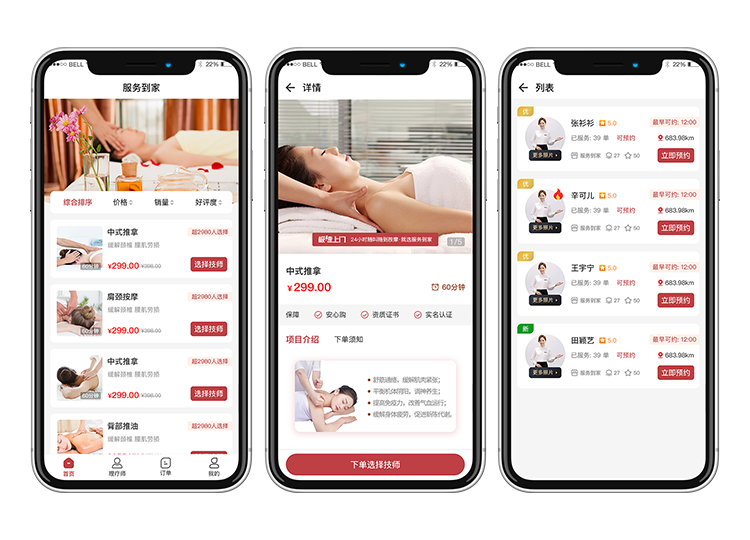
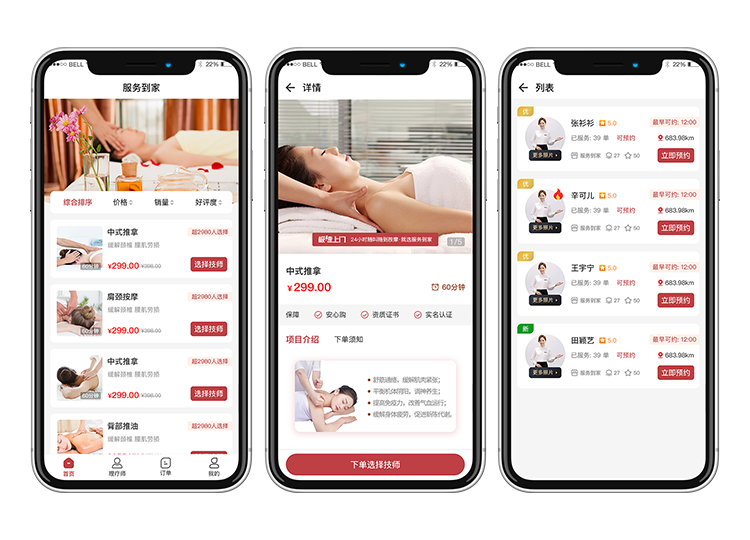
上门服务小程序|预约上门服务系统开发有哪些功能?
在现代快节奏的生活中,压力和疲劳常常困扰着我们。为了缓解这种状况,越来越多的人选择去按摩店进行放松。然而,繁忙的工作和家庭责任往往让我们无法抽出时间去按摩店。在这种情况下,上门按摩服务应运而生。而随着科技的发展,上门按摩小程序的出现更是让这一服务变得更加便捷和高效。

上门服务系统功能:
1、LBS定位
消费者在进入小程序的时候可以自动定位,也可以选择填写自己位置,位置信息确定消费者是否在服务范围之内,决定了是否能下单成功,下单的时候小程序会提醒消费者不在运营城市或者不再服务范围之内。
2、订单接收模式
每个技师或者商家都可以设置自己的服务范围,在这个范围内有消费者下单了之后管理员可以可以选择是指派某一个技师还是订单进入到订单池让技师去抢单,技师接单之 后,消费者端可以显示技师的信息和电话,方便有任何问题可以随时沟通。
3、确认完成
上门技师在为消费者服务完成之后,手机上确认完成的时候可以设置尾款,如果没有订单以外的款项即不用设置默认为0,如果有尾款的时候需要消费者支付尾款此订单才能完成。
4、自动分佣
管理员在后台可以设置商家和技师的分润比例,在完成订单之后,系统自动按照设置的比例去分成。可以以比例分,可以以固定金额分,不同的分润方式对应不同的需求场景。
5、订单通知
消费者在下单之后订单自动推送到商家端或者技师端并且提醒接收订单通知,如果超过一定时间无相应,则可以退回订单或者是指派到别人手里去服务,减少消费者的等待时间,提升消费者的用户体验。
以上就是在开发之初需要确定的一部分功能,用于满足服务模式的需求。还有更多细节功能都是需要和产品经理沟通确定的,迄今为止禾高网络已经服务了数百家服务类商家,有着丰富的开发经验和完善的解决方案,欢迎来电咨询。
相关文章:

上门服务小程序|预约上门服务系统开发有哪些功能?
在现代快节奏的生活中,压力和疲劳常常困扰着我们。为了缓解这种状况,越来越多的人选择去按摩店进行放松。然而,繁忙的工作和家庭责任往往让我们无法抽出时间去按摩店。在这种情况下,上门按摩服务应运而生。而随着科技的发展&#…...

uniapp vue3版本引用 jsencrypt加密库报错:“default“ is not exported by……
个人产生这个异常的原因:将历史项目(vue2)的jsencrypt文件复制到新项目(vue3)里直接引用报错。存在兼容问题,需要重新安装vue3版本的jsencrypt 安装依赖 npm install jsencrypt页面引入 import { JSEncry…...

【WPF.NET开发】WPF中的双向功能
本文内容 FlowDirectionFlowDocumentSpan 元素非文本元素的 FlowDirection数字替换 与其他任何开发平台不同,WPF 具有许多支持双向内容快速开发的功能,例如,同一文档中混合了从左到右和从右到左的数据。 同时,WPF 也为需要双向功…...

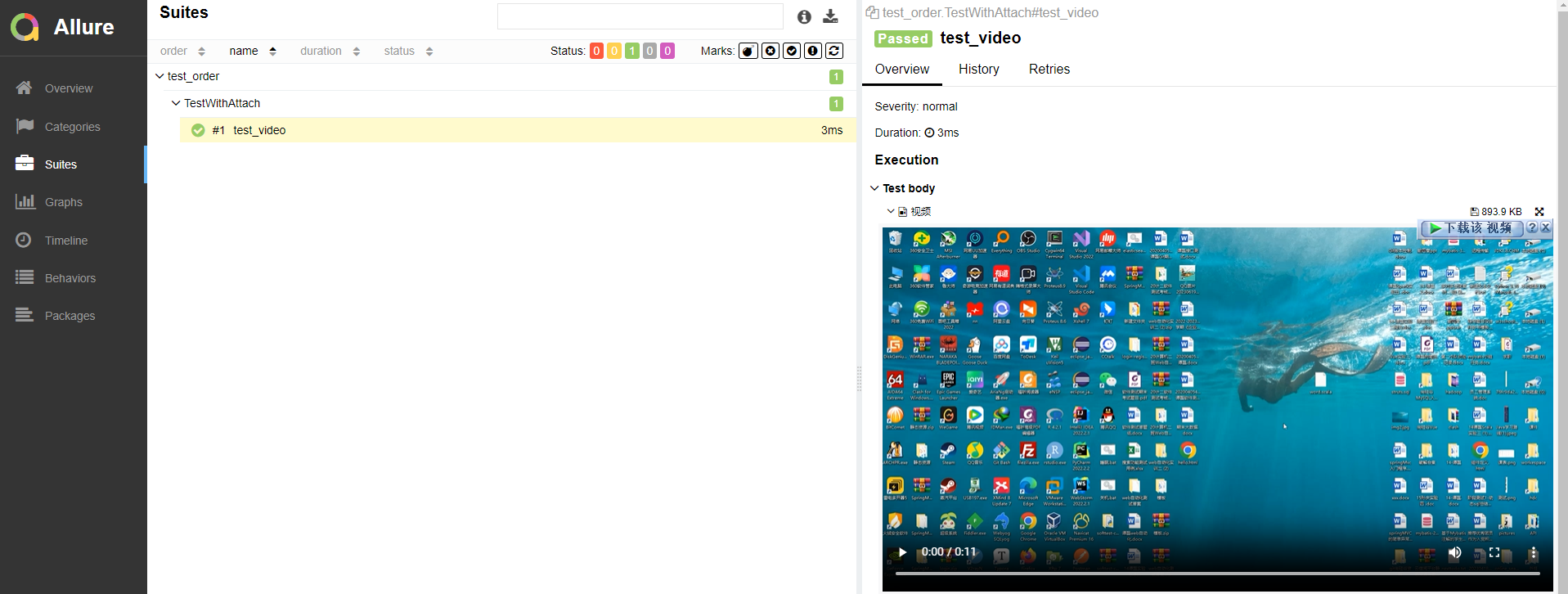
Pytest 测试框架与Allure 测试报告——Allure2测试报告-L3
目录: allure2报告中添加附件-图片 Allure2报告中添加附件Allure2报告中添加附件(图片)应用场景Allure2报告中添加附件(图片)-Python代码示例:allure2报告中添加附件-日志 Allure2报告中添加附件ÿ…...

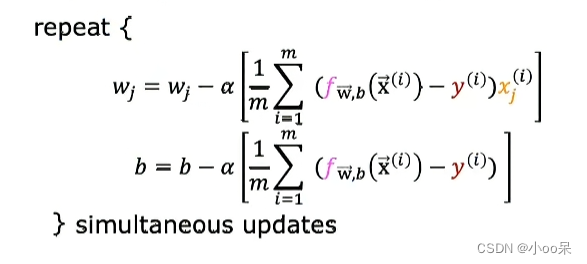
【机器学习300问】16、逻辑回归模型实现分类的原理?
在上一篇文章中,我初步介绍了什么是逻辑回归模型,从它能解决什么问题开始介绍,并讲到了它长什么样子的。如果有需要的小伙伴可以回顾一下,链接我放在下面啦: 【机器学习300问】15、什么是…...

OPC【4】:物理包
概述 OPC遵循zip标准,因此可以使用python标准库zipfile对docx格式的物理文件进行读写操作。在OPC中,物理包与抽象包是一对相对的概念,后续可以看到抽象包内的内容是将物理包内的信息进行编排形成地。简单点理解,物理包的作用在于…...
、Go 汇编及一些注意事项。)
关于 Go 协同程序(Coroutines 协程)、Go 汇编及一些注意事项。
参考: Go 汇编函数 - Go 语言高级编程 Go 嵌套汇编 - 掘金 (juejin.cn) 前言: Golang 适用 Go-Runtime(Go 运行时,嵌入在被编译的PE可执行文件之中)来管理调度协同程式的运行。 Go 语言没有多线程(MT&a…...

深入剖析BaseMapperPlus扩展接口及其在MyBatis-Plus中的实践价值
前言 BaseMapperPlus并非MyBatis-Plus(MP)官方提供的标准接口,而是社区开发者基于MP的BaseMapper接口进行二次封装和增强后创建的一个自定义接口。这个概念可能因不同项目或个人实践而有所差异,但其核心思想是为了解决特定场景下…...

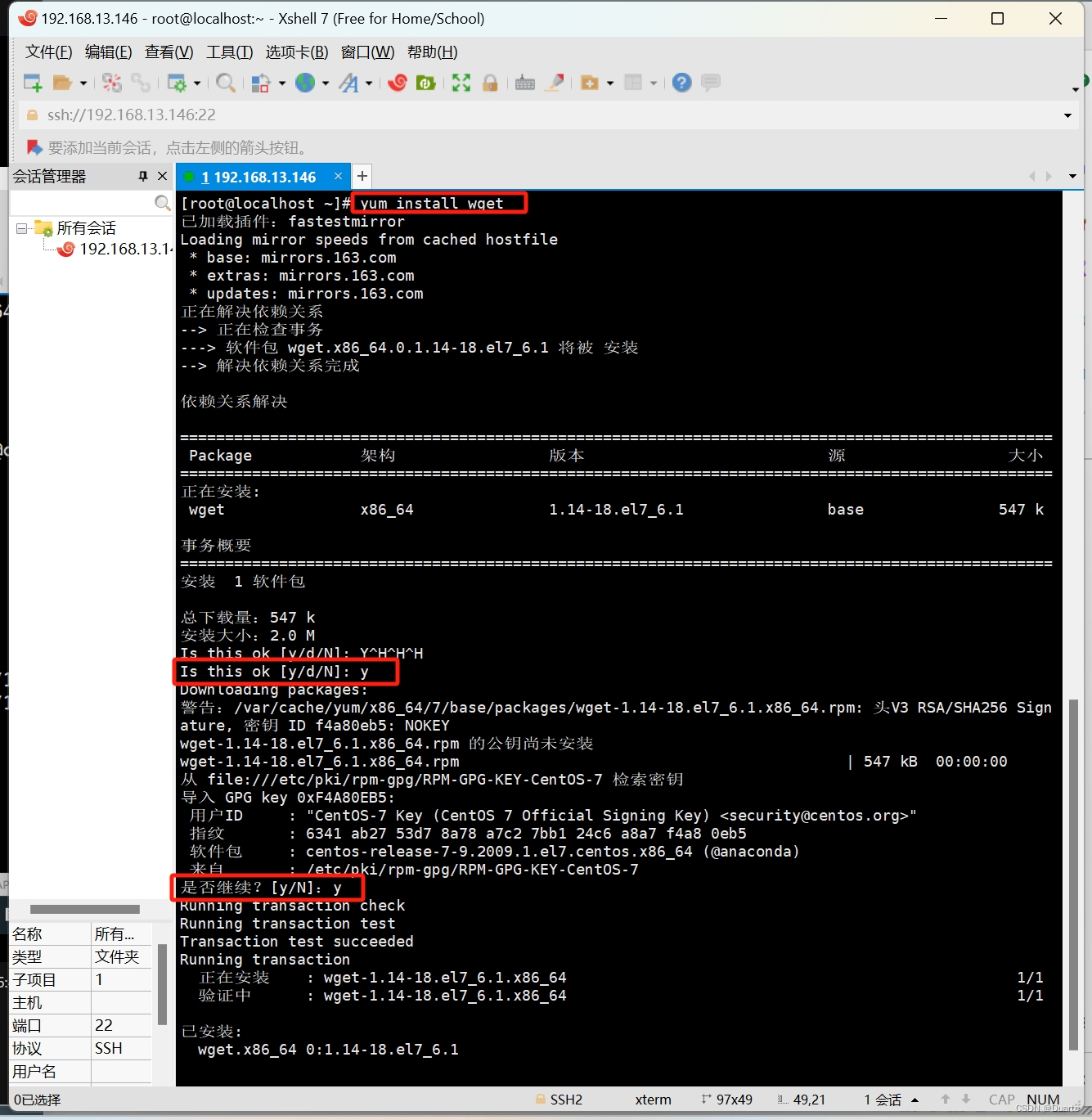
Linux之安装配置VCentOS7+换源
目录 一、安装 二、配置 三、安装工具XSHELL 3.1 使用XSHELL连接Linux 四、换源 前言 首先需要安装VMware虚拟机,在虚拟机里进行安装Linux 简介 Linux,一般指GNU/Linux(单独的Linux内核并不可直接使用,一般搭配GNU套件&#…...

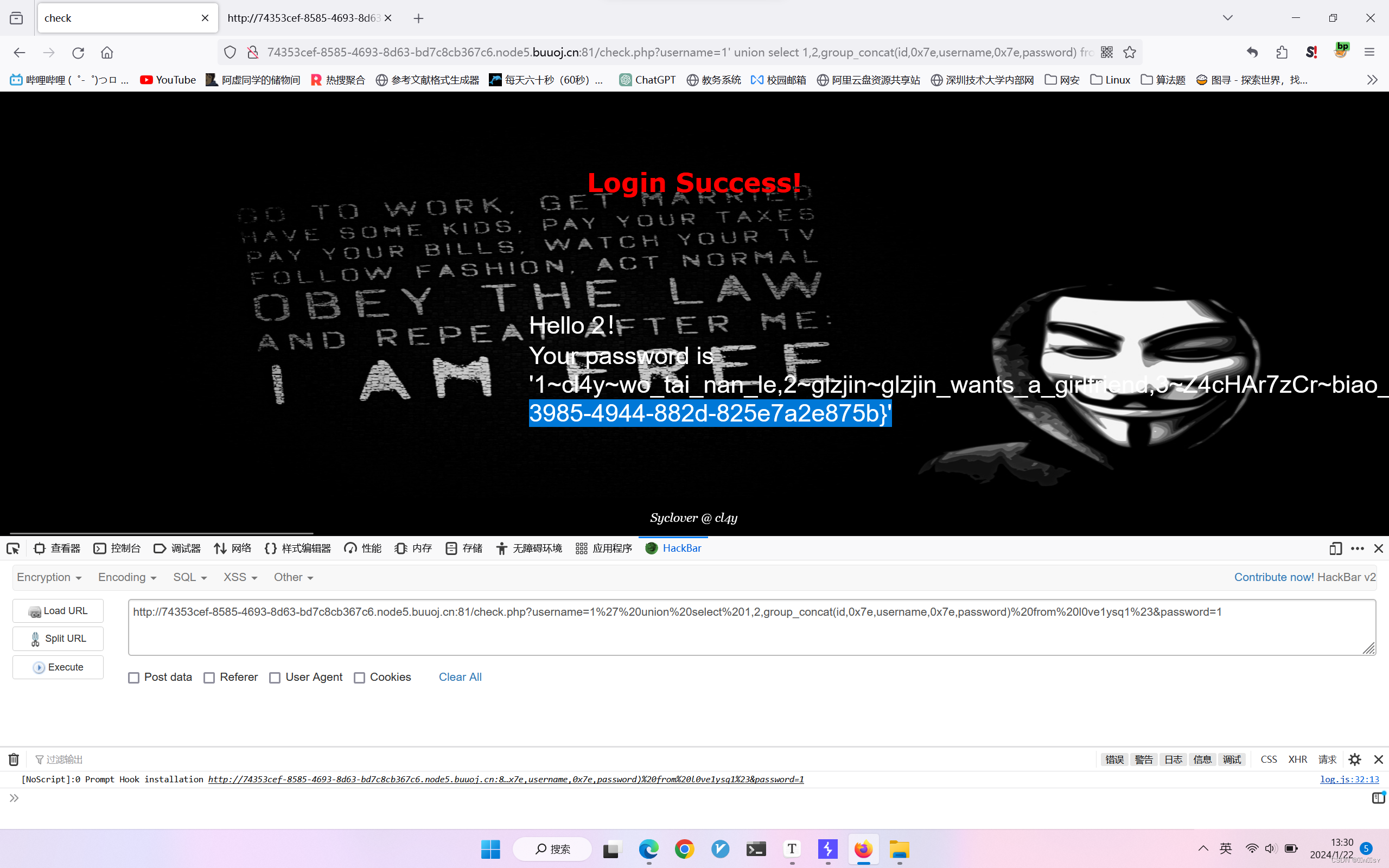
[极客大挑战 2019]LoveSQL1
万能密码测试,发现注入点 注意这里#要使用url编码才能正常注入 测试列数,得三列 查看table,一个是geekuser另一个是l0ve1ysq1 查看column,有id,username,password,全部打印出来,…...

网络安全的介绍
1.什么是网络安全 网络安全是一门关注保护计算机系统、网络基础设施和数据免受未经授权访问、破坏或窃取的学科。随着数字化时代的发展,网络安全变得尤为重要,因为大量的个人信息、商业机密和政府数据都储存在电子设备和云端系统中。以下是网络安全的概…...

django邮件通知功能-
需求: 1:下单人员下订单时需要向组长和投流手发送邮件通知 2:为何使用邮件通知功能?因为没钱去开通短信通知功能 设计 1:给用户信息表添加2个字段 第一个字段为:是否开通邮件通知的布尔值 第二个字段为: 用…...

C++ 类定义
C 类定义 定义一个类需要使用关键字 class,然后指定类的名称,并类的主体是包含在一对花括号中,主体包含类的成员变量和成员函数。 定义一个类,本质上是定义一个数据类型的蓝图,它定义了类的对象包括了什么࿰…...

IntelliJ IDE 插件开发 | (五)VFS 与编辑器
系列文章 IntelliJ IDE 插件开发 |(一)快速入门IntelliJ IDE 插件开发 |(二)UI 界面与数据持久化IntelliJ IDE 插件开发 |(三)消息通知与事件监听IntelliJ IDE 插件开发 |(四)来查收…...

金融OCR领域实习日志(一)
一、OCR基础 任务要求: 工作原理 OCR(Optical Character Recognition,光学字符识别)是指电子设备(例如扫描仪或数码相)检查纸上打印的字符,经过检测暗、亮的模式肯定其形状,而后用…...

CC++编译和链接介绍
介绍 C语言的编译和链接是将源代码转换为可执行文件的两个关键步骤。以下是详细的流程: 编译过程(Compilation) 预处理(Preprocessing): 编译器首先对源代码进行预处理,这个阶段处理#include包…...

Element-UI中的el-upload插件上传文件action和headers参数
官网给的例子action都是绝对地址,我现在需要上传到自己后台的地址,只有一个路由地址/task/upload 根据 config/index.js配置,那么action要写成/api/task/upload,另外也可以传入函数来返回地址:action"uploadUrl()"。 …...

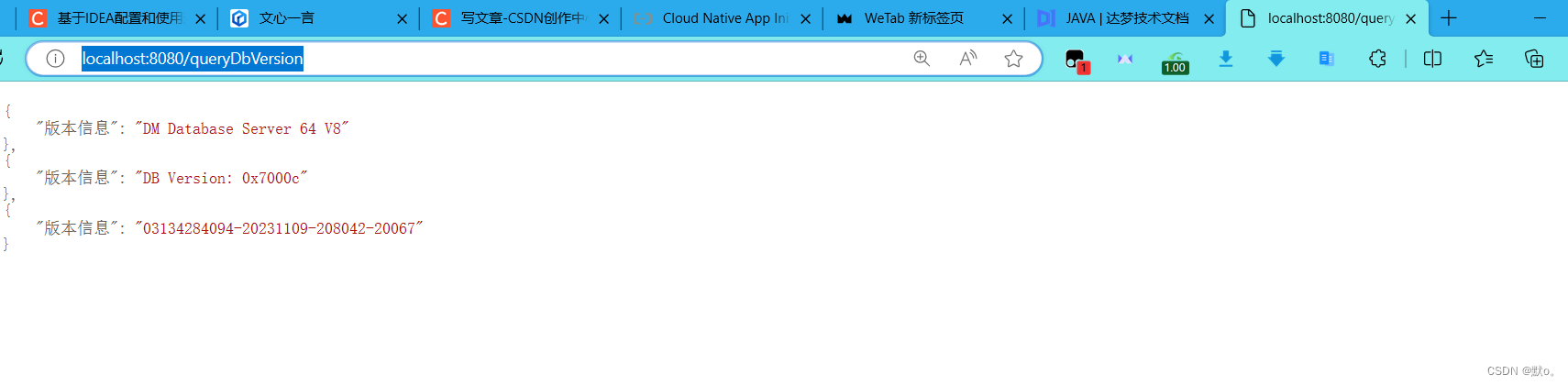
在IntelliJ IDEA中通过Spring Boot集成达梦数据库:从入门到精通
目录 博客前言 一.创建springboot项目 新建项目 选择创建类型编辑 测试 二.集成达梦数据库 添加达梦数据库部分依赖 添加数据库驱动包 配置数据库连接信息 编写测试代码 验证连接是否成功 博客前言 随着数字化时代的到来,数据库在应用程序中的地位越来…...

docker相关
下载Ubuntu18.04文件64位(32位安装不了MySQL) https://old-releases.ubuntu.com/releases/18.04.4/?_ga2.44113060.1243545826.1617173008-2055924693.1608557140 Linux ubuntu16.04打开控制台:到桌面,可以按快捷键ctrlaltt 查…...

生产力工具|卸载并重装Anaconda3
一、Anaconda3卸载 (一)官方方案一(Uninstall-Anaconda3-不能删除配置文件) 官方推荐的方案是两种,一种是直接在Anaconda的安装路径下,双击: (可以在搜索栏或者使用everything里面搜…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...
