SpringBoot+Vue充电桩管理系统 附带详细运行指导视频
文章目录
- 一、项目演示
- 二、项目介绍
- 三、运行截图
- 四、主要代码
- 1. 分页获取预约数据代码
- 2.保存预约信息代码
- 3.修改订单状态代码
一、项目演示
项目演示地址: 视频地址
二、项目介绍
项目描述:这是一个基于SpringBoot+Vue框架开发的充电桩管理系统。首先,这是一个前后端分离的项目,代码简洁规范,注释说明详细,易于理解和学习。其次,这项目功能丰富,具有一个充电桩管理系统该有的所有功能。
项目功能:此项目分为两个角色:普通用户和管理员。普通用户有登录注册、浏览个人数据统计信息、管理个人信息、浏览运营商信息、浏览电站信息、浏览充电桩信息、预约充电桩、报修充电桩、管理个人预约信息、开始充电、结束充电、查看个人订单信息、支付订单、查看个人报修信息、查看个人告警信息、查看留言信息等等功能。管理员有查看全部数据统计信息、管理所有用户信息、管理所有运营商信息、管理所有电站信息、管理所有充电桩信息、管理所有预约信息、管理所有订单信息、管理所有报修信息、管理所有告警信息、管理所有留言信息等等功能。
应用技术:SpringBoot + Vue3.0 + MySQL + MyBatis + Redis + ElementUI-Plus + Vite
运行环境:IntelliJ IDEA2019.3.5 + MySQL5.7(项目压缩包中自带) + Redis5.0.5(项目压缩包中自带) + JDK1.8 + Maven3.6.3(项目压缩包中自带)+ Node14.16.1(项目压缩包中自带)
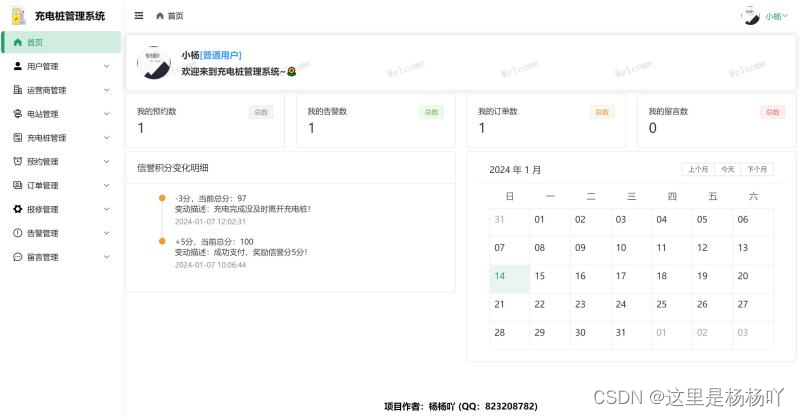
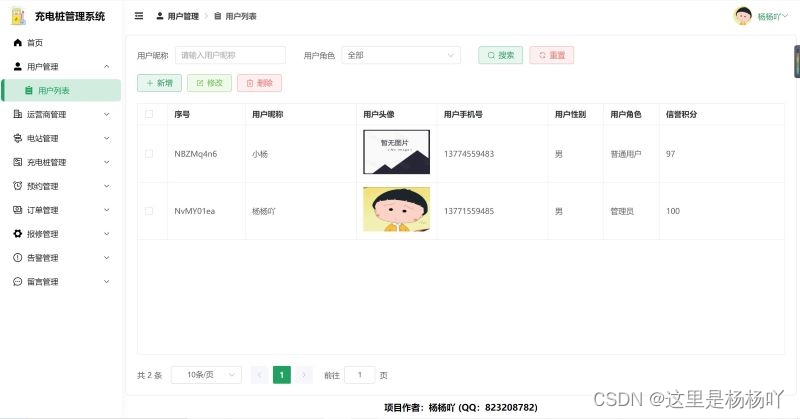
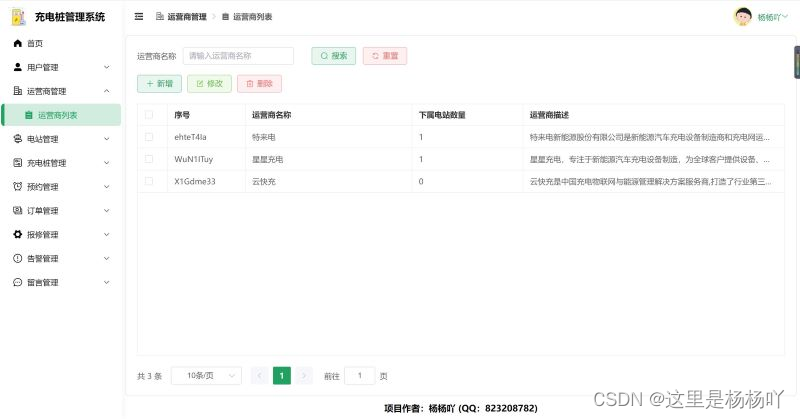
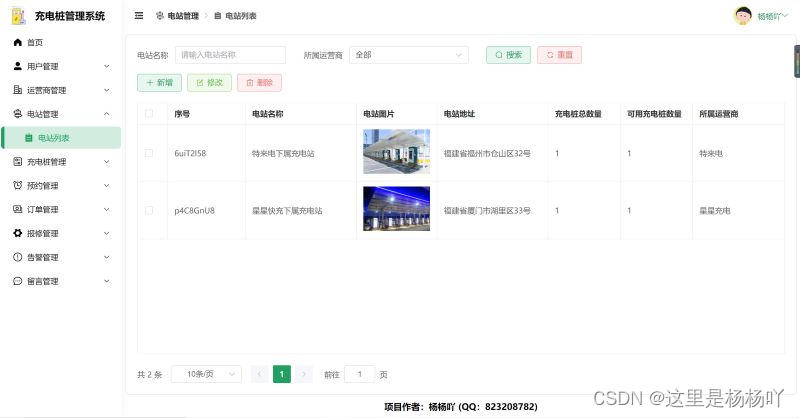
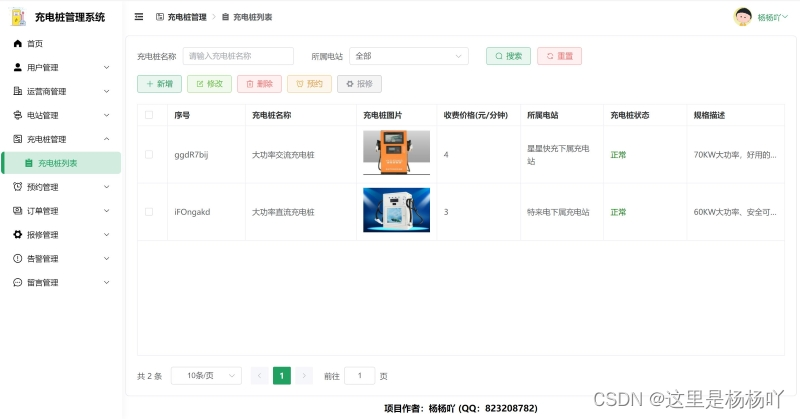
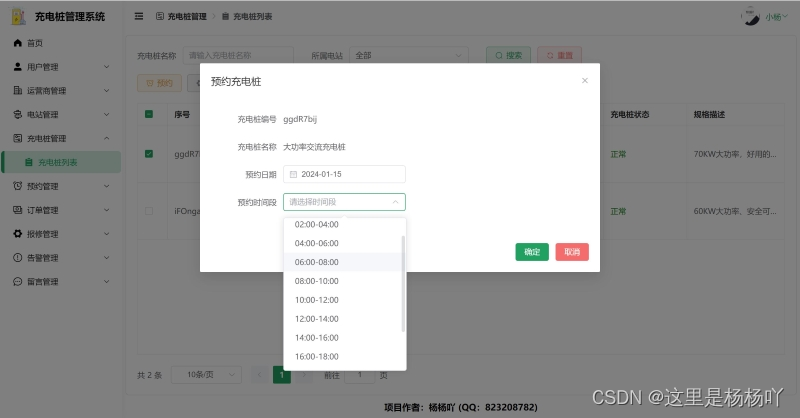
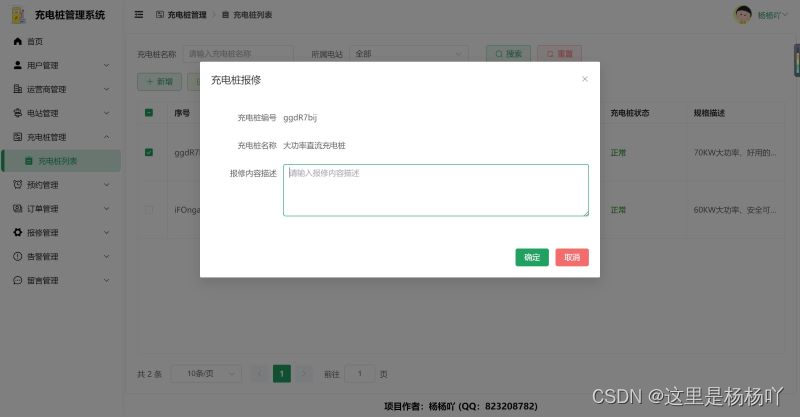
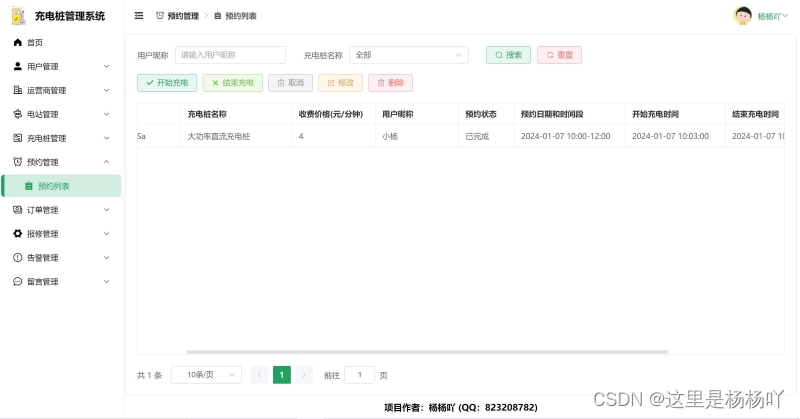
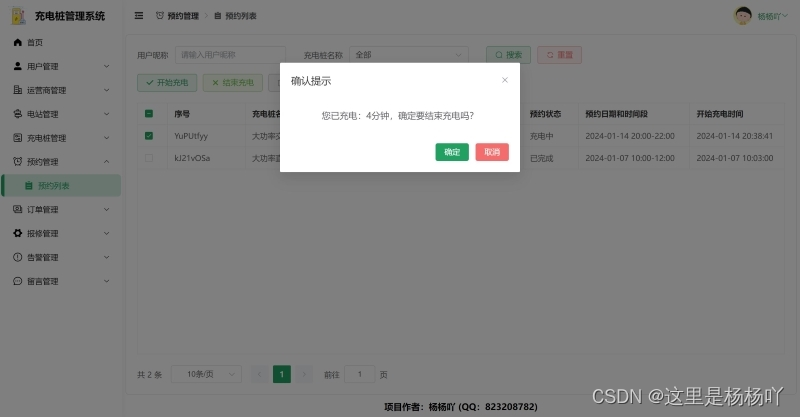
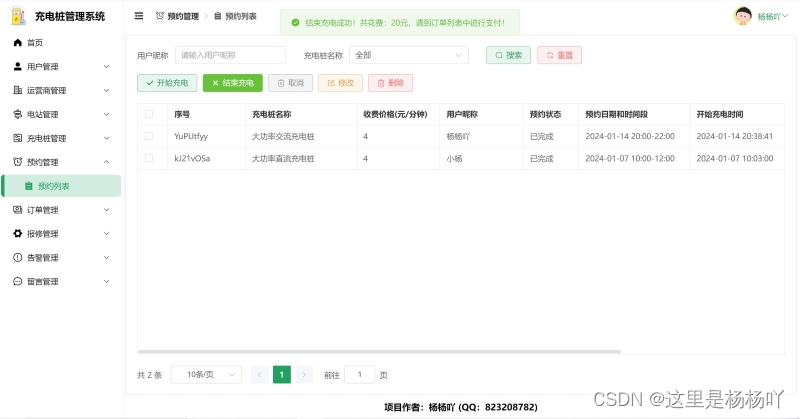
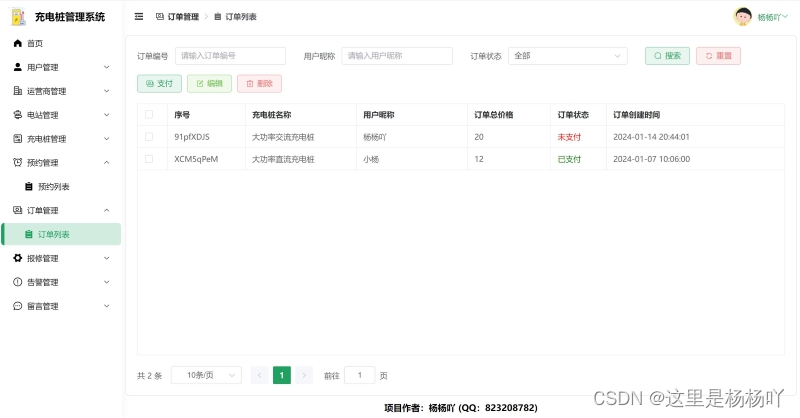
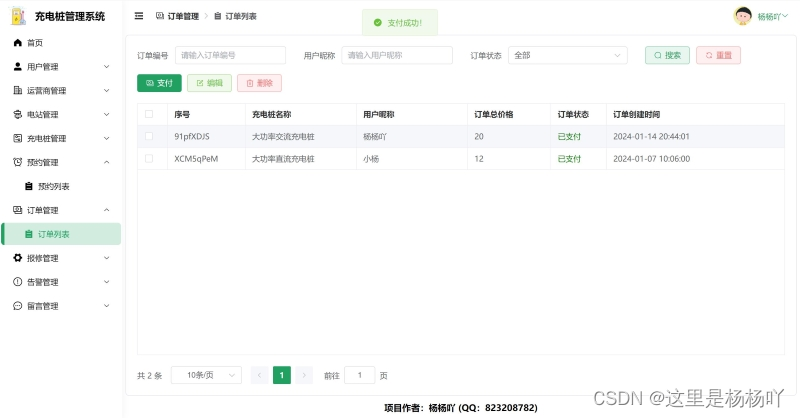
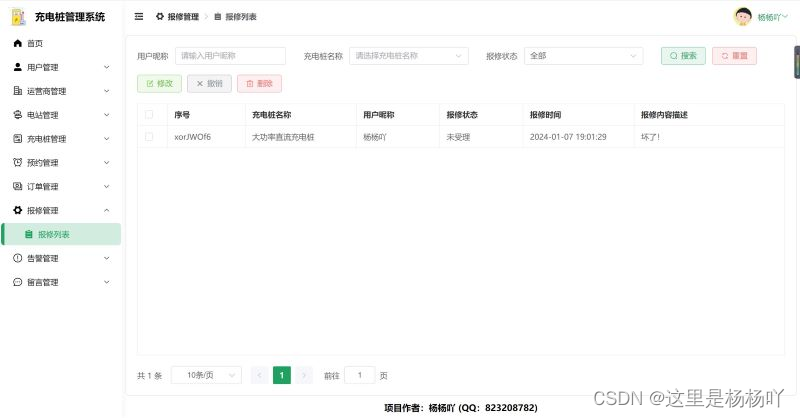
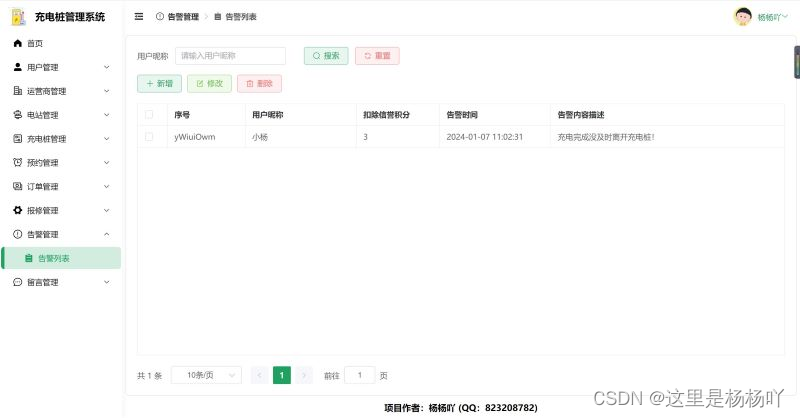
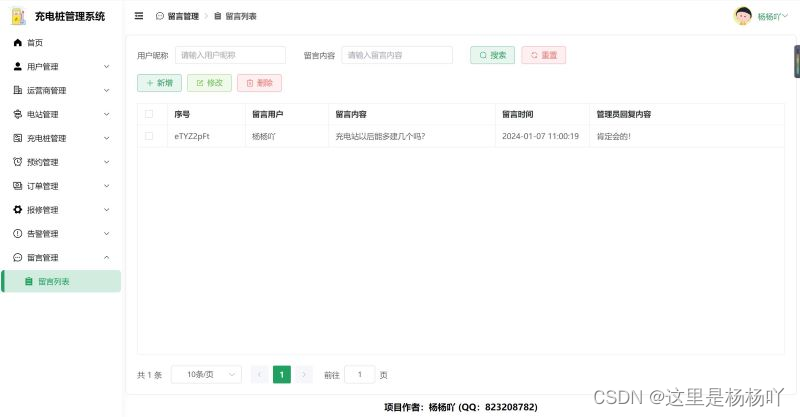
三、运行截图


















四、主要代码
1. 分页获取预约数据代码
/*** 分页获取预约数据* @param pageDTO* @return*/@Overridepublic ResponseDTO<PageDTO<AppointDTO>> getAppointList(PageDTO<AppointDTO> pageDTO) {AppointExample appointExample = new AppointExample();// 不知道当前页多少,默认为第一页if(pageDTO.getPage() == null){pageDTO.setPage(1);}// 不知道每页多少条记录,默认为每页5条记录if(pageDTO.getSize() == null){pageDTO.setSize(5);}AppointExample.Criteria c1 = appointExample.createCriteria();if(pageDTO.getParam() != null) {AppointDTO appointDTO = pageDTO.getParam();if(!CommonUtil.isEmpty(appointDTO.getUserId())) {c1.andUserIdEqualTo(appointDTO.getUserId());} else {UserExample userExample = new UserExample();userExample.createCriteria().andUsernameLike("%" + appointDTO.getUsername() + "%");List<String> userIdList = userMapper.selectByExample(userExample).stream().map(User::getId).collect(Collectors.toList());if(userIdList.size() == 0) {pageDTO.setTotal(0L);pageDTO.setList(new ArrayList<>());return ResponseDTO.success(pageDTO);}c1.andUserIdIn(userIdList);}if(!(CommonUtil.isEmpty(appointDTO.getChargeId())) && !"0".equals(appointDTO.getChargeId())) {c1.andChargeIdEqualTo(appointDTO.getChargeId());}}appointExample.setOrderByClause("create_time desc");PageHelper.startPage(pageDTO.getPage(), pageDTO.getSize());// 分页查出预约数据List<Appoint> appointList = appointMapper.selectByExample(appointExample);PageInfo<Appoint> pageInfo = new PageInfo<>(appointList);// 获取数据的总数pageDTO.setTotal(pageInfo.getTotal());// 将domain类型数据 转成 DTO类型数据List<AppointDTO> appointDTOList = CopyUtil.copyList(appointList, AppointDTO.class);for(AppointDTO appointDTO : appointDTOList) {User user = userMapper.selectByPrimaryKey(appointDTO.getUserId());appointDTO.setUserDTO(CopyUtil.copy(user, UserDTO.class));// 当前时间超过结束时间,且状态为待使用的预约,状态自动改为已取消// 当前时间超过结束时间,且状态为充电中的预约,状态自动改为已完成String[] splitTime = appointDTO.getTime().split("-");Date endDate = CommonUtil.getFormatterDate(CommonUtil.getFormatterDate(appointDTO.getDay(), "yyyy-MM-dd") + " " + splitTime[1], "yyyy-MM-dd HH:mm");Appoint appoint = CopyUtil.copy(appointDTO, Appoint.class);if(new Date().getTime() > endDate.getTime()) {if(AppointStateEnum.WAIT.getCode().equals(appointDTO.getState())) {appoint.setState(AppointStateEnum.CANCEL.getCode());appointDTO.setState(AppointStateEnum.CANCEL.getCode());} else if(AppointStateEnum.USE.getCode().equals(appointDTO.getState())) {appoint.setState(AppointStateEnum.OVER.getCode());appoint.setEndTime(endDate);appointDTO.setEndTime(endDate);appointDTO.setState(AppointStateEnum.OVER.getCode());Charge charge = chargeMapper.selectByPrimaryKey(appointDTO.getChargeId());BigDecimal totalPrice = charge.getPrice().multiply(new BigDecimal(DateUtil.between(appointDTO.getStartTime(), endDate, DateUnit.MINUTE)));Order order = new Order();order.setId(UuidUtil.getShortUuid());order.setCreateTime(new Date());order.setUserId(appointDTO.getUserId());order.setChargeId(appointDTO.getChargeId());order.setChargeName(appointDTO.getChargeName());order.setTotalPrice(totalPrice);if(orderMapper.insertSelective(order) == 0) {return ResponseDTO.errorByMsg(CodeMsg.ORDER_ADD_ERROR);}}appointMapper.updateByPrimaryKeySelective(appoint);}}pageDTO.setList(appointDTOList);return ResponseDTO.success(pageDTO);}
2.保存预约信息代码
/*** 保存预约信息* @param appointDTO* @return*/@Overridepublic ResponseDTO<Boolean> saveAppoint(AppointDTO appointDTO) {// 进行统一表单验证CodeMsg validate = ValidateEntityUtil.validate(appointDTO);if (!validate.getCode().equals(CodeMsg.SUCCESS.getCode())) {return ResponseDTO.errorByMsg(validate);}Appoint appoint = CopyUtil.copy(appointDTO, Appoint.class);Charge charge = chargeMapper.selectByPrimaryKey(appoint.getChargeId());if(ChargeStateEnum.REPAIR.getCode().equals(charge.getState())) {return ResponseDTO.errorByMsg(CodeMsg.CHARGE_REPAIR_ERROR);}User user = userMapper.selectByPrimaryKey(appoint.getUserId());if(user == null) {return ResponseDTO.errorByMsg(CodeMsg.USER_NOT_EXIST);}if(CommonUtil.isEmpty(appoint.getId())) {// 添加操作if(user.getRate() < 80) {return ResponseDTO.errorByMsg(CodeMsg.RATE_NOT_ENOUGH);}appoint.setId(UuidUtil.getShortUuid());appoint.setCreateTime(new Date());// 判断预约日期时间段是否重复if(isDayExist(appoint, "")){return ResponseDTO.errorByMsg(CodeMsg.APPOINT_DAY_EXIST);}if(appointMapper.insertSelective(appoint) == 0) {return ResponseDTO.errorByMsg(CodeMsg.APPOINT_ADD_ERROR);}} else {// 修改操作// 判断预约日期时间段是否重复if(isDayExist(appoint, appoint.getId())){return ResponseDTO.errorByMsg(CodeMsg.APPOINT_DAY_EXIST);}if(appointMapper.updateByPrimaryKeySelective(appoint) == 0) {return ResponseDTO.errorByMsg(CodeMsg.APPOINT_EDIT_ERROR);}}return ResponseDTO.successByMsg(true, "保存成功!");}
3.修改订单状态代码
/*** 修改订单状态* @param orderDTO* @return*/@Overridepublic ResponseDTO<Boolean> editOrderState(OrderDTO orderDTO) {if(CommonUtil.isEmpty(orderDTO.getId())) {return ResponseDTO.errorByMsg(CodeMsg.DATA_ERROR);}Order orderDB = orderMapper.selectByPrimaryKey(orderDTO.getId());Order order = CopyUtil.copy(orderDTO, Order.class);User user = userMapper.selectByPrimaryKey(orderDB.getUserId());if(user == null) {return ResponseDTO.errorByMsg(CodeMsg.USER_NOT_EXIST);}if(!OrderStateEnum.PAYED.getCode().equals(orderDB.getState()) && OrderStateEnum.PAYED.getCode().equals(order.getState())) {Rate rate = new Rate();rate.setId(UuidUtil.getShortUuid());if(user.getRate() + 5 >= 100) {user.setRate(100);} else {user.setRate(user.getRate() + 5);}rate.setNowScore(user.getRate());rate.setScore(5);rate.setType(RateTypeEnum.ADD.getCode());rate.setUserId(orderDB.getUserId());rate.setCreateTime(new Date());rate.setContent("成功支付,奖励信誉分5分!");if(rateMapper.insertSelective(rate) == 0) {return ResponseDTO.errorByMsg(CodeMsg.RATE_ADD_ERROR);}if(userMapper.updateByPrimaryKeySelective(user) == 0) {return ResponseDTO.errorByMsg(CodeMsg.USER_EDIT_ERROR);}}if(orderMapper.updateByPrimaryKeySelective(order) == 0) {return ResponseDTO.errorByMsg(CodeMsg.ORDER_EDIT_ERROR);}return ResponseDTO.success(true);}
相关文章:

SpringBoot+Vue充电桩管理系统 附带详细运行指导视频
文章目录 一、项目演示二、项目介绍三、运行截图四、主要代码1. 分页获取预约数据代码2.保存预约信息代码3.修改订单状态代码 一、项目演示 项目演示地址: 视频地址 二、项目介绍 项目描述:这是一个基于SpringBootVue框架开发的充电桩管理系统。首先&…...

【数据结构】二叉树算法讲解(定义+算法原理+源码)
博主介绍:✌全网粉丝喜爱、前后端领域优质创作者、本质互联网精神、坚持优质作品共享、掘金/腾讯云/阿里云等平台优质作者、擅长前后端项目开发和毕业项目实战✌有需要可以联系作者我哦! 🍅附上相关C语言版源码讲解🍅 ὄ…...
是什么?根组件模板又是什么?)
Vue3基础:挂载事例方法.mount()是什么?根组件模板又是什么?
.mount() <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>Vue 3 演示</title> </head>…...
Unity渲染与Shader篇 【全面总结 | 持续更新】)
Unity 面试篇|(七)Unity渲染与Shader篇 【全面总结 | 持续更新】
目录 1.问一个Terrain,分别贴3张,4张,5张地表贴图,渲染速度有什么区别?为什么?2.什么是LightMap?3.MipMap是什么,作用?4.请问alpha test在何时使用?能达到什么…...

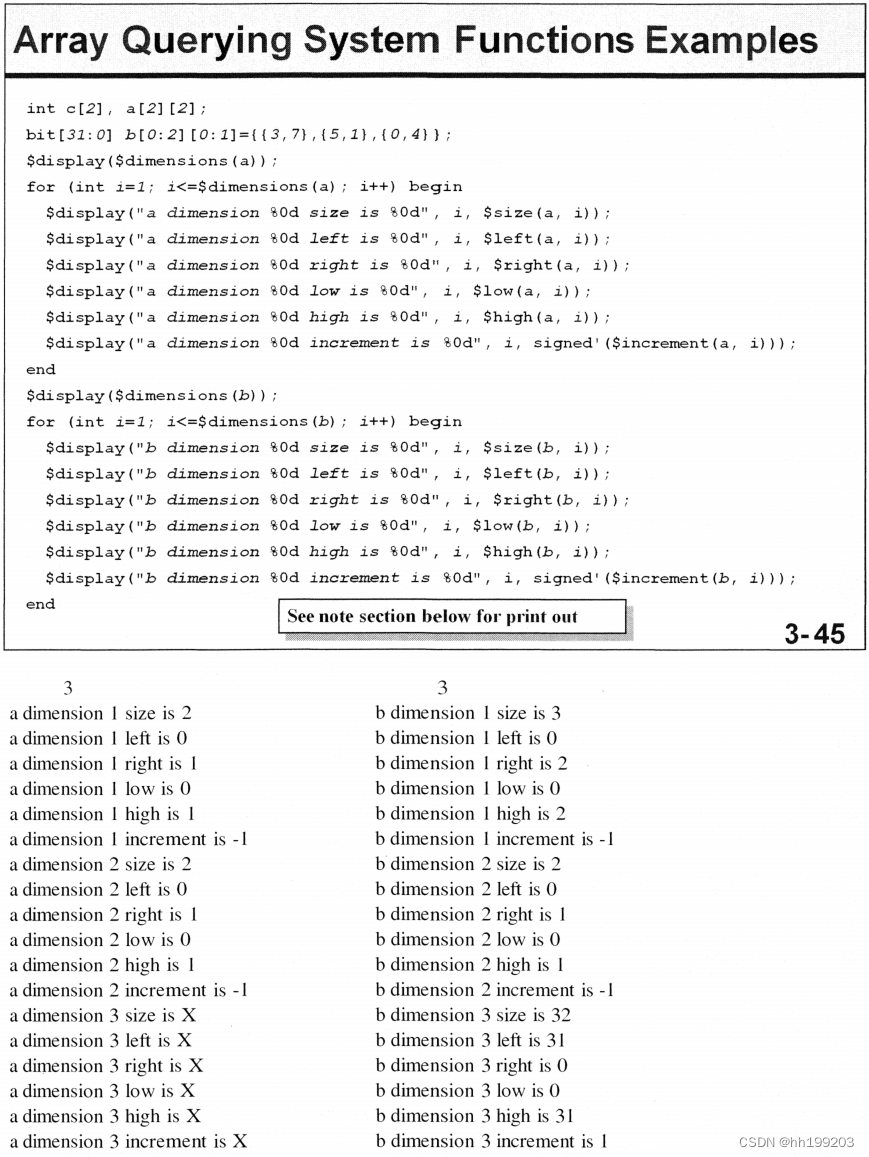
记录一些多维数组的方法
文章目录 前言一、获取多维数组的数据二、多维数组自带的方法总结 前言 验证过程中,我们经常会用到多维数组存储数据,本文主要记录一下,如何去获取我们需要的数据,以及多维数组自带的一些方法。 一、获取多维数组的数据 获取多维…...

Linux:gcc的相关知识
目录 gcc的翻译(编译)过程: 预处理: 条件编译: 编译: 汇编&链接: 什么是链接? 安装静态库: 静态库的使用: 动态静态的对比: 优缺对比…...

Linux的奇妙冒险———vim的用法和本地配置
vim的用法和本地配置 一.vim的组成和功能。1.什么是vim2.vim的多种模式 二.文本编辑(普通模式)的快捷使用1.快速复制,粘贴,剪切。2.撤销,返回上一步操作3.光标的控制4.文本快捷变换5.批量化操作和注释 三.底行模式四.v…...

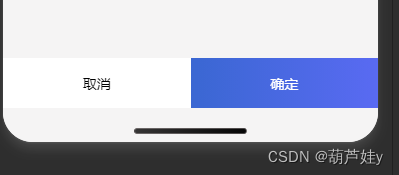
微信小程序底部按钮适配iPhoneX以上,显示遮挡问题
只需要在给底部按钮加个样式 /* 底部导航栏容器 */ .button-box {/* 使用 safe-area-inset-bottom 属性适配 iPhone X 及以上型号设备 */padding-bottom: constant(safe-area-inset-bottom);padding-bottom: env(safe-area-inset-bottom);/* 其他样式属性 */ }iPhone6/7/8效果 …...
)
Qt容器QMap(映射)
插入数据 QMap<QString,QString> infoMap; //第一个是key 第二个是valueinfoMap.insert("王祖蓝","163cm");infoMap.insert("Anglebaby","168cm");infoMap["易烊千玺"] "173cm(成长中)";infoMap["姚…...

AI时代的创新工具:如何利用AI生成独具个性的XMind思维导图?
哈喽,大家好,我是木头左,物联网搬砖工一名,致力于为大家淘出更多好用的AI工具! 背景 随着互联网的发展,越来越多的人开始使用Markdown来编写文档。Markdown是一种轻量级的标记语言,它允许人们使…...

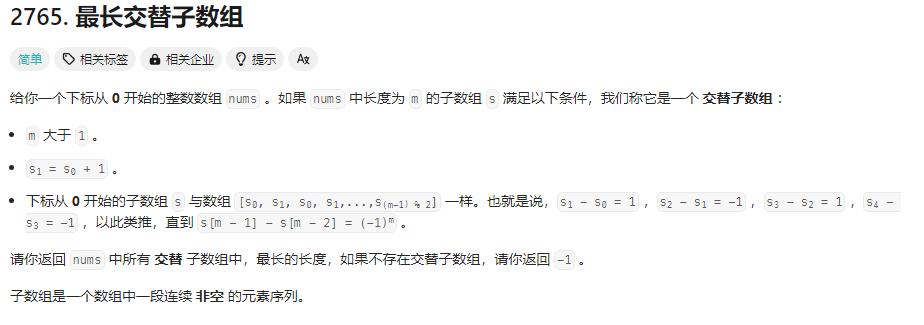
【每日一题】最长交替子数组
文章目录 Tag题目来源解题思路方法一:双层循环方法二:单层循环 写在最后 Tag 【双层循环】【单层循环】【数组】【2024-01-23】 题目来源 2765. 最长交替子数组 解题思路 两个方法,一个是双层循环,一个是单层循环。 方法一&am…...

gin数据解析和绑定
1. Json 数据解析和绑定 客户端传参,后端接收并解析到结构体 package mainimport ("github.com/gin-gonic/gin""net/http" )// 定义接收数据的结构体 type Login struct {// binding:"required"修饰的字段,若接收为空值…...

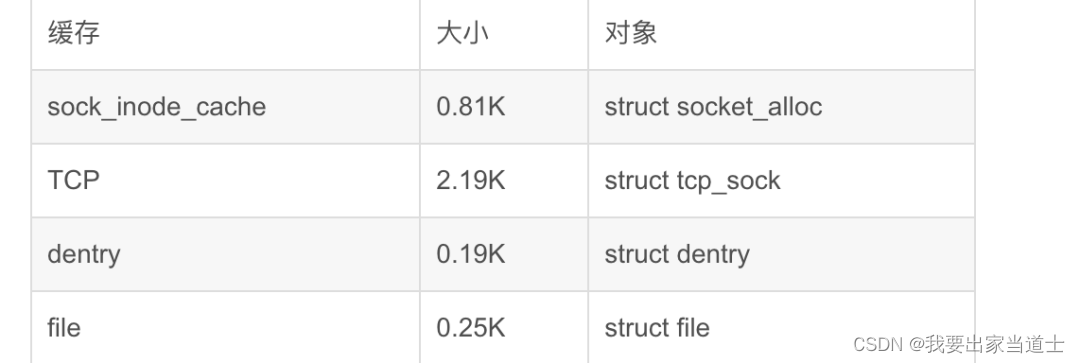
TCP服务器最多支持多少客户端连接
目录 一、理论数值 二、实际部署 参考 一、理论数值 首先知道一个基础概念,对于一个 TCP 连接可以使用四元组(src_ip, src_port, dst_ip, dst_port)进行唯一标识。因为服务端 IP 和 Port 是固定的(如下图中的bind阶段࿰…...

UML类图学习
UML类图学习 UML类图是描述类之间的关系概念1.类(Class):使用三层矩形框表示2.接口(interface):使用两层矩形框表示,与类图主要区别在于顶端有<<interface>>显示3、继承类(extends):用空心三角…...

死锁面试题详解
什么是死锁? 死锁是指两个或多个进程在执行过程中,因争夺资源而造成的一种相互等待的现象,如果没有外力干涉,这些进程将永远无法继续执行 死锁通常发生在多个进程试图同时访问同一资源而无法获取的情况下,例如&#…...

【rust/bevy】使用points构造ConvexMesh
目录 说在前面问题提出Rapier具体实现参考 说在前面 操作系统:win11rust版本:rustc 1.77.0-nightlybevy版本:0.12github:这里 问题提出 在three.js中,可以通过使用ConvexGeometry从给定的三维点集合生成凸包(Convex Hu…...

【C语言】string.h——主要函数总结
string.h主要定义了字符串处理函数和内存操作函数。 字符串处理函数 strlen() 功能:strlen()函数返回字符串的字节长度,不包括末尾的空字符\0。 函数原型:size_t strlen(const char* s); 返回值:返回的是size_t类型的无符号整…...

如何在前端优化中减少页面加载时间?
在前端优化中,减少页面加载时间是至关重要的,因为快速加载的页面可以提高用户体验,减少跳出率,从而提升网站的整体性能。本文将介绍一些实用的前端优化技巧,以帮助您减少页面加载时间。 一、优化图片 图片是页面加载…...

Typecho后台无法登录显示503 service unavailable问题及处理
一、Typecho 我的博客地址:https://www.aomanhao.top 使用老薛主机动态Typecho博客框架handsome主题的搭配,文章内容可以异地网页更新,可以听后台背景音乐,很好的满足我的痛点需求,博客部署在云端服务器访问响应较快…...

Python入门(一)
anaconda安装 官网:https://www.anaconda.com下载 jupyter lab 简介: 包含了Jupyter Notebook所有功能。 JupyterLab作为一种基于web的集成开发环境,你可以使用它编写notebook,操作终端,编辑markdown文本…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...

C++_哈希表
本篇文章是对C学习的哈希表部分的学习分享 相信一定会对你有所帮助~ 那咱们废话不多说,直接开始吧! 一、基础概念 1. 哈希核心思想: 哈希函数的作用:通过此函数建立一个Key与存储位置之间的映射关系。理想目标:实现…...
