微信小程序(六)tabBar的使用
注释很详细,直接上代码
上一篇
新增内容:
1. 标签栏文字的内容以及默认与选中颜色
2. 标签栏图标的默认样式与选中样式
3. 标签选项路径页面
4.标签栏背景颜色
🐼(文末补充)设置标签栏后为什么navigator标签无法跳转页面了
温馨提醒:tabBar只在其对应着的页面生效,其他页面不生效
源码
{"pages": ["pages/index/index","pages/logs/logs"],"window": {"navigationBarTextStyle": "black","navigationBarTitleText": "Weixin","navigationBarBackgroundColor": "#ffffff"},
//标签栏有关配置,与页面配置同级
"tabBar": {//标签栏文字的默认颜色"color": "#333434",//被选中的选项的文字的颜色"selectedColor": "#ff4735",//标签栏背景颜色"backgroundColor": "#2fc5c7",//标签栏列表(至少得两个,也不能太多,否则不好看)"list": [{//页面路径"pagePath": "pages/index/index",//标签选项的文字"text": "主页",//标签选项的默认图标"iconPath": "/static/tabbar/home-default.png",//标签选项选中后的图标"selectedIconPath": "/static/tabbar/home-active.png"},{"pagePath": "pages/logs/logs","text": "日志","iconPath": "/static/tabbar/logs-default.png","selectedIconPath": "/static/tabbar/logs-active.png"}
]
},"style": "v2","componentFramework": "glass-easel","sitemapLocation": "sitemap.json","lazyCodeLoading": "requiredComponents"
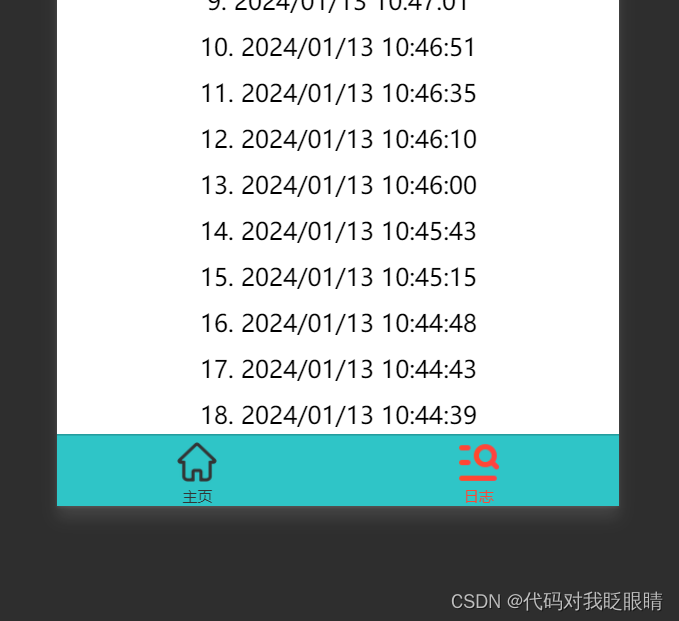
}效果演示:


素材链接
img-blog.csdnimg.cn/direct/1354819bd03847749fffedcff08db6e9.png

img-blog.csdnimg.cn/direct/f68a173b4b944fb1884a76158d3d7f31.png
``
img-blog.csdnimg.cn/direct/4d150e8361564d7381add8e4bcd4356d.png

img-blog.csdnimg.cn/direct/ecbf5d7d6f1b4524b9f093d7037d3713.png

补充内容
为什么navigator无法跳转标签栏指向的页面了
想象一下,如果
navigator的组件跳转了 而标签栏却没有改变指向的标签选项是不是不太行
解决方法
在navigator组件中添加属性open-type以实现联动
修改前
<navigator url="../logs/logs"><button type="default">相对路径跳转</button>
</navigator>
修改后
<navigator open-type="switchTab" url="../logs/logs"><button type="default">相对路径跳转</button>
</navigator>
下一篇
相关文章:

微信小程序(六)tabBar的使用
注释很详细,直接上代码 上一篇 新增内容: 1. 标签栏文字的内容以及默认与选中颜色 2. 标签栏图标的默认样式与选中样式 3. 标签选项路径页面 4.标签栏背景颜色 🐼(文末补充)设置标签栏后为什么navigator标签无法跳转页…...

写Shell以交互方式变更Ubuntu的主机名
以下是一个简单的 Bash 脚本,用于以交互方式更改 Ubuntu 20 系统的主机名: 1#!/bin/bash 2 3# 提示用户输入新的主机名 4read -p "请输入新的系统名称(主机名): " new_hostname 5 6# 检查是否输入了新的主机名 7if [ -…...

SpringBoot整合ElasticSearch实现基础的CRUD操作
本文来说下SpringBoot整合ES实现CRUD操作 文章目录 概述spring-boot-starter-data-elasticsearch项目搭建ES简单的crud操作保存数据修改数据查看数据删除数据 本文小结 概述 SpringBoot支持两种技术和es交互。一种的jest,还有一种就是SpringData-ElasticSearch。根据…...

【PyTorch】记一次卷积神经网络优化过程
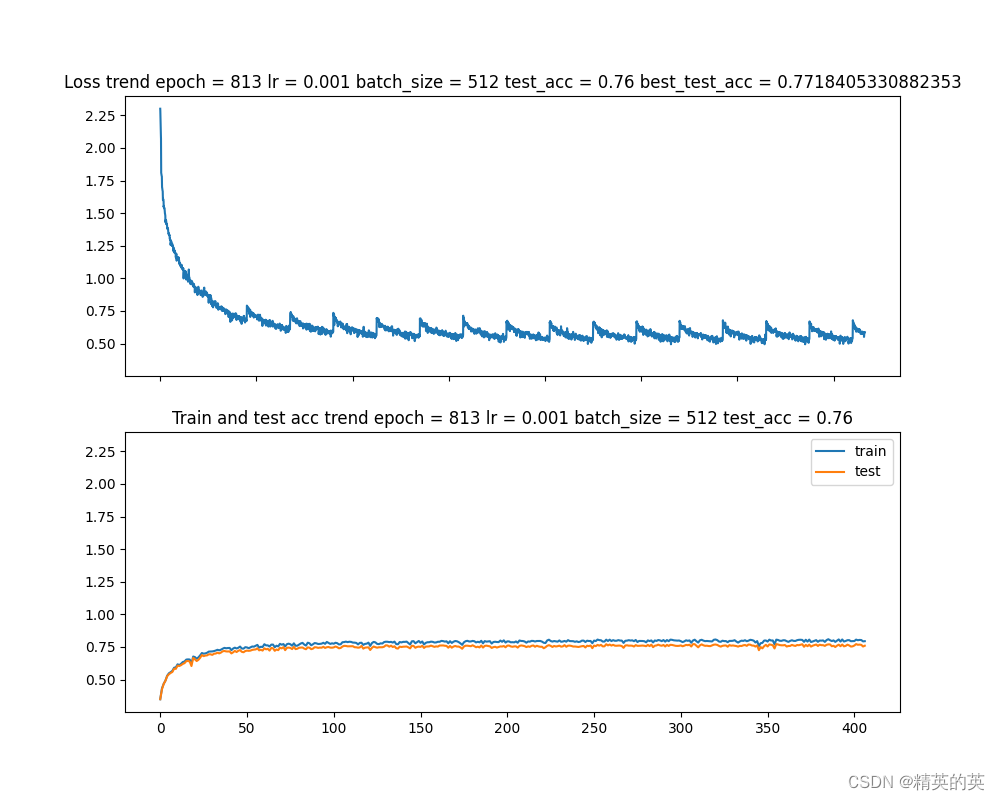
记一次卷积神经网络优化过程 前言 在深度学习的世界中,图像分类任务是一个经典的问题,它涉及到识别给定图像中的对象类别。CIFAR-10数据集是一个常用的基准数据集,包含了10个类别的60000张32x32彩色图像。在上一篇博客中,我们已…...

C++面试宝典第24题:袋鼠过河
题目 一只袋鼠要从河这边跳到河对岸,河很宽,但是河中间打了很多桩子。每隔一米就有一个桩子,每个桩子上都有一个弹簧,袋鼠跳到弹簧上就可以跳得更远。每个弹簧力量不同,用一个数字代表它的力量,如果弹簧力量为5,就代表袋鼠下一跳最多能够跳5米;如果为0,就会陷进去无法…...

2401vim,vim标号
标号简介 提供高亮,快速告诉用户有用信息.如,调试器在左侧列中有个表示断点的图标. 另一例可能是表示(PC)程序计数器的箭头.标号功能允许在窗口左侧放置标号或图标,并定义应用行的高亮. 此外,调试器还支持8到10种不同的标号和高亮颜色,见|NetBeans|. 使用标号有两个步骤: 1…...

Web开发中HTTP请求、响应等相关知识
目录 params和data区别? post请求可以使用params吗? put、delete请求应该使用params还是data? get和post的区别? 常用注解使用 params和data区别? 在使用Ajax时,"params" 和 "data" 通常用于不同的上下文。 "params…...

[Android] Android文件系统中存储的内容有哪些?
文章目录 前言root 文件系统/system 分区稳定性:安全性: /system/bin用来提供服务的二进制可执行文件:调试工具:UNIX 命令:调用 Dalvik 的脚本(upall script):/system/bin中封装的app_process脚本 厂商定制的二进制可执行文件: /system/xbin/system/lib[64]/system/…...

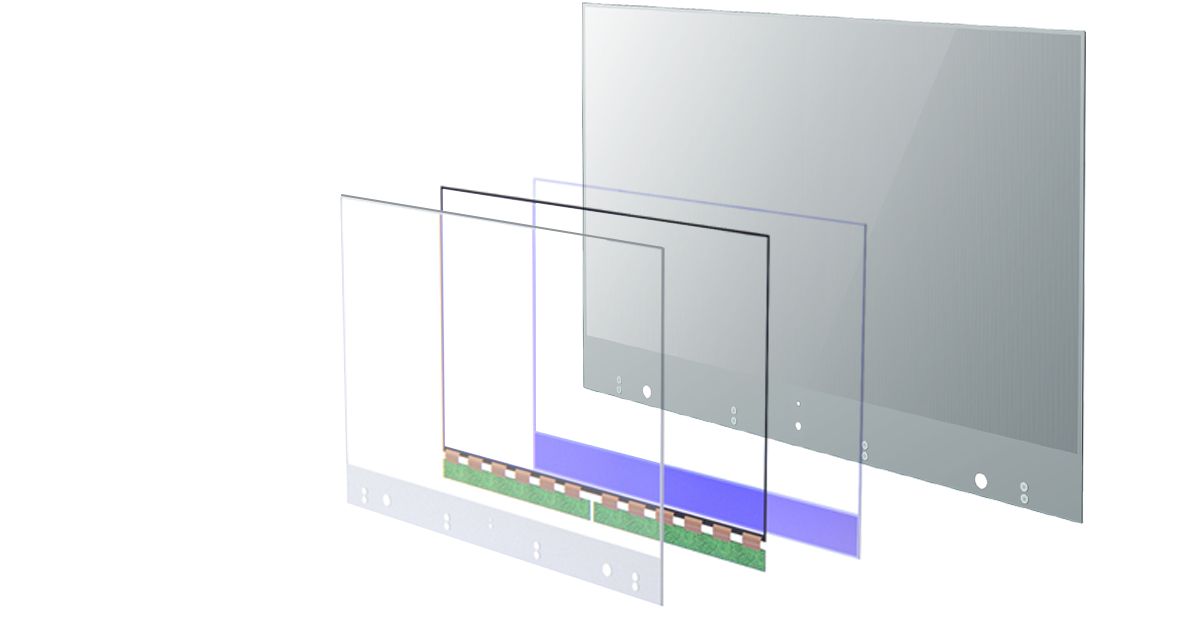
透明拼接屏在汽车领域的应用
随着科技的进步,透明拼接屏作为一种新型的显示技术,在汽车领域的应用越来越广泛。尼伽小编将围绕透明拼接屏在汽车本身、4S店、展会、工厂等方面的应用进行深入探讨,并展望未来的设计方向。 一、透明拼接屏在汽车本身的应用 车窗显示&#x…...

“深入理解RabbitMQ交换机的原理与应用“
深入理解RabbitMQ交换机的原理与应用 引言1. RabbitMQ交换机简介介绍1.1 什么是RabbitMQ?1.1.1 消息中间件的作用1.1.2 RabbitMQ的特点和优势 1.2 RabbitMQ的基本概念1.2.1 队列1.2.2 交换机1.2.3 路由键 1.3 交换机的作用和分类1.3.1 直连交换机(direct…...

Programming Abstractions in C阅读笔记:p248-p253
《Programming Abstractions in C》学习第69天,p248-p253总结,总计6页。 一、技术总结 “A generalized program for two-player games”如标题所示,该小节强调要学会从一个复杂的程序中抽象出通用的内容——这也是本书的主旨——“Program…...

面试题目,你对前端工程化的了解
前端工程化是通过工具和流程来提高软件开发效率、降低维护成本以及改善项目可维护性的方法。在前端领域,前端工程化通常包括以下方面内容 版本控制 使用 git 来管理代码的版本,追踪变更,协作开发等项目脚手架 使用项目的脚手架进行项目的初始…...

2023年春秋杯网络安全联赛冬季赛 Writeup
文章目录 Webezezez_phppicup Misc谁偷吃了外卖modules明文混淆 Pwnnmanagerbook Reupx2023 CryptoCF is Crypto Faker 挑战题勒索流量Ezdede 可信计算 Web ezezez_php 反序列化打redis主从复制RCE:https://www.cnblogs.com/xiaozi/p/13089906.html <?php c…...

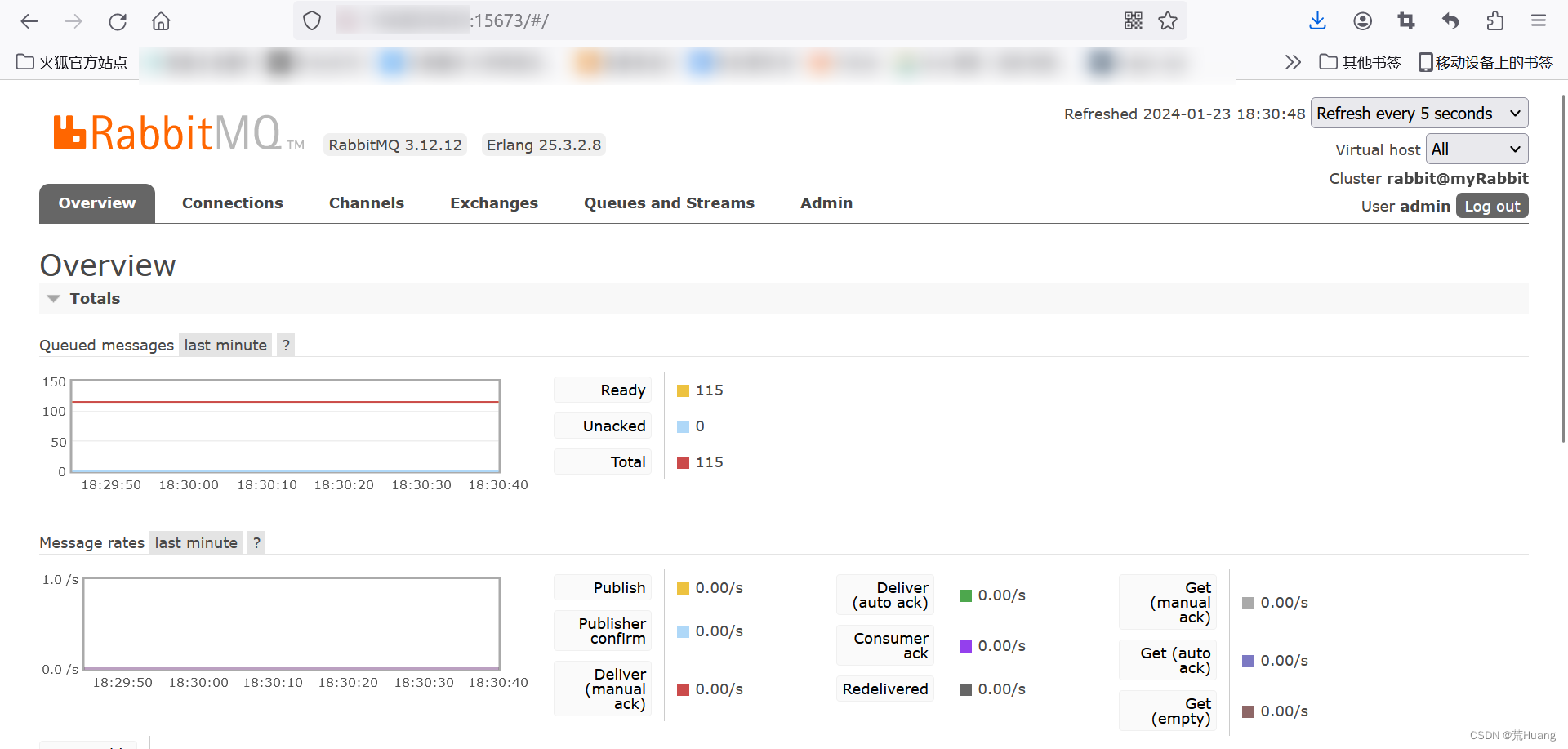
docker安装Rabbitmq教程(详细图文)
目录 1.下载Rabbitmq的镜像 2.创建并运行rabbitmq容器 3.启动web客户端 4.访问rabbitmq的微博客户端 5.遇到的问题 问题描述:在rabbitmq的web客户端发现界面会弹出如下提示框Stats in management UI are disabled on this node 解决方法 (1&#…...

java web mvc-05-JSF JavaServer Faces 入门例子
拓展阅读 Spring Web MVC-00-重学 mvc mvc-01-Model-View-Controller 概览 web mvc-03-JFinal web mvc-04-Apache Wicket web mvc-05-JSF JavaServer Faces web mvc-06-play framework intro web mvc-07-Vaadin web mvc-08-Grails 开源 The jdbc pool for java.(java …...

yolov8 训练voc数据集
yolov8训练 from ultralytics import YOLO# 加载模型 # model YOLO(yolov8n.yaml) # 从YAML构建新模型 # model YOLO(yolov8n.pt) # 加载预训练模型(推荐用于训练) model YOLO(yolov8n.yaml).load(yolov8n.pt) # 从YAML构建并转移权重# 训练模型…...

Python笔记12-多线程、网络编程、正则表达式
文章目录 多线程网络编程正则表达式 多线程 现代操作系统比如Mac OS X,UNIX,Linux,Windows等,都是支持“多任务”的操作系统。 进程: 就是一个程序,运行在系统之上,那么便称之这个程序为一个运…...

X射线中关于高频高压发生器、高清晰平板探测器、大热容量X射线球管、远程遥控系统的解释
高频高压发生器(High Frequency High Voltage Generator) 在医用诊断X射线设备中扮演着关键角色,它主要用于产生并控制用于X射线成像的高压电能。 这种发生器采用高频逆变技术,通过将输入的低电压、大电流转换为高电压、小电流&am…...

【算法】最短路计数(搜索)复习
题目 给出一个 N 个顶点 M 条边的无向无权图,顶点编号为 1 到 N。 问从顶点 1 开始,到其他每个点的最短路有几条。 输入格式 第一行包含 2 个正整数 N,M,为图的顶点数与边数。 接下来 M 行,每行两个正整数 x,y,表…...

html火焰文字特效
下面是代码: <!DOCTYPE html> <html><head><meta charset"UTF-8"><title>HTML5火焰文字特效DEMO演示</title><link rel"stylesheet" href"css/style.css" media"screen" type&quo…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...
