HTML学习笔记——07:其他嵌入技术
除了将图像、视频和音频嵌入到网页上,还能让你在网页中嵌入各种内容类型的元素:<iframe>, <embed> 和 <object> 元素。
<iframe>用于嵌入其他网页,另外两个元素则允许你嵌入 PDF,SVG,甚至 Flash。(Flash被HTML5取代)
Adobe于2020年12月31日宣布停止更新Flash Player。
微软在2019年宣布计划从所有的浏览器中移除Flash(Windows 10中也进行了相应的屏蔽),苹果也宣布将在2020年早些时候从自家浏览器中移除Flash。
Flash的功能:
开发游戏、看视频、实现交互效果。
Flash被取代的原因:
- 移动互联网时代,网速不断提升、性能越来越强。以小而精著称的Flash对移动互联网络的兼容适配不足,导致,不能高效处理图片、视频、游戏,表现力不足、效率低下;
- 由于Flash在网页浏览器中的普遍应用,让不法分子得以凭借Flash制作、传播木马病毒,增大安全风险,各类弹窗广告甚至一些恶意软件,也让Flash的声誉日渐式微。
一、<iframe>元素
<iframe> 提供了一种将整个 web 页嵌入到另一个网页的方法,看起来就像那个 web 页是另一个网页的一个 <img> 或其他元素一样。这很适合将第三方内容嵌入你的网站。
让我们来看看 Bilibili 如何让我们通过 <iframe> 在页面中嵌入喜欢的视频:

选择“嵌入代码”选项,会出现“成功复制到剪贴板”的提示。将复制的代码粘贴到下面的输入框里,可以看到复制的内容如下:
<iframe src="//player.bilibili.com/player.html?aid=55631961&bvid=BV1x4411V75C&cid=97257967&p=11" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>同理,我们也可以在网页中嵌入地图。
示例:
<iframesrc="https://www.runoob.com"width="100%"height="500"frameborder="0"allowfullscreensandbox><p><a src="http://www.baidu.com">Fallback link for browsers that don't support iframes</a></p>
</iframe>
1-1、<iframe>的基本属性
1、allowfullscreen
如果设置,<iframe>则可以通过全屏 API 设置为全屏模式。
2、frameborder
如果设置为 1,则会告诉浏览器在此框架和其他框架之间绘制边框,这是默认行为。
0 删除边框。
不推荐这样设置,因为在 CSS 中可以更好地实现相同的效果。border: none;
3、src
该属性指向要嵌入文档的 URL 路径。
4、width 和 height
这些属性指定你想要的 iframe 的宽度和高度。
5、备选内容
与 <video> 等其他类似元素相同,你可以在 <iframe></iframe> 标签之间包含备选内容,如果浏览器不支持 <iframe>,将会显示备选内容。
7、sandbox
该属性需要在已经支持其他 <iframe> 功能(例如 IE 10 及更高版本)但稍微更现代的浏览器上才能工作,该属性可以提高安全性设置。
8、scrolling
值:yes、no、auto,HTML5 不支持。规定是否在 <iframe> 中显示滚动条。
9、align
值:left、right、top、middle、bottom;HTML5 不支持。HTML 4.01 已废弃。 规定如何根据周围的元素来对齐 <iframe>。
10、name
规定 <iframe> 的名称。
示例:
<iframe src="" name="helloFrame"></iframe>
<a href="TEST.html" target="helloFrame">点击跳转</a><a>标签的target属性的值就是 <iframe>标签的name属性的值。

点击<a>标签的内容,跳转的页面将在<iframe>框架中展示。
1-2、<iframe>的安全隐患
安全隐患:
如果黑客试图恶意修改你的网页,或欺骗人们进行不想做的事情时常把 iframe 作为共同的攻击目标(官方术语:攻击向量)。规范工程师和浏览器开发人员已经开发了各种安全机制,使得<iframe>更加安全。
点击劫持:一种常见的 iframe 攻击,实际上是一种视觉上的欺骗手段,攻击者通过利用一个透明的、不可见的iframe,覆盖在某网页上,然后诱导用户在该网页上进行点击等操作,而此时用户在不知情的情况下点击了透明的iframe页面。
如下:
<iframesrc="https://developer.mozilla.org/zh-CN/docs/Glossary"width="100%"height="500"frameborder="0"allowfullscreensandbox><p><a href="https://developer.mozilla.org/zh-CN/docs/Glossary">Fallback link for browsers that don't support iframes</a></p>
</iframe>想在其中一个网页上加入 MDN 词汇表,但是浏览器无法加载。

这是因为构建 MDN 的开发人员已经在网站页面的服务器上设置了一个不允许被嵌入到
<iframe>的设置。
解决方式:
1、使用HTTPS
HTTPS是HTTP的加密版本。
- HTTPS 减少了远程内容在传输过程中被篡改的机会,
- HTTPS 防止嵌入式内容访问你的父文档中的内容,反之亦然。
使用 HTTPS 需要一个安全证书,花费。
2、始终使用sandbox属性
想尽可能减少攻击者在你的网站上做坏事的机会,那么应该给嵌入的内容仅能完成自己工作的权限。
一个允许包含在其里的代码以适当的方式执行或者用于测试,但不能对其他代码库(意外或恶意)造成任何损害的容器称为沙盒。
使用没有参数的 sandbox属性来强制执行所有可用的限制 。
如果绝对需要,你可以逐个添加权限(
sandbox=""属性值内)
二、<embed>和<object>元素
<embed> 和 <object> 元素的功能不同于 <iframe>。
这些元素是用来嵌入多种类型的外部内容的通用嵌入工具,其中包括像 Java 小程序和 Flash,PDF(可在浏览器中显示为一个 PDF 插件)这样的插件技术,甚至像视频,SVG 和图像的内容!
插件:对浏览器原生无法读取的内容提供访问权限的软件。
插件和这些嵌入方法真的是一种传统技术,使用场景不多。对于大多数应用程序,现在是停止依赖插件传播内容,开始利用 Web 技术的时候了。
三、在网页中添加矢量图形
矢量图形在很多情况下非常有用 — 它们拥有较小的文件尺寸,却高度可缩放,所以它们不会在镜头拉近或者放大图像时像素化。
3-1、什么是矢量图
在网上,你会和两种类型的图片打交道 — 位图和矢量图。
3-1-1、位图
位图使用像素网格来定义 — 一个位图文件精确得包含了每个像素的位置和它的色彩信息。
流行的位图格式包括 Bitmap (.bmp), PNG (.png), JPEG (.jpg), and GIF (.gif.)
3-1-2、矢量图
图片方法依旧清晰。因为无论它的尺寸如何,都使用算法来计算出图像的形状,仅仅是根据放大的倍数来调整算法中的值。

此外,矢量图形相较于同样的位图,通常拥有更小的体积,因为它们仅需储存少量的算法,而不是逐个储存每个像素的信息。
3-2、SVG是什么?
SVG是用于描述矢量图的XML语言。类似于HTML语言,也是标记语言。用于标记图形,而不是内容
有许多不同的元素来定义要显示在图像中的形状,以及要应用于这些形状的效果。
示例:创建一个圆和一个矩形
<svgversion="1.1"baseProfile="full"width="300"height="200"xmlns="http://www.w3.org/2000/svg"><rect width="100%" height="100%" fill="black" /><circle cx="150" cy="100" r="90" fill="blue" />
</svg>
3-3、将SVG添加到页面
3-3-1、快捷方式<img>
示例:
<imgsrc="equilateral.svg"alt="triangle with all three sides equal"height="87px"width="100px" />
3-3-2、SVG 内联
在文本编辑器中打开 SVG 文件,复制 SVG 代码,并将其粘贴到 HTML 文档中。
确保你的 SVG 代码在<svg></svg>标签中。
3-3-3、使用<iframe>嵌入SVG
示例:
<iframe src="triangle.svg" width="500" height="500" sandbox><img src="triangle.png" alt="Triangle with three unequal sides" />
</iframe>
相关文章:

HTML学习笔记——07:其他嵌入技术
除了将图像、视频和音频嵌入到网页上,还能让你在网页中嵌入各种内容类型的元素:<iframe>, <embed> 和 <object> 元素。 <iframe>用于嵌入其他网页,另外两个元素则允许你嵌入 PDF,SVG,甚至 Fl…...

【UE】在控件蓝图中通过时间轴控制材质参数变化
效果 步骤 1. 新建一个控件蓝图和一个材质 2. 打开材质,设置材质域为用户界面,混合模式设置为“半透明” 在材质图表中添加两个参数来控制材质的颜色和不透明度 3. 对材质创建材质实例 4. 打开控件蓝图,在画布面板中添加一个图像控件 将刚…...

linux C语言socket函数send
在Linux中,使用C语言进行网络编程时,send函数是用于发送数据到已连接的套接字的重要函数之一。它通常用于TCP连接,但也可以用于UDP(尽管对于UDP,通常更推荐使用sendto,因为它允许你指定目标地址和端口&…...

Django(八)
1. 管理员操作 1.1 添加 from django.shortcuts import render, redirectfrom app01 import models from app01.utils.pagination import Paginationfrom django import forms from django.core.exceptions import ValidationError from app01.utils.bootstrap import BootStr…...

上海计算机学会12月月赛 丙组题解
上海计算机学会 12 月月赛 丙组题解涉及知识点:数学、字符串、模拟、裴蜀定理、宽度优先搜索、动态规划 比赛链接:https://iai.sh.cn/contest/58 第一题:T1数砖数 标签:数学题意:给定一种 2 2 2x 2 2 2的瓷砖&#…...

nextjs中beforePopState使用
在某些情况下,希望监听popstate并在路由器对其进行操作之前执行某些操作。可以使用beforePopState。 在Next.js中,beforePopState是一个可选的生命周期函数,用于在浏览器的历史记录发生更改之前执行一些操作。具体来说,beforePopS…...

【并发编程】活锁
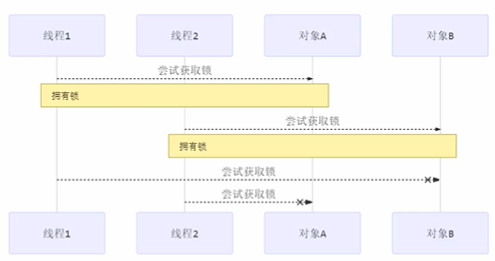
📝个人主页:五敷有你 🔥系列专栏:并发编程 ⛺️稳重求进,晒太阳 活锁 定义:活锁出现在两个线程互相改变对象的结束条件,最后谁也无法结束 代码示例 public class TestLiveLock {stati…...

CSMM和CMMI之间有什么区别?
CSMM(软件能力成熟度评估)和CMMI(能力成熟度模型集成)都是软件行业中用于评估和提高企业软件开发过程成熟度的模型。它们之间的主要区别在于起源、定位、适应范围和具体内容。 1. 起源与定位: - CMMI是由美国卡耐基…...

企业面临的典型网络安全风险及其防范策略
网络安全威胁是一种技术风险,会削弱企业网络的防御能力,危及专有数据、关键应用程序和整个IT基础设施。由于企业面临着广泛的威胁,因此通过监控和缓解最关键的威胁和漏洞。网络安全问题有七大类,包括多种威胁,以及团队…...

JavaScript进阶:WebAPIs重点知识整理1
目录 1 DOM修改元素内容 2 DOM修改元素常见属性 3 修改元素样式属性 3.1 通过style修改元素样式 3.2 通过类名className修改元素样式 3.3 通过classList修改元素样式 4 操作表单元素属性 5 自定义属性 6 定时器 7 事件监听 7.1 点击事件 click 7.2 鼠mouseenter和移…...

【Nginx】使用自生成证书配置nginx代理https
使用Nginx代理HTTPS请求并使用自签名证书,可以按照以下步骤进行配置: 生成自签名证书: 打开终端或命令提示符,并导航到Nginx配置文件所在的目录。运行以下命令生成自签名证书和私钥: openssl req -x509 -nodes -days 3…...

【Linux】文件周边001之系统文件IO
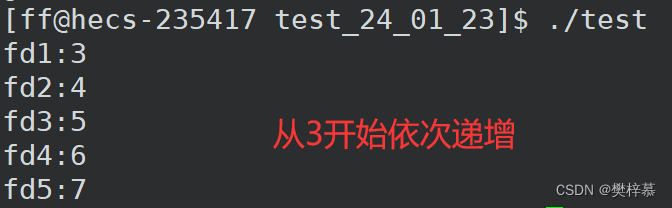
👀樊梓慕:个人主页 🎥个人专栏:《C语言》《数据结构》《蓝桥杯试题》《LeetCode刷题笔记》《实训项目》《C》《Linux》《算法》 🌝每一个不曾起舞的日子,都是对生命的辜负 目录 前言 1.C语言文件IO 1.1…...

防火墙接口配置实验
1、搭建拓扑 2、给云端添加网络,来实现真机与虚拟机的连接 3、 给防火墙g0/0/0口配置IP,由于我云端绑定的是192.168.100.10,所以这里IP配置为192.168.100.1/24,使用命令开启防火墙远程连接的服务,之后便可通过web远程登陆防火墙 …...

《WebKit 技术内幕》学习之五(4): HTML解释器和DOM 模型
4 影子(Shadow)DOM 影子 DOM 是一个新东西,主要解决了一个文档中可能需要大量交互的多个 DOM 树建立和维护各自的功能边界的问题。 4.1 什么是影子 DOM 当开发这样一个用户界面的控件——这个控件可能由一些 HTML 的标签元素…...

SpringBoot+Vue充电桩管理系统 附带详细运行指导视频
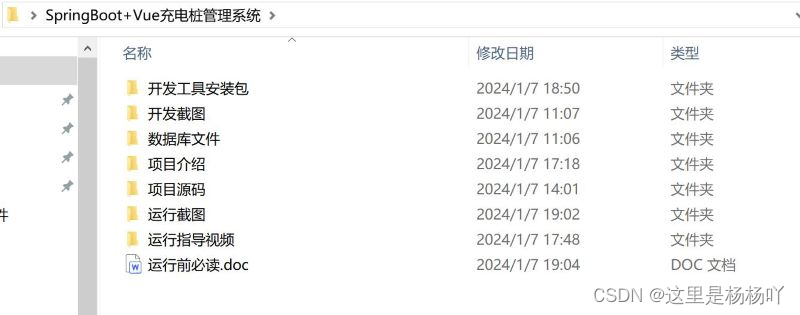
文章目录 一、项目演示二、项目介绍三、运行截图四、主要代码1. 分页获取预约数据代码2.保存预约信息代码3.修改订单状态代码 一、项目演示 项目演示地址: 视频地址 二、项目介绍 项目描述:这是一个基于SpringBootVue框架开发的充电桩管理系统。首先&…...

【数据结构】二叉树算法讲解(定义+算法原理+源码)
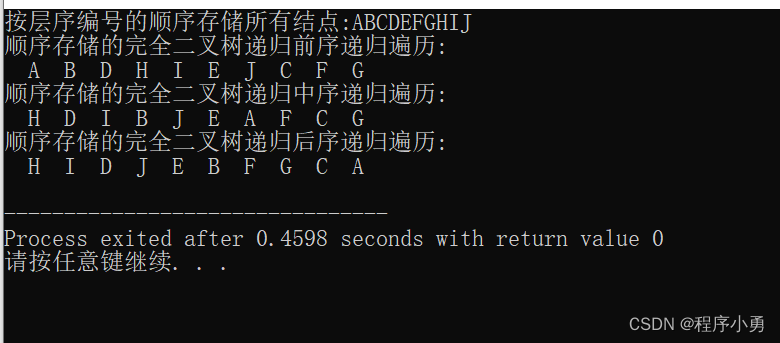
博主介绍:✌全网粉丝喜爱、前后端领域优质创作者、本质互联网精神、坚持优质作品共享、掘金/腾讯云/阿里云等平台优质作者、擅长前后端项目开发和毕业项目实战✌有需要可以联系作者我哦! 🍅附上相关C语言版源码讲解🍅 ὄ…...
是什么?根组件模板又是什么?)
Vue3基础:挂载事例方法.mount()是什么?根组件模板又是什么?
.mount() <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>Vue 3 演示</title> </head>…...
Unity渲染与Shader篇 【全面总结 | 持续更新】)
Unity 面试篇|(七)Unity渲染与Shader篇 【全面总结 | 持续更新】
目录 1.问一个Terrain,分别贴3张,4张,5张地表贴图,渲染速度有什么区别?为什么?2.什么是LightMap?3.MipMap是什么,作用?4.请问alpha test在何时使用?能达到什么…...

记录一些多维数组的方法
文章目录 前言一、获取多维数组的数据二、多维数组自带的方法总结 前言 验证过程中,我们经常会用到多维数组存储数据,本文主要记录一下,如何去获取我们需要的数据,以及多维数组自带的一些方法。 一、获取多维数组的数据 获取多维…...

Linux:gcc的相关知识
目录 gcc的翻译(编译)过程: 预处理: 条件编译: 编译: 汇编&链接: 什么是链接? 安装静态库: 静态库的使用: 动态静态的对比: 优缺对比…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...
