原生微信小程AR序实现模型动画播放只播放一次,且停留在最后一秒
1.效果展示
0868d9b9f56517a9a07dfc180cddecb2
2.微信小程序AR是2023年初发布,还有很多问提(比如glb模型不能直接播放最后一帧;AR识别不了金属、玻璃材质的模型等…有问题解决了的小伙伴记得告诉我一声)
微信官方文档地址
3.代码展示,我用的是微信官方文档案例 demo框架。官方文档demo

4.代码展示
先创建组件xr-ar-cameraglb

index.wxml代码
<xr-scene id="xr-scenecameraglb" ar-system bind:ready="handleReady" bind:ar-ready="handleARReady" bind:ar-error="handleARError"><!-- 初始化模型 handleAssetsLoaded初始化模型加载完毕 handleAssetsProgress模型加载进度 1是加载完毕--><xr-assets bind:progress="handleAssetsProgress" bind:loaded="handleAssetsLoaded"><!-- <xr-asset-load type="gltf" asset-id="gltf-table" src="glb模型" /> --><xr-asset-load type="gltf" asset-id="gltf-table" src="要呈现的模型glb" /></xr-assets><xr-env env-data="xr-frame-team-workspace-day" /><xr-node><!-- 跟随手机移动 position="0 0 -1" --><xr-node node-id="table-wrap" position="0 0 -1"><!-- 初始化模型 position:位置调整 x y zscale:缩放调整 x y z
--><xr-gltf wx:if="{{modeShow}}" id="wxball-2" bind:touch-shape="handleTouchWXball" bind:gltf-loaded="handleGLTFLoaded" node-id="mesh-gltf-table" scale="0.25 0.25 0.25" position="0.1 -0.5 -2.9" rotation="-355 0 0" model="gltf-table" animation="animation-key" anim-autoplay /></xr-node><!--不跟随手机移动 position="2 1 10" near="0.0001" is-ar-camera--><!-- <xr-camera target="gltf-table" is-ar-camera clear-color="0.925 0.925 0.925 1" background="ar" far="2000" /> --><!-- 跟随手机移动 --><xr-camera clear-color="0.4 0.6 0.7 1"background="ar" target="table-wrap" far="2000"
/></xr-node><xr-node node-id="lights"><!-- 初始化模型 --><xr-light type="ambient" color="1 1 1" intensity="1.5" /><!-- 点光源 --><xr-light type="point" position="0 0 0" color="1 1 1" range="20" intensity="10" /></xr-node>
</xr-scene>
index.json代码
{"component": true,"usingComponents": {},"renderer": "xr-frame"
}
index.js代码
Component({behaviors: [require('../common/share-behavior').default],data: {loaded: false,modeShow: false},lifetimes: {attached() {// console.log('data.a', this.data.a) // expected 123}},methods: {handleGLTFLoaded({detail}) {let that = this;console.log("初始化模型加载结束");this.triggerEvent('changeShow', {isshows: true});},handleTouchWXball: function () {},handleReady({detail}) {// 显示加载中提示wx.showLoading({title: '加载中',mask: true // 是否显示透明蒙层,防止用户点击其他区域})const xrScene = this.scene = detail.value;},handleAssetsProgress: function ({detail}) {if (detail.value.progress == 1) { //组件加载完毕// console.log('初始化模型相机', detail.value.progress);}},handleAssetsLoaded: function ({detail}) {// console.log('模型加载完毕111', detail.value);// 隐藏加载中提示let that = this;wx.hideLoading();setTimeout(res => {this.setData({modeShow: true, //显示模型loaded: true})this.triggerEvent('changeLoaded', {changeLoaded: true});// 4秒后暂停模型setTimeout(() => {// console.log('模型加载完毕111');const animator1 = that.scene.getElementById('wxball-2').getComponent("animator");animator1.pause();this.triggerEvent('changeShow', {isshows: true});}, 10000)}, 100)},handleARReady: function ({detail}) {console.log('ar-ready', this.scene.ar.arModes, this.scene.ar.arVersion);},handleARError: function ({detail}) {console.log('ar-error', detail);},handleLog: function ({detail}) {const {el,value} = detail;console.log('log', detail.value);},}
})
5.在page创建父组件scene-ar-germanBusiness

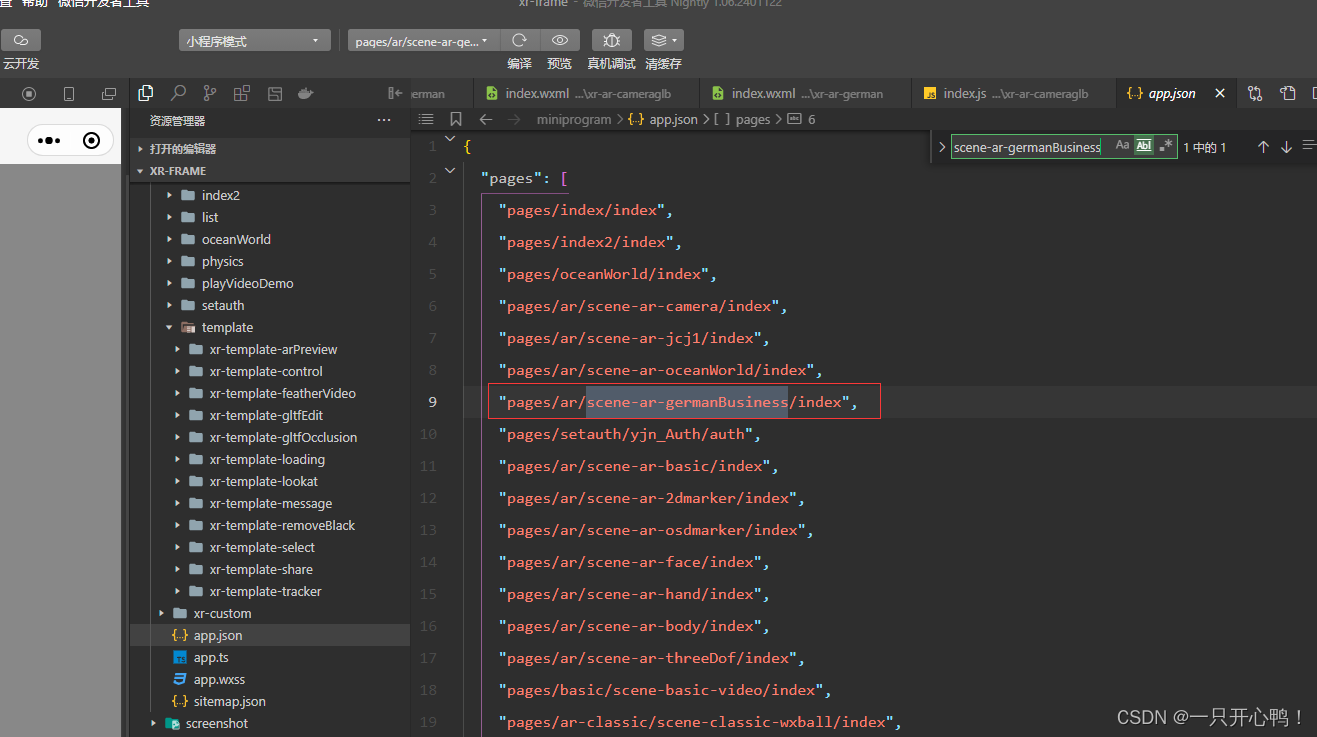
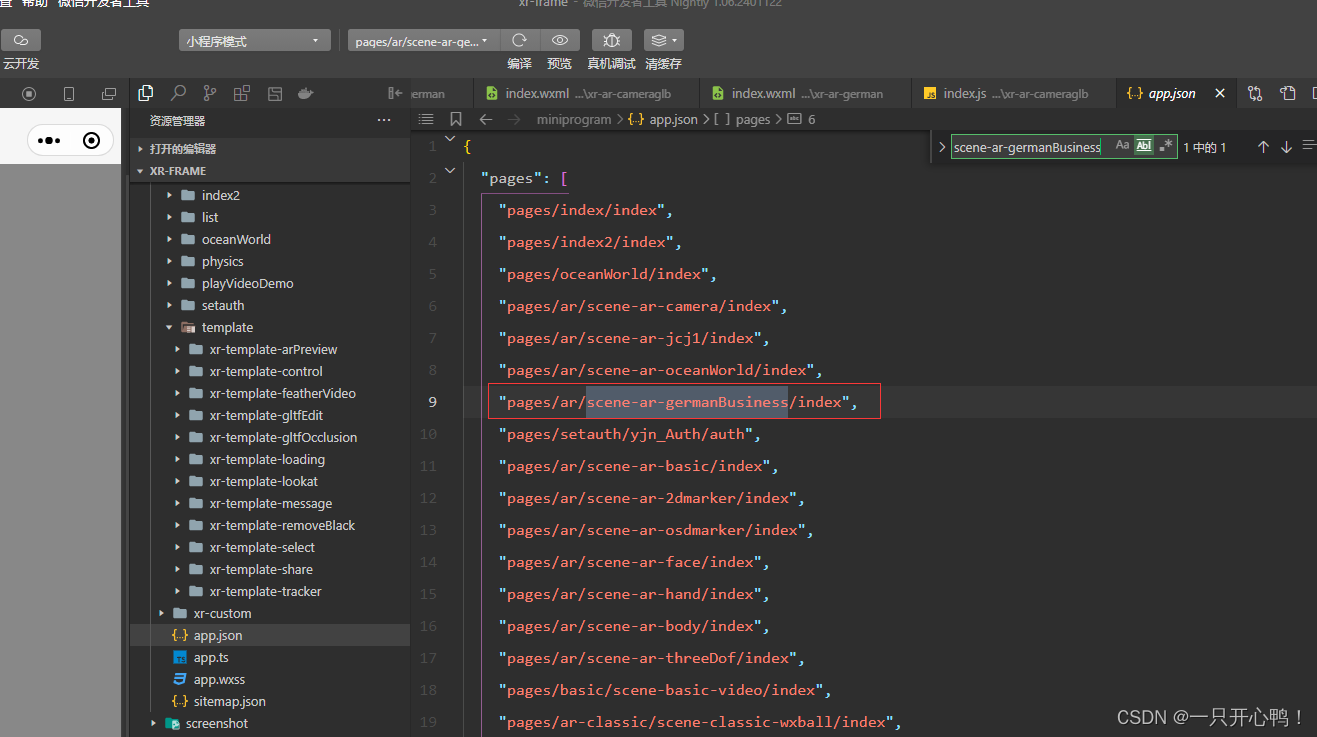
在app.json里注册理由

"pages/ar/scene-ar-germanBusiness/index",
index.wxml文件代码
<view><!-- 初始化模型 --><xr-demo-viewer><xr-ar-cameraglbbind:changeShow="changeShow"bind:changeLoaded="changeLoaded"disable-scrollid="main-frame1"width="{{renderWidth}}"height="{{renderHeight}}"style="width:{{width}}px;height:{{height}}px;top:{{top}}px;left:{{left}}px;display:block;"/></xr-demo-viewer>
</view>
index.json代码 子组件地址根据自己的路径来 xr-demo-viewer组件在官方文档demo里面有
{"usingComponents": {"xr-demo-viewer": "../../../components/xr-demo-viewer/index","xr-ar-cameraglb": "../../../components/xr-ar-cameraglb/index"},"disableScroll": true
}
index.js代码
var sceneReadyBehavior = require('../../behavior-scene/scene-ready');
var handleDecodedXML = require('../../behavior-scene/util').handleDecodedXML;
Page({
data:{
musicbg: null,//菜单音乐
},onUnload() {this.musicbg.stop();// 清除video定时器// clearTimeout(this.data.time3);},onHide() {this.musicbg.stop();},onLoad(options) {wx.setNavigationBarTitle({title: "AR"})let that = this;// 背景音乐this.musicbg = wx.createInnerAudioContext()this.musicbg.src = "https://cyvideo.i-oranges.com/ar/ds2024/music-1.mp3";//背景音乐线上地址this.musicbg.volume = 0.6;this.musicbg.loop = true;//初始化如果是视频则显示背景音乐;模型则注释该代码this.musicbg.play();// 关闭主页按钮// wx.hideHomeButton();},//关闭初始化模型changeShow: function (e) {// this.closeMusic.play();if (e.detail.isshows) {setTimeout(res => {// 4秒播放完成后展示菜单和最后一帧this.setData({// video1: true,// gestureShow: 3,// tipsTu: true,// loadMeaunShow: true})// this.firstMusic.pause();//关闭初始化模型音乐}, 10000)}},//初始化模型changeLoaded:function(event){console.log('初始化模型=============',event.value);this.musicbg.play();},
})
以上就是我呕心沥血的橙果,家人们记得点赞收藏呀~
相关文章:

原生微信小程AR序实现模型动画播放只播放一次,且停留在最后一秒
1.效果展示 0868d9b9f56517a9a07dfc180cddecb2 2.微信小程序AR是2023年初发布,还有很多问提(比如glb模型不能直接播放最后一帧;AR识别不了金属、玻璃材质的模型等…有问题解决了的小伙伴记得告诉我一声) 微信官方文档地址 3.代码…...

【Docker】在centos中安装nginx
🎉🎉欢迎来到我的CSDN主页!🎉🎉 🏅我是平顶山大师,一个在CSDN分享笔记的博主。📚📚 🌟推荐给大家我的博客专栏《【Docker】安装nginx》。🎯&#…...

leetcode:最接近的三数之和---(双指针,排序,数组)
题目: 给你一个长度为 n 的整数数组 nums 和 一个目标值 target。请你从 nums 中选出三个整数,使它们的和与 target 最接近。 返回这三个数的和。 假定每组输入只存在恰好一个解。 示例: 示例 1: 输入:nums [-1…...

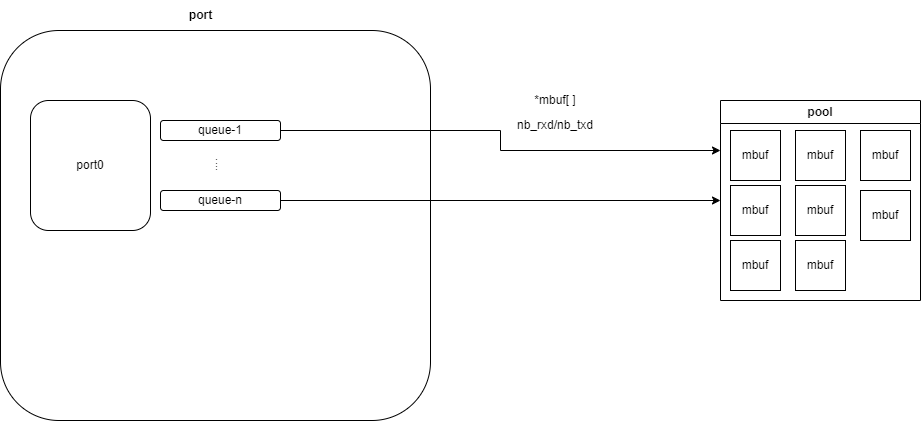
dpdk网络转发环境的搭建
文章目录 前言ip命令的使用配置dpdk-basicfwd需要的网络结构测试dpdk-basicfwddpdk-basicfwd代码分析附录basicfwd在tcp转发时的失败抓包信息DPDK的相关设置 前言 上手dpdk有两难。其一为环境搭建。被绑定之后的网卡没有IP,我如何给它发送数据呢?当然&a…...

【MYSQL】存储引擎MyISAM和InnoDB
MYSQL 存储引擎 查看MySQL提供所有的存储引擎 mysql> show engines; mysql常用引擎包括:MYISAM、Innodb、Memory、MERGE 1、MYISAM:全表锁,拥有较高的执行速度,不支持事务,不支持外键,并发性能差&#x…...

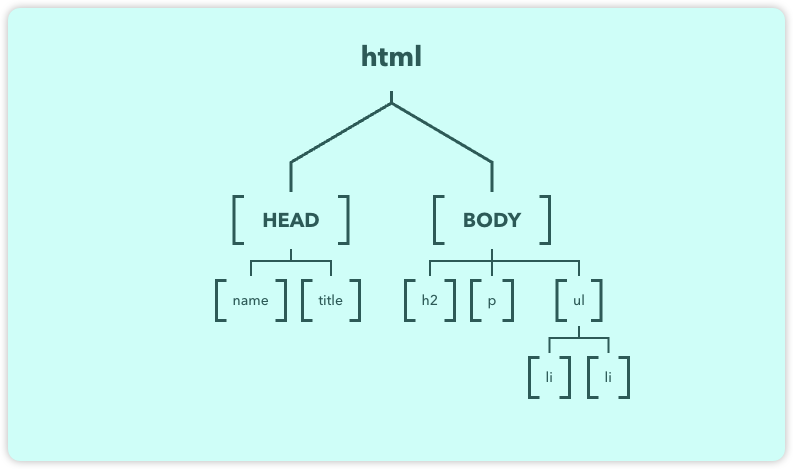
什么是DOM?(JavaScript DOM是什么?)
1、DOM简洁 DOM是js中最重要的一部分,没有DOM就不会通过js实现和用户之间的交互。 window是最大的浏览器对象,在它的下面还有很多子对象,我们要学习的DOM就是window对象下面的document对象 DOM(Document Object Model)…...

UIElement编辑器扩展 组件 Inspector
UIElement编辑器扩展 组件 Inspector https://docs.unity.cn/cn/2021.3/Manual/UIE-create-a-binding-uxml-inspector.html 简单开始 声明序列化VisualTreeAsset [SerializeField] VisualTreeAsset visualTree; 声明完,直接在脚本的Inspector面板,把你…...

Flask 3.x log全域配置(包含pytest)
最近使用到flask3.x,配置了全域的log,这边记录下 首先需要创建logging的配置文件,我是放在项目根目录的, Logging 配置 logging.json {"version": 1, # 配置文件版本号"formatters": {"default&qu…...

枚举算法(穷举法)(暴力法)
1.什么是枚举 枚举是指在一定范围内将所有情况一一列举,再通过条件判断得到自己想要的答案; 2.枚举核心 3.使用枚举的基本步骤 4.例题 4.1.我国古代数学家张丘建在他的《算经》一书中提出了著名的“百钱买百鸡”问题:鸡翁一值钱五;鸡母一值钱三;鸡雏三…...

计算机网络学习The next day
在计算机网络first day中,我们了解了计算机网络这个科目要学习什么,因特网的概述,三种信息交换方式等,在今天,我们就来一起学习一下计算机网络的定义和分类,以及计算机网络中常见的几个性能指标。 废话不多…...

ffmpeg中AVFrame解码linesize确定
一 测试环境 机型:Intel(R) Xeon(R) Gold 5218 ffmpeg版本4.3-dev 解码视频分辨率 720x1280 , 解码后 AVFrame linesize 768 解码视频分辨率 480x640, 解码后AVFrame linesize 512 二 linesize计算过程 avcodec_default_get_buffer2 -->update_frame_pool() --&g…...

数据可视化 | 期末复习 | 补档
文章目录 📚介绍可视化🐇什么是可视化🐇科学可视化,信息可视化,可视分析系统三者之间有什么区别🔥🐇可视化的基本流程🐇可视化的两个基本设计原则🐇数据属性🐇…...

【Docker】使用Docker安装Nginx及部署前后端分离项目应用
一、Nginx介绍 Nginx是一个高性能的HTTP和反向代理web服务器,同时也提供了IMAP/POP3/SMTP服务。它是由伊戈尔赛索耶夫为俄罗斯访问量第二的Rambler.ru站点开发的,公开版本1.19.6发布于2020年12月15日。其将源代码以类BSD许可证的形式发布,因它…...

28、web攻防——通用漏洞SQL注入HTTP头XFFCOOKIEPOST请求
文章目录 $_GET:接收get请求,传输少量数据,URL是有长度限制的; $_POST:接收post请求; $_COOKIE:接收cookie,用于身份验证; $_REQUEST:收集通过 GET 、POST和C…...

c++:类和对象(1),封装
C面向对象的三大特性:封装、继承、多态。 封装 封装的意义一: 将属性和行为作为一个整体,表现生活中的事物将属性和行为加以权限控制 类中的属性和行为,我们统一称为成员 属性也叫: 成员属性 成员变量 行为也叫&a…...
)
三、安全工程—安全架构(CISSP)
目录 一、安全工程 1.企业安全架构与系统安全架构 2.通用企业架构框架 2.1 Zachman框架...
《数组》)
Linux:shell脚本:基础使用(9)《数组》
数组就是一组数据类型相同集合 定义 数组名(元素内容…………) 如果没有元素内容就是空 arr1() # 定义了一个空数组 arr2(1 2 3 4 5 6 ) # 定义了一个元素是整形的数组 arr3("hello" "world" "你好" "世界") # 定义了一个元素为字符…...

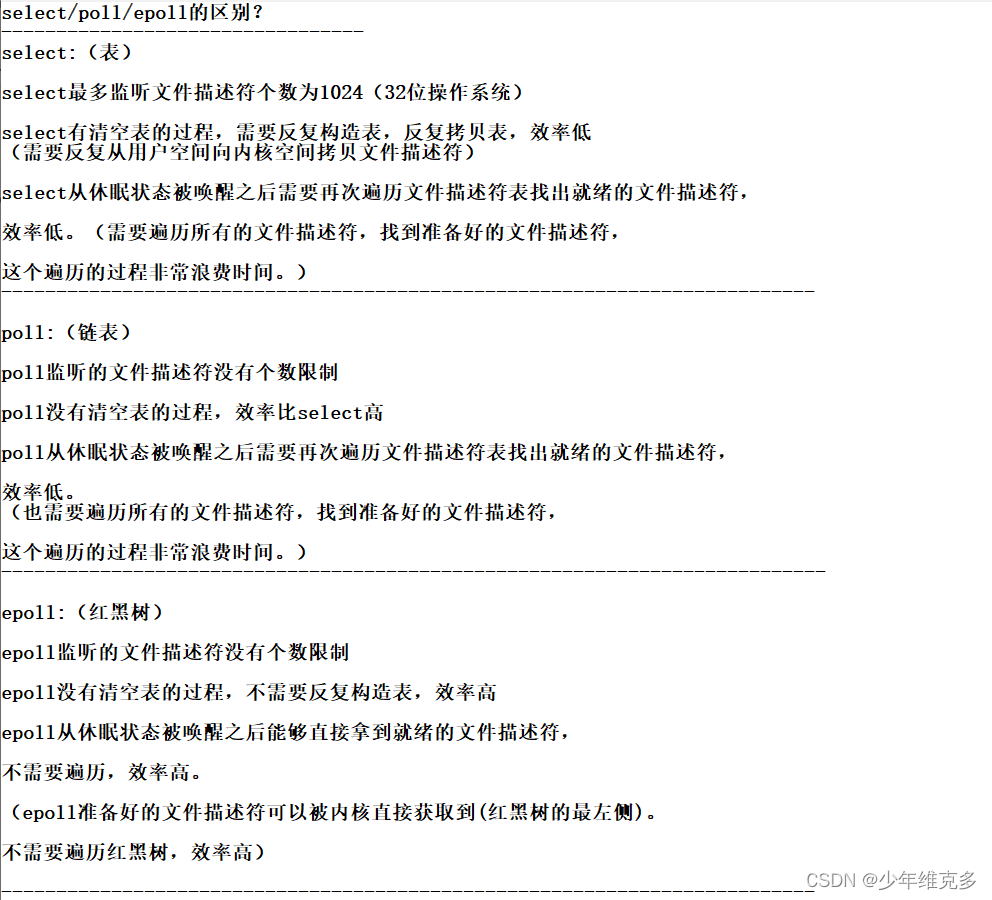
TCP高并发服务器简介(select、poll、epoll实现与区别)
select、poll、epoll三者的实现: select实现TCP高并发服务器的流程: 一、创建套接字(socket函数):二、填充服务器的网络信息结构体:三、套接字和服务器的网络信息结构体进行绑定(bind函数&…...

Linux中的软件包管理器yum
目录 1.什么是软件包 2.关于 rzsz 3.查看软件包 4.如何安装软件 5.如何卸载软件 1.什么是软件包 ● 在Linux下安装软件, 一个通常的办法是下载到程序的源代码, 并进行编译, 得到可执行程序. ● 但是这样太麻烦了, 于是有些人把一些常用的软件提前编译好, 做成软件包(可以理…...

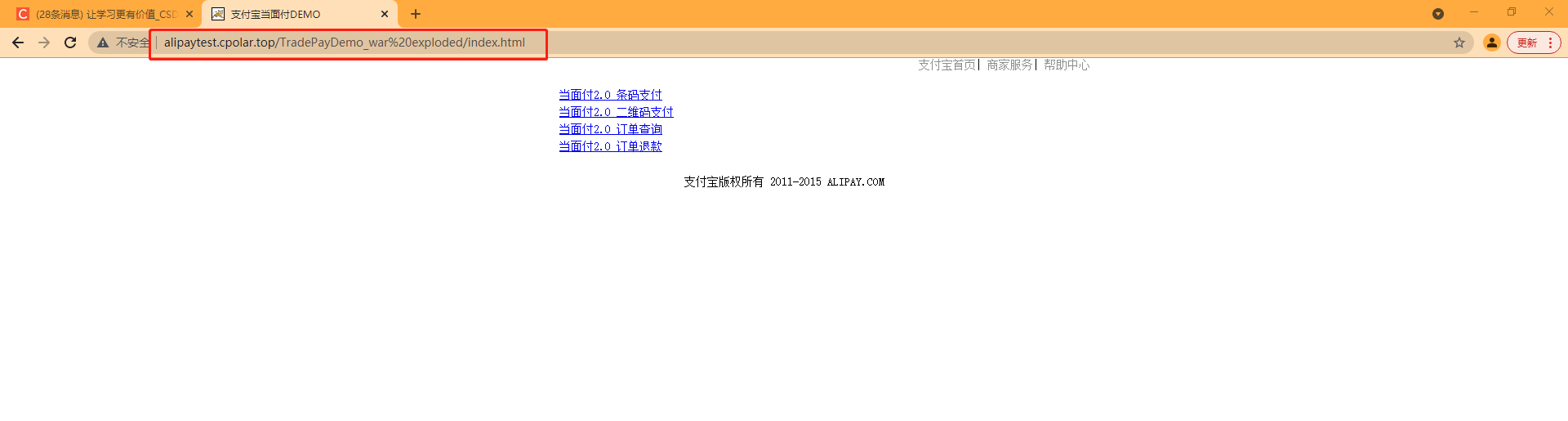
如何使用支付宝沙箱环境本地配置模拟支付并结合内网穿透远程调试
文章目录 前言1. 下载当面付demo2. 修改配置文件3. 打包成web服务4. 局域网测试5. 内网穿透6. 测试公网访问7. 配置二级子域名8. 测试使用固定二级子域名访问 正文开始前给大家推荐个网站,前些天发现了一个巨牛的 人工智能学习网站, 通俗易懂ÿ…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

密码学基础——SM4算法
博客主页:christine-rr-CSDN博客 专栏主页:密码学 📌 【今日更新】📌 对称密码算法——SM4 目录 一、国密SM系列算法概述 二、SM4算法 2.1算法背景 2.2算法特点 2.3 基本部件 2.3.1 S盒 2.3.2 非线性变换 编辑…...

HTTPS证书一年多少钱?
HTTPS证书作为保障网站数据传输安全的重要工具,成为众多网站运营者的必备选择。然而,面对市场上种类繁多的HTTPS证书,其一年费用究竟是多少,又受哪些因素影响呢? 首先,HTTPS证书通常在PinTrust这样的专业平…...
