第20课 在Android Native开发中加入新的C++类
这节课我们开始利用ffmpeg和opencv在Android环境下来实现一个rtmp播放器,与第2课在PC端实现播放器的思路类似,只不过在处理音视频显示和播放的细节略有不同。
1.压缩备份上节课工程文件夹并修改工程文件夹为demo20,将demo20导入到Eclipse或者在原工程上继续下列的开发步骤。
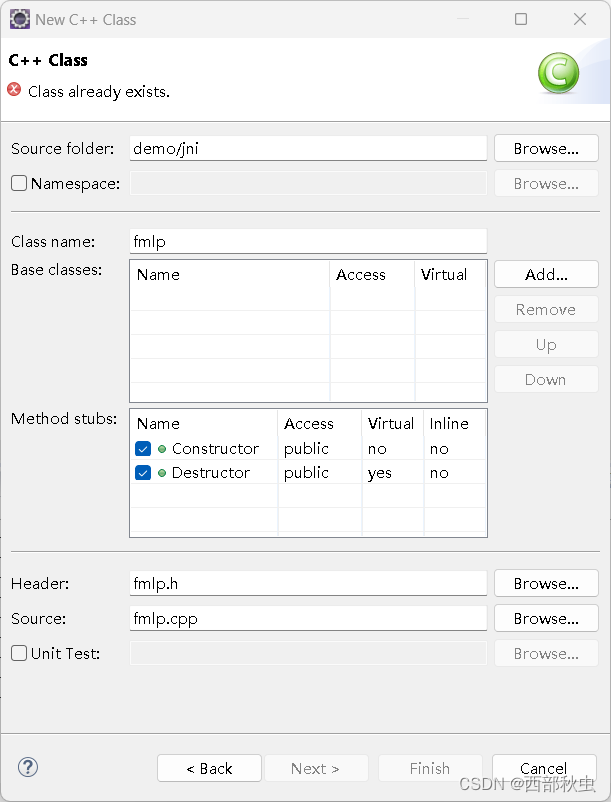
2.右单击工程目录下的jni节点并添加一个新的C++类fmlp,如下图所示:


3.删除工程中的其它按钮,并添加id为startBtn的按钮:
<Buttonandroid:id="@+id/startBtn"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentBottom="true"android:layout_centerHorizontal="true"android:onClick="start"android:text="Start"/>在MainActivity.java中添加以下代码:
Button startBtn;startBtn=(Button)findViewById(R.id.startBtn); public native String startFF(String rtmpURL);public native String stopFF();4.绑定单击事件start用于启动C++中的FFmpeg线程:
public void start(View view){ backWidth = Integer.toString(320);backHeight=Integer.toString(240);rtmpURL = "rtmp://192.168.0.100/vod/2.mp4";msgTxt.setText(startFF(rtmpURL)); } 5.在jni目录下添加fmlp类:
fmlp.h内容如下:
class fmlp {public:fmlp();virtual ~fmlp();string init();};fmlp.cpp内容如下:
std::stringfmlp::init() {return"Hello fmlp...";}6.在demo.cpp中添加启动FFmpeg的代码:
JNIEXPORT jstring JNICALL Java_com_example_demo_MainActivity_startFF(JNIEnv *env, jobject obj) {if(myFmlp==NULL){myFmlp =new fmlp();}std::string str=myFmlp->init();return env->NewStringUTF(str.c_str());}7.在Android.mk中添加fmlp编译选项以使fmlp.cpp被编译,完整的Android.mk内容如下
LOCAL_PATH := $(call my-dir)#ffmpeg libinclude$(CLEAR_VARS)LOCAL_MODULE := avcodecLOCAL_SRC_FILES := lib/libavcodec.soinclude$(PREBUILT_SHARED_LIBRARY)include$(CLEAR_VARS)LOCAL_MODULE := avdeviceLOCAL_SRC_FILES := lib/libavdevice.soinclude$(PREBUILT_SHARED_LIBRARY)include$(CLEAR_VARS)LOCAL_MODULE := avfilterLOCAL_SRC_FILES := lib/libavfilter.soinclude$(PREBUILT_SHARED_LIBRARY)include$(CLEAR_VARS)LOCAL_MODULE := avformatLOCAL_SRC_FILES := lib/libavformat.soinclude$(PREBUILT_SHARED_LIBRARY)include$(CLEAR_VARS)LOCAL_MODULE := avutilLOCAL_SRC_FILES := lib/libavutil.soinclude$(PREBUILT_SHARED_LIBRARY)include$(CLEAR_VARS)LOCAL_MODULE := postprocLOCAL_SRC_FILES := lib/libpostproc.soinclude$(PREBUILT_SHARED_LIBRARY)include$(CLEAR_VARS)LOCAL_MODULE := swresampleLOCAL_SRC_FILES := lib/libswresample.soinclude$(PREBUILT_SHARED_LIBRARY)include$(CLEAR_VARS)LOCAL_MODULE := swscaleLOCAL_SRC_FILES := lib/libswscale.soinclude$(PREBUILT_SHARED_LIBRARY)#x264 libinclude$(CLEAR_VARS)LOCAL_MODULE := libx264LOCAL_SRC_FILES := lib/libx264.161.soinclude$(PREBUILT_SHARED_LIBRARY)#opencv libinclude$(CLEAR_VARS)LOCAL_MODULE := opencvLOCAL_SRC_FILES :=lib/libopencv_java3.soinclude$(PREBUILT_SHARED_LIBRARY)#demoinclude$(CLEAR_VARS)LOCAL_MODULE := demoLOCAL_SRC_FILES := fmlp.cpp demo.cppLOCAL_C_INCLUDES += $(LOCAL_PATH)/include##-landroid参数 for native windowsLOCAL_LDLIBS := -llog -landroid#LOCAL_LDLIBS := -llog -lzLOCAL_SHARED_LIBRARIES :=opencv libx264 avcodec avdevice avfilter avformat avutil postproc swresample swscaleinclude$(BUILD_SHARED_LIBRARY)调试运行,能正确返回信息"Hello fmlp..."则表示程序运行正常。

相关文章:

第20课 在Android Native开发中加入新的C++类
这节课我们开始利用ffmpeg和opencv在Android环境下来实现一个rtmp播放器,与第2课在PC端实现播放器的思路类似,只不过在处理音视频显示和播放的细节略有不同。 1.压缩备份上节课工程文件夹并修改工程文件夹为demo20,将demo20导入到Eclipse或…...
)
python学习笔记11(程序跳转语句、空语句)
(一)程序跳转语句 1、break 用法:循环语句中使用,结束本层循环,一般搭配if来使用。注意while/else语法 示例: i0; while i<3:user_nameinput(请输入用户名:)pwdinput("请输入密码&a…...

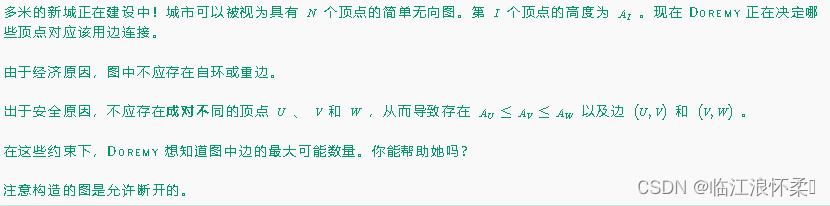
C. Doremy‘s City Construction(二分图问题)
思路:把集合划分成两部分,一部分中每个数都比另一部分小,这两部分连成一个完全二分图,这种情况是最优的,还需要特判所有数都相等的情况. 代码: void solve(){int n;cin >> n;vector<int>a(n 1);for(int i 1;i < n;i )cin >> a[…...

PHP“引用”漏洞
今日例题: <?php highlight_file(__FILE__); error_reporting(0); include("flag.php"); class just4fun { var $enter; var $secret; } if (isset($_GET[pass])) { $pass $_GET[pass]; $passstr_replace(*,\*,$pass); } $o unser…...

计算机网络-AAA原理概述
对于任何网络,用户管理都是最基本的安全管理要求之一,在华为设备管理中通过AAA框架进行认证、授权、计费实现安全验证。 一、AAA概述 AAA(Authentication(认证), Authorization(授权), and Accounting(计费))是一种管理框架&#…...

Oracle BIEE 示例(一)数据透视表2
1 背景 版本:BIEE 12C 视图:数据透视表 实现内容(顺序与具体内容不一致): 2 空列显示(方法一) 2.1 问题 列为空时,标题栏不显示信息。 2.2 期望 即使数据为空,也要显示列名。 2.3 官方资料 2.3.1 操作步骤 2.3.1.1 要在分析级别关闭空值隐藏,请执行以下操作…...
)
算法训练营Day50(动态规划11)
说明 较难,二刷再仔细打代码 123.买卖股票的最佳时机III 力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 提醒 这道题一下子就难度上来了,关键在于至多买卖两次,这意味着可以买卖一次,可以买卖两次&a…...

DS:顺序表的实现(超详细!!)
创作不易,友友们给个三连呗! 本文为博主在DS学习阶段的第一篇博客,所以会介绍一下数据结构,并在最后学习对顺序表的实现,在友友们学习数据结构之前,一定要对三个部分的知识——指针、结构体、动态内存管理的…...

用flinkcdc debezium来捕获数据库的删除内容
我在用flinkcdc把数据从sqlserver写到doris 正常情况下sqlserver有删除数据,doris是能捕获到并很快同步删除的。 但是我现在情况是doris做为数仓,数据写到ods,ods的数据还会通过flink计算后写入dwd层,所以此时ods的数据是删除了…...

mariadb数据库从入门到精通
mariadb数据库的安装以及安全初始化 mariadb数据库的安装以及安全初始化 mariadb数据库的安装以及安全初始化一、实验前提二、mariadb数据库的安装三、mariadb数据库安全初始化3.1 设定数据库基本的安全初始化3.2关闭对外开放端口 系列文章目录一、查看数据库二、进入库并且查看…...

LabVIEW探测器CAN总线系统
介绍了一个基于FPGA和LabVIEW的CAN总线通信系统,该系统专为与各单机进行系统联调测试而设计。通过设计FPGA的CAN总线功能模块和USB功能模块,以及利用LabVIEW开发的上位机程序,系统成功实现了CAN总线信息的收发、存储、解析及显示功能。测试结…...
)
侧输出流(Side Output)
侧输出流(Side Output)是处理函数中的一个重要功能,允许我们将自定义的数据发送到侧输出流中进行处理或输出。通过将数据发送到侧输出流,我们可以将不同的数据流进行分离,以便进行不同的处理和操作。 在处理函数中&…...

Vue 动态组件与异步组件:深入理解与全面应用
聚沙成塔每天进步一点点 本文内容 ⭐ 专栏简介1. 动态组件实现原理:用法示例: 2. 异步组件实现原理:用法示例: 3. 异步组件的高级应用a. 异步组件的命名:b. 异步组件的加载状态管理: ⭐ 写在最后 ⭐ 专栏简…...

Zephyr 源码调试
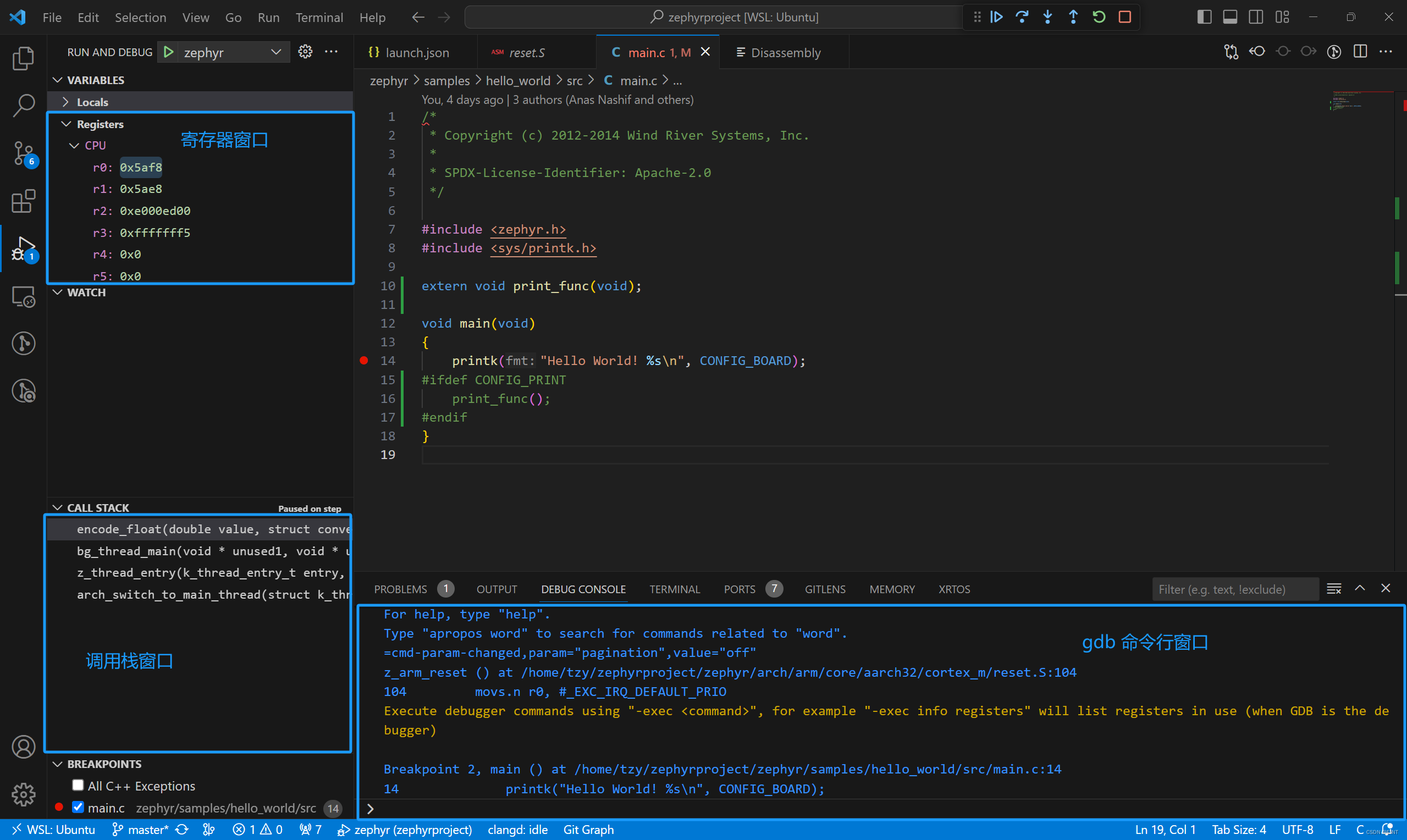
背景 调试环境对于学习源码非常重要,但嵌入式系统的调试环境搭建稍微有点复杂,需要的条件略多。本文章介绍如何在 Zephyr 提供的 qemu 上调试 Zephyr 源码,为后续分析 Zephyr OS 相关原理做铺垫。 环境 我的开发环境为 wsl ubuntu…...

数学建模绘图
注意:本文章旨在记录观看B站UP数模加油站之后的笔记文章,无任何商业用途~~ 必备网站 以下网站我都试过,可以正常访问 配色(取色)网站: Color Palettes Generator and Color Gradient Tool Python&#x…...

代码随想录算法训练营第十天 | 239.滑动窗口最大值、347.前K个高频元素
代码随想录算法训练营第十天 | 239.滑动窗口最大值、347.前K个高频元素 文章目录 代码随想录算法训练营第十天 | 239.滑动窗口最大值、347.前K个高频元素1 LeetCode 239.滑动窗口最大值2 LeetCode 347.前K个高频元素 1 LeetCode 239.滑动窗口最大值 题目链接:https…...

【Godot4自学手册】第五节用GDScript语言让主人公动起来
GDScript 是Godot自带的编程语言,用于编写游戏逻辑,它是一种高级面向对象的指令式编程语言,使用渐进类型,专为 Godot 构建。在这一小节里,我将自学用GDScript语言控制主人公的行走和攻击。 一、给Player节点添加GDScr…...

被问到Tomcat是什么该怎么回答?他还有一个好帮手JDK你知道吗?
目录 Tomcat简介: 使用建议: Tomcat好帮手---JDK Tomcat和JDK的关系 安装JDK 1.打开浏览器输入网址 Oracle | Cloud Applications and Cloud Platform 进入Oracle官网 2、在官网首页菜单栏,点击产品,在硬件和软件中找到Java࿰…...

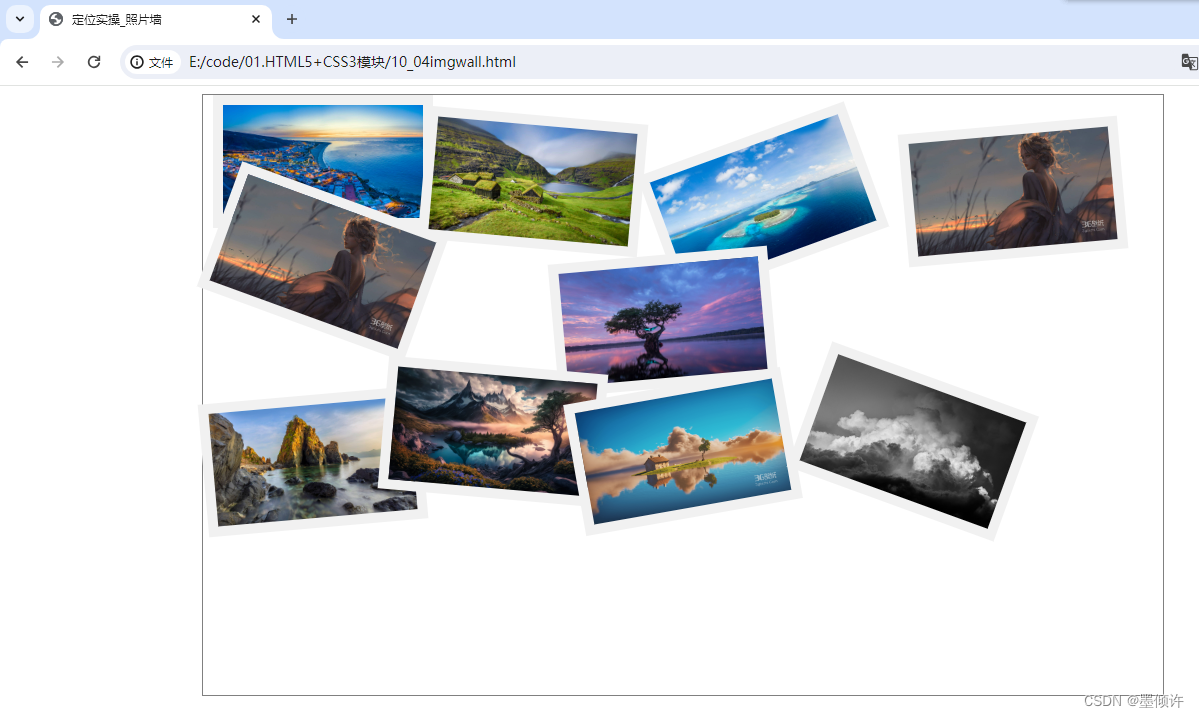
【Web前端实操11】定位实操_照片墙(无序摆放)
设置一个板块,将照片随意无序摆放在墙上,从而形成照片墙。本来效果应该是很唯美好看的,就像这种,但是奈何本人手太笨,只好设置能达到照片墙的效果就可。 代码如下: <!DOCTYPE html> <html lang&…...

图像处理------调整色调
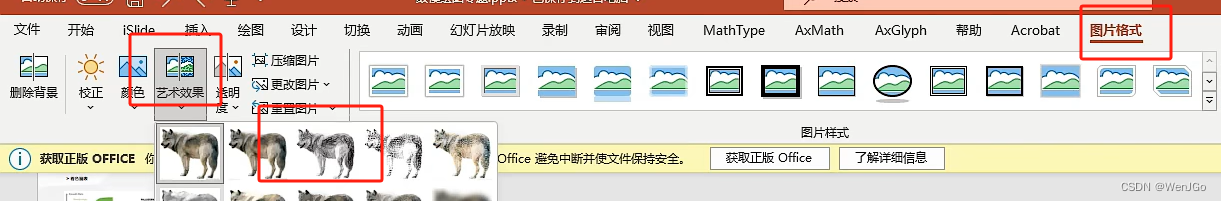
什么是色调? 色调,在画面上表现思想、感情所使用的色彩和色彩的浓淡。分为暖色调和冷色调。 from cv2 import destroyAllWindows, imread, imshow, waitKey#创建棕褐色色调 def make_sepia(img, factor: int):pixel_h, pixel_v img.shape[0], img.shap…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...

ubuntu系统文件误删(/lib/x86_64-linux-gnu/libc.so.6)修复方案 [成功解决]
报错信息:libc.so.6: cannot open shared object file: No such file or directory: #ls, ln, sudo...命令都不能用 error while loading shared libraries: libc.so.6: cannot open shared object file: No such file or directory重启后报错信息&…...

路由基础-路由表
本篇将会向读者介绍路由的基本概念。 前言 在一个典型的数据通信网络中,往往存在多个不同的IP网段,数据在不同的IP网段之间交互是需要借助三层设备的,这些设备具备路由能力,能够实现数据的跨网段转发。 路由是数据通信网络中最基…...
