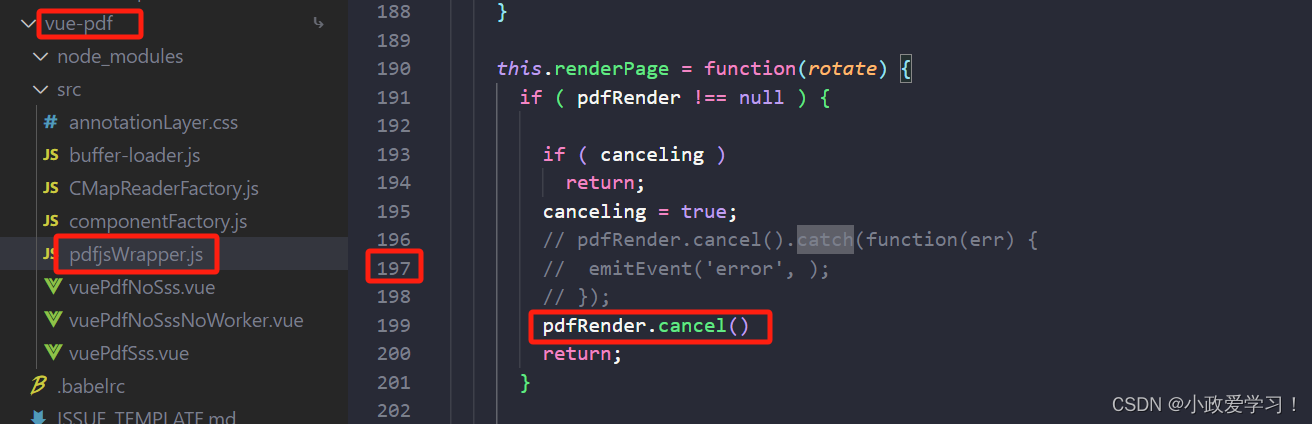
使用vue-pdf插件加载pdf
安装: // 安装这个版本,其它版本会有千奇百怪的错,这个版本和4.0.0都是可以的 cnpm install vue-pdf4.2.0// 安装pdfjs-dist cnpm install pdfjs-dist2.5.207 使用: // 我的css样式是pxToRem,友友们使用可能样式会有…...

BP蓝图映射到C++笔记1
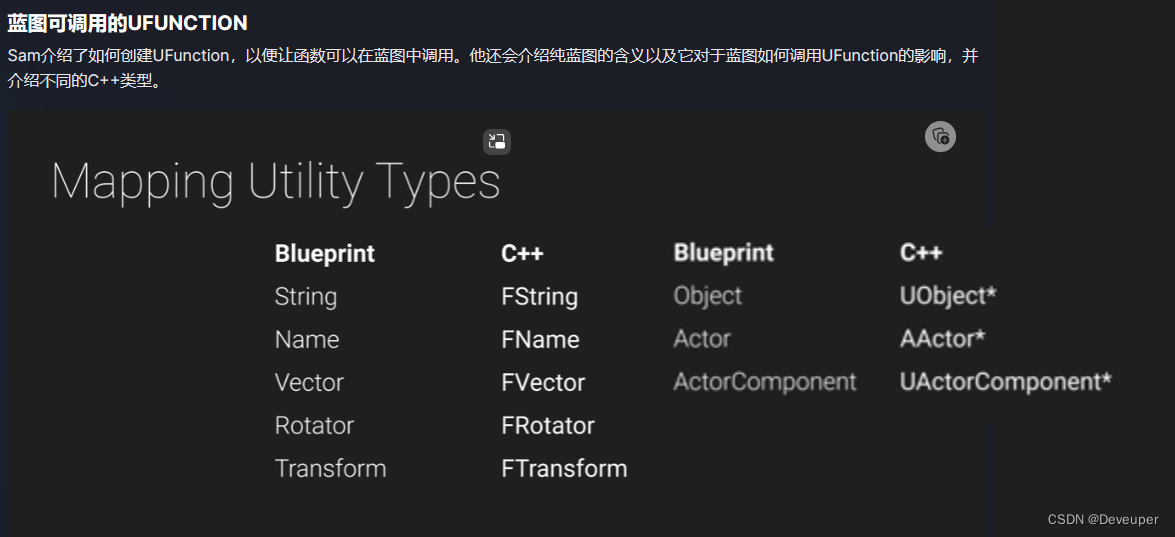
教程链接:示例1:CompleteQuest - 将蓝图转换为C (epicgames.com) 1.常用的引用需要记住,如图所示。 2.蓝图中可以调用C函数,也可以实现C函数 BlueprintImplementableEvent:C只创建,不实现,在蓝图中实现 B…...
——电子琴演奏)
龙芯+RT-Thread+LVGL实战笔记(30)——电子琴演奏
【写在前面】正值期末,笔者工作繁忙,因此本系列教程的更新频率有所放缓,还望订阅本专栏的朋友理解,请勿催更。笔者在此也简要声明几点: 有些硬件模块笔者并没有,如LED点阵、压力传感模块、RFID模块等,因此这些模块的相关任务暂时无法给出经过验证的代码。其实,教程进行…...

Python Process创建进程(2种方法)详解
虽然使用 os.fork() 方法可以启动多个进程,但这种方式显然不适合 Windows,而 Python 是跨平台的语言,所以 Python 绝不能仅仅局限于 Windows 系统,因此 Python 也提供了其他方式在 Windows 下创建新进程。 Python 在 multiproces…...

树莓派4B 使用树莓派官方烧录器烧录ubuntu20.04.5 排坑
问题描述: 使用树莓派官方烧录器烧录ubuntu并且在烧录器中设置了电脑热点,但是无法连接WIFI。重启后也无效。 排坑: 1.首先打开/boot中的network-config,发现烧录器设置的密码是乱码,重新设置; 2.有博主说…...

鸿蒙开发(五)鸿蒙UI开发概览
从用户角度来讲,一个软件拥有好看的UI,那是锦上添花的事情。再精确的算法,再厉害的策略,最终都得通过UI展现给用户并且跟用户交互。那么,本篇一起学习下鸿蒙开发UI基础知识,认识下各种基本控件以及使用方式…...

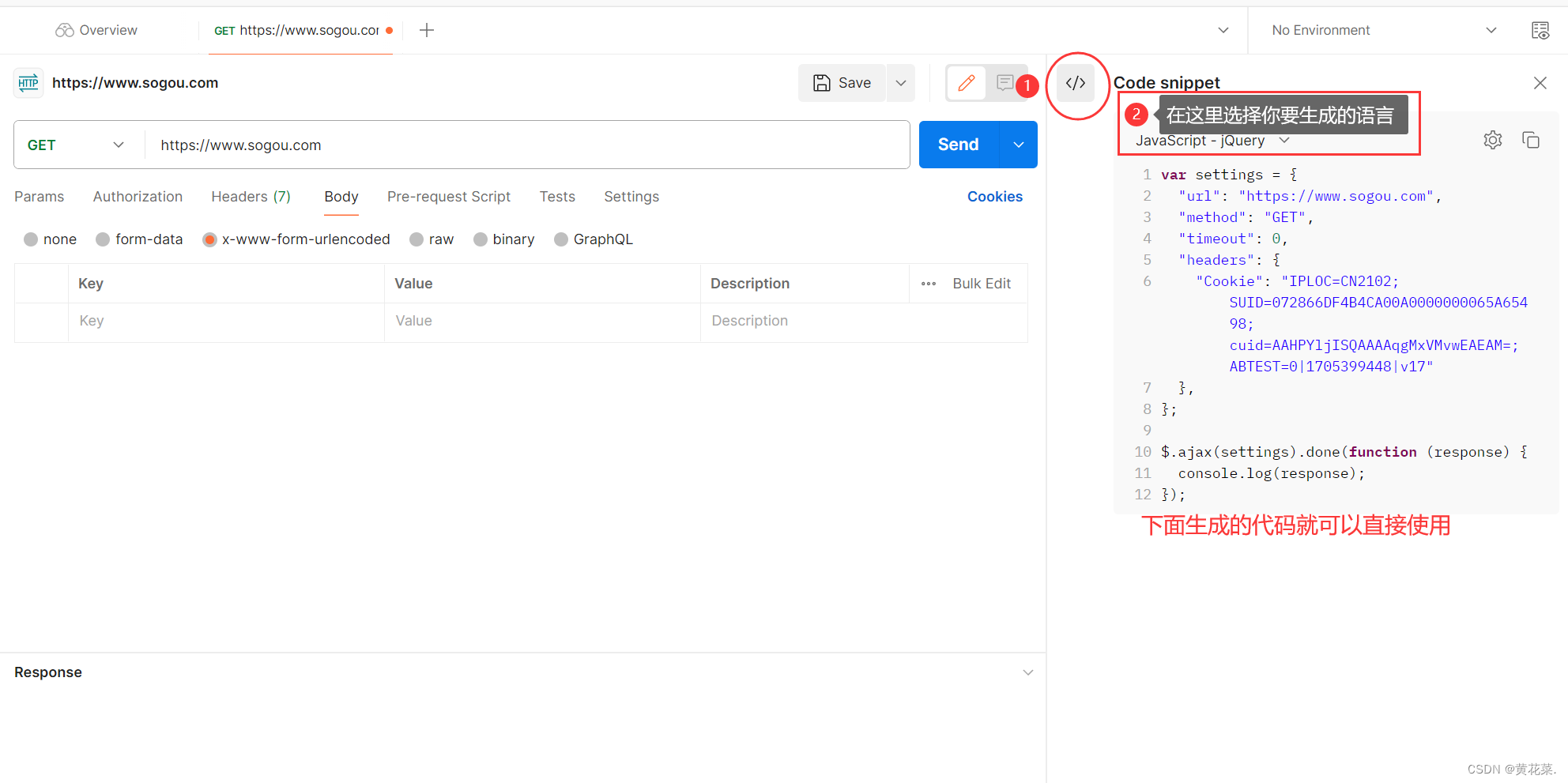
应用层—HTTP详解(抓包工具、报文格式、构造http等……)
文章目录 HTTP1. 抓包工具的使用1.1 配置信息1.2 观察数据 2. 分析 https 抓包结果3. HTTP请求详解3.1 认识 URL3.1.1 URL 基本格式3.1.2 查询字符串 (query string)3.1.3 关于 URL Encode 3.2 认识 http 方法3.2.1 [经典问题] Get 和 Post 主要的区别是什么?&#…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...
