uniapp复选框 实现排他选项
选择了排他选项之后 复选框其他选项不可以选择

<view class="reportData" v-for="(val, index) in obj" :key="index">
<view v-if="val.type ==3" ><u-checkbox-group v-model="optionValue" placement="column"@change="(e) =>checkboxChange(e, val)"><view v-for="(item, i) in val.optionInfoList" :key="i"><u-checkbox :customStyle="{marginBottom: '20rpx'}" :label="item.optionName":name="item.optionName"></u-checkbox></view></u-checkbox-group></view>
</view>
<script>export default {data(){return {obj:"",optionValue:''}},onLoad(){this.init()},methods:{init(){//假设后台返回的数据格式res={"code":0,"msg":null,"data":{"name":"排他选择的问卷调查","questionInfoList":[{"id":"17","questionContent":"排他选项的题目?","type":"3",//3表示复选框"optionInfoList":[ //选项{"id":"1","optionName":"不包含选项","optionType":"1"},{"id":"2","optionName":"选项1","optionType":"1"},{"id":"3","optionName":"选项2","optionType":"1"},{"id":"4","optionName":"选项3","optionType":"1"},{"id":"5","optionName":"其他","optionType":"1"}]}]}}}//对数据进行处理let data=res.data.questionInfoListthis.obj=data.optionInfoList.map(item=>{//如果是复选框 type==3 让所有的复选框默认为false 不选中if(item.type==3){item.optionInfoList.map(sub=>{sub.checked=false;return sub})}return item})},checkboxFn(e, item, index,i){//跟新obj中的checked状态值this.$set(this.obj[index].optionInfoList[i],'checked',e)//如果选中 并且为排他选项if(item.optionType==1 && item.checked) {//对整个数据进行遍历let optionInfoList=this.obj[index].optionInfoList.map((rr,k)=>{//让排他项目选中 其他为falseif(rr.optionType==1){rr.checked=true}else {rr.checked=false}return rr})//更新obj数据this.$set(this.obj[index],'optionInfoList',optionInfoList)}else {//如果选中 并且部位排他项 则 排他项为false 其他根据选择的情况而定let optionInfoList=this.obj[index].optionInfoList.map((rr,k)=>{if(rr.optionType==1){console.log(11)rr.checked=false}return rr})this.$set(this.obj[index],'optionInfoList',optionInfoList)}},//checkboxChange(e, val, index) {}}</script>
相关文章:

uniapp复选框 实现排他选项
选择了排他选项之后 复选框其他选项不可以选择 <view class"reportData" v-for"(val, index) in obj" :key"index"> <view v-if"val.type 3" ><u-checkbox-group v-model"optionValue" placement"colu…...

openssl3.2/test/certs - 004 - cross root and root cross cert
文章目录 openssl3.2/test/certs - 004 - cross root and root cross cert概述笔记END openssl3.2/test/certs - 004 - cross root and root cross cert 概述 索引贴 openssl3.2 - 官方demo学习 - test - certs 笔记 // \file my_openssl_linux_log_doc_004.txt // openssl…...

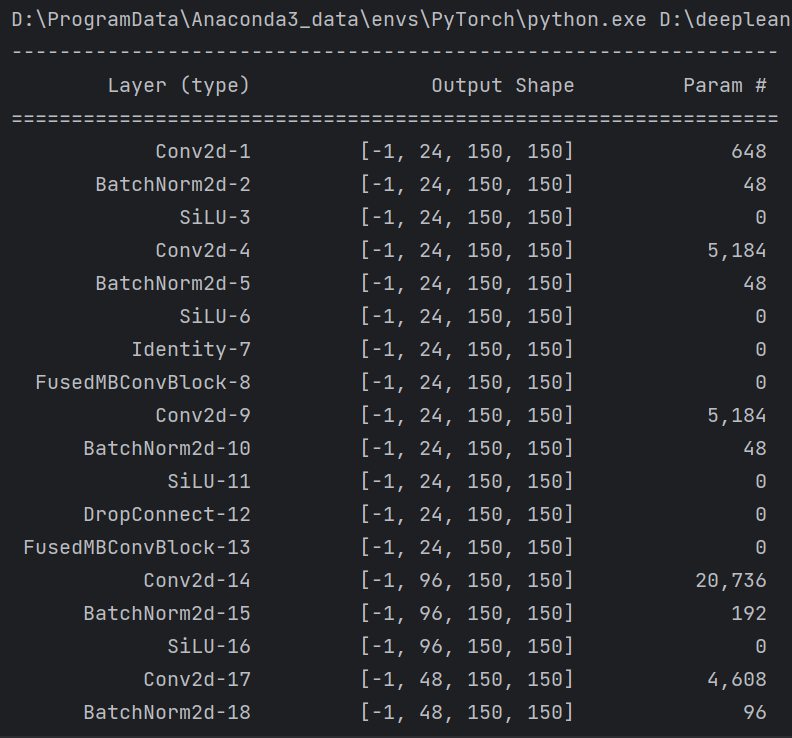
图像分类】【深度学习】【轻量级网络】【Pytorch版本】EfficientNet_V2模型算法详解
【图像分类】【深度学习】【轻量级网络】【Pytorch版本】EfficientNet_V2模型算法详解 文章目录 【图像分类】【深度学习】【轻量级网络】【Pytorch版本】EfficientNet_V2模型算法详解前言EfficientNet_V2讲解自适应正则化的渐进学习(Progressive Learning with adaptive Regul…...

05.Elasticsearch应用(五)
Elasticsearch应用(五) 1.目标 咱们这一章主要学习Mapping(映射) 2.介绍 Mapping是对索引库中文档的约束,类似于数据表结构,作用如下: 定义索引中的字段的名称定义字段的数据类型ÿ…...

npm更换镜像
大家好!今天给大家分享的知识是如何更换npm镜像 前言 有时候在加载npm时有时会很慢,那是由于node安装插件是从国外服务器下载,受网络影响大,速度慢且可能出现异常,这时候就需要更换镜像,使插件的安装快捷&…...
)
野指针(C语言)
野指针 //概念:野指针就是指针指向的位置是不可知的(随机的,不正确的 //,没有明确限制的,空间还属于操作系统而不属于程序的) //野指针成因: //1.指针未初始化 #include <stdio.h> int main() { int* p;//局部变量指针未初始化,默认为随机值 //此时p指向的空间不…...

动物姿态识别(数据集+代码)
动物姿态识别是指利用计算机视觉和深度学习技术来识别动物的姿态,即确定动物身体的姿态、方向和位置等信息。这种技术可应用于动物行为研究、动物健康监测、智能养殖等领域。 动物姿态识别的关键技术包括图像处理、特征提取和分类器设计。首先,需要对动…...

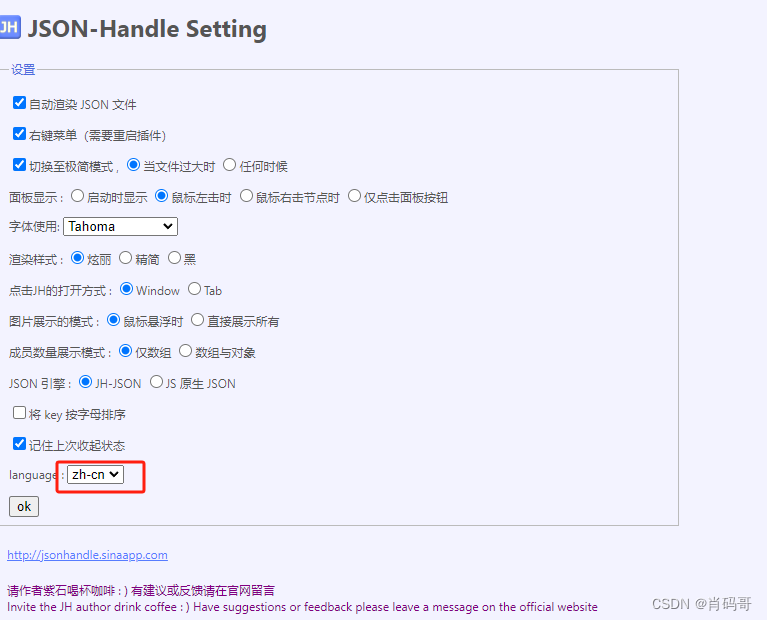
JSON-handle工具安装及使用
目录 介绍下载安装简单操作 介绍 JSON-Handle 是一款非常好用的用于操作json的浏览器插件,对于开发人员和测试人员来说是一款很好用的工具,如果你还没有用过,请赶紧下载安装吧,下面是安装过程和具体使用。 下载安装 点击下载JSON…...

kali安装LAMP和DVWA
LANMP简介 LANMP是指一组通常用来搭建动态网站或者服务器的开源软件,本身都是各自独立的程序,但是因为常被放在一起使用,拥有了越来越高的兼容度,共同组成了一个强大的Web应用程序平台。 L:指Linux,一类Unix计算机操作…...

上门服务小程序|预约上门服务系统开发有哪些功能?
在现代快节奏的生活中,压力和疲劳常常困扰着我们。为了缓解这种状况,越来越多的人选择去按摩店进行放松。然而,繁忙的工作和家庭责任往往让我们无法抽出时间去按摩店。在这种情况下,上门按摩服务应运而生。而随着科技的发展&#…...

uniapp vue3版本引用 jsencrypt加密库报错:“default“ is not exported by……
个人产生这个异常的原因:将历史项目(vue2)的jsencrypt文件复制到新项目(vue3)里直接引用报错。存在兼容问题,需要重新安装vue3版本的jsencrypt 安装依赖 npm install jsencrypt页面引入 import { JSEncry…...

【WPF.NET开发】WPF中的双向功能
本文内容 FlowDirectionFlowDocumentSpan 元素非文本元素的 FlowDirection数字替换 与其他任何开发平台不同,WPF 具有许多支持双向内容快速开发的功能,例如,同一文档中混合了从左到右和从右到左的数据。 同时,WPF 也为需要双向功…...

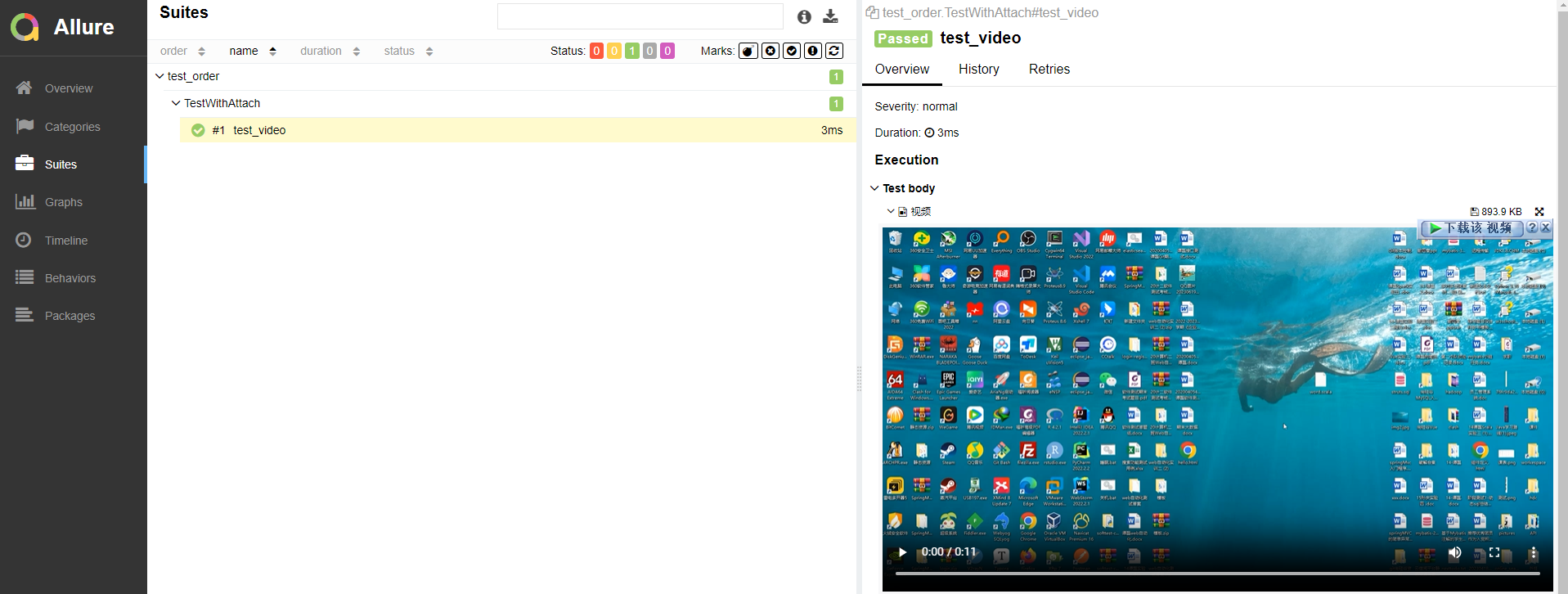
Pytest 测试框架与Allure 测试报告——Allure2测试报告-L3
目录: allure2报告中添加附件-图片 Allure2报告中添加附件Allure2报告中添加附件(图片)应用场景Allure2报告中添加附件(图片)-Python代码示例:allure2报告中添加附件-日志 Allure2报告中添加附件ÿ…...

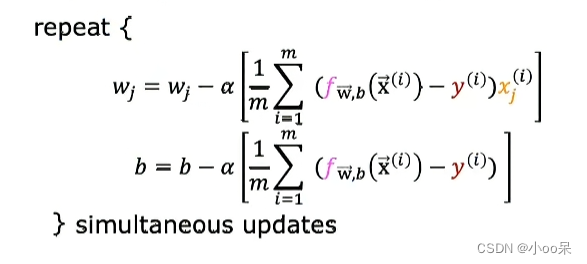
【机器学习300问】16、逻辑回归模型实现分类的原理?
在上一篇文章中,我初步介绍了什么是逻辑回归模型,从它能解决什么问题开始介绍,并讲到了它长什么样子的。如果有需要的小伙伴可以回顾一下,链接我放在下面啦: 【机器学习300问】15、什么是…...

OPC【4】:物理包
概述 OPC遵循zip标准,因此可以使用python标准库zipfile对docx格式的物理文件进行读写操作。在OPC中,物理包与抽象包是一对相对的概念,后续可以看到抽象包内的内容是将物理包内的信息进行编排形成地。简单点理解,物理包的作用在于…...
、Go 汇编及一些注意事项。)
关于 Go 协同程序(Coroutines 协程)、Go 汇编及一些注意事项。
参考: Go 汇编函数 - Go 语言高级编程 Go 嵌套汇编 - 掘金 (juejin.cn) 前言: Golang 适用 Go-Runtime(Go 运行时,嵌入在被编译的PE可执行文件之中)来管理调度协同程式的运行。 Go 语言没有多线程(MT&a…...

深入剖析BaseMapperPlus扩展接口及其在MyBatis-Plus中的实践价值
前言 BaseMapperPlus并非MyBatis-Plus(MP)官方提供的标准接口,而是社区开发者基于MP的BaseMapper接口进行二次封装和增强后创建的一个自定义接口。这个概念可能因不同项目或个人实践而有所差异,但其核心思想是为了解决特定场景下…...

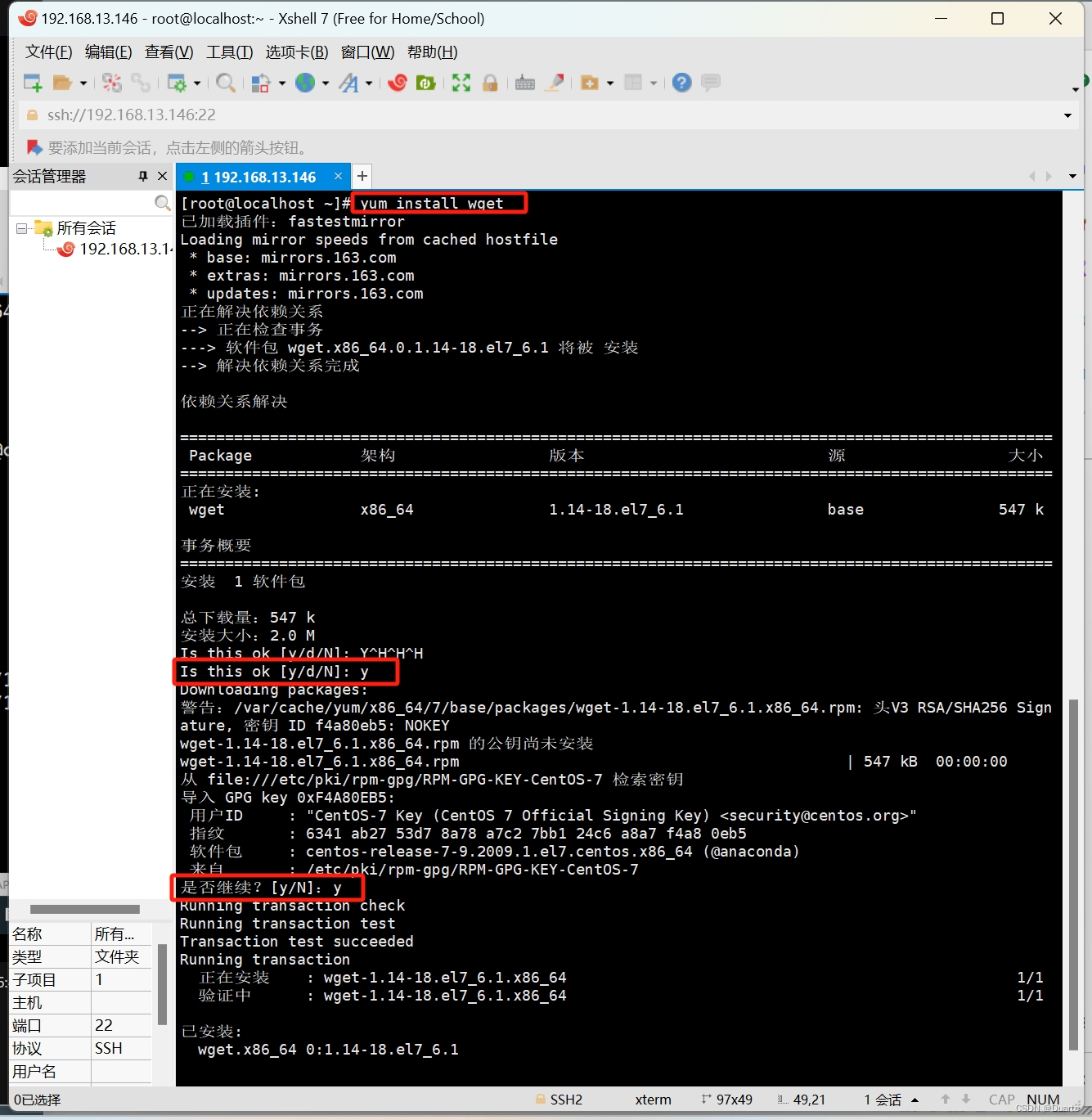
Linux之安装配置VCentOS7+换源
目录 一、安装 二、配置 三、安装工具XSHELL 3.1 使用XSHELL连接Linux 四、换源 前言 首先需要安装VMware虚拟机,在虚拟机里进行安装Linux 简介 Linux,一般指GNU/Linux(单独的Linux内核并不可直接使用,一般搭配GNU套件&#…...

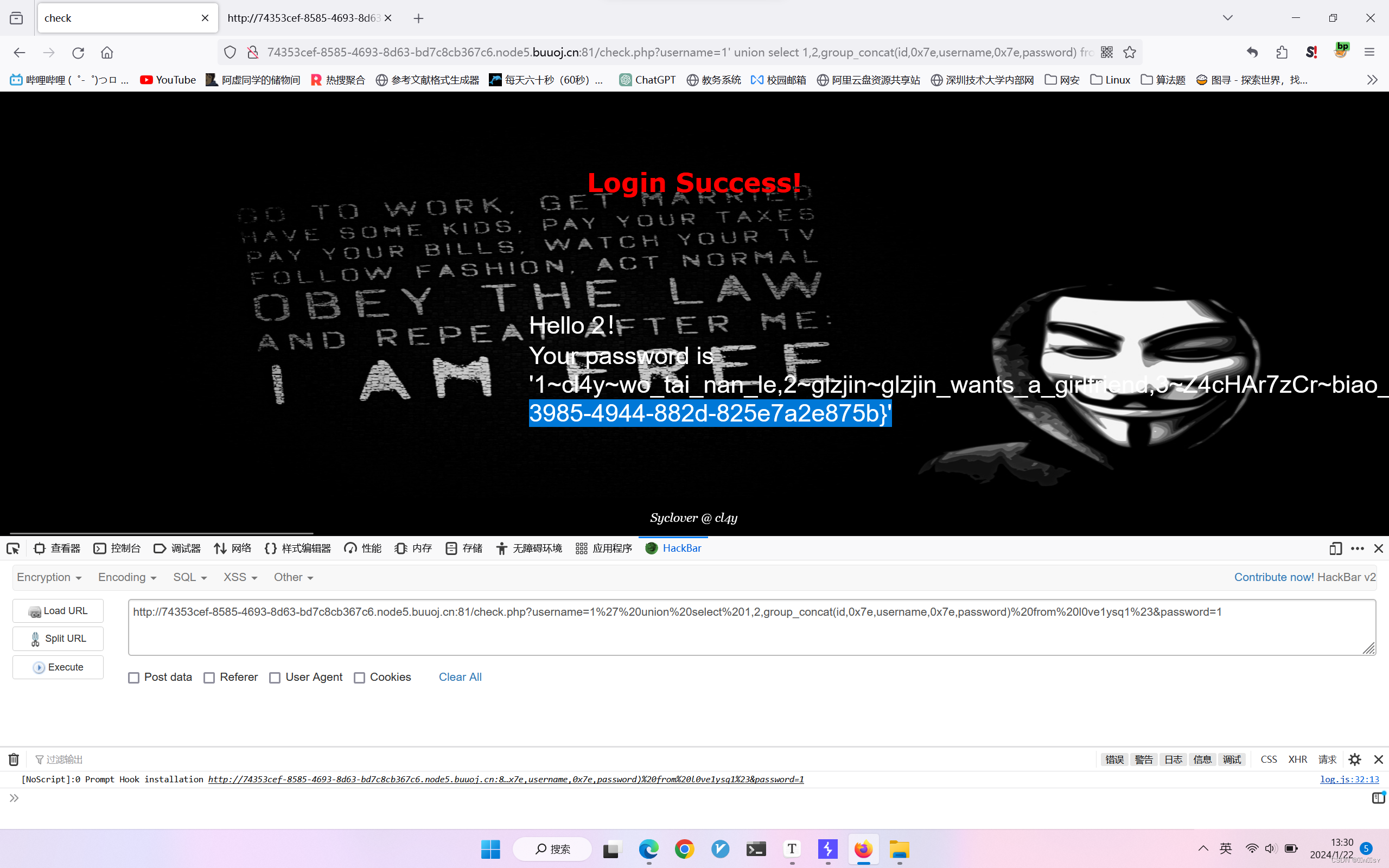
[极客大挑战 2019]LoveSQL1
万能密码测试,发现注入点 注意这里#要使用url编码才能正常注入 测试列数,得三列 查看table,一个是geekuser另一个是l0ve1ysq1 查看column,有id,username,password,全部打印出来,…...

网络安全的介绍
1.什么是网络安全 网络安全是一门关注保护计算机系统、网络基础设施和数据免受未经授权访问、破坏或窃取的学科。随着数字化时代的发展,网络安全变得尤为重要,因为大量的个人信息、商业机密和政府数据都储存在电子设备和云端系统中。以下是网络安全的概…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

用神经网络读懂你的“心情”:揭秘情绪识别系统背后的AI魔法
用神经网络读懂你的“心情”:揭秘情绪识别系统背后的AI魔法 大家好,我是Echo_Wish。最近刷短视频、看直播,有没有发现,越来越多的应用都开始“懂你”了——它们能感知你的情绪,推荐更合适的内容,甚至帮客服识别用户情绪,提升服务体验。这背后,神经网络在悄悄发力,撑起…...

在Zenodo下载文件 用到googlecolab googledrive
方法:Figshare/Zenodo上的数据/文件下载不下来?尝试利用Google Colab :https://zhuanlan.zhihu.com/p/1898503078782674027 参考: 通过Colab&谷歌云下载Figshare数据,超级实用!!࿰…...

在MobaXterm 打开图形工具firefox
目录 1.安装 X 服务器软件 2.服务器端配置 3.客户端配置 4.安装并打开 Firefox 1.安装 X 服务器软件 Centos系统 # CentOS/RHEL 7 及之前(YUM) sudo yum install xorg-x11-server-Xorg xorg-x11-xinit xorg-x11-utils mesa-libEGL mesa-libGL mesa-…...
