docker安装Rabbitmq教程(详细图文)
目录
1.下载Rabbitmq的镜像
2.创建并运行rabbitmq容器
3.启动web客户端
4.访问rabbitmq的微博客户端
5.遇到的问题
问题描述:在rabbitmq的web客户端发现界面会弹出如下提示框Stats in management UI are disabled on this node
解决方法
(1)进入到启动的rabbitmq的容器中
(2)切换到rabbitmq的配置文件目录
(3)修改配置文件- management_agent.disable_metrics_collector.conf
(4)查看配置文件-cat
(5)退出容器
(6)重启容器
1.下载Rabbitmq的镜像
拉取最新的rabbitmq的镜像
docker pull rabbitmq拉取指定版本的rabbitmq镜像
docker pull rabbitmq:版本号2.创建并运行rabbitmq容器
docker run -d -p 15673:15672 -p 5674:5672 \--restart=always \-e RABBITMQ_DEFAULT_VHOST=my_vhost \-e RABBITMQ_DEFAULT_USER=admin \-e RABBITMQ_DEFAULT_PASS=admin123456 \--hostname myRabbit \--name rabbitmq-new\rabbitmq:latest
注意:在映射的端口号的时候不要映射 5671端口,端口5671是 RabbitMQ 的默认AMQP over TLS/SSL端口。AMQP(Advanced Message Queuing Protocol)是一种消息传递协议,用于在应用程序之间进行可靠的消息传递。
参数说明:
- -d:表示在后台运行容器;
- -p:将主机的端口 15673(Web访问端口号)对应当前rabbitmq容器中的 15672 端口,将主机的5674(应用访问端口)端口映射到rabbitmq中的5672端口;
- --restart=alawys:设置开机自启动
- -e:指定环境变量:
- RABBITMQ_DEFAULT_VHOST:默认虚拟机名;
- RABBITMQ_DEFAULT_USER:默认的用户名;
- RABBITMQ_DEFAULT_PASS:默认的用户密码;
- --hostname:指定主机名(RabbitMQ 的一个重要注意事项是它根据所谓的 节点名称 存储数据,默认为主机名);
- --name rabbitmq-new:设置容器名称;
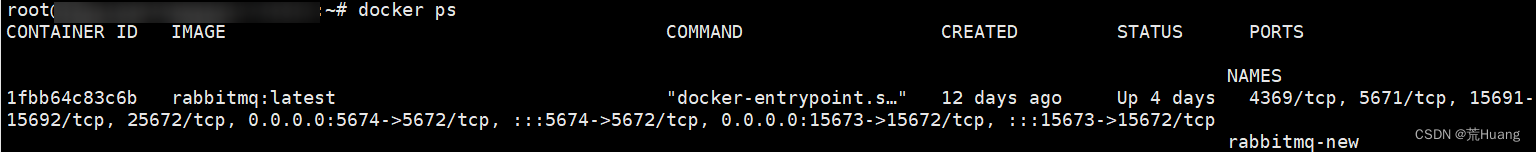
查看启动情况

3.启动web客户端
方法一:进入容器开启
#进入rabbitmq容器
docker exec -it 容器名/容器id /bin/bash
#开启web客户端
rabbitmq-plugins enable rabbitmq_management方法二:不进入容器开启
docker exec -it 容器名/容器id rabbitmq-plugins enable rabbitmq_management
4.访问rabbitmq的微博客户端
在浏览器上输入 ip+端口 访问rabbitmq的web客户端

输入上面在初始化Rabbitmq容器时我们自己指定了默认账号和密码:admin/admin123456,如果没有指定的话那么rabbitmq的默认账号密码是:guest/guest
登录成功如下图所示:

如果提示网页无法访问的话,可检查服务器的防火墙是否开启了这个端口。
#查看防火墙规则中打开的端口列表
firewall-cmd --list-ports
#添加端口
firewall-cmd --zone=public --add-port=15673/tcp --permanent
#重新加载,使配置生效
firewall-cmd --reload--zone=public指定了要添加规则的区域(这里是公共区域)--add-port=15673/tcp指定了要添加的端口及其协议(这里是 TCP 协议的 15673 端口)--permanent则表示将规则永久保存,使其在系统重启后仍然有效。
5.遇到的问题
问题描述:在rabbitmq的web客户端发现界面会弹出如下提示框Stats in management UI are disabled on this node

解决方法
(1)进入到启动的rabbitmq的容器中
docker exec -it 容器名称/容器id /bin/bash
(2)切换到rabbitmq的配置文件目录
cd /etc/rabbitmq/conf.d/
(3)修改配置文件- management_agent.disable_metrics_collector.conf
echo management_agent.disable_metrics_collector = false > management_agent.disable_metrics_collector.conf(4)查看配置文件-cat

(5)退出容器
exit
(6)重启容器
docker restart 容器名称/容器id
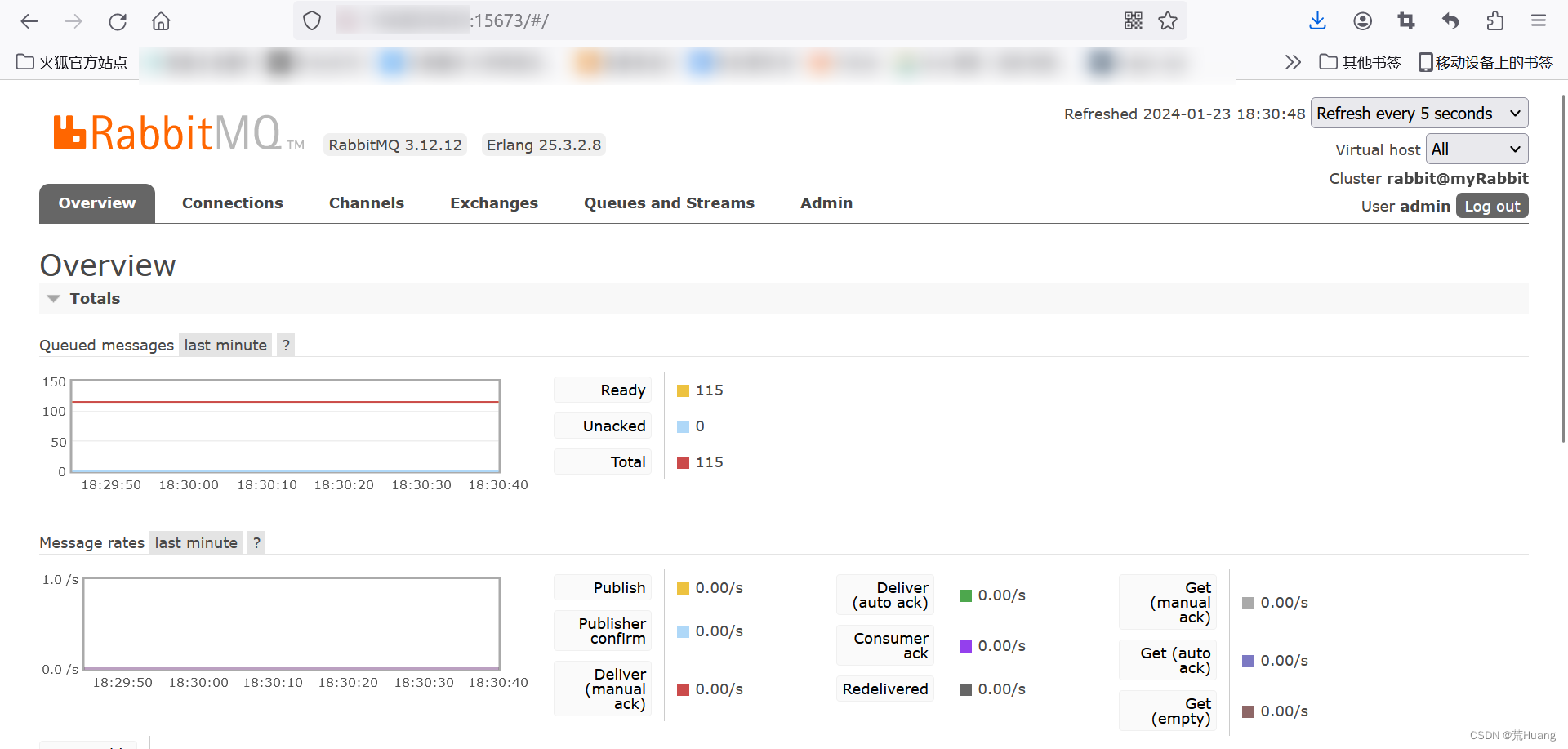
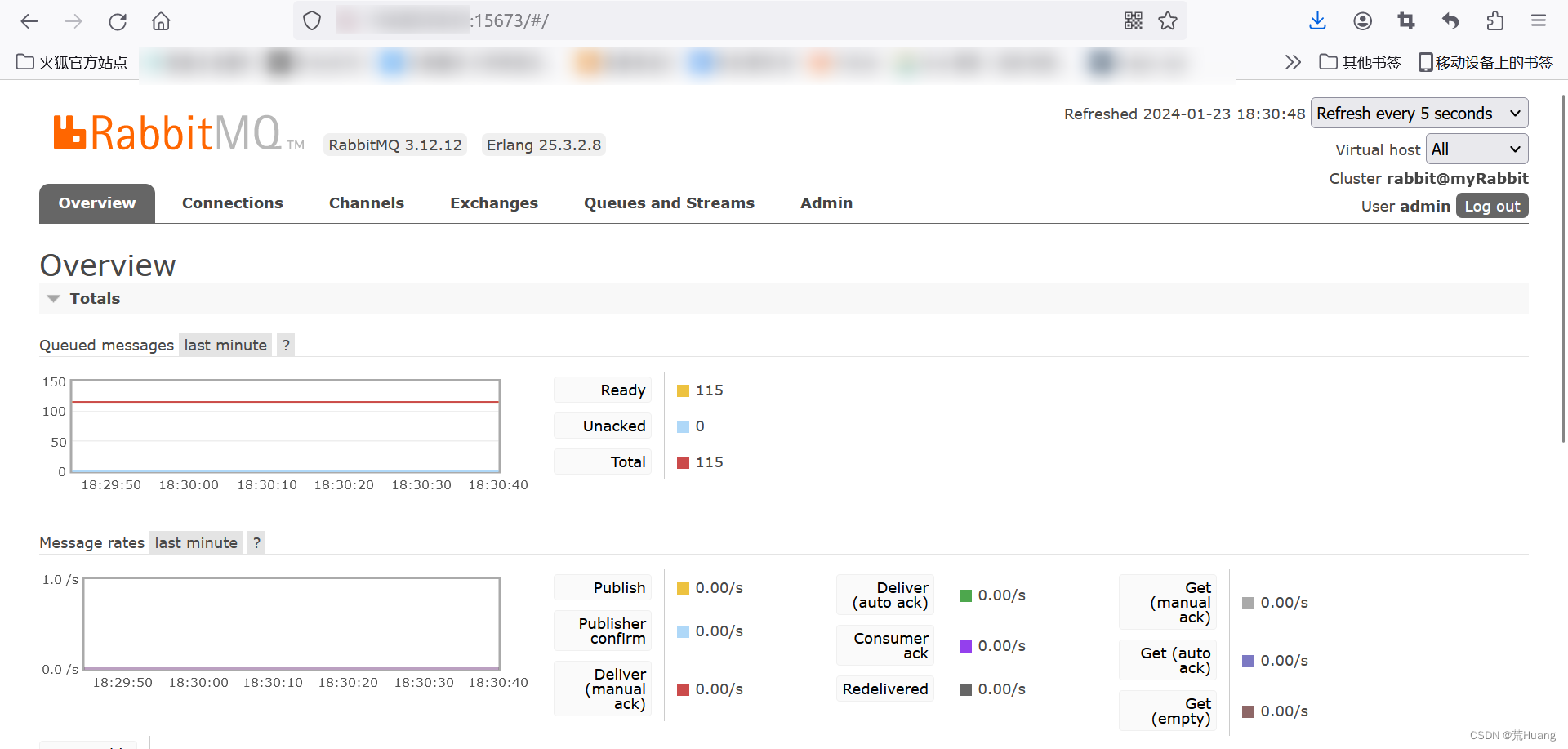
再次进入rabbitmq的web客户端页面,点击各个页面就不会出现那个提示,并且出现了统计图表以及可以添加一下展示的信息字段。

参考:
Docker | 安装RabbitMQ详细教程,以及安装遇到的问题:Stats in management UI are disabled on this node-CSDN博客
【Docker】之安装 RabbitMQ_docker 安装rabbitmq-CSDN博客
相关文章:

docker安装Rabbitmq教程(详细图文)
目录 1.下载Rabbitmq的镜像 2.创建并运行rabbitmq容器 3.启动web客户端 4.访问rabbitmq的微博客户端 5.遇到的问题 问题描述:在rabbitmq的web客户端发现界面会弹出如下提示框Stats in management UI are disabled on this node 解决方法 (1&#…...

java web mvc-05-JSF JavaServer Faces 入门例子
拓展阅读 Spring Web MVC-00-重学 mvc mvc-01-Model-View-Controller 概览 web mvc-03-JFinal web mvc-04-Apache Wicket web mvc-05-JSF JavaServer Faces web mvc-06-play framework intro web mvc-07-Vaadin web mvc-08-Grails 开源 The jdbc pool for java.(java …...

yolov8 训练voc数据集
yolov8训练 from ultralytics import YOLO# 加载模型 # model YOLO(yolov8n.yaml) # 从YAML构建新模型 # model YOLO(yolov8n.pt) # 加载预训练模型(推荐用于训练) model YOLO(yolov8n.yaml).load(yolov8n.pt) # 从YAML构建并转移权重# 训练模型…...

Python笔记12-多线程、网络编程、正则表达式
文章目录 多线程网络编程正则表达式 多线程 现代操作系统比如Mac OS X,UNIX,Linux,Windows等,都是支持“多任务”的操作系统。 进程: 就是一个程序,运行在系统之上,那么便称之这个程序为一个运…...

X射线中关于高频高压发生器、高清晰平板探测器、大热容量X射线球管、远程遥控系统的解释
高频高压发生器(High Frequency High Voltage Generator) 在医用诊断X射线设备中扮演着关键角色,它主要用于产生并控制用于X射线成像的高压电能。 这种发生器采用高频逆变技术,通过将输入的低电压、大电流转换为高电压、小电流&am…...

【算法】最短路计数(搜索)复习
题目 给出一个 N 个顶点 M 条边的无向无权图,顶点编号为 1 到 N。 问从顶点 1 开始,到其他每个点的最短路有几条。 输入格式 第一行包含 2 个正整数 N,M,为图的顶点数与边数。 接下来 M 行,每行两个正整数 x,y,表…...

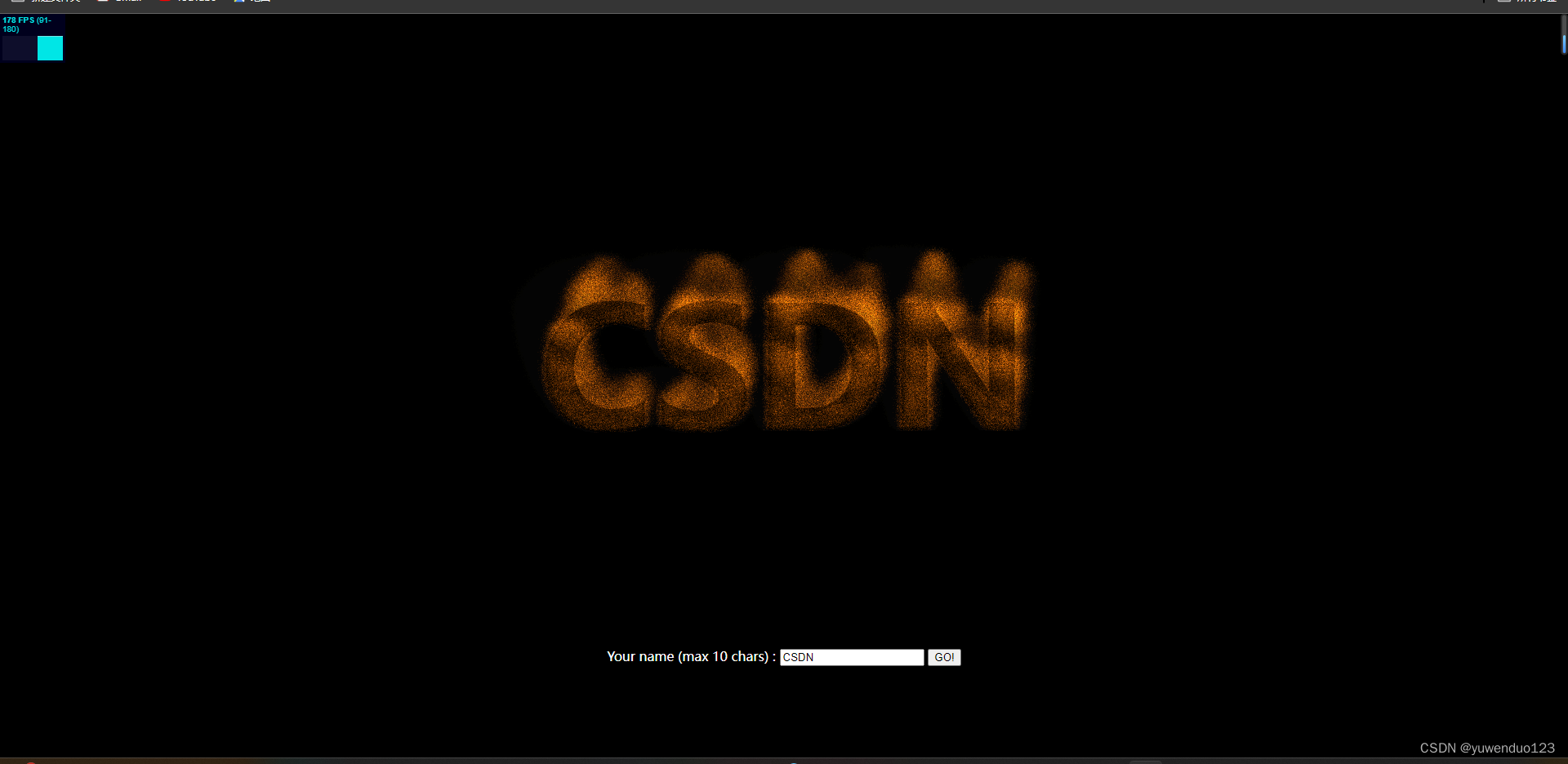
html火焰文字特效
下面是代码: <!DOCTYPE html> <html><head><meta charset"UTF-8"><title>HTML5火焰文字特效DEMO演示</title><link rel"stylesheet" href"css/style.css" media"screen" type&quo…...

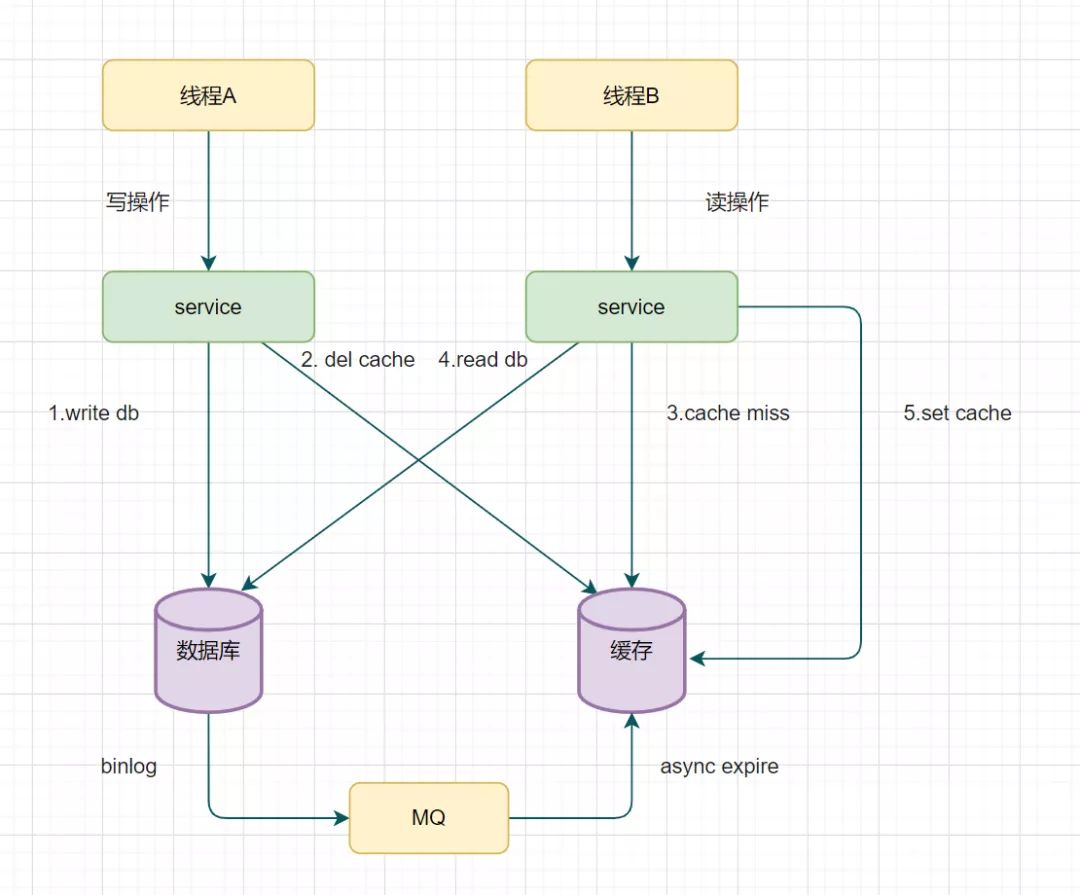
Redis双写一致性
所有的情况都是再并发情况下存在温蒂 一、先更新数据库,再更新缓存场景-不推荐 当有两个线程A、B,同时对一条数据进行操作,一开始数据库和redis的数据都为1,当线程A去修改数据库,将1改为2,然后线程A在修改…...

html+css+javascript实现贪吃蛇游戏
文章目录 一、贪吃蛇游戏二、JavaScript三、HTML四、CSS五、热门文章 一、贪吃蛇游戏 这是一个简单的用HTML、CSS和JavaScript实现的贪吃蛇游戏示例。 HTML部分: <!DOCTYPE html> <html> <head><title>贪吃蛇游戏</title><styl…...

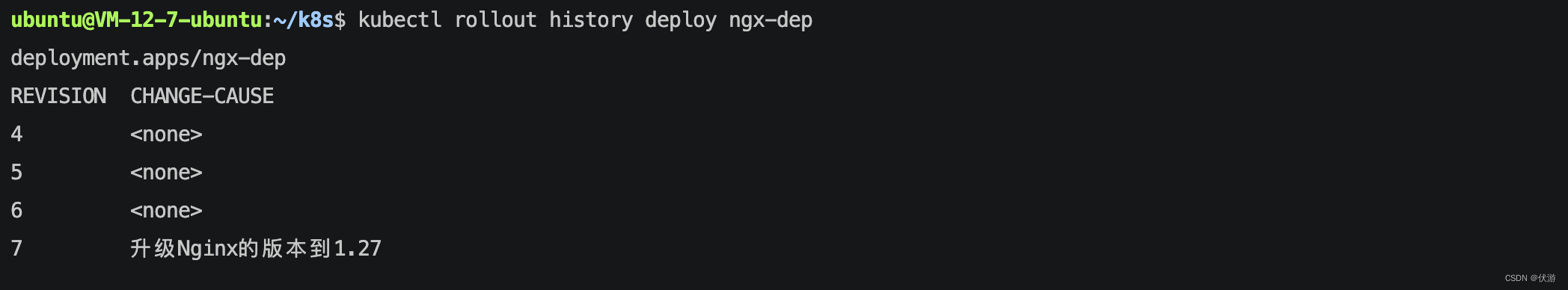
【K8S】Kubernetes 中滚动发布由浅入深实战
目录 一、Kubernetes中滚动发布的需求背景1.1 滚动发布1.2 滚动发布、蓝绿发布、金丝雀发布的区别 二、Kubernetes中实现滚动发布2.1 定义Kubernetes中的版本2.2 创建 Deployment 资源对象2.2.1 在 Yaml 中定义 Deployment 资源对象2.2.2 执行命令创建 Deployment 资源对象 三、…...

MSP430仿真器使用常见问题
一、 主要是驱动安装问题 有用户反应驱动安装不上,按照用户手册操作一直不能安装成功。 可以尝试如下步骤进行安装。 1. 双击设备管理器中无法安装或者提示有错误的430仿真器设备 选择驱动程序——更新驱动程序 选择手动安装 选择从电脑设备驱动列表中安装 弹出下…...

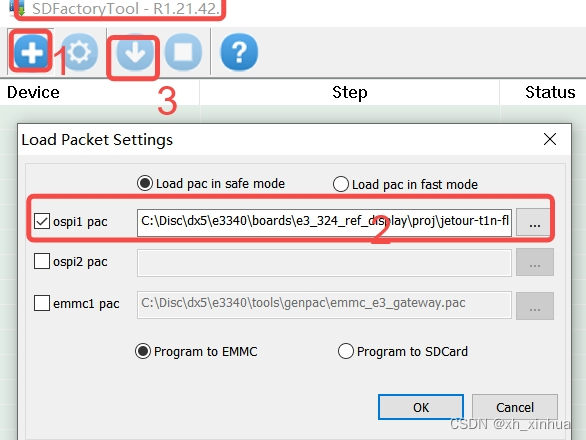
芯驰E3340软件编译以及更新步骤
打开已有工程File->Open Solution: 东南项目:e3340\boards\e3_324_ref_display\proj\jetour-t1n-fl3\sf\SES 编译:build->build sf 增加头文件和宏定义: 编译完成sf后,进行编译bootloader 东南项目:e3340\boa…...

HCIA——18实验:NAT
学习目标: NAT 学习内容: NAT 1.要求——基本的 2.模型 3.IP分配、规划、优化 1)思路 R2为ISP路由器,其上只能配置ip地址,不得冉进行其他的任何配置—ospf配置 认证 、汇总、沉默接口、加快收敛、缺省路由 PC1-PC2…...

在VBA中使用SQL
VBA在处理大量的数据/计算时如果使用常规方法会比较慢,因此需要对其进行性能优化以提高运行速度,一般的方法是数组计算或者sql计算。SQL计算的速度最快,限制也是最多的,数组速度其次,灵活性也更高 如果要在vba中调用sql处理数据基本可以遵循一个套路,只要修改其中的SQL语…...

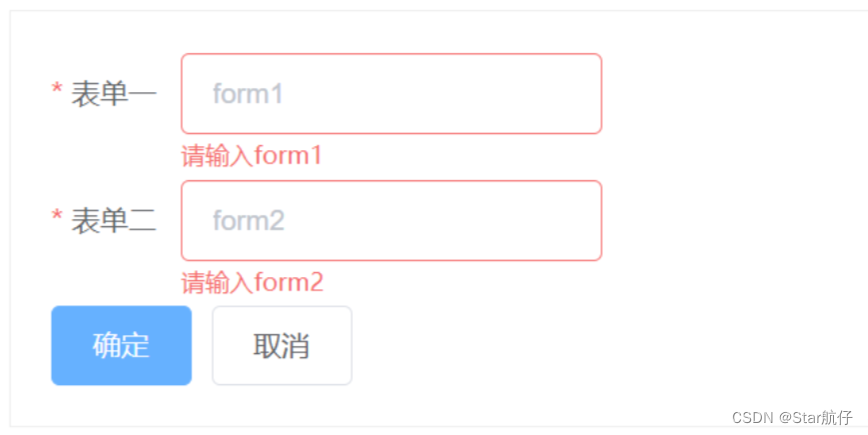
vue项目中使用Element多个Form表单同时验证
一、项目需求 在项目中一个页面中需要实现多个Form表单,并在页面提交时需要对多个Form表单进行校验,多个表单都校验成功时才能提交。 二、实现效果 三、多个表单验证 注意项:多个form表单,每个表单上都设置单独的model和ref&am…...

自然语言处理--概率最大中文分词
自然语言处理附加作业--概率最大中文分词 一、理论描述 中文分词是指将中文句子或文本按照语义和语法规则进行切分成词语的过程。在中文语言中,词语之间没有明显的空格或标点符号来分隔,因此需要通过分词工具或算法来实现对中文文本的分词处理。分词的…...

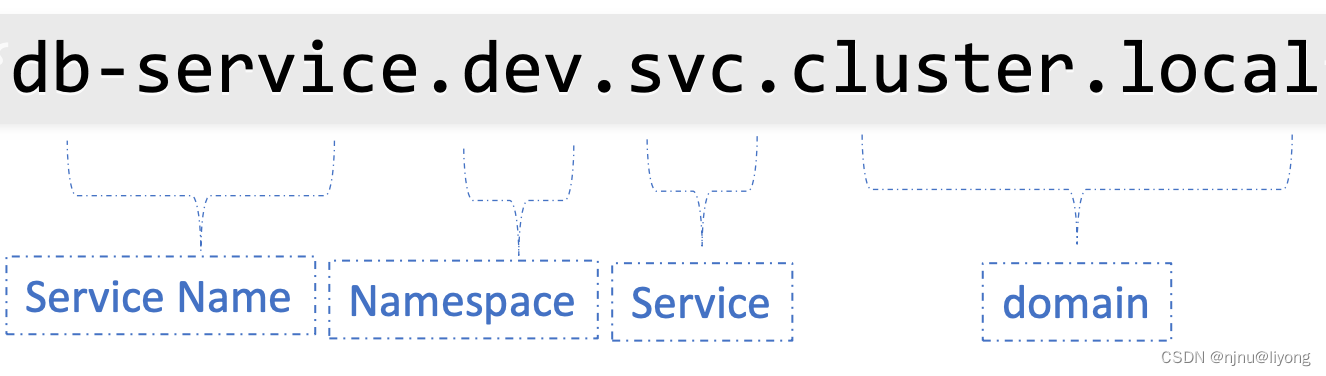
k8s-基础知识(Service,NodePort,CusterIP,NameSpace,资源限制)
Service 它提供了服务程序和外部的各种组件通信的能力: 1 Service 有固定的IP和端口 2 Service 背后是pod在工作 Kubernetes 会给Service分配一个静态 IP 地址,Service自动管理、维护后面动态变化的 Pod 集合,当客户端访问 Serviceÿ…...

【腾讯云】您使用的腾讯云服务存在违规信息,请尽快处理
收到【腾讯云】您使用的腾讯云服务存在违规信息,请尽快处理,如何解决?在腾讯云服务器部署网站提示网站有违规信息如何处理?腾讯云百科txybk告诉各位站长,在腾讯网址安全中心申诉,申诉通过后截图上传给腾讯云…...

深度学习 Day27——J6ResNeXt-50实战解析
🍨 本文为🔗365天深度学习训练营 中的学习记录博客🍖 原作者:K同学啊 | 接辅导、项目定制🚀 文章来源:K同学的学习圈子 文章目录 前言1 我的环境2 pytorch实现DenseNet算法2.1 前期准备2.1.1 引入库2.1.2 设…...
 C++题解(数学+递归+快速幂))
【力扣 50】Pow(x, n) C++题解(数学+递归+快速幂)
实现 pow(x, n) ,即计算 x 的整数 n 次幂函数(即,xn )。 示例 1: 输入:x 2.00000, n 10 输出:1024.00000 示例 2: 输入:x 2.10000, n 3 输出:9.26100 …...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...
