代码随想录算法训练营第三十天|51. N皇后
|51. N皇后
public List<List<String>> solveNQueens(int n) {List<List<String>> res = new ArrayList<>();return null;}void backtracking1(int n, int row, int[] columns) {// 是否在所有n行里都摆放好了皇后?if (row == n) {count++;// 找到了新的摆放方法return;}// 尝试着将皇后放置在当前行中的每一列for (int col = 0; col < n; col++) {columns[row] = col;// 检查是否合法,如果合法就继续到下一行if (check(row, col, columns)) {backtracking1(n, row + 1, columns);}
// 如果不合法,就不要把皇后放在这列中 (回溯)columns[row] = -1;}}boolean check1(int row, int col, int[] columns) {for (int r = 0; r < row; r++) {if (columns[r] == col ||row - r == Math.abs(columns[r] - col)) {return false;}}return true;}public List<List<String>> solveNQueens(int n) {int[] queueMax = new int[n];List<List<String>> lists = new ArrayList<>();check(0, n, queueMax, lists);return lists;}public void check(int n, int max, int[] queueMax, List<List<String>> lists) {if (n == max) {print(queueMax, lists);return;}for (int i = 0; i < max; i++) {queueMax[n] = i;if (judge(n, queueMax)) {check(n + 1, max, queueMax, lists);}}}public void print(int[] queueMax, List<List<String>> lists) {List<String> stringList = new ArrayList<>();for (int i = 0; i < queueMax.length; i++) {String res = "";for (int j = 0; j < queueMax.length; j++) {if (j == queueMax[i]) {res = res.concat("Q");} else {res = res.concat(".");}}stringList.add(res);}lists.add(stringList);}public boolean judge(int n, int[] queueMax) {for (int i = 0; i < n; i++) {if (queueMax[i] == queueMax[n] || Math.abs(n - i) == Math.abs(queueMax[n] - queueMax[i])) {return false;}}return true;}
相关文章:

代码随想录算法训练营第三十天|51. N皇后
|51. N皇后 public List<List<String>> solveNQueens(int n) {List<List<String>> res new ArrayList<>();return null;}void backtracking1(int n, int row, int[] columns) {// 是否在所有n行里都摆放好了皇后?if (row n) {count;// 找到了…...

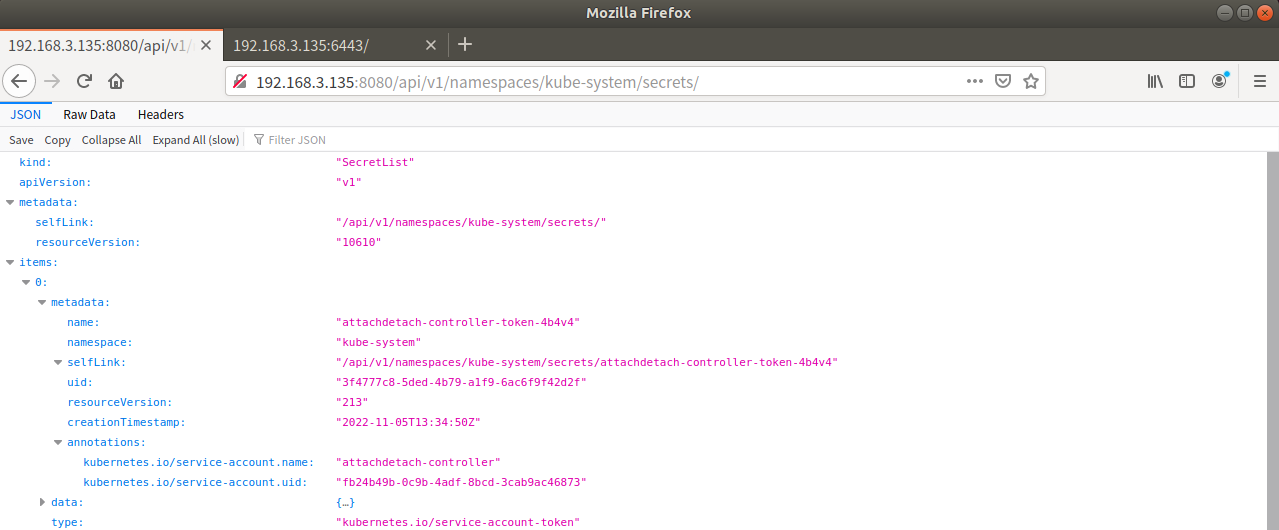
Kubernetes(K8S)各种攻击方法
1. 准备工作 1.1. metarget使用 项目地址(教程):https://github.com/Metarget/metarget/blob/master/README-zh.md 注意:推荐在Ubuntu 18.04(推荐)安装。 1.1.1. 安装metarget git clone https://github.com/Metarget/metarget.git cd metarget/ sudo apt install pyt…...

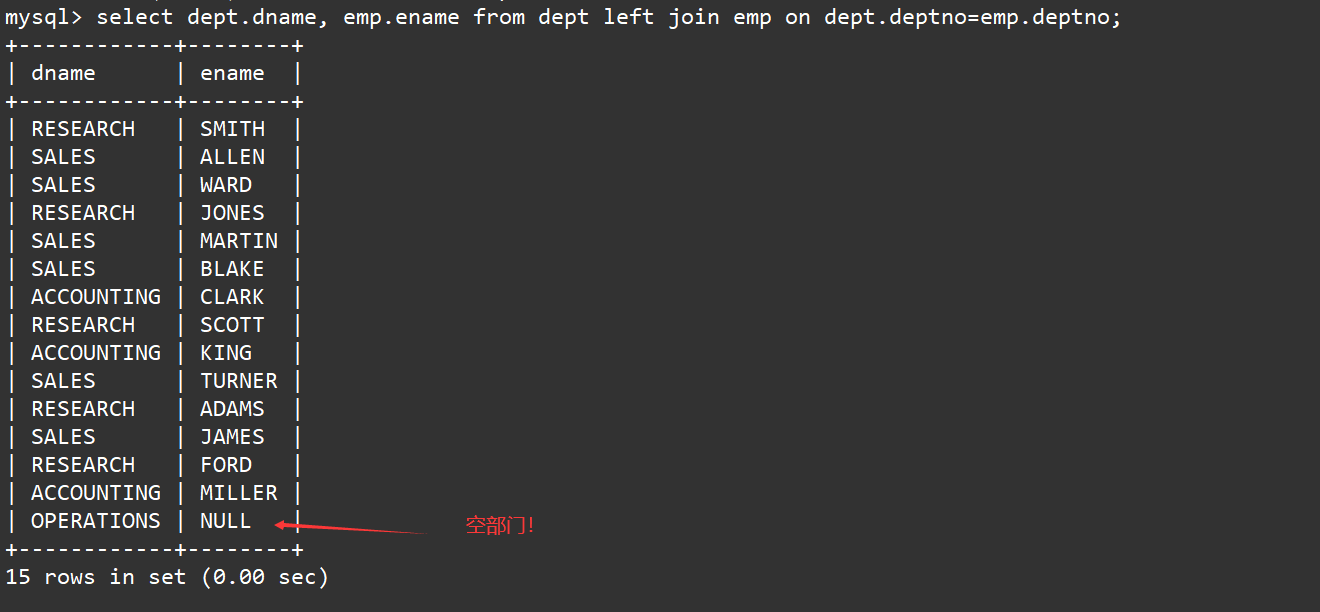
【MySQL】内外连接
内外连接 一、内连接二、外连接1、左外连接2、右外连接 表的连接分为内连和外连。 一、内连接 内连接实际上就是利用where子句对两种表形成的笛卡儿积进行筛选。只不过为了让sql的可读性更好,我们使用其他的关键字进行内连接。 语法: SELECT ... FRO…...

selenium执行出现异常,SessionNotCreatedException ChromeDriver only supports
问题现状: 运行程序报错: selenium.common.exceptions.SessionNotCreatedException: Message: session not created: This version of ChromeDriver only supports Chrome version 114 Current browser version is 121.0.6167.85 with binary path /App…...

Flink:快速掌握批处理数据源的创建方法
Flink 社区最近 “基于FLIP-27” 设计了新的 Source 框架 。一些连接器(API)已迁移到这个新框架。本文介绍了如何使用这个新框架创建批处理源。 它是在为Cassandra实现Flink 批处理源时构建的。如果您有兴趣贡献或迁移连接器,这篇文章非常适合…...

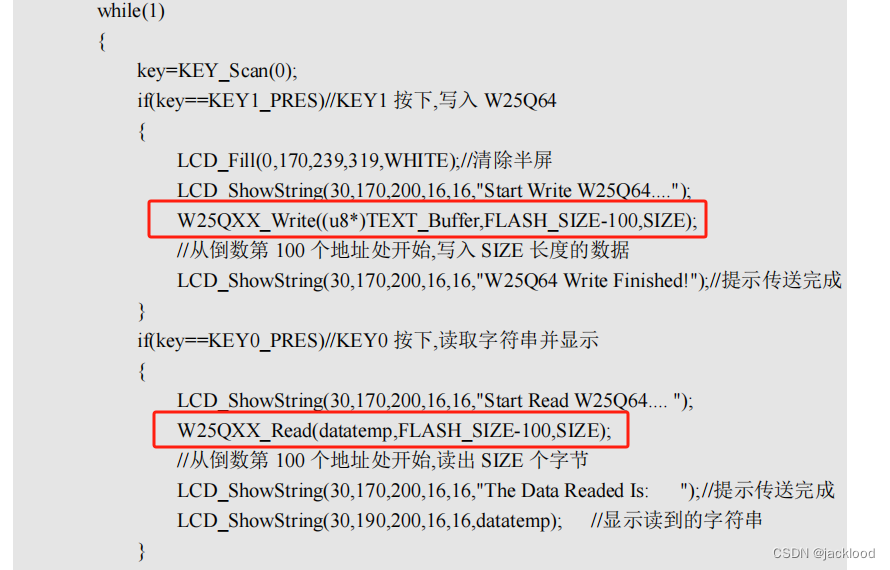
基于cubeMX的正点原子miniSTM32对W25Q64的存储使用
一、实现目标 使用cubeMX建立项目工程,结合正点原子提供的hal库对W25Q64闪存调用的例程,实现W25Q64的读写。 二、实现过程 1、首先建立cubeMX工程,其他项设置不再叙述,只看连接W25Q64的SPI设置,这里使用SPI1…...
)
C++笔记(三)
封装意义: 在设计类的时候,属性和行为写在一起,表现事物 类在设计时,可以把属性和行为放在不同的权限下,加以控制。 访问权限有三种: public 公共 类内 类外都可以访问, protected保护 类内可以访问…...

c语言不定参数
时间记录:2024/1/22 一、不定参数的函数定义和使用到的c函数 (1)定义 void fun1(参数类型 argName,...); 示例: void fun1(int count,...);(2)获取不定参数的值 #include <stdarg.h> //包含头文件…...

云手机与实体手机的对比
在数字化时代,云手机作为一种虚拟手机在云端服务器上运行,与传统的实体手机相比存在诸多差异。让我们深入探讨云手机与实体手机之间的区别,以便更好地了解它们的特点和优势。 外观上的差异 实体手机具有实际的外观和重量,占据一定…...

diffusion 和 gan 的优缺点对比
sample速度GAN更快,Diffusion需要迭代更多次。 训练难度GAN 的训练可能是不稳定的,容易出现模式崩溃和训练振荡等问题。Diffusion 训练loss收敛性好,比较平稳。 模拟分布连续性Diffusion相较于GAN可以模拟更加复杂,更加非线性的分…...

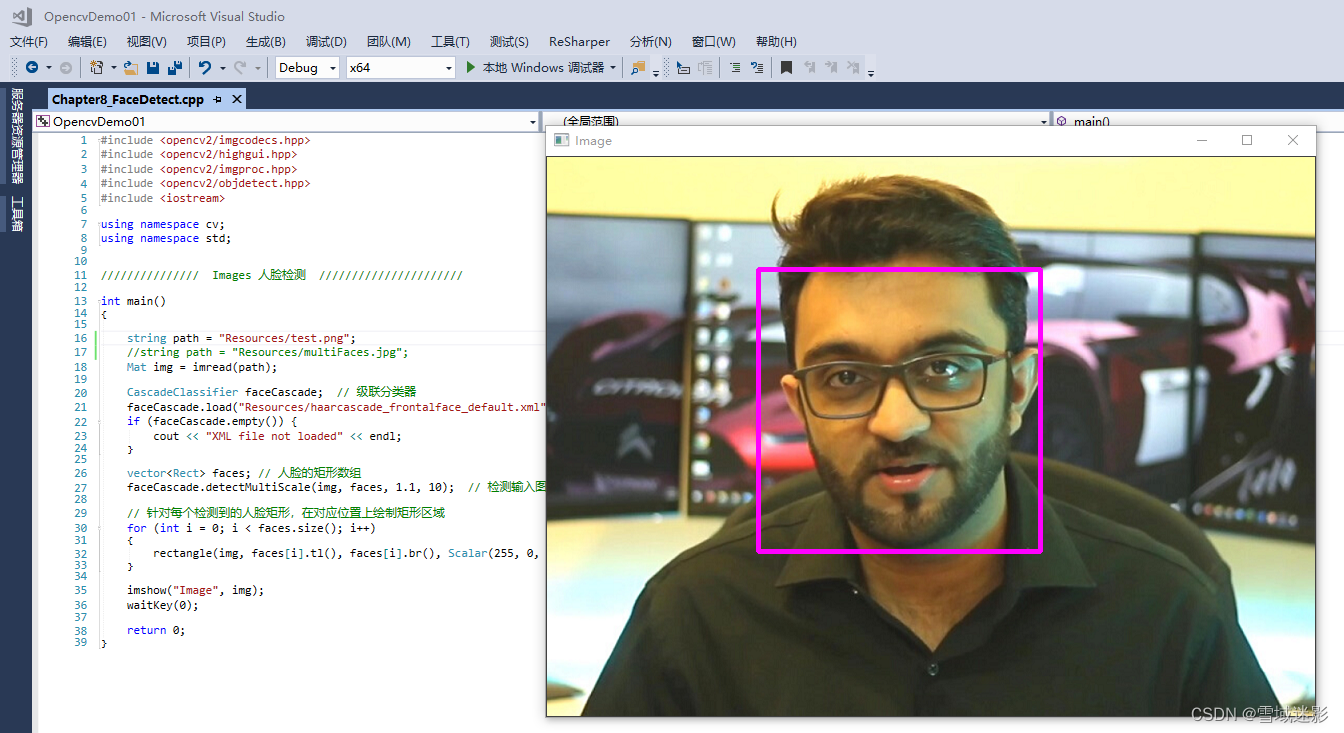
VC++中使用OpenCV进行人脸检测
VC中使用OpenCV进行人脸检测 对于上面的图像,如何使用OpenCV进行人脸检测呢? 使用OpenCV进行人脸检测十分简单,OpenCV官网给了一个Python人脸检测的示例程序, objectDetection.py代码如下: from __future__ import p…...

11Docker数据持久化
Docker数据持久化 容器中数据持久化主要有两种方式: 数据卷(Data Volumes)数据卷容器(Data Volumes Dontainers) 数据卷 数据卷是一个可供一个或多个容器使用的特殊目录,可以绕过UFS(Unix F…...

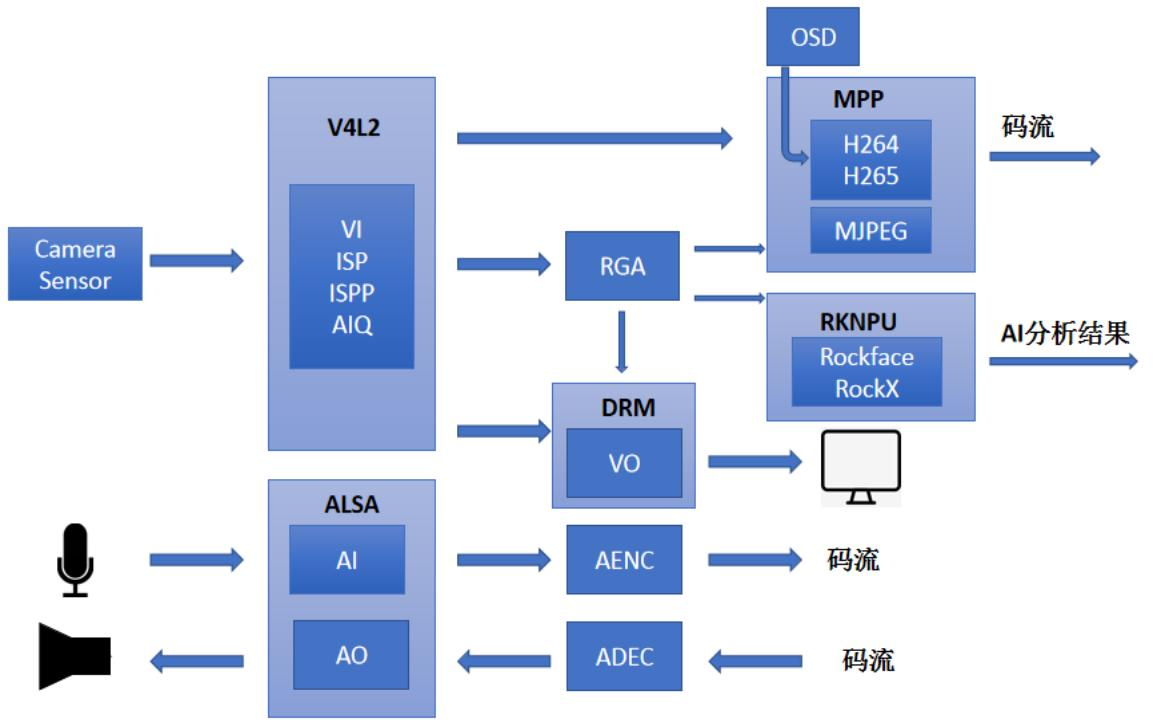
RK3588平台开发系列讲解(视频篇)RKMedia框架
文章目录 一、 RKMedia框架介绍二、 RKMedia框架API三、 视频处理流程四、venc 测试案例沉淀、分享、成长,让自己和他人都能有所收获!😄 📢RKMedia是RK提供的一种多媒体处理方案,可实现音视频捕获、音视频输出、音视频编解码等功能。 一、 RKMedia框架介绍 功能: VI(输…...

Vue3 Teleport 将组件传送到外层DOM位置
✨ 专栏介绍 在当今Web开发领域中,构建交互性强、可复用且易于维护的用户界面是至关重要的。而Vue.js作为一款现代化且流行的JavaScript框架,正是为了满足这些需求而诞生。它采用了MVVM架构模式,并通过数据驱动和组件化的方式,使…...

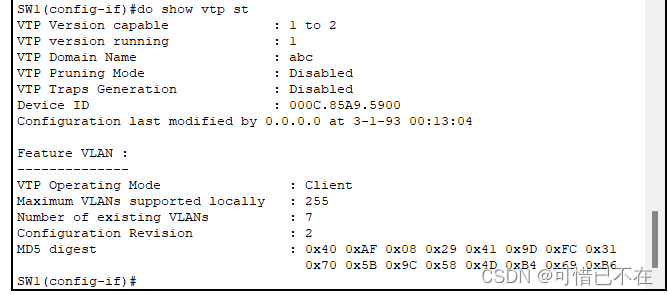
【学网攻】 第(5)节 -- Cisco VTP的使用
文章目录 【学网攻】 第(1)节 -- 认识网络【学网攻】 第(2)节 -- 交换机认识及使用【学网攻】 第(3)节 -- 交换机配置聚合端口【学网攻】 第(4)节 -- 交换机划分Vlan 前言 网络已经成为了我们生活中不可或缺的一部分,它连接了世界各地的人们,让信息和资…...

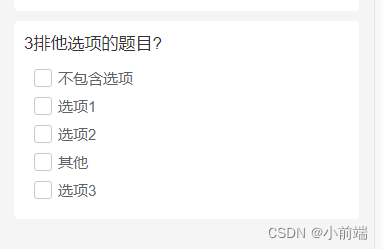
uniapp复选框 实现排他选项
选择了排他选项之后 复选框其他选项不可以选择 <view class"reportData" v-for"(val, index) in obj" :key"index"> <view v-if"val.type 3" ><u-checkbox-group v-model"optionValue" placement"colu…...

openssl3.2/test/certs - 004 - cross root and root cross cert
文章目录 openssl3.2/test/certs - 004 - cross root and root cross cert概述笔记END openssl3.2/test/certs - 004 - cross root and root cross cert 概述 索引贴 openssl3.2 - 官方demo学习 - test - certs 笔记 // \file my_openssl_linux_log_doc_004.txt // openssl…...

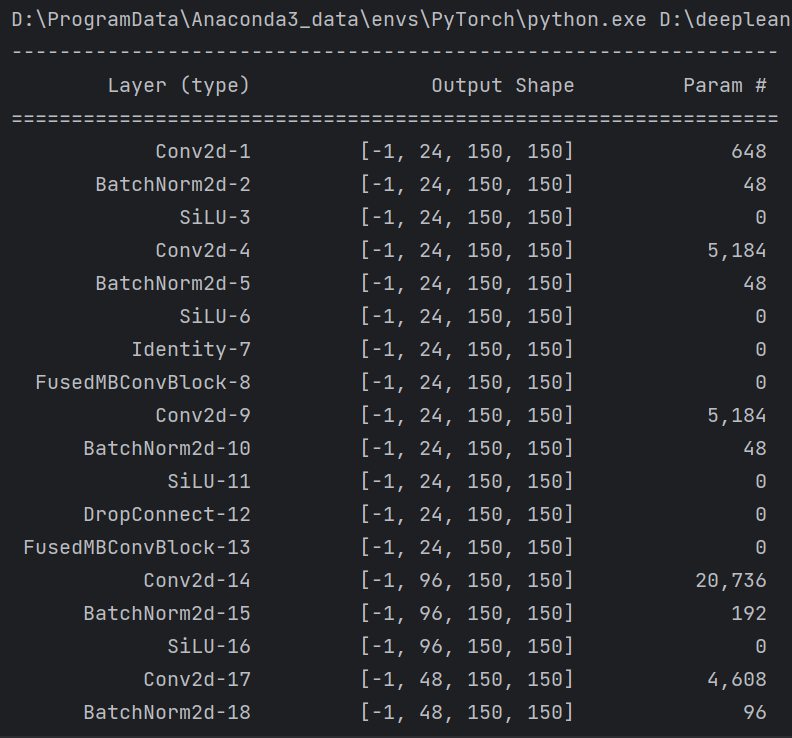
图像分类】【深度学习】【轻量级网络】【Pytorch版本】EfficientNet_V2模型算法详解
【图像分类】【深度学习】【轻量级网络】【Pytorch版本】EfficientNet_V2模型算法详解 文章目录 【图像分类】【深度学习】【轻量级网络】【Pytorch版本】EfficientNet_V2模型算法详解前言EfficientNet_V2讲解自适应正则化的渐进学习(Progressive Learning with adaptive Regul…...

05.Elasticsearch应用(五)
Elasticsearch应用(五) 1.目标 咱们这一章主要学习Mapping(映射) 2.介绍 Mapping是对索引库中文档的约束,类似于数据表结构,作用如下: 定义索引中的字段的名称定义字段的数据类型ÿ…...

npm更换镜像
大家好!今天给大家分享的知识是如何更换npm镜像 前言 有时候在加载npm时有时会很慢,那是由于node安装插件是从国外服务器下载,受网络影响大,速度慢且可能出现异常,这时候就需要更换镜像,使插件的安装快捷&…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...
