CSS实现文本和图片无限滚动动画
Demo图如下:

<style>* {margin: 0;padding: 0;box-sizing: border-box;font-family: 'Poppins', sans-serif;}body {min-height: 100vh;background-color: rgb(11, 11, 11);color: #fff;display: flex;flex-direction: column;justify-content: center;align-items: center;}.scroll {display: flex;width: 700px;overflow: hidden;mask-image: linear-gradient(90deg, transparent, #fff 20%, #fff 80%, transparent);-webkit-mask-image: linear-gradient(90deg, transparent, #fff 20%, #fff 80%, transparent);}.scroll>div span {display: inline-block;margin: 10px;padding: 5px 10px;background-color: #333;border-radius: 5px;letter-spacing: 0.2em;text-transform: uppercase;/* 重置字体大小 */font-size: 16px;cursor: pointer;transition: background-color 0.5s;}.scroll>div span:hover {background-color: #f152ec;}.img-box .img {max-width: 150px;cursor: pointer;transition: filter 0.5s;margin: 10px;}.img-box .img:hover {filter: grayscale(1);}.scroll>div {/* 解决空白间隙将字体设置为0 */font-size: 0;white-space: nowrap;animation: animate var(--time) linear infinite;animation-delay: calc(var(--time) * -1);}/*向右移动*/@keyframes animate {0% {transform: translateX(-100%);}100% {transform: translateX(100%);}}/*向左移动*//* @keyframes animate {0% {transform: translateX(100%);}100% {transform: translateX(-100%);}} */.scroll>div:nth-child(2) {animation: animate2 var(--time) linear infinite;animation-delay: calc(var(--time) / -2);}/*向右移动*/@keyframes animate2 {0% {transform: translateX(-200%);}100% {transform: translateX(0);}}/*向左移动*//* @keyframes animate2 {0% {transform: translateX(0);}100% {transform: translateX(-200%);}} */.scroll:hover>div {animation-play-state: paused;}</style>
<div class="scroll" style="--time: 20s"><div><span>HTML</span><span>CSS</span><span>JavaScript</span><span>Vue</span><span>React</span><span>Figma</span><span>Photoshop</span></div><div><span>HTML</span><span>CSS</span><span>JavaScript</span><span>Vue</span><span>React</span><span>Figma</span><span>Photoshop</span></div></div><div class="scroll" style="--time: 30s"><div><span>HTML</span><span>CSS</span><span>JavaScript</span><span>Vue</span><span>React</span><span>Figma</span><span>Photoshop</span></div><div><span>HTML</span><span>CSS</span><span>JavaScript</span><span>Vue</span><span>React</span><span>Figma</span><span>Photoshop</span></div></div><div class="scroll" style="--time: 10s"><div><span>HTML</span><span>CSS</span><span>JavaScript</span><span>Vue</span><span>React</span><span>Figma</span><span>Photoshop</span></div><div><span>HTML</span><span>CSS</span><span>JavaScript</span><span>Vue</span><span>React</span><span>Figma</span><span>Photoshop</span></div></div><div class="scroll" style="--time: 35s"><div><span>HTML</span><span>CSS</span><span>JavaScript</span><span>Vue</span><span>React</span><span>Figma</span><span>Photoshop</span></div><div><span>HTML</span><span>CSS</span><span>JavaScript</span><span>Vue</span><span>React</span><span>Figma</span><span>Photoshop</span></div></div><div class="scroll img-box" style="--time:25s"><div><div class="img" style="display:inline-block;background:url(./imgs/img1.jpeg) no-repeat center/100% 100%;width: 150px;height:100px;"></div><div class="img" style="display:inline-block;background:url(./imgs/img2.jpeg) no-repeat center/100% 100%;width: 150px;height:100px;"></div><div class="img" style="display:inline-block;background:url(./imgs/img1.jpeg) no-repeat center/100% 100%;width: 150px;height:100px;"></div><div class="img" style="display:inline-block;background:url(./imgs/img2.jpeg) no-repeat center/100% 100%;width: 150px;height:100px;"></div><div class="img" style="display:inline-block;background:url(./imgs/img1.jpeg) no-repeat center/100% 100%;width: 150px;height:100px;"></div><div class="img" style="display:inline-block;background:url(./imgs/img2.jpeg) no-repeat center/100% 100%;width: 150px;height:100px;"></div><div class="img" style="display:inline-block;background:url(./imgs/img1.jpeg) no-repeat center/100% 100%;width: 150px;height:100px;"></div><div class="img" style="display:inline-block;background:url(./imgs/img2.jpeg) no-repeat center/100% 100%;width: 150px;height:100px;"></div></div><div><div class="img" style="display:inline-block;background:url(./imgs/img1.jpeg) no-repeat center/100% 100%;width: 150px;height:100px;"></div><div class="img" style="display:inline-block;background:url(./imgs/img2.jpeg) no-repeat center/100% 100%;width: 150px;height:100px;"></div><div class="img" style="display:inline-block;background:url(./imgs/img1.jpeg) no-repeat center/100% 100%;width: 150px;height:100px;"></div><div class="img" style="display:inline-block;background:url(./imgs/img2.jpeg) no-repeat center/100% 100%;width: 150px;height:100px;"></div><div class="img" style="display:inline-block;background:url(./imgs/img1.jpeg) no-repeat center/100% 100%;width: 150px;height:100px;"></div><div class="img" style="display:inline-block;background:url(./imgs/img2.jpeg) no-repeat center/100% 100%;width: 150px;height:100px;"></div><div class="img" style="display:inline-block;background:url(./imgs/img1.jpeg) no-repeat center/100% 100%;width: 150px;height:100px;"></div><div class="img" style="display:inline-block;background:url(./imgs/img2.jpeg) no-repeat center/100% 100%;width: 150px;height:100px;"></div></div></div></div>
相关文章:

CSS实现文本和图片无限滚动动画
Demo图如下: <style>* {margin: 0;padding: 0;box-sizing: border-box;font-family: Poppins, sans-serif;}body {min-height: 100vh;background-color: rgb(11, 11, 11);color: #fff;display: flex;flex-direction: column;justify-content: center;align-i…...

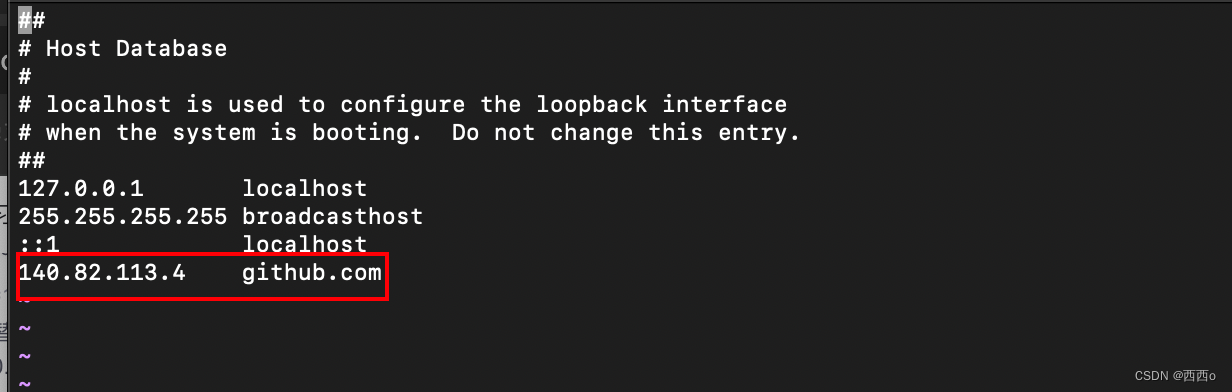
MacOS 无法ping 通 github.com 解决方案
ping github.com 会显示请求超时: PING github.com (192.30.253.112): 56 data bytes Request timeout for icmp_seq 0 Request timeout for icmp_seq 1 Request timeout for icmp_seq 2 Request timeout for icmp_seq 3 Request timeout for icmp_seq 4 Request …...

Mac 也能玩文明6!下载安装详细教程
最近朋友给我分享了一个 Mac 玩文明6的方法,丝毫不卡顿,非常流畅,分享给大家 文明6是最新的文明系列游戏,和以往的文明游戏一样,玩家将从石器时代创建文明,然后迈向信息时代,最终通过军事、经济…...

git tag的用法详解
目录 一、tag标识一个commit 二、查看tag 三、对分支打tag 四、删除tag 五、根据某个tag来clone 一、tag标识一个commit tag是用于去标记一个特定的commit。通常,在进行编译部署之前,我们需要对某一个即将release的版本进行tag,例如tag为…...

TC397 EB MCAL开发从0开始系列 之 [17.1] ETH配置实战 - ping/发送
一、ETH配置1、配置目标2、目标依赖2.1 硬件使用2.2 软件使用2.3 新增模块3、EB配置3.1 配置讲解3.2 模块配置3.2.1 MCU配置3.2.2 PORT配置3.2.3 ETH配置3.2.4 ResourceM配置4、ADS代码编写及调试4.1 工程编译...

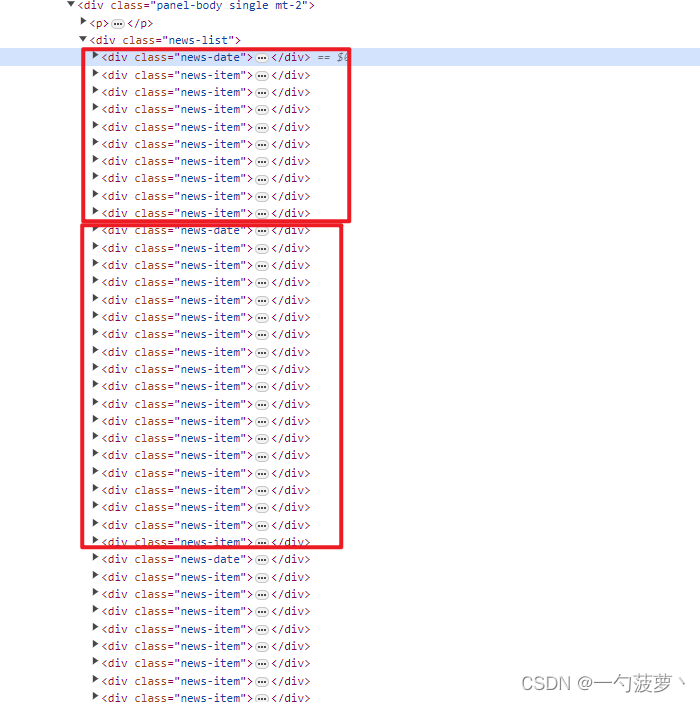
Scrapy爬虫在新闻数据提取中的应用
Scrapy是一个强大的爬虫框架,广泛用于从网站上提取结构化数据。下面这段代码是Scrapy爬虫的一个例子,用于从新闻网站上提取和分组新闻数据。 使用场景 在新闻分析和内容聚合的场景中,收集和组织新闻数据是常见需求。例如,如果我…...

【服务器GPT+MJ+GPTs】创建部署GPT+MJ+GPTs程序网站
目录 🌺【前言】 🌺【准备】 🌺【宝塔搭建GPT+MJ+GPTs】 🌼1. 给服务器添加端口 🌼2. 安装宝塔 🌼3. 安装Docker 🌼4. 安装ChatGPT程序 🌼5. 程序更新 🌼6. 修改端口 | 密码 🌼7. 绑定域名+申请SSL证书 🌺【前言】 相信大家都对openai的产品ch…...

C语言零基础入门第2天《 visual studio下载安装教程和搭建开发环境及踩坑指南》(保姆级图文教程)
visual studio下载安装教程和搭建开发环境 1、 项目实战效果图2、简单了解一下目前主流的开发环境3、 visual studio下载地址4、 visual studio安装教程5、 配置visual studio环境变量 6、如何新建一个C项目7、新建第一个C程序8、用代码测试创建的项目是否可用8、如何成功让代码…...

分析Vue3生命周期
一.什么是生命周期 在Vue中,生命周期是组件从创建到销毁的整个过程中的不同阶段。Vue组件的生命周期主要由一系列的钩子函数(hook functions)组成。 以下是Vue组件生命周期的主要阶段: 1. 创建阶段: - beforeCre…...

Android 13.0 Launcher3 禁止在HotSeat创建Folder文件夹功能实现
1.概述 在13.0的系统rom定制化开发中,在laucher3的某些功能中,在拖拽item时 靠近某个图标时会形成文件夹(folder), 而根据客户需求不想再hotseat形成文件夹, 这就要从workspace.java从来寻找解决方案了分析hotseat是怎么变成 folder的,接下来具体实现相关功能 2.Launch…...
)
大模型训练 - 华为机试真题第二题(200分)
考试平台: 时习知 题目类型: 3 道编程题 (100分 200分 300分) 考试时间: 2024-01-24 (两小时) AI大模型学习大量的训练样本,通过大量参数拟合出样本背后复杂的高维概率密度分布关系…...
———ChatGPT 和文心一言哪个更好用?)
创作活动(九十三)———ChatGPT 和文心一言哪个更好用?
#ChatGPT 和文心一言哪个更好用?# 根据提供的搜索结果,ChatGPT和文心一言各有特点和优势,选择哪一个更好用取决于具体的应用场景和个人需求。以下是两者的对比: ChatGPT: 适用场景:适合需要生成大量知识性…...

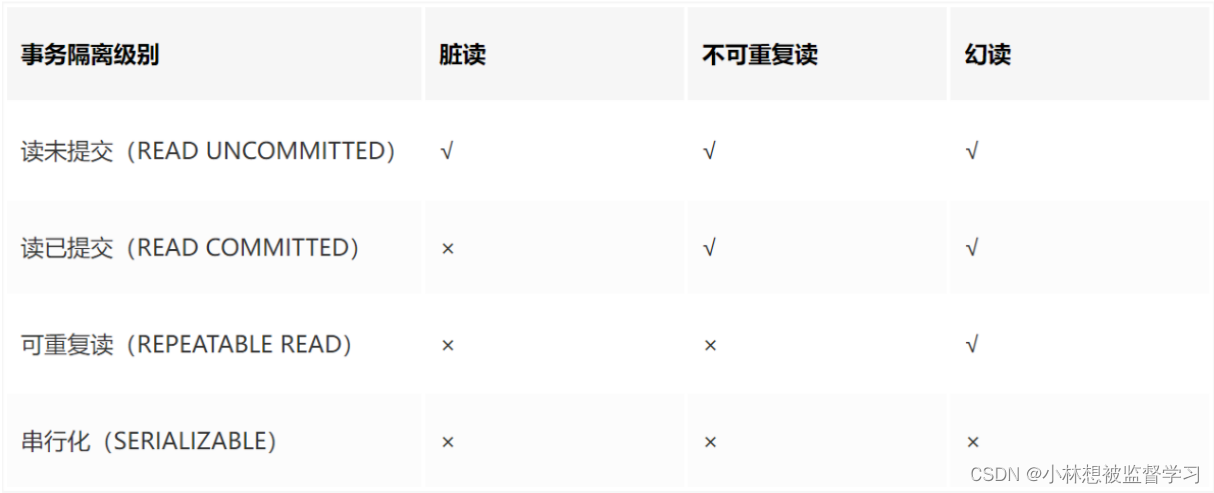
Spring 声明式事务 @Transactional(详解)【面试重点,小林出品】
关于 Transactional 注解的基本使用,推荐看Spring 声明式事务 Transactional(基本使用) 概述 本篇博客主要学习 Transactional 注解当中的三个常⻅属性: 1. rollbackFor:异常回滚属性.指定能够触发事务回滚的异常类型.可以指定多个异常类型 …...

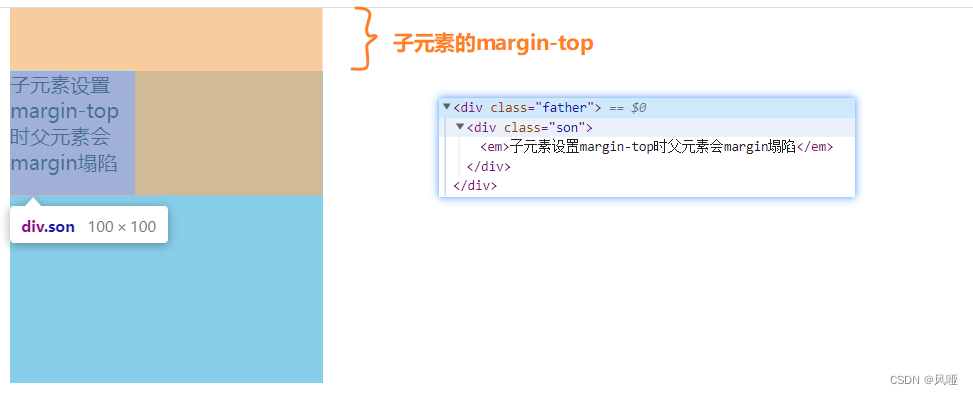
CSS之高度塌陷和外边距塌陷
目录 1.高度塌陷(原因,如何解决) 【概念介绍】 【解决办法】 【概念介绍-BFC】 【拓展-BFC的触发条件】 2.外边距塌陷 (原因,如何解决) 【概念介绍】 【两种情况】 1.相邻块元素 2.嵌套块元素 【…...

基于SpringBoot Vue美食网站系统
大家好✌!我是Dwzun。很高兴你能来阅读我,我会陆续更新Java后端、前端、数据库、项目案例等相关知识点总结,还为大家分享优质的实战项目,本人在Java项目开发领域有多年的经验,陆续会更新更多优质的Java实战项目&#x…...

哪吒汽车与经纬恒润合作升级,中央域控+区域域控将于2024年落地
近日,在2024哪吒汽车价值链大会上,哪吒汽车与经纬恒润联合宣布合作升级,就中央域控制器和区域域控制器展开合作,合作成果将在山海平台新一代车型上发布。 哪吒汽车首席技术官戴大力、经纬恒润副总裁李伟 经纬恒润在智能驾驶领域拥…...

php学习-实战项目
登录注册 login_db_connect.php 连接数据库 <?php //用于登录界面数据库连接 //设置字符集 header(Content-type:text/html;charsetutf8);//连接数据库 $conmysqli_connect("localhost","root","root","lms"); if (mysqli_conne…...

【项目日记(四)】第一层: 线程缓存的具体实现
💓博主CSDN主页:杭电码农-NEO💓 ⏩专栏分类:项目日记-高并发内存池⏪ 🚚代码仓库:NEO的学习日记🚚 🌹关注我🫵带你做项目 🔝🔝 开发环境: Visual Studio 2022 项目日…...

海思 tcpdump 移植开发详解
目录 前言 一、开发环境 二、tcpdump 源码下载 三、交叉编译 libpcap 四、交叉编译 tcpdump 五、tcpdump 移植到板子运行 前言 本章内容将讲解,如何在海思平台交叉编译、移植,并基于静态库生成的 tcpdump 网络抓包工具。 一、开发环境 SS…...

Javascript--流程控制
目录 数据类型转换 自动类型转换 强制类型转换 流程控制语句 顺序流程 选择流程 单分支 双分支 多分支 switch 循环流程 for循环 while循环 do...while循环 如何选择 continue和break 循环案例 数据类型转换 由于 javascrip 这个语言它是弱类型语言,…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...
