JavaEE-微服务-Vuex
Vuex
2.1 什么是Vuex
-
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。
-
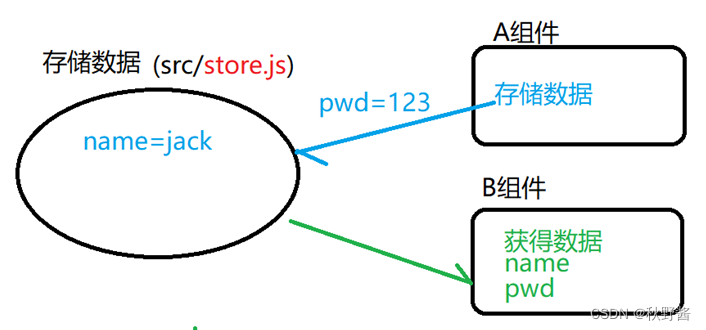
Vuex在组件之间共享数据。

2.2 使用 vue cli 构建项目

2.3 入门案例
2.3.1 定义数据
export default new Vuex.Store({state: { // 状态区域(定义变量区域)user: '',token: ''},mutations: { //修改变量setUser(state, value) {state.user = value},setToken(state, value){state.token = value}},

2.3.2 调用数据
- 获得数据:调用state区域,和计算属性结合,使数据可以实时更新
<template><div>{{token}}</div>
</template><script>
export default {computed: { // 计算属性token() {return this.$store.state.token}},
}</script><style>
</style>
- 设置数据:调用mutations区域
<template><div>{{token}} <br/><input type="button" value="切换数据" @click="setToken('tom')"></div>
</template><script>
export default {computed: { // 计算属性token() {return this.$store.state.token}},methods: {setToken(value) {this.$store.commit('setToken',value)}},
}
</script><style></style>
2.4 总结
| 属性 | 描述 | 实例 |
|---|---|---|
| state | 用于定义对象的状态 (需要共享的数据) 获得方式: this.$store.state.username | state: { username: ‘jack’, password: ‘6666’ } |
| getters | vuex的计算属性,获得依赖的缓存数据,只有依赖的值发生改变,才重新计算 获得方式: this.$store.getters.getUsername | getters: { getUsername(state) { return state.username } } |
| mutations | 唯一可以修改对象状态的方式 修改方式 this.$store.commit(‘setUsername’,‘肉丝’) | mutations: { setUsername(state,value){ state.username = value } } |
| actions | 可以执行mutations,action运行有异步操作 执行方式: this.$store.dispatch(‘uesrnameAction’,‘肉丝666’) | actions: { //事件区域 uesrnameAction(context,value){ context.commit(‘setUsername’,value) } } |
| module | vuex的模块,允许有独立的以上4个属性 |
2.5 高级:全局引用(映射)
- 在vuex中提供一组map用于简化vuex的操作
2.5.1 入门
- 步骤一:导入对应map
//1 导入需要map
import {mapState} from 'vuex'
- 步骤二:获得数据
<template><div>{{token}} <br/>{{user}} <br/></div>
</template><script>
//1 导入需要map
import {mapState} from 'vuex'
/*1. mapState() vuex中定义函数2. 通过数组参数,确定从vuex中获得哪些变量的值mapState(['token','user'])此函数返回如下:{token() {return this.$store.state.token},user() {return this.$store.state.user}}3. { { } } 此语法是错误,需要将 mapState函数 返回对象抽取,即只要内容...mapState(['token','user'])返回的内容如下:token() {return this.$store.state.token},user() {return this.$store.state.user}
*/
export default {computed: {...mapState(['token','user'])},
}
</script><style></style>
- 步骤三:设置数据
<template><div>{{token}} <br/>{{user}} <br/><input type="button" value="切换数据" @click="setToken('tom')"></div>
</template><script>
//1 导入需要map
import {mapState,mapMutations} from 'vuex'
export default {computed: {...mapState(['token','user'])},methods: {...mapMutations(['setToken'])},
}</script><style></style>
2.5.2 完整参考
- 编写store.js
import Vue from 'vue'
import Vuex from 'vuex'Vue.use(Vuex)export default new Vuex.Store({state: { //存储数据name : 'jack'},mutations: { //修改数据changeName(state , value){state.name = value}},actions: { //触发mutationchangeNameFn(content, value){content.commit("changeName", value);}},getters: { //获得数据getName: state => state.name,getNameLen : (state, getters) => getters.getName.length}
})
- About.vue
<template><div class="about"><h1>This is an about page</h1><!-- 1.4 显示改变后的数据 -->{{showName}} <br/><!-- 2.2 显示计算属性映射到的“属性别名” -->{{showName2}} <br/><!-- 3.2 显示计算属性映射到的“默认属性别名” -->{{name}} <br/><input type="text" placeholder="请输入存储的数据" v-model="username" value="" ><br/><input type="button" value="点击切换" @click="nameclick" ></div>
</template><script>import {mapState,mapMutations,mapActions,mapGetters} from 'vuex'
export default {data() {return {username : "" //绑定数据}},methods: {nameclick(){//this.$store.commit("changeName", this.username ); //提交数据,用于修改vuex中的数据//this.$store.dispatch("changeNameFn" , this.username);this.changeName(this.username); //1.2 执行映射后的新函数 this.changeName()console.info(this.$store.getters.getName)},...mapMutations(['changeName']) //1.1 将 `this.changeName()` 映射为 `this.$store.commit('changeName')`},computed: {showName(){return this.$store.state.name; //1.3 显示vuex中的数据,通过“计算属性”实时显示},...mapState({showName2 : state => state.name //2.1 将 `this.showName2` 映射为 `this.$store.state.name`}),...mapState(['name']) , //3.1 将 `this.name` 映射为 `this.$store.state.name`...mapGetters(['getName']) //4.1 将 `this.getName` 映射为 `this.$store.getters.getName`},}</script>
2.6 流程总结
-
步骤一:package.json 确定vuex版本 (自动生成)
"vuex": "^3.0.1"

步骤二:vuex配置文件(src/store.js) (自动生成)

import Vue from 'vue'
import Vuex from 'vuex'Vue.use(Vuex)export default new Vuex.Store({state: { //数据存储区域},mutations: { //函数声明区域(修改数据)},actions: { //事件区域(执行函数)}
})
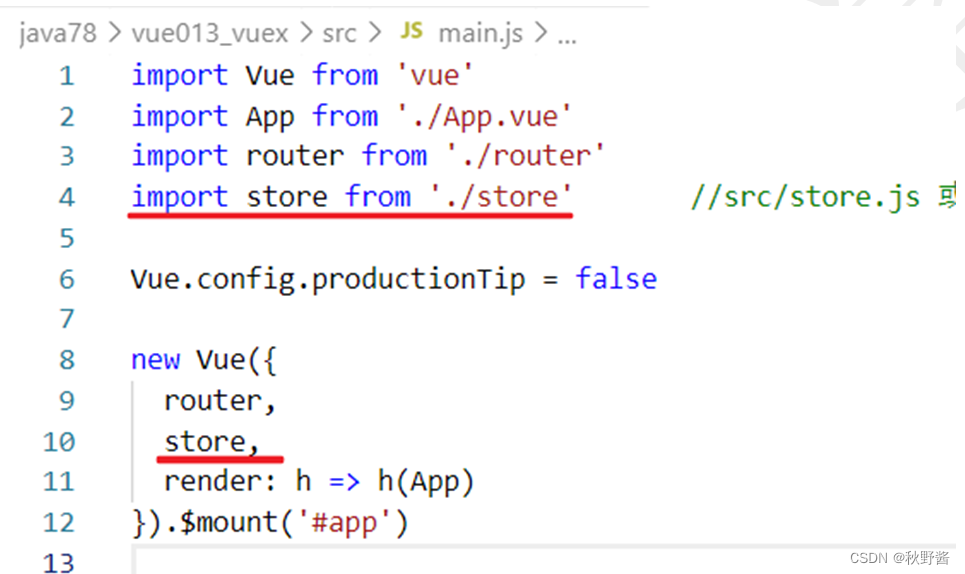
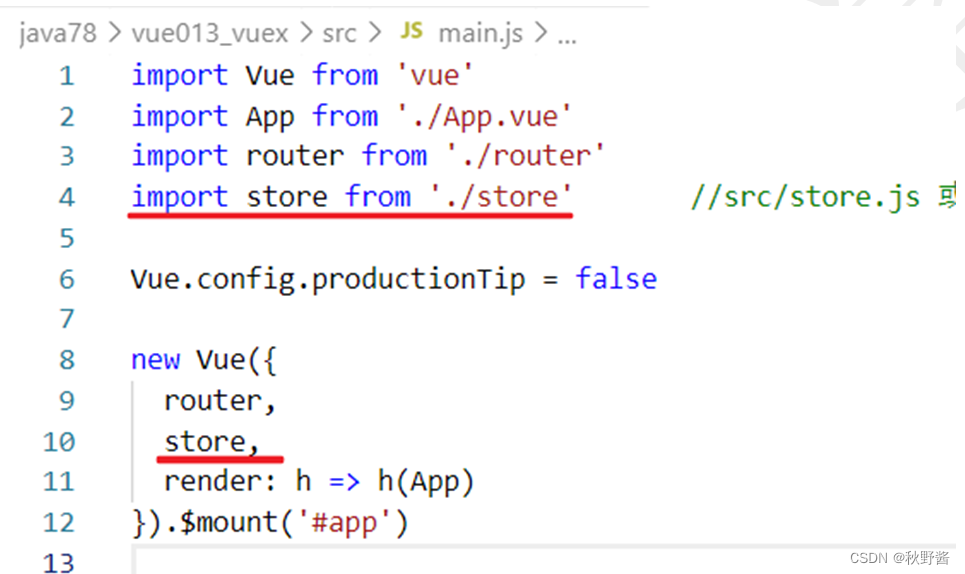
- 步骤三:main.js中配置vuex (自动生成)

相关文章:

JavaEE-微服务-Vuex
Vuex 2.1 什么是Vuex Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。 Vuex在组件之间共享数据。 2.2 使用 vue cli 构建项目 2.3 入门案例 2.3.1 定义数据 export default new Vuex.Store({state: { // 状态区域(定义变量区域)user: ,toke…...

在Windows虚拟机中挂载IP代理的流程
在虚拟机中挂载IP代理的步骤通常依赖于所使用的虚拟机软件(如VMware、VirtualBox等)以及代理服务器类型(HTTP/HTTPS/SOCKS)。以下是一个通用流程: 在Windows虚拟机中设置网络代理以使用代理IP: 1. SOCKS或H…...

软考之软件工程
一、瀑布模型 严格区分阶段,每个阶段因果关系紧密相连,只适合需求明确的项目 缺点:软件需求完整性、正确性难确定;严格串行化,很长时间才能看到结果;瀑布模型要求每个阶段一次性完全解决该阶段工作…...

微信小程序(六)tabBar的使用
注释很详细,直接上代码 上一篇 新增内容: 1. 标签栏文字的内容以及默认与选中颜色 2. 标签栏图标的默认样式与选中样式 3. 标签选项路径页面 4.标签栏背景颜色 🐼(文末补充)设置标签栏后为什么navigator标签无法跳转页…...

写Shell以交互方式变更Ubuntu的主机名
以下是一个简单的 Bash 脚本,用于以交互方式更改 Ubuntu 20 系统的主机名: 1#!/bin/bash 2 3# 提示用户输入新的主机名 4read -p "请输入新的系统名称(主机名): " new_hostname 5 6# 检查是否输入了新的主机名 7if [ -…...

SpringBoot整合ElasticSearch实现基础的CRUD操作
本文来说下SpringBoot整合ES实现CRUD操作 文章目录 概述spring-boot-starter-data-elasticsearch项目搭建ES简单的crud操作保存数据修改数据查看数据删除数据 本文小结 概述 SpringBoot支持两种技术和es交互。一种的jest,还有一种就是SpringData-ElasticSearch。根据…...

【PyTorch】记一次卷积神经网络优化过程
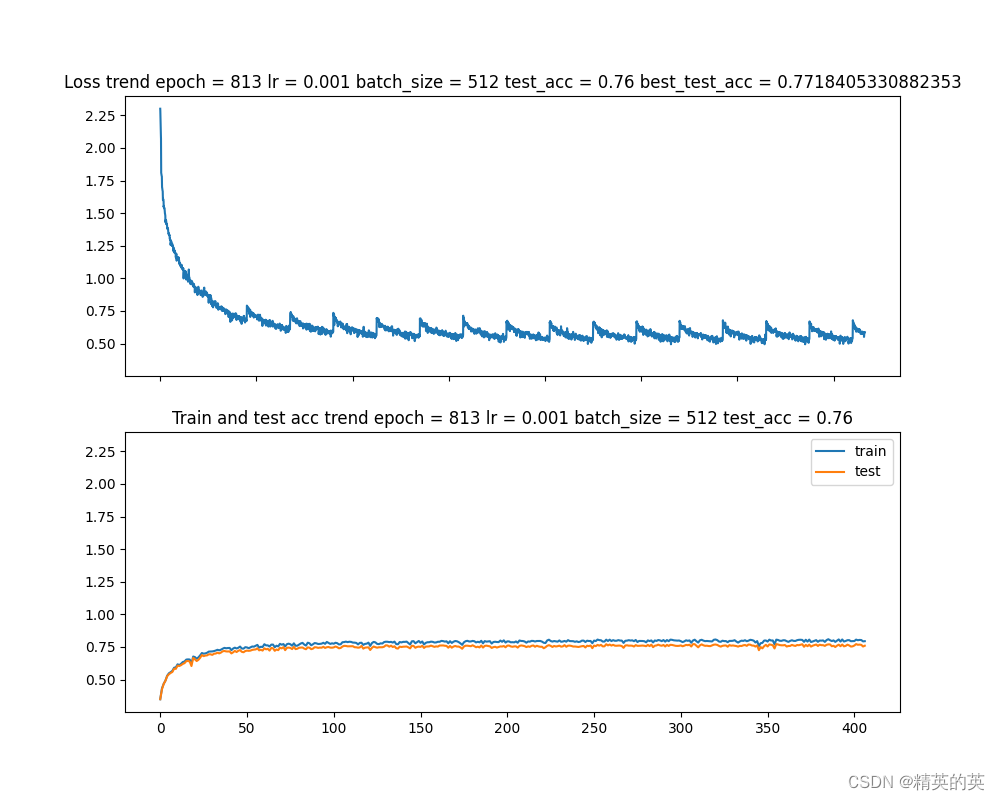
记一次卷积神经网络优化过程 前言 在深度学习的世界中,图像分类任务是一个经典的问题,它涉及到识别给定图像中的对象类别。CIFAR-10数据集是一个常用的基准数据集,包含了10个类别的60000张32x32彩色图像。在上一篇博客中,我们已…...

C++面试宝典第24题:袋鼠过河
题目 一只袋鼠要从河这边跳到河对岸,河很宽,但是河中间打了很多桩子。每隔一米就有一个桩子,每个桩子上都有一个弹簧,袋鼠跳到弹簧上就可以跳得更远。每个弹簧力量不同,用一个数字代表它的力量,如果弹簧力量为5,就代表袋鼠下一跳最多能够跳5米;如果为0,就会陷进去无法…...

2401vim,vim标号
标号简介 提供高亮,快速告诉用户有用信息.如,调试器在左侧列中有个表示断点的图标. 另一例可能是表示(PC)程序计数器的箭头.标号功能允许在窗口左侧放置标号或图标,并定义应用行的高亮. 此外,调试器还支持8到10种不同的标号和高亮颜色,见|NetBeans|. 使用标号有两个步骤: 1…...

Web开发中HTTP请求、响应等相关知识
目录 params和data区别? post请求可以使用params吗? put、delete请求应该使用params还是data? get和post的区别? 常用注解使用 params和data区别? 在使用Ajax时,"params" 和 "data" 通常用于不同的上下文。 "params…...

[Android] Android文件系统中存储的内容有哪些?
文章目录 前言root 文件系统/system 分区稳定性:安全性: /system/bin用来提供服务的二进制可执行文件:调试工具:UNIX 命令:调用 Dalvik 的脚本(upall script):/system/bin中封装的app_process脚本 厂商定制的二进制可执行文件: /system/xbin/system/lib[64]/system/…...

透明拼接屏在汽车领域的应用
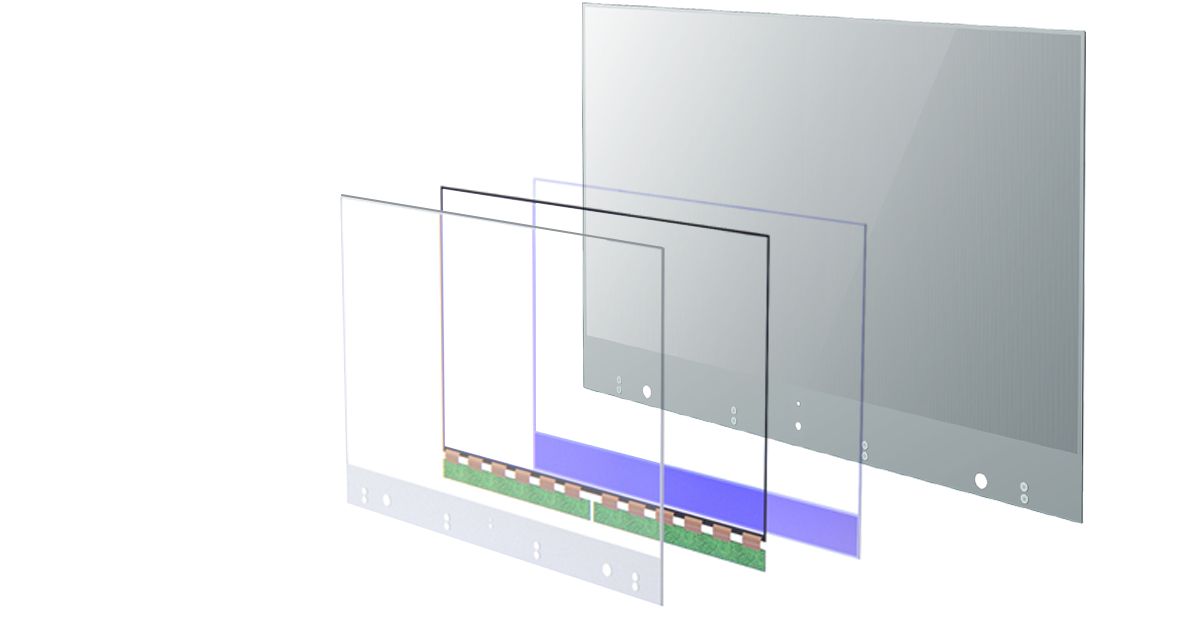
随着科技的进步,透明拼接屏作为一种新型的显示技术,在汽车领域的应用越来越广泛。尼伽小编将围绕透明拼接屏在汽车本身、4S店、展会、工厂等方面的应用进行深入探讨,并展望未来的设计方向。 一、透明拼接屏在汽车本身的应用 车窗显示&#x…...

“深入理解RabbitMQ交换机的原理与应用“
深入理解RabbitMQ交换机的原理与应用 引言1. RabbitMQ交换机简介介绍1.1 什么是RabbitMQ?1.1.1 消息中间件的作用1.1.2 RabbitMQ的特点和优势 1.2 RabbitMQ的基本概念1.2.1 队列1.2.2 交换机1.2.3 路由键 1.3 交换机的作用和分类1.3.1 直连交换机(direct…...

Programming Abstractions in C阅读笔记:p248-p253
《Programming Abstractions in C》学习第69天,p248-p253总结,总计6页。 一、技术总结 “A generalized program for two-player games”如标题所示,该小节强调要学会从一个复杂的程序中抽象出通用的内容——这也是本书的主旨——“Program…...

面试题目,你对前端工程化的了解
前端工程化是通过工具和流程来提高软件开发效率、降低维护成本以及改善项目可维护性的方法。在前端领域,前端工程化通常包括以下方面内容 版本控制 使用 git 来管理代码的版本,追踪变更,协作开发等项目脚手架 使用项目的脚手架进行项目的初始…...

2023年春秋杯网络安全联赛冬季赛 Writeup
文章目录 Webezezez_phppicup Misc谁偷吃了外卖modules明文混淆 Pwnnmanagerbook Reupx2023 CryptoCF is Crypto Faker 挑战题勒索流量Ezdede 可信计算 Web ezezez_php 反序列化打redis主从复制RCE:https://www.cnblogs.com/xiaozi/p/13089906.html <?php c…...

docker安装Rabbitmq教程(详细图文)
目录 1.下载Rabbitmq的镜像 2.创建并运行rabbitmq容器 3.启动web客户端 4.访问rabbitmq的微博客户端 5.遇到的问题 问题描述:在rabbitmq的web客户端发现界面会弹出如下提示框Stats in management UI are disabled on this node 解决方法 (1&#…...

java web mvc-05-JSF JavaServer Faces 入门例子
拓展阅读 Spring Web MVC-00-重学 mvc mvc-01-Model-View-Controller 概览 web mvc-03-JFinal web mvc-04-Apache Wicket web mvc-05-JSF JavaServer Faces web mvc-06-play framework intro web mvc-07-Vaadin web mvc-08-Grails 开源 The jdbc pool for java.(java …...

yolov8 训练voc数据集
yolov8训练 from ultralytics import YOLO# 加载模型 # model YOLO(yolov8n.yaml) # 从YAML构建新模型 # model YOLO(yolov8n.pt) # 加载预训练模型(推荐用于训练) model YOLO(yolov8n.yaml).load(yolov8n.pt) # 从YAML构建并转移权重# 训练模型…...

Python笔记12-多线程、网络编程、正则表达式
文章目录 多线程网络编程正则表达式 多线程 现代操作系统比如Mac OS X,UNIX,Linux,Windows等,都是支持“多任务”的操作系统。 进程: 就是一个程序,运行在系统之上,那么便称之这个程序为一个运…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...
