【latex】在Overleaf的IEEE会议模板中,快速插入参考文献
【LaTeX】在Overleaf的IEEE会议模板中,快速插入参考文献
- 写在最前面
- 第一步:在文献检索网站导出引用文献的bib文件
- 第二步:编辑overleaf模版
- 方法二:EduBirdie生成参考文献
- (补充)使用LaTeX在Overleaf的IEEE会议模板中插入文献:一个全面指南
- 常见问题解答


写在最前面
latex学习篇。相关可参考:
【科研指南8】如何快速批量下载一篇论文后的所有的参考文献?附赠Endnote分组论文管理
很多综述类文章会引用很多经典文献,如何一次性复制引用所有参考文献?
Latex插入参考文献(以IEEE模版为例)
这里分享最简单的一种方法,只需在文献库中导出你想引用参考文献的bib格式,然后复制到你的参考文献库中即可。然后通过BibTex进行文献管理和引用。
参考:https://www.jianshu.com/p/bb0585d34e47
这里以IEEE格式为例,详细讲解下如何导入参考文献。
第一步:在文献检索网站导出引用文献的bib文件
在文献检索网站导出引用文献的RIS文件。双击下载 citations.ris 文件,即可自动导入到 endnote ,或者拖动到 endnote 也可以,或者在endnote软件中选择菜单进行导入也可以,等等各种方式。
推荐网站:https://git.macropus.org/citation-finder/
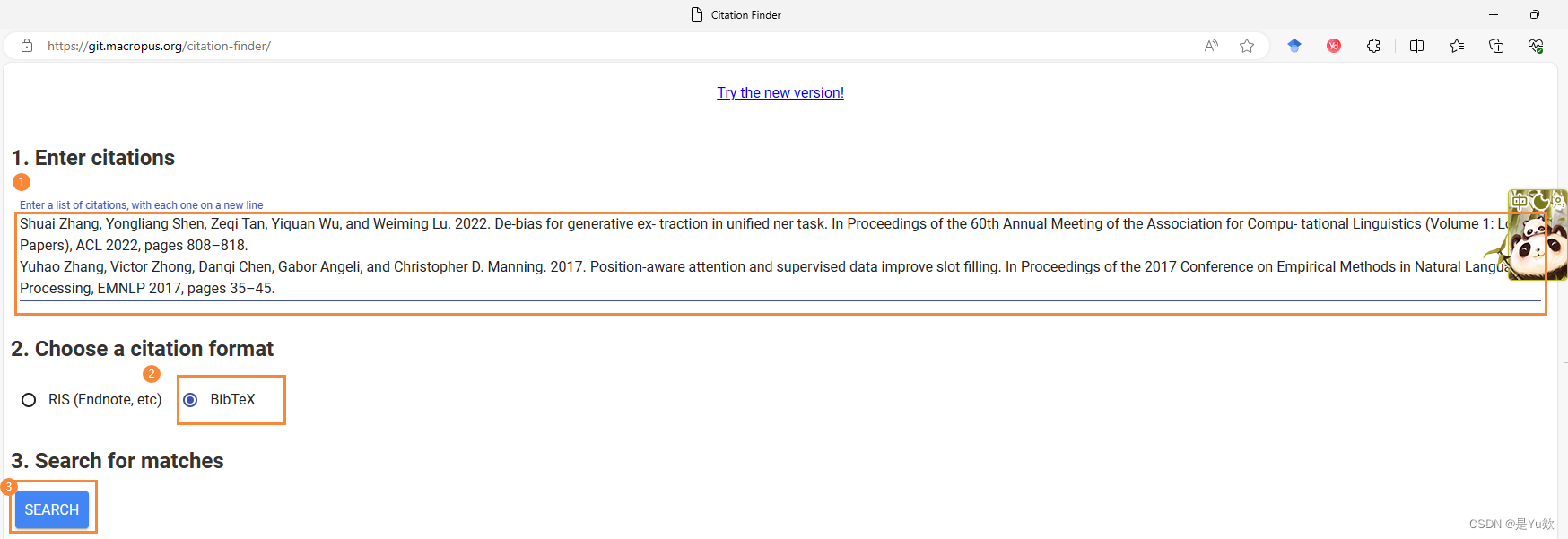
界面如下:

复制所有的参考文献到输入框中,并点击 “SEARCH”:
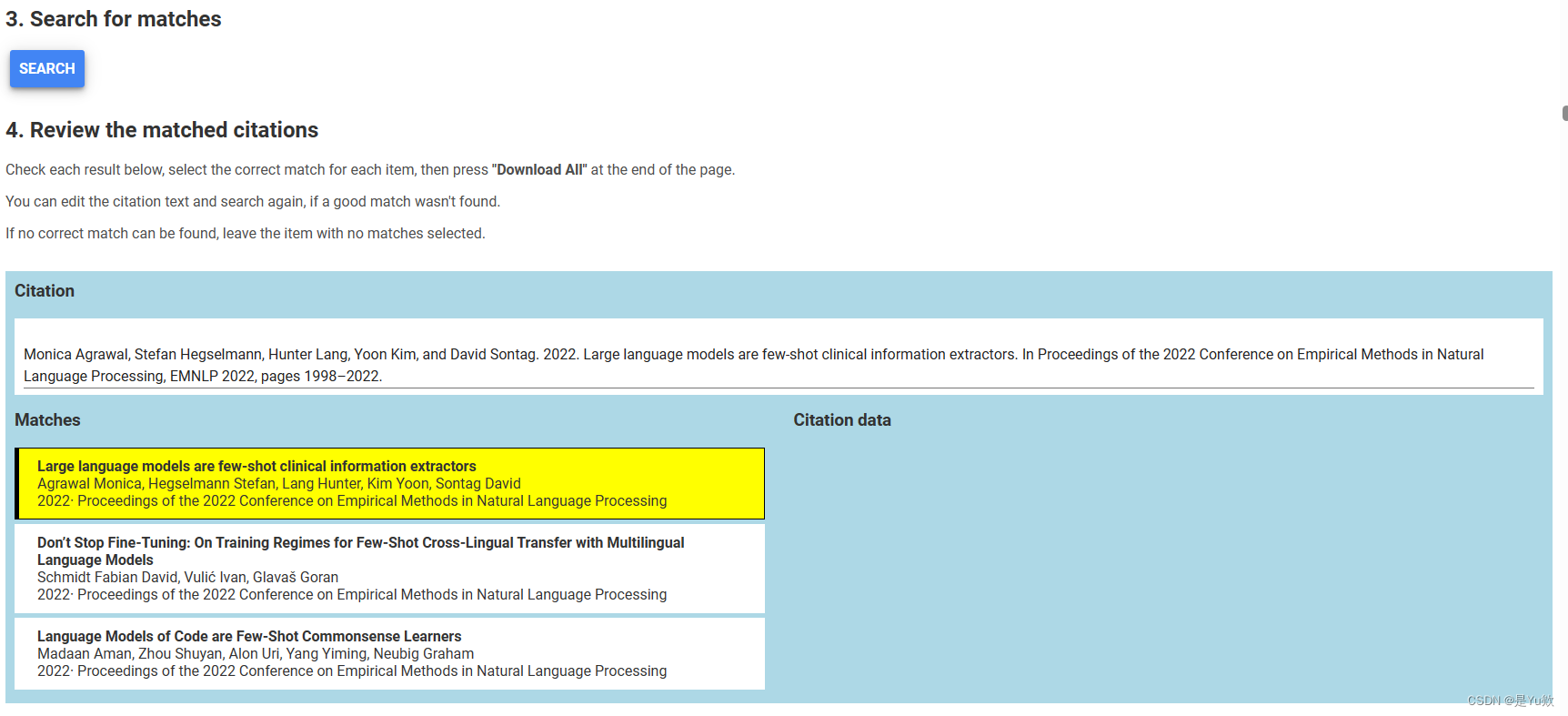
等待进行自动查询和匹配相关论文,如果万一有匹配错的,旁边有相似的论文可以手动选择标记,一般是不会错的。

点击 “DOWNLOAD ALL”,得到一个 *.bib 文件。


第二步:编辑overleaf模版
-
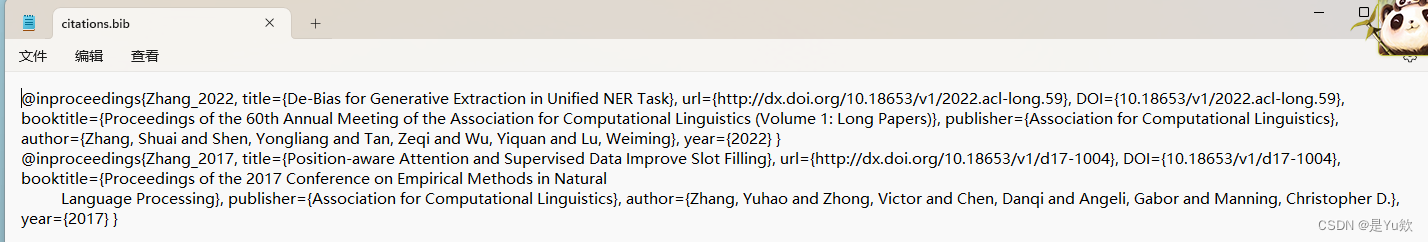
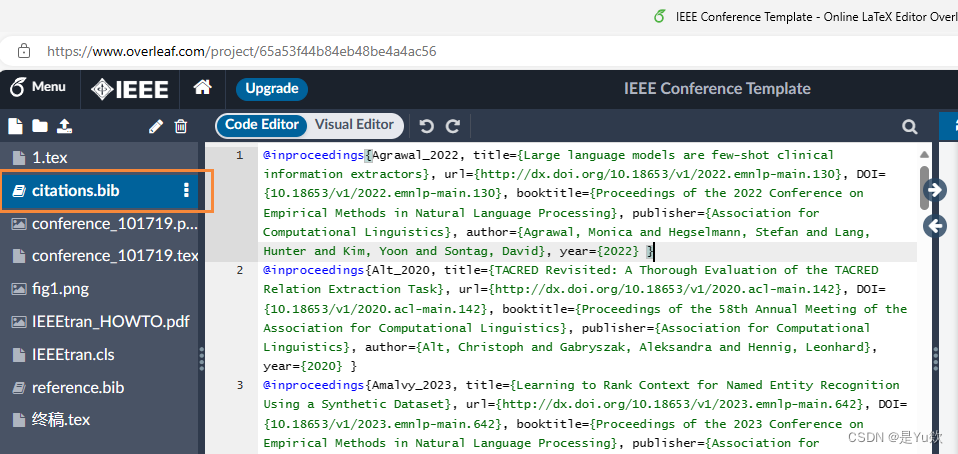
在latex文件同目录下,将刚刚下载的citations.bib文件上传

-
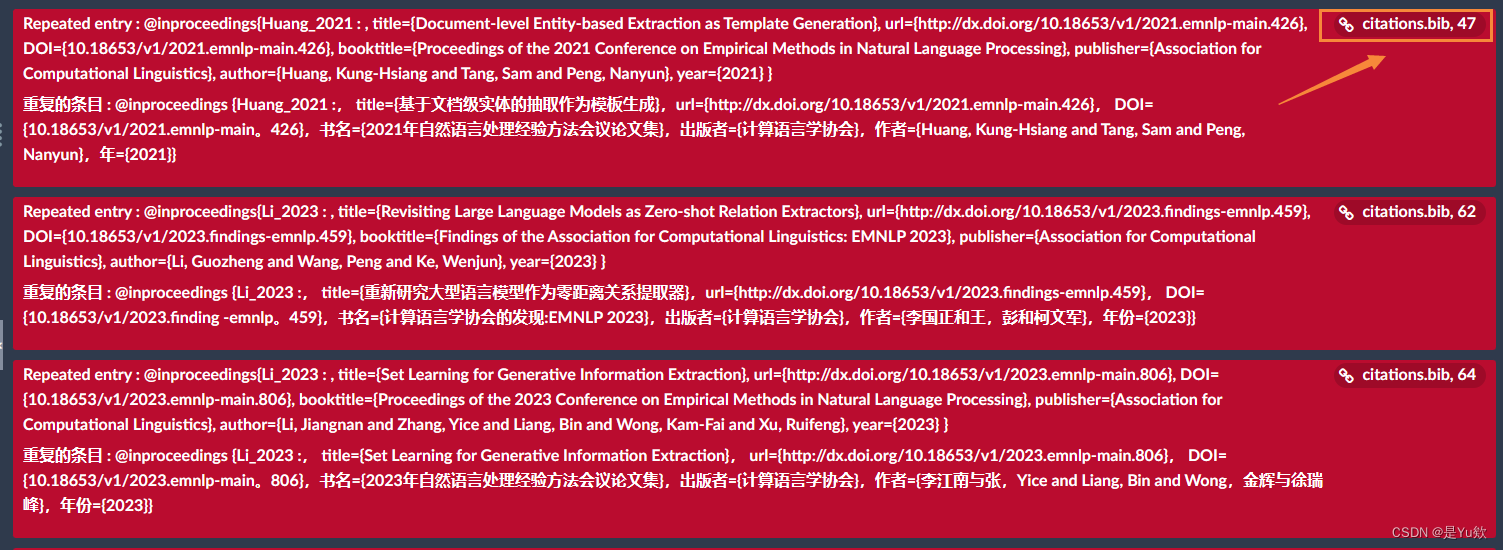
删除重复的引用条目。直接点击link,然后跳转到对应的位置,删除爆红的位置即可。


-
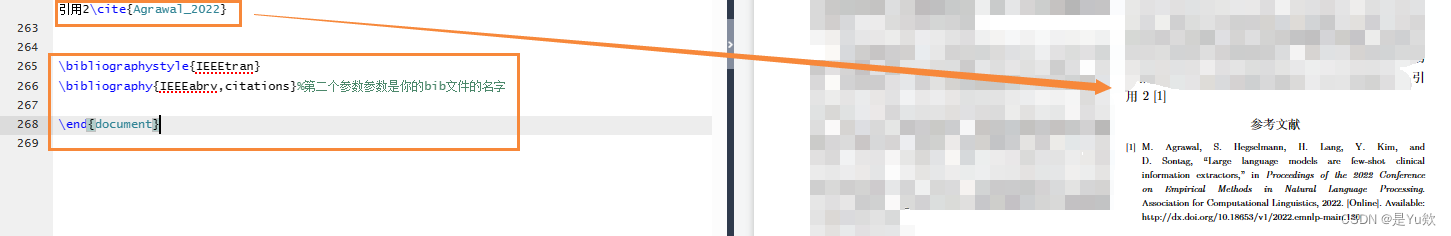
然后在Latex编辑器中首先要输入以下函数:
\bibliographystyle{IEEEtran}
\bibliography{IEEEabrv,citations}
其中citations是你的参考文献文件的名称citations.bib
- 返回到latex编辑器,引用该参考文献。例如我们需要引用上面这张图第一条参考文献,引用方法为:\cite{Agrawal_2022}
注意:会议,期刊,书籍等的格式稍有不同。
完美!!!

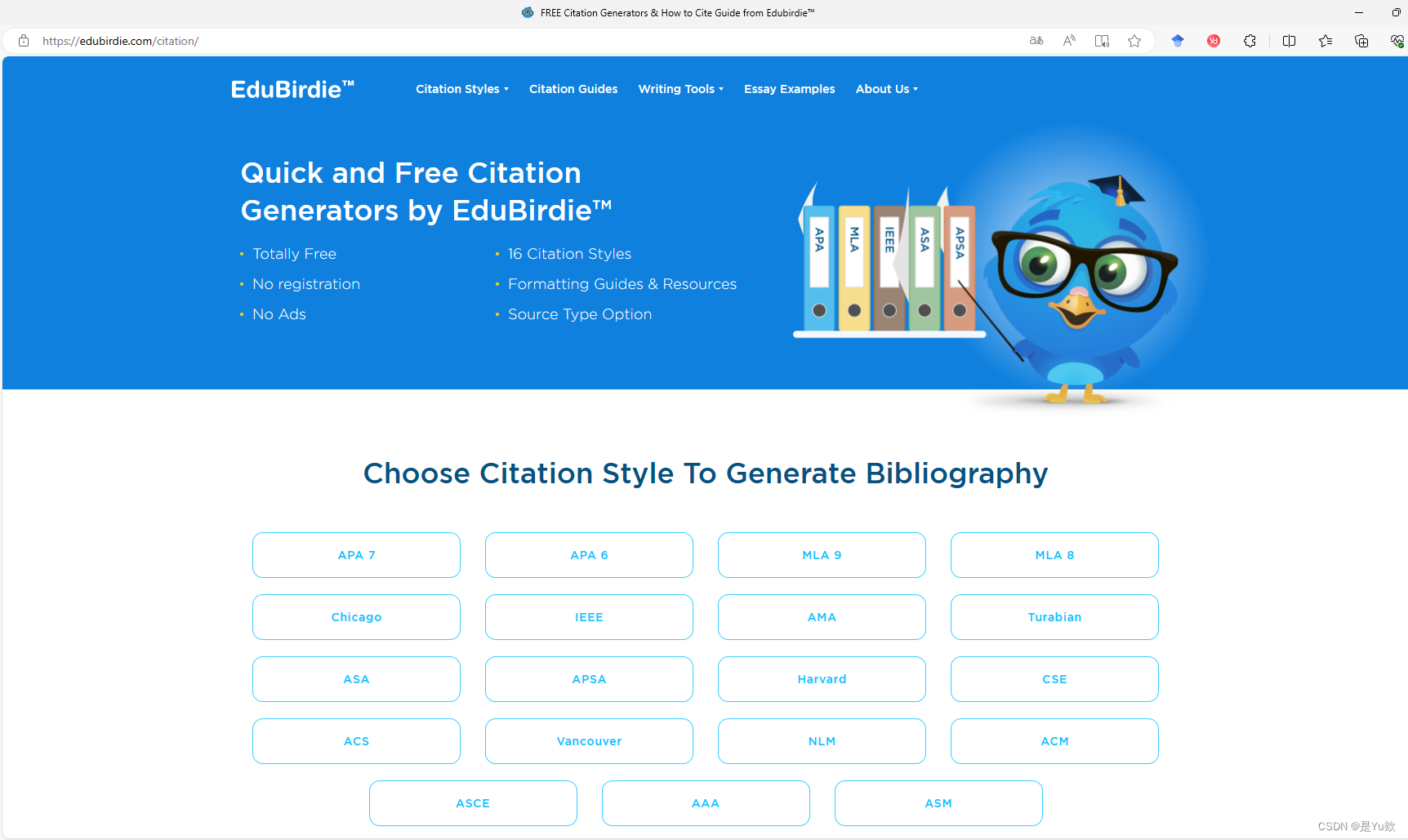
方法二:EduBirdie生成参考文献
这种方法的生成方法就比较简单了,可以在网站EduBirdie上直接生成对应格式的参考文献,或者下载软件Zetero(免费)在软件里生成。当然这种方法的缺点也比较明显,如果你换了一个期刊,就得重新把参考文献格式再生成一遍。

(补充)使用LaTeX在Overleaf的IEEE会议模板中插入文献:一个全面指南
简介
在学术写作中,准确且高效地管理文献引用是至关重要的。LaTeX结合BibTex提供了一个强大的解决方案,尤其是在使用Overleaf这样的在线LaTeX编辑器时。本文旨在全面介绍如何在Overleaf平台上使用IEEE会议模板,结合LaTeX和BibTex进行文献管理和引用。
LaTeX入门
LaTeX是一种基于TeX的排版系统,广泛应用于学术文档和书籍的编写。其优势在于能够处理复杂的文档结构,特别适合于包含大量数学公式和参考文献的科学文档。开始之前,了解LaTeX的基本语法和文档结构是必要的。
Overleaf平台简介
Overleaf是一个在线LaTeX编辑器,提供了实时合作和编译功能。用户可以在浏览器中直接创建和编辑LaTeX文档,无需在本地安装任何软件。接下来,我们将详细介绍如何在Overleaf上注册、登录并熟悉其界面。
IEEE模板的选择和配置
IEEE(电气和电子工程师协会)提供了标准化的会议模板,以确保所有提交的论文格式一致。在Overleaf中,用户可以轻松找到并使用这些模板。接下来,我们将探讨如何在Overleaf中选择合适的IEEE模板,并进行基本的配置设置。
BibTex入门
BibTex是一种用于描述和处理文献引用的格式和工具。它允许用户从外部文件中引用文献,极大地简化了文献管理过程。本节将介绍BibTex的基本概念、创建文献数据库的方法,以及如何将其与LaTeX文档结合使用。
在LaTeX中引入BibTex
引入BibTex到LaTeX文档中是一个简单但关键的步骤。我们将详细说明如何在LaTeX文档中引用BibTex文件,包括BibTex文件的基本结构和格式要求。
高级文献引用技巧
除了基本的文献引用,LaTeX和BibTex还支持更高级的功能,例如多重引用、交叉引用以及文献样式和格式的自定义。这些高级技巧可以使文献管理更加灵活和高效,尤其在处理大量参考文献时尤为有用。
总结
本文的核心要点,强调LaTeX和BibTex在学术写作中的重要性,特别是在IEEE会议模板的应用上。同时,展望LaTeX和BibTex未来的发展方向以及在科学研究中文献管理的新趋势。
常见问题解答
在使用LaTeX和BibTex进行文献管理时,用户可能会遇到各种问题。这一部分将解答一些关于BibTex使用、IEEE模板配置等常见问题,帮助用户更顺畅地进行学术写作。
-
如何在LaTeX中正确引用BibTex文献库?
答:在LaTeX文档中,使用\bibliography{your_bibtex_file}命令引用BibTex文献库,确保BibTex文件与LaTeX文件在同一目录下或正确指定了路径。 -
在Overleaf中如何找到并使用IEEE模板?
答:登录Overleaf,使用搜索功能查找“IEEE”,在搜索结果中选择合适的IEEE模板,并点击“Open as Template”开始使用。 -
如何自定义BibTex的引用样式?
答:可以通过在LaTeX文档中使用\bibliographystyle{style_name}命令来选择不同的BibTex引用样式。常见的样式包括plain、abbrv、alpha等。 -
在LaTeX中插入图表和公式有哪些注意事项?
答:确保图表和公式的标签正确设置,使用\label{}和\ref{}命令进行交叉引用。对于公式,使用正确的数学环境,如equation。 -
如何确保LaTeX文档符合IEEE格式要求?
答:使用Overleaf的IEEE模板,并严格遵循模板中的格式指导。注意文档的版面布局、字体大小和文献引用格式。 -
如何在Overleaf中导出LaTeX文档?
答:在Overleaf编辑器的顶部菜单中,选择“Menu”,然后在下拉菜单中选择“Download PDF”来导出文档的PDF版本。
相关文章:

【latex】在Overleaf的IEEE会议模板中,快速插入参考文献
【LaTeX】在Overleaf的IEEE会议模板中,快速插入参考文献 写在最前面第一步:在文献检索网站导出引用文献的bib文件第二步:编辑overleaf模版方法二:EduBirdie生成参考文献(补充)使用LaTeX在Overleaf的IEEE会议…...
)
java反射之Field用法(获取对象的字段名和属性值)
一、概述 Field是一个类,位于java.lang.reflect包下。在Java反射中Field类描述的是类的属性信息,功能包括: 获取当前对象的成员变量的类型 对成员变量重新设值 二、如何获取Field类对象 getField(String name): 获取类特定的方法,…...

Java Web(三)--CSS
介绍 为什么需要: 在没有 CSS 之前,想要修改 HTML 元素的样式需要为每个 HTML 元素单独定义样式属性,费心费力;CSS 可以让 html 元素(内容) 样式(CSS)分离,提高web 开发的工作效率(针对前端开发),从而…...

天津大数据培训班推荐,数据分析过程的常见错误
大数据”是近年来IT行业的热词,目前已经广泛应用在各个行业。大数据,又称海量信息,特点是数据量大、种类多、实时性强、数据蕴藏的价值大。大数据是对大量、动态、能持续的数据,通过运用分析、挖掘和整理,实现数据信息…...

【笔记】Helm-3 主题-17 弃用的Kubernetes API
弃用的Kubernetes API Kubernetes是一个API驱动系统,且API会随着时间的推移而变化,以反映对问题理解的不断推移。这是系统及API的普遍做法。API推移的一个重要部分是良好的弃用策略和通知用户更改API是如何实现的。换句话说,您的API使用者需要…...

麒麟系统—— openKylin 安装 java
麒麟系统—— openKylin 安装 java JDK 一、准备工作1. 确保麒麟系统 openKylin 已经安装完毕。2. 了解 java JDK 的版本信息,以便下载合适的安装包。 二、安装 java JDK3. 将下载好的 java JDK 安装包解压到指定目录。4. 配置环境5. 验证安装结果 本文将分享如何在…...

HTML学习笔记——07:其他嵌入技术
除了将图像、视频和音频嵌入到网页上,还能让你在网页中嵌入各种内容类型的元素:<iframe>, <embed> 和 <object> 元素。 <iframe>用于嵌入其他网页,另外两个元素则允许你嵌入 PDF,SVG,甚至 Fl…...

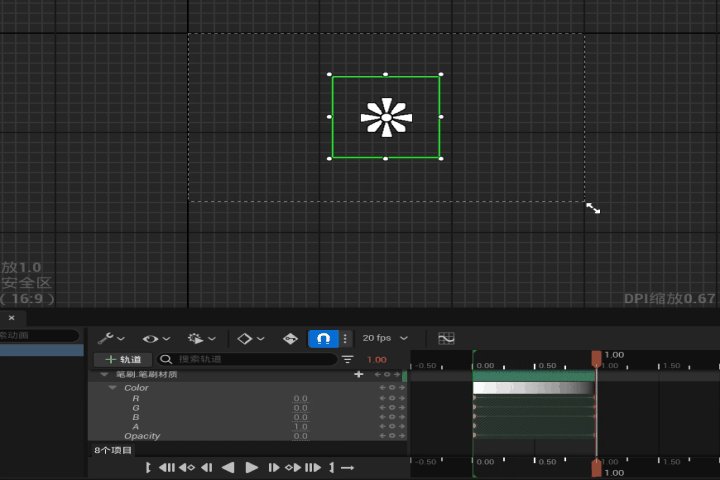
【UE】在控件蓝图中通过时间轴控制材质参数变化
效果 步骤 1. 新建一个控件蓝图和一个材质 2. 打开材质,设置材质域为用户界面,混合模式设置为“半透明” 在材质图表中添加两个参数来控制材质的颜色和不透明度 3. 对材质创建材质实例 4. 打开控件蓝图,在画布面板中添加一个图像控件 将刚…...

linux C语言socket函数send
在Linux中,使用C语言进行网络编程时,send函数是用于发送数据到已连接的套接字的重要函数之一。它通常用于TCP连接,但也可以用于UDP(尽管对于UDP,通常更推荐使用sendto,因为它允许你指定目标地址和端口&…...

Django(八)
1. 管理员操作 1.1 添加 from django.shortcuts import render, redirectfrom app01 import models from app01.utils.pagination import Paginationfrom django import forms from django.core.exceptions import ValidationError from app01.utils.bootstrap import BootStr…...

上海计算机学会12月月赛 丙组题解
上海计算机学会 12 月月赛 丙组题解涉及知识点:数学、字符串、模拟、裴蜀定理、宽度优先搜索、动态规划 比赛链接:https://iai.sh.cn/contest/58 第一题:T1数砖数 标签:数学题意:给定一种 2 2 2x 2 2 2的瓷砖&#…...

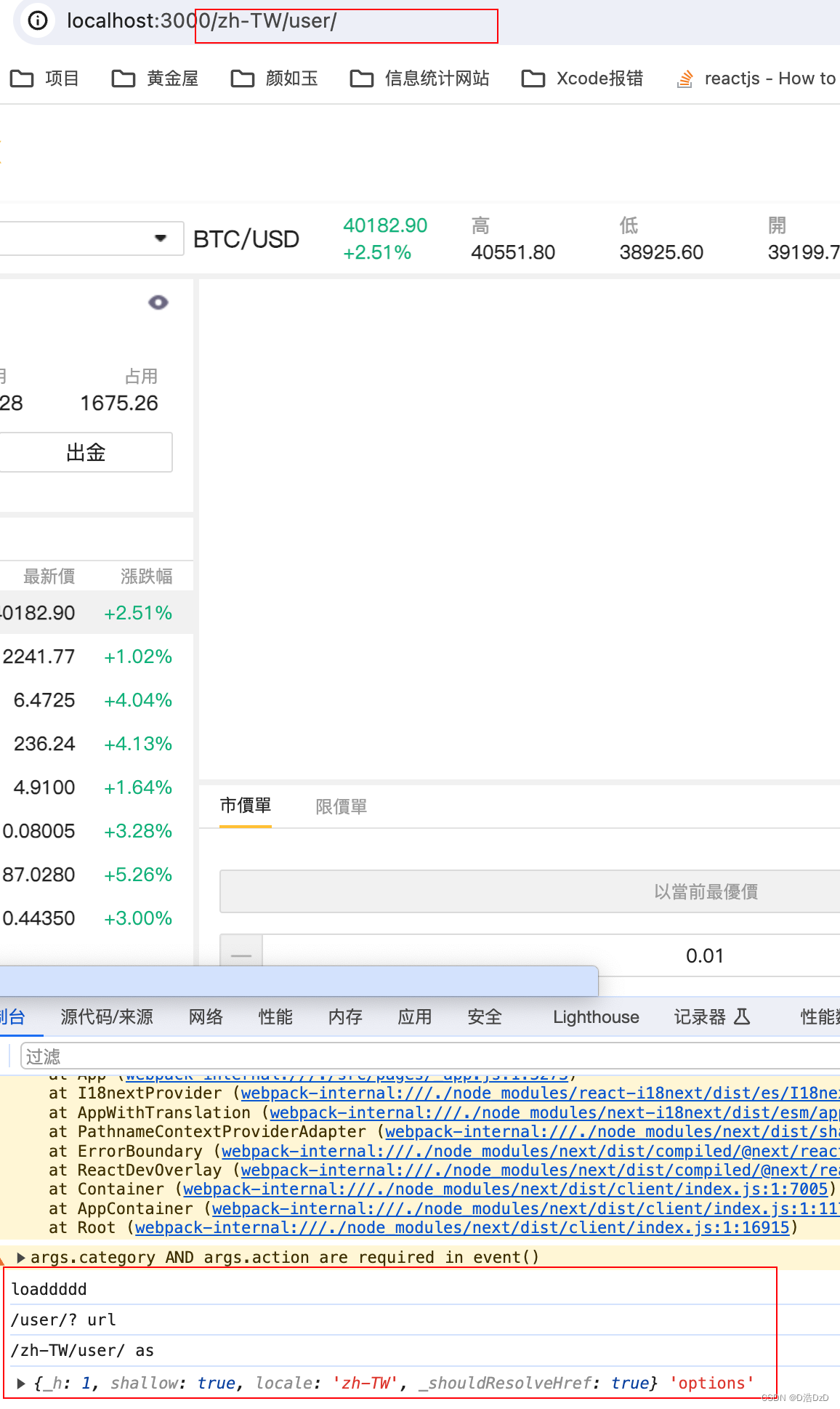
nextjs中beforePopState使用
在某些情况下,希望监听popstate并在路由器对其进行操作之前执行某些操作。可以使用beforePopState。 在Next.js中,beforePopState是一个可选的生命周期函数,用于在浏览器的历史记录发生更改之前执行一些操作。具体来说,beforePopS…...

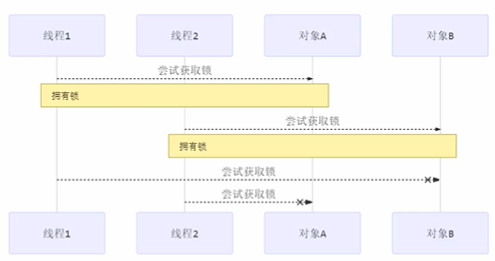
【并发编程】活锁
📝个人主页:五敷有你 🔥系列专栏:并发编程 ⛺️稳重求进,晒太阳 活锁 定义:活锁出现在两个线程互相改变对象的结束条件,最后谁也无法结束 代码示例 public class TestLiveLock {stati…...

CSMM和CMMI之间有什么区别?
CSMM(软件能力成熟度评估)和CMMI(能力成熟度模型集成)都是软件行业中用于评估和提高企业软件开发过程成熟度的模型。它们之间的主要区别在于起源、定位、适应范围和具体内容。 1. 起源与定位: - CMMI是由美国卡耐基…...

企业面临的典型网络安全风险及其防范策略
网络安全威胁是一种技术风险,会削弱企业网络的防御能力,危及专有数据、关键应用程序和整个IT基础设施。由于企业面临着广泛的威胁,因此通过监控和缓解最关键的威胁和漏洞。网络安全问题有七大类,包括多种威胁,以及团队…...

JavaScript进阶:WebAPIs重点知识整理1
目录 1 DOM修改元素内容 2 DOM修改元素常见属性 3 修改元素样式属性 3.1 通过style修改元素样式 3.2 通过类名className修改元素样式 3.3 通过classList修改元素样式 4 操作表单元素属性 5 自定义属性 6 定时器 7 事件监听 7.1 点击事件 click 7.2 鼠mouseenter和移…...

【Nginx】使用自生成证书配置nginx代理https
使用Nginx代理HTTPS请求并使用自签名证书,可以按照以下步骤进行配置: 生成自签名证书: 打开终端或命令提示符,并导航到Nginx配置文件所在的目录。运行以下命令生成自签名证书和私钥: openssl req -x509 -nodes -days 3…...

【Linux】文件周边001之系统文件IO
👀樊梓慕:个人主页 🎥个人专栏:《C语言》《数据结构》《蓝桥杯试题》《LeetCode刷题笔记》《实训项目》《C》《Linux》《算法》 🌝每一个不曾起舞的日子,都是对生命的辜负 目录 前言 1.C语言文件IO 1.1…...

防火墙接口配置实验
1、搭建拓扑 2、给云端添加网络,来实现真机与虚拟机的连接 3、 给防火墙g0/0/0口配置IP,由于我云端绑定的是192.168.100.10,所以这里IP配置为192.168.100.1/24,使用命令开启防火墙远程连接的服务,之后便可通过web远程登陆防火墙 …...

《WebKit 技术内幕》学习之五(4): HTML解释器和DOM 模型
4 影子(Shadow)DOM 影子 DOM 是一个新东西,主要解决了一个文档中可能需要大量交互的多个 DOM 树建立和维护各自的功能边界的问题。 4.1 什么是影子 DOM 当开发这样一个用户界面的控件——这个控件可能由一些 HTML 的标签元素…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...
