html+css+javascript实现贪吃蛇游戏
文章目录
- 一、贪吃蛇游戏
- 二、JavaScript
- 三、HTML
- 四、CSS
- 五、热门文章
一、贪吃蛇游戏
这是一个简单的用HTML、CSS和JavaScript实现的贪吃蛇游戏示例。
HTML部分:
<!DOCTYPE html>
<html>
<head><title>贪吃蛇游戏</title><style>#gameBoard {position: relative;width: 400px;height: 400px;border: 1px solid black;}.snake {position: absolute;width: 20px;height: 20px;background-color: green;}.food {position: absolute;width: 20px;height: 20px;background-color: red;}</style>
</head>
<body><div id="gameBoard"></div><script src="snake.js"></script>
</body>
</html>
JavaScript部分(snake.js):
document.addEventListener('DOMContentLoaded', () => {const gameBoard = document.getElementById('gameBoard');let snake = [{ x: 200, y: 200 }];let food = {};function createFood() {food = {x: Math.floor(Math.random() * 20) * 20,y: Math.floor(Math.random() * 20) * 20};const foodElement = document.createElement('div');foodElement.className = 'food';foodElement.style.left = food.x + 'px';foodElement.style.top = food.y + 'px';gameBoard.appendChild(foodElement);}function drawSnake() {gameBoard.innerHTML = '';snake.forEach(segment => {const snakeElement = document.createElement('div');snakeElement.className = 'snake';snakeElement.style.left = segment.x + 'px';snakeElement.style.top = segment.y + 'px';gameBoard.appendChild(snakeElement);});}function moveSnake() {const head = { x: snake[0].x, y: snake[0].y };if (direction === 'up') head.y -= 20;if (direction === 'down') head.y += 20;if (direction === 'left') head.x -= 20;if (direction === 'right') head.x += 20;snake.unshift(head);if (head.x === food.x && head.y === food.y) {createFood();} else {snake.pop();}}function checkCollision() {const head = snake[0];if (head.x < 0 ||head.x >= gameBoard.clientWidth ||head.y < 0 ||head.y >= gameBoard.clientHeight ||snake.slice(1).some(segment => segment.x === head.x && segment.y === head.y)) {clearInterval(gameLoop);alert('游戏结束!');}}let direction = 'right';document.addEventListener('keydown', event => {if (event.key === 'ArrowUp' && direction !== 'down') direction = 'up';if (event.key === 'ArrowDown' && direction !== 'up') direction = 'down';if (event.key === 'ArrowLeft' && direction !== 'right') direction = 'left';if (event.key === 'ArrowRight' && direction !== 'left') direction = 'right';});createFood();let gameLoop = setInterval(() => {moveSnake();drawSnake();checkCollision();}, 150);
});
这个示例使用了HTML来创建游戏界面,CSS来设置样式,JavaScript来处理游戏逻辑。游戏界面是一个400x400像素的方格。游戏中的蛇是由一系列20x20像素的方块组成,食物也是一个20x20像素的方块。玩家可以使用方向键来控制蛇的移动方向。当蛇吃到食物时,它会变长。游戏会在蛇撞到边界或自己的身体时结束。
你可以将这些代码保存到一个HTML文件中,并在浏览器中打开该文件来运行贪吃蛇游戏。
二、JavaScript
JavaScript是一种高级编程语言,用于在网页上实现交互和动态性。它是一种面向对象的语言,具有类似于C语言的语法和功能。
JavaScript最初是为了在网页上添加简单的交互功能而创建的,但随着时间的推移,它已经发展成为一种功能强大且广泛使用的语言。它可以用于开发前端和后端应用程序,并且可以在不同的平台和设备上运行。
JavaScript有许多特性和功能,其中一些是:
- 语法简洁:JavaScript的语法类似于C语言,易于学习和理解。
- 动态类型:JavaScript是一种动态类型语言,不需要明确声明变量的类型,变量的类型可以根据赋值自动推断。
- 对象和原型继承:JavaScript使用原型继承,允许对象继承另一个对象的属性和方法。
- 弱类型:JavaScript具有松散的类型转换,变量可以自动转换为另一种类型。
- 事件驱动编程:JavaScript可以通过事件处理程序对用户的交互做出反应,例如点击按钮、鼠标移动等。
- 异步编程:JavaScript支持异步编程模型,可以实现非阻塞的操作,提高程序的响应性能。
- 客户端和服务器端开发:JavaScript不仅可以在浏览器中运行,还可以通过Node.js在服务器端运行。
JavaScript可以通过内联方式嵌入在HTML页面中,也可以作为外部文件引用。它可以用于处理表单验证、动态内容更新、动画效果、数据请求等各种任务。
JavaScript是一种功能强大且灵活的编程语言,用于为网页添加交互和动态性,并且已经成为Web开发的基础之一。
三、HTML
HTML(超文本标记语言)是一种用于创建网页的标记语言。它由一系列标签组成,这些标签描述了网页的结构和内容。HTML标签告诉浏览器如何显示网页的元素,例如标题、段落、图像、链接等。
以下是一些HTML的基本概念:
- 标签(Tags):HTML文档由标签组成,标签被尖括号包围,例如
<tagname>。标签通常成对出现,由开始标签和结束标签组成,如<tagname>content</tagname>。有些标签是自封闭的,不需要结束标签。 - 元素(Elements):标签与其内容组成一个元素。元素由开始标签、内容和结束标签组成。
- 属性(Attributes):标签可以有属性,属性提供元素的附加信息。属性通常包含在开始标签中,并以键值对的形式表示,如
<tagname attribute="value">。 - 标题(Headings):HTML提供了6个级别的标题标签,从
<h1>到<h6>,用于定义不同级别的标题。 - 段落(Paragraphs):使用
<p>标签可以定义段落。 - 超链接(Links):使用
<a>标签可以创建链接到其他页面、文件或特定位置的链接。 - 图像(Images):使用
<img>标签可以插入图像,需要指定图像的URL和一些可选属性。 - 列表(Lists):HTML提供了有序列表(
<ol>)、无序列表(<ul>)和定义列表(<dl>)等标签,用于创建不同类型的列表。 - 表格(Tables):使用
<table>、<tr>、<th>和<td>等标签可以创建表格,并定义表格的行、列和标题。 - 表单(Forms):HTML提供了一系列用于创建表单的标签,如
<form>、<input>、<textarea>、<select>和<button>等。表单用于收集用户输入的数据。
这只是HTML的一些基本概念,HTML有很多其他的标签和功能,可以根据需要进一步学习和掌握。
四、CSS
CSS(层叠样式表)是一种用于描述网页的样式和外观的语言。CSS与HTML结合使用,用于控制网页中的布局、颜色、字体、大小、边距等方面的样式。
以下是一些CSS的基本概念:
- 选择器(Selectors):CSS使用选择器来选择要应用样式的HTML元素。常见的选择器包括标签选择器、类选择器、ID选择器、属性选择器和伪类选择器。例如,标签选择器
p选择所有的<p>元素。 - 属性(Properties):CSS属性用于设置元素的样式。例如,
color属性用于设置文本的颜色,font-size属性用于设置字体的大小。每个属性都有相应的值。 - 值(Values):CSS属性的值指定了要应用的样式。例如,
color属性可以设置为具体颜色的名称(例如red)或使用十六进制值(例如#ff0000)。 - 盒模型(Box Model):CSS中的元素被视为一个矩形盒子,由内容区域、内边距、边框和外边距组成。可以使用CSS的属性(如
width、height、padding、border和margin)来控制盒子的大小和间距。 - 显示和定位(Display and Positioning):CSS提供了不同的显示和定位属性,用于控制元素如何显示和相对于其他元素的位置。常见的属性包括
display(用于控制元素的显示类型)和position(用于控制元素的定位方式)。 - 媒体查询(Media Queries):CSS的媒体查询允许根据设备的特性(如屏幕尺寸、分辨率等)来应用不同的样式。媒体查询可以用于创建响应式设计,使网页能够适应不同的设备和屏幕尺寸。
- 动画和过渡(Animations and Transitions):CSS提供了动画和过渡效果,可以通过转换、渐变、旋转等方式为元素添加动态效果。使用CSS的关键帧动画或过渡属性可以实现平滑的动画效果。
这些只是CSS的一些基本概念,CSS还有更多的属性和功能,可以根据需要进一步学习和掌握。
五、热门文章
【温故而知新】JavaScript数字精度丢失问题
【温故而知新】JavaScript的继承方式有那些
【温故而知新】JavaScript中内存泄露有那几种
【温故而知新】JavaScript函数式编程
【温故而知新】JavaScript的防抖与节流
【温故而知新】JavaScript事件循环
相关文章:

html+css+javascript实现贪吃蛇游戏
文章目录 一、贪吃蛇游戏二、JavaScript三、HTML四、CSS五、热门文章 一、贪吃蛇游戏 这是一个简单的用HTML、CSS和JavaScript实现的贪吃蛇游戏示例。 HTML部分: <!DOCTYPE html> <html> <head><title>贪吃蛇游戏</title><styl…...

【K8S】Kubernetes 中滚动发布由浅入深实战
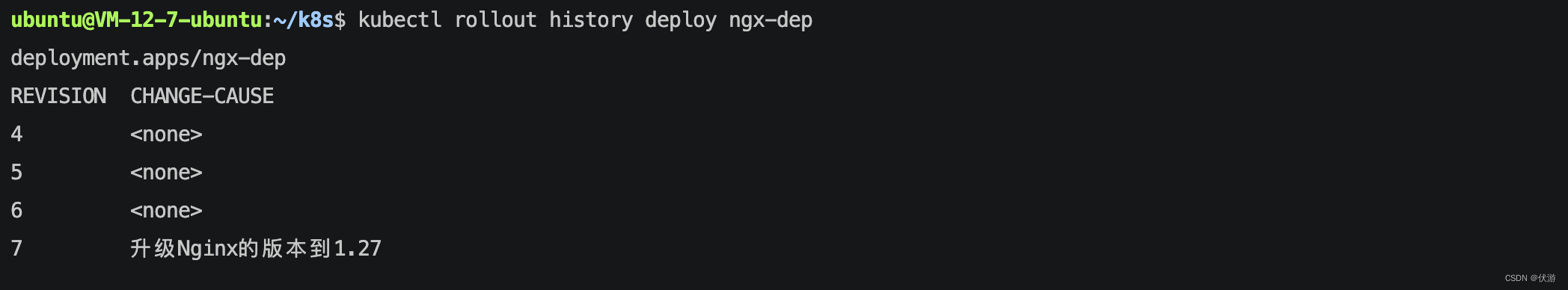
目录 一、Kubernetes中滚动发布的需求背景1.1 滚动发布1.2 滚动发布、蓝绿发布、金丝雀发布的区别 二、Kubernetes中实现滚动发布2.1 定义Kubernetes中的版本2.2 创建 Deployment 资源对象2.2.1 在 Yaml 中定义 Deployment 资源对象2.2.2 执行命令创建 Deployment 资源对象 三、…...

MSP430仿真器使用常见问题
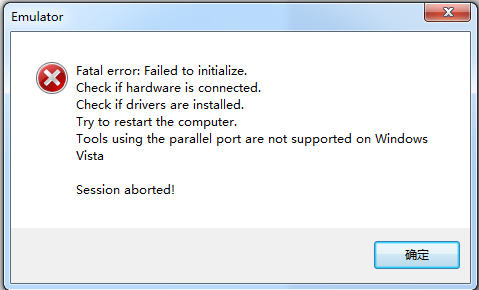
一、 主要是驱动安装问题 有用户反应驱动安装不上,按照用户手册操作一直不能安装成功。 可以尝试如下步骤进行安装。 1. 双击设备管理器中无法安装或者提示有错误的430仿真器设备 选择驱动程序——更新驱动程序 选择手动安装 选择从电脑设备驱动列表中安装 弹出下…...

芯驰E3340软件编译以及更新步骤
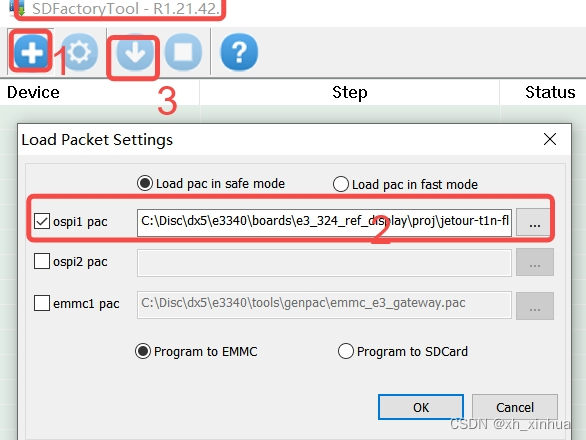
打开已有工程File->Open Solution: 东南项目:e3340\boards\e3_324_ref_display\proj\jetour-t1n-fl3\sf\SES 编译:build->build sf 增加头文件和宏定义: 编译完成sf后,进行编译bootloader 东南项目:e3340\boa…...

HCIA——18实验:NAT
学习目标: NAT 学习内容: NAT 1.要求——基本的 2.模型 3.IP分配、规划、优化 1)思路 R2为ISP路由器,其上只能配置ip地址,不得冉进行其他的任何配置—ospf配置 认证 、汇总、沉默接口、加快收敛、缺省路由 PC1-PC2…...

在VBA中使用SQL
VBA在处理大量的数据/计算时如果使用常规方法会比较慢,因此需要对其进行性能优化以提高运行速度,一般的方法是数组计算或者sql计算。SQL计算的速度最快,限制也是最多的,数组速度其次,灵活性也更高 如果要在vba中调用sql处理数据基本可以遵循一个套路,只要修改其中的SQL语…...

vue项目中使用Element多个Form表单同时验证
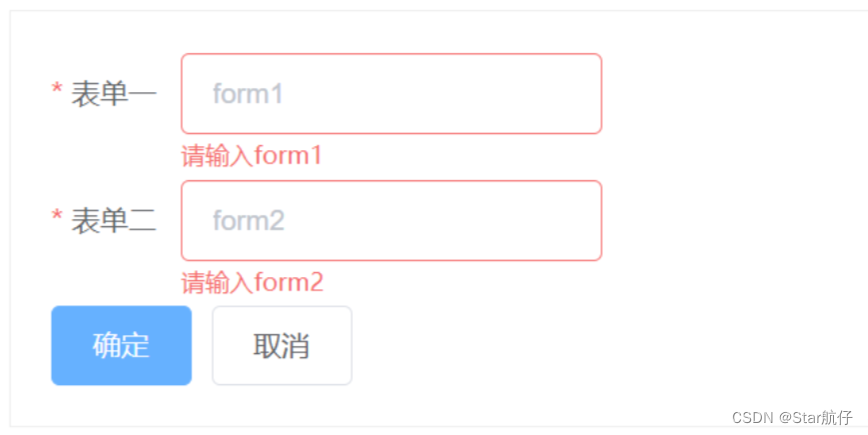
一、项目需求 在项目中一个页面中需要实现多个Form表单,并在页面提交时需要对多个Form表单进行校验,多个表单都校验成功时才能提交。 二、实现效果 三、多个表单验证 注意项:多个form表单,每个表单上都设置单独的model和ref&am…...

自然语言处理--概率最大中文分词
自然语言处理附加作业--概率最大中文分词 一、理论描述 中文分词是指将中文句子或文本按照语义和语法规则进行切分成词语的过程。在中文语言中,词语之间没有明显的空格或标点符号来分隔,因此需要通过分词工具或算法来实现对中文文本的分词处理。分词的…...

k8s-基础知识(Service,NodePort,CusterIP,NameSpace,资源限制)
Service 它提供了服务程序和外部的各种组件通信的能力: 1 Service 有固定的IP和端口 2 Service 背后是pod在工作 Kubernetes 会给Service分配一个静态 IP 地址,Service自动管理、维护后面动态变化的 Pod 集合,当客户端访问 Serviceÿ…...

【腾讯云】您使用的腾讯云服务存在违规信息,请尽快处理
收到【腾讯云】您使用的腾讯云服务存在违规信息,请尽快处理,如何解决?在腾讯云服务器部署网站提示网站有违规信息如何处理?腾讯云百科txybk告诉各位站长,在腾讯网址安全中心申诉,申诉通过后截图上传给腾讯云…...

深度学习 Day27——J6ResNeXt-50实战解析
🍨 本文为🔗365天深度学习训练营 中的学习记录博客🍖 原作者:K同学啊 | 接辅导、项目定制🚀 文章来源:K同学的学习圈子 文章目录 前言1 我的环境2 pytorch实现DenseNet算法2.1 前期准备2.1.1 引入库2.1.2 设…...
 C++题解(数学+递归+快速幂))
【力扣 50】Pow(x, n) C++题解(数学+递归+快速幂)
实现 pow(x, n) ,即计算 x 的整数 n 次幂函数(即,xn )。 示例 1: 输入:x 2.00000, n 10 输出:1024.00000 示例 2: 输入:x 2.10000, n 3 输出:9.26100 …...

速盾:服务器接入CDN后上传图片失败的解决方案
本文将探讨当服务器接入CDN后,上传图片失败的常见原因,并提供解决方案以解决这些问题。同时,我们还将附上一些相关的问题和解答,让读者更好地理解和应对这些挑战。 随着互联网的持续发展,网站的性能和速度对于用户体验…...

LabVIEW高级CAN通信系统
LabVIEW高级CAN通信系统 在现代卫星通信和数据处理领域,精确的数据管理和控制系统是至关重要的。设计了一个基于LabVIEW的CAN通信系统,它结合了FPGA技术和LabVIEW软件,主要应用于模拟卫星平台的数据交换。这个系统的设计不仅充分体现了FPGA在…...

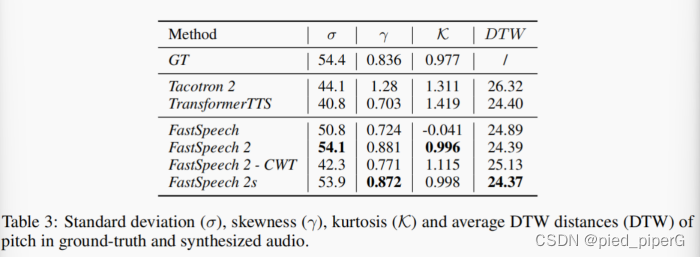
FastSpeech2——TTS论文阅读
笔记地址:https://flowus.cn/share/1683b50b-1469-4d57-bef0-7631d39ac8f0 【FlowUs 息流】FastSpeech2 论文地址:lFastSpeech 2: Fast and High-Quality End-to-End Text to Speechhttps://arxiv.org/abs/2006.04558 Abstract: tacotron→…...

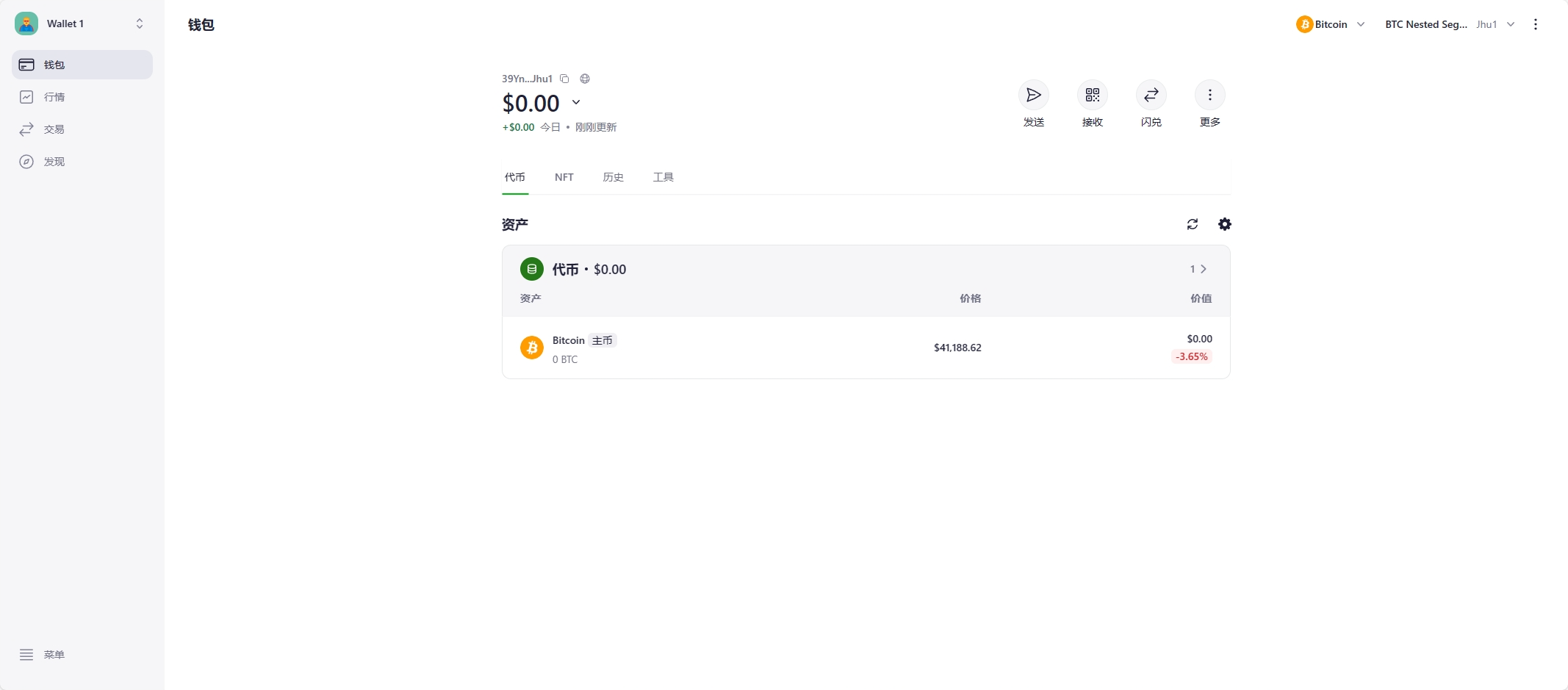
如何才能拥有比特币 - 01 ?
如何才能拥有BTC 在拥有 BTC 之前我们要先搞明白 BTC到底保存在哪里?我的钱是存在银行卡里的,那我的BTC是存在哪里的呢? BTC到底在哪里? 一句话概括,BTC是存储在BTC地址中,而且地址是公开的,…...

Unity | 渡鸦避难所-8 | URP 中利用 Shader 实现角色受击闪白动画
1. 效果预览 当角色受到攻击时,为了增加游戏的视觉效果和反馈,可以添加粒子等动画,也可以使用 Shader 实现受击闪白动画:受到攻击时变为白色,逐渐恢复为正常颜色 本游戏中设定英雄受击时播放粒子效果,怪物…...

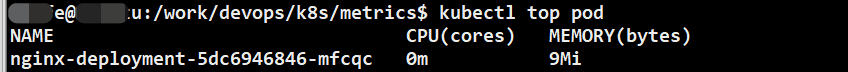
K8S--安装metrics-server,解决error: Metrics API not available问题
原文网址:K8S--安装metrics-server,解决error: Metrics API not available问题-CSDN博客 简介 本文介绍K8S通过安装metrics-server来解决error: Metrics API not available问题的方法。 Metrics Server采用了Kubernetes Metrics API的标准,…...

flume自定义拦截器
要自定义 Flume 拦截器,你需要编写一个实现 org.apache.flume.interceptor.Interceptor 接口的自定义拦截器类。以下是一个简单的示例: import org.apache.flume.Context; import org.apache.flume.Event; import org.apache.flume.interceptor.Interce…...

安卓Spinner文字看不清
Holo主题安卓13的Spinner文字看不清,明明已经解决了,又忘记了。 spinner.setOnItemSelectedListener(new Spinner.OnItemSelectedListener() {public void onItemSelected(AdapterView<?> arg0, View arg1, int arg2, long arg3) {TextView textV…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...
