git-clone的single-branch操作回退
(Owed by: 春夜喜雨 http://blog.csdn.net/chunyexiyu)
最近使用git越来越多,一些git的功能使用也更熟悉了一些。
之前使用了single-branch下载分支,后来想取消掉,但怎么做呢,查了一些资料之后,了解到了怎么做,特记录下来。
背景
所在的项目中,一个库的分支非常多,有50上以上的分支,clone工程时,也耗时比较长。下载的时候,考虑着只用一个分支,就指定了分支clone的工程。
操作语句形如:
$ git clone -b mybranch --single-branch --depth 1 https://user@192.168.0.101:8080/scm/git/demoproject local-folder-name
过了一段时间后,发现单用这一个分支不够用了,需要下载一个新的分支,但通过
git branch -a 查看是,会发现本地和远端都只有这一个分支存在。
形如:
$ git branch
*mybranch
remotes/origin/mybranch
如何去除single-branch影响呢?怎么能看到远端的所有分支呢?也只有看到了远端的哪些其余的分支,才能够去把远端的其他分支下载到本地来,才能checkout来switch到另一个分支上去。
去除single-branch影响
如何去除single-branch影响?我们先来看一看single-branch会对配置产生哪些影响呢?
观察发现,在.git/config有体现它的影响。
下面观察一个带single-branch 和 一个不带single-branch是,这个配置文件的变化。
观察配置
不使用single-branch时的,.git/config缺省配置:
[remote "origin"]url = http://username@192.168.0.101:8080/scm/git/demoprojectfetch = +refs/heads/*:refs/remotes/origin/*
[branch "mybranch"]remote = originmerge = refs/heads/mybranch
使用single-branch时的,.git/config配置
[remote "origin"]url = http://username@192.168.0.1014:8080/scm/git/demoprojectfetch = +refs/heads/mybranch:refs/remotes/origin/mybranch
[branch "mybranch"]remote = originmerge = refs/heads/mybranch
可以观察到差异体现在remote “origin“里面的fetch配置项上。
回退配置
对于回退时,查阅资料发现,也确实是来修改这个配置项的,下面来看修改的方式。
- 设定配置[remote “origin“].fetch
$ git config remote.origin.fetch “+refs/heads/:refs/remotes/origin/”
- 重新获取origin信息,通过fetch获取到所有的分支信息树结构
注意:这一步如果库比较大,分支比较多,可能耗时会比较长
$ git fetch origin
- 观察远端分支,会看到增加了很多
$ git branch -a
*mybranch
remotes/origin/mybranch
remotes/origin/master
…
去除single-branch后
经过上一步,回退了single-branch。
此时这个本地库就和直接clone的一样了,可以切换到拥有的所有分支了。
当然随之而来,也会看到本地库所占的大小增加了很多。
linux下可以使用 du -sh 来查看目录所占的大小,如果观察的话,会发现增长了很多。
因为去除single-branch的话,我们就和远程库保持一致了,自然大小也会比较大了。
有利有弊,去除single-branch后,大小增加了,但同时我们恢复了切换到所有其它分支的自由。
切换到其他分支方法:
此时如果想要checkout到一个新的分支上,就可以执行下面操作来做了:
$ git checkout master
分支 master 设置为跟踪来自 origin 的远程分支 master
切换到一个新分支 ‘master’
切换后,就可以查看本地分支,可以看到本地多了这个分支,也切换到了这个分支
$ git branch
- master
mybranch
(Owed by: 春夜喜雨 http://blog.csdn.net/chunyexiyu)
相关文章:

git-clone的single-branch操作回退
(Owed by: 春夜喜雨 http://blog.csdn.net/chunyexiyu) 最近使用git越来越多,一些git的功能使用也更熟悉了一些。 之前使用了single-branch下载分支,后来想取消掉,但怎么做呢,查了一些资料之后,了解到了怎么做&#x…...

03 SpringBoot实战 -微头条之首页门户模块(跳转某页面自动展示所有信息+根据hid查询文章全文并用乐观锁修改阅读量)
1.1 自动展示所有信息 需求描述: 进入新闻首页portal/findAllType, 自动返回所有栏目名称和id 接口描述 url地址:portal/findAllTypes 请求方式:get 请求参数:无 响应数据: 成功 {"code":"200","mes…...

YOCTO基础 - 创建meta层与bb文件
背景 在当前的嵌入式系统开发项目中,我们面临着构建定制化 Linux 发行版以满足项目需求的挑战。我们需要在目标硬件上运行一个轻量级、高度定制化的 Linux 映像,并确保它包含我们项目中所需的特定软件包和功能。为了实现这一目标,我们选择了…...

网络电视盒子哪个好?博主分享超高性价比网络电视盒子推荐
电视盒子是我们使用最多的数码产品,年货节很多朋友在纠结网络电视盒子哪个好,我这次的测评产品就是电视盒子,按照18款电视盒子的深度测评结果整理了网络电视盒子推荐,想知道网络电视盒子哪个好可以看看下面这五款电视盒子。 一&am…...

leetcode 刷题2
二分查找的绝妙运用: 看到有序数列,算法复杂度 0033. 搜索旋转排序数组 class Solution { public:int search(vector<int>& nums, int target) {int left 0;int right nums.size() - 1;while (left < right) {int mid left (right - …...

2-SAT问题相关理论和算法
前言 SAT 问题简介 SAT是可满足性、适定性(Satisfiability)问题的简称。一般形式为k-适定性问题或k-可满足性问题,简称 k-SAT。 何为布尔可满足性问题?给定一条真值表达式,包含逻辑变量、逻辑与、逻辑或以及非运算符,如&#x…...

【大数据精讲】全量同步与CDC增量同步方案对比
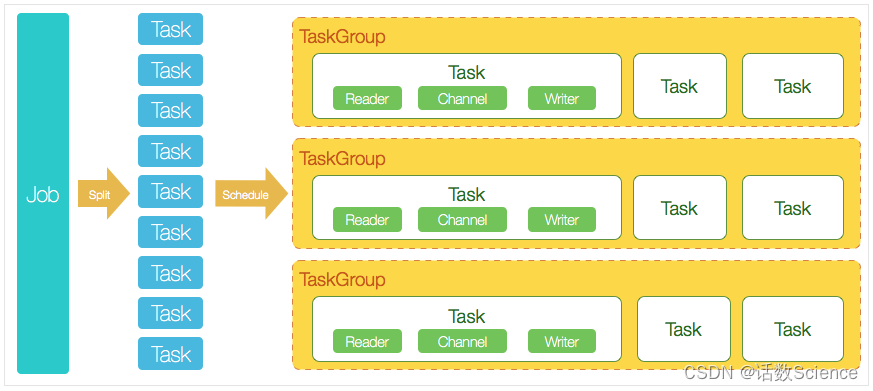
目录 背景 名词解释 问题与挑战 FlinkCDC DataX 工作原理 调度流程 五、DataX 3.0六大核心优势 性能优化 背景 名词解释 CDC CDC又称变更数据捕获(Change Data Capture),开启cdc的源表在插入INSERT、更新UPDATE和删除DELETE活动时…...

自定义通用返回对象
目的:给返回对象补充一些信息,告诉前端这个请求在业务层面上是成功还是失败,以及具体的描述信息。 我们需要自定义错误码(因为前端的HTTP状态码默认的值比较少)和正常错误返回类。 ErrorCode : package …...

从0开始python学习-51.pytest之接口加密封装
目录 MD5加密 base64加密 rsa加密 MD5加密 1. 封装加密方法 def md5_encode(self,data):data str(data).encode("utf-8")md5_data hashlib.md5(data).hexdigest()return md5_data 2. 写入需要使用加密的接口yaml用例 -request:method: posturl: http://192.168.…...

c++的命名空间
命名空间 一.c的关键字二.命名空间2.1 命名空间定义2.1 命名空间的使用2.1.1加命名空间名称及作用域限定符2.1.2使用using将命名空间中某个成员引入 三.标准命名空间std 一.c的关键字 c中一共有63个关键字 关键字11111asmdoifreturntrycontinueautodoubleinlineshorttypedeff…...
)
阿富汗塔利班兴起时的比赛代码3475:练85.3 删数问题(Noip1994)
【题目描述】 输入一个高精度的正整数n�,去掉其中任意s�个数字后剩下的数字按原左右次序组成一个新的正整数。编程对给定的n�和s�,寻找一种方案使得剩下的数字组成的新数最小。 输出新的正整数。࿰…...

大数据平台红蓝对抗 - 磨利刃,淬精兵!
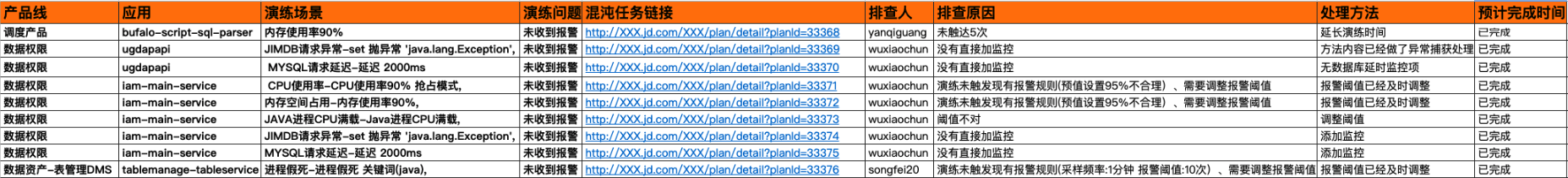
背景 目前大促备战常见备战工作:专项压测(全链路压测、内部压测)、灾备演练、降级演练、限流、巡检(监控、应用健康度)、混沌演练(红蓝对抗),如下图所示。随着平台业务越来越复杂&a…...

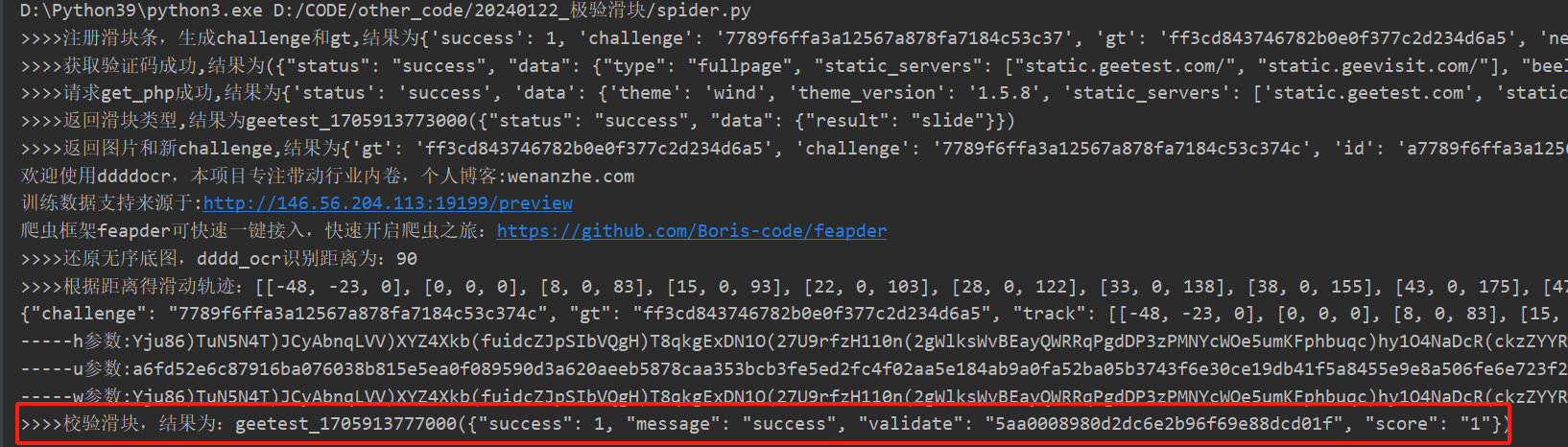
【2024-01-22】某极验3流程分析-滑块验证码
声明:该专栏涉及的所有案例均为学习使用,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关!如有侵权,请私信联系本人删帖! 文章目录 一、前言二、抓包流程分析1.刷新页面2.点击按钮进行验证…...

Laya2.13.3接入FGUI
下载与复制文件与Laya1.x类似,可以看我上一篇: Laya1.8.4接入FariyGui,以及其中踩的坑-CSDN博客 不同的是: 两个库文件需要在index.js中引入 新建一个脚本将fgui中搭建好的UI包引入: export default class GameApp…...

短视频账号矩阵系统+无人直播系统源码技术开发
短视频账号矩阵系统无人直播系统源码技术开发涉及到多个领域,包括但不限于前端开发、后端开发、数据库设计、网络通信等。 以下是一些基本技术的步骤和注意事项: 1.技术需求分析设计:首先,需要明确开发短视频账号矩阵系统和无人直…...

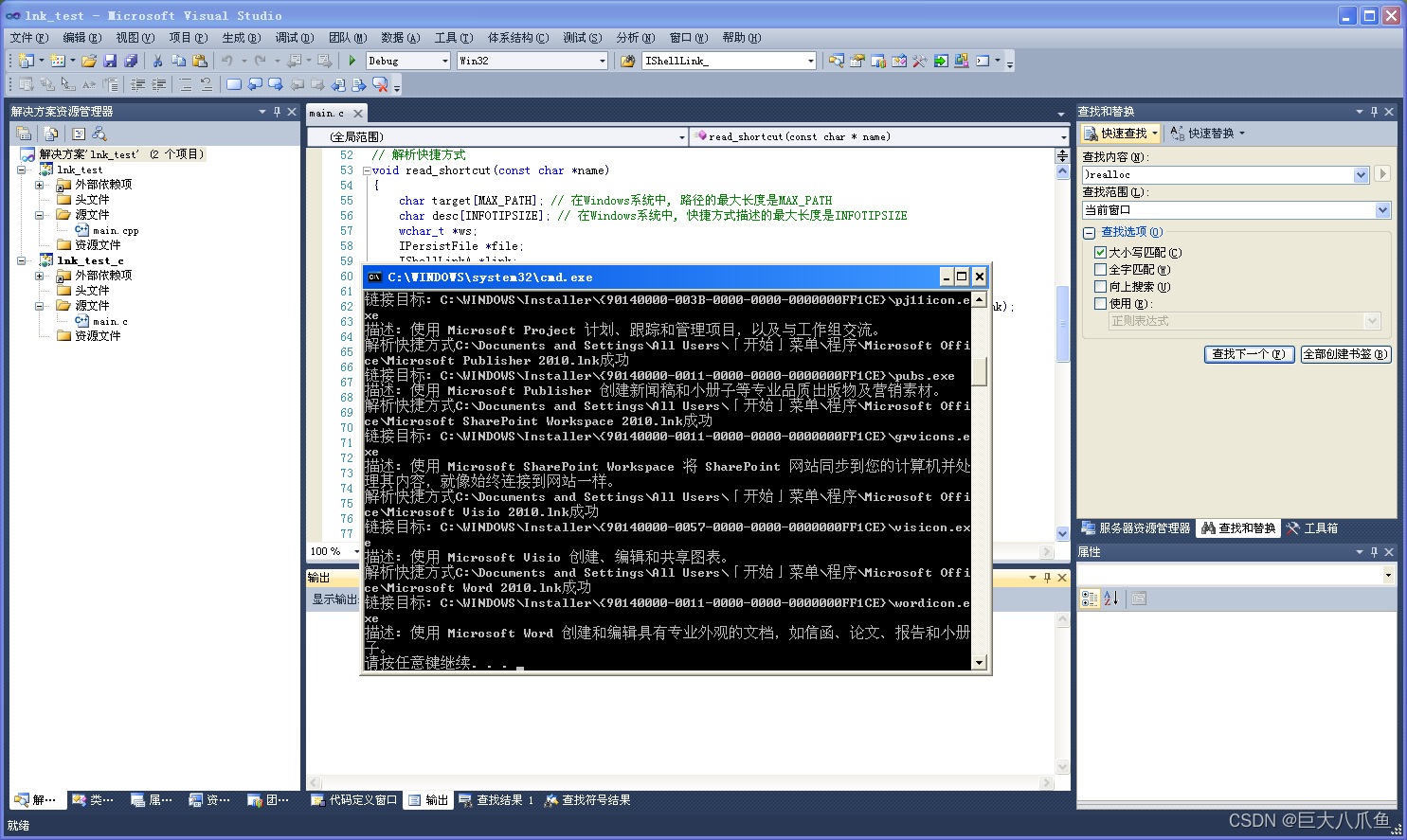
C语言或C++通过IShellLinkA创建或解析lnk快捷方式(使用char字符数组)
本例程用到的COM接口有IShellLinkA和IPersistFile。 请注意因为函数参数的类型不为BSTR,所以这两个接口可直接传char *或wchar_t *字符串,不需要提前转化为BSTR类型。 C语言的写法: /* 这个程序只能在C编译器下编译成功, 请确保源文件的扩展…...

Spring源码学习-Spring流程概述(一)
Spring启动的流程 public class Test {public static void main(String[] args) {ClassPathXmlApplicationContext context new ClassPathXmlApplicationContext("applicationContext.xml");Student bean context.getBean(Student.class);context.close();} }调用…...
Figma怎么设置中文,Figma有中文版吗?
不是很多人不想用 Figma,真是因为纯英文界面而头疼。这就是为什么有人会到处搜索 Figma 如何设置中文这样的问题。 然后我们直接快刀斩乱麻,Figma 没有中文版,但是我们还有其他的方法:例如, Figma 添加一个插件来解决…...

智慧文旅一机游:科技与文化的完美结合,引领智慧文旅新潮流,智慧旅游未来已来
一、科技与文化的完美结合:智慧文旅一机游的核心理念 智慧文旅一机游,是科技与文化相融合的产物,它不仅代表着旅游行业的创新与发展,更是一种文化与科技完美结合的生活方式。一机游的核心理念在于通过先进的科技手段,提…...

多维时序 | Matlab实现CNN-LSTM-Mutilhead-Attention卷积长短期记忆神经网络融合多头注意力机制多变量时间序列预测
多维时序 | Matlab实现CNN-LSTM-Mutilhead-Attention卷积长短期记忆神经网络融合多头注意力机制多变量时间序列预测 目录 多维时序 | Matlab实现CNN-LSTM-Mutilhead-Attention卷积长短期记忆神经网络融合多头注意力机制多变量时间序列预测效果一览基本介绍程序设计参考资料 效果…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...
