11Docker数据持久化
Docker数据持久化
容器中数据持久化主要有两种方式:
- 数据卷(Data Volumes)
- 数据卷容器(Data Volumes Dontainers)
数据卷
数据卷是一个可供一个或多个容器使用的特殊目录,可以绕过UFS(Unix File System)。
- 数据卷可以在容器之间共享和重用
- 对数据卷的修改会立马生效
- 对数据卷的更新,不会影响镜像
- 数据卷默认会一直存在,即使容器被删除
- 一个容器可以挂载多个数据卷
注意:数据卷的使用,类似于 Linux 下对目录或文件进行 mount。
创建数据卷
示例:
docker run --name nginx-data -v /mydir nginx
执行如下命令即可查看容器构造的详情:
docker inspect 容器ID
由测试可知:
-
Docker会自动生成一个目录作为挂载的目录。
-
即使容器被删除,宿主机中的目录也不会被删除。
删除数据卷
数据卷是被设计来持久化数据的,因此,删除容器并不会删除数据卷。如果想要在删除容器时同时删除数据卷,可使用如下命令:
docker rm -v 容器ID
这样既可在删除容器的同时也将数据卷删除。
挂载宿主机目录作为数据卷
docker run --name nginx-data2 -v /host-dir:/container-dir nginx
这样既可将宿主机的/host-dir路径加载到容器的/container-dir中。
需要注意的是:
-
宿主机路径
尽量设置
绝对路径——如果使用相对路径会怎样?
- 测试给答案
-
如果宿主机路径不存在,Docker会自动创建
TIPS
Dockerfile暂时不支持这种形式。
挂载宿主机文件作为数据卷
docker run --name nginx-data3 -v /文件路径:/container路径 nginx
指定权限
默认情况下,挂载的权限是读写权限。也可使用:ro 参数指定只读权限。
示例:
docker run --name nginx-data4 -v /host-dir:/container-dir:ro nginx
这样,在容器中就只能读取/container-dir中的文件,而不能修改了。
数据卷容器
如果有数据需要在多个容器之间共享,此时可考虑使用数据卷容器。
创建数据卷容器:
docker run --name nginx-volume -v /data nginx
在其他容器中使用-volumes-from 来挂载nginx-volume容器中的数据卷。
docker run --name v1 --volumes-from nginx-volume nginx
docker run --name v2 --volumes-from nginx-volume nginx
这样:
- v1、v2两个容器即可共享nginx-volume这个容器中的文件。
- 即使nginx-volume停止,也不会有任何影响。
相关文章:

11Docker数据持久化
Docker数据持久化 容器中数据持久化主要有两种方式: 数据卷(Data Volumes)数据卷容器(Data Volumes Dontainers) 数据卷 数据卷是一个可供一个或多个容器使用的特殊目录,可以绕过UFS(Unix F…...

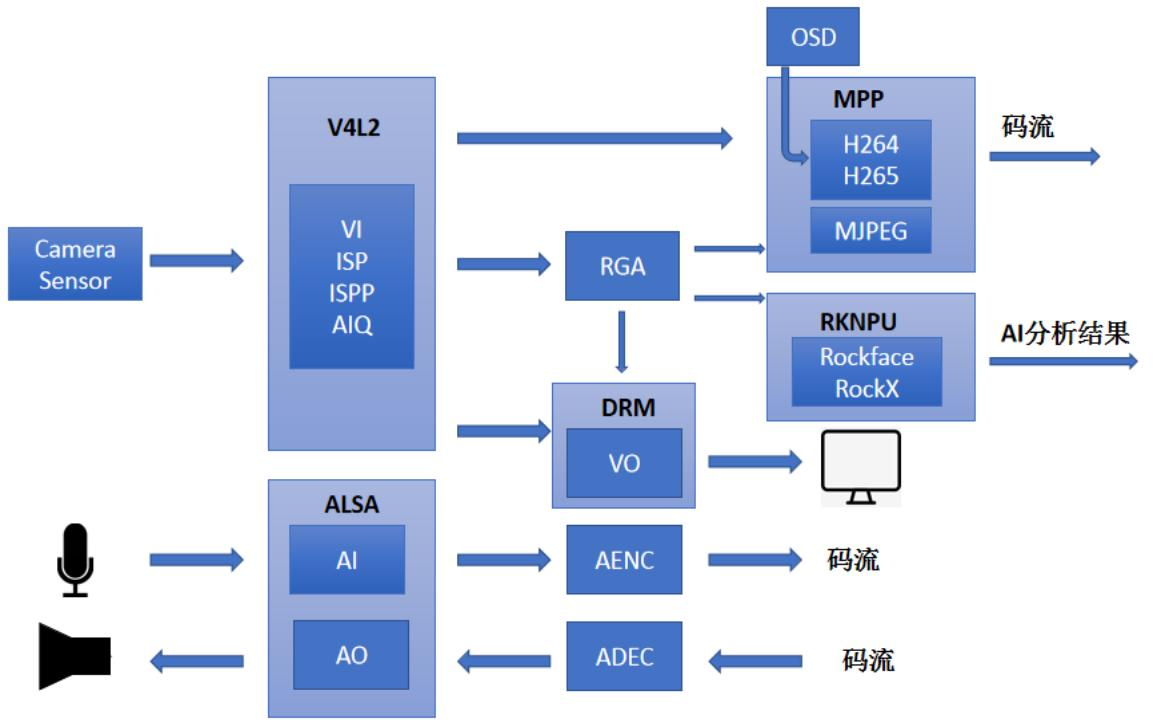
RK3588平台开发系列讲解(视频篇)RKMedia框架
文章目录 一、 RKMedia框架介绍二、 RKMedia框架API三、 视频处理流程四、venc 测试案例沉淀、分享、成长,让自己和他人都能有所收获!😄 📢RKMedia是RK提供的一种多媒体处理方案,可实现音视频捕获、音视频输出、音视频编解码等功能。 一、 RKMedia框架介绍 功能: VI(输…...

Vue3 Teleport 将组件传送到外层DOM位置
✨ 专栏介绍 在当今Web开发领域中,构建交互性强、可复用且易于维护的用户界面是至关重要的。而Vue.js作为一款现代化且流行的JavaScript框架,正是为了满足这些需求而诞生。它采用了MVVM架构模式,并通过数据驱动和组件化的方式,使…...

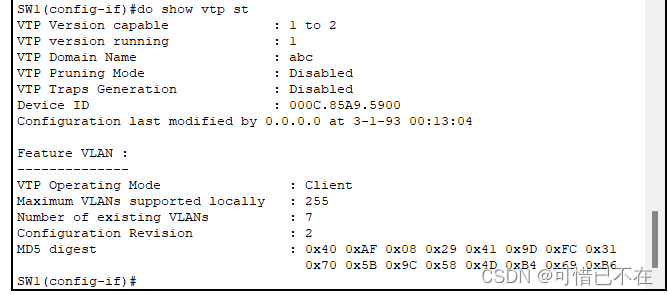
【学网攻】 第(5)节 -- Cisco VTP的使用
文章目录 【学网攻】 第(1)节 -- 认识网络【学网攻】 第(2)节 -- 交换机认识及使用【学网攻】 第(3)节 -- 交换机配置聚合端口【学网攻】 第(4)节 -- 交换机划分Vlan 前言 网络已经成为了我们生活中不可或缺的一部分,它连接了世界各地的人们,让信息和资…...

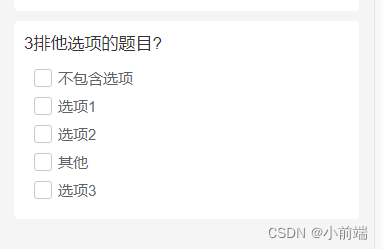
uniapp复选框 实现排他选项
选择了排他选项之后 复选框其他选项不可以选择 <view class"reportData" v-for"(val, index) in obj" :key"index"> <view v-if"val.type 3" ><u-checkbox-group v-model"optionValue" placement"colu…...

openssl3.2/test/certs - 004 - cross root and root cross cert
文章目录 openssl3.2/test/certs - 004 - cross root and root cross cert概述笔记END openssl3.2/test/certs - 004 - cross root and root cross cert 概述 索引贴 openssl3.2 - 官方demo学习 - test - certs 笔记 // \file my_openssl_linux_log_doc_004.txt // openssl…...

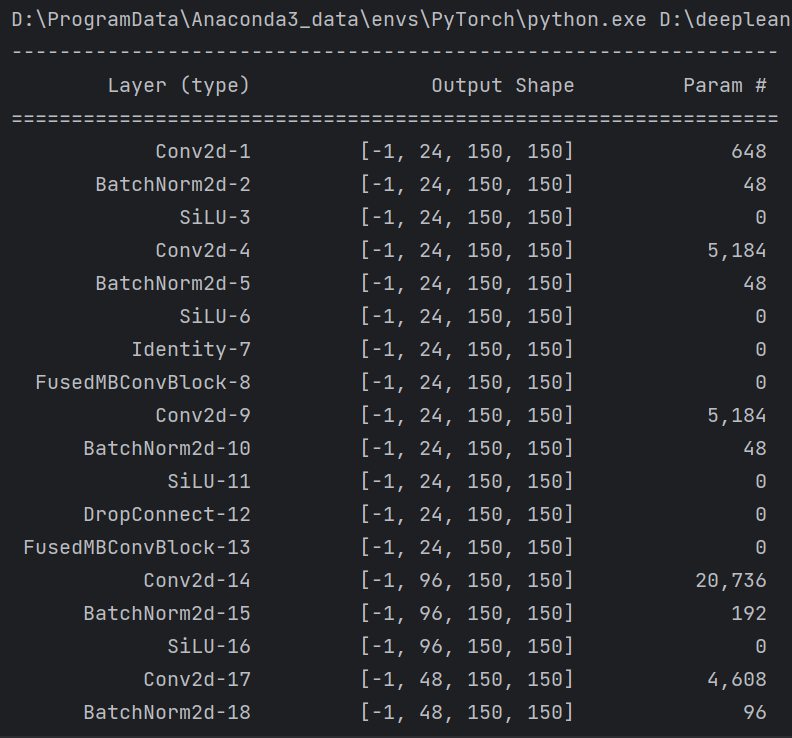
图像分类】【深度学习】【轻量级网络】【Pytorch版本】EfficientNet_V2模型算法详解
【图像分类】【深度学习】【轻量级网络】【Pytorch版本】EfficientNet_V2模型算法详解 文章目录 【图像分类】【深度学习】【轻量级网络】【Pytorch版本】EfficientNet_V2模型算法详解前言EfficientNet_V2讲解自适应正则化的渐进学习(Progressive Learning with adaptive Regul…...

05.Elasticsearch应用(五)
Elasticsearch应用(五) 1.目标 咱们这一章主要学习Mapping(映射) 2.介绍 Mapping是对索引库中文档的约束,类似于数据表结构,作用如下: 定义索引中的字段的名称定义字段的数据类型ÿ…...

npm更换镜像
大家好!今天给大家分享的知识是如何更换npm镜像 前言 有时候在加载npm时有时会很慢,那是由于node安装插件是从国外服务器下载,受网络影响大,速度慢且可能出现异常,这时候就需要更换镜像,使插件的安装快捷&…...
)
野指针(C语言)
野指针 //概念:野指针就是指针指向的位置是不可知的(随机的,不正确的 //,没有明确限制的,空间还属于操作系统而不属于程序的) //野指针成因: //1.指针未初始化 #include <stdio.h> int main() { int* p;//局部变量指针未初始化,默认为随机值 //此时p指向的空间不…...

动物姿态识别(数据集+代码)
动物姿态识别是指利用计算机视觉和深度学习技术来识别动物的姿态,即确定动物身体的姿态、方向和位置等信息。这种技术可应用于动物行为研究、动物健康监测、智能养殖等领域。 动物姿态识别的关键技术包括图像处理、特征提取和分类器设计。首先,需要对动…...

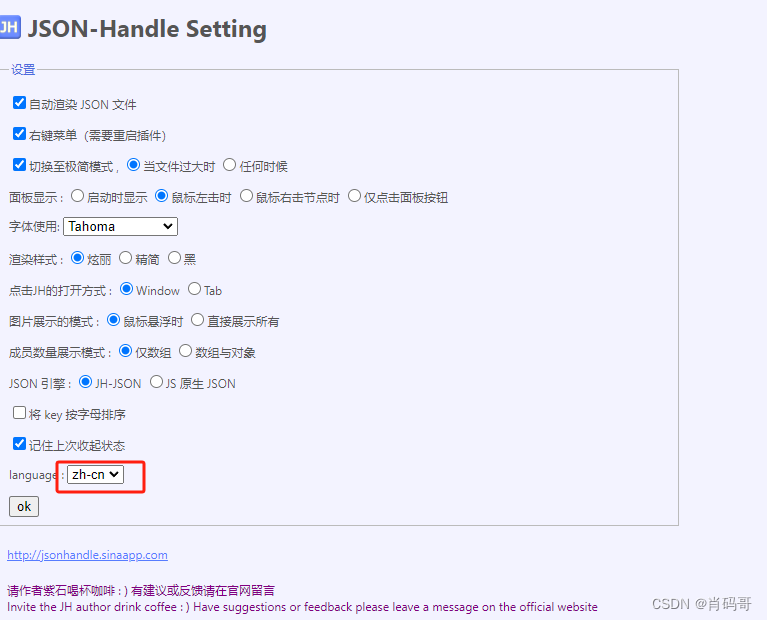
JSON-handle工具安装及使用
目录 介绍下载安装简单操作 介绍 JSON-Handle 是一款非常好用的用于操作json的浏览器插件,对于开发人员和测试人员来说是一款很好用的工具,如果你还没有用过,请赶紧下载安装吧,下面是安装过程和具体使用。 下载安装 点击下载JSON…...

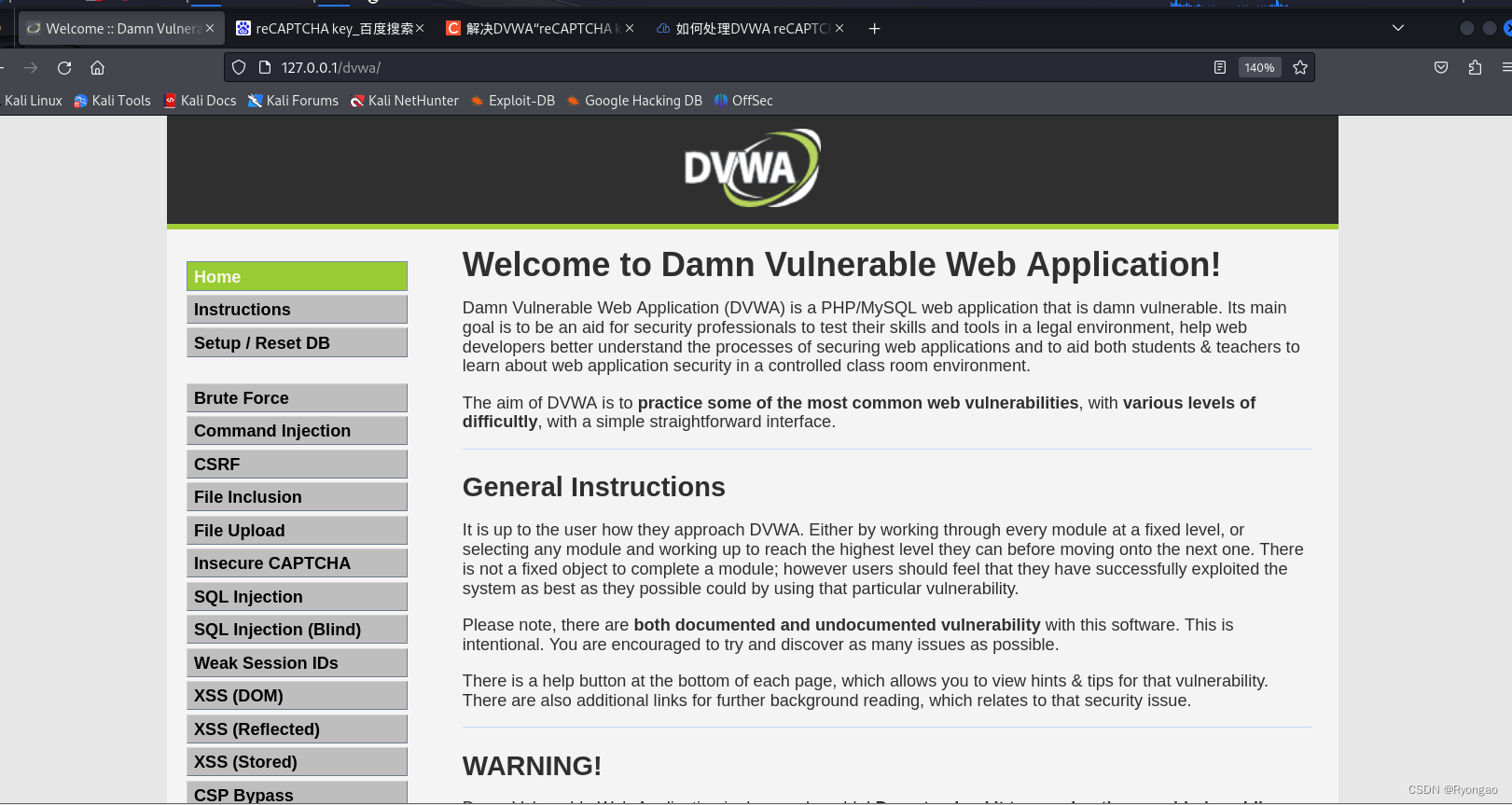
kali安装LAMP和DVWA
LANMP简介 LANMP是指一组通常用来搭建动态网站或者服务器的开源软件,本身都是各自独立的程序,但是因为常被放在一起使用,拥有了越来越高的兼容度,共同组成了一个强大的Web应用程序平台。 L:指Linux,一类Unix计算机操作…...

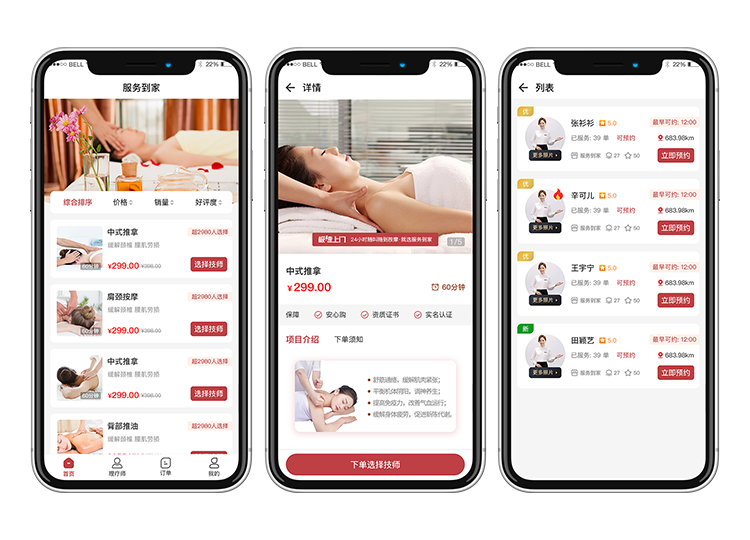
上门服务小程序|预约上门服务系统开发有哪些功能?
在现代快节奏的生活中,压力和疲劳常常困扰着我们。为了缓解这种状况,越来越多的人选择去按摩店进行放松。然而,繁忙的工作和家庭责任往往让我们无法抽出时间去按摩店。在这种情况下,上门按摩服务应运而生。而随着科技的发展&#…...

uniapp vue3版本引用 jsencrypt加密库报错:“default“ is not exported by……
个人产生这个异常的原因:将历史项目(vue2)的jsencrypt文件复制到新项目(vue3)里直接引用报错。存在兼容问题,需要重新安装vue3版本的jsencrypt 安装依赖 npm install jsencrypt页面引入 import { JSEncry…...

【WPF.NET开发】WPF中的双向功能
本文内容 FlowDirectionFlowDocumentSpan 元素非文本元素的 FlowDirection数字替换 与其他任何开发平台不同,WPF 具有许多支持双向内容快速开发的功能,例如,同一文档中混合了从左到右和从右到左的数据。 同时,WPF 也为需要双向功…...

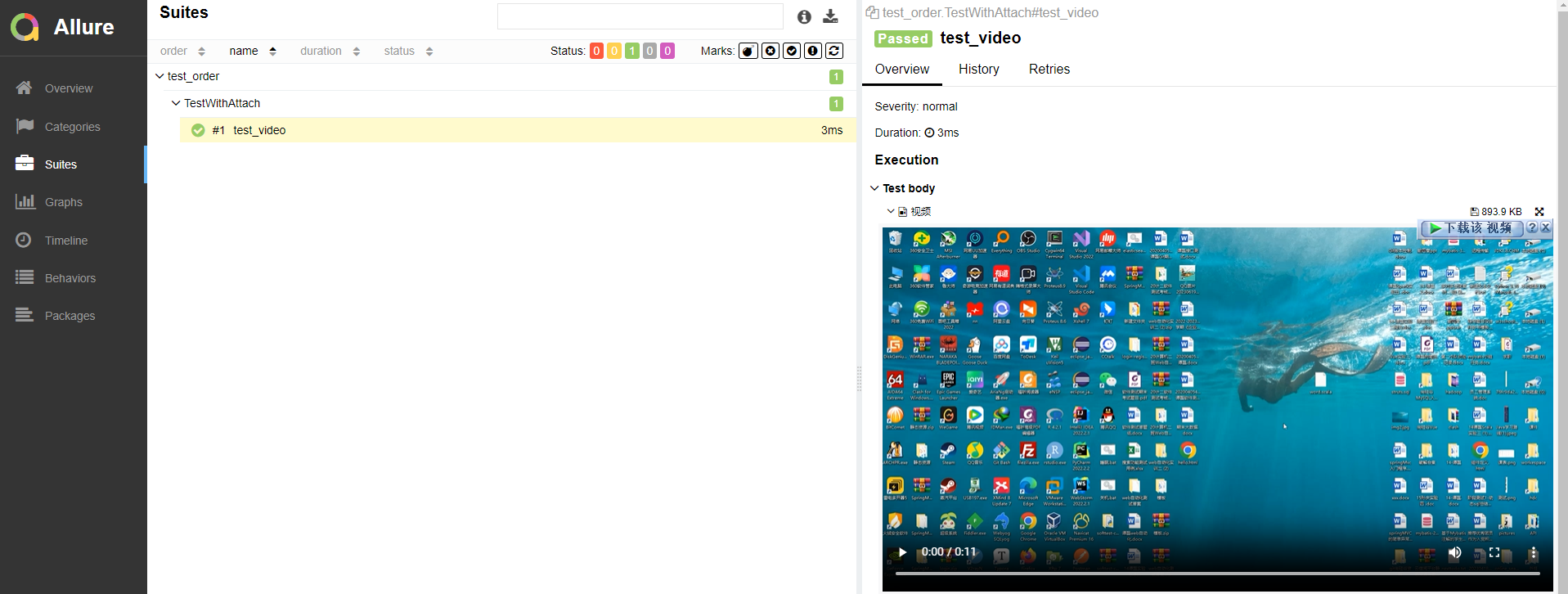
Pytest 测试框架与Allure 测试报告——Allure2测试报告-L3
目录: allure2报告中添加附件-图片 Allure2报告中添加附件Allure2报告中添加附件(图片)应用场景Allure2报告中添加附件(图片)-Python代码示例:allure2报告中添加附件-日志 Allure2报告中添加附件ÿ…...

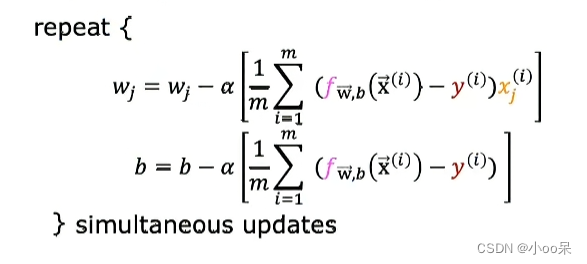
【机器学习300问】16、逻辑回归模型实现分类的原理?
在上一篇文章中,我初步介绍了什么是逻辑回归模型,从它能解决什么问题开始介绍,并讲到了它长什么样子的。如果有需要的小伙伴可以回顾一下,链接我放在下面啦: 【机器学习300问】15、什么是…...

OPC【4】:物理包
概述 OPC遵循zip标准,因此可以使用python标准库zipfile对docx格式的物理文件进行读写操作。在OPC中,物理包与抽象包是一对相对的概念,后续可以看到抽象包内的内容是将物理包内的信息进行编排形成地。简单点理解,物理包的作用在于…...
、Go 汇编及一些注意事项。)
关于 Go 协同程序(Coroutines 协程)、Go 汇编及一些注意事项。
参考: Go 汇编函数 - Go 语言高级编程 Go 嵌套汇编 - 掘金 (juejin.cn) 前言: Golang 适用 Go-Runtime(Go 运行时,嵌入在被编译的PE可执行文件之中)来管理调度协同程式的运行。 Go 语言没有多线程(MT&a…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...
