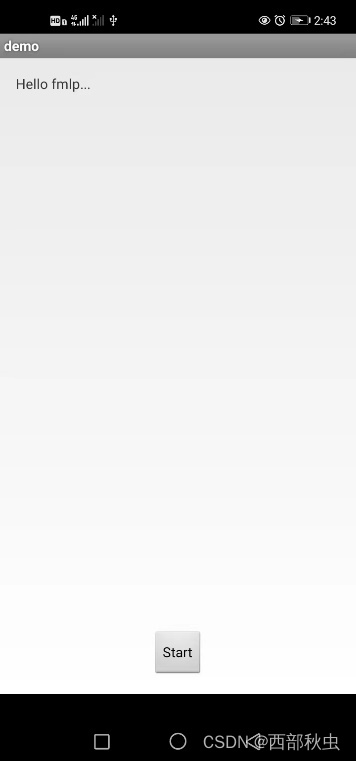
html Canvas粒子文字特效
代码有点长,下面是代码:
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>HTML5 Canvas粒子效果文字动画特效DEMO演示</title><link rel="stylesheet" href="css/normalize.css"><link rel="stylesheet" href="css/style.css" media="screen" type="text/css" /></head><body>
<div style="text-align:center;clear:both;position:absolute;top:0;left:260px">
<script src="/gg_bd_ad_720x90.js" type="text/javascript"></script>
<script src="/follow.js" type="text/javascript"></script>
</div>
<canvas class="canvas"></canvas><div class="help">?</div> <div class="ui"><input class="ui-input" type="text" /><span class="ui-return">↵</span>
</div><div class="overlay"><div class="tabs"><div class="tabs-labels"><span class="tabs-label">Commands</span><span class="tabs-label">Info</span><span class="tabs-label">Share</span></div><div class="tabs-panels"><ul class="tabs-panel commands"><li class="commands-item"><span class="commands-item-title">Text</span><span class="commands-item-info" data-demo="Hello :)">Type anything</span><span class="commands-item-action">Demo</span></li><li class="commands-item"><span class="commands-item-title">Countdown</span><span class="commands-item-info" data-demo="#countdown 10">#countdown<span class="commands-item-mode">number</span></span><span class="commands-item-action">Demo</span></li><li class="commands-item"><span class="commands-item-title">Time</span><span class="commands-item-info" data-demo="#time">#time</span><span class="commands-item-action">Demo</span></li><li class="commands-item"><span class="commands-item-title">Rectangle</span><span class="commands-item-info" data-demo="#rectangle 30x15">#rectangle<span class="commands-item-mode">width x height</span></span><span class="commands-item-action">Demo</span></li><li class="commands-item"><span class="commands-item-title">Circle</span><span class="commands-item-info" data-demo="#circle 25">#circle<span class="commands-item-mode">diameter</span></span><span class="commands-item-action">Demo</span></li><li class="commands-item commands-item--gap"><span class="commands-item-title">Animate</span><span class="commands-item-info" data-demo="The time is|#time|#countdown 3|#icon thumbs-up"><span class="commands-item-mode">command1</span> |<span class="commands-item-mode">command2</span></span><span class="commands-item-action">Demo</span></li></ul><div class="tabs-panel ui-details"><div class="ui-details-content"><h1>Shape Shifter</h1><p>An experiment by <a href="//www.kennethcachia.com" target="_blank">Kenneth Cachia<a/>.<br/><a href="//fortawesome.github.io/Font-Awesome/#icons-new" target="_blank">Font Awesome</a> is being used to render all #icons.</p><br/><p>Visit <a href="http://www.kennethcachia.com/shape-shifter/?a=#icon thumbs-up" target="_blank">Shape Shifter</a> to use icons.</p></div></div><div class="tabs-panel ui-share"><div class="ui-share-content"><h1>Sharing</h1><p>Simply add <em>?a=</em> to the current URL to share any static or animated text. Examples:</p><p><a href="http://www.kennethcachia.com/shape-shifter?a=Hello" target="_blank">www.kennethcachia.com/shape-shifter?a=Hello</a><br/><a href="http://www.kennethcachia.com/shape-shifter?a=Hello|#countdown 3" target="_blank">www.kennethcachia.com/shape-shifter?a=Hello|#countdown 3</a></p></div></div></div></div>
</div><script src="js/index.js"></script></body></html>有两个css代码
style.css代码:
body {font-family: "Avenir", "Helvetica Neue", Helvetica, Arial, sans-serif;background: #79a8ae;color: #666;font-size: 16px;line-height: 1.5em;
}h1 {color: #111;margin: 0 0 12px 0;font-size: 24px;line-height: 1.5em;
}p {margin: 0 0 10x 0;
}a {color: #888;text-decoration: none;border-bottom: 1px solid #ccc;
}a:hover {border-bottom-color: #888;
}body,
.overlay {-webkit-perspective: 1000;-webkit-perspective-origin-y: 25%;
}.body--ready {/* Ideasbackground: -webkit-linear-gradient(top, #e2b986 -10%, #241c35 140%);background: -webkit-linear-gradient(top, #c97369 -40%, #241c35 130%);background: -webkit-linear-gradient(top, #fac4c4 -10%, #606386 140%);background: -webkit-linear-gradient(top, #519ab0 0%, #414A6D 110%);background: -webkit-linear-gradient(top, rgb(129, 0, 170) 0%, rgb(43, 4, 114) 110%);background: -webkit-linear-gradient(top, rgb(163, 235, 189) 0%, rgb(16, 93, 145) 110%);background: -webkit-linear-gradient(top, rgb(165, 103, 189) 0%, rgb(75, 233, 214) 120%);*/background: -webkit-linear-gradient(top, rgb(203, 235, 219) 0%, rgb(55, 148, 192) 120%);background: -moz-linear-gradient(top, rgb(203, 235, 219) 0%, rgb(55, 148, 192) 120%);background: -o-linear-gradient(top, rgb(203, 235, 219) 0%, rgb(55, 148, 192) 120%);background: -ms-linear-gradient(top, rgb(203, 235, 219) 0%, rgb(55, 148, 192) 120%);background: linear-gradient(top, rgb(203, 235, 219) 0%, rgb(55, 148, 192) 120%);
}.body--ready .overlay {-webkit-transition: -webkit-transform 0.7s cubic-bezier(0.694, 0.0482, 0.335, 1),opacity 0.7s cubic-bezier(0.694, 0.0482, 0.335, 1);-moz-transition: -moz-transform 0.7s cubic-bezier(0.694, 0.0482, 0.335, 1),opacity 0.7s cubic-bezier(0.694, 0.0482, 0.335, 1);-ms-transition: -ms-transform 0.7s cubic-bezier(0.694, 0.0482, 0.335, 1),opacity 0.7s cubic-bezier(0.694, 0.0482, 0.335, 1);-o-transition: -o-transform 0.7s cubic-bezier(0.694, 0.0482, 0.335, 1),opacity 0.7s cubic-bezier(0.694, 0.0482, 0.335, 1);transition: transform 0.7s cubic-bezier(0.694, 0.0482, 0.335, 1),opacity 0.7s cubic-bezier(0.694, 0.0482, 0.335, 1);
}.ui {position: absolute;left: 50%;bottom: 5%;width: 300px;margin-left: -150px;
}.ui-input {width: 100%;height: 50px;background: none;font-size: 24px;font-weight: bold;color: #fff;text-align: center;border: none;border-bottom: 2px solid white;
}.ui-input:focus {outline: none;border: none;border-bottom: 2px solid white;
}.ui-return {display: none;position: absolute;top: 20px;right: 0;padding: 3px 2px 0 2px;font-size: 10px;line-height: 10px;color: #fff;border: 1px solid #fff;
}.ui--enter .ui-return {display: block;
}.ui--wide {width: 76%;margin-left: 12%;left: 0;
}.ui--wide .ui-return {right: -20px;
}.help {position: absolute;top: 40px;right: 40px;width: 25px;height: 25px;text-align: center;font-size: 13px;line-height: 27px;font-weight: bold;cursor: pointer;background: #fff;color: #79a8ae;opacity: .9;-webkit-transition: opacity 0.1s cubic-bezier(0.694, 0.0482, 0.335, 1);-moz-transition: opacity 0.1s cubic-bezier(0.694, 0.0482, 0.335, 1);-ms-transition: opacity 0.1s cubic-bezier(0.694, 0.0482, 0.335, 1);-o-transition: opacity 0.1s cubic-bezier(0.694, 0.0482, 0.335, 1);transition: opacity 0.1s cubic-bezier(0.694, 0.0482, 0.335, 1);
}.help:hover {opacity: 1;
}.overlay {position: absolute;top: 50%;left: 50%;width: 550px;height: 490px;margin: -260px 0 0 -275px;opacity: 0;-webkit-transform: rotateY(90deg);-moz-transform: rotateY(90deg);-ms-transform: rotateY(90deg);-o-transform: rotateY(90deg);transform: rotateY(90deg);
}.overlay--visible {opacity: 1;-webkit-transform: rotateY(0);-moz-transform: rotateY(0);-ms-transform: rotateY(0);-o-transform: rotateY(0);transform: rotateY(0);
}.ui-share,
.ui-details {opacity: .9;background: #fff;z-index: 2;
}.ui-details-content,
.ui-share-content {padding: 100px 50px;
}.commands {margin: 0;padding: 0;list-style: none;cursor: pointer;
}.commands-item {font-size: 12px;line-height: 22px;font-weight: bold;text-transform: uppercase;letter-spacing: 1px;padding: 20px;background: #fff;margin-top: 1px;color: #333;opacity: .9;-webkit-transition: -webkit-transform 0.7s cubic-bezier(0.694, 0.0482, 0.335, 1),opacity 0.1s cubic-bezier(0.694, 0.0482, 0.335, 1);-moz-transition: -moz-transform 0.1s cubic-bezier(0.694, 0.0482, 0.335, 1),opacity 0.1s cubic-bezier(0.694, 0.0482, 0.335, 1);-ms-transition: -ms-transform 0.1s cubic-bezier(0.694, 0.0482, 0.335, 1),opacity 0.1s cubic-bezier(0.694, 0.0482, 0.335, 1);-o-transition: -o-transform 0.1s cubic-bezier(0.694, 0.0482, 0.335, 1),opacity 0.1s cubic-bezier(0.694, 0.0482, 0.335, 1);transition: transform 0.1s cubic-bezier(0.694, 0.0482, 0.335, 1),opacity 0.1s cubic-bezier(0.694, 0.0482, 0.335, 1);
}.commands-item--gap {margin-top: 9px;
}.commands-item:hover {opacity: 1;
}.commands-item:hover .commands-item-action {background: #333;
}.commands-item a {display: inline-block;
}.commands-item-mode {display: inline-block;margin-left: 3px;font-style: italic;color: #ccc;
}.commands-item-title {display: inline-block;width: 150px;
}.commands-item-info {display: inline-block;width: 300px;font-size: 14px;text-transform: none;letter-spacing: 0;font-weight: normal;color: #aaa;
}.commands-item-action {display: inline-block;float: right;margin-top: 3px;text-transform: uppercase;font-size: 10px;line-height: 10px;color: #fff;background: #90c9d1;padding: 5px 10px 4px 10px;border-radius: 3px;
}.commands-item:first-child {margin-top: 0;
}.twitter-share {position: absolute;top: 4px;right: 20px;
}.tabs-labels {margin-bottom: 9px;
}.tabs-label {display: inline-block;background: #fff;padding: 10px 20px;font-size: 12px;line-height: 22px;font-weight: bold;text-transform: uppercase;letter-spacing: 1px;color: #333;opacity: .5;cursor: pointer;margin-right: 2px;-webkit-transition: opacity 0.1s cubic-bezier(0.694, 0.0482, 0.335, 1);-moz-transition: opacity 0.1s cubic-bezier(0.694, 0.0482, 0.335, 1);-ms-transition: opacity 0.1s cubic-bezier(0.694, 0.0482, 0.335, 1);-o-transition: opacity 0.1s cubic-bezier(0.694, 0.0482, 0.335, 1);transition: opacity 0.1s cubic-bezier(0.694, 0.0482, 0.335, 1);
}.tabs-label:hover {opacity: .9;
}.tabs-label--active {opacity: .9;
}.tabs-panel {display: none;
}.tabs-panel--active {display: block;
}.tab-panel {position: absolute;top: 0;left: 0;width: 100%;
}.touch .ui-input {display: none;
}
normalize.css
html{font-family:sans-serif;-ms-text-size-adjust:100%;-webkit-text-size-adjust:100%}body{margin:0}article,aside,details,figcaption,figure,footer,header,hgroup,main,nav,section,summary{display:block}audio,canvas,progress,video{display:inline-block;vertical-align:baseline}audio:not([controls]){display:none;height:0}[hidden],template{display:none}a{background:transparent}a:active,a:hover{outline:0}abbr[title]{border-bottom:1px dotted}b,strong{font-weight:bold}dfn{font-style:italic}h1{font-size:2em;margin:0.67em 0}mark{background:#ff0;color:#000}small{font-size:80%}sub,sup{font-size:75%;line-height:0;position:relative;vertical-align:baseline}sup{top:-0.5em}sub{bottom:-0.25em}img{border:0}svg:not(:root){overflow:hidden}figure{margin:1em 40px}hr{-moz-box-sizing:content-box;box-sizing:content-box;height:0}pre{overflow:auto}code,kbd,pre,samp{font-family:monospace, monospace;font-size:1em}button,input,optgroup,select,textarea{color:inherit;font:inherit;margin:0}button{overflow:visible}button,select{text-transform:none}button,html input[type="button"],input[type="reset"],input[type="submit"]{-webkit-appearance:button;cursor:pointer}button[disabled],html input[disabled]{cursor:default}button::-moz-focus-inner,input::-moz-focus-inner{border:0;padding:0}input{line-height:normal}input[type="checkbox"],input[type="radio"]{-moz-box-sizing:border-box;box-sizing:border-box;padding:0}input[type="number"]::-webkit-inner-spin-button,input[type="number"]::-webkit-outer-spin-button{height:auto}input[type="search"]{-webkit-appearance:textfield;-moz-box-sizing:content-box;box-sizing:content-box}input[type="search"]::-webkit-search-cancel-button,input[type="search"]::-webkit-search-decoration{-webkit-appearance:none}fieldset{border:1px solid #c0c0c0;margin:0 2px;padding:0.35em 0.625em 0.75em}legend{border:0;padding:0}textarea{overflow:auto}optgroup{font-weight:bold}table{border-collapse:collapse;border-spacing:0}td,th{padding:0}
js代码:
/*Shape Shifter=============A canvas experiment by Kenneth Cachiahttp://www.kennethcachia.comUpdated code------------https://github.com/kennethcachia/Shape-Shifter */var S = {init: function () {var action = window.location.href,i = action.indexOf('?a=');S.Drawing.init('.canvas');document.body.classList.add('body--ready');if (i !== -1) {S.UI.simulate(decodeURI(action).substring(i + 3));} else {S.UI.simulate('Shape|Shifter|Type|to start|#rectangle|#countdown 3||');}S.Drawing.loop(function () {S.Shape.render();});}
};S.Drawing = (function () {var canvas,context,renderFnrequestFrame = window.requestAnimationFrame ||window.webkitRequestAnimationFrame ||window.mozRequestAnimationFrame ||window.oRequestAnimationFrame ||window.msRequestAnimationFrame ||function(callback) {window.setTimeout(callback, 1000 / 60);};return {init: function (el) {canvas = document.querySelector(el);context = canvas.getContext('2d');this.adjustCanvas();window.addEventListener('resize', function (e) {S.Drawing.adjustCanvas();});},loop: function (fn) {renderFn = !renderFn ? fn : renderFn;this.clearFrame();renderFn();requestFrame.call(window, this.loop.bind(this));},adjustCanvas: function () {canvas.width = window.innerWidth;canvas.height = window.innerHeight;},clearFrame: function () {context.clearRect(0, 0, canvas.width, canvas.height);},getArea: function () {return { w: canvas.width, h: canvas.height };},drawCircle: function (p, c) {context.fillStyle = c.render();context.beginPath();context.arc(p.x, p.y, p.z, 0, 2 * Math.PI, true);context.closePath();context.fill();}}
}());S.UI = (function () {var input = document.querySelector('.ui-input'),ui = document.querySelector('.ui'),help = document.querySelector('.help'),commands = document.querySelector('.commands'),overlay = document.querySelector('.overlay'),canvas = document.querySelector('.canvas'),interval,isTouch = false, //('ontouchstart' in window || navigator.msMaxTouchPoints),currentAction,resizeTimer,time,maxShapeSize = 30,firstAction = true,sequence = [],cmd = '#';function formatTime(date) {var h = date.getHours(),m = date.getMinutes(),m = m < 10 ? '0' + m : m;return h + ':' + m;}function getValue(value) {return value && value.split(' ')[1];}function getAction(value) {value = value && value.split(' ')[0];return value && value[0] === cmd && value.substring(1);}function timedAction(fn, delay, max, reverse) {clearInterval(interval);currentAction = reverse ? max : 1;fn(currentAction);if (!max || (!reverse && currentAction < max) || (reverse && currentAction > 0)) {interval = setInterval(function () {currentAction = reverse ? currentAction - 1 : currentAction + 1;fn(currentAction);if ((!reverse && max && currentAction === max) || (reverse && currentAction === 0)) {clearInterval(interval);}}, delay);}}function reset(destroy) {clearInterval(interval);sequence = [];time = null;destroy && S.Shape.switchShape(S.ShapeBuilder.letter(''));}function performAction(value) {var action,value,current;overlay.classList.remove('overlay--visible');sequence = typeof(value) === 'object' ? value : sequence.concat(value.split('|'));input.value = '';checkInputWidth();timedAction(function (index) {current = sequence.shift();action = getAction(current);value = getValue(current);switch (action) {case 'countdown':value = parseInt(value) || 10;value = value > 0 ? value : 10;timedAction(function (index) {if (index === 0) {if (sequence.length === 0) {S.Shape.switchShape(S.ShapeBuilder.letter(''));} else {performAction(sequence);}} else {S.Shape.switchShape(S.ShapeBuilder.letter(index), true);}}, 1000, value, true);break;case 'rectangle':value = value && value.split('x');value = (value && value.length === 2) ? value : [maxShapeSize, maxShapeSize / 2];S.Shape.switchShape(S.ShapeBuilder.rectangle(Math.min(maxShapeSize, parseInt(value[0])), Math.min(maxShapeSize, parseInt(value[1]))));break;case 'circle':value = parseInt(value) || maxShapeSize;value = Math.min(value, maxShapeSize);S.Shape.switchShape(S.ShapeBuilder.circle(value));break;case 'time':var t = formatTime(new Date());if (sequence.length > 0) {S.Shape.switchShape(S.ShapeBuilder.letter(t));} else {timedAction(function () {t = formatTime(new Date());if (t !== time) {time = t;S.Shape.switchShape(S.ShapeBuilder.letter(time));}}, 1000);}break;default:S.Shape.switchShape(S.ShapeBuilder.letter(current[0] === cmd ? 'What?' : current));}}, 2000, sequence.length);}function checkInputWidth(e) {if (input.value.length > 18) {ui.classList.add('ui--wide');} else {ui.classList.remove('ui--wide');}if (firstAction && input.value.length > 0) {ui.classList.add('ui--enter');} else {ui.classList.remove('ui--enter');}}function bindEvents() {document.body.addEventListener('keydown', function (e) {input.focus();if (e.keyCode === 13) {firstAction = false;reset();performAction(input.value);}});input.addEventListener('input', checkInputWidth);input.addEventListener('change', checkInputWidth);input.addEventListener('focus', checkInputWidth);help.addEventListener('click', function (e) {overlay.classList.toggle('overlay--visible');overlay.classList.contains('overlay--visible') && reset(true);});commands.addEventListener('click', function (e) {var el,info,demo,tab,active,url;if (e.target.classList.contains('commands-item')) {el = e.target;} else {el = e.target.parentNode.classList.contains('commands-item') ? e.target.parentNode : e.target.parentNode.parentNode;}info = el && el.querySelector('.commands-item-info');demo = el && info.getAttribute('data-demo');url = el && info.getAttribute('data-url');if (info) {overlay.classList.remove('overlay--visible');if (demo) {input.value = demo;if (isTouch) {reset();performAction(input.value);} else {input.focus();}} else if (url) {//window.location = url;}}});canvas.addEventListener('click', function (e) {overlay.classList.remove('overlay--visible');});}function init() {bindEvents();input.focus();isTouch && document.body.classList.add('touch');}// Initinit();return {simulate: function (action) {performAction(action);}}
}());S.UI.Tabs = (function () {var tabs = document.querySelector('.tabs'),labels = document.querySelector('.tabs-labels'),triggers = document.querySelectorAll('.tabs-label'),panels = document.querySelectorAll('.tabs-panel');function activate(i) {triggers[i].classList.add('tabs-label--active');panels[i].classList.add('tabs-panel--active');}function bindEvents() {labels.addEventListener('click', function (e) {var el = e.target,index;if (el.classList.contains('tabs-label')) {for (var t = 0; t < triggers.length; t++) {triggers[t].classList.remove('tabs-label--active');panels[t].classList.remove('tabs-panel--active');if (el === triggers[t]) {index = t;}}activate(index);}});}function init() {activate(0);bindEvents();}// Initinit();
}());S.Point = function (args) {this.x = args.x;this.y = args.y;this.z = args.z;this.a = args.a;this.h = args.h;
};S.Color = function (r, g, b, a) {this.r = r;this.g = g;this.b = b;this.a = a;
};S.Color.prototype = {render: function () {return 'rgba(' + this.r + ',' + + this.g + ',' + this.b + ',' + this.a + ')';}
};S.Dot = function (x, y) {this.p = new S.Point({x: x,y: y,z: 5,a: 1,h: 0});this.e = 0.07;this.s = true;this.c = new S.Color(255, 255, 255, this.p.a);this.t = this.clone();this.q = [];
};S.Dot.prototype = {clone: function () {return new S.Point({x: this.x,y: this.y,z: this.z,a: this.a,h: this.h});},_draw: function () {this.c.a = this.p.a;S.Drawing.drawCircle(this.p, this.c);},_moveTowards: function (n) {var details = this.distanceTo(n, true),dx = details[0],dy = details[1],d = details[2],e = this.e * d;if (this.p.h === -1) {this.p.x = n.x;this.p.y = n.y;return true;}if (d > 1) {this.p.x -= ((dx / d) * e);this.p.y -= ((dy / d) * e);} else {if (this.p.h > 0) {this.p.h--;} else {return true;}}return false;},_update: function () {if (this._moveTowards(this.t)) {var p = this.q.shift();if (p) {this.t.x = p.x || this.p.x;this.t.y = p.y || this.p.y;this.t.z = p.z || this.p.z;this.t.a = p.a || this.p.a;this.p.h = p.h || 0;} else {if (this.s) {this.p.x -= Math.sin(Math.random() * 3.142);this.p.y -= Math.sin(Math.random() * 3.142);} else {this.move(new S.Point({x: this.p.x + (Math.random() * 50) - 25,y: this.p.y + (Math.random() * 50) - 25,}));}}}d = this.p.a - this.t.a;this.p.a = Math.max(0.1, this.p.a - (d * 0.05));d = this.p.z - this.t.z;this.p.z = Math.max(1, this.p.z - (d * 0.05));},distanceTo: function (n, details) {var dx = this.p.x - n.x,dy = this.p.y - n.y,d = Math.sqrt(dx * dx + dy * dy);return details ? [dx, dy, d] : d;},move: function (p, avoidStatic) {if (!avoidStatic || (avoidStatic && this.distanceTo(p) > 1)) {this.q.push(p);}},render: function () {this._update();this._draw();}
}S.ShapeBuilder = (function () {var gap = 13,shapeCanvas = document.createElement('canvas'),shapeContext = shapeCanvas.getContext('2d'),fontSize = 500,fontFamily = 'Avenir, Helvetica Neue, Helvetica, Arial, sans-serif';function fit() {shapeCanvas.width = Math.floor(window.innerWidth / gap) * gap;shapeCanvas.height = Math.floor(window.innerHeight / gap) * gap;shapeContext.fillStyle = 'red';shapeContext.textBaseline = 'middle';shapeContext.textAlign = 'center';}function processCanvas() {var pixels = shapeContext.getImageData(0, 0, shapeCanvas.width, shapeCanvas.height).data;dots = [],pixels,x = 0,y = 0,fx = shapeCanvas.width,fy = shapeCanvas.height,w = 0,h = 0;for (var p = 0; p < pixels.length; p += (4 * gap)) {if (pixels[p + 3] > 0) {dots.push(new S.Point({x: x,y: y}));w = x > w ? x : w;h = y > h ? y : h;fx = x < fx ? x : fx;fy = y < fy ? y : fy;}x += gap;if (x >= shapeCanvas.width) {x = 0;y += gap;p += gap * 4 * shapeCanvas.width;}}return { dots: dots, w: w + fx, h: h + fy };}function setFontSize(s) {shapeContext.font = 'bold ' + s + 'px ' + fontFamily;}function isNumber(n) {return !isNaN(parseFloat(n)) && isFinite(n);}function init() {fit();window.addEventListener('resize', fit);}// Initinit();return {imageFile: function (url, callback) {var image = new Image(),a = S.Drawing.getArea();image.onload = function () {shapeContext.clearRect(0, 0, shapeCanvas.width, shapeCanvas.height);shapeContext.drawImage(this, 0, 0, a.h * 0.6, a.h * 0.6);callback(processCanvas());};image.onerror = function () {callback(S.ShapeBuilder.letter('What?'));}image.src = url;},circle: function (d) {var r = Math.max(0, d) / 2;shapeContext.clearRect(0, 0, shapeCanvas.width, shapeCanvas.height);shapeContext.beginPath();shapeContext.arc(r * gap, r * gap, r * gap, 0, 2 * Math.PI, false);shapeContext.fill();shapeContext.closePath();return processCanvas();},letter: function (l) {var s = 0;setFontSize(fontSize);s = Math.min(fontSize,(shapeCanvas.width / shapeContext.measureText(l).width) * 0.8 * fontSize, (shapeCanvas.height / fontSize) * (isNumber(l) ? 1 : 0.45) * fontSize);setFontSize(s);shapeContext.clearRect(0, 0, shapeCanvas.width, shapeCanvas.height);shapeContext.fillText(l, shapeCanvas.width / 2, shapeCanvas.height / 2);return processCanvas();},rectangle: function (w, h) {var dots = [],width = gap * w,height = gap * h;for (var y = 0; y < height; y += gap) {for (var x = 0; x < width; x += gap) {dots.push(new S.Point({x: x,y: y,}));}}return { dots: dots, w: width, h: height };}};
}());S.Shape = (function () {var dots = [],width = 0,height = 0,cx = 0,cy = 0;function compensate() {var a = S.Drawing.getArea();cx = a.w / 2 - width / 2;cy = a.h / 2 - height / 2;}return {shuffleIdle: function () {var a = S.Drawing.getArea();for (var d = 0; d < dots.length; d++) {if (!dots[d].s) {dots[d].move({x: Math.random() * a.w,y: Math.random() * a.h});}}},switchShape: function (n, fast) {var size,a = S.Drawing.getArea();width = n.w;height = n.h;compensate();if (n.dots.length > dots.length) {size = n.dots.length - dots.length;for (var d = 1; d <= size; d++) {dots.push(new S.Dot(a.w / 2, a.h / 2));}}var d = 0,i = 0;while (n.dots.length > 0) {i = Math.floor(Math.random() * n.dots.length);dots[d].e = fast ? 0.25 : (dots[d].s ? 0.14 : 0.11);if (dots[d].s) {dots[d].move(new S.Point({z: Math.random() * 20 + 10,a: Math.random(),h: 18}));} else {dots[d].move(new S.Point({z: Math.random() * 5 + 5,h: fast ? 18 : 30}));}dots[d].s = true;dots[d].move(new S.Point({x: n.dots[i].x + cx,y: n.dots[i].y + cy,a: 1,z: 5,h: 0}));n.dots = n.dots.slice(0, i).concat(n.dots.slice(i + 1));d++;}for (var i = d; i < dots.length; i++) {if (dots[i].s) {dots[i].move(new S.Point({z: Math.random() * 20 + 10,a: Math.random(),h: 20}));dots[i].s = false;dots[i].e = 0.04;dots[i].move(new S.Point({ x: Math.random() * a.w,y: Math.random() * a.h,a: 0.3, //.4z: Math.random() * 4,h: 0}));}}},render: function () {for (var d = 0; d < dots.length; d++) {dots[d].render();}}}
}());S.init();
运行效果:
20240120_090246
代码可以直接复制
如果有啥问题可以问我看到一定会回复大家,如果大家喜欢可以作者点赞和关注
大家的支持是我创作下去的最大动力!
相关文章:

html Canvas粒子文字特效
代码有点长,下面是代码: <!DOCTYPE html> <html><head><meta charset"UTF-8"><title>HTML5 Canvas粒子效果文字动画特效DEMO演示</title><link rel"stylesheet" href"css/normalize.c…...

@JsonFormat失效,被jackson自定义配置覆盖
jackson配置类 我的jackson配置类如下,其中serializerByType(LocalDateTime.class, new LocalDateTimeSerializer()) 覆盖了JsonFormat注解 Configuration public class JacksonConfiguration {public static final DateTimeFormatter optionalDateTimePattern (n…...

SaaS系统如何助力企业数字化转型
随着科技的快速发展,数字化转型已经成为企业适应市场变化、提高竞争力的必要手段。在这个过程中,SaaS(软件即服务)系统以其独特的优势,正在成为越来越多企业的首选。乔拓云SaaS系统作为这一领域的佼佼者,更…...

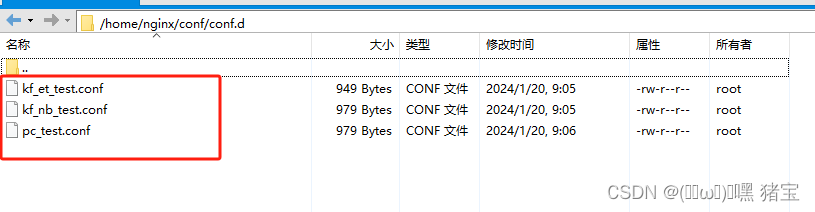
nginx配置内网代理,前端+后端分开配置
安装好后nginx,进入配置文件 我这块安装在了home里面,各位根据自身情况选择 打开nginx.conf文件 在底部查看是否包含这段信息:含义是配置文件包含该路径下的配置文件 include /home/nginx/conf/conf.d/*.conf; # 该路径根据自己的安装位置自行修改 配置文件 进入conf.d文…...

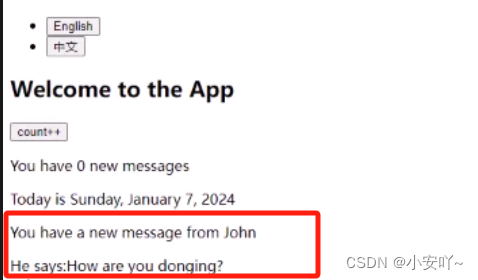
i18n多国语言Internationalization的动态实现
一、数据动态的更新 在上一篇i18n多国语言Internationalization的实现-CSDN博客,可能会遇到一个问题,我们在进行英文或中文切换时,并没有办法对当前的数据进行动态的更新。指的是什么意思呢?当前app.js当中一个组件内容ÿ…...

C++笔记(二)
函数的默认参数 如果我们自己传入数据,就用自己的数据,如果没有,就用默认值 语法: 返回值类型 函数名(形参默认值){} int func(int a,int b20,int c30){} …...

【技能---构建github中SSH密钥的流程】
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言SSH基于账号口令的安全验证通过SSH连接到服务器打开终端(命令行界面)使用 SSH 命令连接: 在 Ubuntu 中生成 SSH 密钥并将其添…...

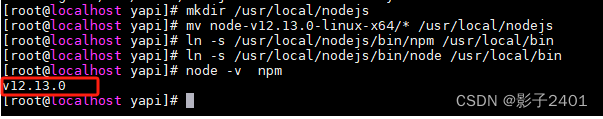
linux-centos服务器离线安装yapi(包含nodejs、mongodb、yapi、pm2离线安装)
yapi是使用vue框架开发的,借助nodejs 前端直接访问的mongodb数据库,离线安装yapi步骤如下 下载离线安装包 下载地址 https://download.csdn.net/download/qq445829096/88778418 离线安装包先复制到 dev/yapi目录(根据自己习惯自定义目录) node-v12.13.0-linux-x64.tar.xz …...

手撕重采样,考虑C的实现方式
一、参考文章: 重采样、上采样、下采样 - 知乎 (zhihu.com) 先直接给结论,正常重采样过程如下: 1、对于原采样率fs,需要重采样到fs1,一般fs和fs1都是整数哈,则先找fs和fs1的最小公倍数,设为m…...

网络安全产品之认识入侵防御系统
由于网络安全威胁的不断演变和增长。随着网络技术的不断发展和普及,网络攻击的种类和数量也在不断增加,给企业和个人带来了巨大的安全风险。传统的防火墙、入侵检测防护体系等安全产品在面对这些威胁时,存在一定的局限性和不足,无…...

第20课 在Android Native开发中加入新的C++类
这节课我们开始利用ffmpeg和opencv在Android环境下来实现一个rtmp播放器,与第2课在PC端实现播放器的思路类似,只不过在处理音视频显示和播放的细节略有不同。 1.压缩备份上节课工程文件夹并修改工程文件夹为demo20,将demo20导入到Eclipse或…...
)
python学习笔记11(程序跳转语句、空语句)
(一)程序跳转语句 1、break 用法:循环语句中使用,结束本层循环,一般搭配if来使用。注意while/else语法 示例: i0; while i<3:user_nameinput(请输入用户名:)pwdinput("请输入密码&a…...

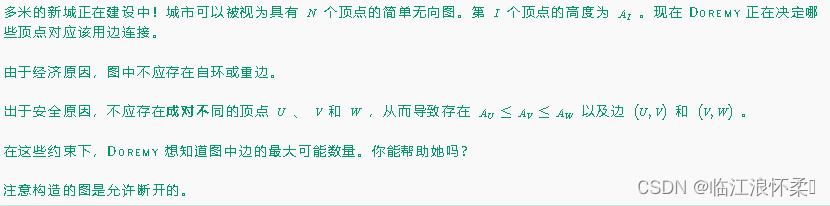
C. Doremy‘s City Construction(二分图问题)
思路:把集合划分成两部分,一部分中每个数都比另一部分小,这两部分连成一个完全二分图,这种情况是最优的,还需要特判所有数都相等的情况. 代码: void solve(){int n;cin >> n;vector<int>a(n 1);for(int i 1;i < n;i )cin >> a[…...

PHP“引用”漏洞
今日例题: <?php highlight_file(__FILE__); error_reporting(0); include("flag.php"); class just4fun { var $enter; var $secret; } if (isset($_GET[pass])) { $pass $_GET[pass]; $passstr_replace(*,\*,$pass); } $o unser…...

计算机网络-AAA原理概述
对于任何网络,用户管理都是最基本的安全管理要求之一,在华为设备管理中通过AAA框架进行认证、授权、计费实现安全验证。 一、AAA概述 AAA(Authentication(认证), Authorization(授权), and Accounting(计费))是一种管理框架&#…...

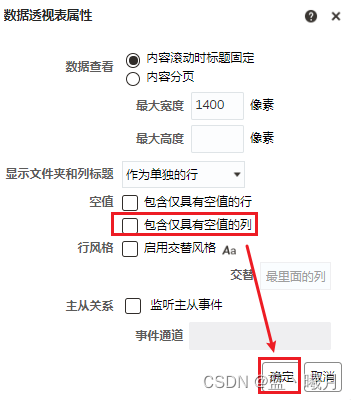
Oracle BIEE 示例(一)数据透视表2
1 背景 版本:BIEE 12C 视图:数据透视表 实现内容(顺序与具体内容不一致): 2 空列显示(方法一) 2.1 问题 列为空时,标题栏不显示信息。 2.2 期望 即使数据为空,也要显示列名。 2.3 官方资料 2.3.1 操作步骤 2.3.1.1 要在分析级别关闭空值隐藏,请执行以下操作…...
)
算法训练营Day50(动态规划11)
说明 较难,二刷再仔细打代码 123.买卖股票的最佳时机III 力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 提醒 这道题一下子就难度上来了,关键在于至多买卖两次,这意味着可以买卖一次,可以买卖两次&a…...

DS:顺序表的实现(超详细!!)
创作不易,友友们给个三连呗! 本文为博主在DS学习阶段的第一篇博客,所以会介绍一下数据结构,并在最后学习对顺序表的实现,在友友们学习数据结构之前,一定要对三个部分的知识——指针、结构体、动态内存管理的…...

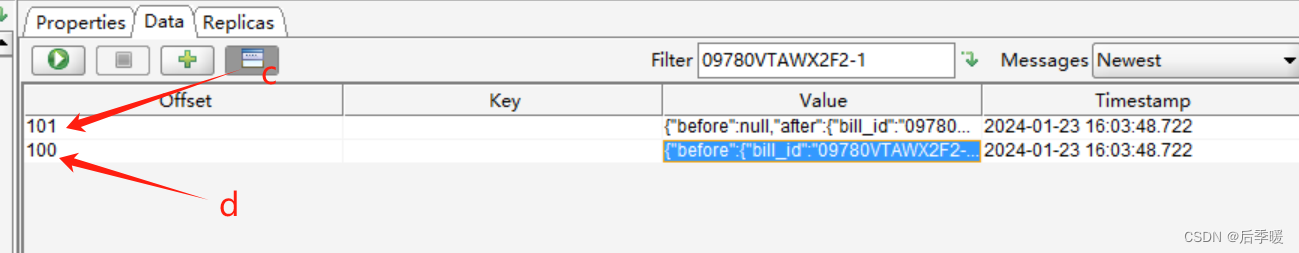
用flinkcdc debezium来捕获数据库的删除内容
我在用flinkcdc把数据从sqlserver写到doris 正常情况下sqlserver有删除数据,doris是能捕获到并很快同步删除的。 但是我现在情况是doris做为数仓,数据写到ods,ods的数据还会通过flink计算后写入dwd层,所以此时ods的数据是删除了…...

mariadb数据库从入门到精通
mariadb数据库的安装以及安全初始化 mariadb数据库的安装以及安全初始化 mariadb数据库的安装以及安全初始化一、实验前提二、mariadb数据库的安装三、mariadb数据库安全初始化3.1 设定数据库基本的安全初始化3.2关闭对外开放端口 系列文章目录一、查看数据库二、进入库并且查看…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...
