Figma怎么设置中文,Figma有中文版吗?
不是很多人不想用 Figma,真是因为纯英文界面而头疼。这就是为什么有人会到处搜索 Figma 如何设置中文这样的问题。
然后我们直接快刀斩乱麻,Figma 没有中文版,但是我们还有其他的方法:例如, Figma 添加一个插件来解决这个问题。
目前 Figma 只支持英语和日语。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://ad.js.design/special/figma/?source=csdn&plan=kikicsdn01242
https://ad.js.design/special/figma/?source=csdn&plan=kikicsdn01242

Figma 语言从上次开始 Figma 从封禁大疆的事件来看,应该在很长一段时间内,Figma 不应该进入中国市场,所以期待 Figma 原生中文版的学生可以放弃幻想。
目前只有两条路摆在我们面前:一是从现在开始好好学习英语,二是用一条路 Figma 的汉化插件 —— https://www.figma.cool/
这是国内几个小伙伴自己开发的汉化插件,国内使用 Figma 很多学生都知道,也有很多人下载使用。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://ad.js.design/special/figma/?source=csdn&plan=kikicsdn01242
https://ad.js.design/special/figma/?source=csdn&plan=kikicsdn01242

Figma. 的核心团队是三个年轻人,果然,年轻人所做的就是酷啊。

Figma.cool 汉化插件支持每个版本,提供 macOS Intel & M1、Windows 中文客户端、Chrome 浏览器的汉化。

Figma.cool 汉化插件安装方法一:1. 下载并安装谷歌浏览器 2. 打开网站:https://www.figma.cool/ ,汉化版扩展插件在线安装。

Figma.cool 下载安装方法 二:1. 选择离线包下载 。

2. 解压安装包
3.打开谷歌浏览器,选择右上角的「更多工具」-「扩展程序」

4.加载你已经解压的扩展程序,选择已经解压好的文件。

5.打开 Figma ,你可以看到中文已经自动出现了 Figma 页面已经上了。

这个安装应该很简单。不过 Figma 更新比较快,汉化插件的一些新功能的中文翻译还没有时间更新。
如果你觉得以上方法比较麻烦,我再推荐一个国产版 Figma —— 即时设计,尽管这个产品和即时设计,尽管这个产品和即时设计 Figma 还是有区别的,所以叫方便大家理解。)
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://ad.js.design/special/figma/?source=csdn&plan=kikicsdn01242
https://ad.js.design/special/figma/?source=csdn&plan=kikicsdn01242
对于很多中国人来说,使用原生中文软件怎么可能更舒服。更重要的是,原生中文软件不仅能带来功能上的汉化,还能带来很多专门为中国设计师定制的产品功能和逻辑。例如,承诺个人用户永久免费,并提供 12 小时在线客服。
此外,国内网络更加稳定,使用起来也非常安全。毕竟,国外设计网站的国内用户不能使用的情况最近频繁发生。
相关文章:
Figma怎么设置中文,Figma有中文版吗?
不是很多人不想用 Figma,真是因为纯英文界面而头疼。这就是为什么有人会到处搜索 Figma 如何设置中文这样的问题。 然后我们直接快刀斩乱麻,Figma 没有中文版,但是我们还有其他的方法:例如, Figma 添加一个插件来解决…...

智慧文旅一机游:科技与文化的完美结合,引领智慧文旅新潮流,智慧旅游未来已来
一、科技与文化的完美结合:智慧文旅一机游的核心理念 智慧文旅一机游,是科技与文化相融合的产物,它不仅代表着旅游行业的创新与发展,更是一种文化与科技完美结合的生活方式。一机游的核心理念在于通过先进的科技手段,提…...

多维时序 | Matlab实现CNN-LSTM-Mutilhead-Attention卷积长短期记忆神经网络融合多头注意力机制多变量时间序列预测
多维时序 | Matlab实现CNN-LSTM-Mutilhead-Attention卷积长短期记忆神经网络融合多头注意力机制多变量时间序列预测 目录 多维时序 | Matlab实现CNN-LSTM-Mutilhead-Attention卷积长短期记忆神经网络融合多头注意力机制多变量时间序列预测效果一览基本介绍程序设计参考资料 效果…...

软件工程实验报告(完整)
博主介绍:✌全网粉丝喜爱、前后端领域优质创作者、本质互联网精神、坚持优质作品共享、掘金/腾讯云/阿里云等平台优质作者、擅长前后端项目开发和毕业项目实战✌有需要可以联系作者我哦! 🍅附上相关C语言版源码讲解🍅 ὄ…...

Java零基础学习20:集合的练习
编写博客目的:本系列博客均根据B站黑马程序员系列视频学习和编写目的在于记录自己的学习点滴,方便后续回忆和查找相关知识点,不足之处恳请各位有缘的朋友指正。 一、查找id对应的集合索引 package www.itheima;import java.util.ArrayList;…...

【latex】在Overleaf的IEEE会议模板中,快速插入参考文献
【LaTeX】在Overleaf的IEEE会议模板中,快速插入参考文献 写在最前面第一步:在文献检索网站导出引用文献的bib文件第二步:编辑overleaf模版方法二:EduBirdie生成参考文献(补充)使用LaTeX在Overleaf的IEEE会议…...
)
java反射之Field用法(获取对象的字段名和属性值)
一、概述 Field是一个类,位于java.lang.reflect包下。在Java反射中Field类描述的是类的属性信息,功能包括: 获取当前对象的成员变量的类型 对成员变量重新设值 二、如何获取Field类对象 getField(String name): 获取类特定的方法,…...

Java Web(三)--CSS
介绍 为什么需要: 在没有 CSS 之前,想要修改 HTML 元素的样式需要为每个 HTML 元素单独定义样式属性,费心费力;CSS 可以让 html 元素(内容) 样式(CSS)分离,提高web 开发的工作效率(针对前端开发),从而…...

天津大数据培训班推荐,数据分析过程的常见错误
大数据”是近年来IT行业的热词,目前已经广泛应用在各个行业。大数据,又称海量信息,特点是数据量大、种类多、实时性强、数据蕴藏的价值大。大数据是对大量、动态、能持续的数据,通过运用分析、挖掘和整理,实现数据信息…...

【笔记】Helm-3 主题-17 弃用的Kubernetes API
弃用的Kubernetes API Kubernetes是一个API驱动系统,且API会随着时间的推移而变化,以反映对问题理解的不断推移。这是系统及API的普遍做法。API推移的一个重要部分是良好的弃用策略和通知用户更改API是如何实现的。换句话说,您的API使用者需要…...

麒麟系统—— openKylin 安装 java
麒麟系统—— openKylin 安装 java JDK 一、准备工作1. 确保麒麟系统 openKylin 已经安装完毕。2. 了解 java JDK 的版本信息,以便下载合适的安装包。 二、安装 java JDK3. 将下载好的 java JDK 安装包解压到指定目录。4. 配置环境5. 验证安装结果 本文将分享如何在…...

HTML学习笔记——07:其他嵌入技术
除了将图像、视频和音频嵌入到网页上,还能让你在网页中嵌入各种内容类型的元素:<iframe>, <embed> 和 <object> 元素。 <iframe>用于嵌入其他网页,另外两个元素则允许你嵌入 PDF,SVG,甚至 Fl…...

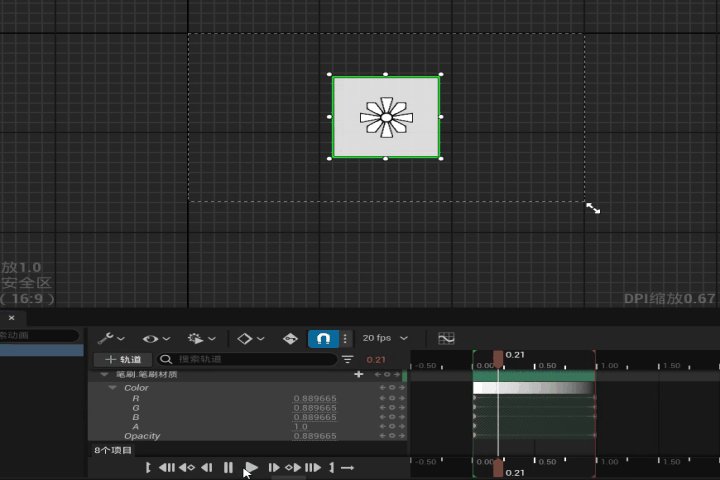
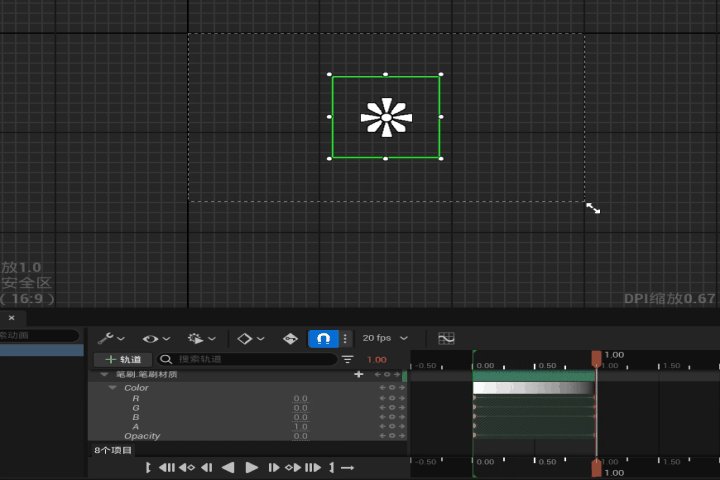
【UE】在控件蓝图中通过时间轴控制材质参数变化
效果 步骤 1. 新建一个控件蓝图和一个材质 2. 打开材质,设置材质域为用户界面,混合模式设置为“半透明” 在材质图表中添加两个参数来控制材质的颜色和不透明度 3. 对材质创建材质实例 4. 打开控件蓝图,在画布面板中添加一个图像控件 将刚…...

linux C语言socket函数send
在Linux中,使用C语言进行网络编程时,send函数是用于发送数据到已连接的套接字的重要函数之一。它通常用于TCP连接,但也可以用于UDP(尽管对于UDP,通常更推荐使用sendto,因为它允许你指定目标地址和端口&…...

Django(八)
1. 管理员操作 1.1 添加 from django.shortcuts import render, redirectfrom app01 import models from app01.utils.pagination import Paginationfrom django import forms from django.core.exceptions import ValidationError from app01.utils.bootstrap import BootStr…...

上海计算机学会12月月赛 丙组题解
上海计算机学会 12 月月赛 丙组题解涉及知识点:数学、字符串、模拟、裴蜀定理、宽度优先搜索、动态规划 比赛链接:https://iai.sh.cn/contest/58 第一题:T1数砖数 标签:数学题意:给定一种 2 2 2x 2 2 2的瓷砖&#…...

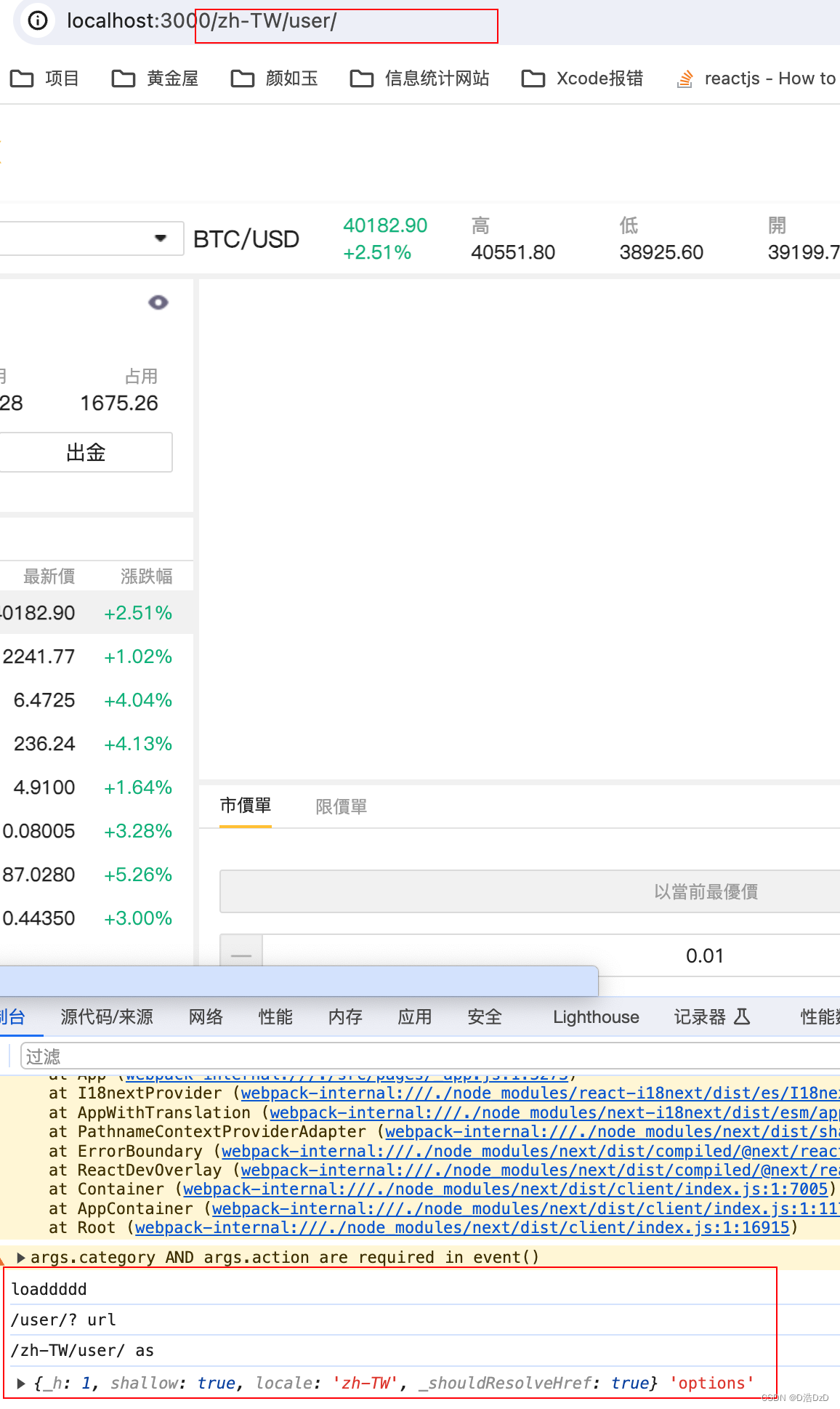
nextjs中beforePopState使用
在某些情况下,希望监听popstate并在路由器对其进行操作之前执行某些操作。可以使用beforePopState。 在Next.js中,beforePopState是一个可选的生命周期函数,用于在浏览器的历史记录发生更改之前执行一些操作。具体来说,beforePopS…...

【并发编程】活锁
📝个人主页:五敷有你 🔥系列专栏:并发编程 ⛺️稳重求进,晒太阳 活锁 定义:活锁出现在两个线程互相改变对象的结束条件,最后谁也无法结束 代码示例 public class TestLiveLock {stati…...

CSMM和CMMI之间有什么区别?
CSMM(软件能力成熟度评估)和CMMI(能力成熟度模型集成)都是软件行业中用于评估和提高企业软件开发过程成熟度的模型。它们之间的主要区别在于起源、定位、适应范围和具体内容。 1. 起源与定位: - CMMI是由美国卡耐基…...

企业面临的典型网络安全风险及其防范策略
网络安全威胁是一种技术风险,会削弱企业网络的防御能力,危及专有数据、关键应用程序和整个IT基础设施。由于企业面临着广泛的威胁,因此通过监控和缓解最关键的威胁和漏洞。网络安全问题有七大类,包括多种威胁,以及团队…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...
