c++的命名空间
命名空间
- 一.c++的关键字
- 二.命名空间
- 2.1 命名空间定义
- 2.1 命名空间的使用
- 2.1.1加命名空间名称及作用域限定符
- 2.1.2使用using将命名空间中某个成员引入
- 三.标准命名空间std
一.c++的关键字
c++中一共有63个关键字
| 关键字 | 1 | 1 | 1 | 1 | 1 |
|---|---|---|---|---|---|
| asm | do | if | return | try | continue |
| auto | double | inline | short | typedef | for |
| bool | dynamic_cast | int | signed | typeid | public |
| break | else | long | sizeof | typename | throw |
| case | enum | mutable | static | union | wchar_t |
| catch | explicit | namespace | static_cast | unsigned | default |
| char | export | new | struct | using | friend |
| class | extern | operator | switch | virtual | register |
| const | false | private | template | void | true |
| const_cast | float | protected | this | volatile | while |
| delete goto reinterpret_cast |
二.命名空间
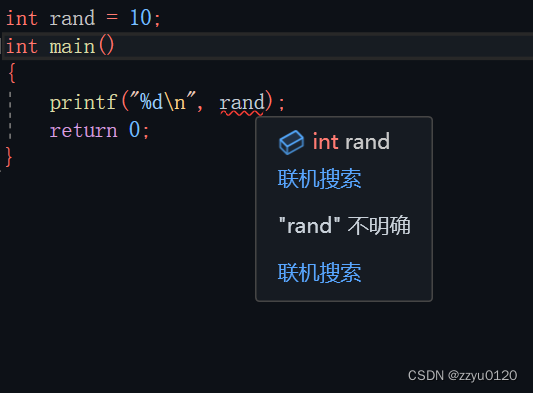
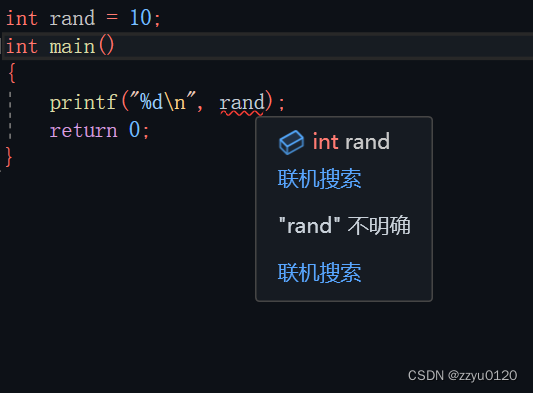
在c++中使用命名空间的目的是对标识符的名称进行本地化,以避免命名冲突或名字污染,namespace关键字的出现就是针对这种问题的
int rand = 10;
int main()
{printf("%d\n", rand);return 0;
}

这个代码在vs下就会报错
2.1 命名空间定义
定义命名空间需要使用namespace关键字,后面在加上{}就行
namespace zhang
{int a=10;}int main()
{cout<<zhang::a << endl;return 0;
}
在命名空间中我们可以可以定义变量/函数/类型,就当main函数使用,当然我们也可以嵌套命名空间
namespace zy
{namespace zz{namespace yy{int rand = 0;}}
}int main()
{cout << "hello world" << endl;//:: 域作用限定符cout << zy::zz::yy::rand << endl;return 0;
}2.1 命名空间的使用
命名空间的使用有三种方式
2.1.1加命名空间名称及作用域限定符
int main()
{cout<<zhang::a << endl;return 0;
}2.1.2使用using将命名空间中某个成员引入
using zy::zz::yy::rand;int main()
{cout << zy::zz::yy::rand << endl;return 0;
}三.标准命名空间std
标准C++库中的所有标识符都是在一个名为std的命名空间中定义的,或者说标准头文件中的函数、类、对象和模板实在命名空间std中定义的。一般用using namespace语句对命名空间std进行声明,这样可以不必对每个命名空间成员一一进行处理,在文件的开头加入如下语句:
using namespace std;
相关文章:

c++的命名空间
命名空间 一.c的关键字二.命名空间2.1 命名空间定义2.1 命名空间的使用2.1.1加命名空间名称及作用域限定符2.1.2使用using将命名空间中某个成员引入 三.标准命名空间std 一.c的关键字 c中一共有63个关键字 关键字11111asmdoifreturntrycontinueautodoubleinlineshorttypedeff…...
)
阿富汗塔利班兴起时的比赛代码3475:练85.3 删数问题(Noip1994)
【题目描述】 输入一个高精度的正整数n�,去掉其中任意s�个数字后剩下的数字按原左右次序组成一个新的正整数。编程对给定的n�和s�,寻找一种方案使得剩下的数字组成的新数最小。 输出新的正整数。࿰…...

大数据平台红蓝对抗 - 磨利刃,淬精兵!
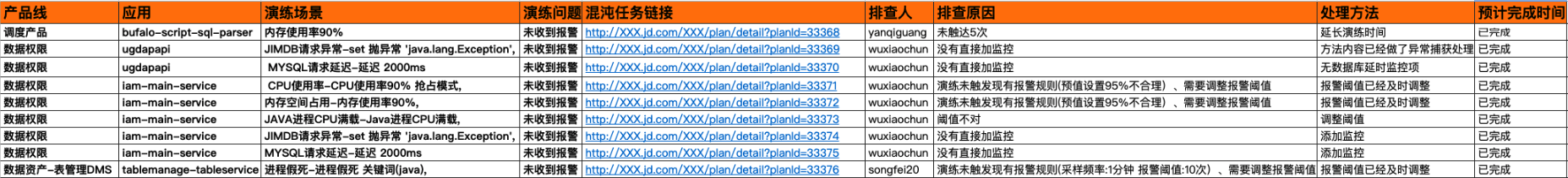
背景 目前大促备战常见备战工作:专项压测(全链路压测、内部压测)、灾备演练、降级演练、限流、巡检(监控、应用健康度)、混沌演练(红蓝对抗),如下图所示。随着平台业务越来越复杂&a…...

【2024-01-22】某极验3流程分析-滑块验证码
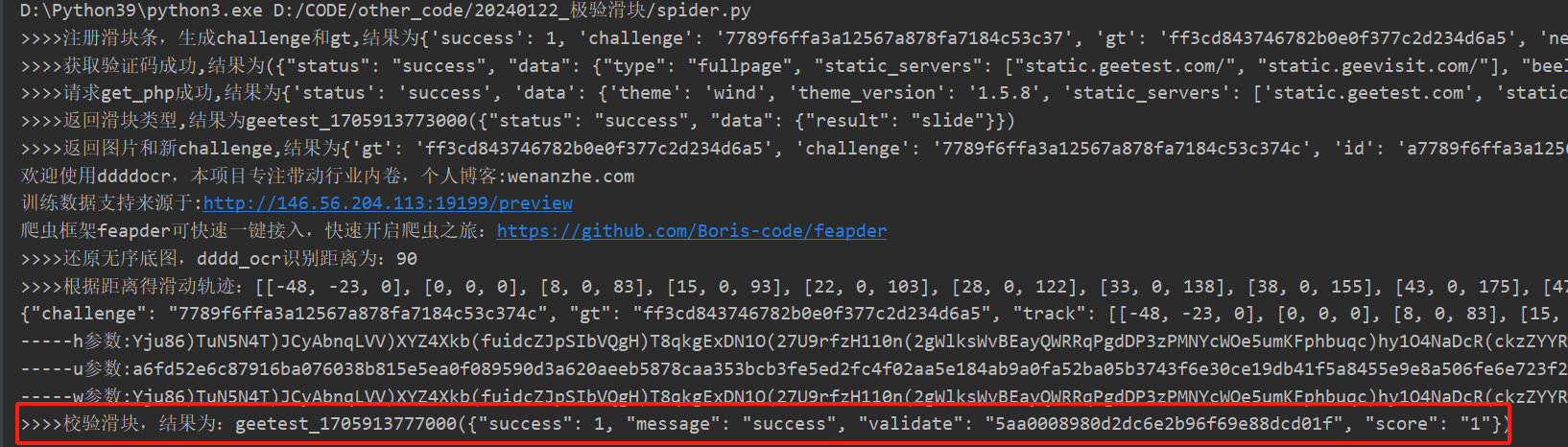
声明:该专栏涉及的所有案例均为学习使用,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关!如有侵权,请私信联系本人删帖! 文章目录 一、前言二、抓包流程分析1.刷新页面2.点击按钮进行验证…...

Laya2.13.3接入FGUI
下载与复制文件与Laya1.x类似,可以看我上一篇: Laya1.8.4接入FariyGui,以及其中踩的坑-CSDN博客 不同的是: 两个库文件需要在index.js中引入 新建一个脚本将fgui中搭建好的UI包引入: export default class GameApp…...

短视频账号矩阵系统+无人直播系统源码技术开发
短视频账号矩阵系统无人直播系统源码技术开发涉及到多个领域,包括但不限于前端开发、后端开发、数据库设计、网络通信等。 以下是一些基本技术的步骤和注意事项: 1.技术需求分析设计:首先,需要明确开发短视频账号矩阵系统和无人直…...

C语言或C++通过IShellLinkA创建或解析lnk快捷方式(使用char字符数组)
本例程用到的COM接口有IShellLinkA和IPersistFile。 请注意因为函数参数的类型不为BSTR,所以这两个接口可直接传char *或wchar_t *字符串,不需要提前转化为BSTR类型。 C语言的写法: /* 这个程序只能在C编译器下编译成功, 请确保源文件的扩展…...

Spring源码学习-Spring流程概述(一)
Spring启动的流程 public class Test {public static void main(String[] args) {ClassPathXmlApplicationContext context new ClassPathXmlApplicationContext("applicationContext.xml");Student bean context.getBean(Student.class);context.close();} }调用…...
Figma怎么设置中文,Figma有中文版吗?
不是很多人不想用 Figma,真是因为纯英文界面而头疼。这就是为什么有人会到处搜索 Figma 如何设置中文这样的问题。 然后我们直接快刀斩乱麻,Figma 没有中文版,但是我们还有其他的方法:例如, Figma 添加一个插件来解决…...

智慧文旅一机游:科技与文化的完美结合,引领智慧文旅新潮流,智慧旅游未来已来
一、科技与文化的完美结合:智慧文旅一机游的核心理念 智慧文旅一机游,是科技与文化相融合的产物,它不仅代表着旅游行业的创新与发展,更是一种文化与科技完美结合的生活方式。一机游的核心理念在于通过先进的科技手段,提…...

多维时序 | Matlab实现CNN-LSTM-Mutilhead-Attention卷积长短期记忆神经网络融合多头注意力机制多变量时间序列预测
多维时序 | Matlab实现CNN-LSTM-Mutilhead-Attention卷积长短期记忆神经网络融合多头注意力机制多变量时间序列预测 目录 多维时序 | Matlab实现CNN-LSTM-Mutilhead-Attention卷积长短期记忆神经网络融合多头注意力机制多变量时间序列预测效果一览基本介绍程序设计参考资料 效果…...

软件工程实验报告(完整)
博主介绍:✌全网粉丝喜爱、前后端领域优质创作者、本质互联网精神、坚持优质作品共享、掘金/腾讯云/阿里云等平台优质作者、擅长前后端项目开发和毕业项目实战✌有需要可以联系作者我哦! 🍅附上相关C语言版源码讲解🍅 ὄ…...

Java零基础学习20:集合的练习
编写博客目的:本系列博客均根据B站黑马程序员系列视频学习和编写目的在于记录自己的学习点滴,方便后续回忆和查找相关知识点,不足之处恳请各位有缘的朋友指正。 一、查找id对应的集合索引 package www.itheima;import java.util.ArrayList;…...

【latex】在Overleaf的IEEE会议模板中,快速插入参考文献
【LaTeX】在Overleaf的IEEE会议模板中,快速插入参考文献 写在最前面第一步:在文献检索网站导出引用文献的bib文件第二步:编辑overleaf模版方法二:EduBirdie生成参考文献(补充)使用LaTeX在Overleaf的IEEE会议…...
)
java反射之Field用法(获取对象的字段名和属性值)
一、概述 Field是一个类,位于java.lang.reflect包下。在Java反射中Field类描述的是类的属性信息,功能包括: 获取当前对象的成员变量的类型 对成员变量重新设值 二、如何获取Field类对象 getField(String name): 获取类特定的方法,…...

Java Web(三)--CSS
介绍 为什么需要: 在没有 CSS 之前,想要修改 HTML 元素的样式需要为每个 HTML 元素单独定义样式属性,费心费力;CSS 可以让 html 元素(内容) 样式(CSS)分离,提高web 开发的工作效率(针对前端开发),从而…...

天津大数据培训班推荐,数据分析过程的常见错误
大数据”是近年来IT行业的热词,目前已经广泛应用在各个行业。大数据,又称海量信息,特点是数据量大、种类多、实时性强、数据蕴藏的价值大。大数据是对大量、动态、能持续的数据,通过运用分析、挖掘和整理,实现数据信息…...

【笔记】Helm-3 主题-17 弃用的Kubernetes API
弃用的Kubernetes API Kubernetes是一个API驱动系统,且API会随着时间的推移而变化,以反映对问题理解的不断推移。这是系统及API的普遍做法。API推移的一个重要部分是良好的弃用策略和通知用户更改API是如何实现的。换句话说,您的API使用者需要…...

麒麟系统—— openKylin 安装 java
麒麟系统—— openKylin 安装 java JDK 一、准备工作1. 确保麒麟系统 openKylin 已经安装完毕。2. 了解 java JDK 的版本信息,以便下载合适的安装包。 二、安装 java JDK3. 将下载好的 java JDK 安装包解压到指定目录。4. 配置环境5. 验证安装结果 本文将分享如何在…...

HTML学习笔记——07:其他嵌入技术
除了将图像、视频和音频嵌入到网页上,还能让你在网页中嵌入各种内容类型的元素:<iframe>, <embed> 和 <object> 元素。 <iframe>用于嵌入其他网页,另外两个元素则允许你嵌入 PDF,SVG,甚至 Fl…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...
